Изучать хорошо спроектированный интерфейс — все равно, что читать интересную историю.
Почему бы нам, дизайнерам, не воспользоваться техниками сценарного мастерства для усиления своих работ?
Вы читаете перевод статьи “Storyframes before wireframes”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Буквально вчера я разговаривал с коллегой UX-дизайнером об этой простой технике, которой я пользовался годами, даже не считая ее настоящим “методом дизайна”.
В какой-то момент я решил, что работу нужно начинать не с вайрфреймов и даже не с рисования скетчей. Прежде всего я создаю сторифрейм — что-то среднее между скриптом/историей и вайрфреймом.
В какой программе?
В текстовом редакторе.
Google Doc. Или Microsoft Word. Или Apple TextEdit. Правда, подойдет что угодно.
Эта техника особенно помогает при создании лендингов, домашних страниц, лонгридов — в общем любых страниц, в основе которых лежит единая история. И давайте признаем: таких страниц в последнее время все больше и больше.
Прежде чем открыть текстовый редактор и “написать” страницу, я задаю себе важный вопрос:
Как бы я объяснил эту вещь/тему/продукт/историю своему другу в разговоре или в письме?

Интерфейсы — это истории
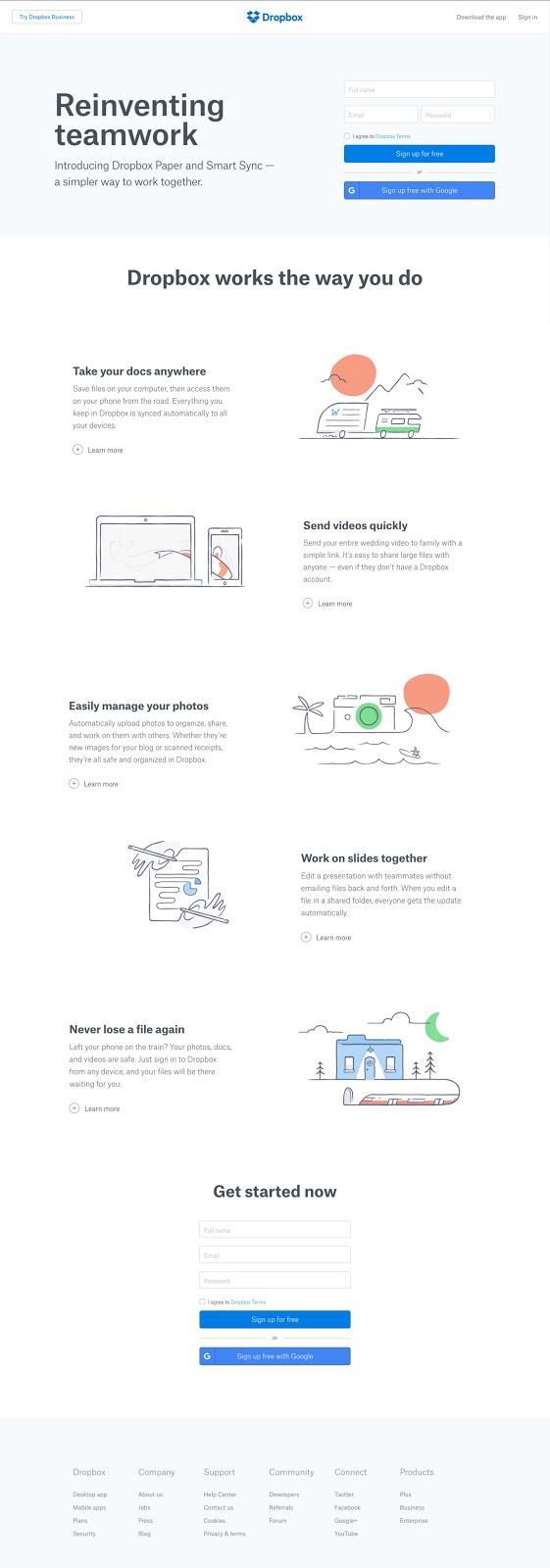
Давайте возьмем какой-нибудь крутой продукт и посмотрим, какую историю нам рассказывает его сайт. Ведь кто-то по ту сторону уделил время, аккуратно написал, спроектировал и сверстал страницу, чтобы донести идею продукта до вас, читателя, в приятной и понятной форме.
Практически каждая страница в интернете пытается рассказать историю.
- Главная страница Dropbox рассказывает нам, что такое Dropbox, почему он существует и как вписывается в жизнь пользователя.
- Главная страница NY Times рассказывает, что сегодня происходит в мире с точки зрения издания NY Times.
- Главная страница AirBNB рассказывает, что такое AirBNB и приводит примеры услуг, которые оказывает компания.
Текстовый формат отлично подходит для историй. Отбросив визуальные детали, вы можете полностью сосредоточиться на ключевом сообщении. Текстовый редактор — отличный инструмент для этих целей: он простой, понятный и есть почти на каждом устройстве, от компьютера до мобильного телефона.
Отбросив визуальные детали, вы можете полностью сосредоточиться на ключевом сообщении.
Если после небольшого брифа вы сразу открываете визуальный редактор (Sketch, Photoshop, InDesign, Axure, Principle или любой другой) — то вы, скорее всего, тратите кучу сил на проработку форм, вместо того, чтобы проработать историю.
Даже если вы мастерски владеете инструментом и работаете на низком уровне детализации, часть мозгового ресурса (и времени) все равно уходит подбор форм. Гораздо проще и эффективнее было бы сначала зафиксировать, что вы пытаетесь сказать пользователю. Проектирование в инструменте или на бумаге подразумевает принятие дизайнерских решений (две колонки или три?) — хотя на начальном этапе вы еще не уверены, нужен ли вообще этот блок и где его место.
Интерфейсы — это истории, а каждый дизайнер — рассказчик. И не важно что вы проектируете: лендинг, продуктовую страницу, форму входа или разговор с чатботом.
Конечно, история не всегда главенствует над формой, но она всегда придает ей смысл и иногда предшествует ей. Кто-то может поспорить, что и дизайн иногда помогает придать смысл истории, и что история и дизайн — это взаимодополняющие вещи. Да, все так. Но в этой статье мне хотелось рассказать, с чего я люблю начинать, а техника сторифреймов выручает меня уже несколько лет. Уверен, у каждого дизайнера есть свои фишки.

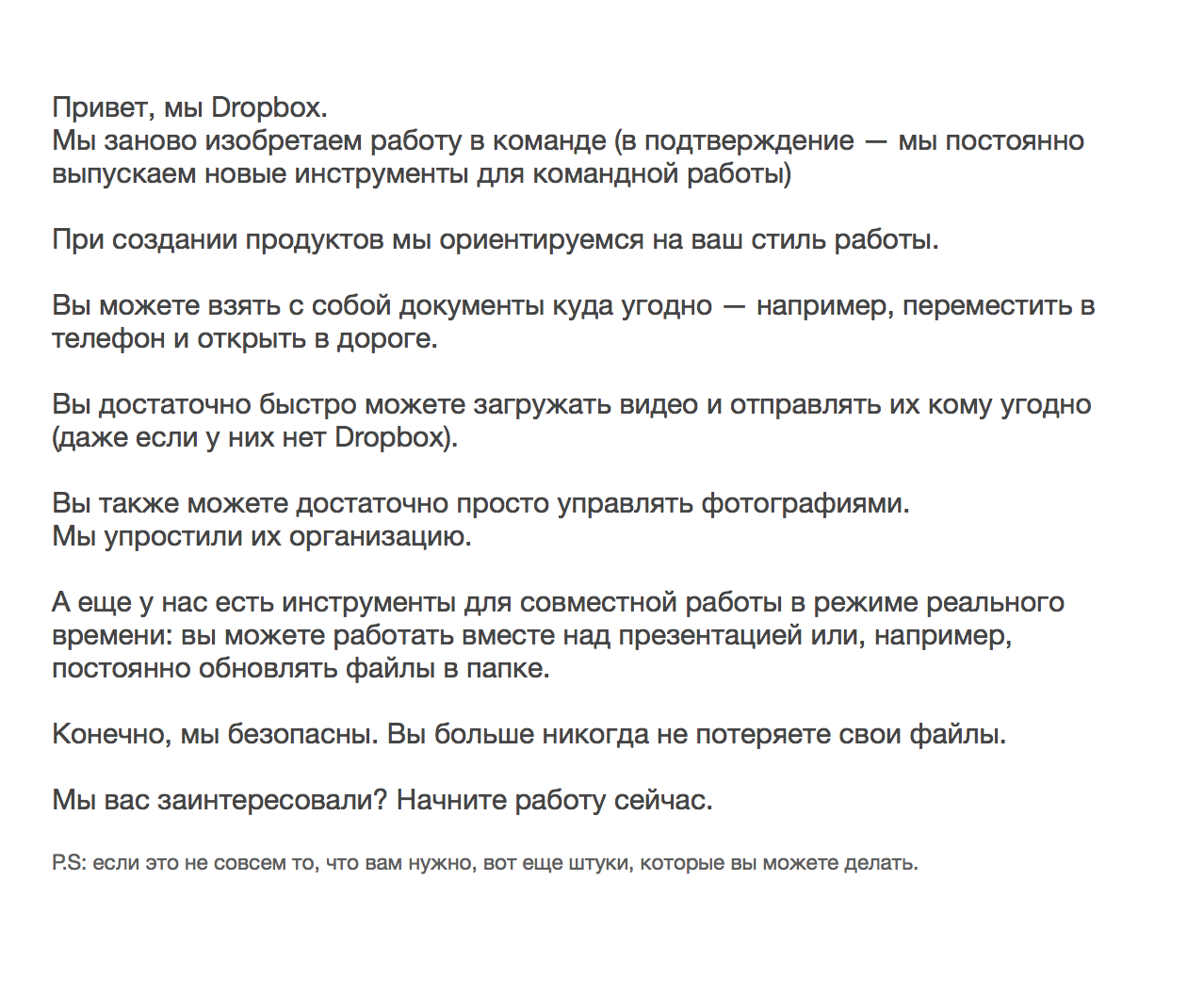
Пример сторифрейма: главная страница Dropbox
Сторифрейм представляет из себя скрипт, причем упор делается скорее на структуру и иерархию, чем на лейаут и чистоту текста. Вот так могла бы выглядеть главная страница Dropbox в формате сторифрейма:

Сторифреймы в дизайне: несколько строк текста помогут определиться с рассказом, прежде чем вы начнете работу в визуальных редакторах.
Вот несколько практических советов по составлению историй:
1. Для начала все запишите
Честно, первый шаг — это вывалить все, что в голове, на белый лист. Каждый параграф — это модуль, а каждое предложение — это элемент будущего дизайна. Но сначала нужно все записать словами. Это упражнение поможет вам организовать мысли. А вот потом можно начинать расставлять приоритеты.
Я всегду возвращаюсь к исходному вопросу: как бы я объяснил эту вещь/тему/продукт/историю своему другу в разговоре или письме?
Обычно удается записать все за 15 минут и полчашки кофе.
2. Говорите коротко
Теперь, когда вы все изложили в одном документе, пора подрезать вашу историю. Поскольку вы в команде дизайнеров, скорее всего вы знаете о продукте слишком много — а, значит, есть опасность уйти слишком глубоко в дебри и тонкости.
“У меня не было времени на короткое письмо, поэтому я написал длинное” — Марк Твен
Оторвитесь от вашего документа и выдохните. Теперь начинайте отбирать то, что пользователям действительно нужно знать о продукте. Помните о контексте: как люди приходят на страницу? Что они уже знают о продукте? Какой минимальный объем информации им нужно получить, чтобы сделать следующий шаг?
3. Играйте с разными историями
Когда у вас на руках будет первый черновик, можно сделать несколько его копий, чтобы поиграть с разными вариантами иерархии. Как можно организовать элементы, чтобы получились разные истории? Какой вариант получился наиболее человечным? Экспериментируйте! Можно менять параграфы местами или попробовать вернуть в текст те кусочки, которые вы вырезали на втором шаге.
4. Продайте ваш сторифрейм
Вся прелесть (и, вообще-то говоря, цель) написания истории в том, ее можно показать людям и собрать их мнения и советы. Главное, чтобы они понимали, что это не финальный текст, а скорее версия структуры страницы.
Только после этого шага переходите к вайрфреймам и визуальным макетам.
В конце концов, не важно, каким будет дизайн каждого модуля: общая история страницы останется неизменной — при условии, что вы с самого начала согласовали ее со всеми заинтересованными лицами.

Сторифрейм: самая низкая степень детализации
Что мне нравится в сторифреймах (или “скриптах страницы”) — так это то, сколько времени они мне экономят. Можно принимать важные решения по стратегии, процессам и повествованию — и при этом не придется часами копаться в визуальных редакторах.
А вот когда мы отточим историю и согласуем видение со всеми ключевыми людьми, можно будет переходить к конкретным вопросам относительно дизайна:
- Как лучше представить эту информацию?
- Какие части текста можно сгруппировать в модули?
- Какие части истории можно заменить изображениями, видео или анимациями?
- Какая часть истории сможет усилить все эти ресурсы?
- Какие доказательства нужно привести, чтобы усилить наши аргументы?
- Каких действий мы ожидаем от пользователей, после того как они погрузятся в нашу историю?


А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.







