Автор: Майкл Хортон | UX/UI дизайнер в SWARM. Перевод с оригинала: Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Вот уже некоторое время мы живем в мире простоты и минимализма. Что же будет дальше?
За последние полгода несколько лидеров инновационного дизайна вывели понятие “минималистичный дизайн” на новый уровень. Fb, Airbnb и Apple словно по одному чертежу упростили свои продукты. Это новый тренд мобильного дизайна — ”снижение сложности” (complexity reduction, CR).
Что, черт возьми, такое снижение сложности?
Никогда не слышали о “снижении сложности”? Ну да, ведь я только что выдумал этот термин. Недавно я заметил новый тренд, который не вписывается ни в плоский дизайн, ни в минималистичный, ни даже в “прогрессивное упрощение” (progressive reduction — процесс упрощения интерфейса по мере того, как пользователь его осваивает — прим.перев). Кто-то скажет, что это просто новая волна минималистичного дизайна докатилась до мобильных устройств, но я уверен: это нечто другое. У этого нового тренда есть свои особенности и характеристики. Так что я дал ему название. Можно же, правда?
Итак, вот определяющие характеристики этого нового крутого тренда, который во всю шагает по силиконовой долине.
- Более крупные и жирные заголовки
- Более простые и универсальные иконки
- Отсутствие цвета
Что в результате? Интерфейсы множества наших любимых приложений пришли к единому знаменателю, словно созданные одним и тем же брендом.
Доказательство
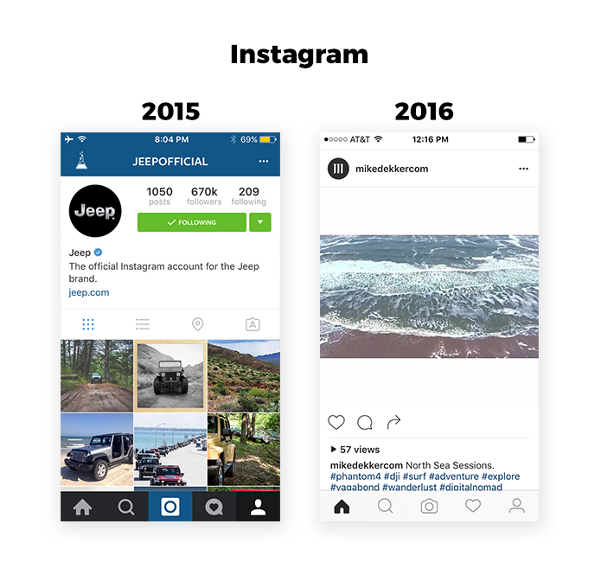
Впервые я заметил этот тренд в мае, когда вышел редизайн интерфейса Instagram.

В результате по всему приложению исключены синие и серые цвета, заголовки стали толще, а кнопки навигации и иконки снизу — проще. Все что осталось — это черно-белый интерфейс и жирные заголовки, благодаря чему контент засиял во всей красе, а функциональность стала понятнее. Мне понравилось, что исчезла нагроможденность в интерфейсе — это напомнило мне Medium, поклонником которого я стал уже давно. Medium правит черно-белой вселенной со времен его запуска в 2012. С каждым редизайном Medium становится все проще и понятнее, так что его смело можно назвать одним из пионеров CR (снижения сложности). Поздравляю, Medium!
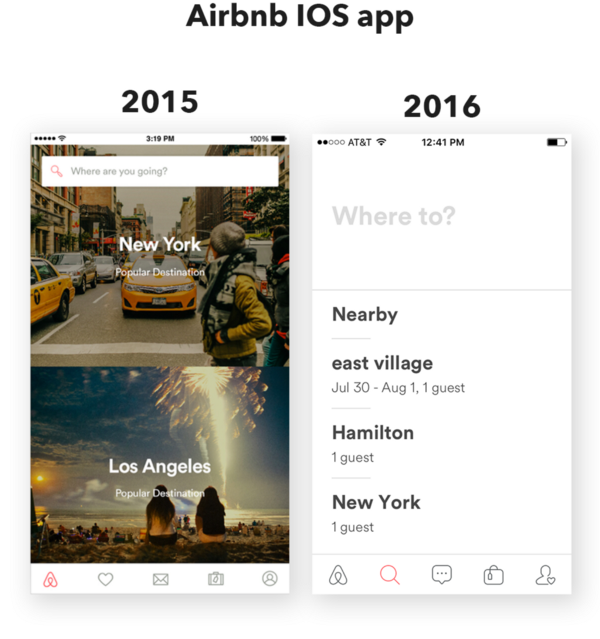
Вскоре после того, как ребята из Facebook торжественно представили новый образ Instagram, я открыл Airbnb и был поражен: насколько похожи эти два приложения! В тот раз я открыл Airbnb впервые после их апрельского редизайна — и все же казалось, что я уже видел его раньше.

Редизайн Airbnb не получил такого активного обсуждения в СМИ, как Instagram (возможно потому, что у Instagram тогда появилась еще и новенькая иконка), и все же он был основан на тех же принципах CR.
В редизайне мобильной версии появились более крупные, жирные заголовки, исчезли ненужные картинки и цвета, а иконки стали более простыми и узнаваемыми.
Остался один черно-белый интерфейс — контент стал заметнее, а функциональность — понятнее.
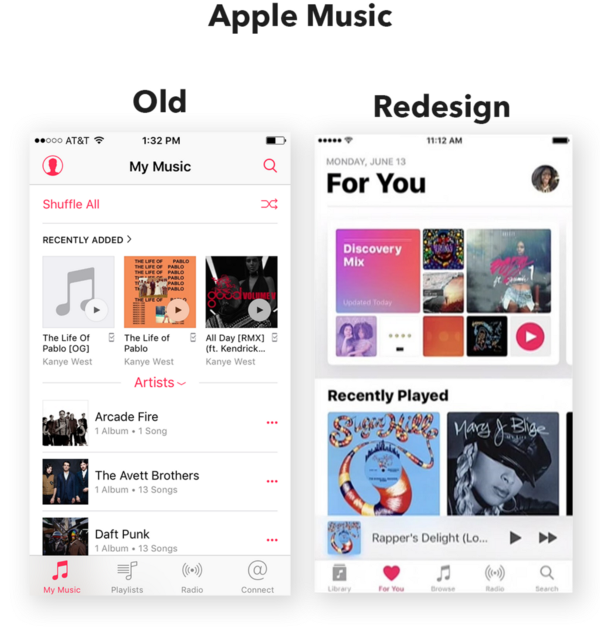
Apple — это самый свежий пример “снижения сложности”. Ранее в этом месяце на конференции WWDC компания объявила о выходе нескольких долгожданных вещей, в том числе iOS 10. Они назвали это “крупнейшим релизом iOS в истории!” (ну, по крайней мере, со времен релиза iOS 8, который тоже называли “крупнейшим в истории”).

Одно из нововведений бросилось мне в глаза: редизайн Apple Music. И хотя там были и изменения UX, и новые функции — в первую очередь я отметил внешний вид приложения. Вот так описала новый вид приложения Кейтлин МакГэрри, автор в Macworld: “Это совершенно новый внешний вид, с огромными карточками, крупными и жирными шрифтами и чистым белым фоном — благодаря этому обложки альбомов засияли во всей красе”.
Звучит знакомо, не правда ли? Дизайн Apple немного отличается от общего каркаса Instagram или Airbnb (у них иконки без подписей! Что за фигня, Apple?), но ключевые элементы неизменны: крупные жирные заголовки, черно-белый интерфейс.
Что все это значит?
Как я уже говорил: все больше и больше любимых приложений станут похожими друг на друга. Почему? В сфере технологий — совсем как в NFL — все друг друга копируют. В целом недавние редизайны получили хорошие отзывы (кто-то жалуется, что черно-белые интерфейсы выглядят “обезличенно”, но это пройдет. В приложении важен функционал, а не личность), поэтому я предполагаю, что все захотят запрыгнуть в этот поезд под названием “снижение сложности”.
Это означает, что домашний экран вашего iPhone скоро превратится в мозаику красочных порталов, ведущих в идеальный мир.

Нравится вам монохромность или нет, а все же этот тренд несомненно прогрессивный. Процесс дизайна развивается и эволюционирует: от сложных процессов и перегруженных дизайнов к более целостному проектированию, ориентированному на пользователя. При старом процессе UX дизайнер вручал UI дизайнеру пачку вайрфреймов со словами “сделай красиво”. UI дизайнер часами, а то и днями, добавлял цвет, убирал цвет, менял цвет — а ведь лучшее решение уже было перед ним … сами вайрфреймы! Сегодня границы между UX и UI дизайнерами размыты, процесс становится более интегрированным, дизайнеры думают шире (не просто “сделай красиво”) и концентрируются на главной цели: создать для пользователя лучший продукт.
Полное руководство по снижению сложности
Вас подкупило мое снижение сложности, и вы готовы присоединиться? Хорошо, следуйте этим советам, и создадите выдающееся приложение в момент:
- Избавьтесь от цвета. Ну хорошо, можно оставить один цвет, но используйте его очень выборочно, чтобы обозначить действие. Все остальное пусть будет черно-белым. Пусть сам контент раскрасит ваше предложение яркими красками.
- Крупные, жирные, черные заголовки. Видите заголовок? Увеличьте его на 20 или 30 пикселей — и пусть будет ПОТЯЖЕЛЕЕ.
- Простые, тонкие, узнаваемые иконки. Лучше, если иконки будут универсальными, а цвет здесь тоже не нужен. Если хотите пятерку с плюсом, расположите иконки слева направо вот в таком порядке: “домой”, “поиск”, “основное действие”, “второстепенное действие”, “профиль”.
- В два, НЕТ, в три раза больше белого пространства! Может даже в четыре. Тут не ошибешься.
- Сделайте иконку приложения поярче. Если хотите чего-то цветного и яркого в дизайне — пусть это будет иконка. В нее нужно вложить всю индивидуальность бренда. Пусть она бросается в глаза!
Если хотите почитать другие статьи от SWARM от дизайне, технологиях и бизнесе, подписывайтесь на рассылку.







