Вы читаете перевод статьи Теса Мата “Five app prototyping tools compared”. Над переводом работали: Анастасия Свеженецева и Ольга Жолудова.
Я взял за основу процесс онбординга в приложении IF от IFTTT и решил воссоздать этот процесс в пяти инструментах для прототипирования: Proto.io, Pixate, Framer, Origami от Fb и Form от RelativeWave. Цель была — сравнить эти инструменты.
На видео ниже видно, как работают 5 моих прототипов в сравнении с оригиналом:
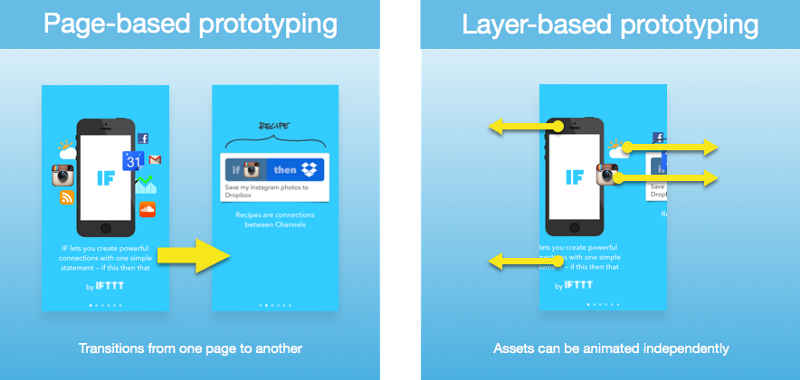
Страницы или слои?
Почему я выбрал именно эти инструменты? Как выяснилось, в большинстве программ не получится реализовать прототип, настолько насыщенный анимациями, как мой (иконки двигаются в разных направлениях и с разной скоростью). Большинство инструментов дают возможность соединить несколько статичных страниц. И только в нескольких более сложных программах можно анимировать разные объекты (или слои) в рамках одной страницы.

Объясню подробнее.
Когда в основе страницы
Принцип работы таких инструментов: у вас есть разные экраны, и вы соединяете их при помощи маркеров или кнопок. Нажимаем на кнопку на одном экране — попадаем на другой. В таких инструментах обычно можно выбрать тип перехода между экранами: плавное проявление, появление справа, появление снизу и т.д. Результат выглядит немного громоздко, но это хороший способ по-быстрому сделать макет, когда вы еще не определились с потоком в приложении (например, сколько экранов будет — и каких, как они будут появляться, куда будут вести кнопки и т.д.)
Примеры инструментов, в основе которых страницы: Briefs, InVision, Notism, Flinto, Fluid, Mockup.io, Prott, POP, Marvel, Balsamiq, Red Pen и Keynotopia. Конечно, в некоторых из них можно настроить анимации или зоны прокрутки на странице, но все же они не дают воссоздать все возможные взаимодействия, какие будут в настоящем приложении.
Когда в основе слои
Каждый элемент интерфейса или, другими словами, каждый слой можно сделать кликабельным, смахивательным, перетаскивательным …. и анимированным. Конечно, это безумие — создавать прототип всего приложения в таком инструменте: работы будет столько, что проще создать само приложение. Но это отличный способ попробовать новые взаимодействия или настроить тайминги анимаций.
Я пробовал инструменты Proto.io, Pixate, Framer, Origami от Fb и Form от RelativeWave. Честно говоря, есть и другие — Axure и Indigo Studio — но они показались мне корпоративными (читай: достаточно дорогими). Возможно, я попробую их в другой раз.
А пока поговорим об избранных.
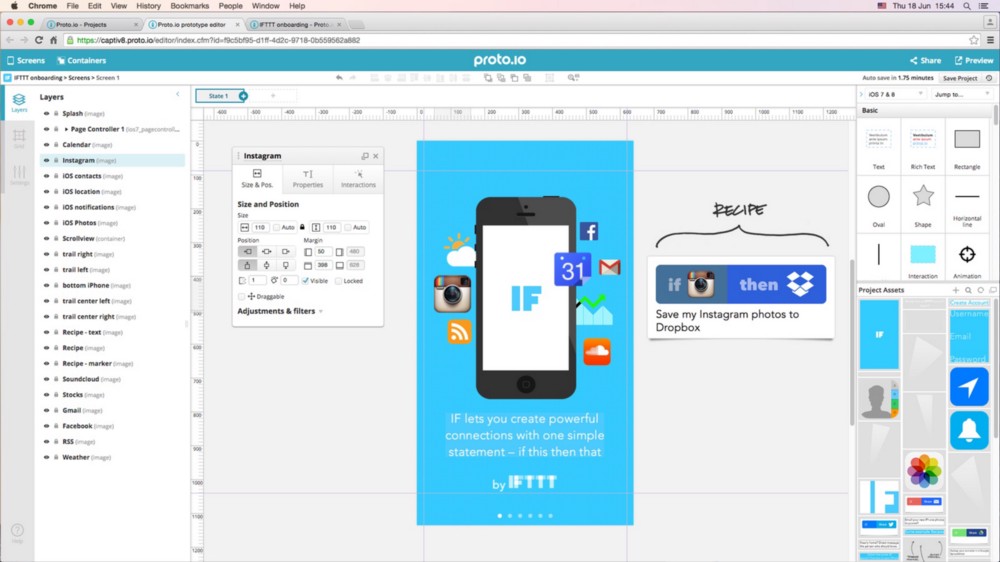
Proto.io
Веб-приложение, есть плееры под iOS и Android.

Proto.io — на удивление мощное веб-приложение с кучей функций. Но там бывает сложно найти нужную настройку, потому что все работает через перетаскивание, нажимание кнопочек и выбор значений из списка.
Чтобы реализовать фишку прототипа IF (разные объекты двигаются с разной скоростью), мне пришлось добавить несколько собственных JavaScript-вычислений. В соответствующее текстовое поле влезала только одна строчка, поэтому пришлось хранить мои длинные вычисления в отдельном файлике на компьютере. Хочу также отметить, что эти JavaScript-выражения могут просто взять и не сработать. Если что-то не работает, обязательно проверьте консоль своего браузера. (У меня выдавало ошибку из-за отрицательного значения переменной).
Предпросмотр в процессе создания прототипа
Это немного раздражает: чтобы посмотреть внесенные изменения, приходится каждый раз нажимать Сохранить проект и затем Предпросмотр.
Как отправить прототип клиенту
- в веб: очень просто — генерируем публичную ссылку вроде этой. (Такую ссылку можно открыть и с мобильного устройства, и сохранить на рабочий стол в iOS в виде “приложения”). Также можно выложить работу для широкой аудитории на Proto.io Spaces.
- через устройство: можно создать для клиентов специальные аккаунты рецензентов (они бесплатные) и дать доступ к проекту. Клиенты смогут смотреть прототипы через приложение (iOS или Android).
Разница между прототипом и живым приложением
Небольшая. Но анимации получились менее плавные, потому что пришлось добавить много взаимодействий с кастомными JavaScript-вычислениями. Прототип неплохо работает в веб, но очень тормозит на мобильных. Более простые прототипы вроде бы воспроизводятся с нормальной скоростью.
Плюсы
- легко создавать быстрые макеты, потому что есть большая библиотека стандартных элементов интерфейса, и многие из них можно настроить.
- Proto.io — единственный (из выбранных пяти) работает на основе страниц: у вас может быть несколько экранов в рамках одного проекта и вы можете создавать переходы между этими экранами.
- объекты можно синхронизировать через Dropbox.
Минусы
- нет предпросмотра в реальном времени
- анимации могут тормозить, если добавить много взаимодействий (как в этом примере)
- все прототипы сохраняются на их веб-платформе, а значит, если вы удалите аккаунт, то не сможете даже запустить старые прототипы. (Правда есть возможность “законсервировать” аккаунт за 5$ в месяц: ваши проекты будут храниться в системе, и позже вы сможете реактивировать аккаунт)
- нет 3D анимации
Прототип
Можно посмотреть на Proto.io Spaces (зарегистрируйтесь, чтобы импортировать его в свой аккаунт)

Приложение под iOS:
Приложение под Android:
Цена:
$29/месяц или $288/год за 5 активных проектов
Есть планы для 10, 15 или 30 активных проектов, а также бесплатный 15-дневный триал.
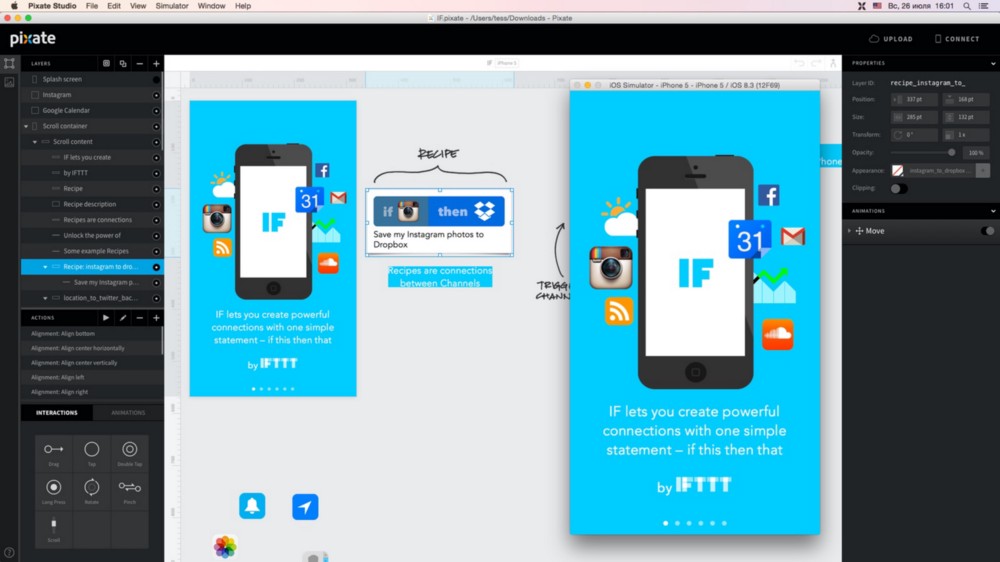
Pixate
Десктопное приложение для OS X и Windows.
Плееры под iOS и Android.

Новость от 5 октября 2016 года: С 31 октября Pixate перестанут обновлять и поддерживать, а Pixate Cloud закроют.
Pixate кажется удалось найти правильный баланс простоты и функциональности: инструмент гораздо мощнее, чем простые приложения на основе страниц, но при этом достаточно быстрый в освоении. Достаточно изучить руководство для пользователей и видео тьюториалы, и вы готовы к работе. А еще есть несколько демок, которые можно разобрать, чтобы понять, как они сделаны.
Предпросмотр
Pixate Studio может использовать Xcode iOS Simulator (на Mac) для запуска прототипа. Тоже можно соединиться с приложением (iOS или Android) через местный WiFi. Такой способ отлично работает, особенно потому, что оба прототипа (в симуляторе и в приложении) мгновенно обновляются.
Как отправить прототип клиенту
- Если у вас план Cloud (5$ в месяц), можно опубликовать проект. Чтобы запустить прототип, клиенту нужно отсканировать QR-код на странице через плеер (на iOS или Android).
- Также можно добавить сколько угодно соавторов в ваш Cloud-аккаунт и дать им доступ к прототипам. Им нужно будет войти в свой аккаунт в приложении.
- Или можно просто отправить по почте файл формата .pixate. Этот файл можно запустить в Pixate Studio (также можно будет увидеть, как прототип сделан, и что-то поменять).
Разница между прототипом и живым приложением
Нет шестой страницы, потому что холст в Pixate ограниченной ширины.
Плюсы
- можно быстро освоить
Минусы
- есть некоторые баги, иногда придется искать обходные пути.
Прототип
можно посмотреть в приложении | или скачать .pixate файл

Приложение для Mac или PC:
Мобильные приложения:
Цена:
Pixate Studio
Бесплатно! (Раньше было $149, пока Google не купил Pixate в июле 2015.)
Pixate Cloud
$5 с пользователя в месяц или $50 с пользователя в год. (Есть бесплатный 30-дневный триал)
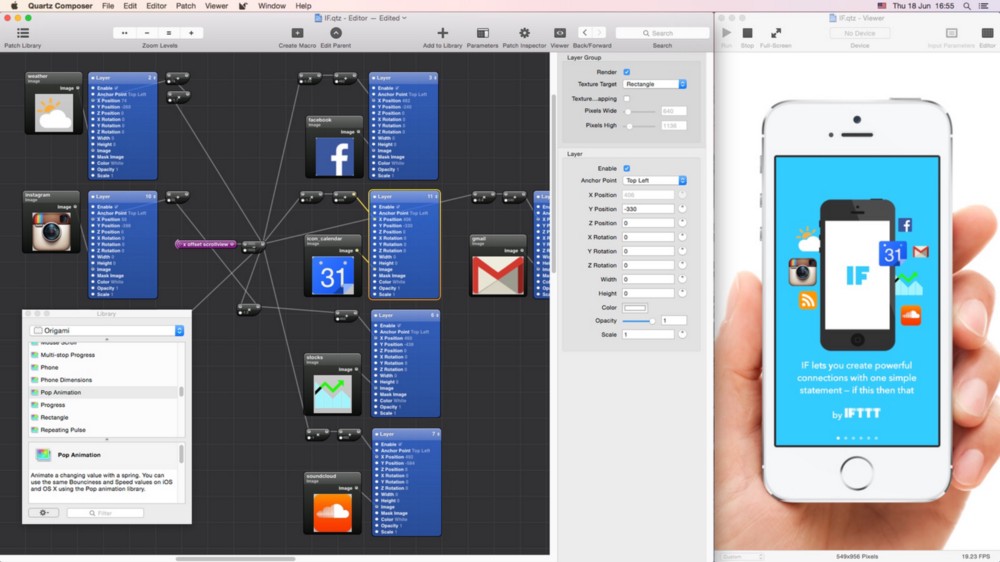
Fb Origami
Запускается в Apple’s Quartz Composer для Mac.
Есть возможность просмотра на iPhone и iPad для тестирования.

Как вы, наверное, знаете, Origami создала та же команда дизайнеров Fb, которая работала над Paper. Origami — это не отдельная программа, а что-то вроде плагина для Quartz Composer, визуальной программной среды, которая входит в инструменты разработчиков Apple.
Вы программируете в Quartz Composer путем соединения патчей друг с другом. У разных патчей разные функции, а Origami — это по сути набор дополнительных патчей, заточенных под дизайн мобильных интерфейсов. Многим людям (не мне) такой подход нравится больше, чем кодить; но здесь все равно приходится описывать процесс в формате “если это, то сделай то, со значением полученным через такой-то расчет, но если не это, то…” — а это все равно своего рода программирование, просто не через строчки кода, а через соединение патчей.
И кстати: IDEO также создали фреймворк для прототипирования на основе Quartz Composer, он называется Avocado. Там есть несколько функций, которые могут пригодиться для некоторых проектов: интеграция по Bluetooth, интерактивная iOS клавиатура, патч “дисковый телефон” (dial) для прокрутки круглых элементов интерфейса, патч “переворачивающаяся карта” (flippable card). Слои также можно сделать перетаскиваемыми.
Предпросмотр
- На десктопе: у Quartz Composer есть режим просмотра, и любые изменения, сделанные в редакторе, сразу отображаются в окне просмотра.
- На устройстве: Можно тестировать на iOS-устройстве, подключенном к Mac — в приложении Origami Live. Приложение реагирует на любые жесты (тапы, смахивания и т.д.), но это на самом деле проекция того, что запущено в Quartz Composer. Так что если ваш Mac не тянет прототип на 60fps, в Origami Live на мобильном он не будет работать быстрее.
Как отправить прототип клиенту
Это будет сложно. Конечно, можно просто запустить прототип и сделать запись экрана, но тогда пропадает вся суть интерактивного прототипа; с тем же успехом можно сделать прототип в After Effects. Единственный настоящий способ испробовать прототип на другом устройстве — это воспользоваться теми же средствами. У клиента должен быть Mac, куда он поставит Quartz Composer + Origami, чтобы запустить ваши прототипы — конечно же, после того, как зарегистрируется как разработчик Apple.
Разница между прототипом и живым приложением
Прототип может работать немного медленнее, чем живое приложение — все зависит от вашего компьютера. Quartz Composer — довольно мощная штука, скорее всего вы услышите, как работает кулер, особенно если у мака недостаточно мощная видеокарта (как на Mac Mini) или если подключено несколько мониторов (виноват!). Мой максимум — 20 fps, даже с одним монитором.
Плюсы
- возможно, документации маловато, зато у них очень активное сообщество пользователей. Плюс, вы найдете несколько видео, тьюториалов и блог-постов.
Минусы
- бывает сложно понять, как что сделать и какие патчи (из множества) использовать.
- сложно сказать, насколько активно идет разработка Quartz Composer. Последняя версия вышла в ноябре 2011. Но, в то же время, Apple возможно выпустит замену (для проектирования визуального взаимодействия через Quartz) прежде чем закрывать этот проект.
Прототип

Приложение для Mac:
Для просмотра на iOS:
Цена:
Бесплатно! Нужен только аккаунт разработчика Apple, но его тоже можно сделать бесплатно.
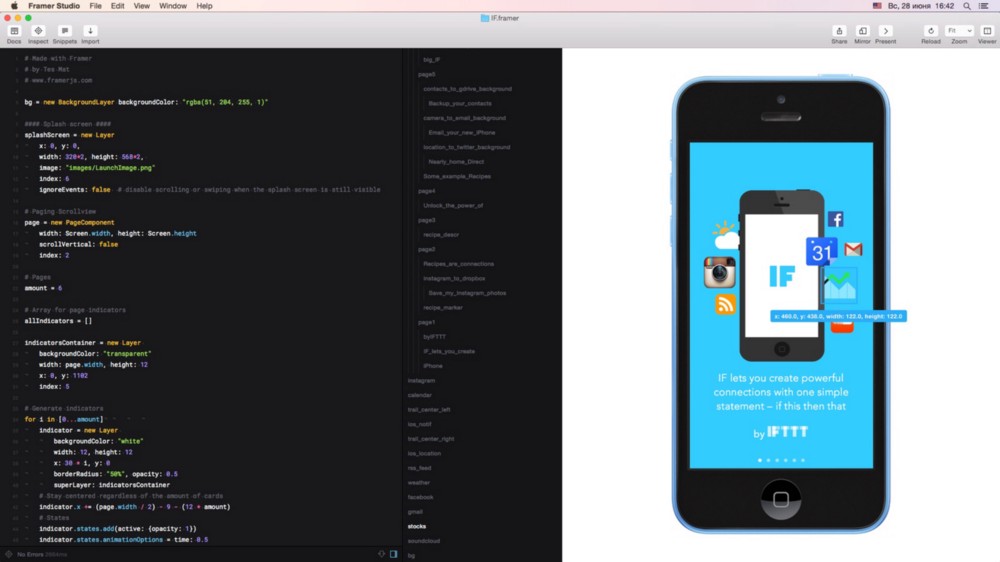
Framer
Framer Studio — это приложение для прототипирования под Mac, но для Framer.js достаточно Safari или Chrome.

Не надо ничего перетаскивать, нажимать кнопки или соединять точки — во Framer нужно кодить. Программисты почувствуют себя как дома, дизайнеры — не особо. Но все не так страшно — во Framer Studio используется упрощенная версия JavaScript: CoffeeScript. Но тот факт, что сам движок (Framer.js) использует JavaScript, открывает перед нами большие возможности: можно делать все, что возможно в веб-браузере, то есть можно подключиться к серверу и использовать живые данные или создать Twitter-клиент, который будет показывать твиты в реальном времени.
Предпросмотр
- на десктопе: у Framer Studio есть живое интерактивное превью справа; оно мгновенно обновляется, когда вы что-то меняете.
- на устройстве: Есть приложения для Android и iOS. Они все соединяются с Framer Studio, если есть одна сеть WiFi, и автоматически обновляют прототип каждый раз, когда вы сохраняете его в Framer Studio.
Как отправить прототип клиенту
Можно в один клик сгенерировать публичную страницу (типа этой), которую можно посмотреть в Chrome или Safari или в мобильном браузере. (Ссылку можно сохранить на домашнем экране iOS как “приложение”). Ту же ссылку можно открывать во вьюерах (которые по сути являются браузерами без Chrome) для iOS и Android. Большой прототип вроде нашего может загружаться во вьюере несколько секунд, но после этого анимации работают плавно.
Разница между прототипом и живым приложением
Функциональность этого прототипа чуть больше, чем у остальных: здесь можно переключаться между режимами Войти, Зарегистрироваться и Сменить пароль на последней странице. (Войти и зарегистрироваться на самом деле не получится, но и это можно было бы реализовать во Framer).
Плюсы
- Интеграция со Sketch или Photoshop лучше не бывает: у слоев и объектов те же названия, которые вы назначили при проектировании. (У Framer.js есть mac-приложение Framer Generator, которое проворачивает тот же фокус)
- Во Framer возможно все, что можно делать с JavaScript: например, брать живые данные с веб-серверов или использовать акселерометр.
Минусы
- Придется для всего писать код: для каждой анимации или взаимодействия. Нужно знать — или придется познакомиться — с CoffeeScript, а может даже с JavaScript.
Прототип
можно посмотреть онлайн | или скачать проект .framer

Приложения для Mac:
Приложения под iOS:
Приложение под Android:
Мобильное приложение под Windows 10:
Цена:
Framer.js, фреймворк JavaScript — с открытым кодом и бесплатный.
Framer Studio стоит $129. (Есть бесплатный триал на 8 часов активного использования)
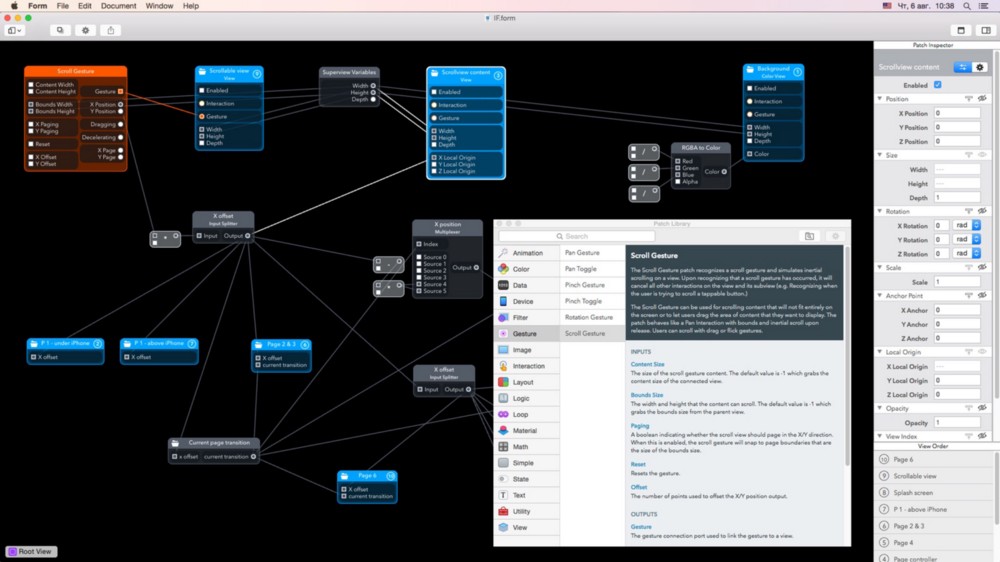
Form от RelativeWave
Приложения для Mac с возможностью просмотра на iPhone или iPad.

Form — это пока достаточно молодой инструмент (его запустили в сентябре 2014). Его создатели явно вдохновлялись решениями Fb и IDEO на базе Quartz Composer. Ребята из RelativeWave скорее всего подумали “Как бы выглядел Origami без всего этого лишнего багажа из Quartz Composer?” Поэтому в Form содержатся только те патчи, которые вам нужны: и многие из них точно такие же, как в Origami. В общем, пользователи Origami почувствуют себя как дома.
Предпросмотр
Прототип вообще-то запускается в iOS приложении, подсоединенном через WiFi или USB. Вы заметите, что если устройство не подключено, то по двойному клику на связь между патчами данные считываться не будут. Конечно, не помешала бы возможность просмотра прямо в приложении на Mac (как в Quartz Composer) и, кажется, такая фича уже запланирована.
Как отправить прототип клиенту
Программа просмотра iOS (бесплатная) позволяет открывать файлы формата .form, так что можно просто отправить файл клиенту по почте, чтобы он запустил его на своем iOS устройстве.
Разница между прототипом и живым приложением
Небольшая, как мне кажется. Если найдете отличия, напишите мне.
Плюсы
- По сравнению с Origami: прототип запускается на устройстве через родное приложение, так что работает гораздо более отзывчиво, чем в Origami Live.
- Можно использовать камеру устройства и геопозицию. (Origami может использовать веб-камеру Mac)
Минусы
- Те же самые, что и в Origami, если у вас сложный прототип: в результате получается каша. Чтобы видеть полную картину, группируйте патчи.
Прототип

Приложения для Mac:
Приложение под iOS:
Цена:
Бесплатно! Приложение для Mac раньше стоило $79.99, но когда Google купил RelativeWave в ноябре 2014 года (через несколько месяцев после запуска), они сделали его бесплатным.
Чем пользоваться?
Если вы еще не пользовались этими инструментами, и хотите сделать быстрый прототип, советую вам:
- Pixate
- или Proto.io
Но если вы готовы потратить время на изучение мощного инструмента, то вам подойдет:
- Form, если предпочитаете визуальное программирование
- Framer, если вам больше нравится писать код
Я познакомился со всеми пятью (хотя бы чуть-чуть), поэтому я бы использовал разные инструменты в разных ситуациях:
- Инструмент на основе страниц, когда я только работаю над потоком в приложении. На такой ранней стадии высокоуровневый прототип не нужен.
- Для низкоуровневых прототипов также можно использовать Proto.io: там есть стандартные элементы интерфейса для iOS, Android и Windows Phone, и можно слинковывать экраны между собой. Плюс у вас будет дополнительное преимущество: прототип потом можно сделать красивее в Sketch или Photoshop.
- Pixate, когда уже есть UI дизайн и объекты, а анимации не слишком сложные.
- Form, если в прототипе нужно использовать сенсоры устройства или камеру.
- Frame для всего остального.
Новость: Вышла еще одна статья на эту тему:
И еще
Все эти инструменты достаточно молодые, и мы все еще ищем максимально эффективные подходы к проектированию взаимодействия, но я вижу большие перспективы во Framer. Мне очень нравится универсальность и мощь этого инструмента, и я нашел себе отличный повод поиграть с ним подольше: я пишу о Framer книгу!

Книга про Framer — это инструкция для людей, у которых нет опыта в программировании. Она начинается с основ CoffeeScript. Там также будут тьюториалы, по которым вы сможете воссоздать популярные приложения.
Новость от 30 марта 2016 года: Книга готова!
Изначально опубликовано на cptv8.com.







