Вы читаете перевод статьи Марка Буссе “Styleboards: Saving time, money, and headaches during web design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В современном мире большинство компаний так или иначе знакомы с процессом брендинга: кто-то занимается им самостоятельно, кто-то работает с дизайнерскими агентствами. Но веб-дизайн и разработка — это немного другая история. И в этой области есть свои барьеры, с которыми сталкиваются дизайнеры и клиенты на пути к успешному запуску проекта.
Одна из основных сложностей в общении между клиентом и дизайнерским агентством — это как успешно передать свое видение сайта. Дизайнеру бывает достаточно сложно изложить словами свои идеи и мысли. И даже если дизайнер мастерски описывает проект, это не гарантирует, что у клиента в голове сложится та же картинка.
К примеру, несколько лет назад у меня был интересный разговор со стилистом-парикмахером. Он описал распространенную ситуацию, когда клиент приходит в салон и начинает объяснять на словах, какую прическу он хочет. Стилист должен преобразовать словесное описание в осязаемый результат — стрижку и укладку. Как признает стилист, очень многих ошибок можно было бы избежать, если бы клиент приносил с собой фотографии — мастеру было бы проще понять, чего именно он хочет.
В случае ошибки, стрижку переделать сложнее, чем сайт, но в любом случае хотелось бы свести к минимуму время на переделки.
Стайлборд (доска стиля)— это тот самый “мостик”, который соединяет видение дизайн-агентства и желание клиента.
Стайлборд помогает избежать ситуаций, когда дизайн-агентство представляет полностью проработанные макеты готового сайта, а клиент вдруг понимает, что ему было нужно совсем не это.
Итак, что такое стайлборд?
Стайлборд представляет графическую сторону проекта и является ключевым этапом процесса онлайн-брендинга. Он не заменяет другие важные этапы веб-дизайна, такие как создание контента или исследование пользовательского опыта — все эти процессы работают в комплексе. В основе стайлборда лежат базовые элементы и принципы графического дизайна.
Мы изучаем линии, цвета, формы, паттерны, текстуры, пространство, единство, гармонию, баланс, ритм, контраст, акценты и т.д. с целью понять, в каком визуальном направлении думает клиент.
Стайлборды (доски стиля) отличаются от мудбордов (досок настроения), которые традиционно используют дизайнеры для утверждения визуального облика дизайн-проекта. Даже самые эффективные мудборды слишком абстрактны, чтобы показать, как именно может выглядеть будущий интерфейс.
Стайлборды, пожалуй, ближе к тематическим доскам (theme boards), которые создают архитекторы и дизайнеры интерьеров.
На таких досках размещаются образцы разных материалов и варианты расцветок — это помогает на ранних этапах передать общую концепцию дизайна.

В результате вы не только вовлекаете клиента в процесс совместной работы, но и получаете одобрение вашего курса. Даже если в итоговый дизайн не войдет ничего из начальной концепции, стайлборд поможет разговорить клиента и понять, в правильном ли направлении мы движемся.
Перед тем как начать делать стайлборд
Прежде чем создавать стайлборд, нам следует провести подробное исследование и понять цели сайта, целевую аудиторию, сообщение, которое нужно передать и т.д. Кроме исследования целей и бизнес-метрик, нужно также поспрашивать клиента о том, какие чувства и эмоции он хочет вызвать посредством сайта.
Некоторые люди не любят обсуждать такие воздушные темы, как эмоции и чувства, но в этом вся суть брендинга — в эмоциональной связи с продуктом или услугой.
Мы должны задавать правильные вопросы и внимательно слушать, каким именно языком клиент описывает желаемый образ бренда и опыт взаимодействия.
Итак, у нас есть вся информация. Что с ней делать? Для начала проанализируем ответы клиента, расставим приоритеты и сгруппируем озвученные ключевые концепции в две-три тематические группы.
Далее мы будем ориентироваться на эти темы при оценке первой версии дизайна: удалось ли нам передать нужные идеи?
Пример сайта Industrial Brand
Давайте рассмотрим этот подход на примере сайта Industrial Brand (который мы делали в рамках полного ребрендинга компании Francl Architechture). Три темы, которые мы выделили:
- человек
- минимализм
- технический
Теперь начинаем визуализировать каждое из выбранных слов цветами, линиями, текстурами, изображениями и другими элементами дизайна.
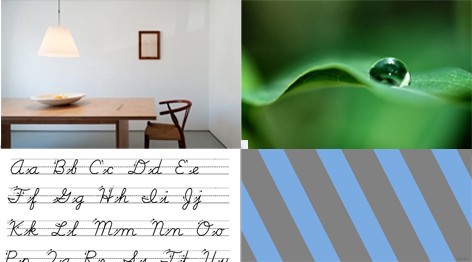
Слова многозначны, поэтому мы пытаемся прояснить значение выбранных слов при помощи простых досок с картинками. К примеру, ниже вы видите доску картинок по слову “минимализм”. Показав эти картинки клиенту, мы поняли, как именно он понимает “минимализм” и как отобразить нужное значение в дизайне.

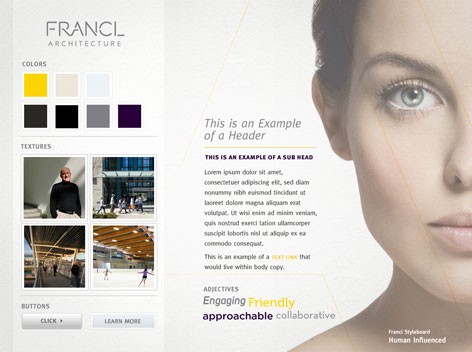
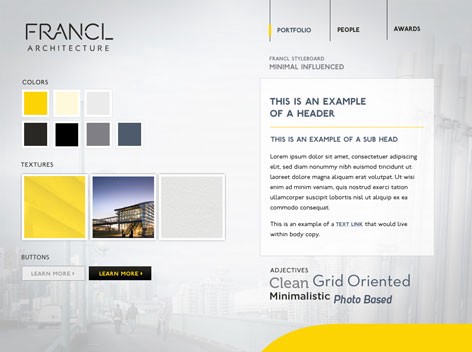
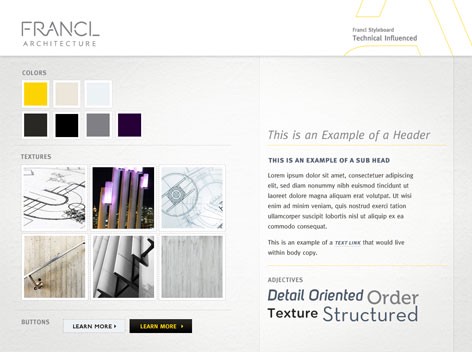
А вот стайлборды, которые мы создания для Francl Architecture на основании трех тем, которые мы определили ранее.



Дизайнерам часто не нравится, когда клиенты говорят: “Цвет как в примере 1, символ из примера 2 и шрифт из примера 3”. Но в этом вся цель стайлбордов: чтобы клиент мог четко передать свои мысли и визуальные образы.
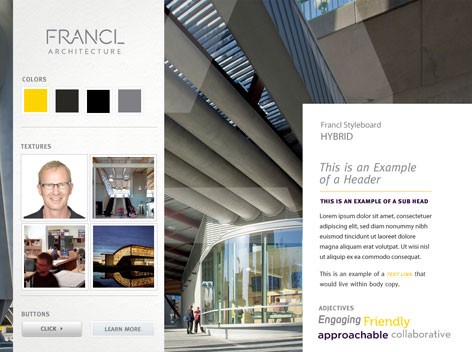
Получив фидбэк от клиента, мы сможем создать стайлборд-гибрид, который ляжет в основу нашего будущего дизайна. Поскольку это важная веха нашего процесса, имеет смысл согласовать получившийся стайлборд-гибрид с клиентом и подписать.
Получается, что уже на этом этапе работы клиент активно вовлечен в процесс: мы его слушаем, советуемся с ним, при необходимости привлекаем к поиску решения. В результате появляется доверие, а конечный продукт становится лучше.
Применяем стайлборд к структурным схемам страниц
Итак, мы одобрили стайлборд и можем применять его к финальным чертежам (вайрфреймам). Для экономии времени и ресурсов, чертежи (или кликабельные прототипы) разрабатываются параллельно со стайлбордом, потому что эти задачи дополняют друг друга. А еще, благодаря стайлборду клиентам проще воспринимать чертежи и прототипы: обычно их отвлекает визуальная эстетика, а так они могут сосредоточиться на контенте, структуре и пользовательском опыте.
Клиенту не нужны сюрпризы — ни на одном из этапов создания сайта. Представим момент, когда клиент впервые видит дизайн компонентов интерфейса. Если вы не использовали стайлборд, дизайн всегда будет сюрпризом (хорошим или плохим). Со стайлбордом реакция будет примерно такой: “Ну, мы уже видели чертежи и одобрили стайлборд, все вместе смотрится хорошо”.
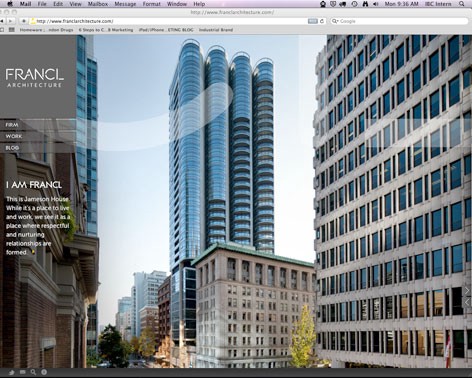
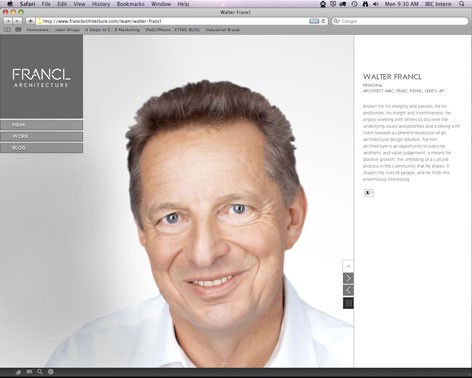
Посмотрите, как плавно и естественно наш стайлборд-гибрид и чертеж сайта превращаются в финальную версию интерфейса.





Итак, главные преимущества стайлборда:
- рассматривает эмоции как UI-компонент дизайна
- на ранних этапах помогает определиться с визуальным языком
- помогает достичь консенсуса с клиентом в самом начале и сохранить его на протяжении всего рабочего процесса
- предполагает глубокое погружение клиента в процесс
- позволяет получить официальное одобрение от клиента
- снижает риск и убирает фактор сюрприза
- работает на доверие
- позволяет одновременно прорабатывать визуальную сторону проекта и функциональную (чертеж/прототип)
Пусть ваш следующий проект пройдет гладко и без сюрпризов. Предложите дизайнеру использовать стайлборд.
Примечание: Большое спасибо Саманте Уоррен за то, что вдохновила нас на использование стайлбордов.