Вы читаете перевод статьи “A developer’s guide to web design for non-designers”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Я сделал свой первый сайт как школьный проект, когда мне было 14. Задача звучала просто: создать сайт, с текстом, картинками и таблицами.
Обычно все задания в школе я делал в последний момент, но эта задача просто свела меня с ума. Именно на этом проекте я понял, на сколько важно оттачивать внешний вид и делать так, чтобы дизайн был «как надо».
А еще, наконец-то ученые доказали, что внешний вид играет огромную роль при выборе вещей. Конечно, мы все еще можем это отрицать. Но если вещь хорошая и приятная внешне, внутри что-то все равно подсказывает, что с качеством порядок. Вот такие дела.

Со временем я стал все больше уделять внимания дизайну. Прокачивал оба навыка: программирование и дизайн. За это время я проникся дизайном и понял, что превосходный дизайн – это не обязательно что-то с большим количеством лайков на Dribbble. Действительно хороший дизайн незаметен. У вещи с хорошим дизайном идеальный баланс между «Даже твоя бабушка может» и «Кайф, как же круто». А еще, хороший дизайн это важное преимущество. Он как нитрооксид в гонке, он – ваш секретный ингредиент.
И дело не в таланте
В юности, я играл Minecraft. И меня всегда удивляло то, что умудряются построить люди в этой игре. Именно их здания вдохновили меня построить свое, только продвинуться дальше коробки у меня почему-то не получалось. И этой коробке даже не хватало стиля.
Исправить это помогли ролики одного паренька на YouTube. По его видеоурокам я повторил все по шагам и создал классный домик. А спустя несколько недель практики я выработал свой стиль и уже мог творить свободно. И даже выиграл строительный конкурс.
Дизайн-это навык, как и любой другой навык, его можно прокачать.

Выбор правильного инструмента для работы
Запрограммировать в Notepad можно такое же крутое приложение, как и в продвинутой IDE… но это может занять очень много времени. А время – самый ценный ресурс. Аналог блокнота в дизайне – MS Paint, но профессиональные дизайнеры выбирают что покруче.

Самые популярные инструменты дизайна для веб
- Sketch, только для Mac, заточен на дизайн интерфейсов. $ 99 / год;
- Adobe XD, кросс-платформенный инструмент. Его сообщество поменьше, за то с ним легко начать;
- Adobe Photoshop, в дизайне швейцарский нож, подходит для любых задач. $9.99 / mo.
У каждого инструмента свои плюсы и минусы. Мне нравится Adobe XD. Он кроссплатформенный, не привязан к Mac OS. Люблю такое. Для новичков он, как мне кажется, самое то.
Настраиваем мышление
Самый важный шаг в дизайне, на мой взгляд, поставить мышление. Раньше я делал дизайн уже во время разработки. Есть приоритет и поток. Слева направо и сверху вниз. Все строго и системо, блоки ставятся друг за другом как кирпичики.
В дизайне все не так. И, на первый взгляд, кажется хаотичным. Но если приглядеться – в этом и есть сила. Дизайн развязывает вам руки, делает вас свободными и ускоряет эксперименты. В графических инструментах каждый элемент позиционируется абсолютно, а не относительно. Именно благодаря этому вы можете экспериментировать и двигать все как угодно, пока не добьетесь нужного результата.
Осваиваем инструменты
Разработчики применяют HTML-элементы, такие как div, span и input, чтобы показать на экране элементы дизайна. А с помощью инструментов дизайна, вы можете придумать, как именно все должно выглядеть и работать.
Я подобрал 4 популярных инструмента проектирования, чтобы вы потратили меньше времени на обучение и больше времени на практику в проектировании.
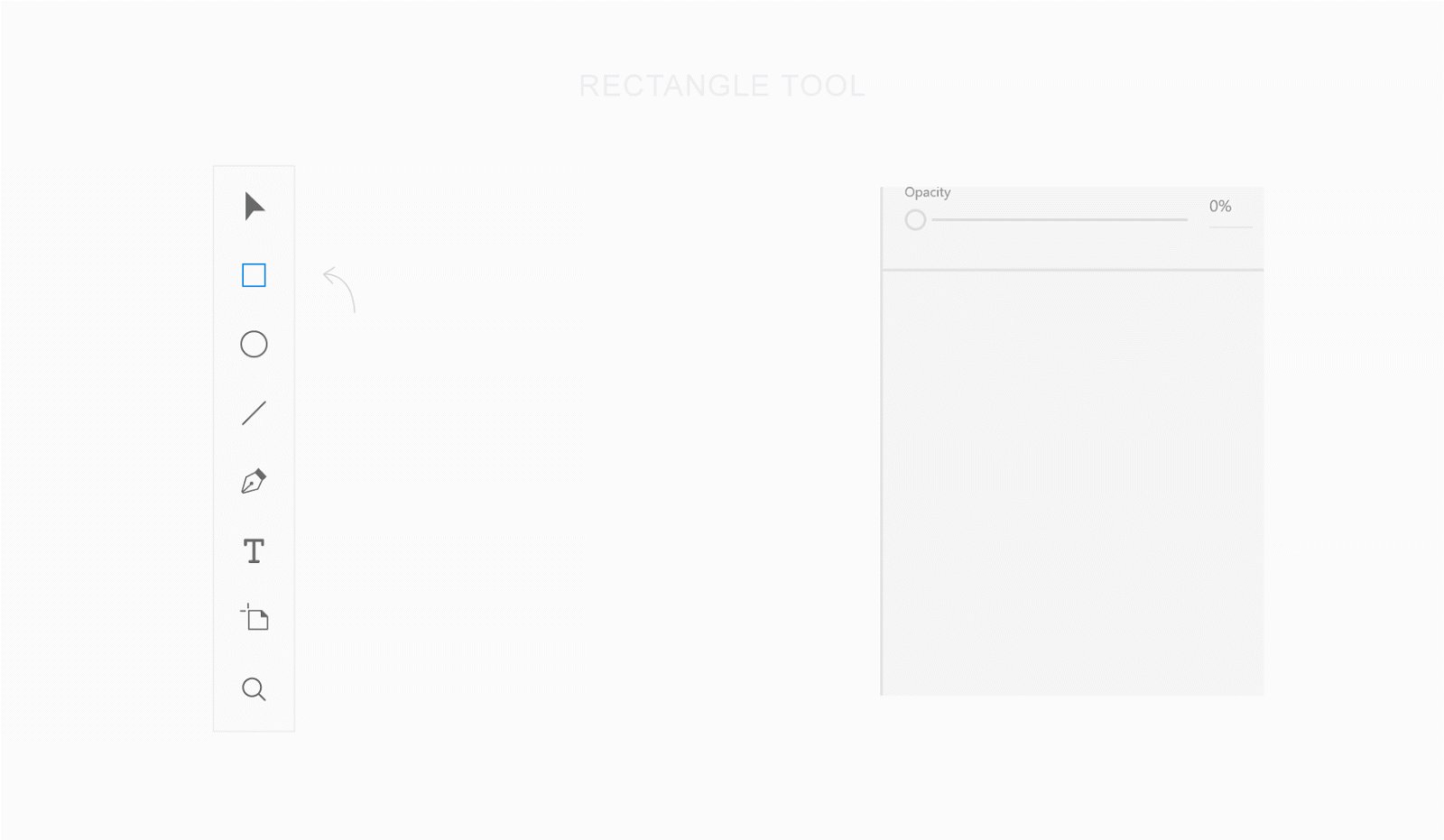
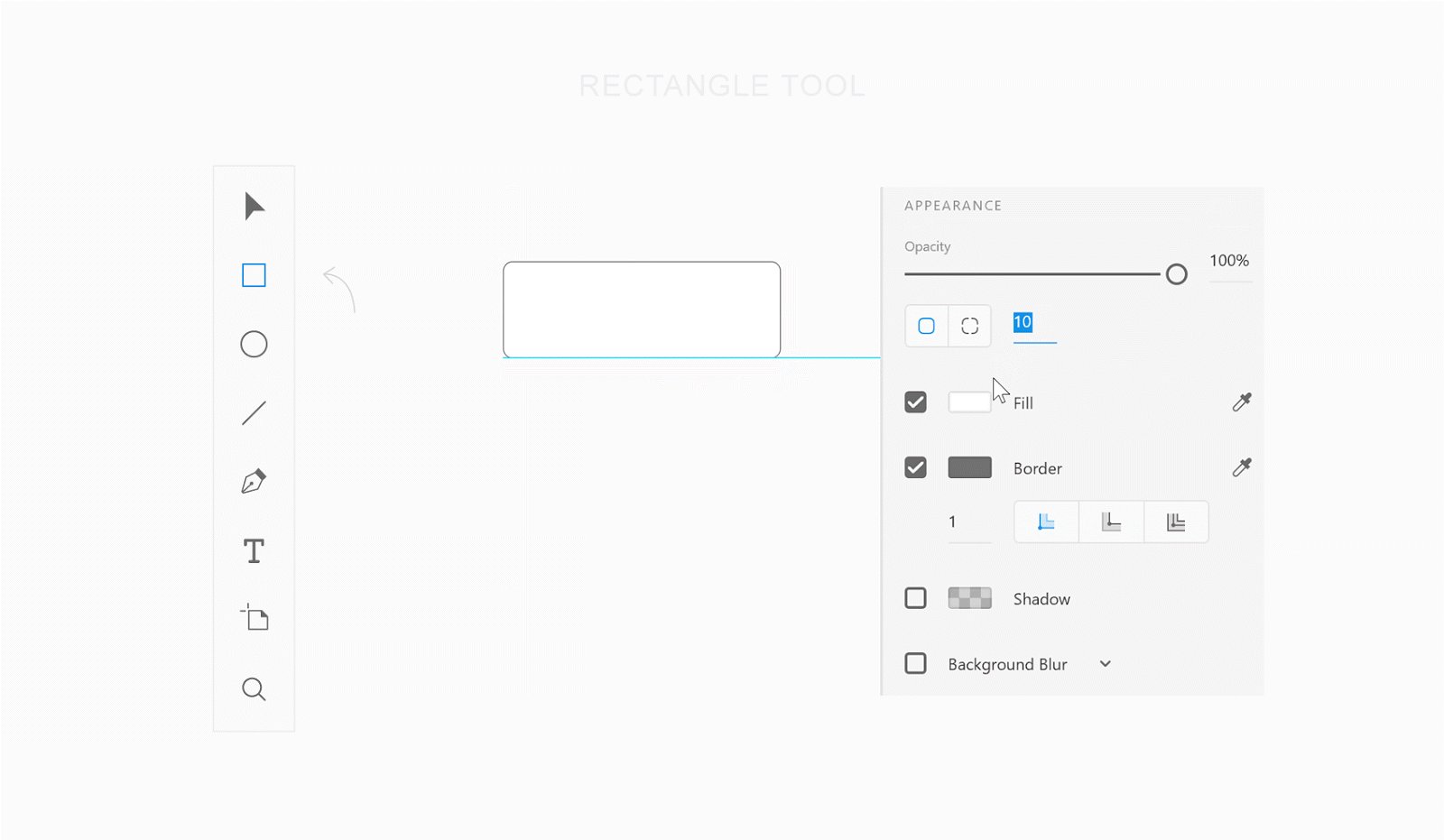
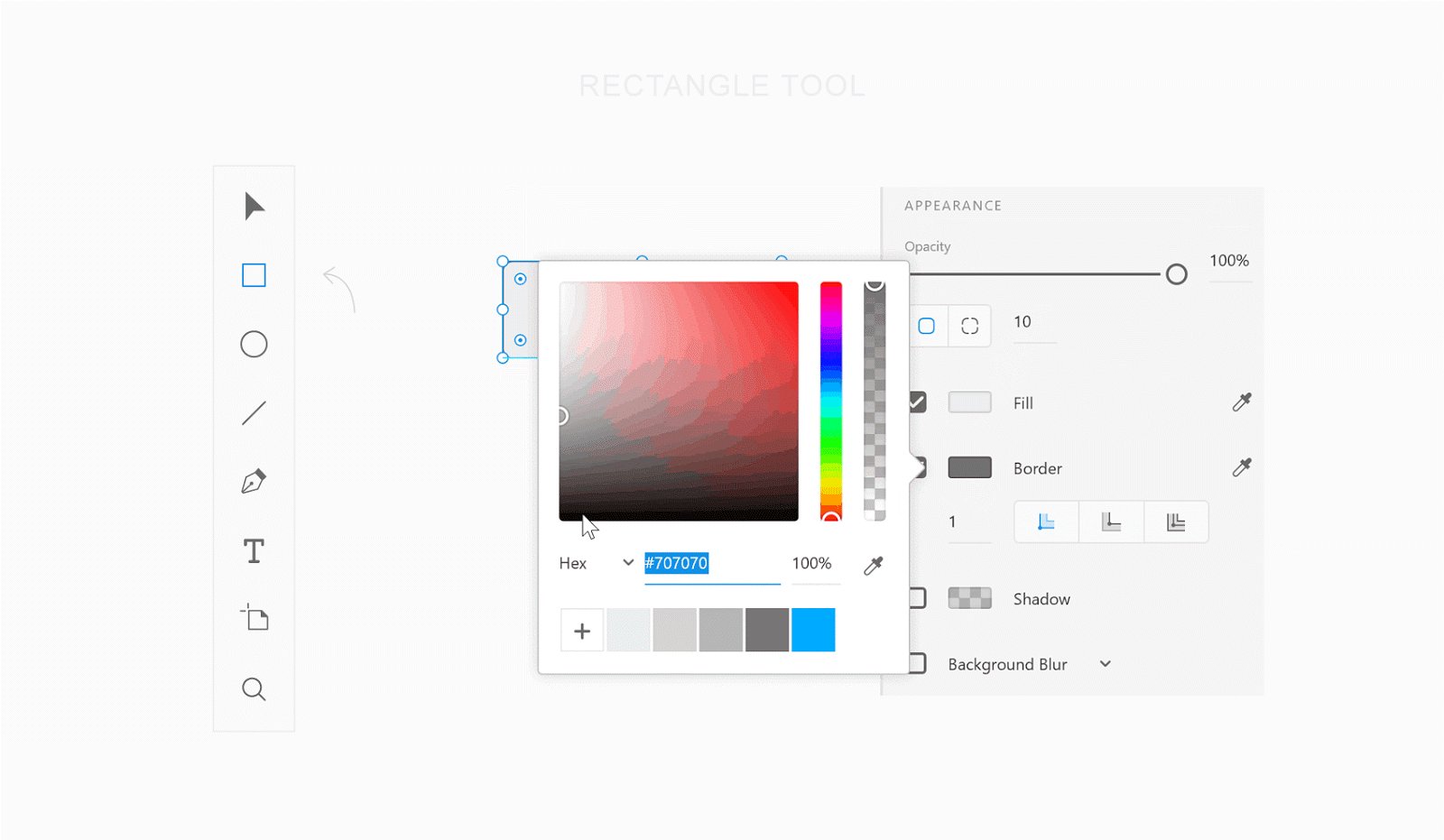
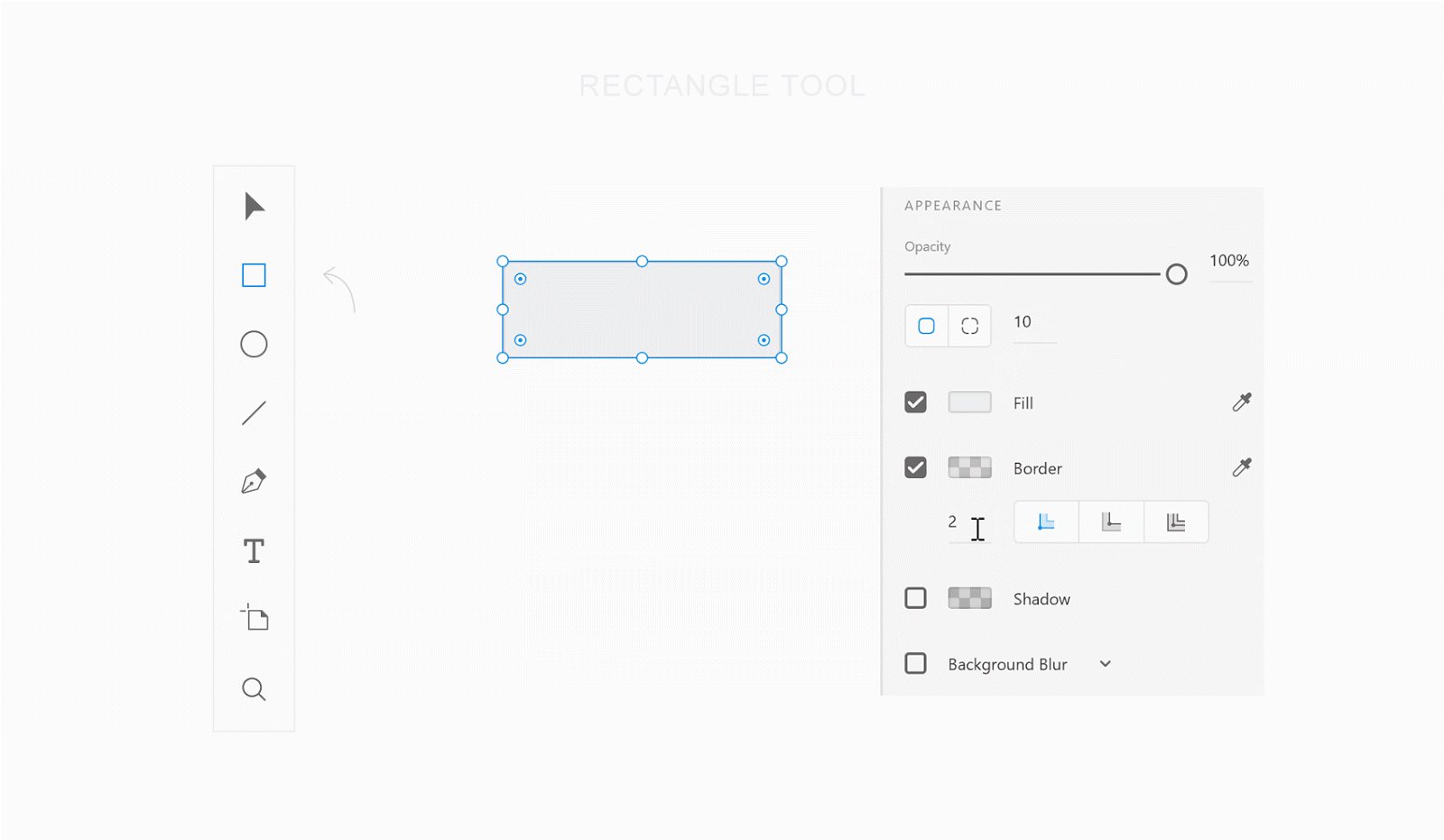
Rectangle tool (Прямоугольник)
Прямоугольник – универсальная форма, строительный блок. Чем-то похож на div. Подходит для создания полей ввода, кнопок, блоков и т.д.

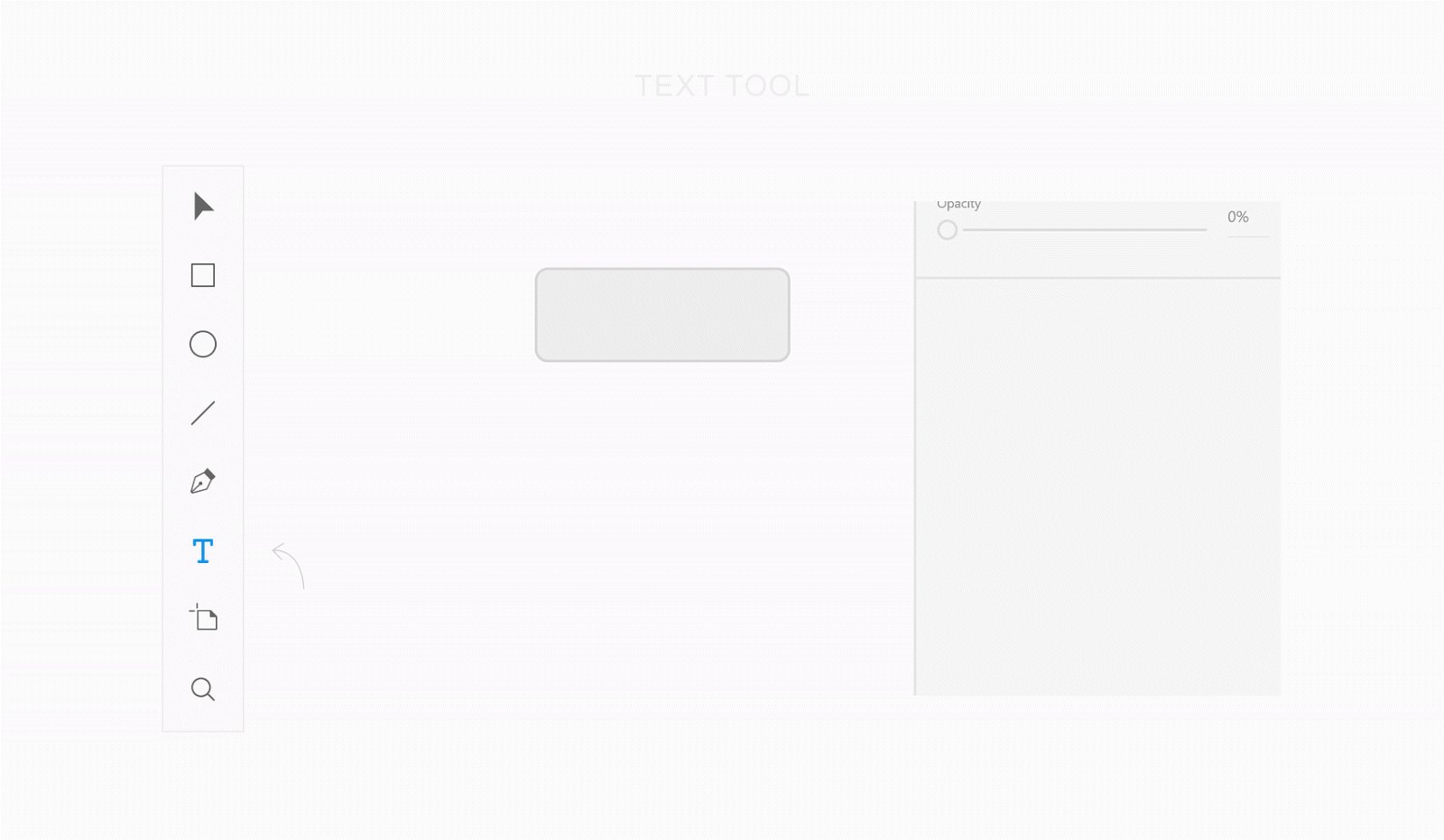
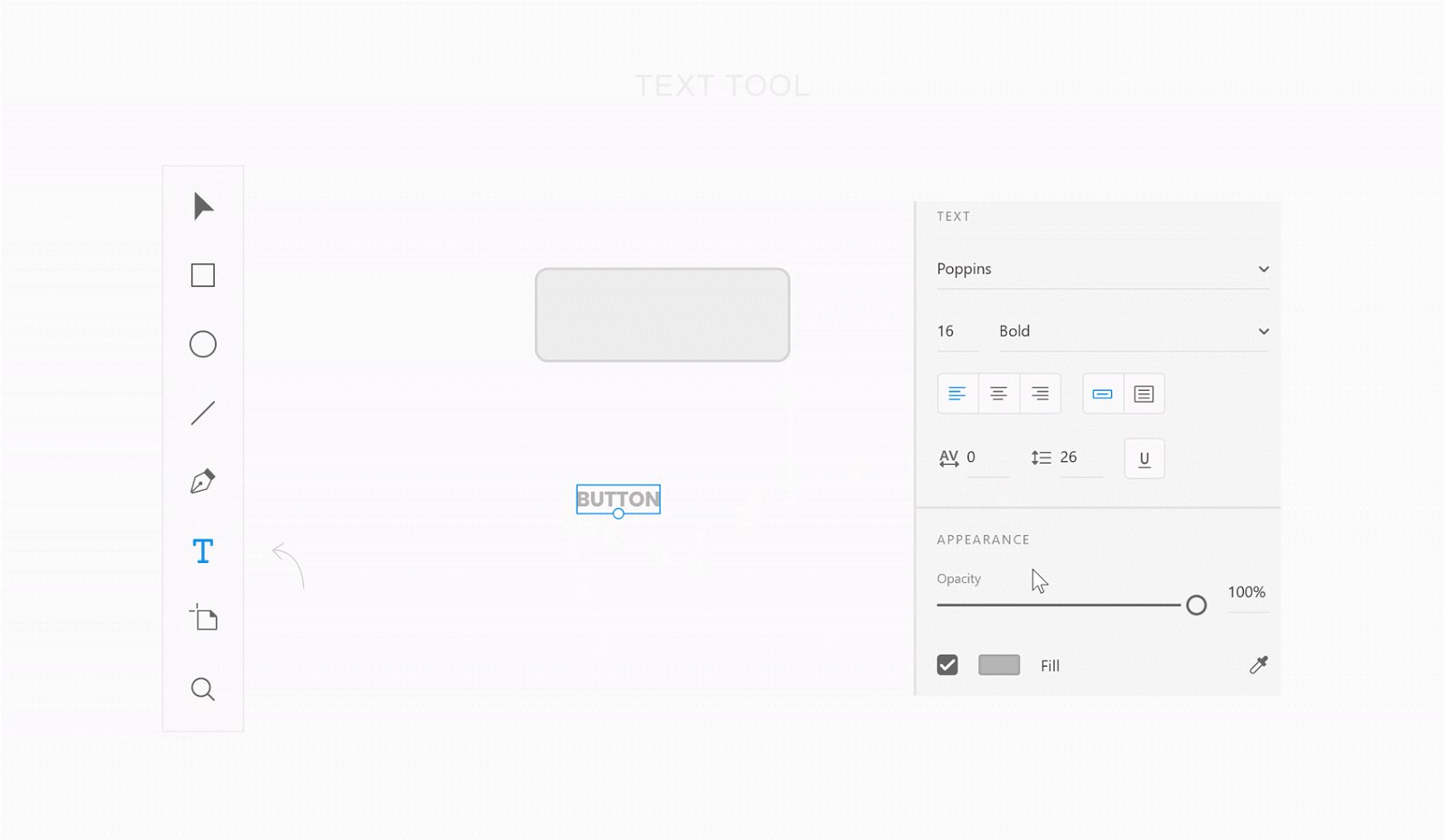
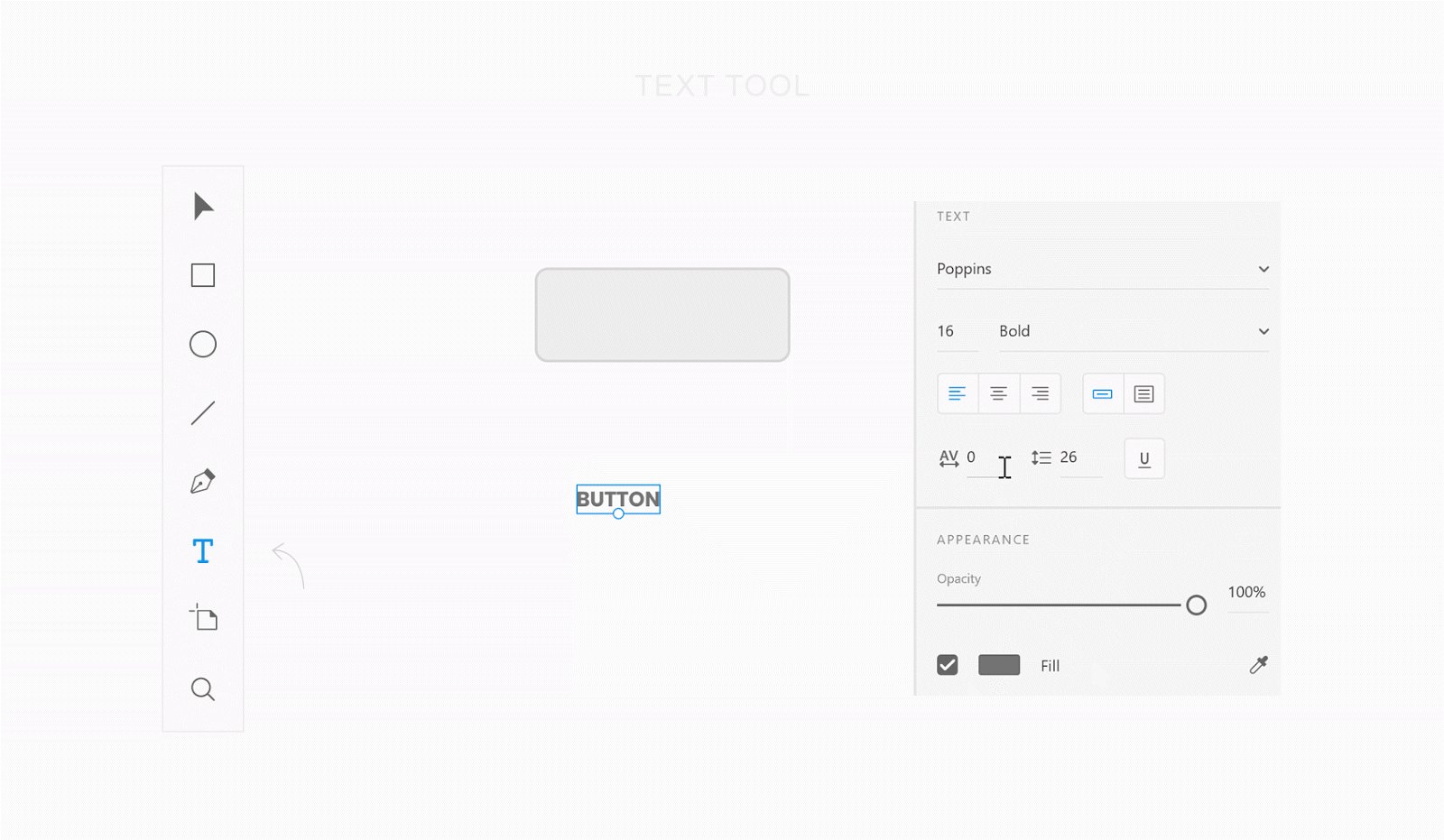
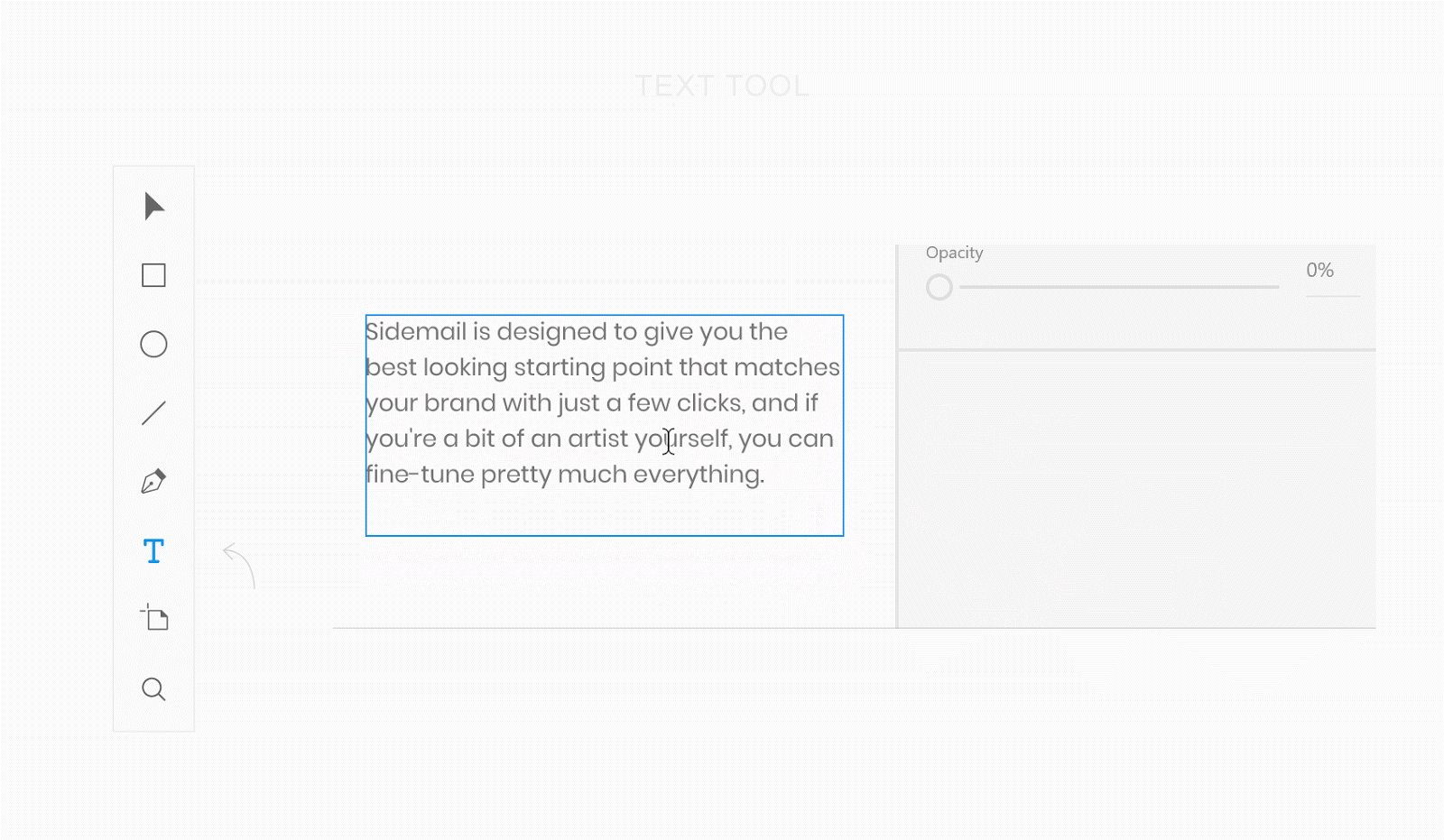
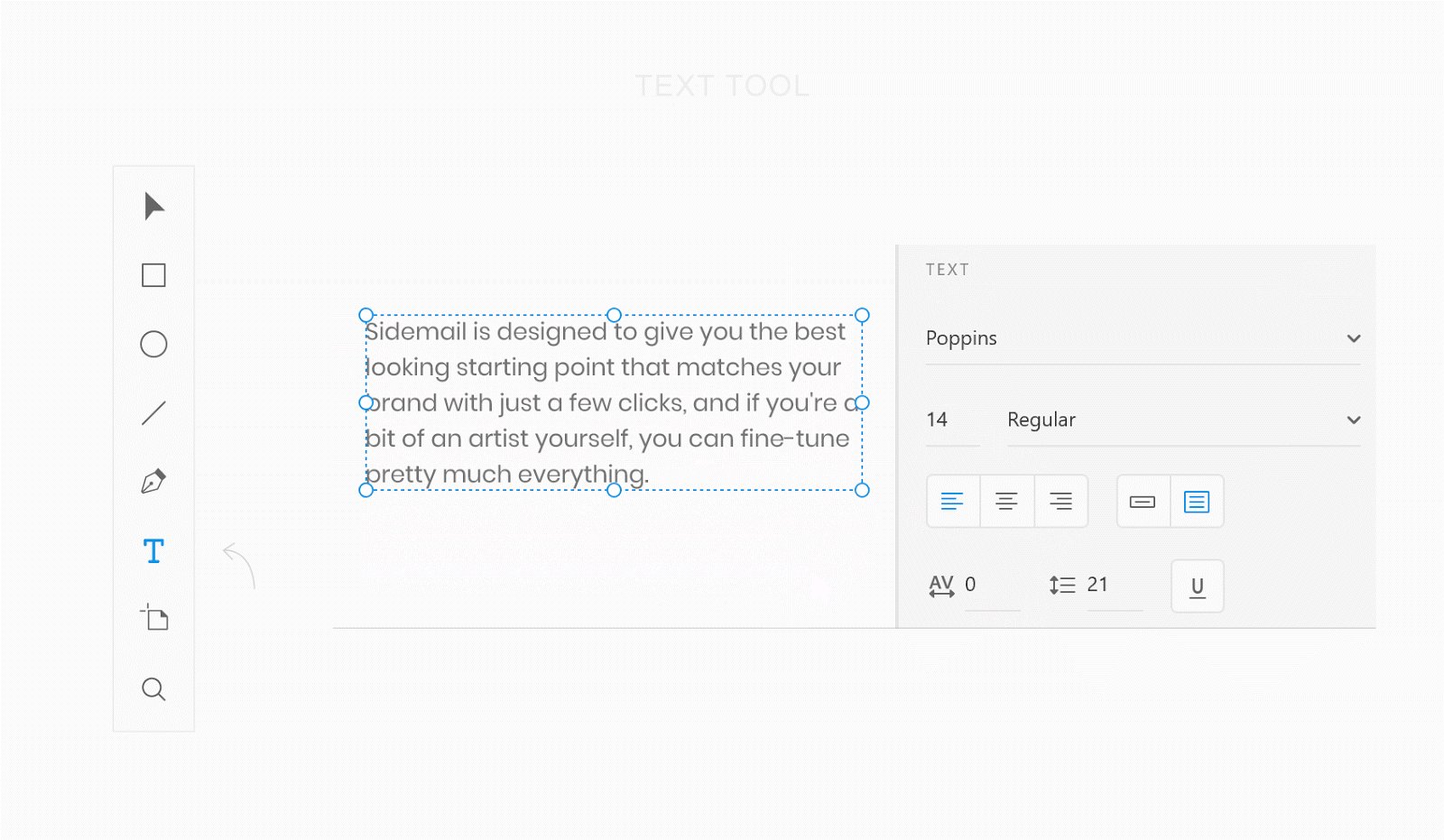
Text tool (Метка)
Text tool, помогает создать текст. У него два режима работы: один для создания однострочного текста и другой для создания нескольких абзацев. В общем, немного практики и у вас все получится.
Первый режим однострочный текстовый контейнер, который регулирует его размер на основе размера текста. Это похоже на < span>, за исключением того, что он не будет переноситься, если вы не сделаете разрыв строки. Преимущество этого режима в том, что он автоматически регулирует размер текстового поля (text box size) исходя из межстрочного интервала (line height) и размера шрифта (font size).
Чтобы создать текст, кликайте на Text tool. Этот режим удобен для создания заголовков, названий кнопок и других элементов навигации.

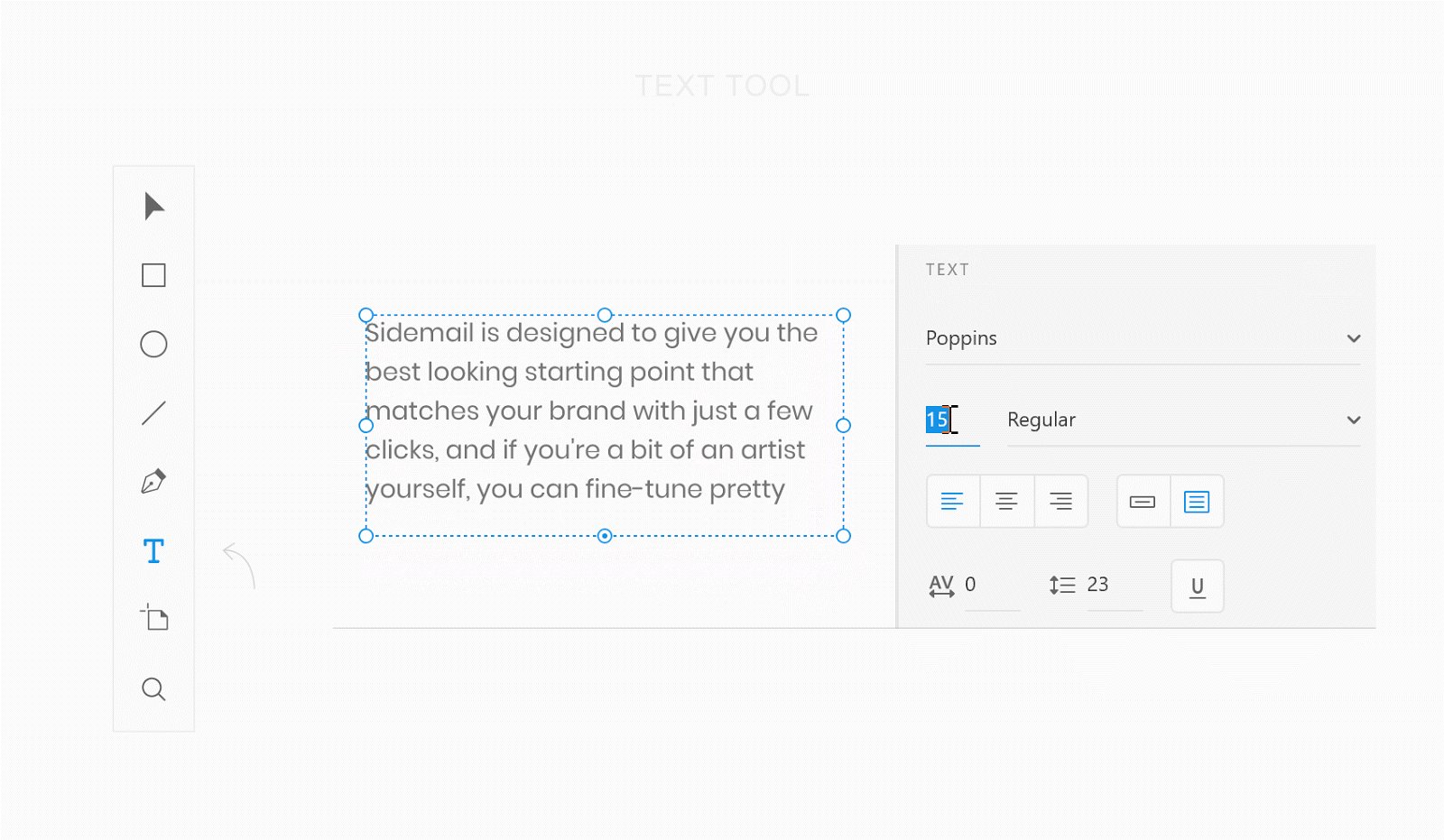
Text tool (Абзац)
Второй режим представляет собой текстовый контейнер с определенным размером. Он ведет себя как <p> с определенной шириной или <p> внутри колочной сетки. Фишка этого режима в том, что вы можете сами настраивать размеры текстового поля.
Чтобы создать абзац (paragraph), щелкните на Text tool, выберите точку на полотне, кликните и ведите в сторону, зажав кнопку мыши. Движение такое же, как при выделении текста. Это удобный режим для создания абзацев текста.

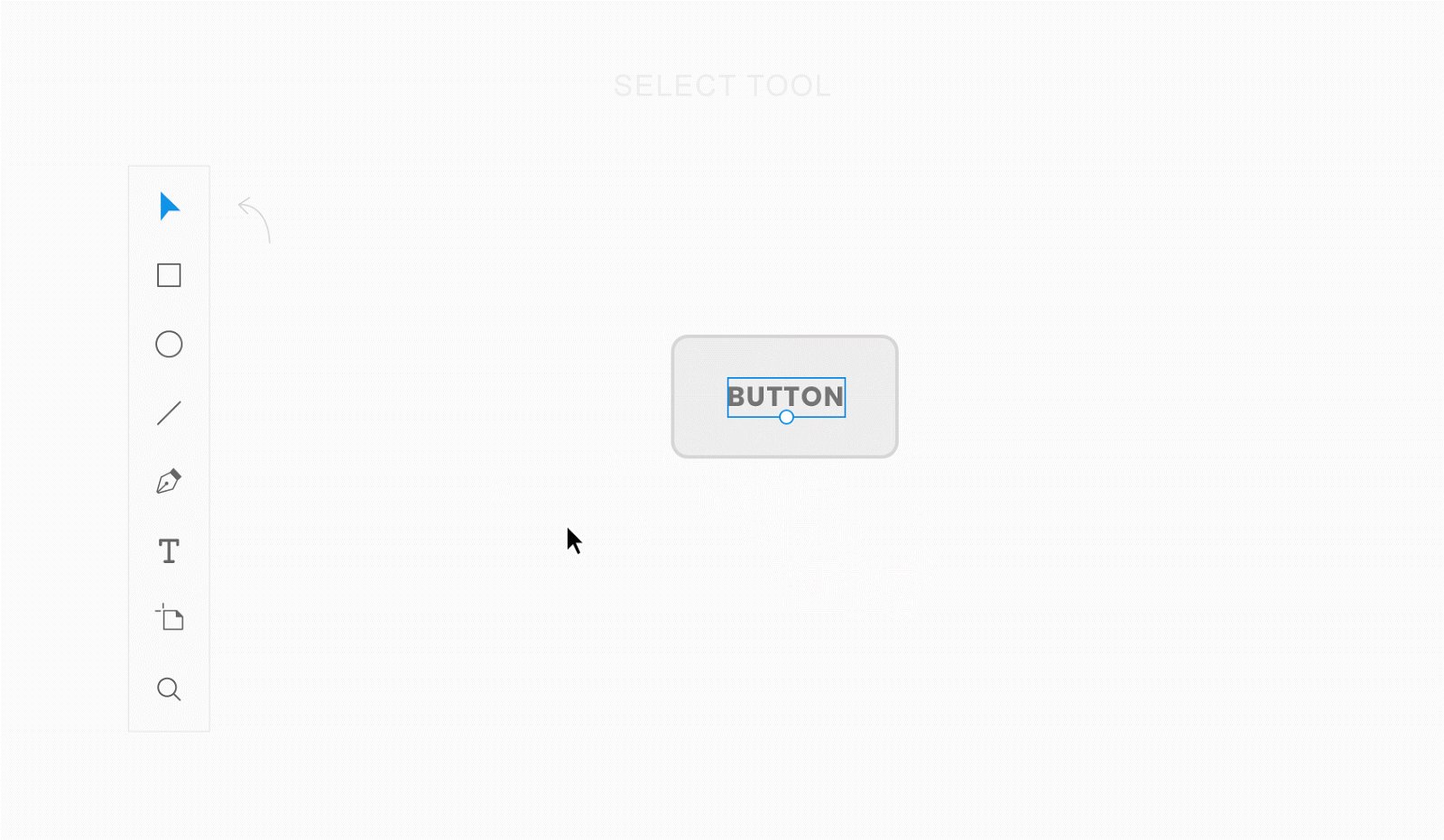
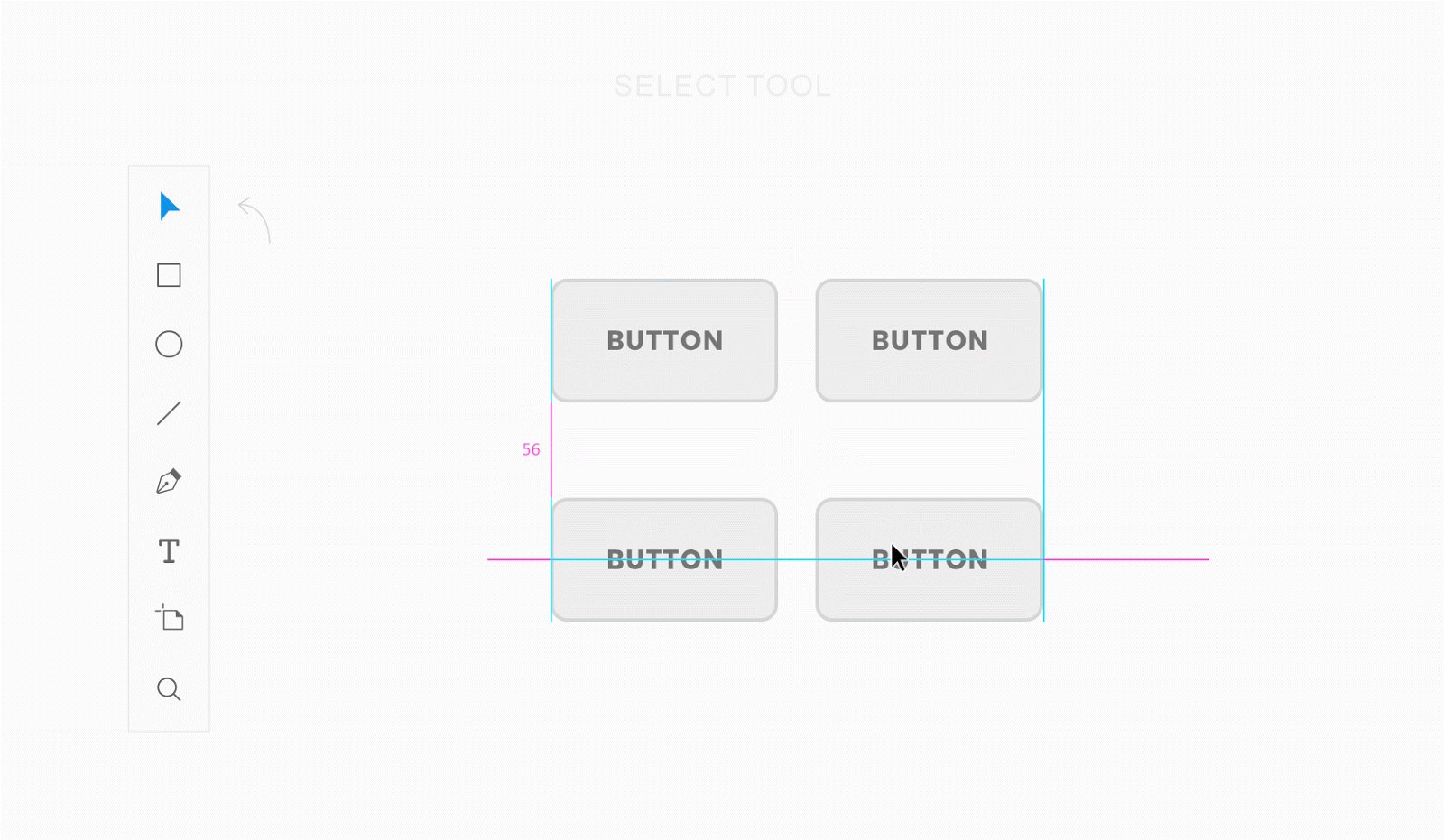
Select tool (Выбор)
Переместить, изменить размер, сделать копию (Move, resize, duplicate). В общем, полезный инструмент. А эти розовые линии показывают расстояние до окружающих элементов. А синие линии помогают правильно выровнять элементы.

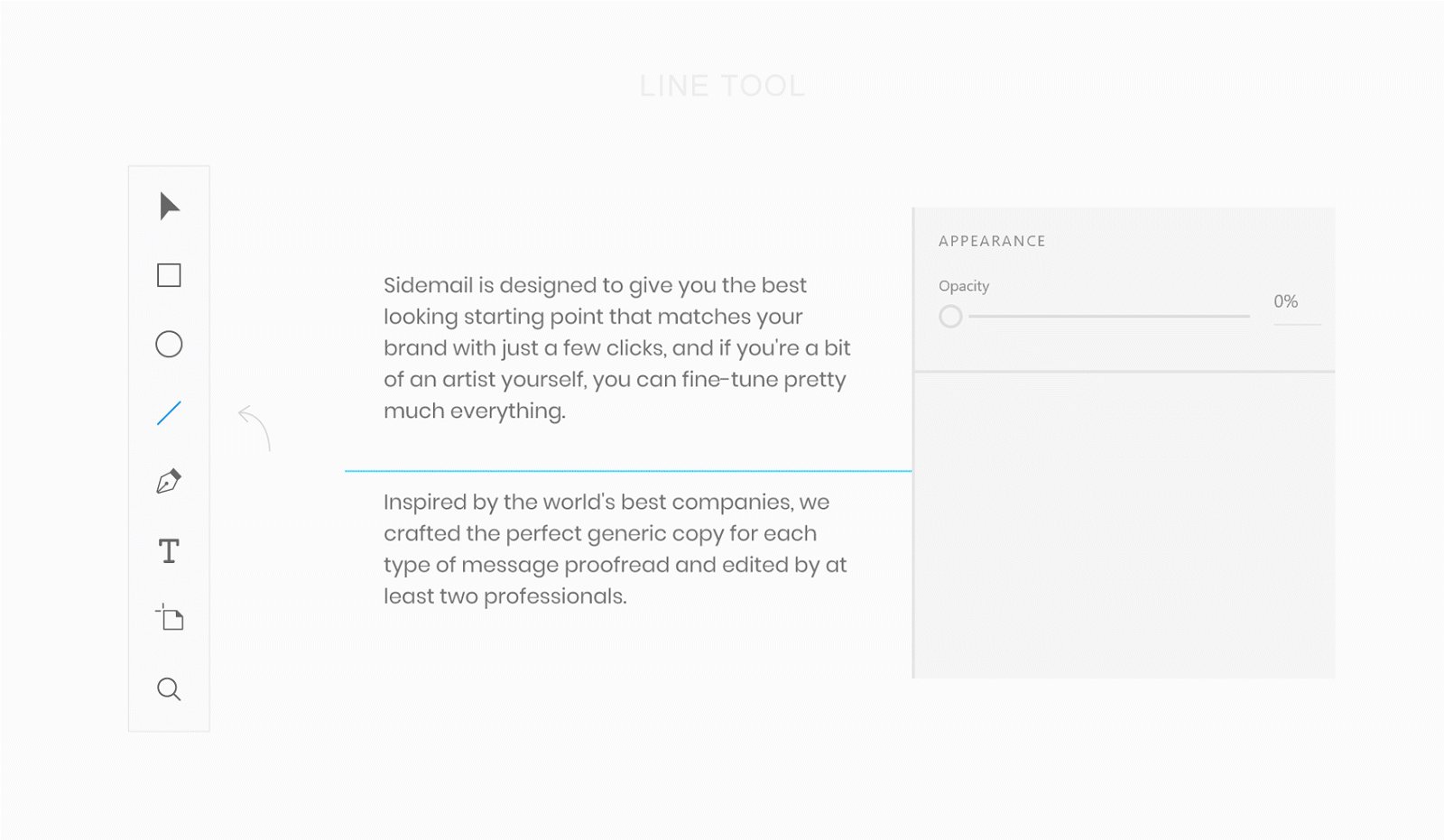
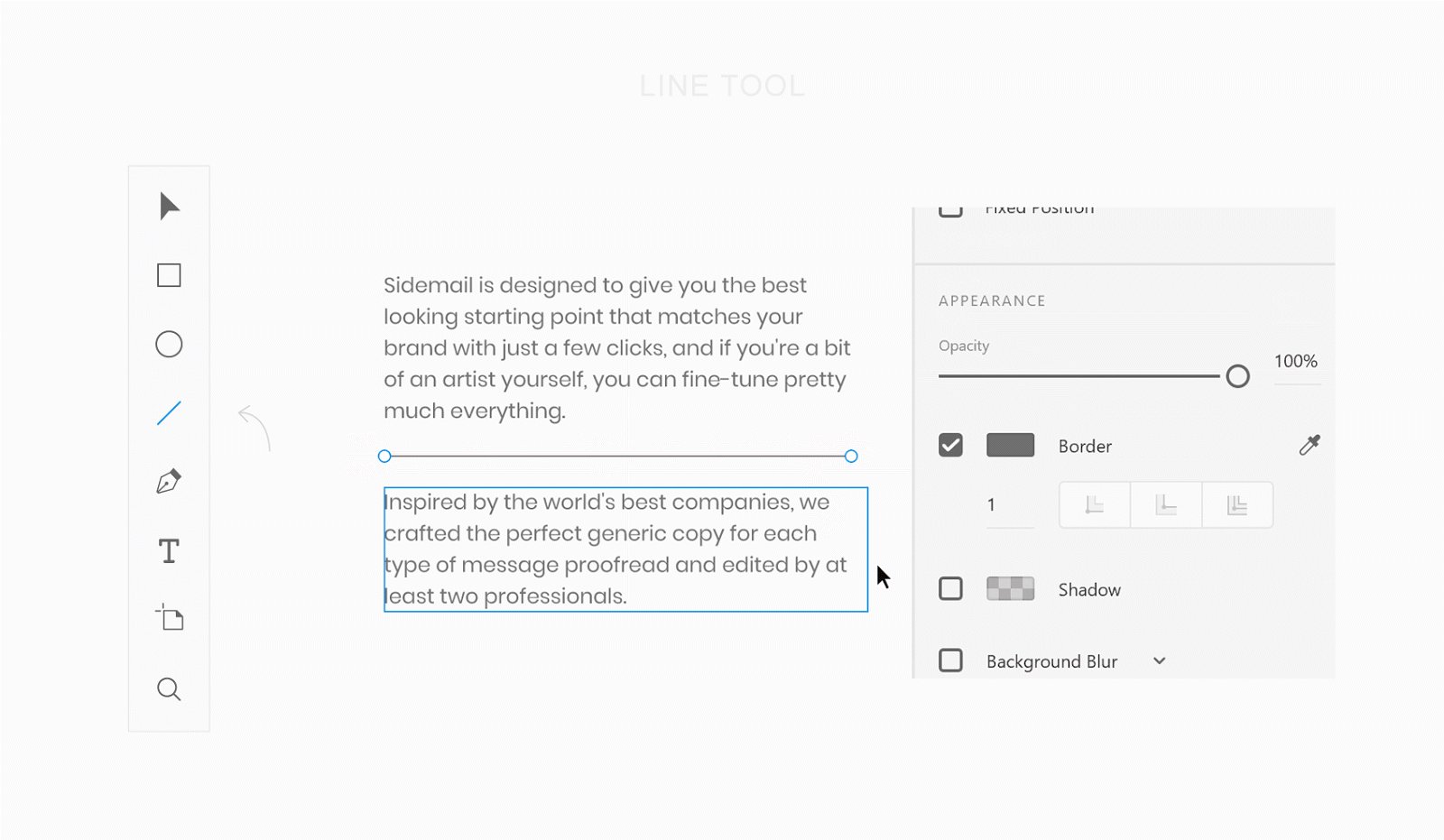
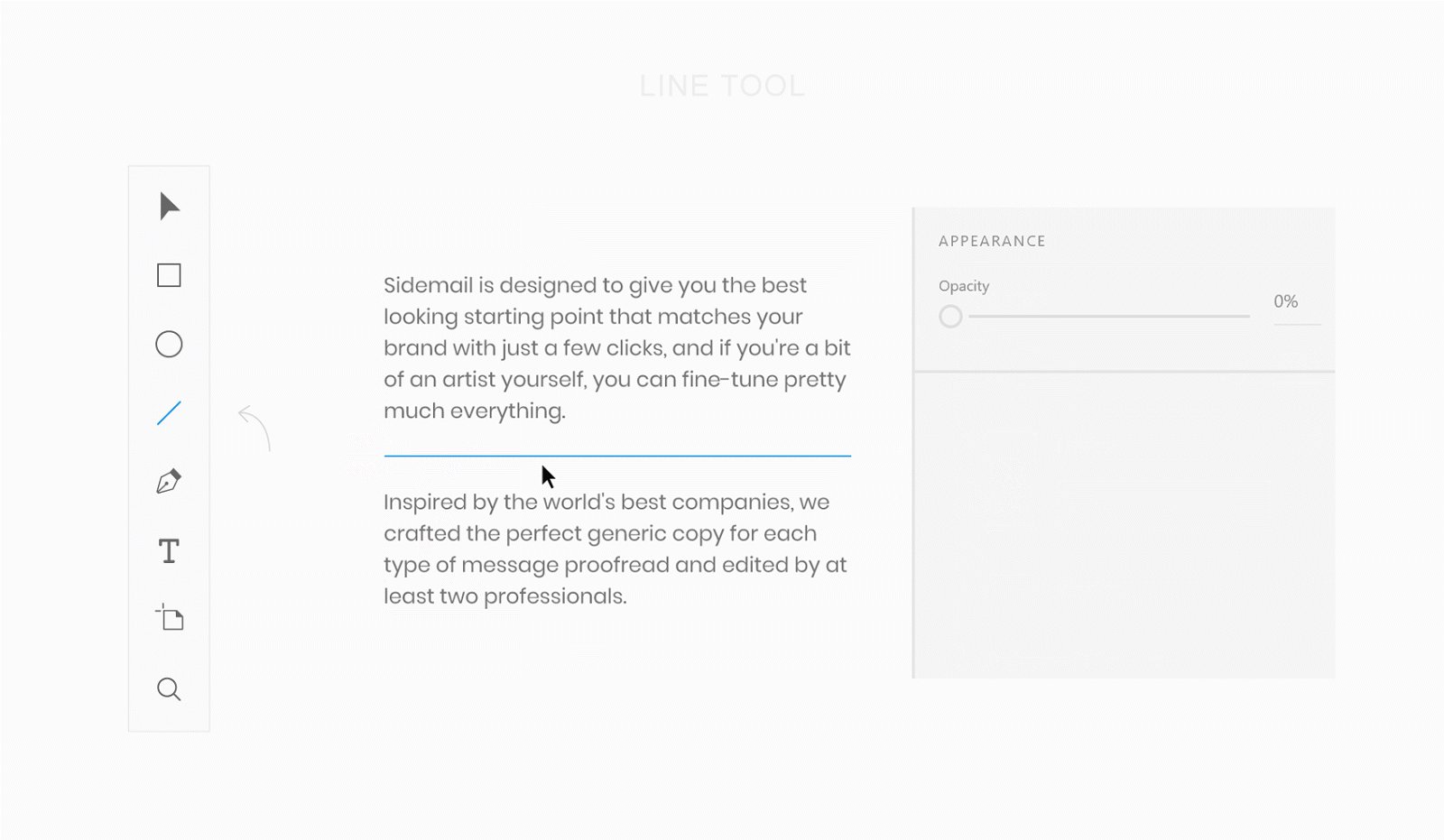
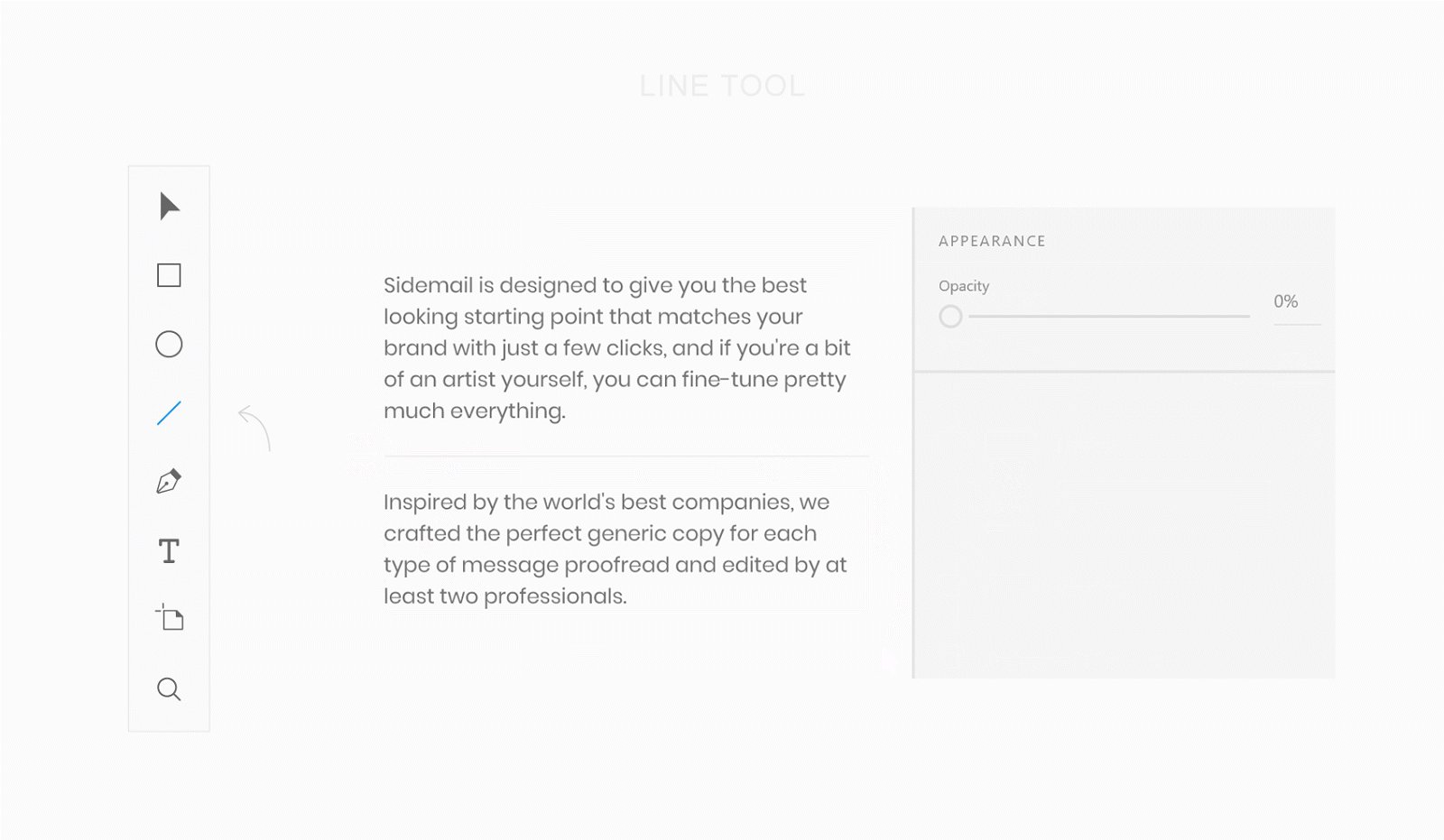
Line tool (Линия)
Линия хороша как разделитель. Но прямоугольник высотой 1px легко ее может заменить. Так как же как и div, который может быть чем угодно 🙂

Советы и приемы проектирования
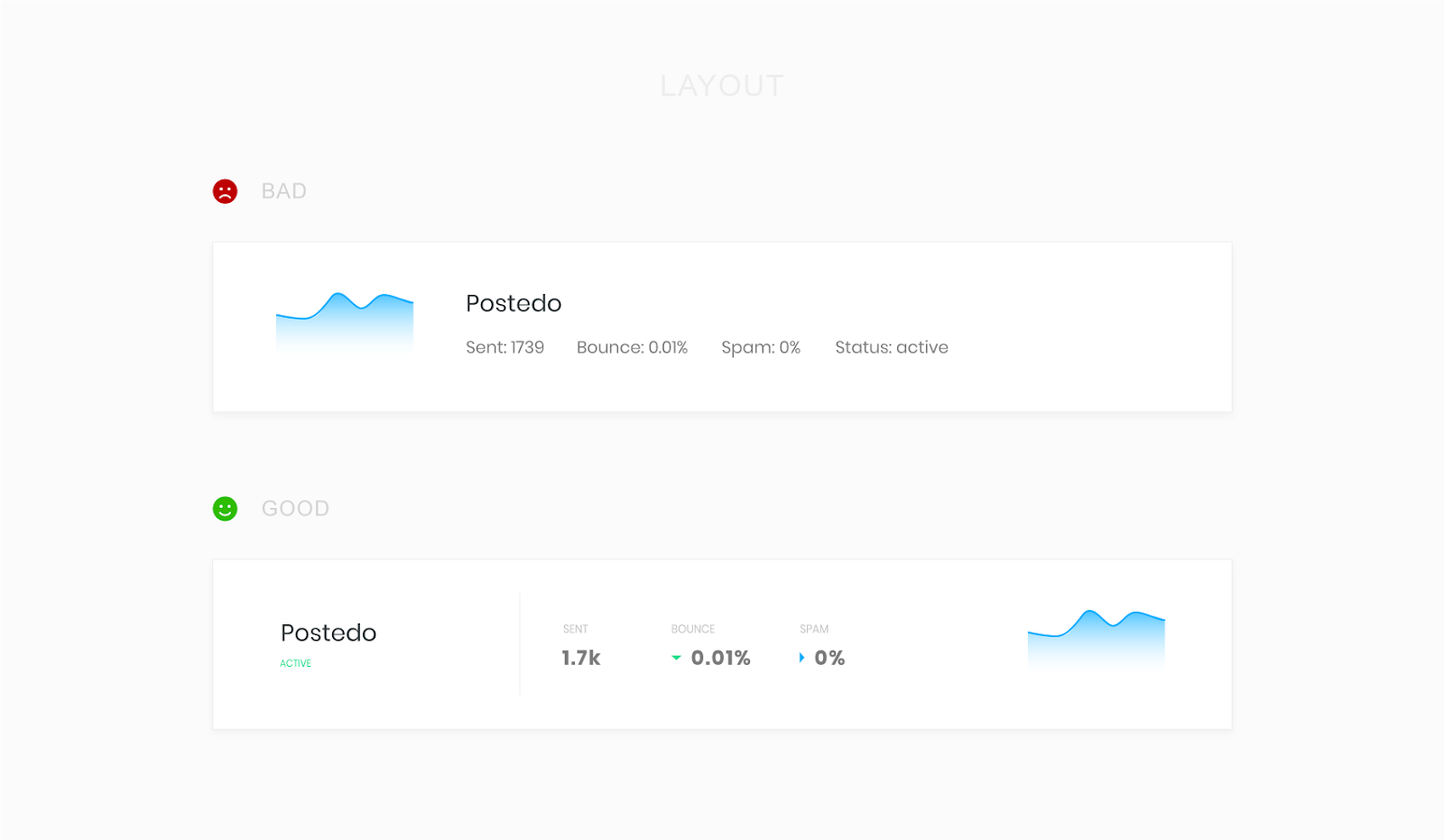
Layout
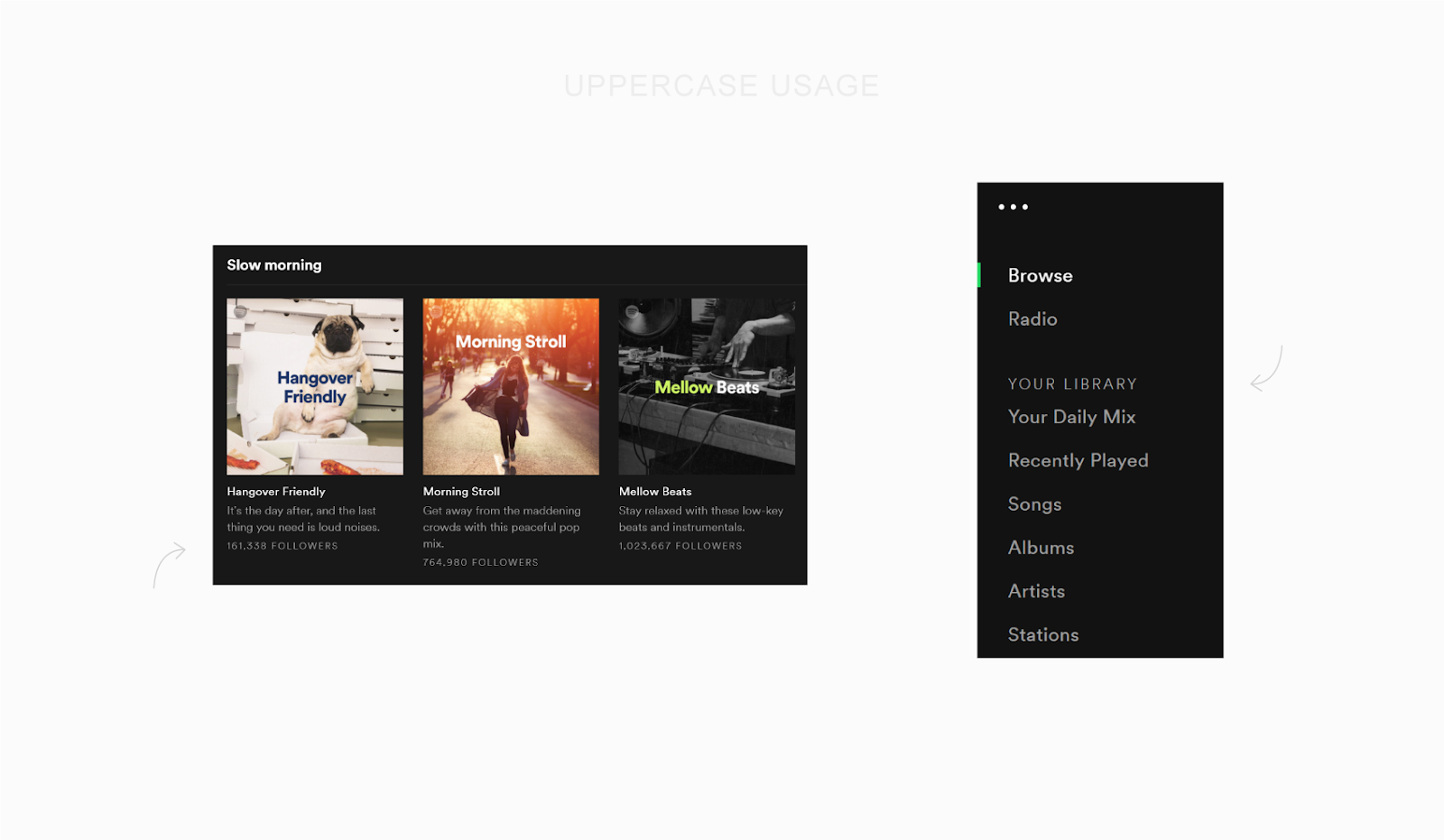
В веб-разработке макет чаще всего воспринимается как header, menu, content, and footer. Хотя Layout – это про то, как организованы все элементы на экране. Элементы бывают простые и составные. Примером составного проекта может быть «карточка проекта», как на примере ниже.

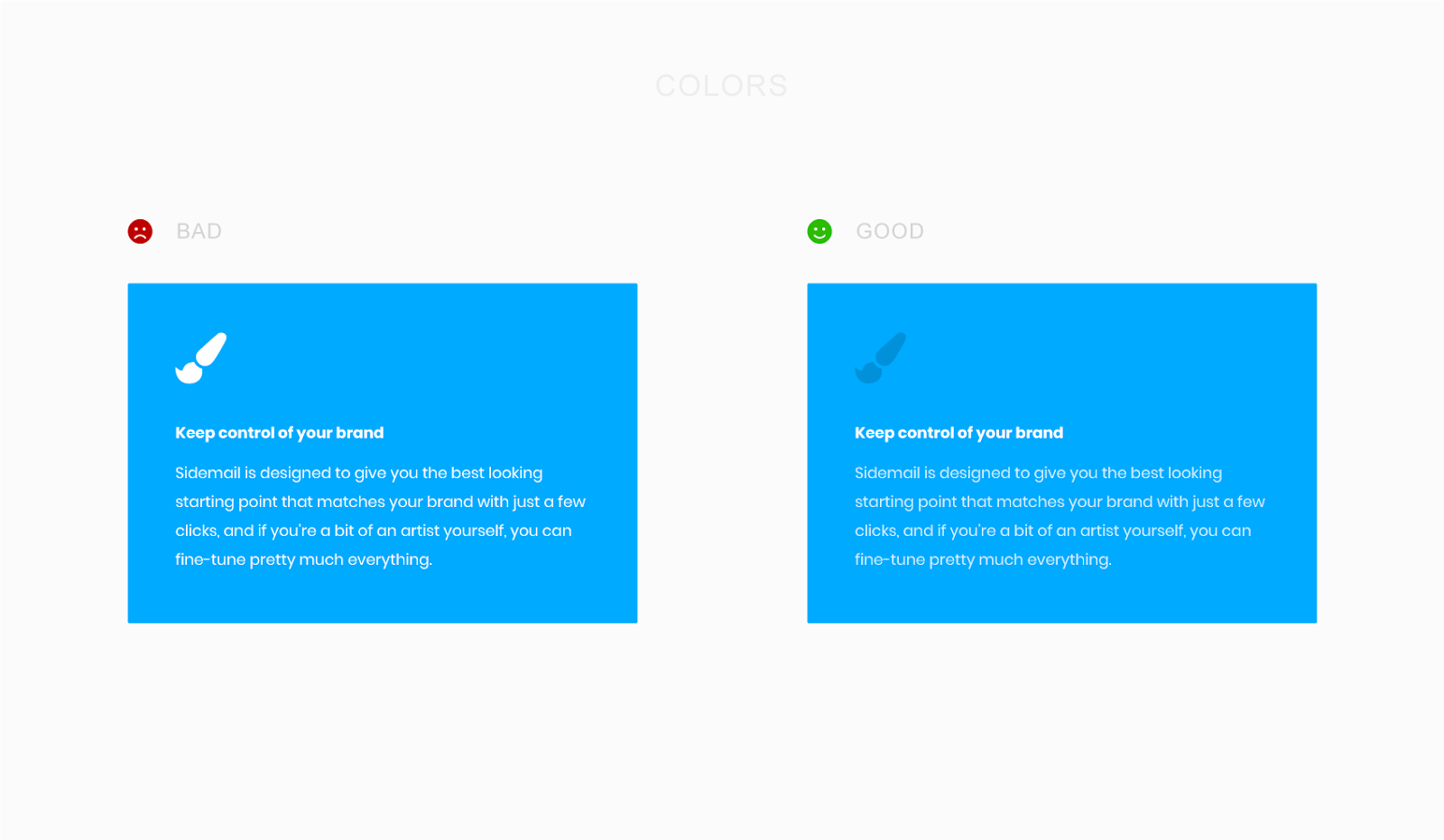
Цвет
Чтобы найти идеальный цвет для вашего следующего проекта, изучите психологию восприятия цвета (colorpsychology.org). А для поиска идеальных сочетаний вы можете попробовать сервис Paletton. В нем можно подобрать гармоничную палитру и даже посмотреть ее в работе на сайте. Когда-то этот ресурс помог мне познакомиться с теорией цвета и это ускорило подбор цветовой палитры для моего ресурса: https://sidemail.io/
Используйте оттенки основных цветов и цветов текста для создания визуальной иерархии. При использовании цветного фона попробуйте использовать более темные или светлые оттенки для текста.

Типографика
Шрифт во многом влияет на брендинг вашего проекта, поэтому подойдите к подбору шрифта с умом. Платные шрифты, как правило, выглядят лучше, чем шрифты из Google Fonts, но на старте, не спешите покупать шрифт. Поройтесь на Google Fonts и подберите близкий по характеру сначала там.
Мне нравится следующая фишка. Элементы навигации я делаю ПРОПИСНЫМИ и увеличиваю в них межбуквенные расстояния (letter spacing). Для навигации работает хорошо, но в тексте лучше не переборщить с этим.

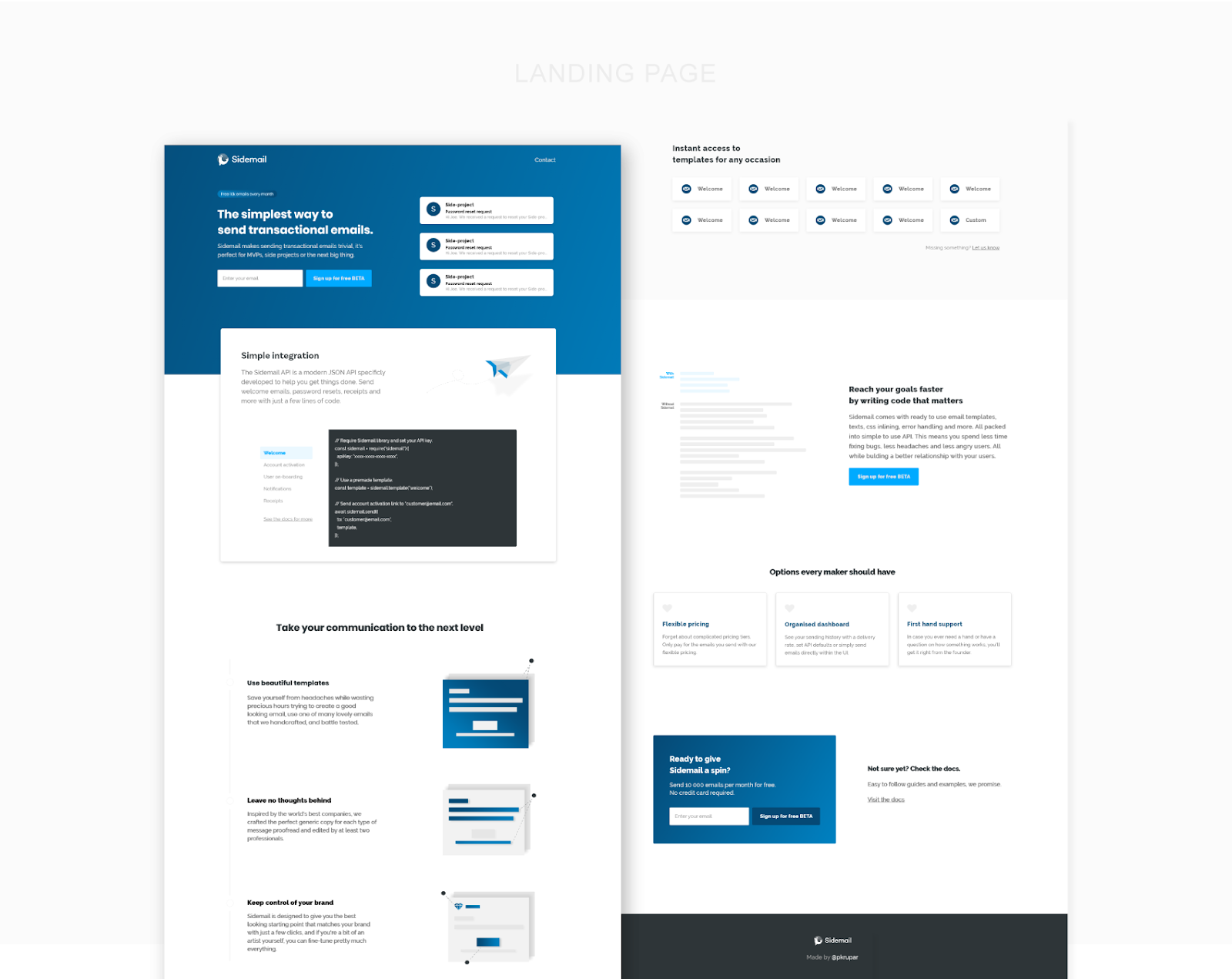
Создание главной страницы сайта (или лендинга)
Я до сих пор борюсь с соблазном сначала сделать модно, а потом пытаться уместить туда свой текст. И так, сначала я определяю преимущества продукта для пользователей (не функции), затем помещаю их в историю и рассказываю эту историю с помощью визуально привлекательного лонгрида.
После того, как я решил, что я хочу сказать, я иду за вдохновением. На land-book.com его очень много. Еще я черпаю вдохновение на interfaces.pro. И пока в голове не щелкнет «все хватит» я смотрю и изучаю.

Самое сложное – это сделать итоговую сборку. Тут я пока не нашел кратчайшего пути. Я делаю, пробую, экспериментирую, пока не получу то, что на мой взгляд достойно, чтобы показать клиентам.
И помните, то что вам нравится сегодня, может не понравится вам завтра, и это нормально, потому что вы растете, учитесь и становитесь лучше. Поэтому не буксуйте, двигайте свои продукты вперед, наращивайте ценность.
Подытожим
- Уникальный шрифт имеет огромное значение для передачи характера продукта;
- Уникальная графика очень важна для передачи образа продукта;
- С помощью оттенков можно выстроить хорошую иерархию;
- Не создавайте слишком широкие абзацы текста, делайте их не больше 60-72 символов;
- Воздух и негативное пространство – это блага;
- Рассказывайте о преимуществах для пользователей, а не о функциях;
- Черпайте вдохновение в безмерном мире вокруг.
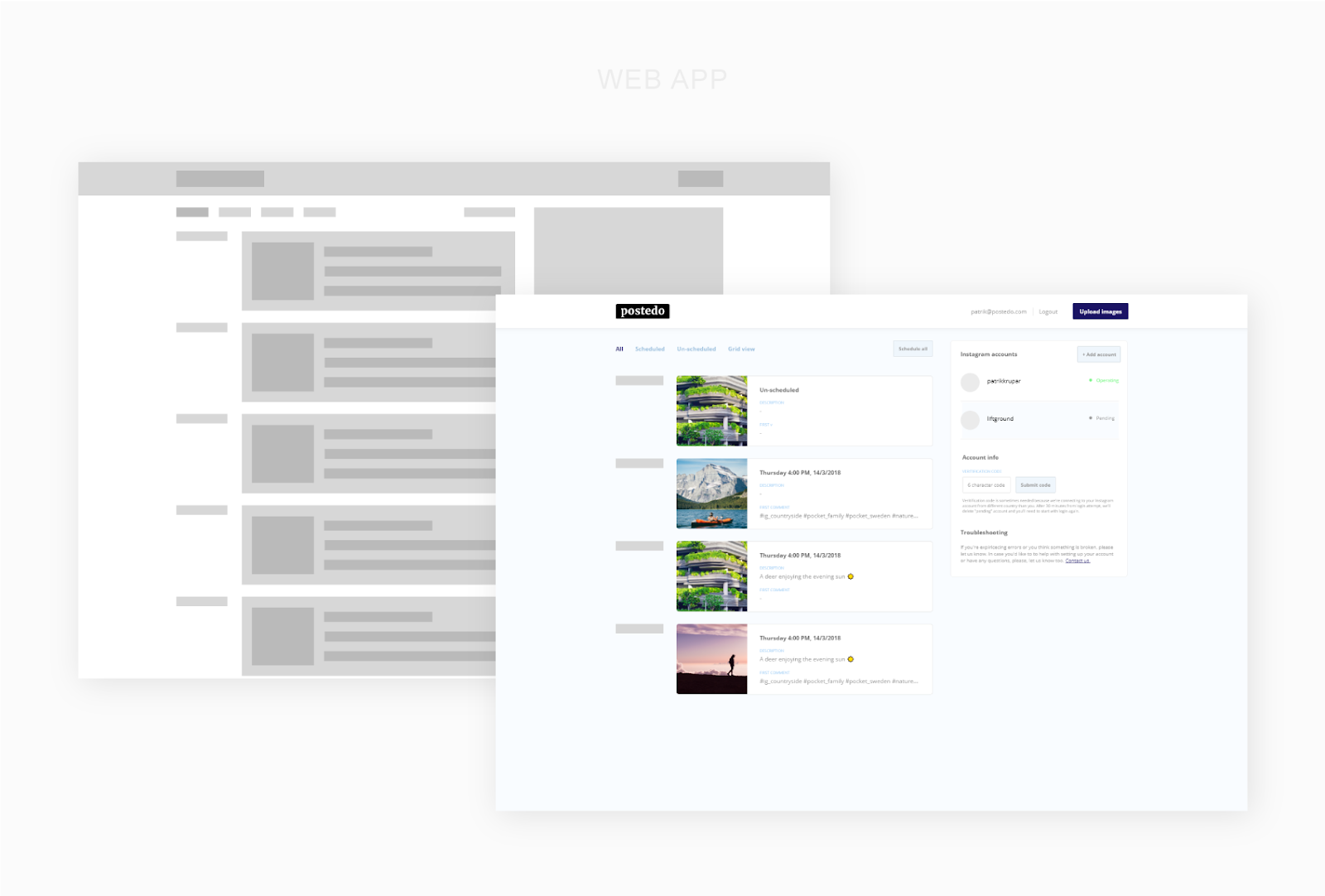
Проектируем веб-приложение
На этот раз, наша задача не в том, чтобы рассказать историю. Мы делаем удобное приложение, которое решает задачу клиентов. Поэтому берем ручку и бумагу и пишем план того, как приложение по шагам решает задачу пользователя.
При необходимости делаем несколько эскизов. А еще смотрим конкурентов, изучаем их подход к решению аналогичных задач. И думаем, в чем наше приложение может быть сильнее.
Лучший совет, который я могу дать, это не копировать конкретные реализации, чтобы выбрать правильный макет страницы. Как правило, все веб-приложения используют два различных макета страниц в зависимости от цели приложения: контейнер фиксированной ширины (Fixed container) или Fluid container, который заполняет весь экран.

Контейнер фиксированной ширины (Fixed container)
Я предпочитаю Fixed container, потому что с ним гораздо легче сфокусировать внимание пользователя и сократить количество движений глаз. С ним приложение получается чище, но так как ширина контейнера небольшая, проектировать такие приложения сложнее.
Примеры: Twitter, Buffer, DigitalOcean, Netlify, GitHub
Fluid container
Такой вариант контейнера хорош для чатов, электронных таблиц и других приложений, где на экране много всяких важных вещей. Но это может привести к тому, что пользователи будут теряться в приложении.
Примеры: Slack, Intercom, Hotjar, Google Sheets, Trello, Spotify
Какой контейнер подойдет вам? Каждый проект и его аудитория уникальны. Экспериментируйте 🙂
Подытожим
- Делаем просто;
- Используем читаемый шрифт;
- Используем визуальную иерархию при визуализации большого количества данных;
- Учимся на ошибках конкурентов.
Держите в голове, что дизайн ваше конкурентное преимущество, и используйте его для создания удивительных вещей. Начать свой путь в проектировании сайтов вам может помочь мой Adobe XD template.