Вы читаете перевод статьи "UI/UX case study for the New York Times app". Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Бриф проекта: Оперативно предлагать читателю актуальные статьи по 2-5 минут. Статьи подбираются под конкретного пользователя на основании его расписания и привычек.
На заметку: Это не официальное приложение New York Times, а просто концепция, которую разработала моя команда (Эдди Ху, Ке Ху и я) под руководством нашейго профессора Ренды.
Проблема
Приложение New York Times теряет поклонников, и тому есть миллион причин. Кроме конкуренции и цены, можно выделить еще несколько факторов, которые влияют на предпочтения пользователей:
- Освещаемая информация (Пользователям не нравится то, что они читают)
- Смена жизненных обстоятельств (например, переезд)
- Редкое использование приложения
- Неподходящий контент
Цель
- Мотивировать читателей выбирать именно New York Times, учитывая что есть множество новостных приложений и большинство из них бесплатные.
- Сформировать у читателей привычку пользоваться приложением New York Times.
- Создать условия, в которых читатели смогут и впредь отдавать предпочтение приложению New York Times.
Наше предложение
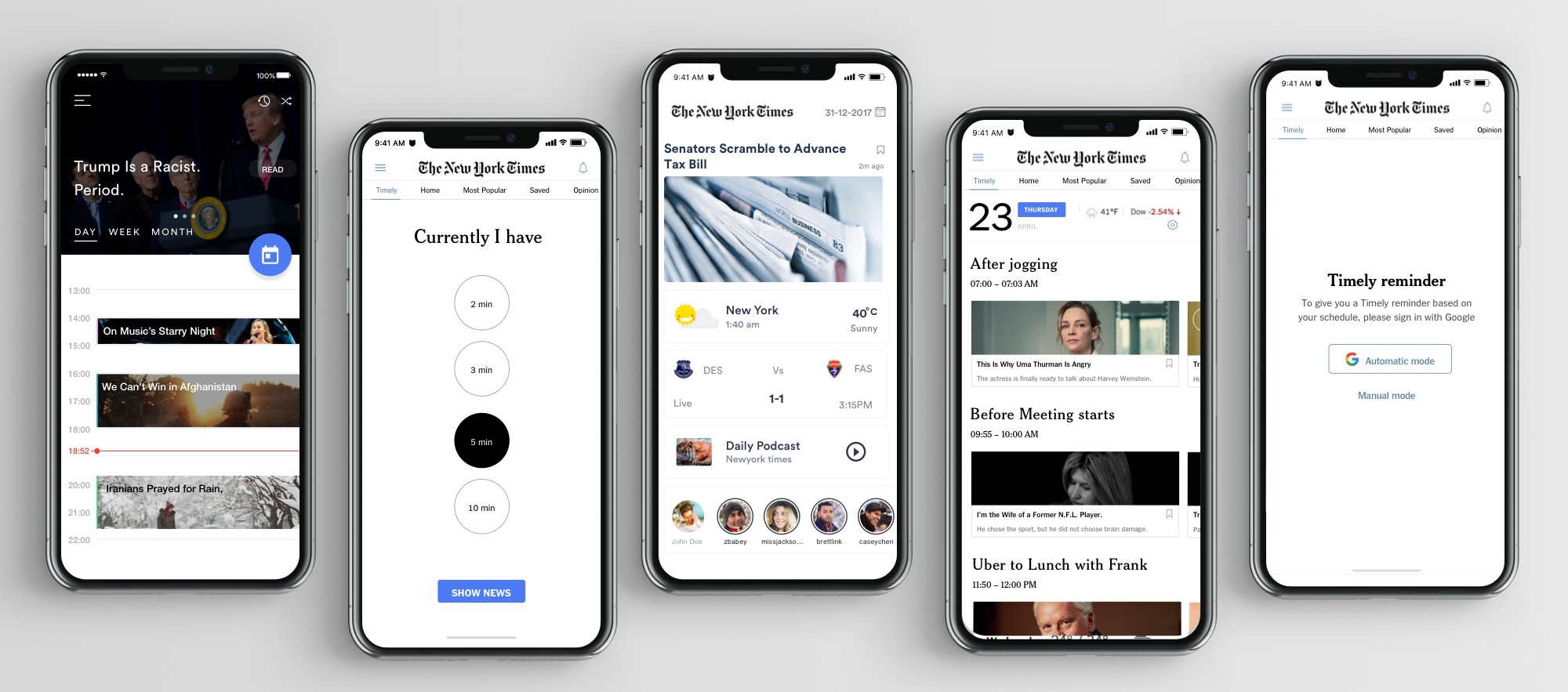
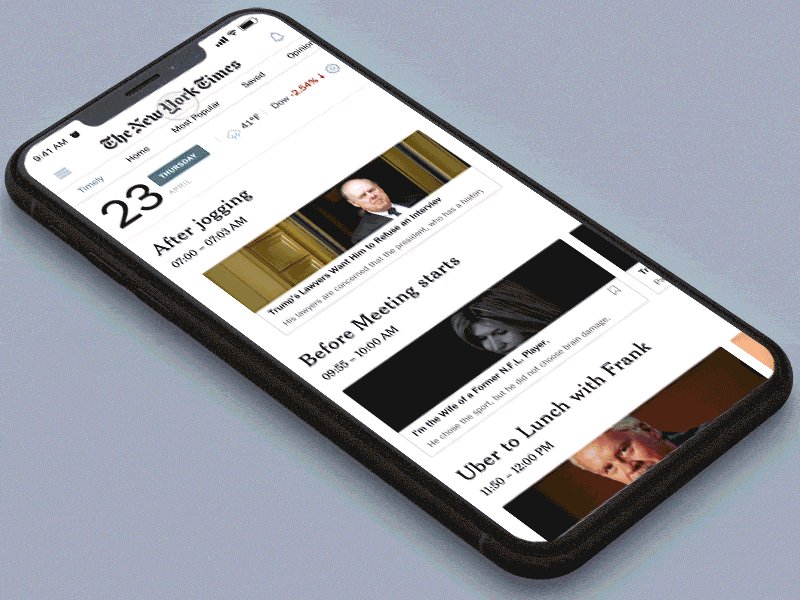
Вместо того, чтобы перегружать существующее приложение NYT, мы добавим на его посадочную страницу полезную функцию под названием Timely.
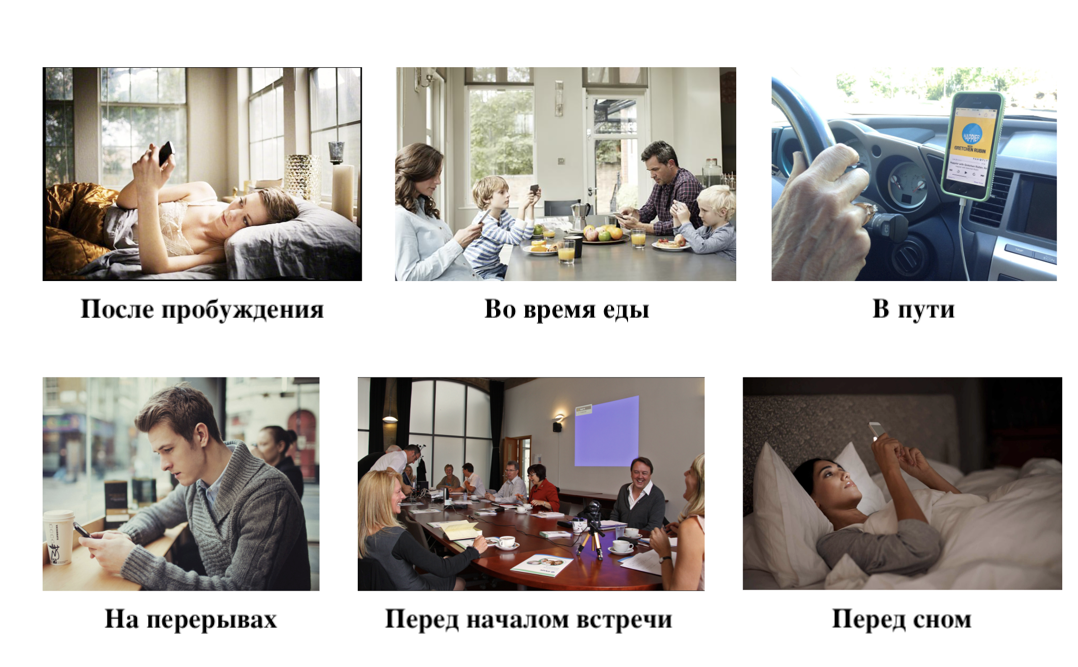
Благодаря этой функции, читателю смогут получать уведомления в удобные часы дня: во время завтрака, в пути, перед встречей, в перерывы и прямо перед сном.
Через уведомления пользователи могут открыть Timely и прочитать несколько статей. И, что самое важное, статьи эти будут подобраны с учетом их интересов и привычек.
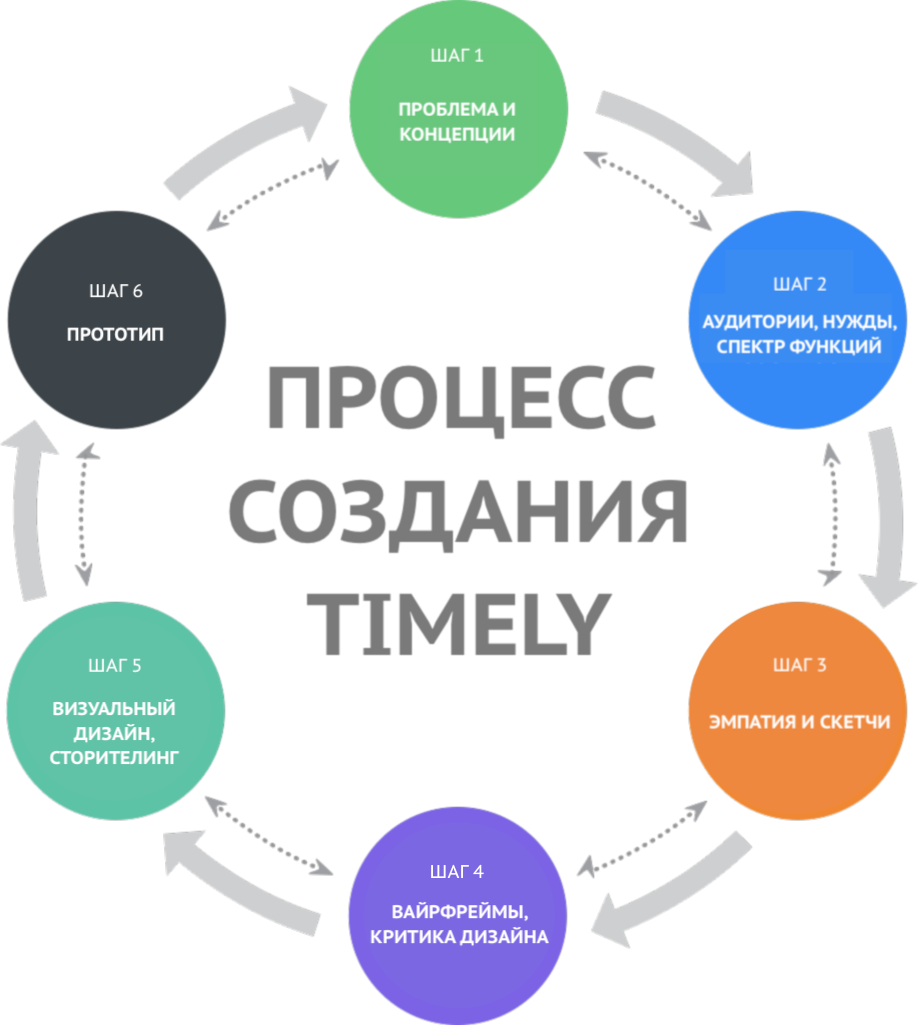
Процесс проектирования

Моя роль и команда:
В основном я работал над визуальным дизайном и взаимодействиями в команде с экспертами по UX мышлению Ке и Эдди Ху.
Исследование темы
Мы исследовали привычки молодых людей. Наша цель — не просто создать приложение, а найти свое место в жизни пользователей.
Как люди сейчас читают новости?
- На Facebook
- В Twitter
- Через Whatsapp
- Эпизодически слушают по радио
- Когда кто-то обсуждает новости на работе или в школе
Когда они пользуются мобильными телефонами?
“Мы берем в руки телефон 2,617 раз в день”

Целевой пользователь и рынок
Поскольку продолжительность проекта была лишь четыре недели, мы поставили цель разработать простое решение. Поэтому мы анализировали, какие из простых решений подойдут нашему целевому пользователю.
Объем работ
Пользователь: Люди от 20 до 40 лет, технически подкованные, пользуются google календарем для планирования.
Рынок: Молодое население Нью Йорка.
Темы и идеи
В отчете Reuters по цифровым медиа за 2017 год мы почерпнули множество идей о состоянии новостного рынка в мире.
- После периода незначительного роста, наблюдается спад в использовании новостных приложений практически во всех странах.
- Готовность молодых американцев платить за новости — главный фактор жизнеспособности новостных приложений.
- Google календарь — самый популярный календарь, опережающий даже Outlook и Apple.
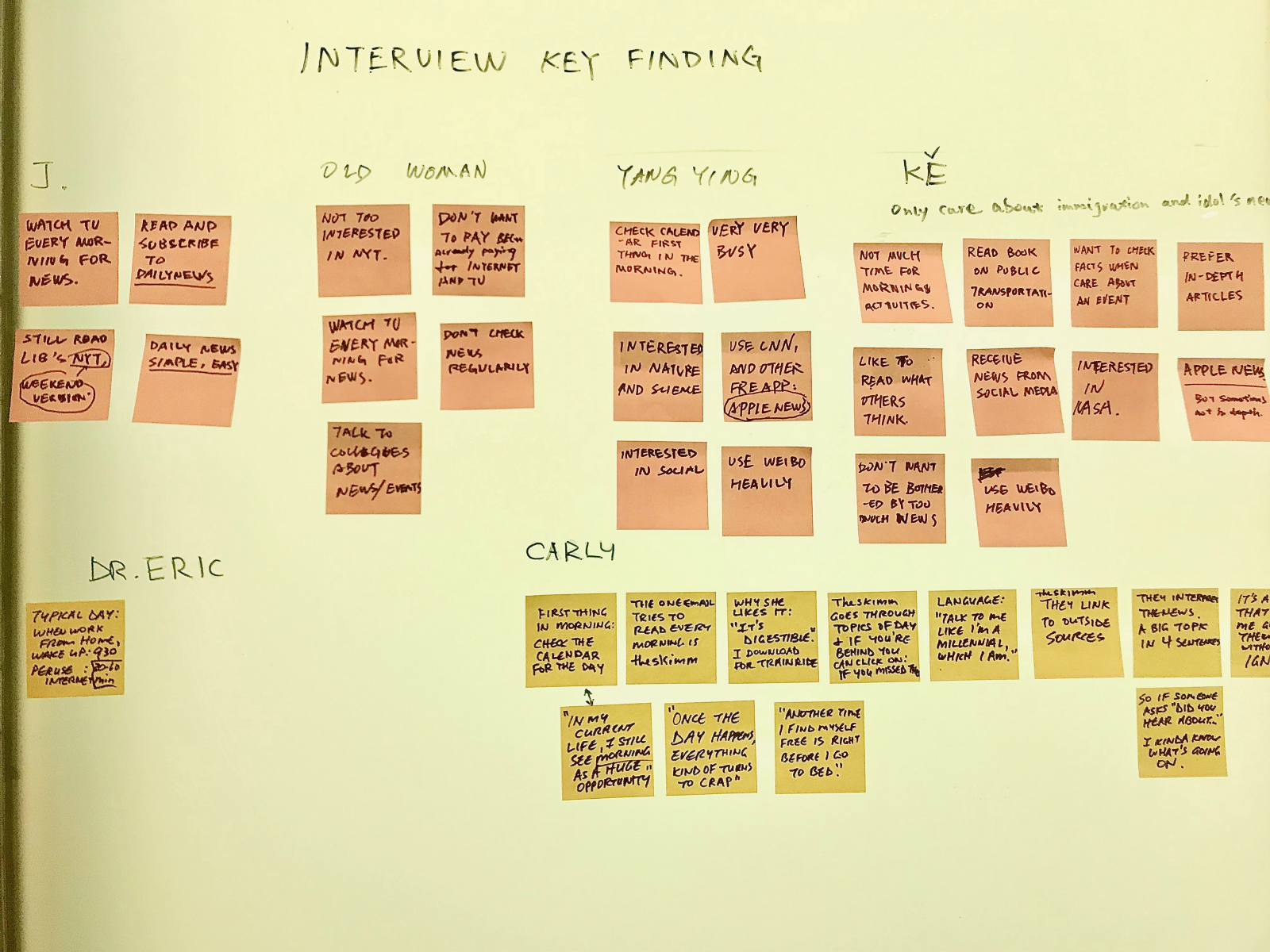
Интервью с потенциальными пользователями
Мы выбрали в качестве потенциальных пользователей молодых людей, которым некогда читать газеты из-за плотного графика. Мы выбрали эту категорию людей, чтобы понять их болевые точки и повседневные задачи.
- Мы провели первичные полевые исследования.
- Мы отправили отчет по результатам опросов.

Командный мозговой штурм — я, Эдди и Ке Ху
Избранные цитаты пользователей:
“Я не очень хорошо знаю последние новости”
“Мне интересно. Думаю, все дело во времени. Единственное время, когда я читаю новости, это утренние часы, когда я проверяю почту”
“У меня бывают небольшие свободные интервалы”
“Я все свое время трачу на эту паршивые новости”
“Хотелось бы мне читать новости! Наверное, моя проблема в том, что я не умею управлять своим временем”
Принципы дизайна
После проведения исследования и интервью с пользователями, мы выработали набор принципов дизайна, которыми будем руководствоваться при проектировании. Нам бы хотелось сохранить прямую связь между результатами интервью и дизайном нашего интерфейса.
1. Плавная интеграция
У каждого пользователя свое расписание и привычки. Опыт взаимодействия с приложением должен быть плавно и просто интегрирован в его привычный график.
2. Простота
Приложение должно быть простым в использовании. От пользователя не требуется осваивать новый паттерн.
3. Вежливость
Дизайн должен быть приятным и доступным. Не следует докучать пользователю большим количеством уведомлений.
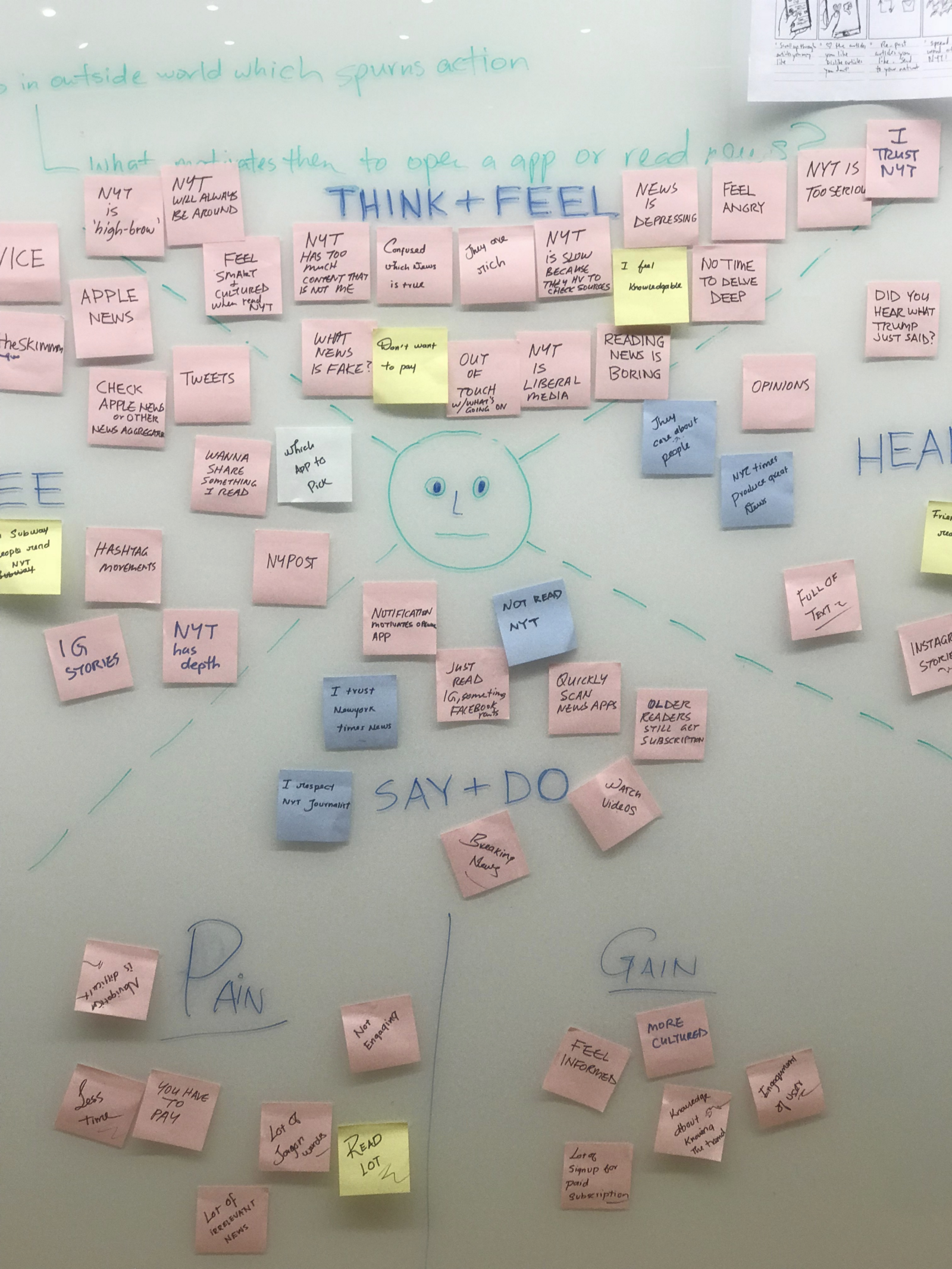
Карта эмпатии
После проведения интервью, мы зафиксировали на бумаге все ответы и идеи о пользователях, чтобы правильно понять их контекст и эмоциональный фон.

Карта эмпатии — я, Эдди и Ке Ху
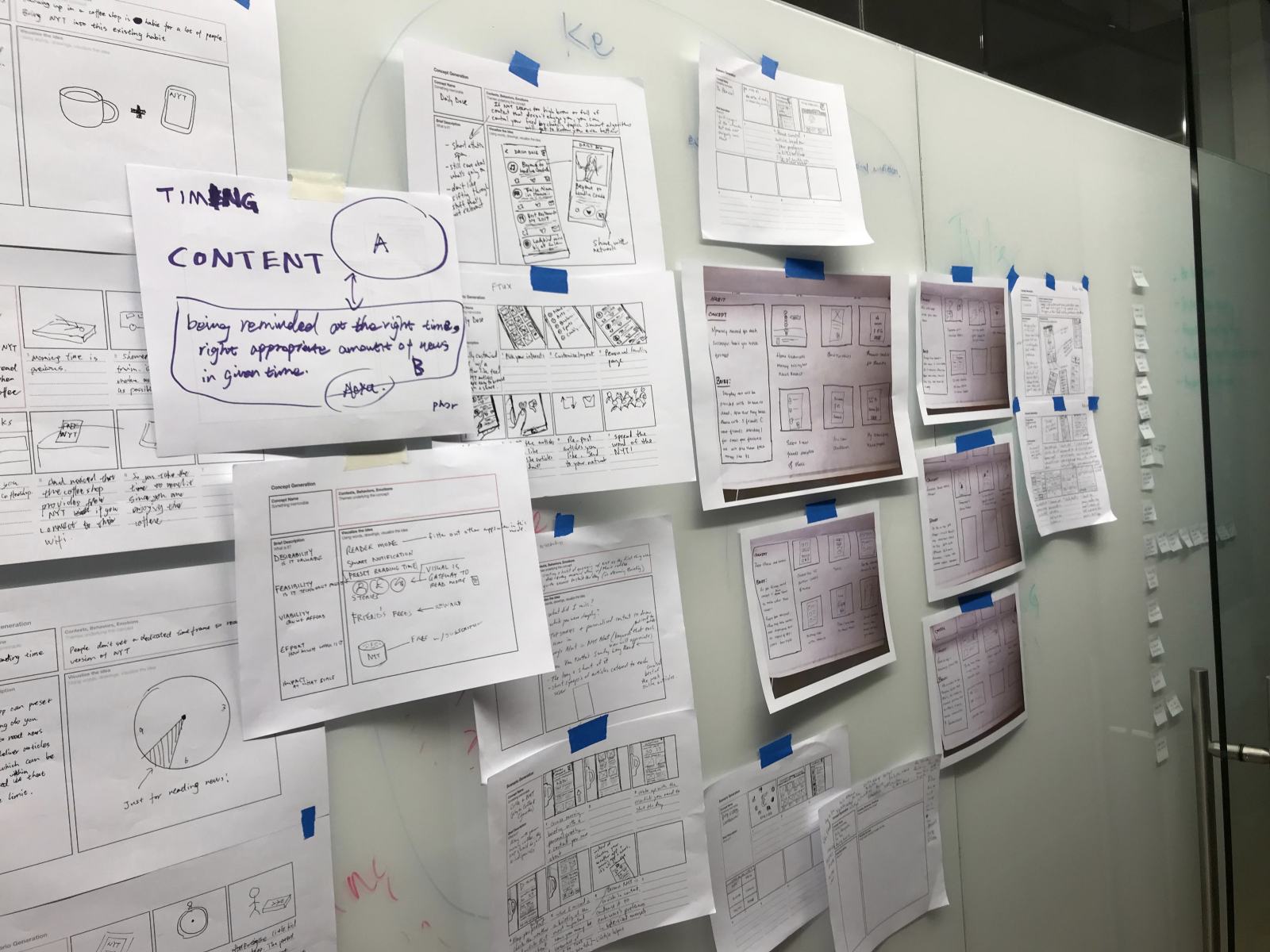
Идеи + проверка
- На начальном этапе мы придумали 15 концепций, которые решают проблему.
- Мы показали дизайн приложения вице-президенту New York Times, чтобы понять, насколько наши идеи жизнеспособны и адаптируемы под разные случаи.
- Мы попросили 15 тестовых групп проголосовать за лучшую идею.

9 концепций — я, Эдди и Ке Ху
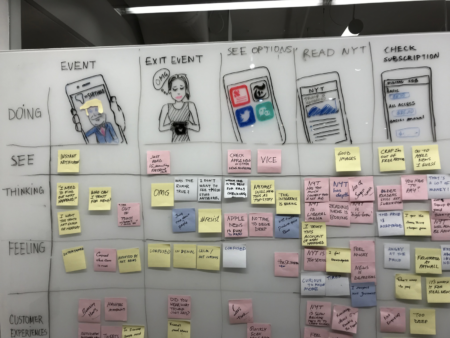
Путь пользователя

Рисунки Эдди и Ке Ху
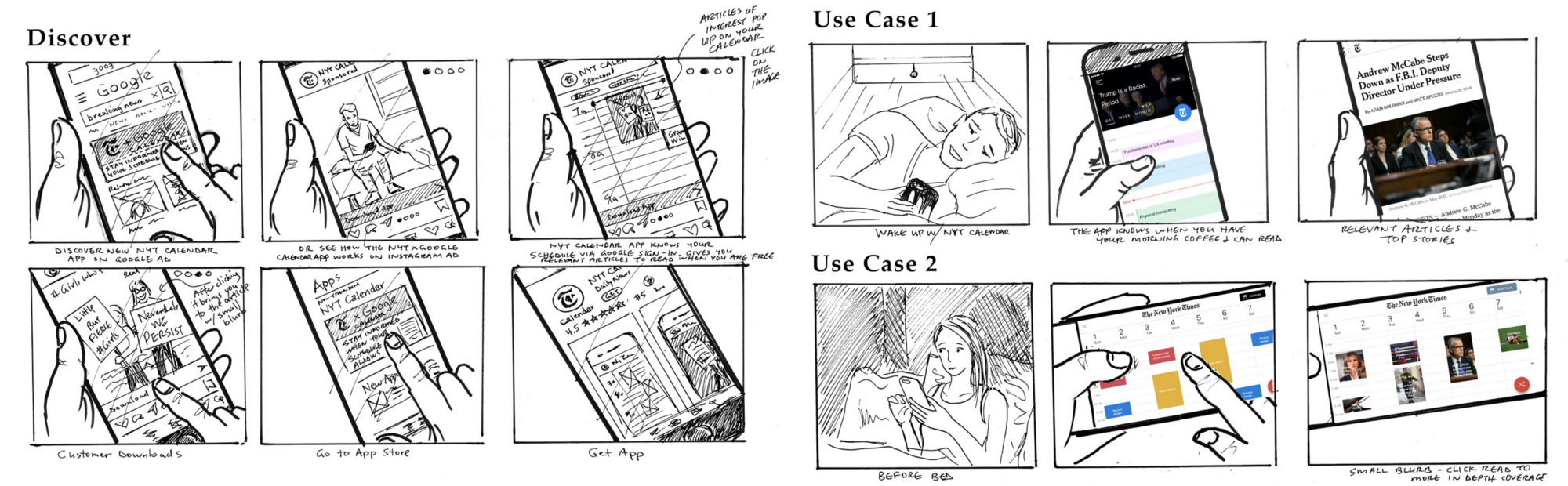
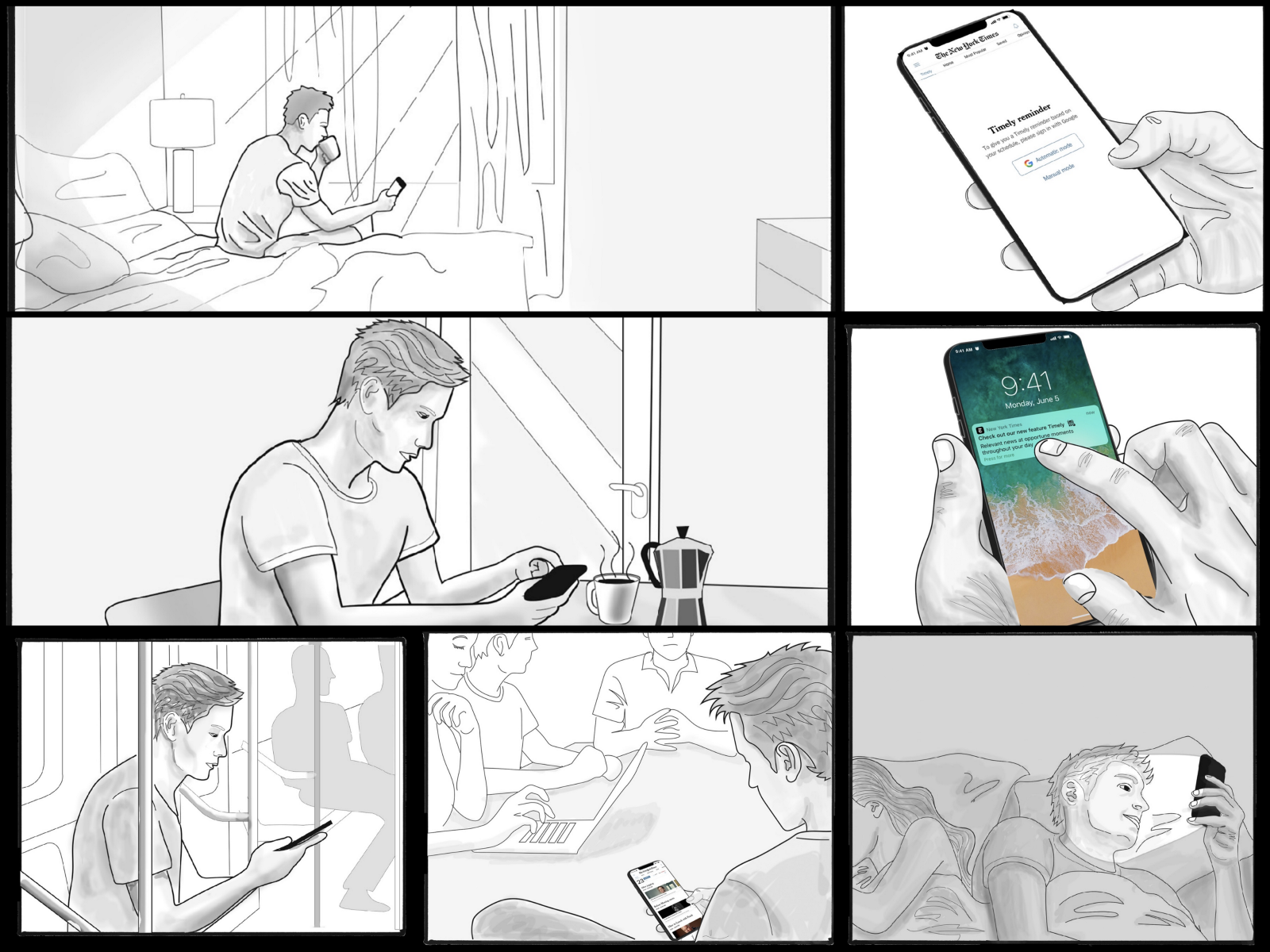
Первый этап сторибординга и вайрфрейминга
Мы сделали визуальный сториборд, чтобы показать, как люди будут пользоваться нашей функцией и в каком контексте будут открывать приложение.

Автор: Эдди Ху

Ке и я
Критика дизайна
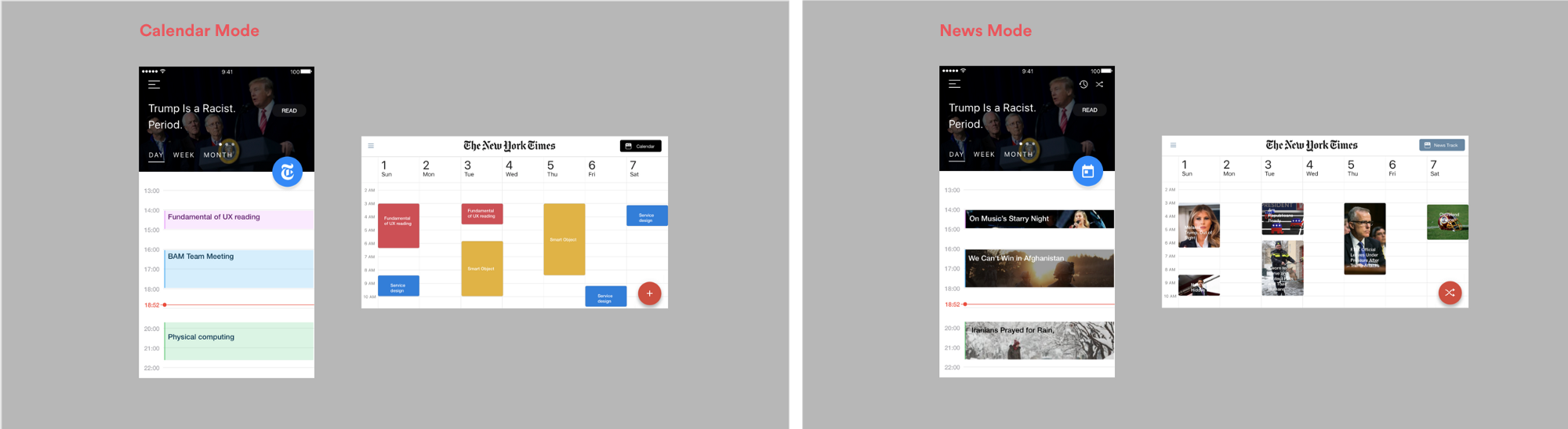
- Первоначально у нас была концепция показывать новости в режиме календаря. Но вице-президент по дизайну сказал нам, что 96% пользователей работают в портретном режиме. Так что наша идея оказалась нежизнеспособной.
- Недостаточно места для отображения новостей.
- Сложно ориентироваться и находить новости с первого взгляда.
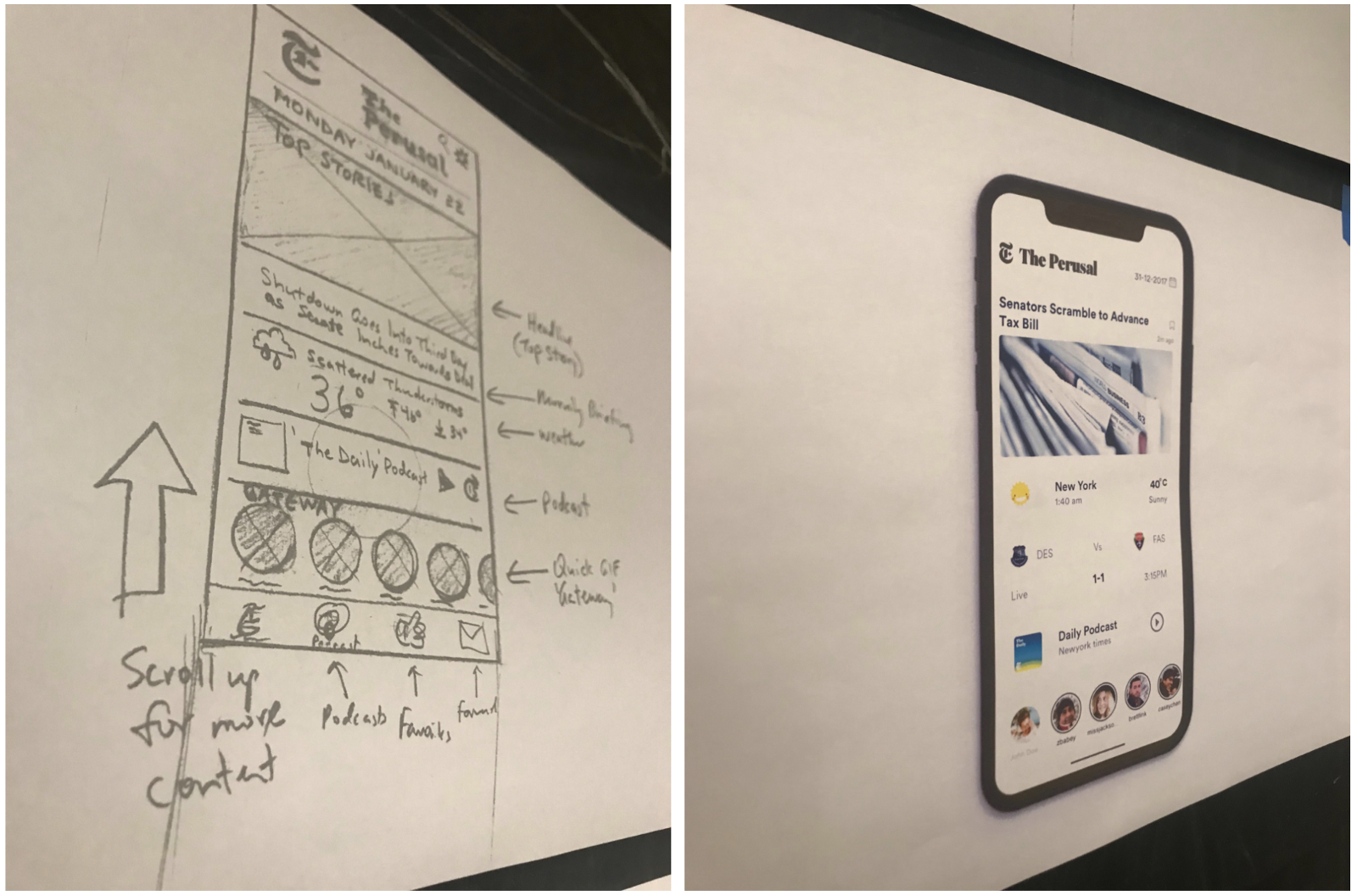
Вайрфрейм: вторая попытка
На основании обратной связи, мы решили адаптировать наш дизайн под портретный режим с использованием более привычного паттерна прокрутки.

Эдди и я
Путь идеального пользователя
По мере того, как на экране появлялось больше функций, мы решили поближе изучить стиль жизни пользователей. Это позволит нам элегантно интегрироваться в их жизнь.

Автор: Эдди Ху
Финальный прототип
Два режима приложения
После небольшого мозгового штурма над сторибордом, мы придумали два режима работы приложения:
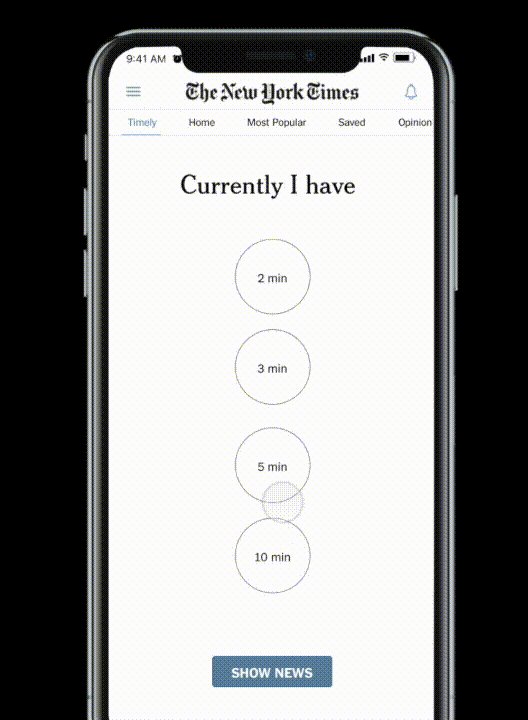
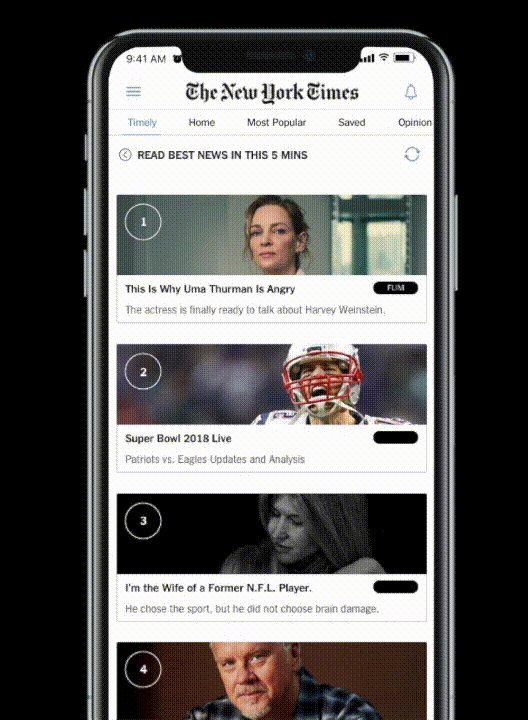
- Ручной режим: Просим пользователя указать предпочтения и спрашиваем, сколько у него свободного времени. На основании этой информации, пользователь получает персонализированные новости.

Эдди и я
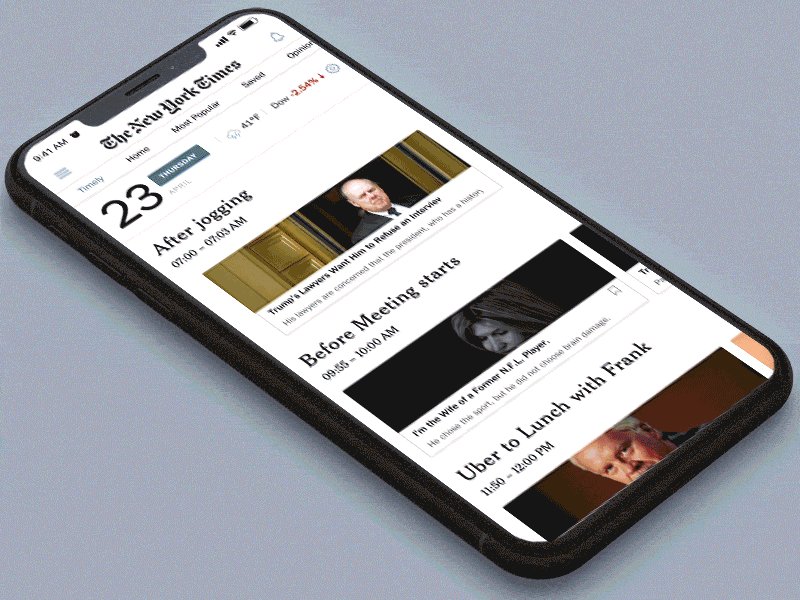
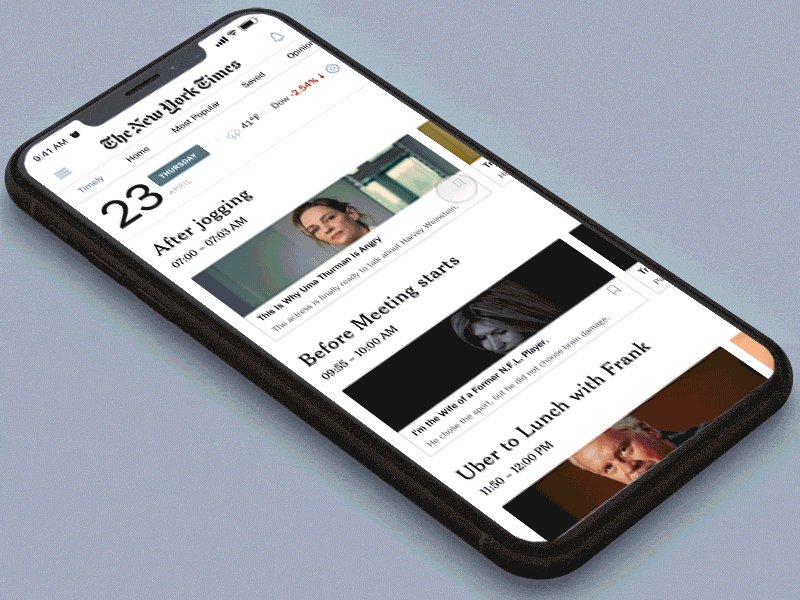
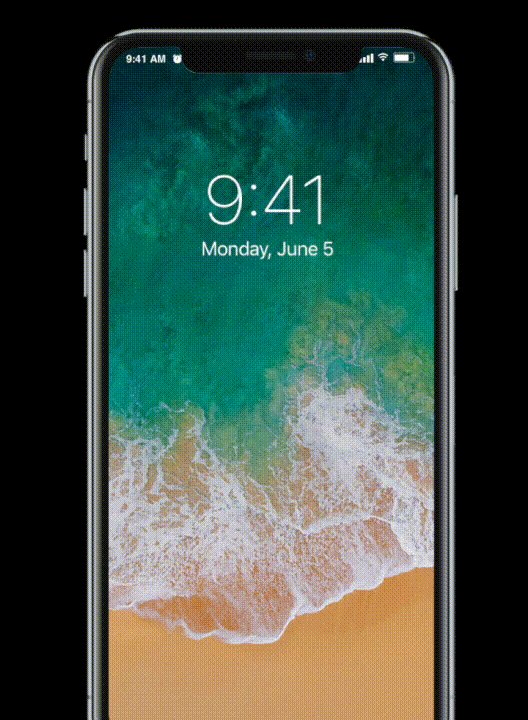
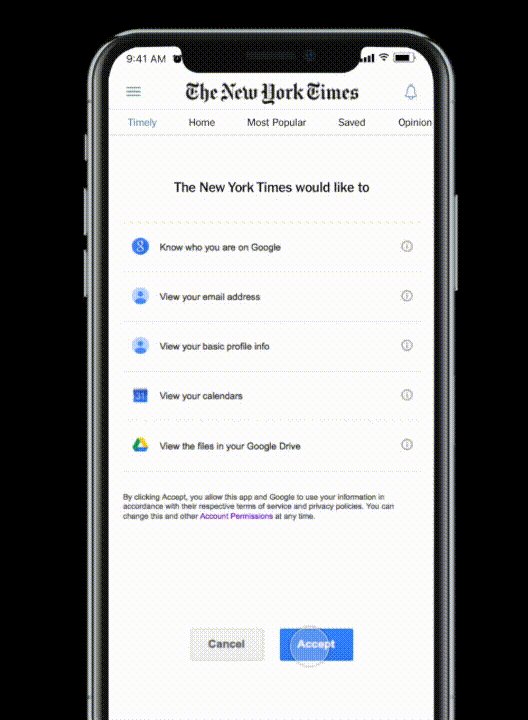
- Автоматический режим: Делаем упор на плавную интеграцию с google календарем. В нем содержится вся информация о жизни пользователя, и мы можем выдавать ему новости в нужное время.

Эдди и я
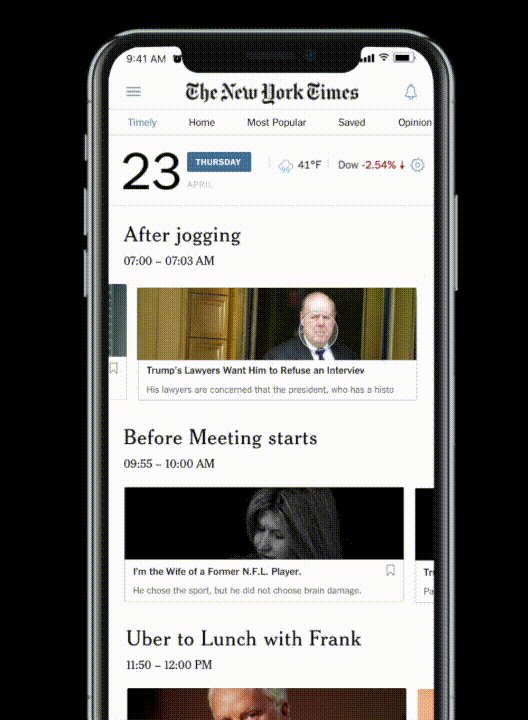
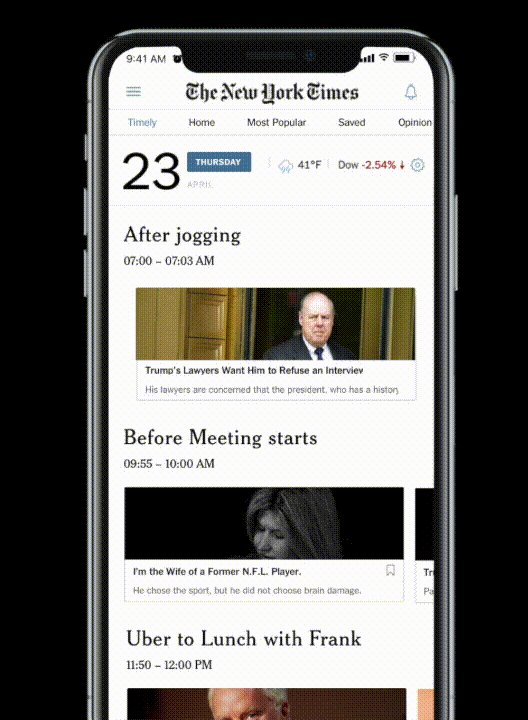
Финальный прототип
Заключение
На основании интервью с участниками и исследователями, мы выявили четкую закономерность. Ее суть в том, что молодые люди готовы пользоваться приложением, если оно плавно встроится в их расписание.
Что можно улучшить?
- Исследовать функции и результаты конкурентов.
- Выбрать участников исследования из других областей.
- Протестировать прототип на пользователях.
- Усовершенствовать дизайн.
Выводы

Это мы — Эдди Ху и я — представляем нашу идею в главном офисе New York Times. Ке Ху в это время во Франции.
Благодаря этому проекту я понял, как сложно представлять маленькую функцию такой большой и именитой компании. Сколько всего нужно учесть, когда предлагаешь поменять кнопку на экране.
Мы плотно работали с Рендой Мортон (исполнительным директором по дизайну продуктов New York Times), и это был ценнейший опыт. Я стал лучше понимать весь спектр дизайна, думать об ограничениях и задавать правильные вопросы.