Вы читаете перевод статьи “Digging deep in layout grids in mobile app design”. Над авторским переводом и дополнением работали: Анастасия Свеженцева и Ольга Жолудова.
Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении сеток в дизайне мобильных интерфейсов. Проверено в проектах, берите на вооружение.
Содержание:
- Определяем оптимальное количество колонок
- Рассчитываем межколонное расстояние (по английски — gutters) и отступы от края экрана (margins)
- Фиксированная сетка (fixed grid) и адаптивные сетки (adaptive grid)
- Точность расчета сеток для мобильных
- Сетка внутри отдельных компонентов (модулей)
- Строки и вертикальный ритм
- Библиотека популярных систем сеток для iOS, Android и Bootstrap RC(.xd, .psd, .ai, .sketch, .fig)
Сетки — один из ключевых инструментов дизайнера. Сетка помогает достичь согласованности элементов, установить связи между ними и задать визуальную систему и помочь пользователям ориентироваться. А еще сетка привносит гармонию в дизайн. О связи сеток и гештальта здесь →
Итак, приступим к разбору.
Определяем оптимальное количество колонок
Совет: На начальных этапах дизайна не думайте про количество столбцов. Лучше сфокусируйтесь на создании прототипа интерфейса (Lo-Fi или Hi-Fi) и решите вопросы с основными элементами и сценарием взаимодействия (User Flow). А затем начинайте настраивать оптимальное количество столбцов и размеры. Главное не бояться экспериментировать и быть готовым корректировать свою работу по мере движения.
«Сколько сделать столбцов в сетке для мобильного?» — один из самых популярных вопросов среди начинающих UX/UI-дизайнеров. Непонимание применения сеток возникает из-за того, что на большом экране колонок много, а на мобильном они все не влазят в экран в том же виде.
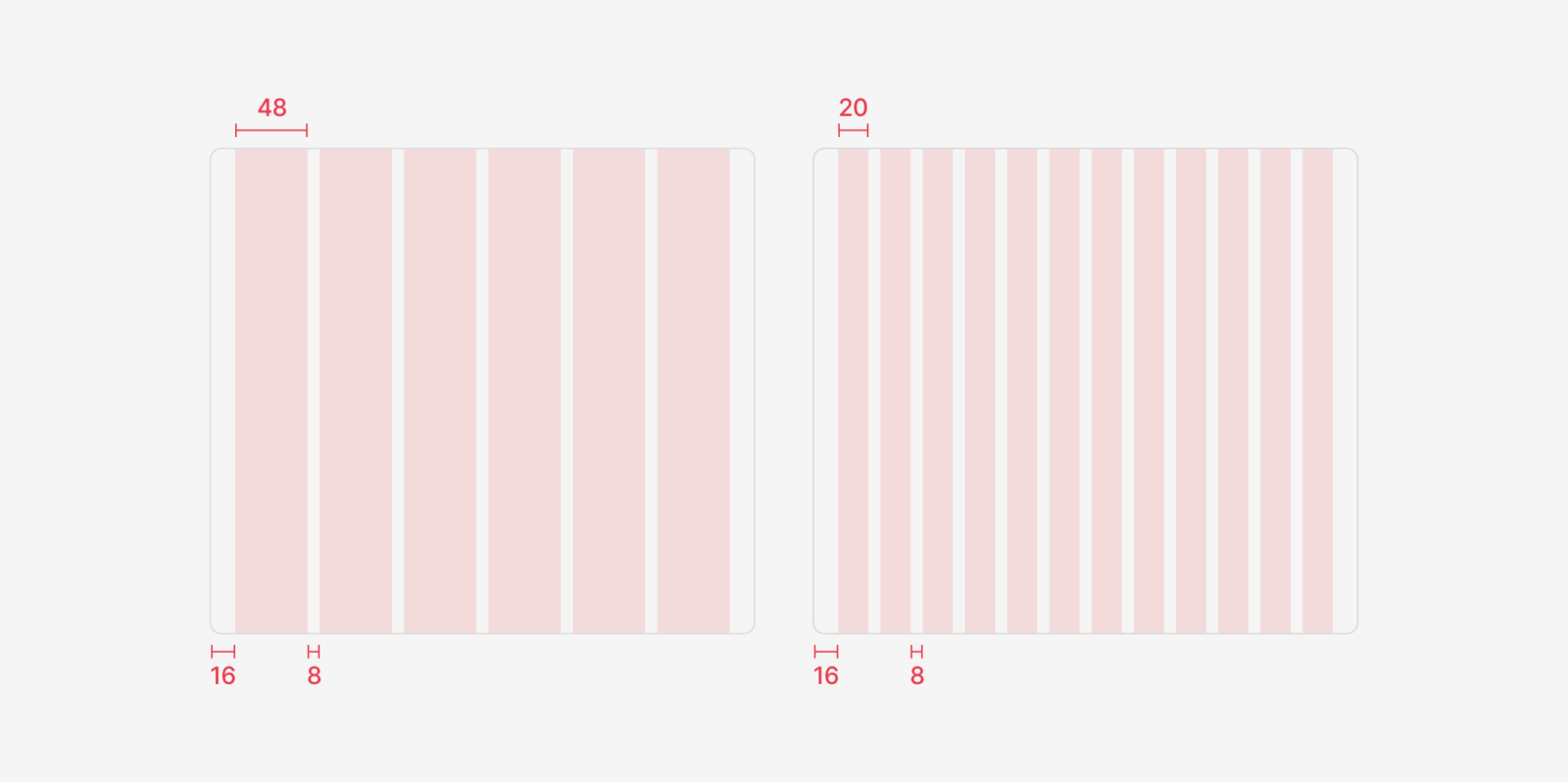
12 столбцов — одна из самых удобных сеток для мобильных интерфейсов (с ней все как в вебе), она помогает размещать в строке как четное, так и нечетное количество элементов.

У сетки в 12 столбцов есть недостаток при работе с мобильным устройствами: сетка из 12 столбцов дает слишком малую ширину колонки, а значит она годится только для редких случаев на мобильниках.
Если вы выбираете сетку из 2, 4 или 8 столбцов, помните о возможных проблемах с размещением нечетного количества элементов в строке.
🤓 Профессиональный совет
Не зацикливайтесь на одной сетке. Дизайн интерфейса часто может содержать сотни различных экранов, поэтому одна сетка может не подойти для всех экранов. Вы можете создать дополнительные сетки, но не забывайте о консистентности в дизайне.
Согласованность в сетках поможет вам достичь следующего: одинаковых отступов с краев экнара в макете, равных или пропорциональных межколонных расстояний (gutters) между столбцами и одинакового поведения при изменении размера самих столбцов.

Дополнительный вопрос:
Может ли элемент занимать разное количество колонок сетки в зависимости от размера экрана? Читать подробнее →
Рассчитываем межколонное расстояние (gutters) и отступы от края экрана (margins)
Итак, мы определили оптимальное количество столбцов. Давайте теперь определим межколонное расстояние (gutters) и отступы от края экрана (margins).
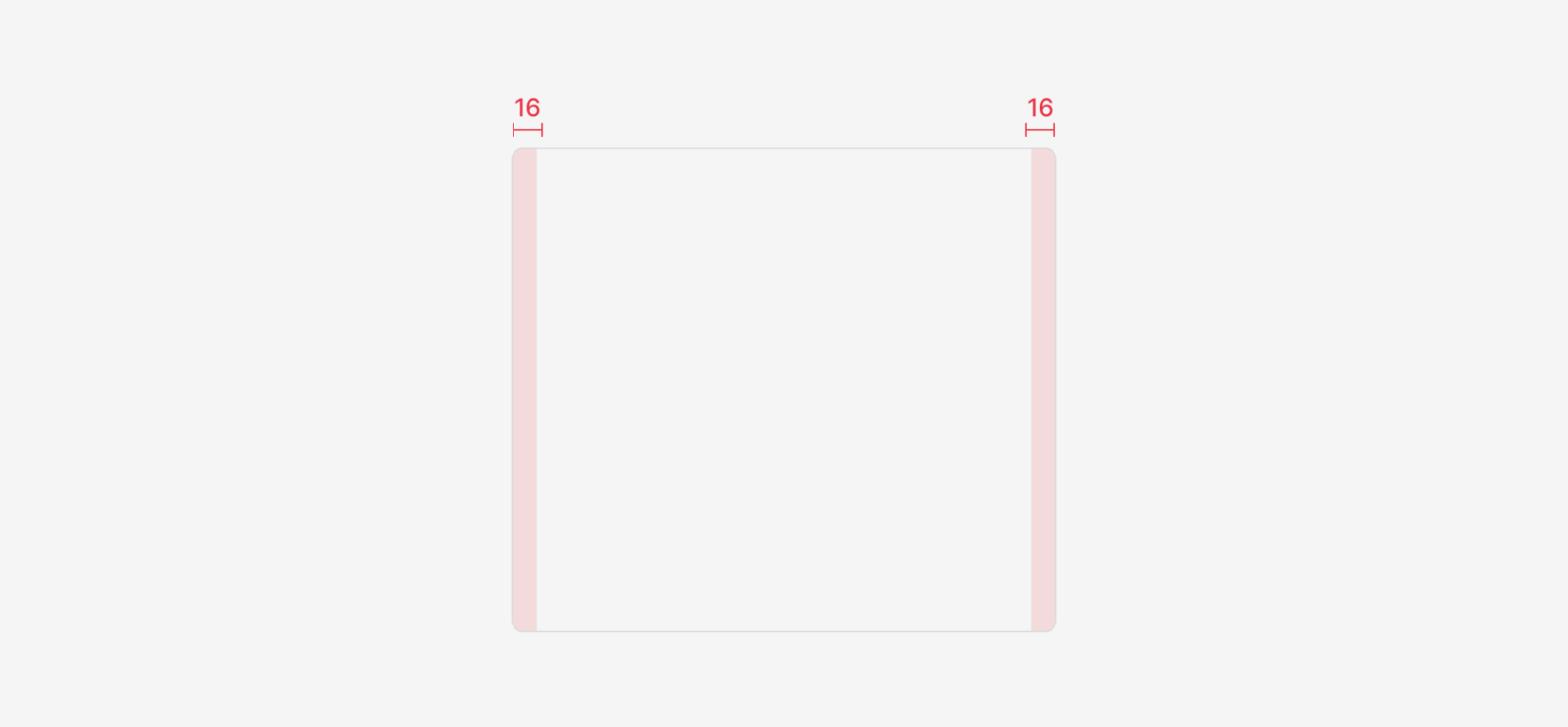
Первым делом заглянем в гайдлайны операционных систем и отыщем требования к полям у дизайн-макетов (offsets). Минимальные рекомендуемые поля макета для Android и iOS — 16pt. Если придерживаться стандартных рекомендаций, то поля не должны быть меньше (Зато они могут быть больше 😉).

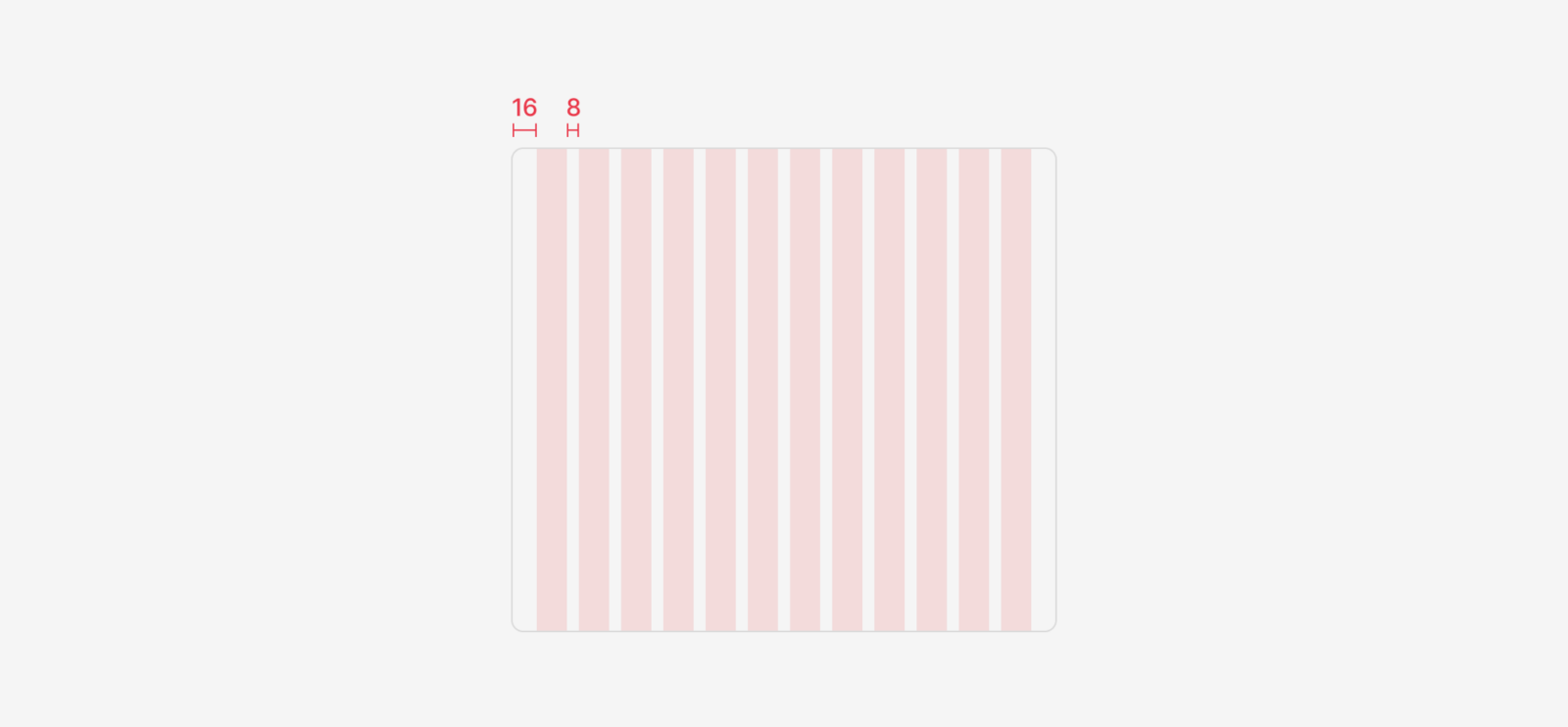
Если взять сетку из 12 столбцов отступы между столбцами не должны быть слишком большими, так как из-за небольшой ширины столбцов и больших отступов между ними можно потерять восприятие колонки.
В дизайне интерфейсов принято работать с сетками в 8pt. Соответственно и межколонный интервал нужно подсчитать пропорционально модулю 8pt. Такой подход обеспечит единый горизонтальный и вертикальный ритм в макете.

🤓 Профессиональный совет
Отступы следует сделать пропорциональными полям макета. Такой подход поможет сделать сетку согласованной, а также поможет гибче работать с пространством и размещать горизонтальные потоки контента, например карусели.

Дополнительный вопрос:
Почему сетки на 8 pt так распространились если сетки на 10 pt не хуже. (Кроме соответствия популярным разрешениям): Читать подробнее →
Фиксированная сетка (fixed grid) и адаптивные сетки (adaptive grid)
В мобильном дизайне, как и веб-дизайне, вы можете применять фиксированную или адаптивную сетку. Экраны смартфонов не сильно отличаются друг от друга по ширине, поэтому оптимальным решением будет использование гибких сеток и растягивание столбцов по ширине.
Я рекомендую использовать адаптивный размер сетки, потому что такой подход поможет эффективнее работать с ограниченным пространством экрана смартфона.

🤓 Профессиональный совет
Всегда начинайте с наименьшего размера экрана в системе или с самого популярного. Например, на данный момент для iOS самый маленький экран – iPhone SE (320sp), а самый популярный – iPhone 8/7/6 (375sp). Затем просто растяните сами столбцы и оставьте одинаковые размеры межколоночных расстояний.
Такой метод подходит для большинства случаев, но, конечно, будут исключения из правил, когда нет необходимости растягивать содержимое столбца.
Точность расчета сеток для мобильных
В iOS многие экраны с нечетной шириной и не делятся без остатка. В Android такая же история.
В такой ситуации есть несколько вариантов:
Метод 1. Компенсация в 1pt из-за различных размеров полей макета
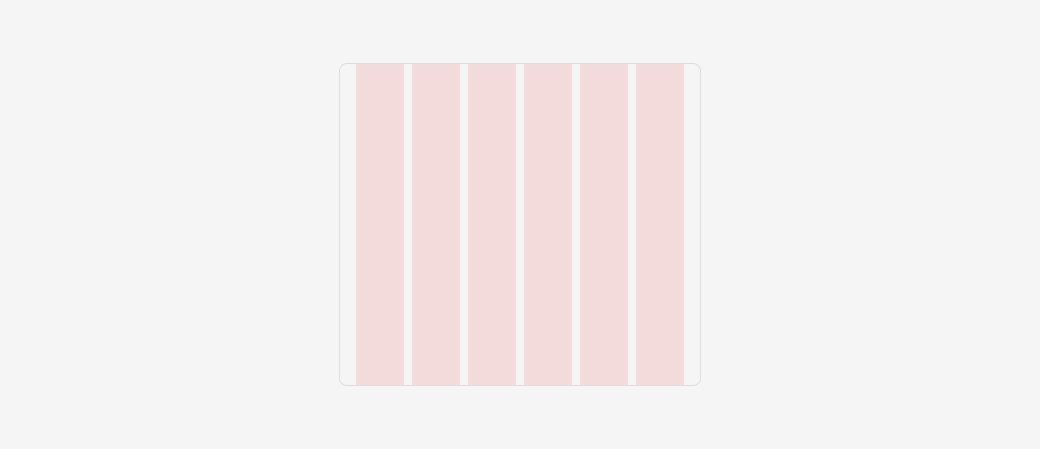
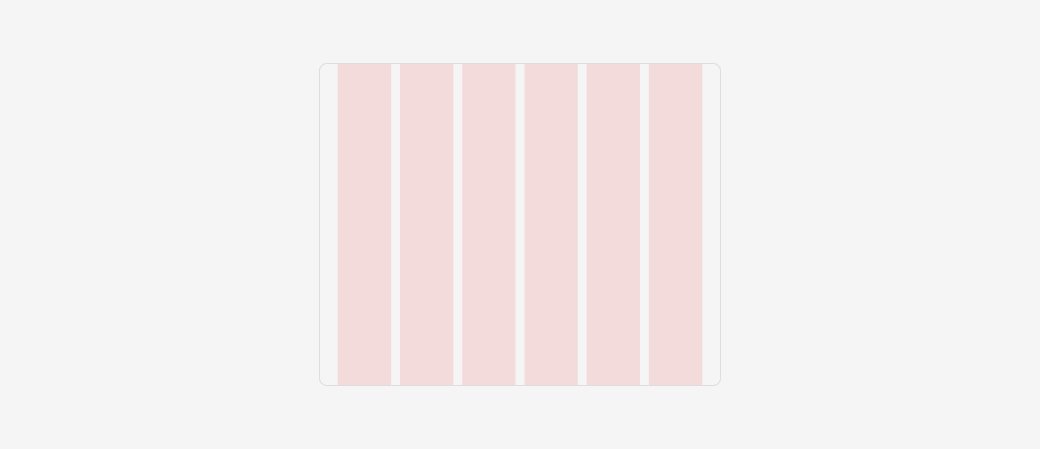
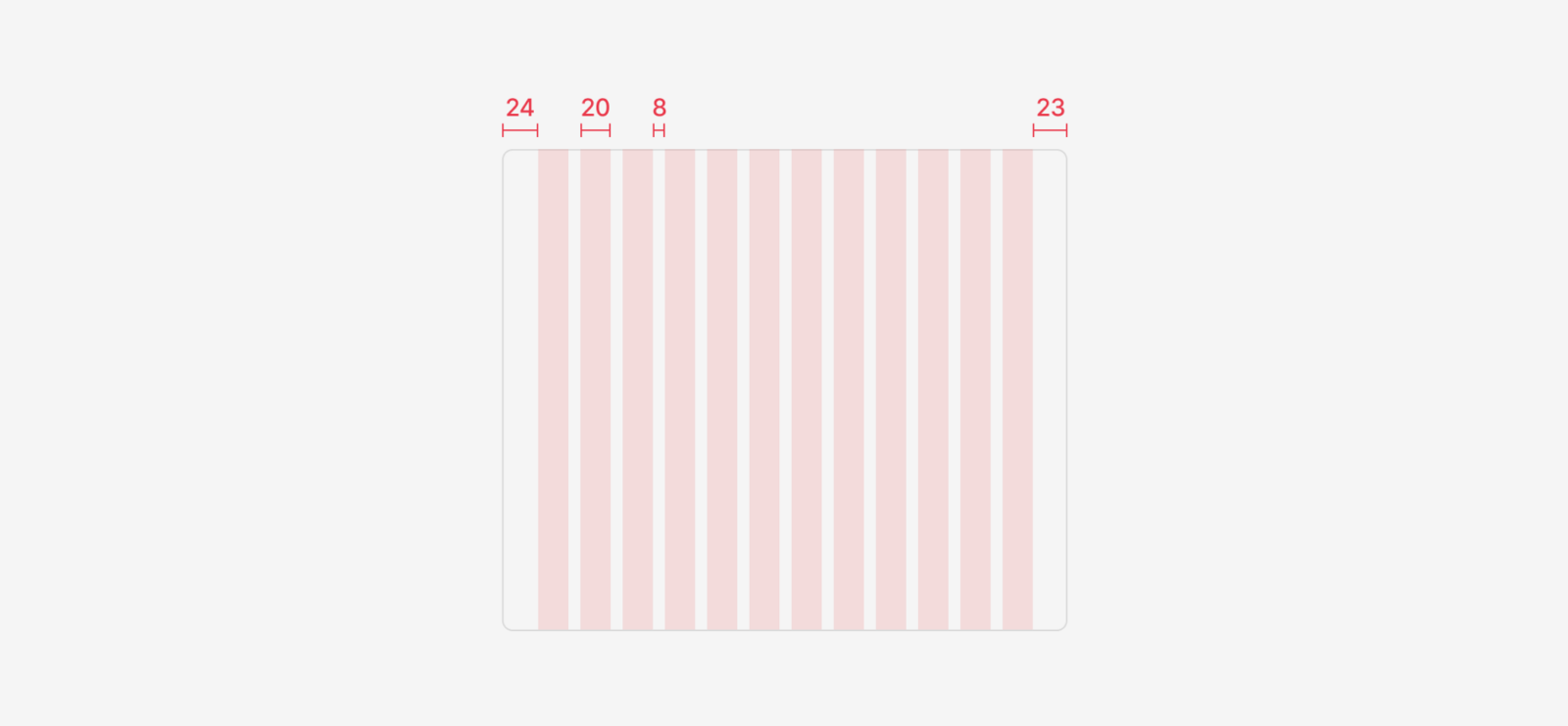
Например, устанавливаем левое поле в 24pt, а правое 23pt. Скорее всего, никто визуально не заметит разницу, но ваш внутренний перфекционист будет негодовать 😡.

Плюсы: оставшееся пространство можно разделить на нужное количество столбцов.
Минусы: разработчики должны всегда учитывать разницу в полях макетов, и, например, на iPhone SE (320sp) изменить нечетное поле на четное.
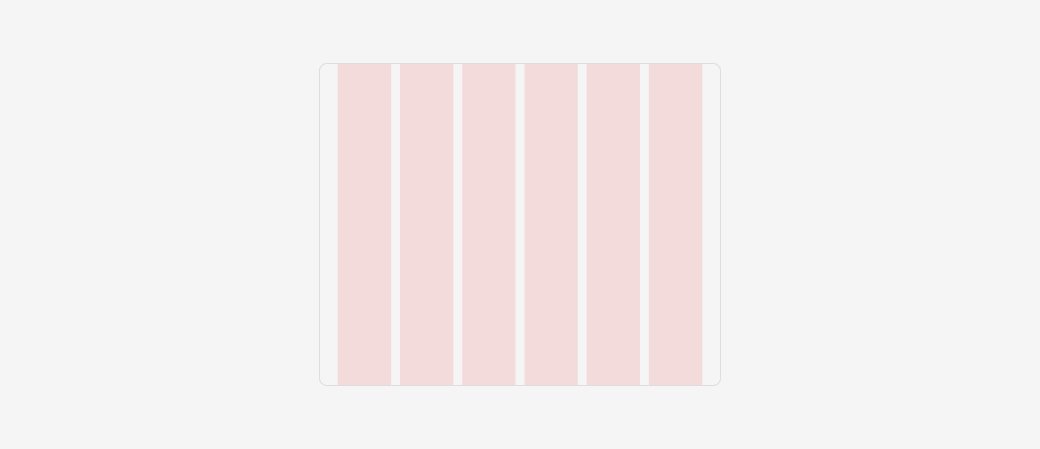
Метод 2. Оставьте точные значения для полей (например, 24pt) и используйте дробные размеры столбцов
Ваш внутренний эстет снова будет расстроен. Но на самом деле этот метод не так плох, как может показаться, из-за того, что современные экраны имеют более высокую плотность пикселей. Вряд ли кто-то из пользователей заметит наличие половины пикселей, появившихся в результате дробных значений.
Плюсы: алгоритм будет учитывать ширину столбцов, и вам не придется придумывать различные варианты сетки для разной ширины.
Минусы: на данный момент создание такой точной сетки в графическом редакторе будет проблематичным. Например, Figma отказывается применять для столбцов дробные значения. Решением может быть сетка, созданная из прямоугольников внутри самого фрейма.
Сетка внутри отдельных компонентов (модулей)
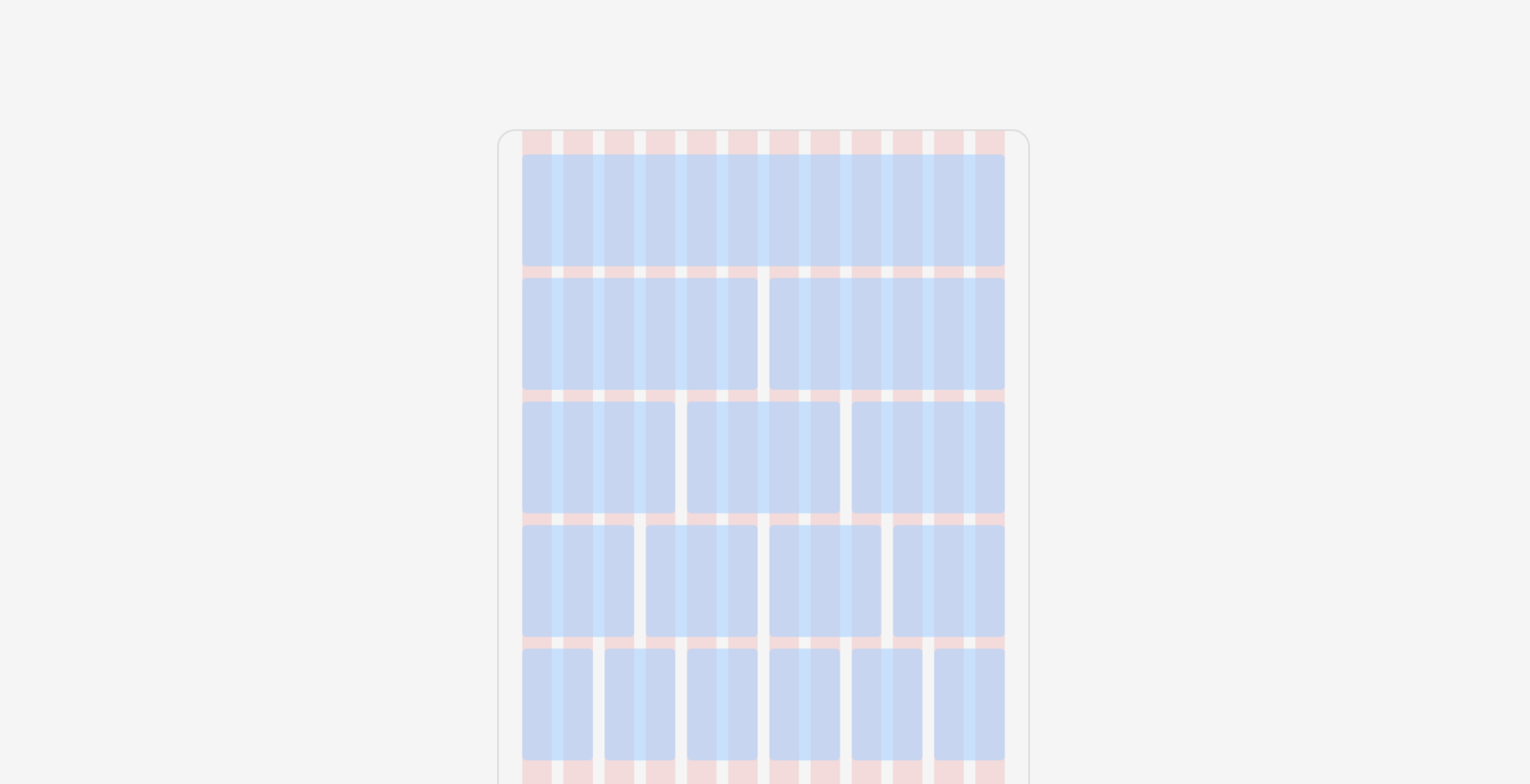
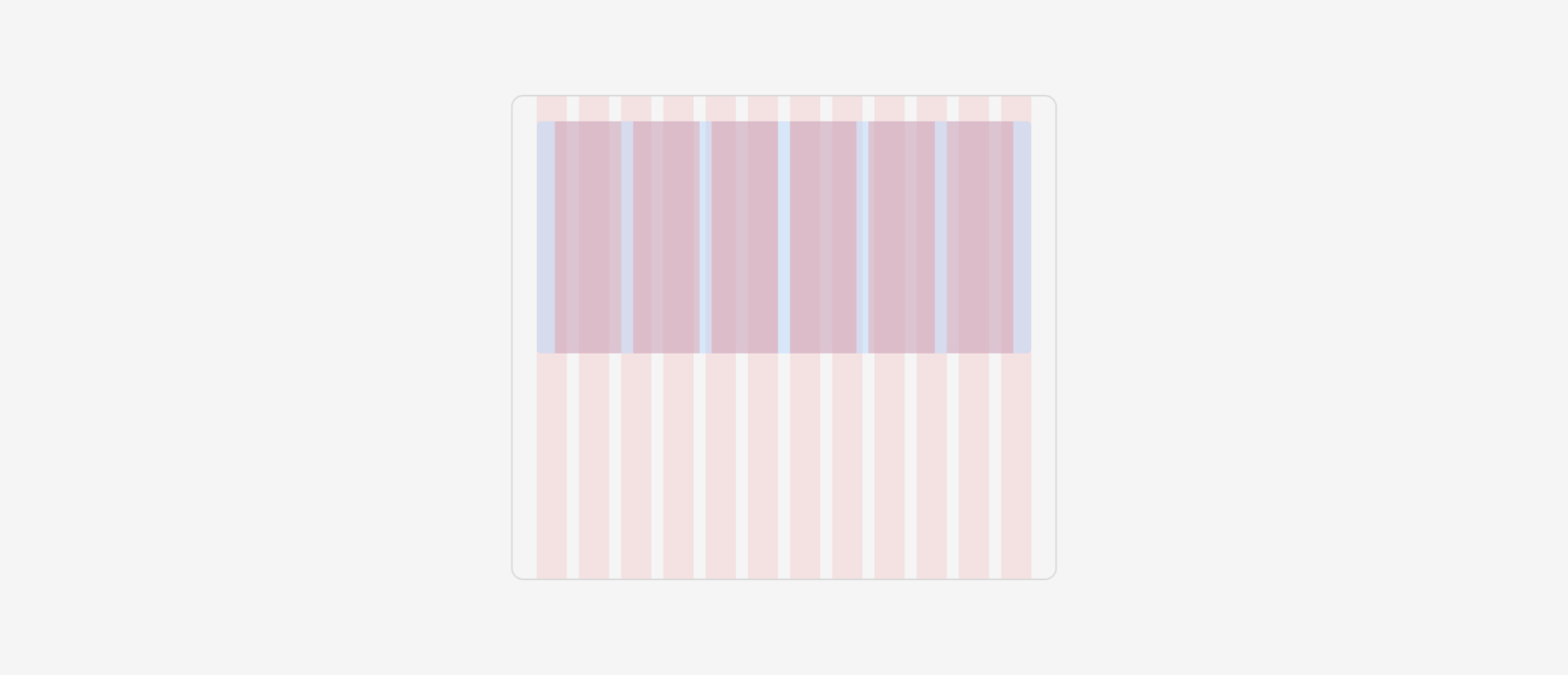
Дизайн состоит из модулей. У каждого модуля (элемента) может быть собственная сетка.
Здесь применяется то же правило, что и с дополнительными экранами. Необходимо соблюдать консистентность в применении сетки внутри модуля.

Строки и вертикальный ритм
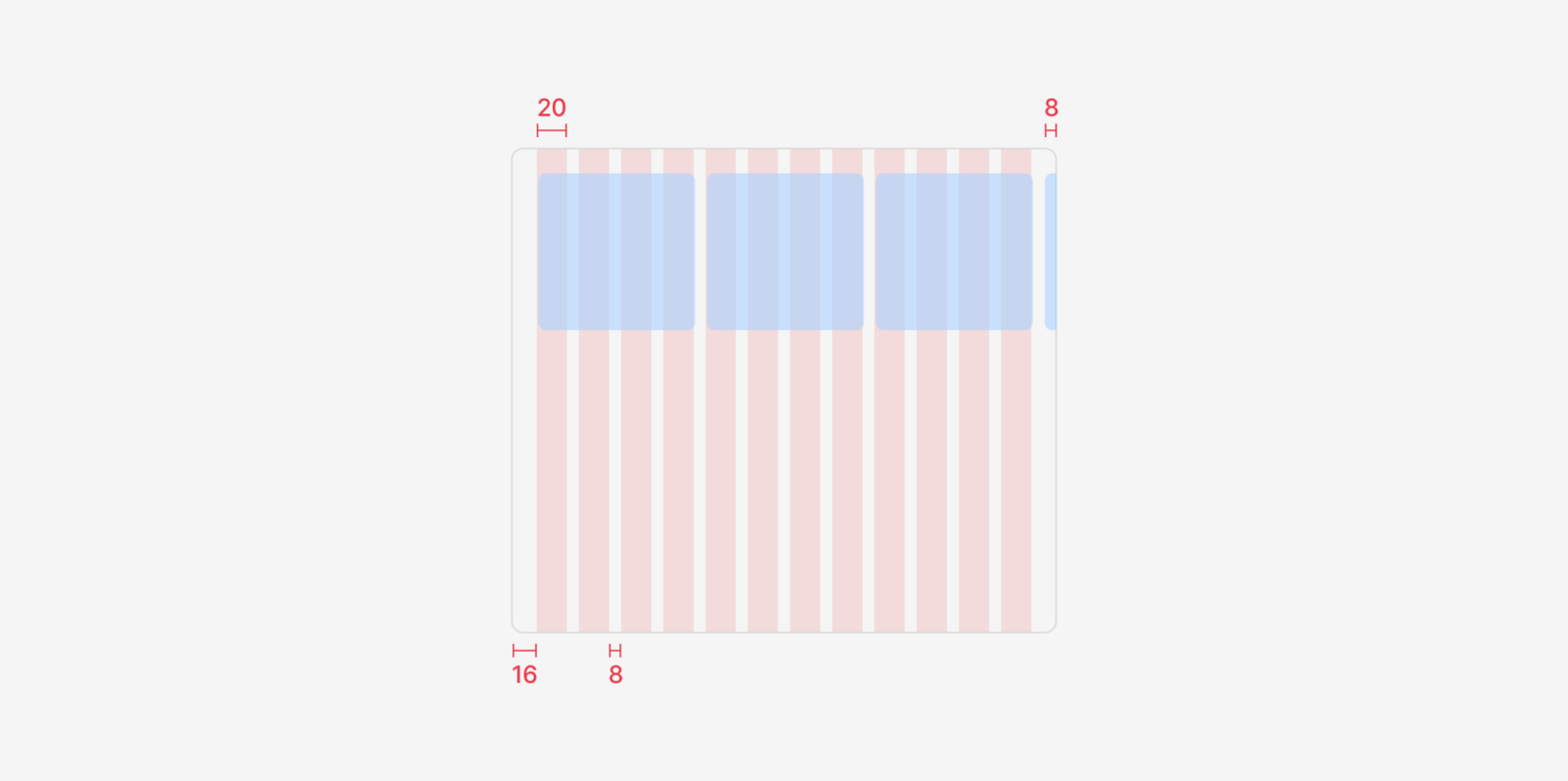
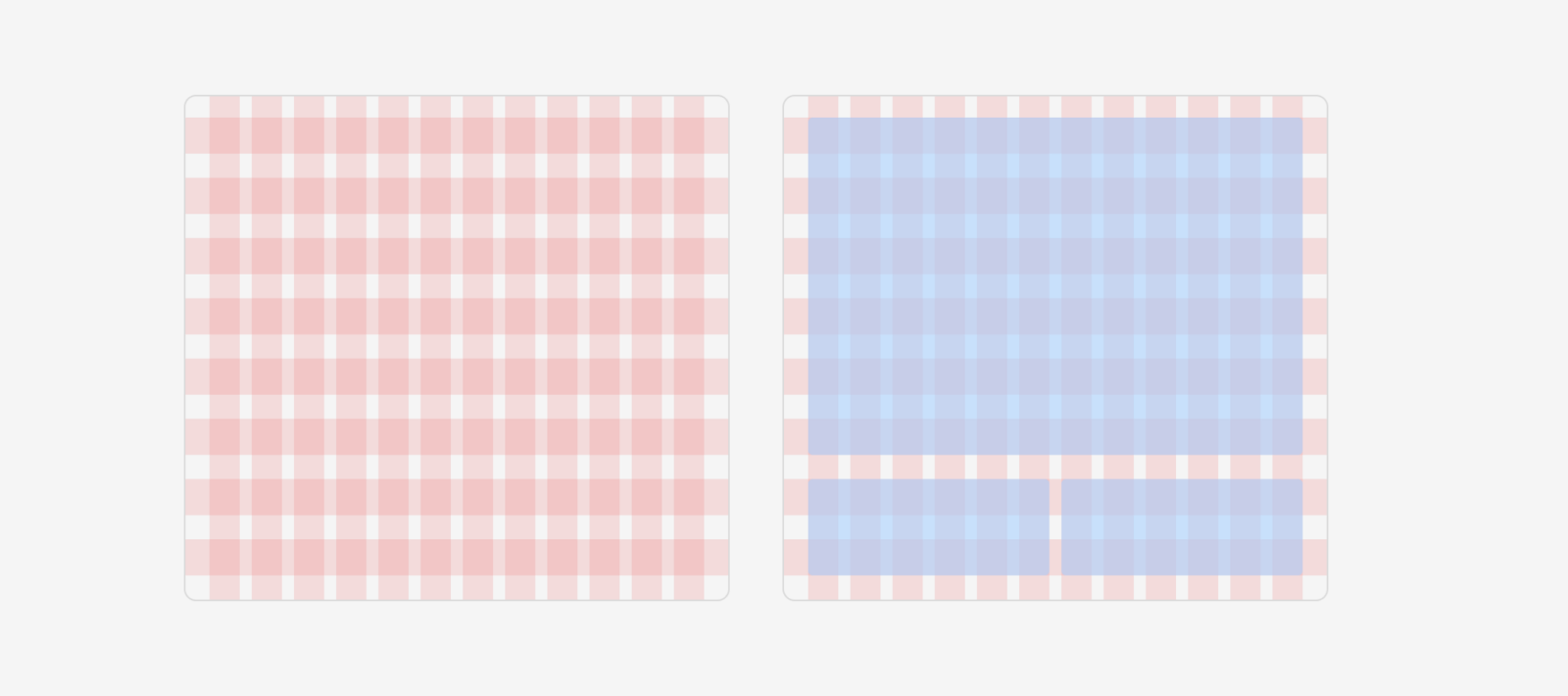
Вы можете создать крупные модули и поддерживать вертикальный ритм, для этого вам следует создать строки и межколоночные расстояния между ними и сделать их соизмеримыми с основным модулем (на примере пропорционально модулю 8pt).

Библиотека популярных систем сеток для iOS, Android и Bootstrap (.xd, .psd, .ai, .sketch, .fig)
Огромная бесплатная библиотека систем сеток для iOS, Android и Bootstrap. Здесь вы можете скачать 26 сеток с 6 и 12 колонками для 15 различных устройств, в файлах совместимых с популярными графическими инструментами: Adobe XD, Photoshop, Illustrator, Sketch и Figma. Цели библиотеки — ускорить запуск ваших дизайн-проектов. Скачать бесплатно →

Вывод
Эта статья — частный разбор популярных сценариев на примере. Основная цель – побудить вас начать изучение сеток в мобильных интерфейсах. Ищите и находите оптимальные решения для ваших задач и проектов.
И помните:
«Изучайте правила, чтобы знать, как правильно их нарушить».
(c) Далай-лама XIV