Вы читаете перевод статьи Джонатана Уайта “Designing a styleguide: elements that go into building compelling products”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Если посмотреть на компании вроде Dropbox, Google и X/Twitter, можно заметить, что у каждой есть своя уникальная эстетика. Во всех продуктах компании: и для веб, и под мобильные устройства, прослеживается согласованность дизайна.
Чтобы добиться согласованности, компании используют руководства по стилю (styleguides). Руководство по стилю — это набор стандартов, которые подстраивают дизайн под миссию и тон компании.
Согласованность важна: она создает доверие. А суть дизайна как раз в создании отношений между продуктом и пользователями.
Цель этой статьи — рассказать вам о некоторых хорошо известных руководствах по стилю и брендингу. Мы также рассмотрим набор основных элементов, которые должны быть в любом руководстве по стилю.
Надеюсь, что эти элементы и примеры вдохновят вас и помогут создавать еще более качественные продукты.
Прежде чем начать…
Вот несколько идей, которые пригодятся при разработке руководства по стилю.

Руководство по стилю помогает обеспечить согласованность дизайна в продуктах.
- Сначала спроектируйте продукт, а потом создавайте руководство по стилю. Начинать с создания руководства не стоит. Сначала нужно понять, что работает, а что — нет. Потом можно приступать к стандартизации.
- Вы никогда не будете довольны руководством по стилю на 100%. Это нормально. Создание универсального языка дизайна — это итеративный процесс.
- Прежде чем писать руководство по стилю, важно четко понять, каким будет голос вашего продукта и какое сообщение он будет передавать.
Принципы
В руководстве по стилю всегда должен быть раздел о принципах дизайна. Принципы дизайна — это совокупность рекомендаций, как дизайнеру следует подходить к решению проблем при создании продукта.

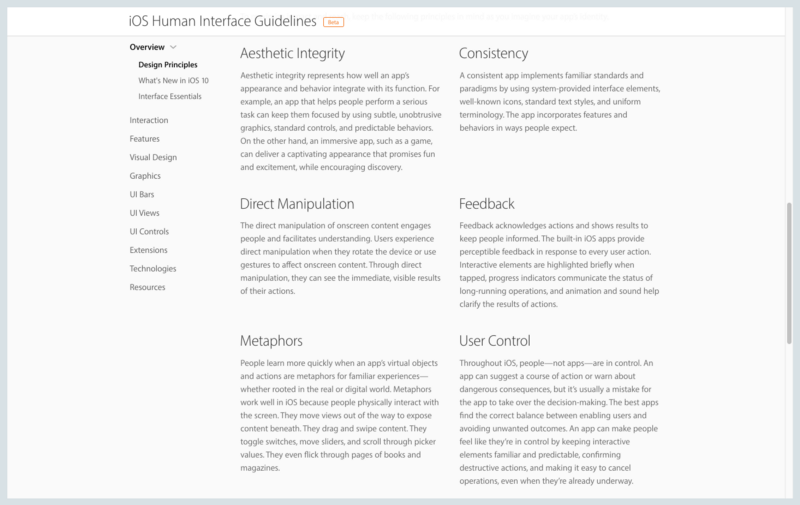
Принципы дизайна из руководства по проектированию интерфейсов от Apple.
Чем характеризуется хороший принцип дизайна? Одна из ключевых черт в том, он не должен быть слишком очевидным или слишком широким. Хороший принцип дизайна должен быть достаточно конкретным, чтобы помочь дизайнеру в принятии решений.
Давайте рассмотрим руководство по проектированию интерфейсов от Apple, в котором есть раздел о принципах дизайна. Один из принципов — прямое управление (direct manipulation).
Прямое управление содержимым на экране увлекает людей и способствует пониманию… Благодаря прямому управлению они сразу видят результат своих действий.
Описание поясняет, что прямое управление — это принцип, который связывает физические и цифровые действия. Это помогает дизайнеру выбрать режим взаимодействия: например, смахивание или вращение.
Когда начнете работать над принципами дизайна, помните: “меньше — лучше”. Пусть для начала принципов будет не больше трех — список будет пополняться в ходе последующих итераций.
Если хотите больше узнать о принципах дизайна, почитайте статью Джули Чжо “A Matter of Principle”. Эта статья очень сильно повлияла на мой нынешний взгляд на принципы дизайна.
Типографика
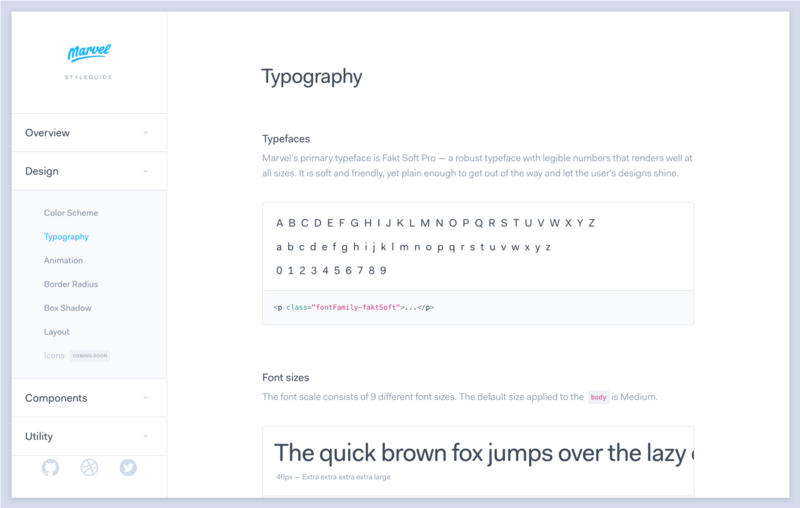
Типографика — это ключ единству в контексте различных продуктов и дизайнов. В каждом руководстве по стилю должно быть несколько разделов о типографике.
Чтобы поддерживать простоту дизайнов, важно ограничить количество используемых гарнитур и размеров. Золотое правило дизайна — для начала использовать два шрифта: один для заголовков и другой для основного текста. Чаще всего больше и не нужно.

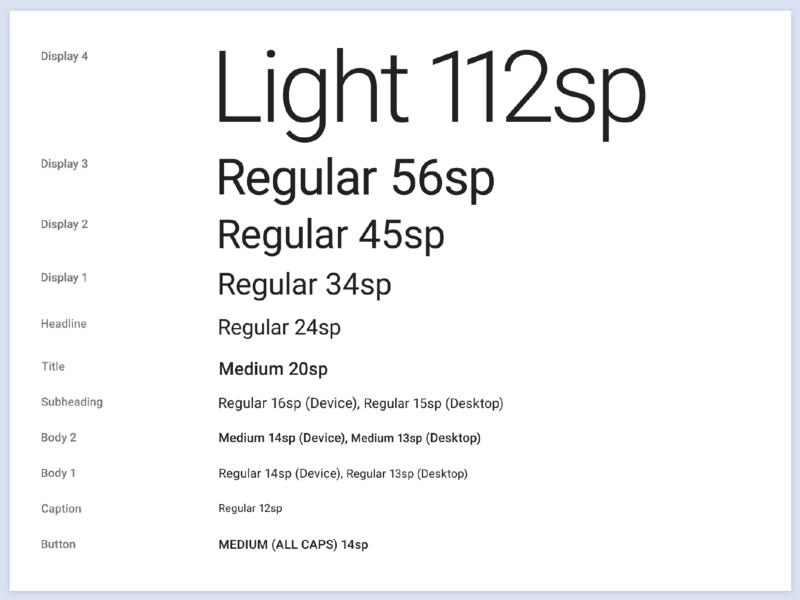
Рекомендации по типографике из Google Material Design
Кроме того, стоит включить в руководство примеры использования типографики, чтобы дизайнеры и разработчики понимали, в каких случаях применяется, например, жирный шрифт или курсив.

Такие примеры помогают дизайнерам лучше понять, как применять шрифты.
Если у вас проблемы с подбором шрифтов, воспользуйтесь Typewolf и FontPair. Для настройки размера пригодится Modular Scale в комплексе со статьей “More Meaningful Typography”.
Также помните, что шрифты не в камне высечены. Вы всегда сможете их поменять.
Образы
Не говорите — показывайте. Образы — это мощный инструмент в руках дизайнера. Образы динамичны. Они передают смысл с первого взгляда и пробуждают эмоции.
Если у вас есть визуальные ресурсы, добавьте в руководство раздел о том, какие изображения должны использоваться в дизайне, чтобы эффективно передавать индивидуальность и голос продукта.

Nike — это хороший пример компании, которая передает индивидуальность бренда через образы. Их фотографии невероятного качества вовлекают нас, зрителей, в мир бренда.
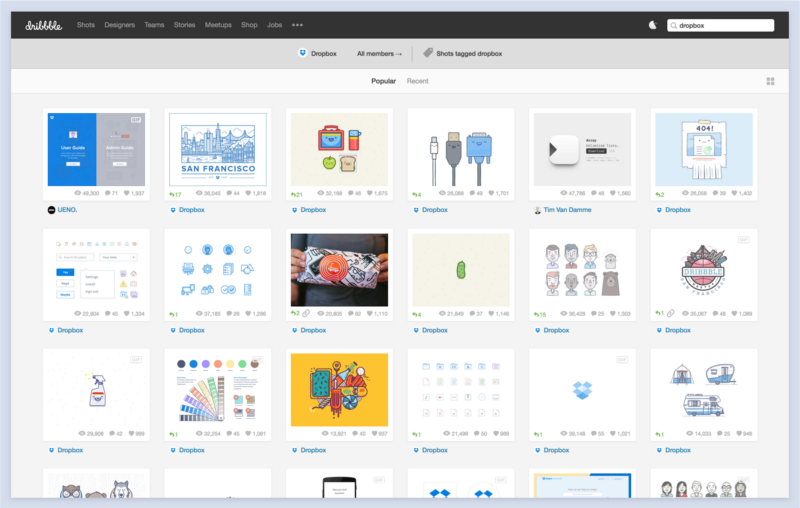
Образы — это не только фотографии. Компании вроде Dropbox редко используют фотографии в своих дизайнах. Вместо этого они выражают свою индивидуальность через иллюстрации.

Dropbox выражает свою индивидуальность через иллюстрации.
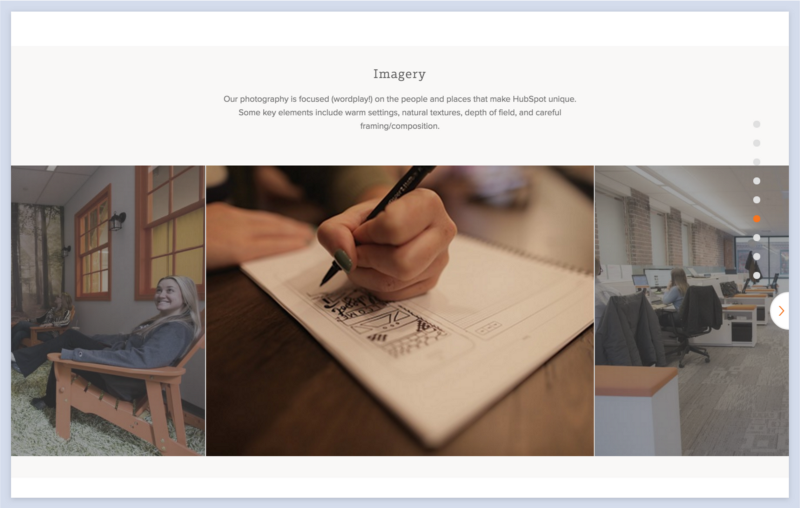
Вот пример руководства по стилю от Hubspot: раздел про образы.

Заметьте, что сначала они описывают назначение и тон фотографий, и только потом приводят примеры.
Если у дизайнера есть рекомендации по использованию изображений, ему проще передать пользователям идею бренда и обеспечить им целостный опыт.
Сетки и отступы
В хорошем дизайне белому пространству уделяется столько же внимания, сколько и контенту. Руководство по стилю должно продвигать эту философию и содержать информацию о сетках и отступах.
Важно создать систему сеток (grid system), которая бы подходила для всех сценариев использования. В разделе про сетки укажите такую информацию, как количество колонок и рядов, поля и примеры использования.
Если хотите почитать о сетках, начните со статьи A guide to creating grid systems that are built around your content. Дальше переходите к Modular Design For Grids.

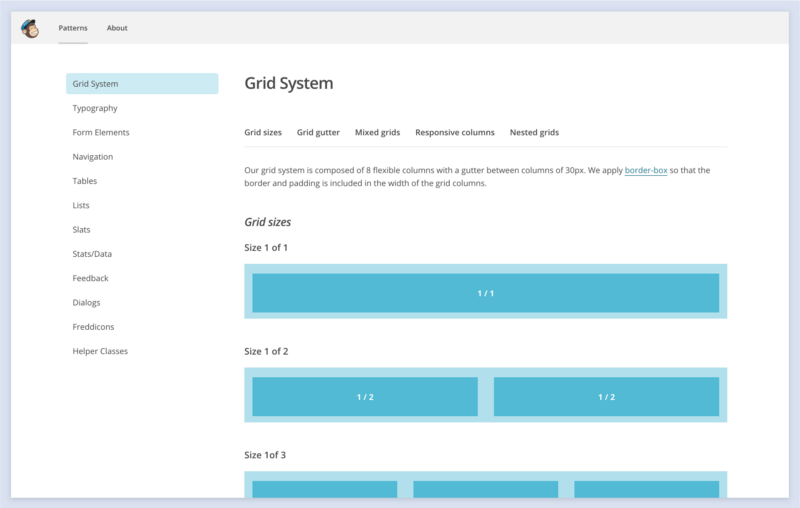
Система сеток MailChimp состоит из 8 гибких колонок с интервалом 30px.
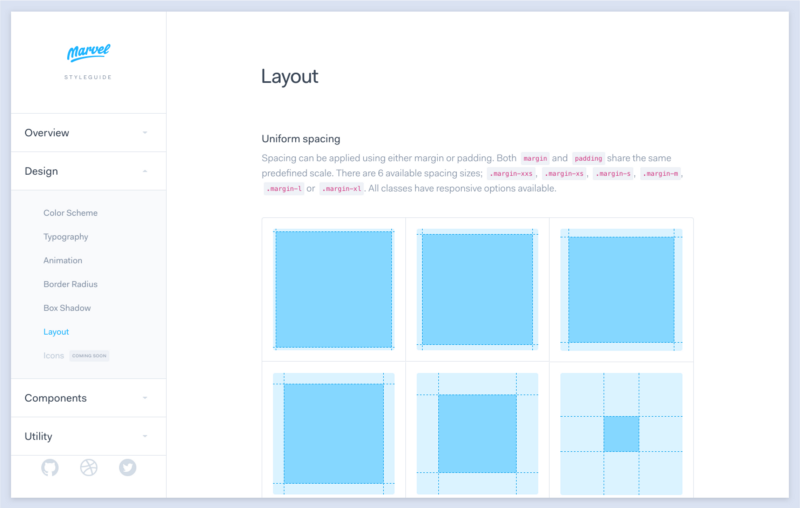
Отступам следует посвятить отдельный раздел. Когда все отступы и интервалы в продукте согласованы, создается ощущение баланса и равномерности.

Таблица с различными размерами полей пригодится и дизайнерам, и разработчикам. В частности, разработчики смогут задать отступы в переменных Sass.
К примеру, если мы возьмем за основу раздел об отступах Marvel, то часть Sass будет выглядеть примерно так:
$space-smaller: 5px;
$space-small: 10px;
$space-medium: 20px;
$space-large: 40px;
$space-larger: 80px;
$space-largest: 240px;
Цвет
Цвет — это еще один необходимый элемент руководства по стилю. Цвета помогают установить визуальную иерархию и создать эмоциональный резонанс.
Раздел руководства, посвященный цвету, очень облегчит работу дизайнера. Вместо того, чтобы тратить время и нервы на подбор цветов, дизайнер просто обратится к руководству — и сможет уделить больше внимания контенту.
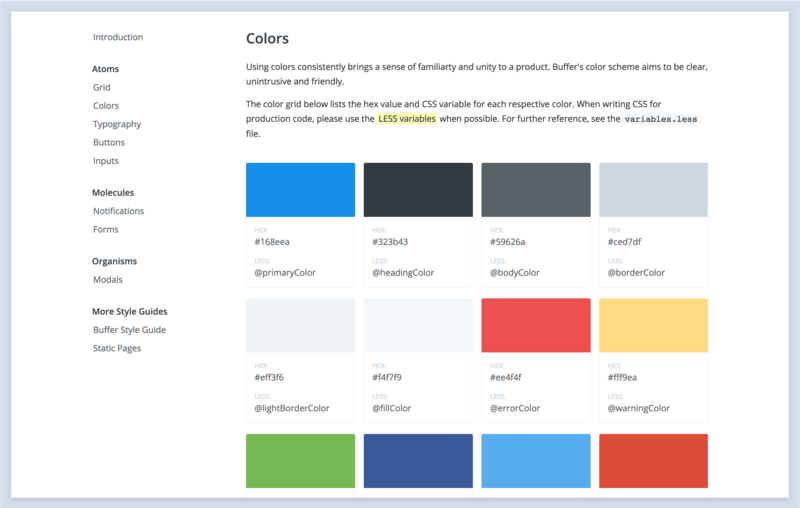
Как написано в руководстве по стилю Buffer,
когда цвета в дизайне используются согласованно, продукт кажется знакомым и цельным. Мы стремимся к том, чтобы цветовая схема Buffer была понятной, ненавязчивой и дружелюбной.

Раздел о цветах руководства по стилю Buffer полезен не только дизайнерам, но и разработчикам.
В примере выше мы видим, что у Buffer для каждого цвета есть имя. Это очень удобно, особенно для разработчиков: цвета можно преобразовать в переменные Sass:
$primaryColor = #168eea;
$headingColor = #323b43;
$bodyColor = #59626a;
$borderColor = #ced7df;
$lightBorderColor = #eff3f6;
$fillColor = #f4f7f9;
Заметьте, что Buffer использует имена типа “primaryColor” (основной цвет), вместо “brandBlue” (фирменный синий). Подбирайте имена, которые описывают назначение цвета, а не сам цвет. Благодаря такому подходу и дизайнеры, и инженеры смогут корректировать значения цветов, не меняя их имен.
Если хотите узнать больше о подборе цветов, почитайте мою статью Designing in Color (перевод статьи: “Проектируем в цвете”).
Компоненты
Многие дизайнеры и разработчики рассматривают интерфейс как набор компонентов. Суть в том, что каждый компонент интерфейса — это отдельная сущность. К примеру, карточка — это компонент.

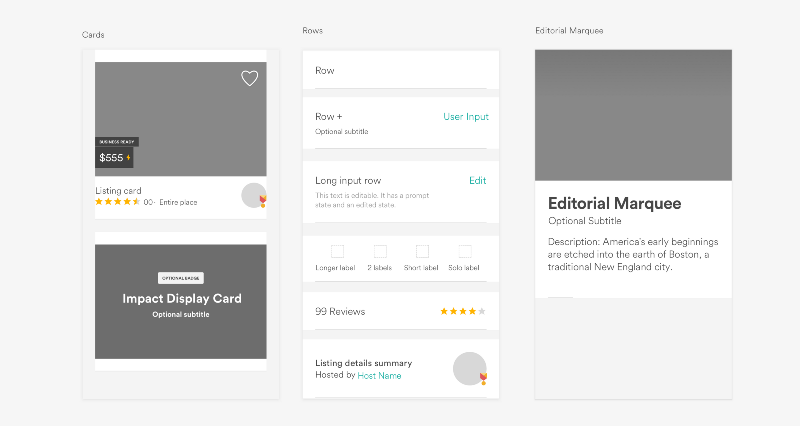
Примеры компонентов Airbnb из статьи об их новом языке дизайна.
С таким подходом дизайнеры могут повторно использовать одни и те же компоненты в разных продуктах и дизайнах. Это обеспечивает согласованность. Кроме того, благодаря компонентному подходу дизайнеру не приходится постоянно изобретать “колесо” — компоненты интерфейса, которые уже существуют в организации.
Инженерам также проще мыслить компонентами. Компонент дизайна легко можно преобразовать в код. С точки зрения разработчика, компоненты — это детальки лего, которые можно собирать в разных комбинациях.

Из компонентов можно собирать различные интерфейсы.
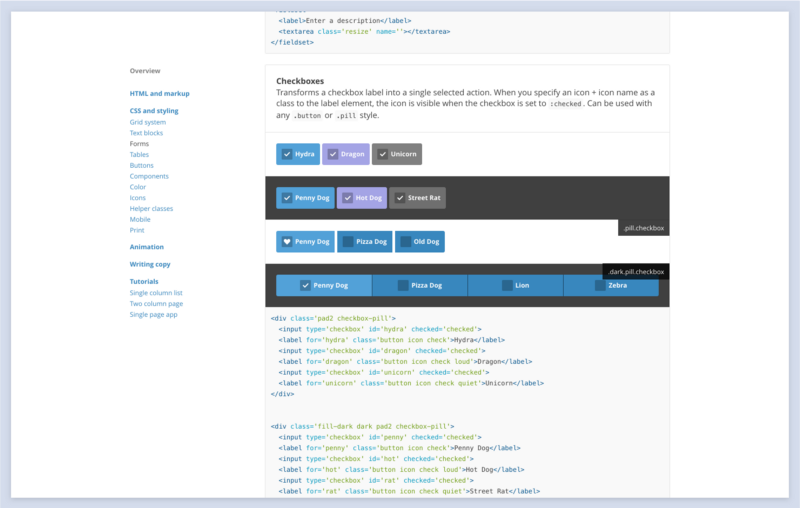
Чаще всего компоненты можно увидеть в интерфейсах и библиотеках паттернов, но не лишним будет включить компоненты и в руководство по стилю.

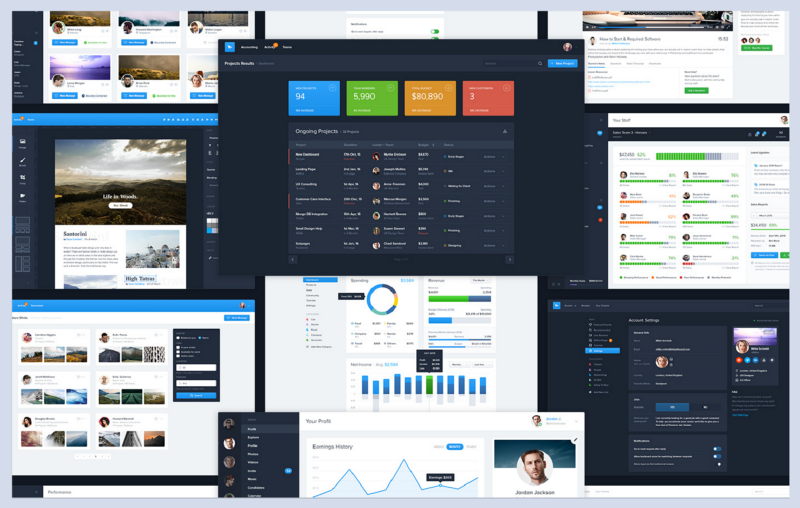
Интерфейс Mapbox разбит на множество компонентов.
К примеру, в руководстве по стилю Mapbox содержатся все часто используемые компоненты. Туда входят кнопки, поля ввода и формы. Благодаря этому дизайнеры и разработчики знают, какие компоненты интерфейса уже доступны.
Если вы хотите побольше узнать о компонентах, почитайте статью Бреда Фроста Atomic Web Design.
Принципы, типографика, образы, сетки и отступы, цвета и компоненты. Это далеко не полный список, но эти шесть тем формируют основу хорошего руководства по стилю.
Что вы думаете о руководствах по стилю? Какие уроки вы вынесли для себя, создавая свои руководства? Оставьте комментарий под статьей или пишите мне в Твиттере.
Если вам понравилась эта статья, то возможно понравится и следующая:







