Вы читаете перевод статьи “Design better data tables”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Данные — это бесчисленные потоки информации, которые стекаются в хранилища. Почему их копят и копят? Потому что данные о потребительском поведении крайне полезны для принятия решений. Только предварительно их, конечно, требуется обработать.
Хорошие таблицы данных ускоряют сканирование, анализ, сравнение, выборку/фильтрацию, сортировку и управление информацией — все это помогает добыть ценную информацию и принять решение. В этой статье вы найдете подходы дизайну таблиц, паттерны проектирования и проверенные методы, которые помогут вам улучшить ux с таблицами в ваших проектах.
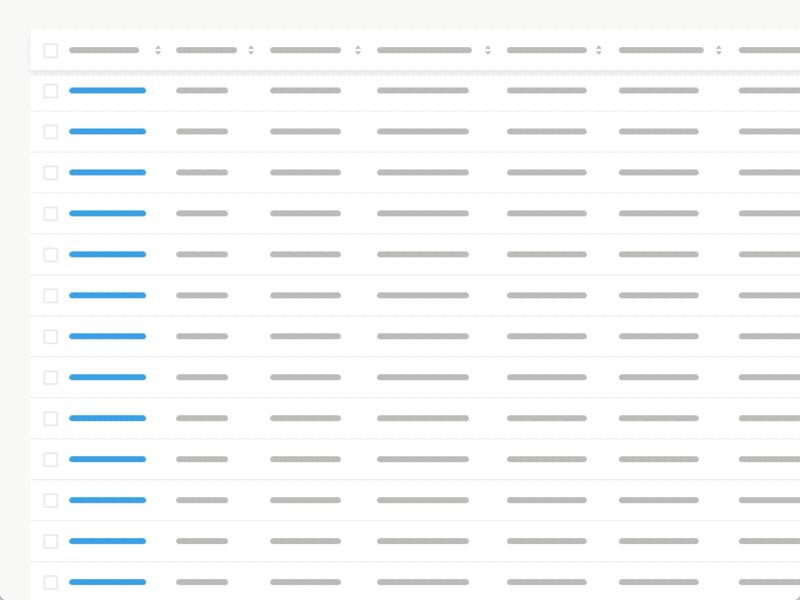
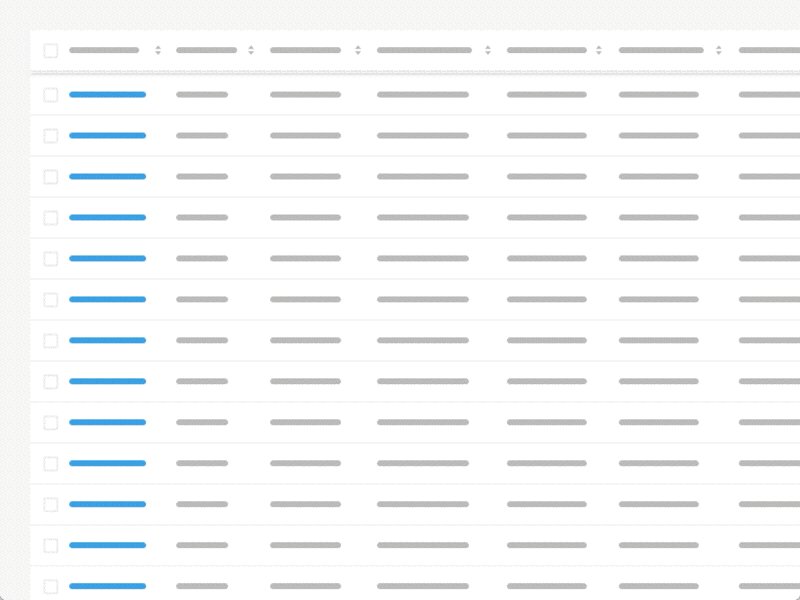
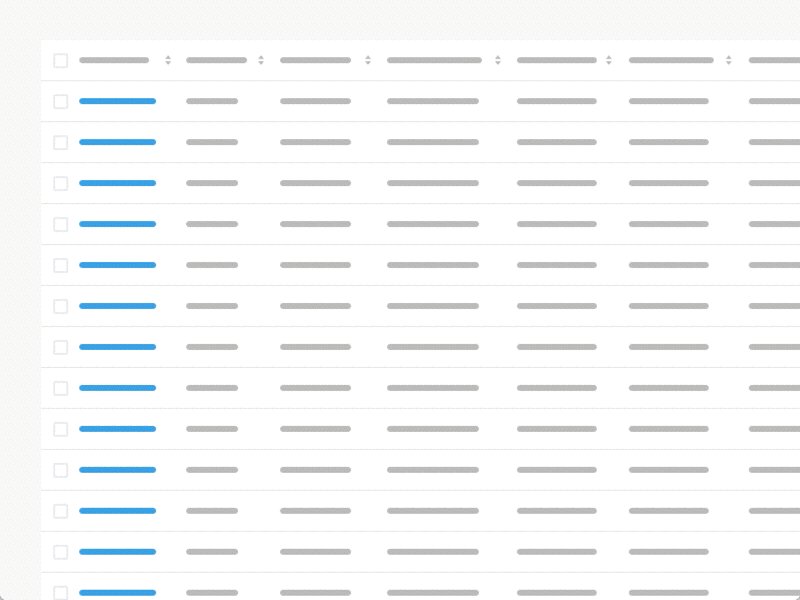
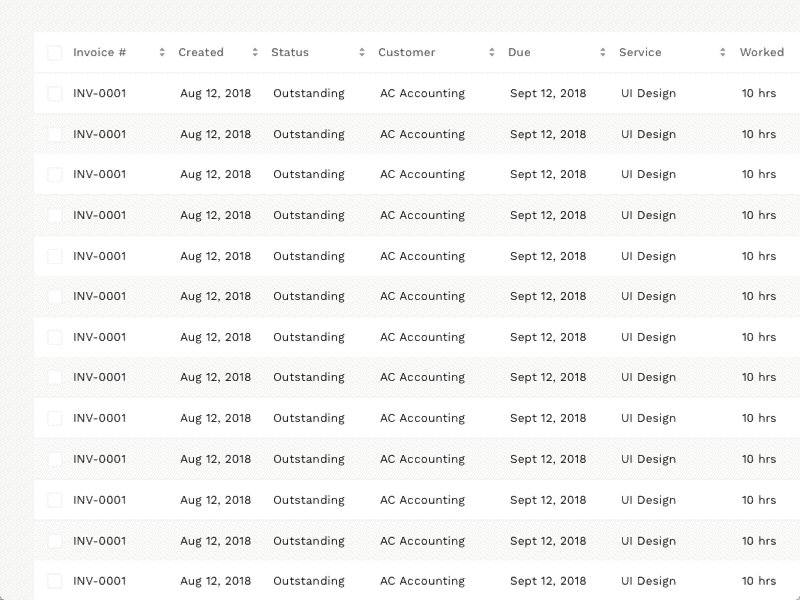
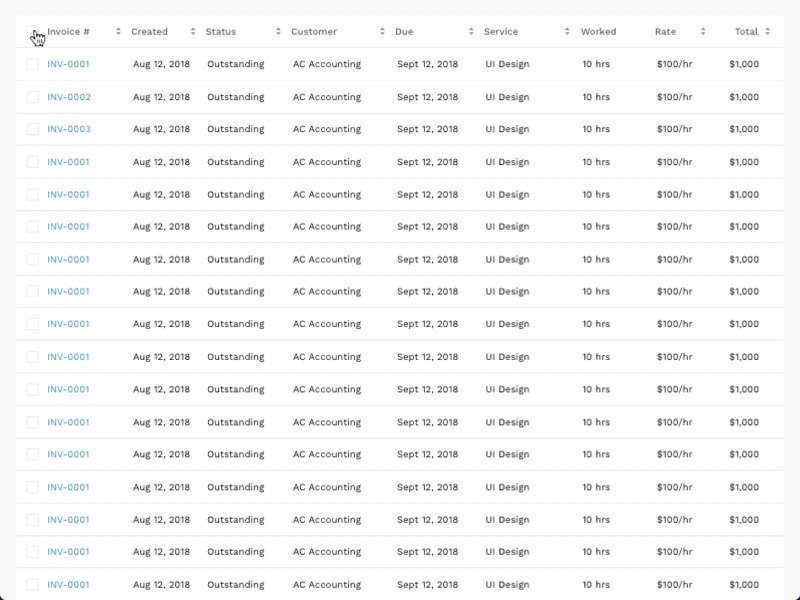
1. Закрепленная шапка таблицы
Закрепляйте шапку таблицы при скролле, такой подход поможет держать под рукой навигацию по названиям столбцов.

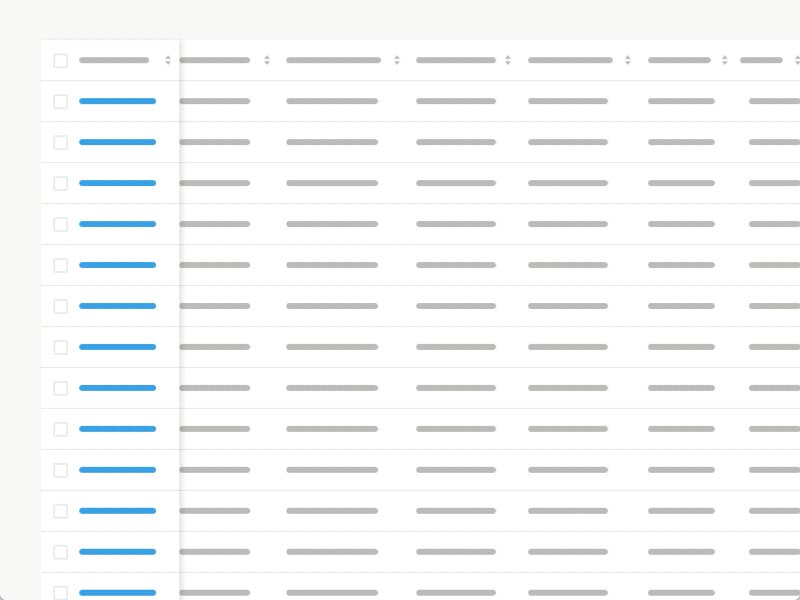
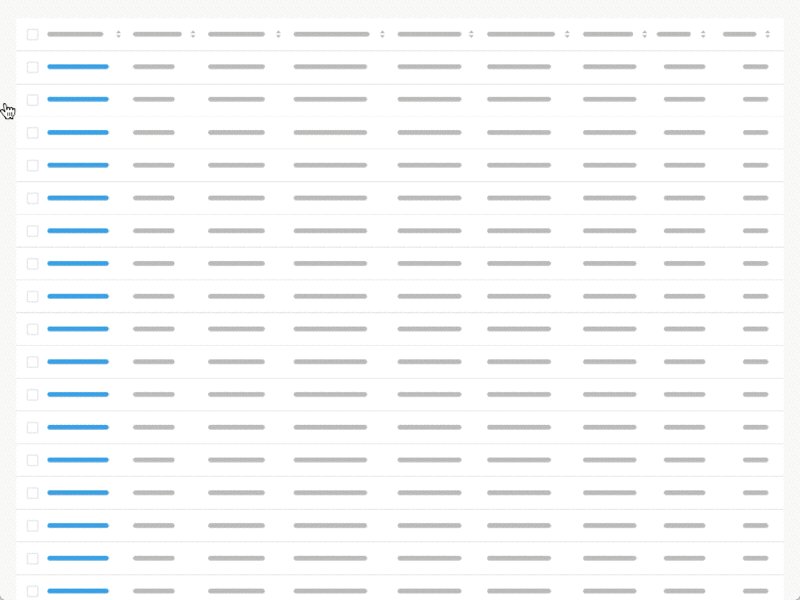
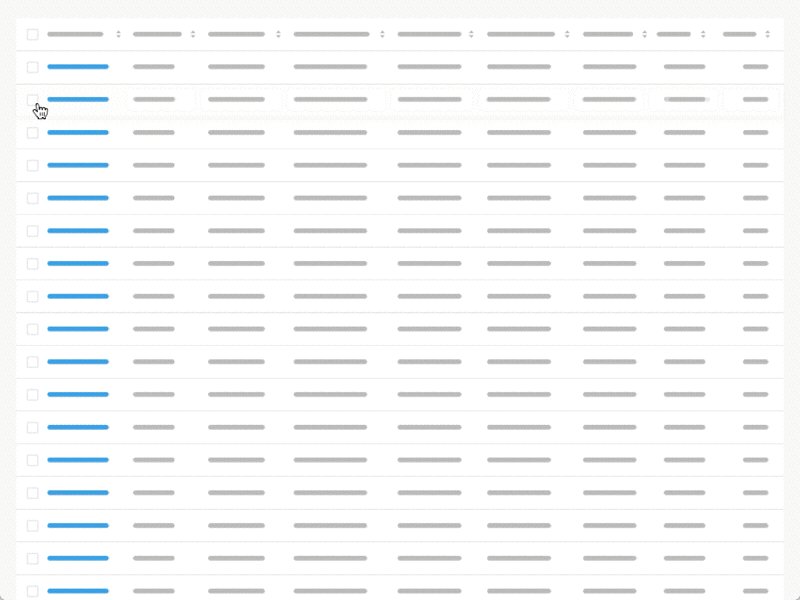
2. Зафиксированная первая колонка
От горизонтального скролла не убежать особенно на больших датасетах. Поэтому вполне удобно в таком случае закрепить первую колонку с разметкой названий строк. А если вы добавите возможность закреплять и другие колонки, это позволит пользователям сравнивать данные по нескольким параметрам.

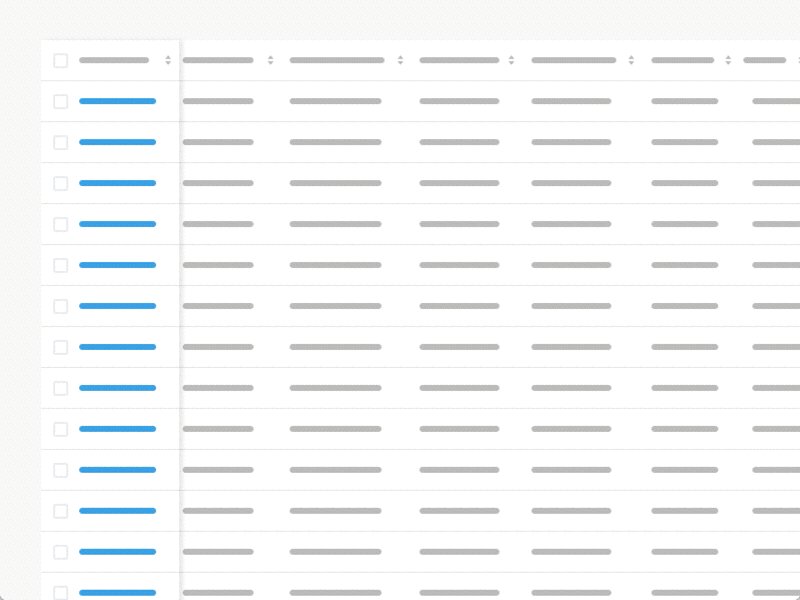
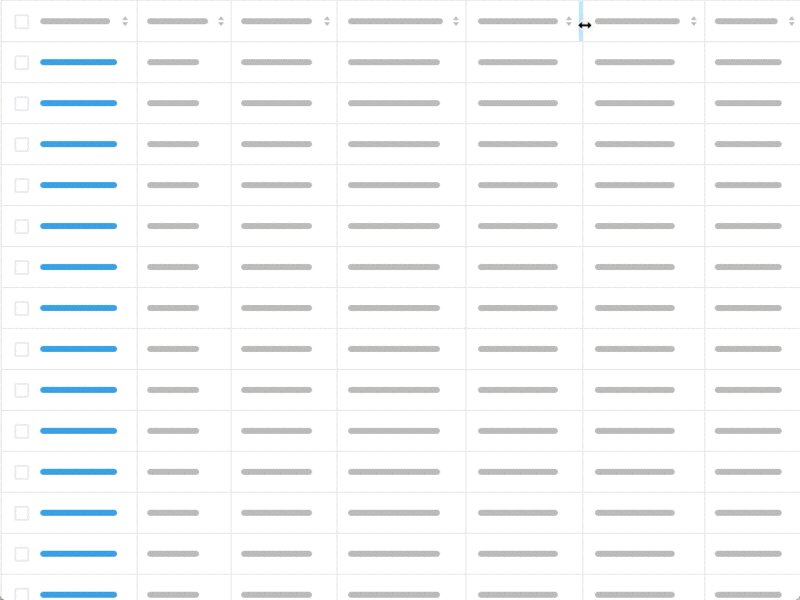
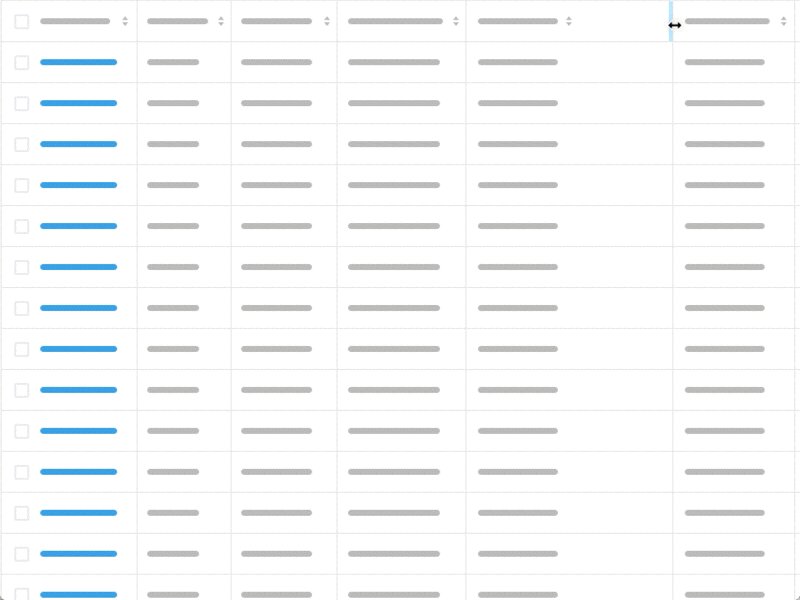
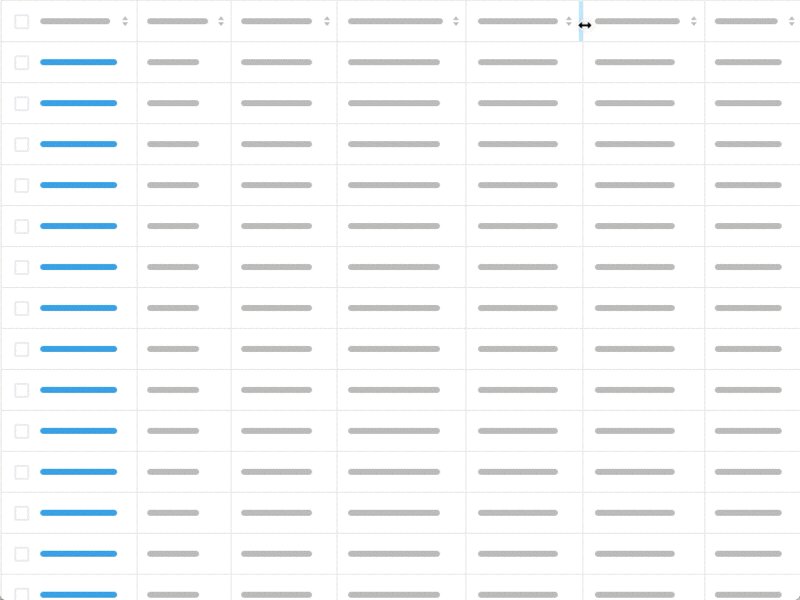
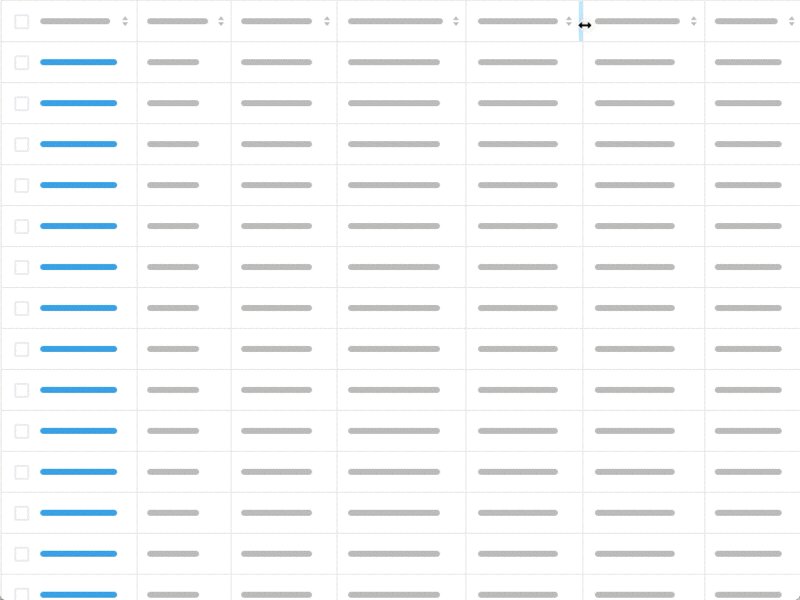
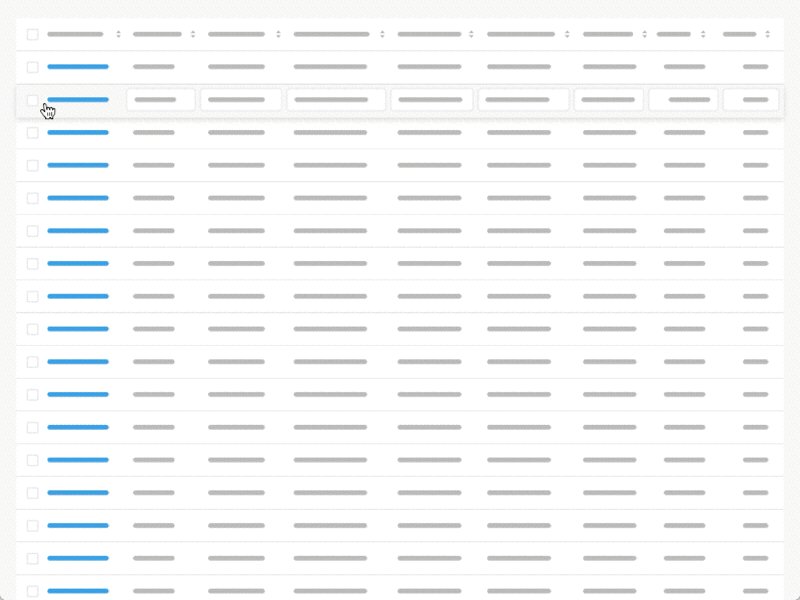
3. Регулятор ширины столбцов
Эта функция позволяет настроить таблицу под себя и посмотреть нужные данные в полном объеме.

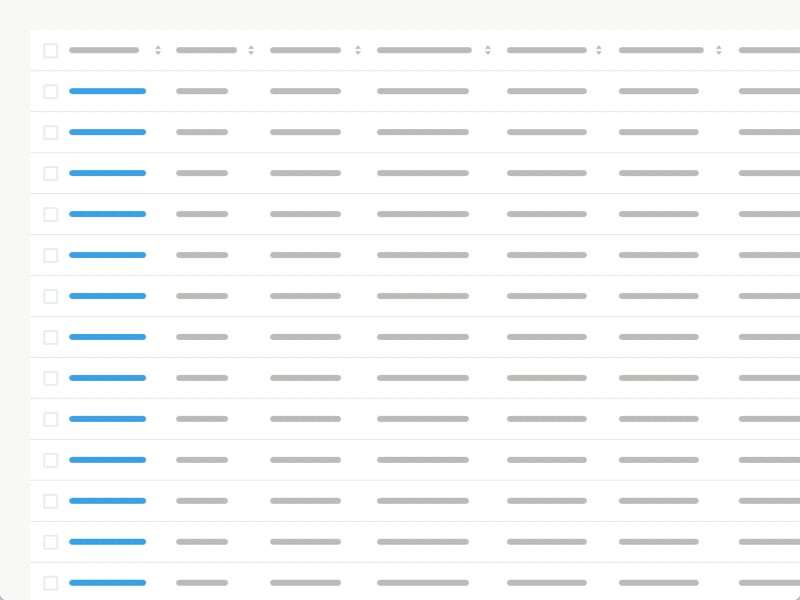
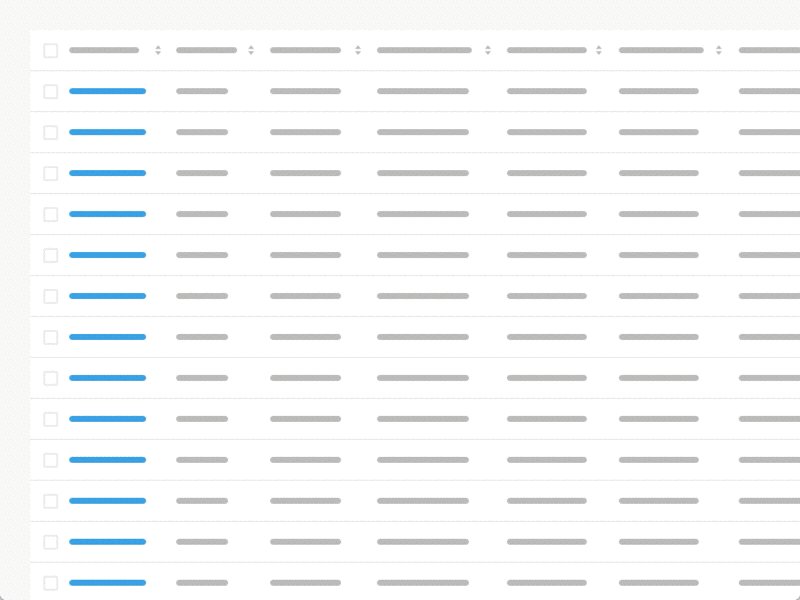
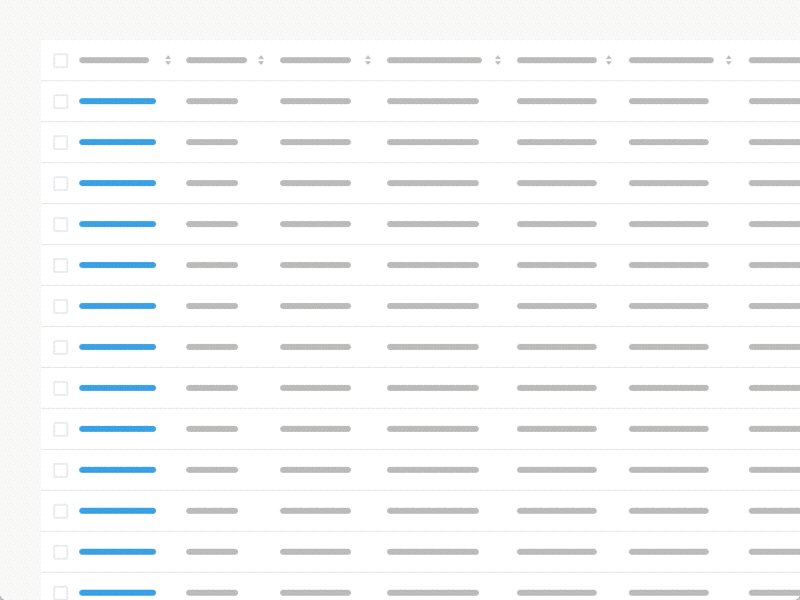
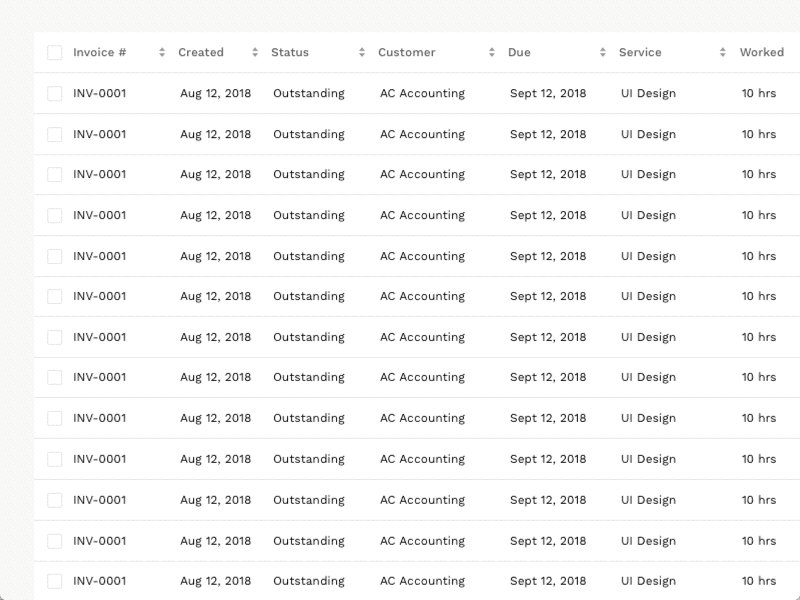
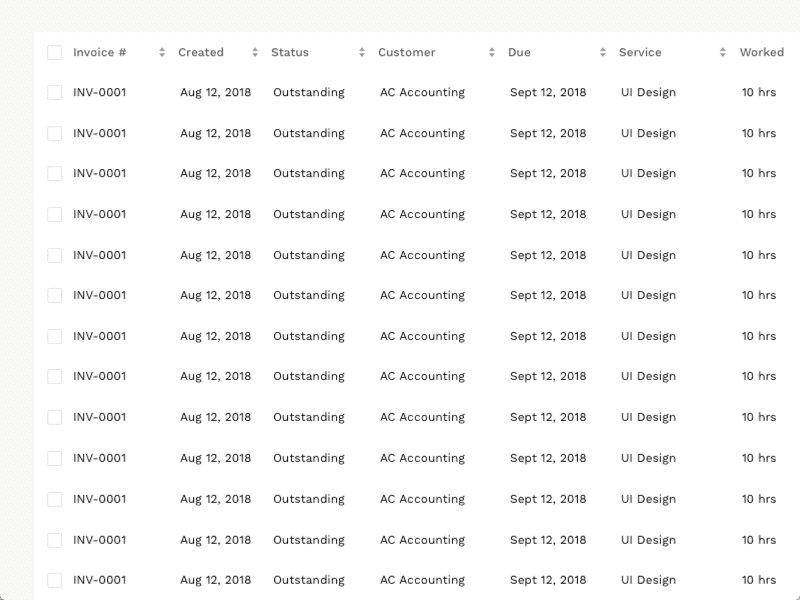
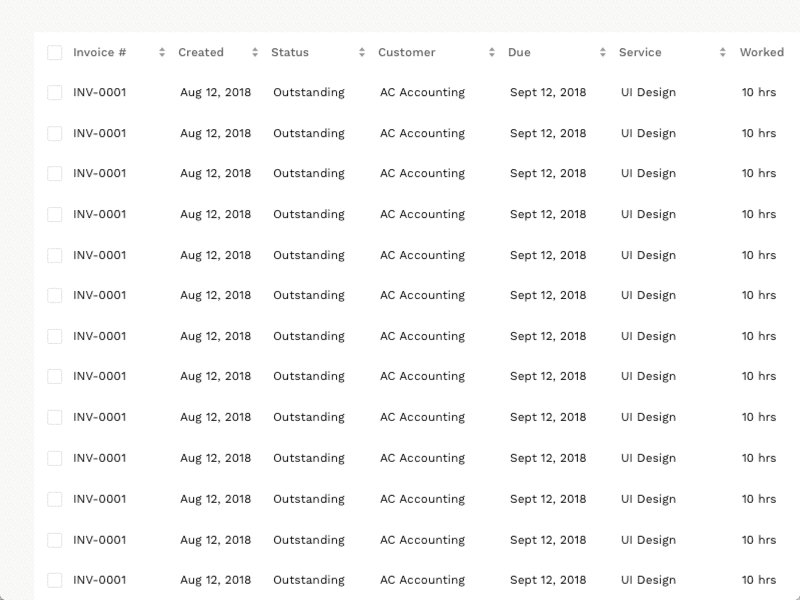
4. Стиль строк
Стиль строк влияет на восприятие данных. Если у вас небольшая табличка 3 на 4, бывает удобно совсем удалить границы и "зебру", чтобы не отвлекали. А вот в больших датасетах, стили помогают быстрее схватывать и анализировать информацию.

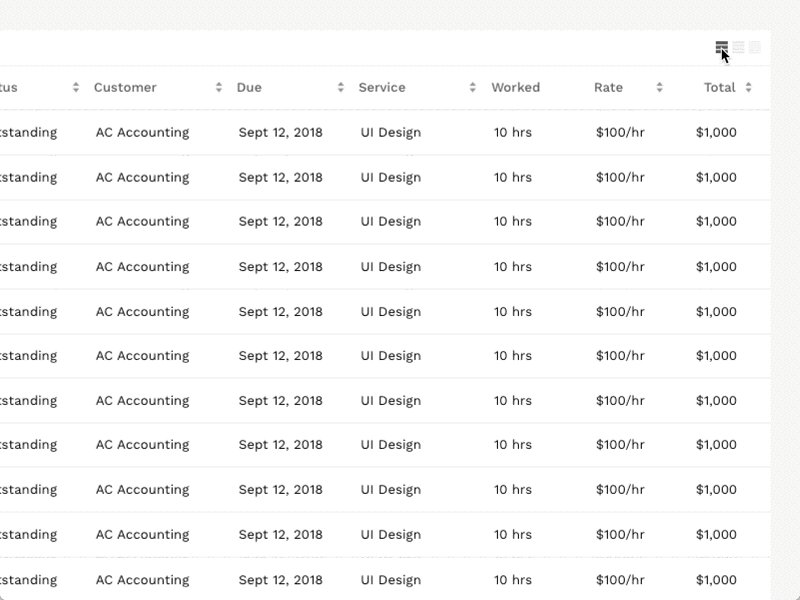
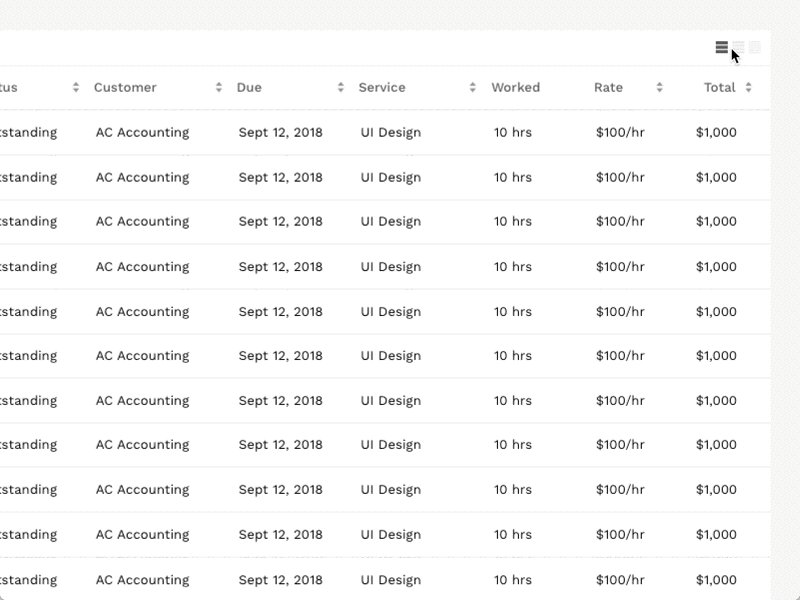
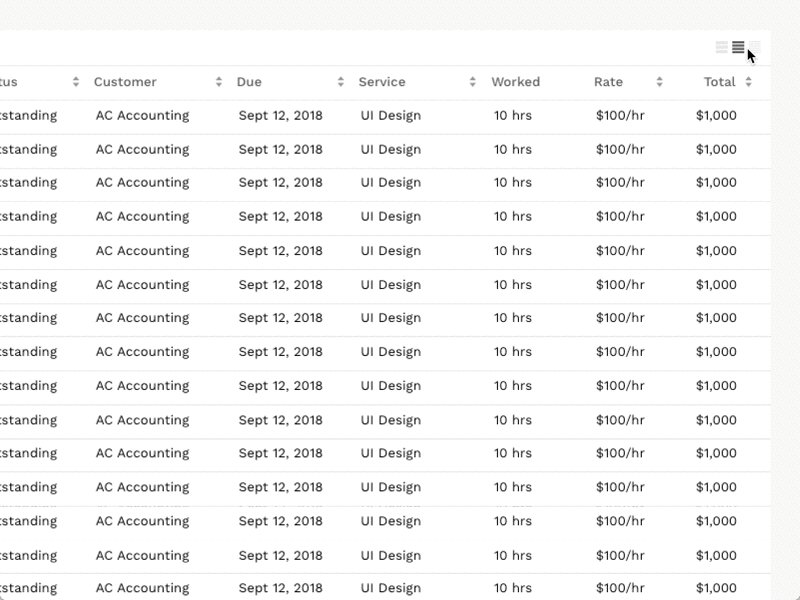
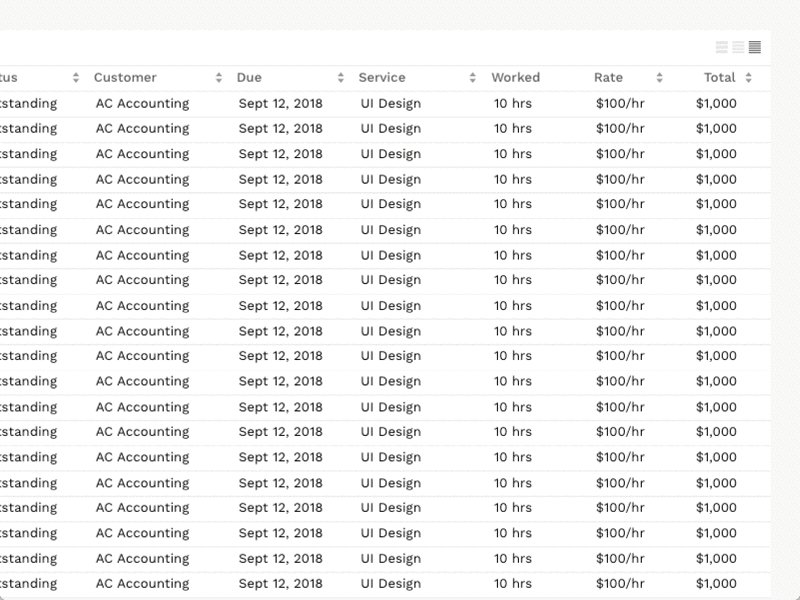
5. Плотность отображения
Регулятор высоты строк позволяет уместить на экран больше полезной информации. Но так как данные бывают разной размерности, то нужен вкл/вкл.

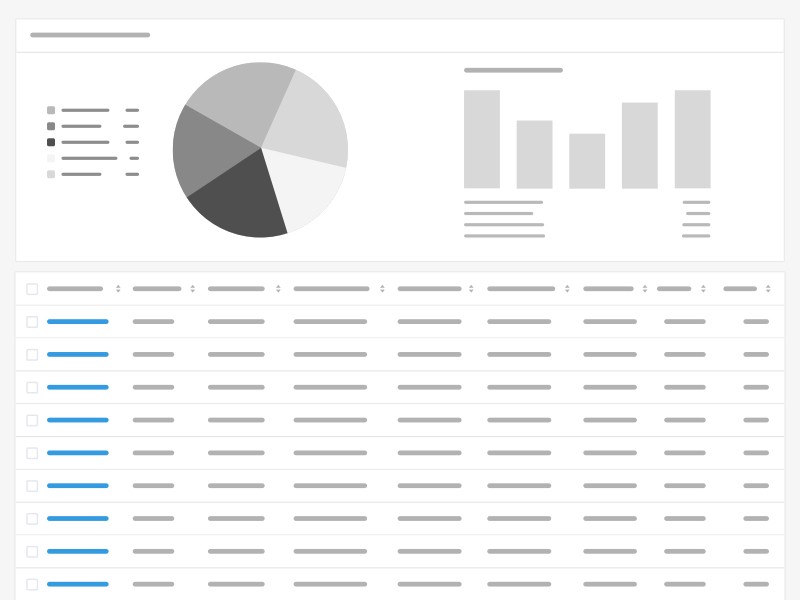
6. Дашборд/Сводка
В сводке отображаются ключевые выжимки из данных, представленных в таблице. В идеале, по сводке должно быть сразу понятно, какие шаги стоит предпринять.

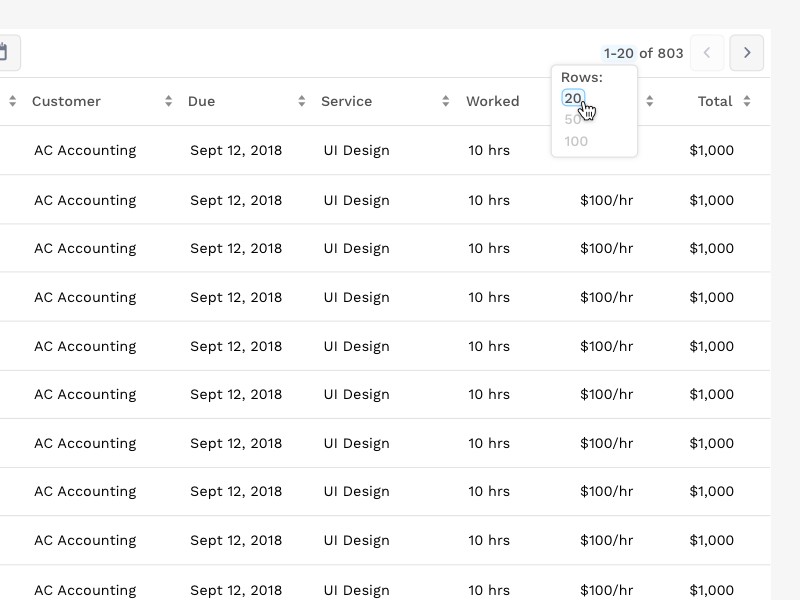
7. Страницы
Посмотрев сводку, вы можете захотеть отобрать TOP-10 или TOP-50 строк для анализа. В этом вам поможет разбивка по страницам (так называемая "пагинация"). На некоторых сайтах можно настроить количество строк, отображаемых в рамках одной страницы.
Постраничный паттерн часто заменяют постепенной подгрузкой через скролл или кнопкой “Показать еще XXX строк”. Для новостных или развлекательных сайтов это работает, но если на вашем сайте пользователи работают с данными (например, сортируют по определенным столбцам), лучше не использовать бесконечную подгрузку, а остановиться на постраничном отображении.

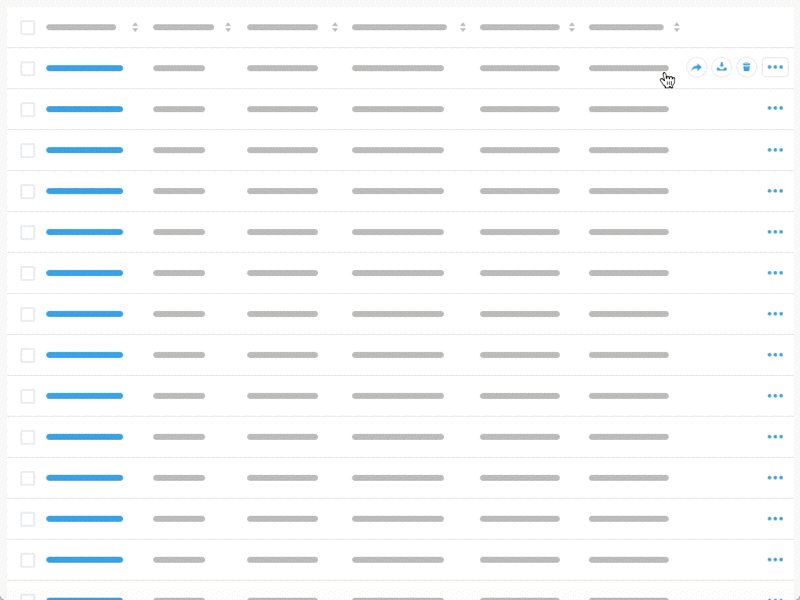
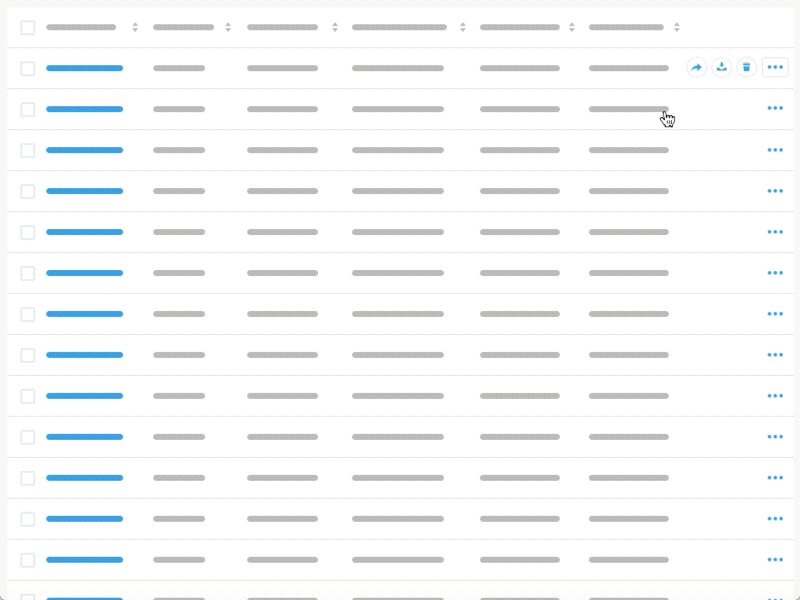
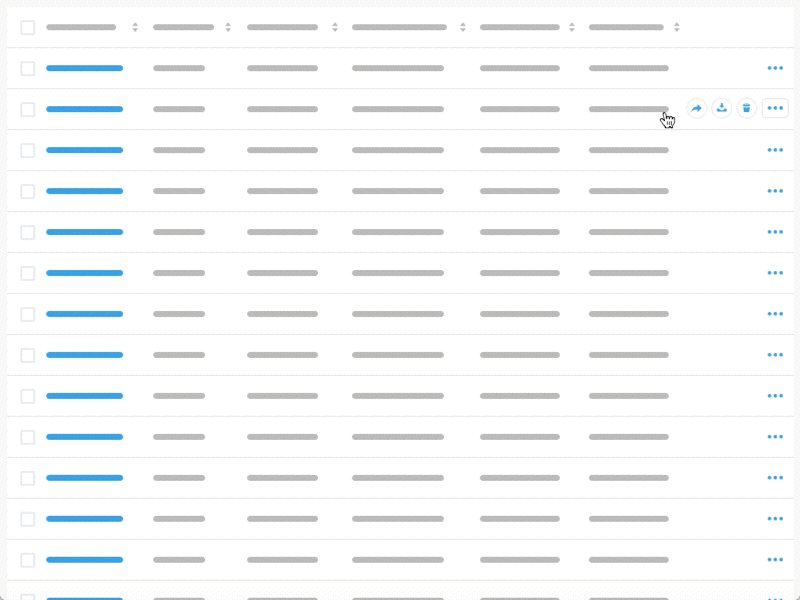
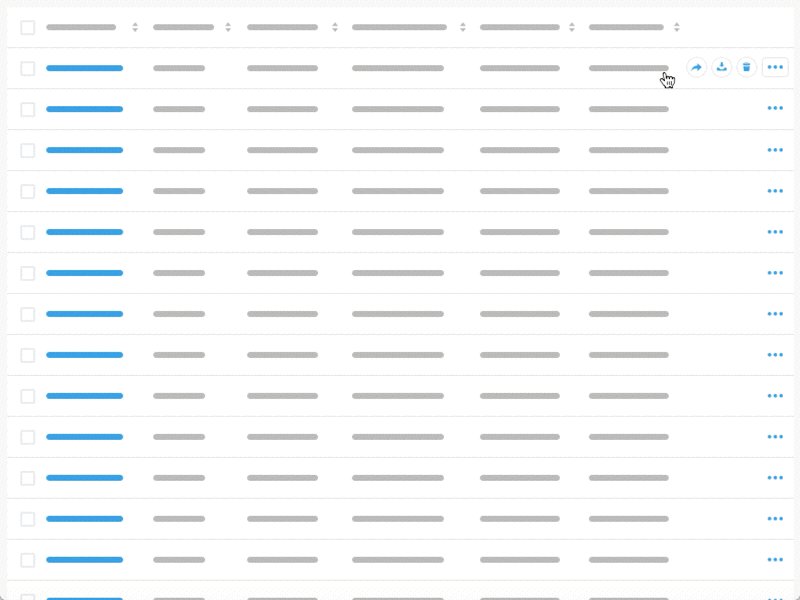
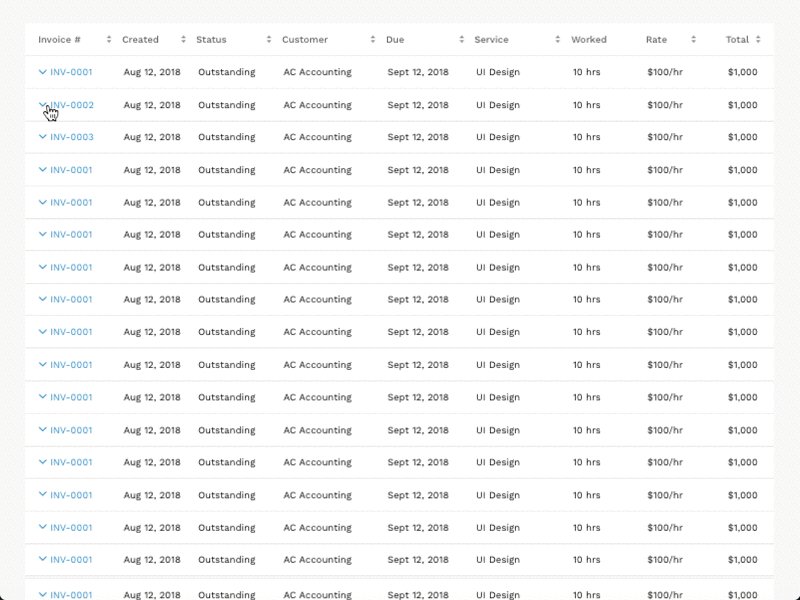
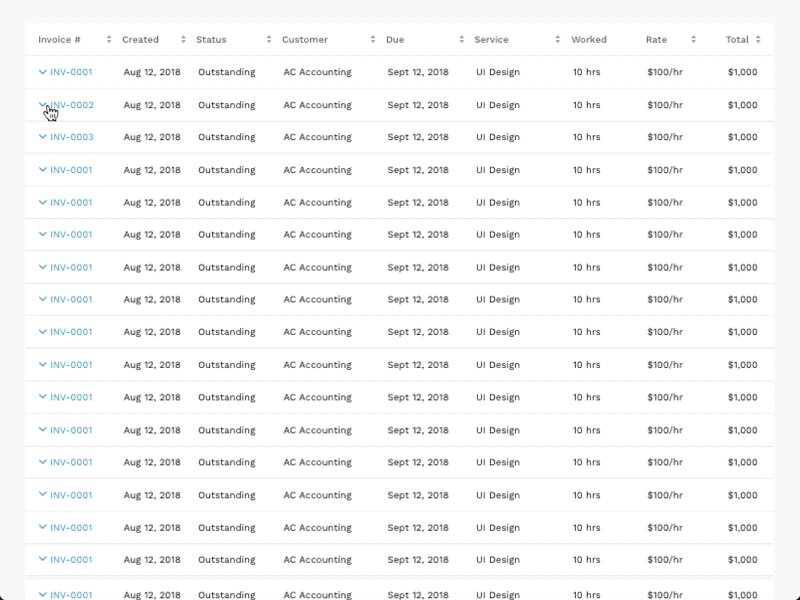
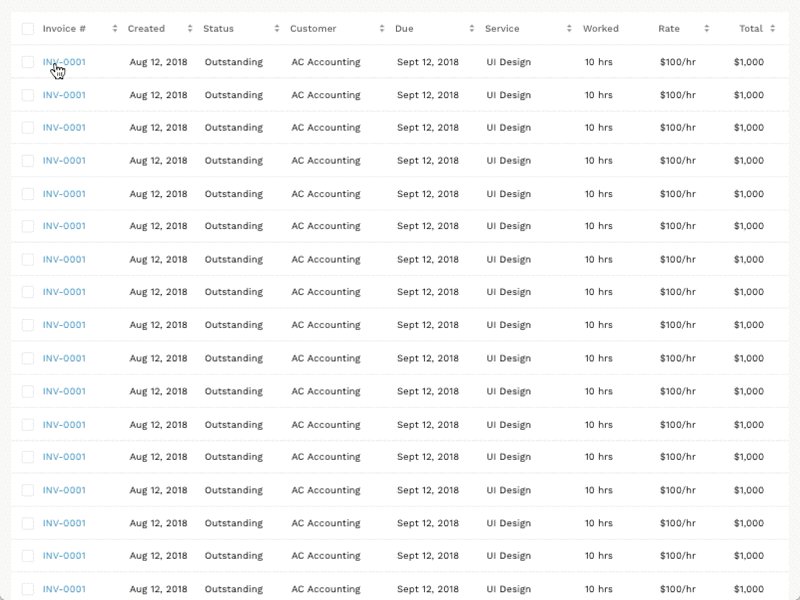
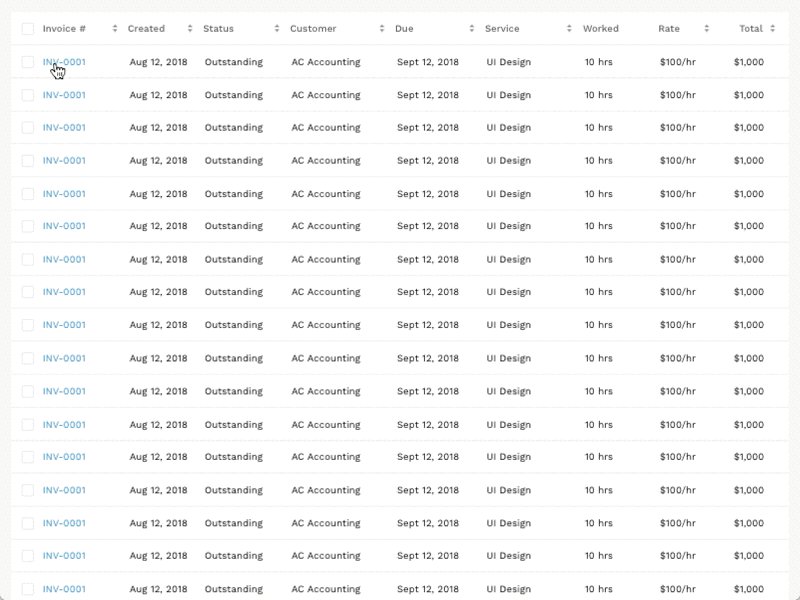
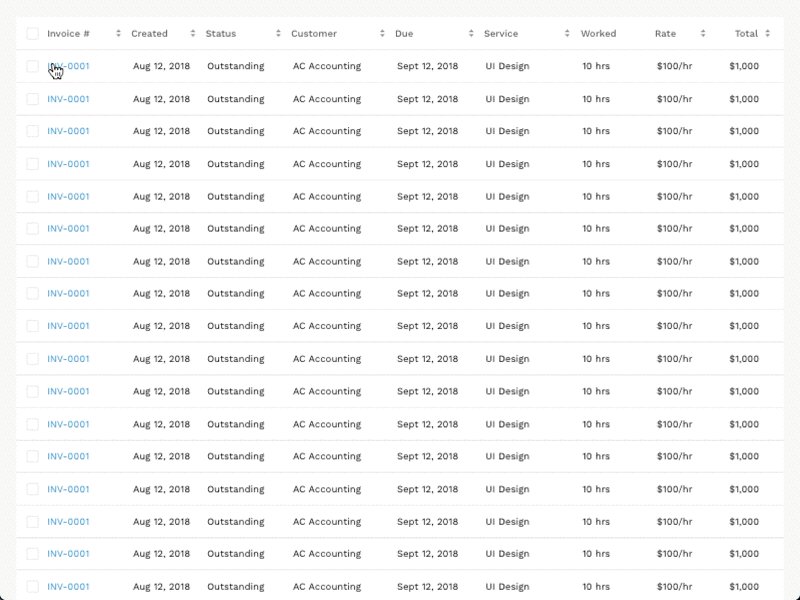
8. Опции при наведении курсора
Такой подход помогает чуть-чуть снизить визуальный шум, но побуждает пользователей рыться и исследовать.

9. Инлайн-редактор
Функция бывает удобна если в таблице находятся объекты, в которых нужно исправить опечатки или устранить другие небольшие неточности. А вот серьезное редактирование, конечно, лучше выполнять в полноценной карточке сущности.

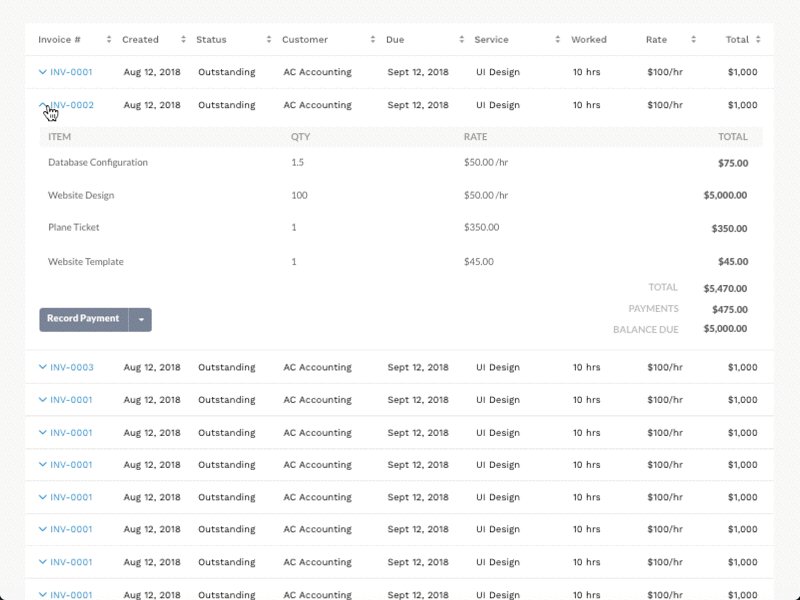
10. Быстрая сводка для строки
Помогает шустренько изучать ключевые детали в потоке строк данных.

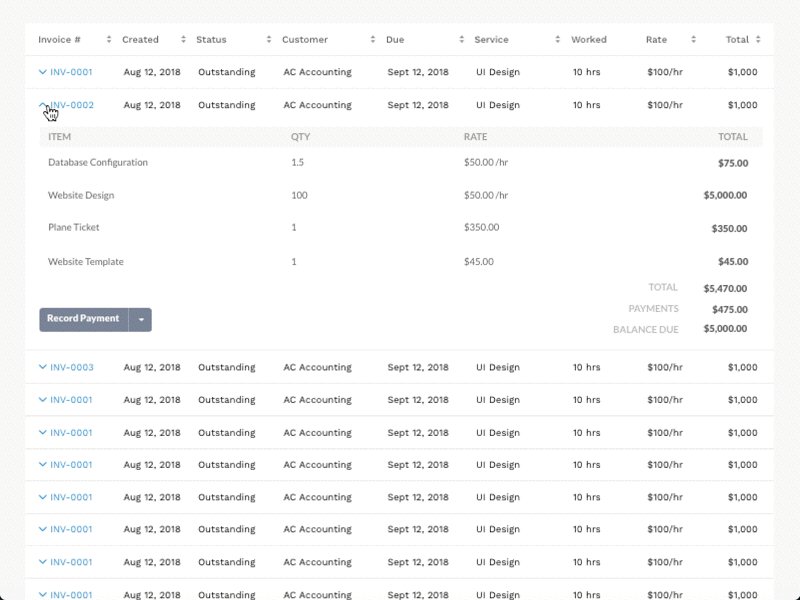
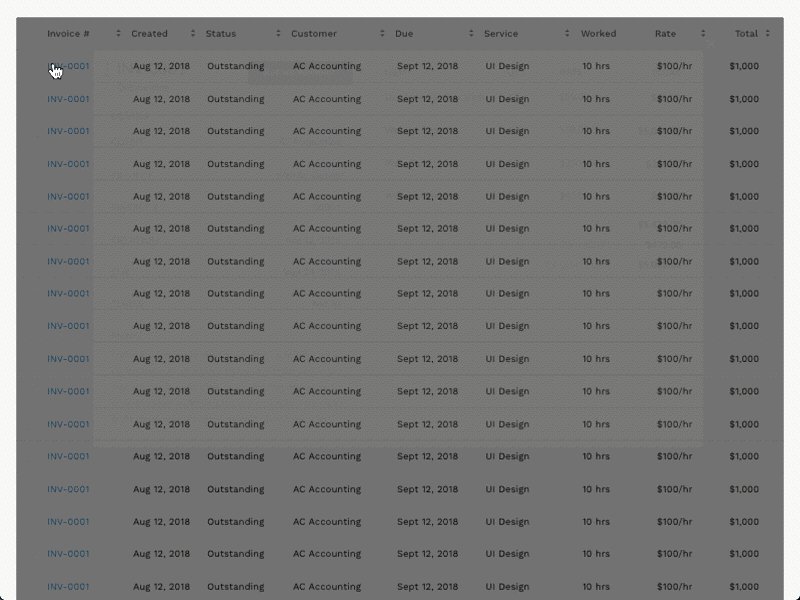
11. Превью
Удобен как промежуточный шаг перед погружением в редактирование большой сущности или проведения операции, которую не отменить.

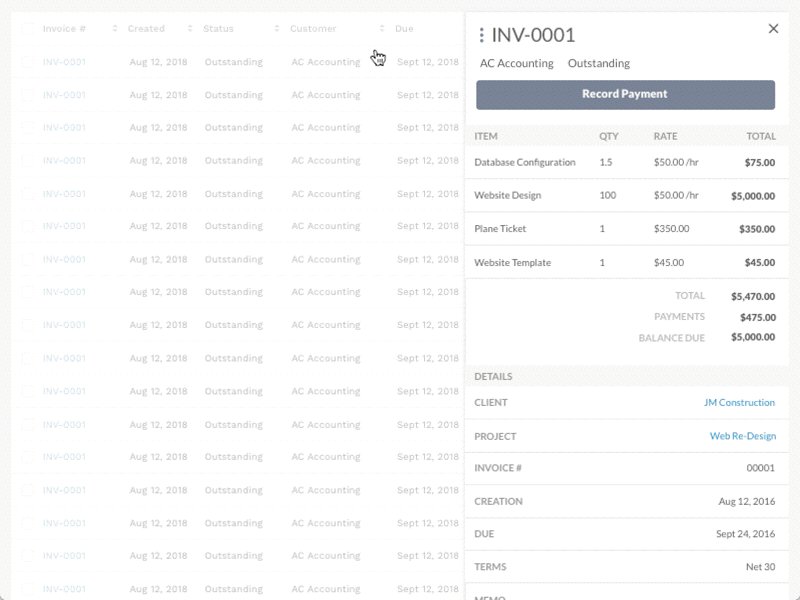
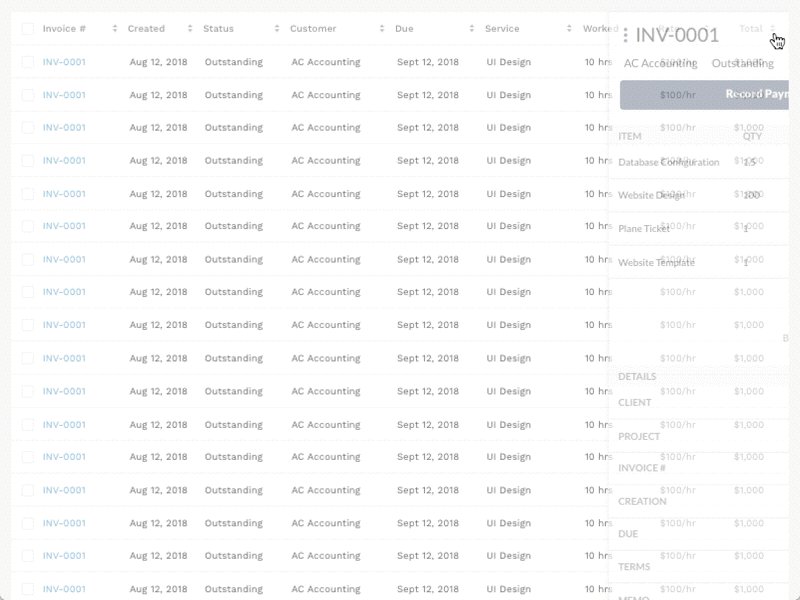
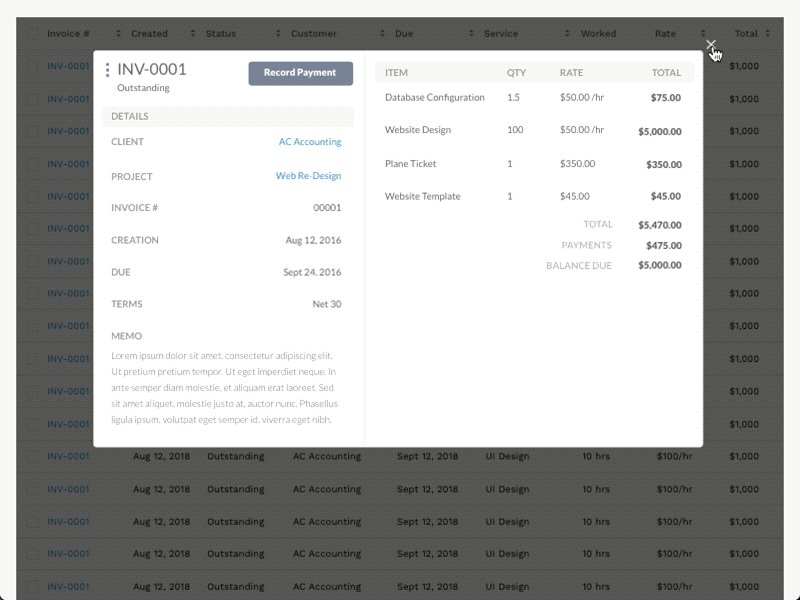
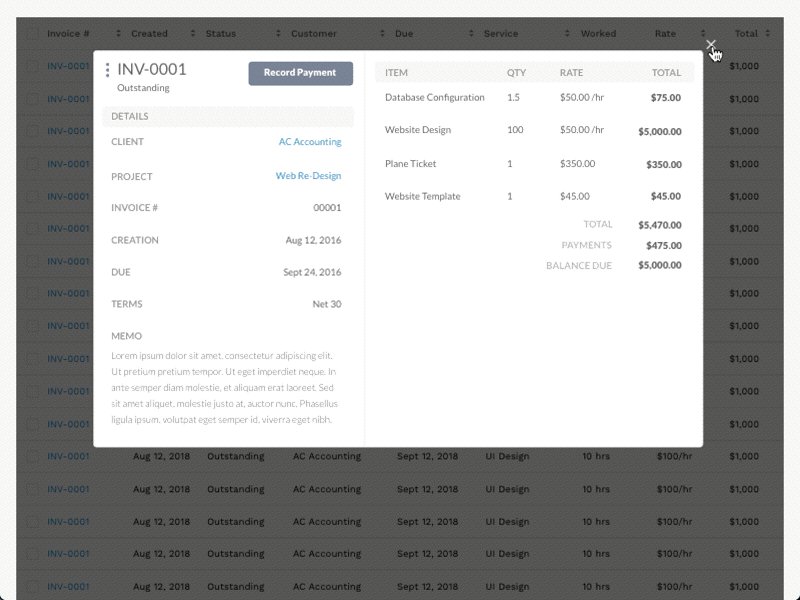
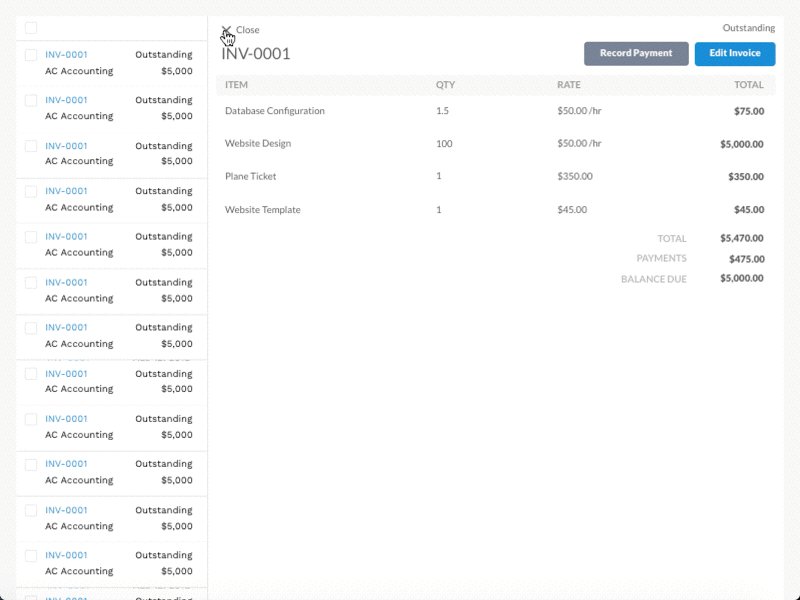
12. Модальное окно
Помогает сосредоточиться на деталях по конкретной сущности, а затем уже взяться за ее редактирование.

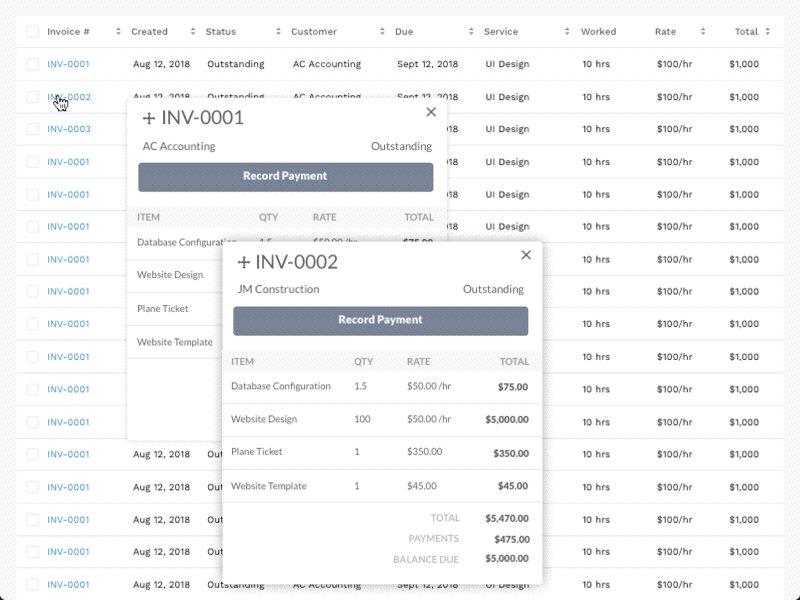
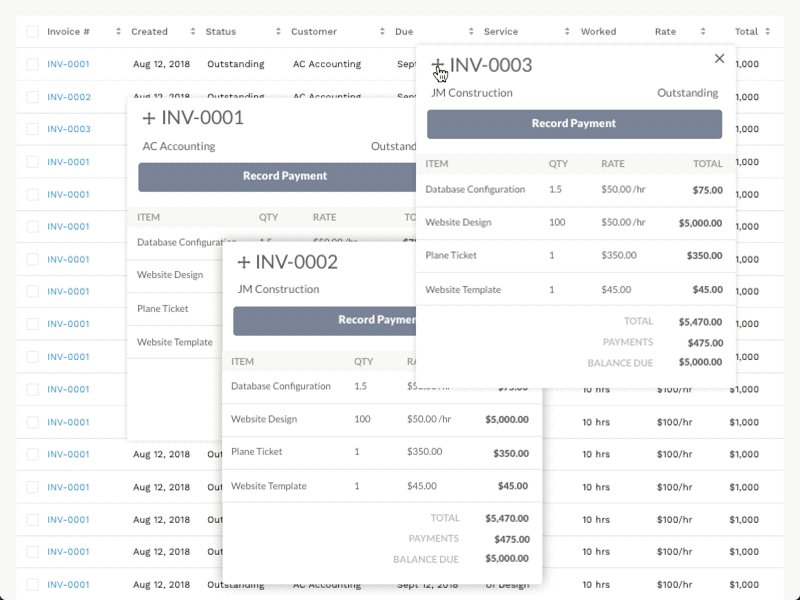
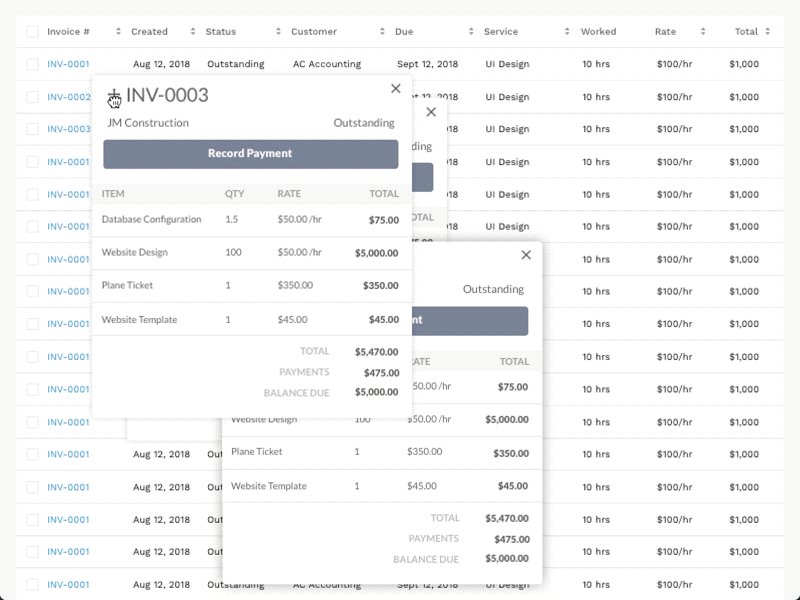
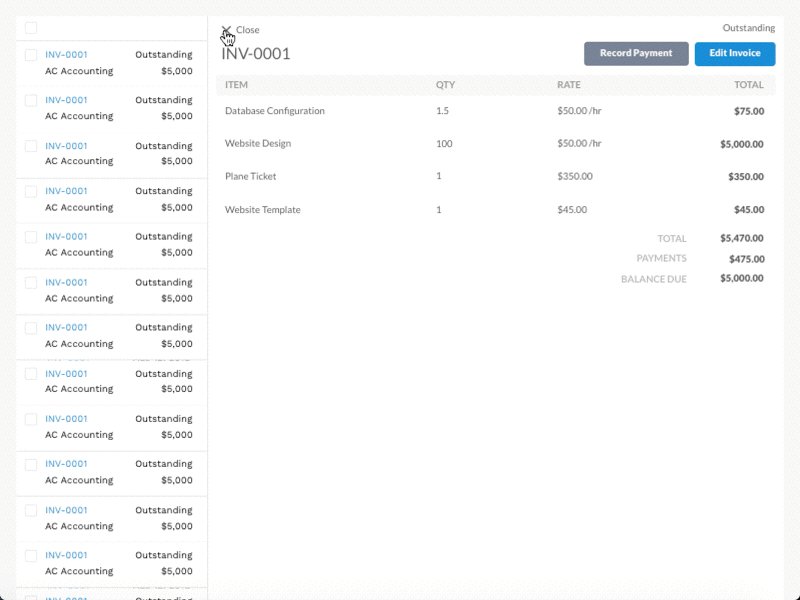
13. Мульти-модальное окно
Если вам требуется обеспечить некую концепцию рабочего стола, то такой подход может быть полезен пользователям.

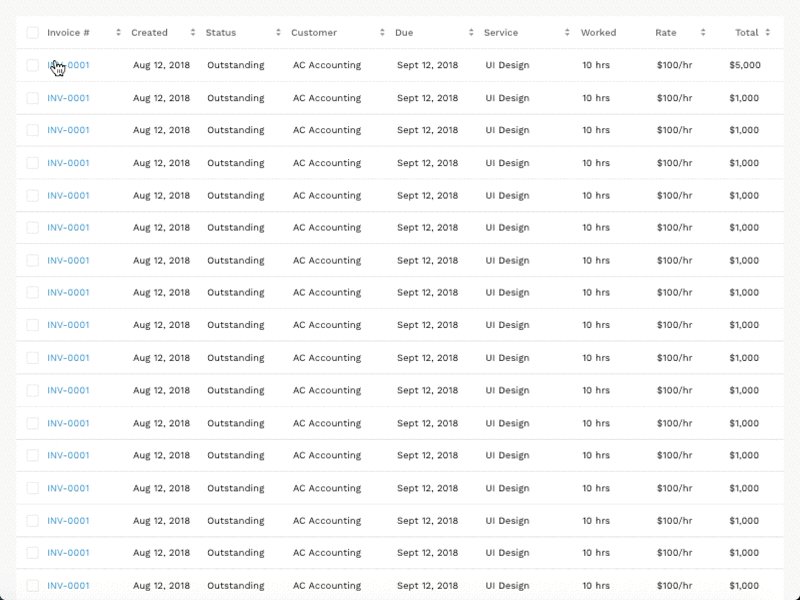
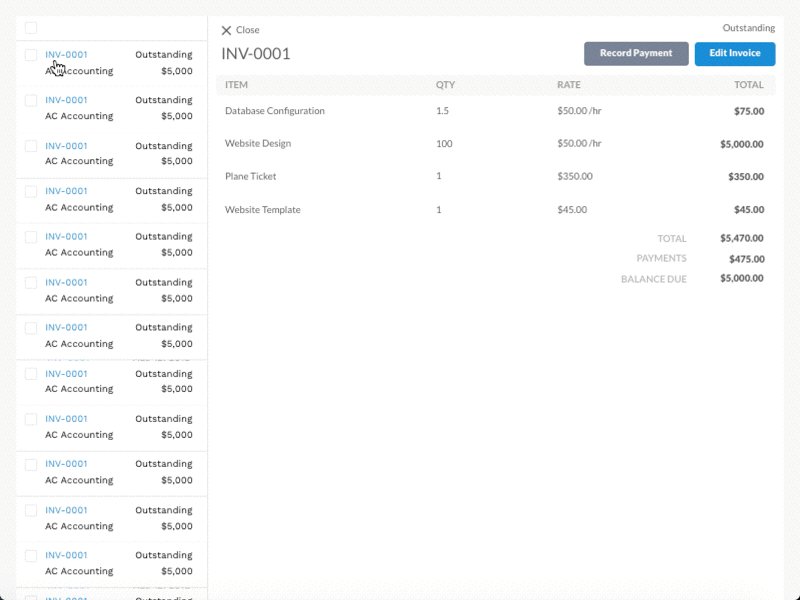
14. От строки к деталям
Еще один подход к погружению в детали.

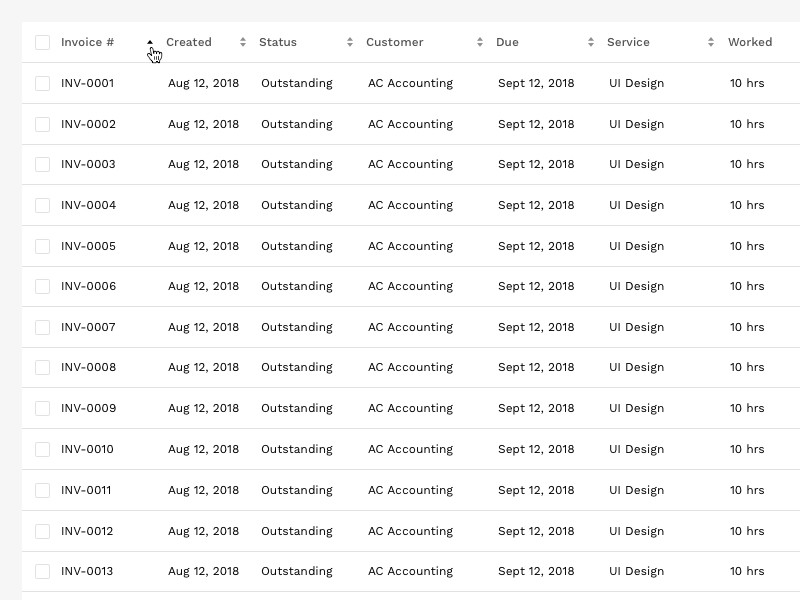
15. Сортировка столбцов
По убыванию и возрастанию. Помогает найти самые приоритетные строки для изучения.

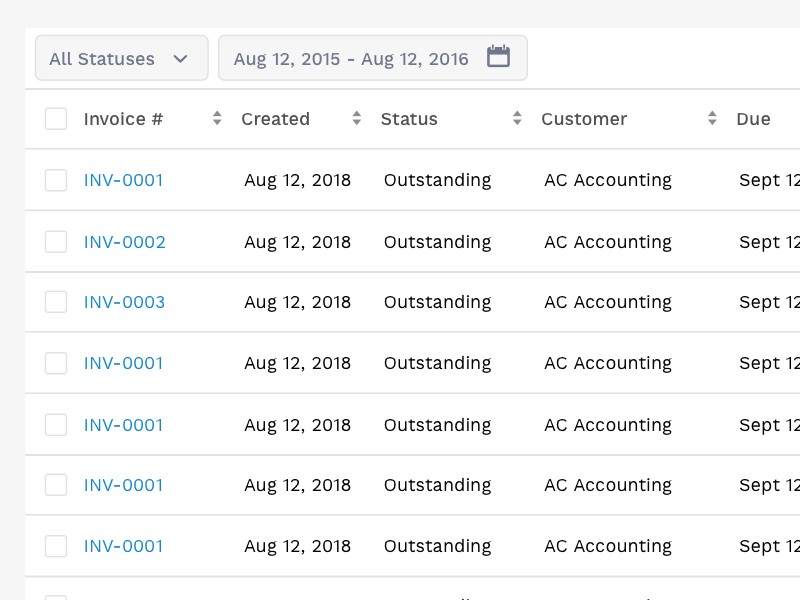
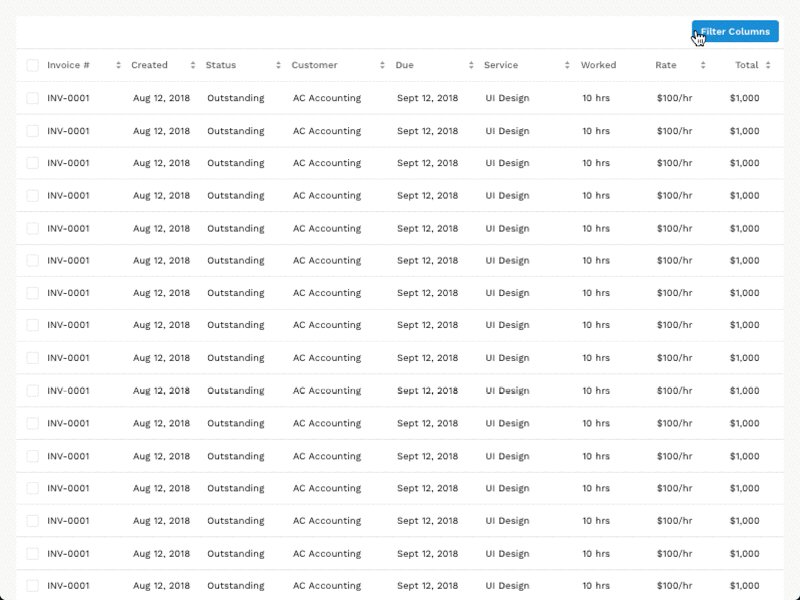
16. Фильтры
Все ключевые операции с обработкой данных вы можете поместить вот в такой паттерн.

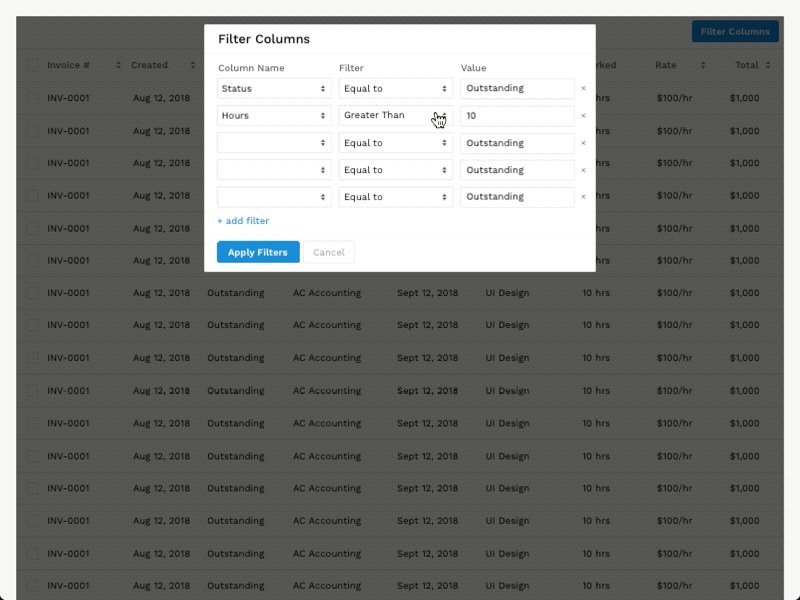
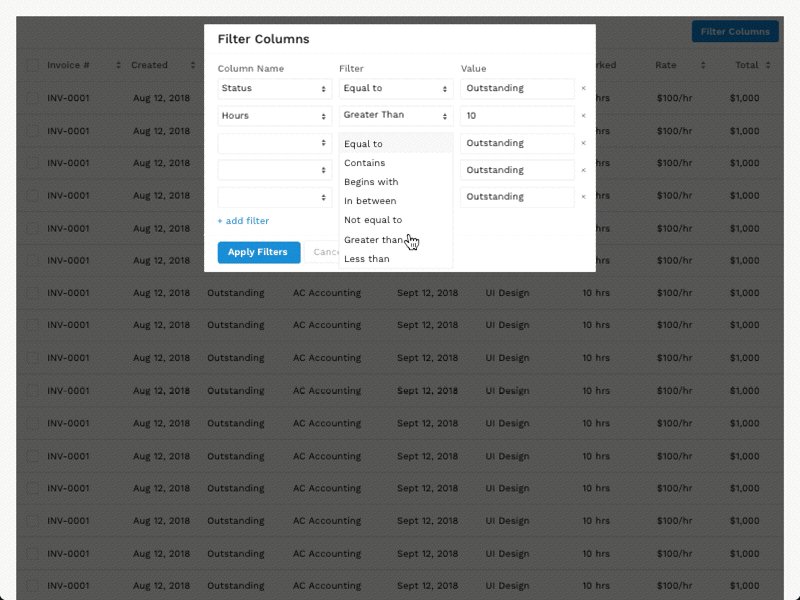
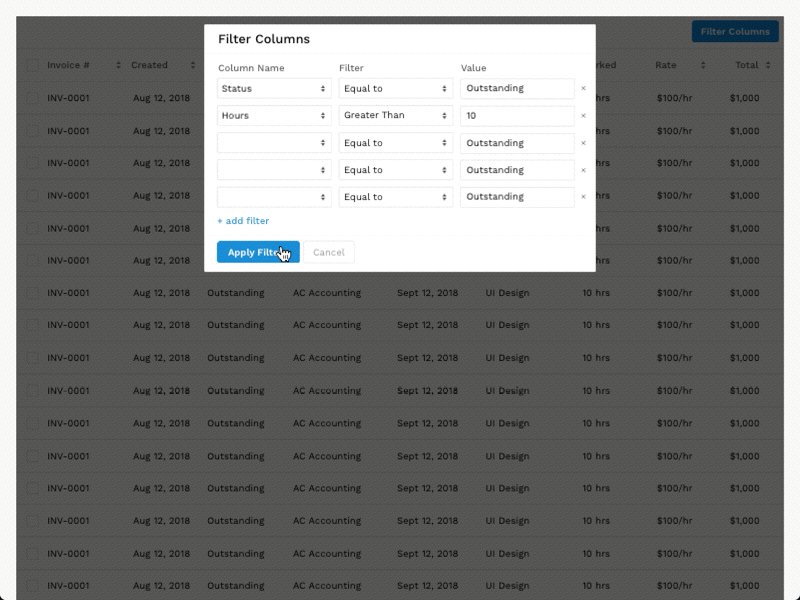
17. Настройки выборки
Этот паттерн проектирования поможет пользователям задать параметры фильтрации для интересующих столбцов.

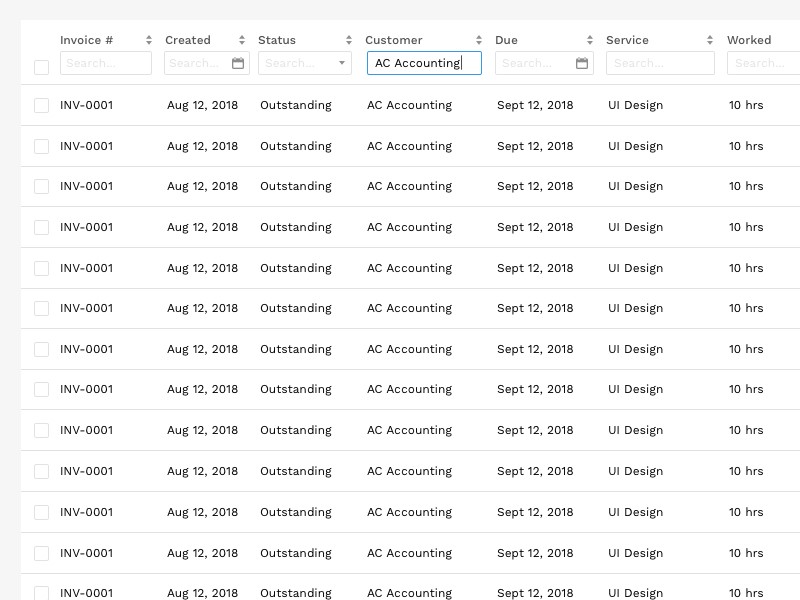
18. Столбцы с возможностью поиска
Подход помогает пользователям оперативно отыскать конкретное в определенном столбце.

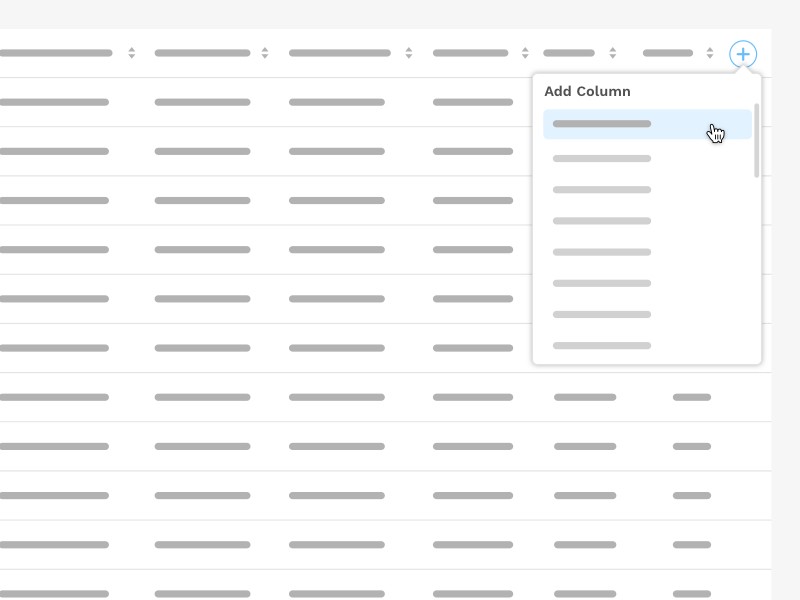
19. Добавление столбцов
Параметров бесчисленное множество, а в колонках таблицы могут быть заданы только самые популярные. С таким подходом каждый пользователь сможете выбрать для анализа своей ситуации все, что требуется.

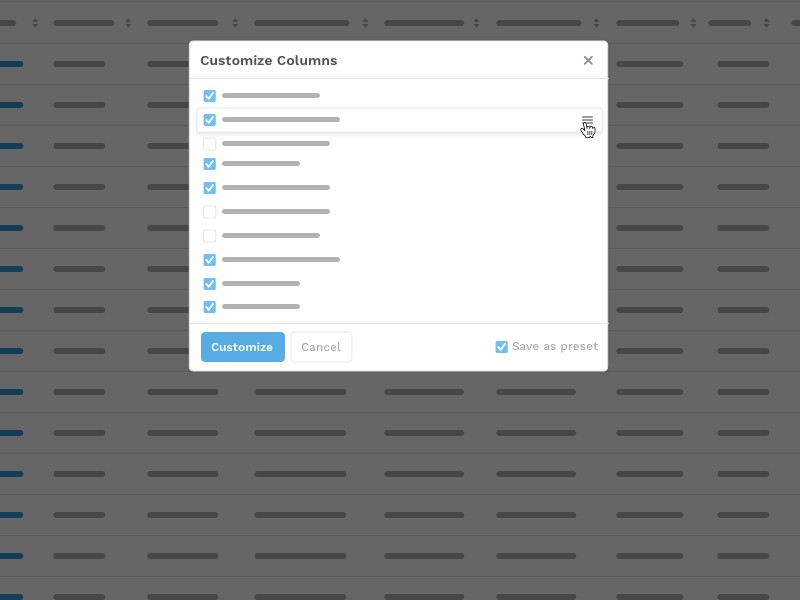
20. Настройка столбцов
Здесь пользователи могу выбрать столбцы, которые им важны, а также задать порядок.

Зачем нужны таблицы
Данные — это тоже стратегический ресурс. Энергетика, СМИ, производство, доставка, здравоохранение, ритейл, банки и даже правительство — каждая из отраслей уже во всю собирает огромные массивы данных о потребительском поведении.
Однако сами по себе данные не помогают двигать дело вперед, если их предварительно грамотно не обработать, не упаковать и не доставить соответствующе. Все ключевые игроки давно уже осознали, что стали успешными и продолжают ими оставаться именно благодаря наращиванию экспертизы по работе с данными, а также совершенствованию пользовательского опыта с помощью данных.
Надеюсь эта статья поможет вам ускорить работу в очередном проекте связанным с дизайном таблиц. Удачи. На связи!







