Вы читаете перевод статьи Николая Бабича “Design Patterns: Progressive Disclosure for Mobile Apps”. Над переводом работали Анастасия Свеженцева и Ольга Скулкина. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Прежде всего, давайте дадим определение шаблонам проектирования. Впервые термин “шаблоны проектирования” употребил Кристофер Александер, архитектор и теоретик в области дизайна. Он заметил, что многие вещи в нашей жизни происходят по определенным шаблонам: шаблоны описывают проблему и затем предлагают решение. На основании своих наблюдений он написал великолепную книгу “Язык шаблонов”. С тех пор шаблоны нашли свое место во многих областях нашей жизни, в том числе в дизайне и разработке интерфейсов.
Шаблоны проектирования помогают нам решать распространенные проблемы, с которыми сталкиваются все дизайнеры и разработчики. В этой статье мы рассмотрим поэтапное представление информации, и узнаем как применить его в мобильном прототипировании.
Что такое поэтапное представление информации?
Поэтапное представление информации (progressive disclosure) — это стратегия управления сложностью информации. Когда вы используете поэтапное представление, вы показываете пользователю только ту информацию, которая необходима на данном этапе взаимодействия. Более продвинутые функции приложения вы покажете потом, когда пользователь дойдет до них. Это простой, но мощный шаблон проектирования:
- Изначально пользователь видит лишь несколько самых важных опций.
- Вы показываете расширенный набор специальных функций, если пользователь попросит.

Поэтапное представление позволяет нам раскрывать информацию шаг за шагом, по принципу матрешки.
Преимущества поэтапного представления
- Важный контент в приоритете. Когда в дизайне заложено поэтапное представление информации, то само наличие опции на начальном экране говорит пользователю о ее важности. Если пользователь новичок, это поможет ему сосредоточиться на главных функциях, которые ему, скорее всего, и нужны. Начальный экран сэкономит время и опытным пользователям: им не придется постоянно пролистывать полный список функций.
- Интерфейсы чище, проще и продуктивнее. Когда вы прячете маловостребованные функции, они никуда не исчезают — исчезает беспорядок в интерфейсе. Идея такая: чтобы приложение “показало” всю информацию, требуется дополнительное действие пользователя (обычно, касание). То есть пользователь видит элемент и решает, нужна ли ему подробная информация. Если да — то он просто “углубляется” в детали.
- Показатель ошибок. Поскольку путь нового пользователя будет состоять из небольших, управляемых шагов, ошибок будет меньше.
Знайте своих пользователей
В чем основная опасность поэтапного представления информации? Вы можете неверно предположить, какие функции самые популярные, распространенные или важные. Когда мы проектируем приложение, нам кажется, что пользователи похожи на нас. Но вы-то отлично знаете свое приложение — ведь это ваша страсть. А вот большинство пользователей не придают ему особого значения. Как сказал Якоб Нильсен:
“Один из самых сложных уроков юзабилити — это понять, что вы — не ваш пользователь”
Поэтому при проектировании вы должны оптимизировать опыт взаимодействия внешних пользователей, а не внутренних (вас или членов вашей команды). У пользователей есть цели, которых они хотят достичь через ваше приложение. Чтобы встроить в дизайн поэтапное представление, нужно хорошо изучить пользователей, вовлечь их в процесс проектирования и постоянно с ними взаимодействовать.
Поэтапное представление в мобильных приложениях
Можно привести множество примеров поэтапного представления информации. Обычная ссылка “подробнее” — это простейшая форма поэтапного представления. Но есть и более сложные и интересные кейсы. О них поговорим ниже.
Поэтапный онбординг
Хороший пример — интерактивный поэтапный онбординг. Это что-то вроде индивидуального обучения: подсказки появляются на определенных этапах опыта взаимодействия, поэтому у каждого пользователя может быть свой путь онбординга.
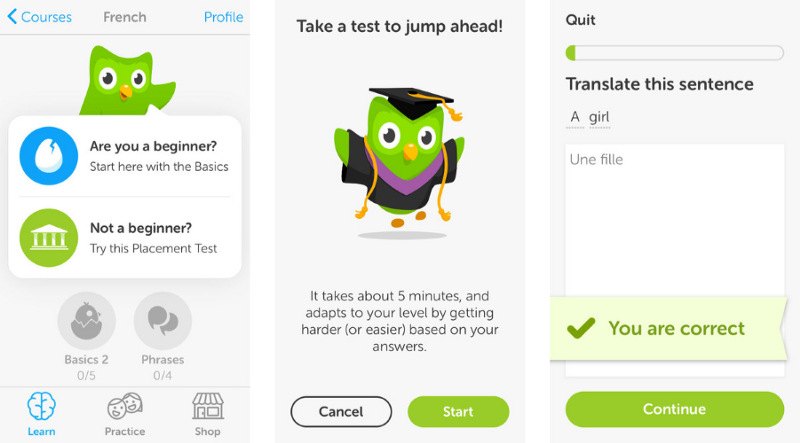
Duolingo использует интерактивное поэтапное представление, чтобы рассказать, как работает приложение: пользователю предлагают быстро включиться и пройти быстрый тест по выбранному языку.

В Duolingo есть обучение в виде быстрого теста, которым управляет сам пользователь.
Поясняющий экран
Если вы прячете важные функции, нужно информировать пользователей, что у них есть доступ к скрытой функциональности. Если хорошо объяснить людям, как воспользоваться скрытыми функциями, они будут довольны процессом взаимодействия. А поэтапное представление пригодится нам, чтобы раскрыть нужную информацию в самый подходящий момент.
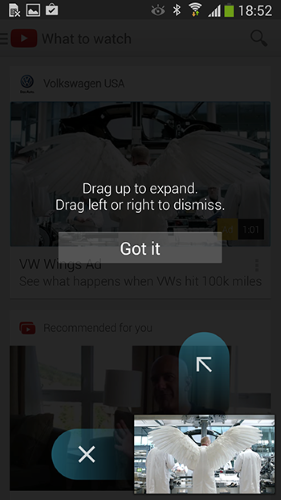
К примеру, в приложении YouTube на Android для объяснения незнакомых взаимодействий используется поясняющий экран. Когда пользователь заходит в определенный раздел приложения, появляется подсказка — только одна, и только для новых пользователей.

Поясняющий экран в приложении Youtube на Android
Подсказки с анимацией
Еще более яркий пример вы найдете в играх: по мере прохождения игры происходит поэтапное представление игровой механики. Подсказки появляются, когда пользователь набирает определенный уровень опыта.
К примеру, в игре Pudding Monsters анимированная рука изображает перетаскивание, и пользователю сразу становится понятно, что делать.

Обучающий раунд
Еще один пример из области игр. Во время обучающего раунда пользователь проходит определенный путь и выполняет действия, подобные действиям в предстоящей игре. В обучающем раунде часто есть явная цель (“давайте построим дом!”), а действия выполняются в обстановке, схожей с игровой. Пользователи учатся в своем темпе, а интерфейс “управляет” процессом и обучением.

Обучающий раунд в игре “Растения против Зомби 2”. Обучение состоит из текстовых подсказок и пробных заданий.
В заключение
Мы всегда пытаемся выжать максимум из нашего интерфейса и использовать любой клочок пространства. Поэтапное представление — это мощный шаблон проектирования, который позволяет держать интерфейс в чистоте и порядке и помогать людям самим контролировать уровень сложности.
Простое правило поэтапного представления — меньше на экране, больше внутри. Чтобы добиться хорошего UX, очень важно правильно отделить главные функции от второстепенных. Нужно сразу показать все, что понадобится пользователям в первую очередь, чтобы они обращались к скрытым функциям лишь в редких случаях. Основной список просто не может включать в себя слишком много опций.
И наконец, когда будете проектировать поясняющие экраны и другие подсказки для поэтапного представления, помните: они должны быть максимально лаконичными. Сосредоточьтесь на задаче пользователя и сделайте дизайн предельно сканируемым.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz







