Автор: Майкл Хортон | UX/UI дизайнер в SWARM. Перевод с оригинала: Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
Сначала небольшое введение
С 2009 года у приложения Foursquare было две ключевых функции: возможность поделиться своим местоположением с друзьями (“зачекиниться”) и поиск прикольных мест неподалеку от вас.
Учитывая эту специфику приложения, на вопрос “Что такое Foursquare?” обычно давался длинный ответ вроде:

-Привет, как пользоваться Foursquare?
-Ну, вы можете чекиниться в разных местах, делиться своим местоположением с друзьями. Ну или приложение поможет вам найти классные рестораны поблизости или, скажем, побольше узнать о баре, к котором вы сидите.
И часто бывало, что людям был интересен такой продвинутый поиск, но они не хотели чекиниться и рассказывать всем, где они находились.

- Ага, клево, но я не горю желанием делиться с кем-либо своим местоположением…
Мы много говорили с пользователями Foursquare и слышали одно и то же: либо они заходят в приложение, чтобы искать места, либо — чтобы чекиниться. Очень редко встречались нам люди, которые пользовались обеими функциями. Поэтому мы решили сделать смелый шаг к улучшению опыта взаимодействия для основных групп пользователей.
Рассмотрев ряд предлагаемых решений, мы пришли к выводу, что естественнее всего будет разделить функциональность на два отдельных приложения. Одно приложение будет посвящено поиску, а другое — чек-инам. И логичнее всего перенести “чек-ин”-функционал в новое приложение (Swarm), а Foursquare полностью сфокусировать на поиске.

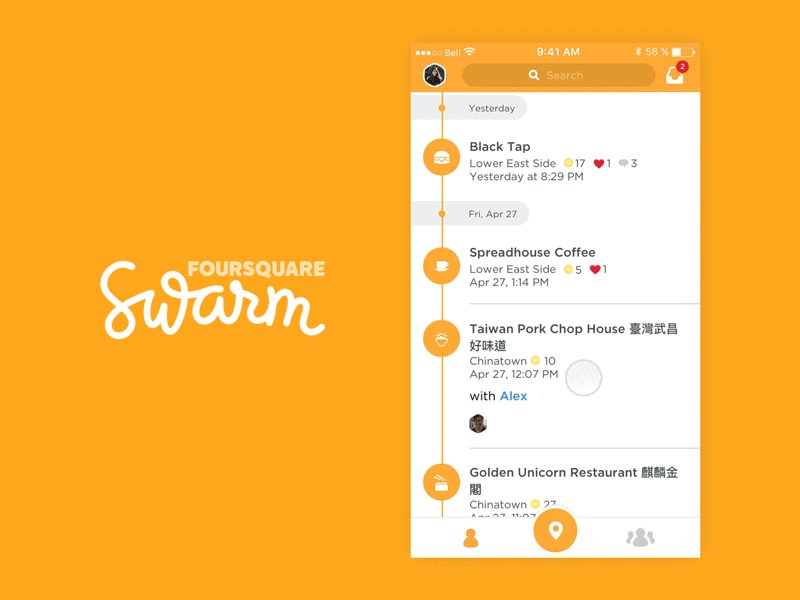
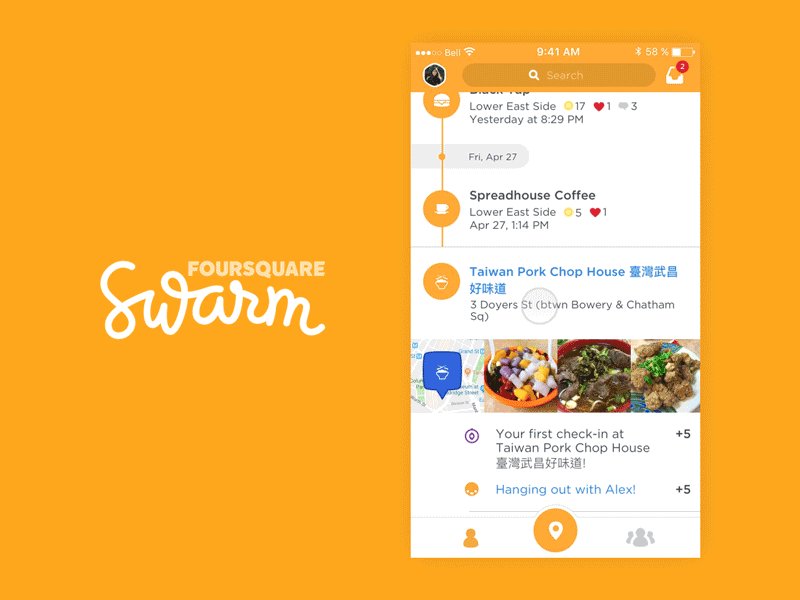
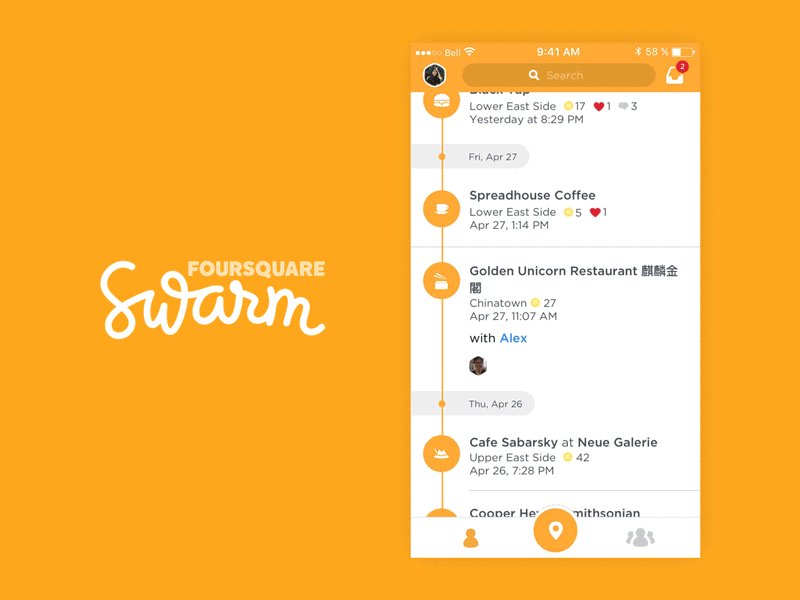
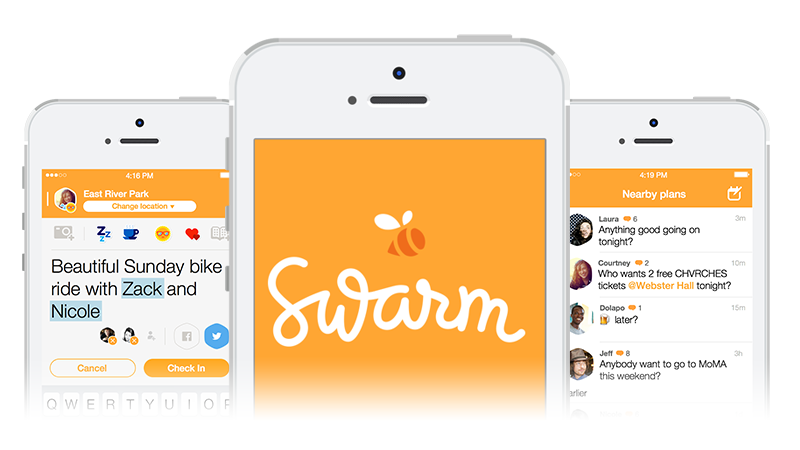
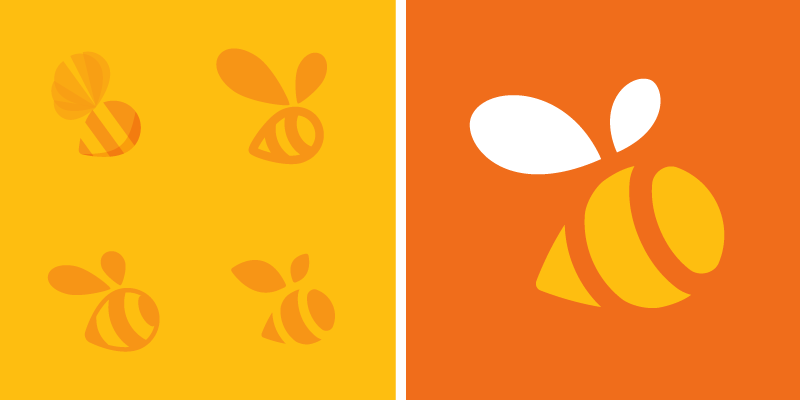
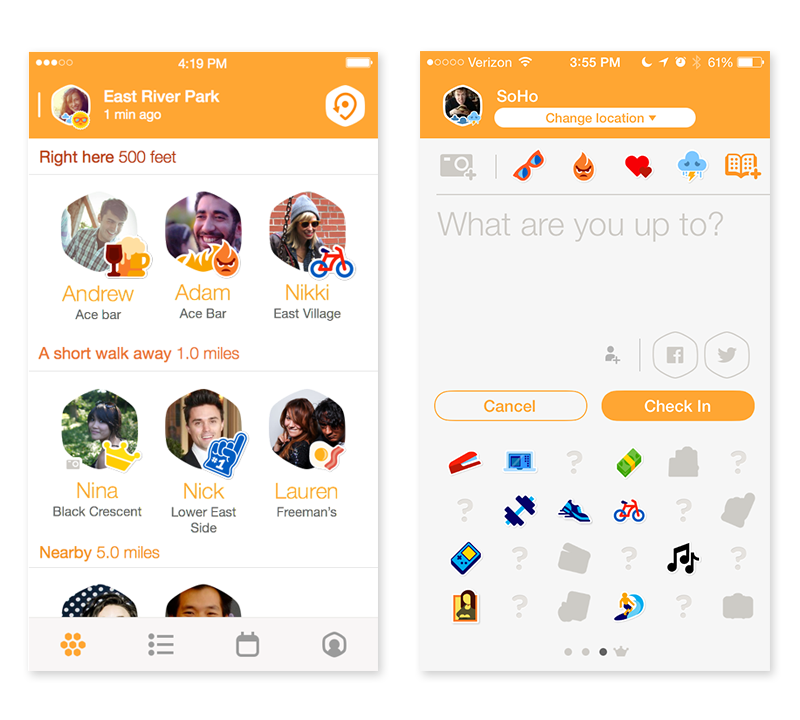
Встречайте Swarm
Swarm (от английского — “рой”) — это самый простой и быстрый способ быть в курсе дел друзей. Так как Swarm эволюционировал из процесса чек-инов Foursquare, приложение позволяет разом узнать местоположение и планы всех друзей, легко и просто поддерживать связь онлайн и в итоге встретиться в реальном мире.

Процесс брендинга
Работая над брендингом Swarm и Foursquare, мы очень тесно общались с нашими друзьями из Red Antler, и я был счастлив считать их штаб-квартиру своим домом чуть больше месяца.
В ходе работы, мне предоставилась уникальная возможность близко поработать с командой Swarm над визуальным дизайном приложения, одновременно работая с Red Antler над брендингом.


Часть I: Черпаем вдохновение
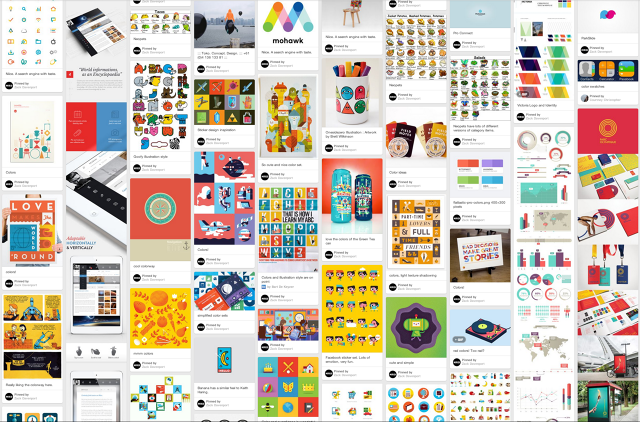
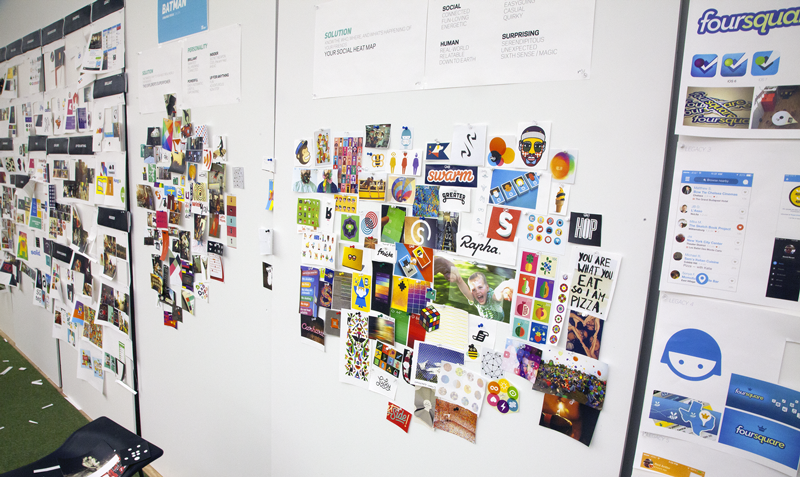
Нам хотелось, чтобы Swarm ощущался как быстрое, игривое, близкое по духу приложение. Поэтому мы приступили к поиску соответствующей этому образу индивидуальности. Мы начали со сбора картинок и ссылок на Pinterest, а потом стали распечатывать, резать и собирать изображения на одну большую доску настроения (mood board).




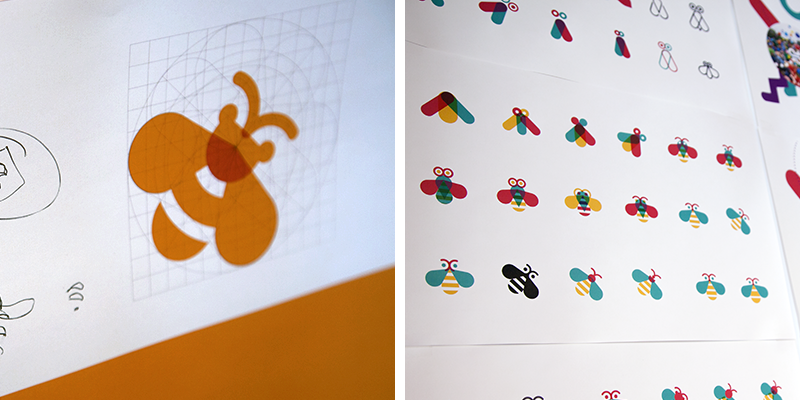
Часть II: Идеи и итерации
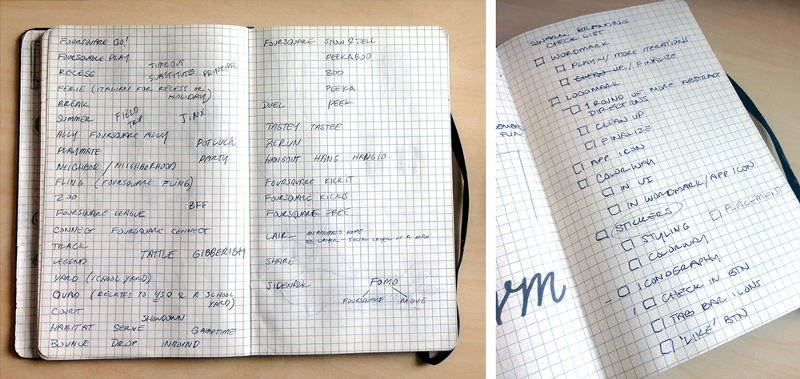
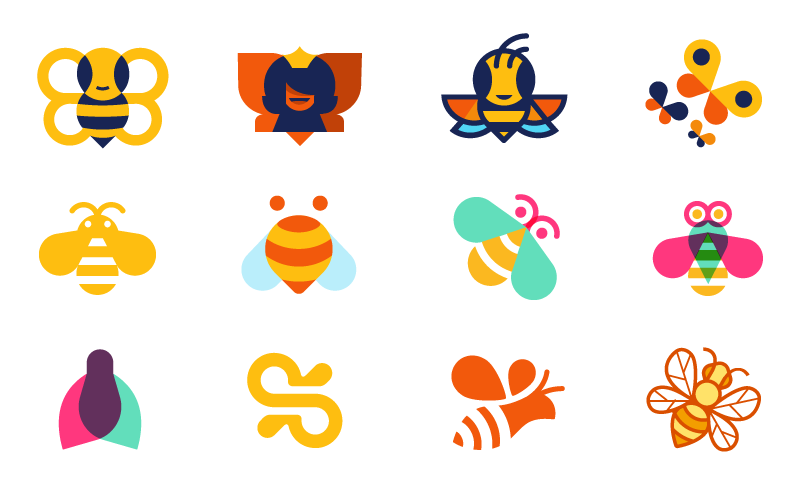
Определившись с доской настроения, которая визуально отображала тот образ, который мы хотели передать, мы начали накидывать идеи для логотипа.
У предыдущей версии Foursquare не было официального логотипа (хотя было очень много неоффициальных…), поэтому мы очень хотели ввести логотип в оба новых бренда: Foursquare и Swarm.
Разработка логопита




Разработка текстовой части логотипа (wordmark)




Часть III: Финальные штрихи




Визуальный дизайн Swarm
Пока я работал с Red Antler над брендингом, Кортни Кристофер занималась UI-дизайном приложения. В итоге мы оба что-то вложили в этот процесс, добавляя в Swarm все больше визуальных элементов. Я наслаждался работой над общей стилистикой стикеров, иконок и других элементов дизайна.



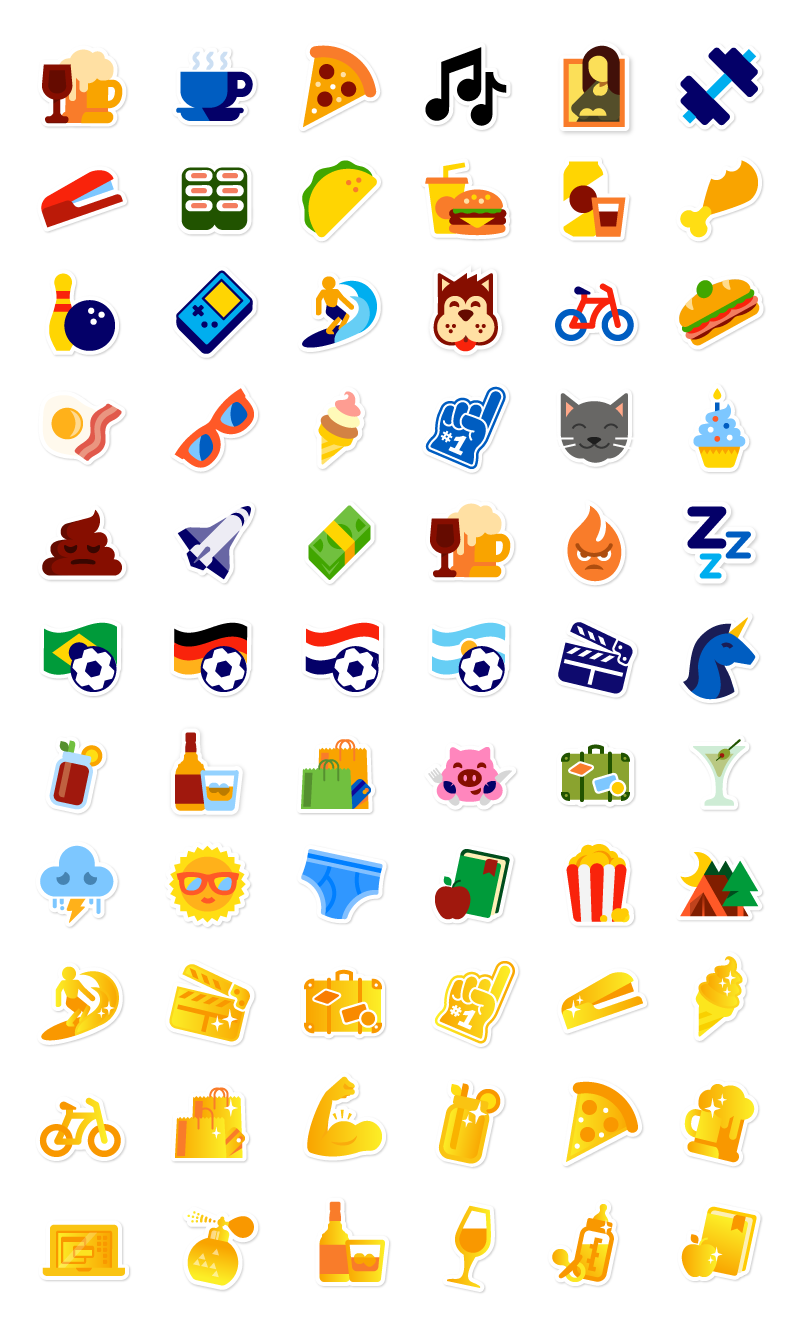
Стикеры
Когда мы разрабатывали Foursquare в 2009, мы использовали элемент игры, чтобы помочь пользователям разобраться в приложении и сделать связь с реальным миром более интересной. За посещение новых мест пользователям выдавались значки и очки, а за верность своим любимым заведениям люди получали условное звание “мэра” этого места (mayorship).
По мере того, как росла пользовательская база, игровые элементы начали разваливаться на глазах. Быть мэром было круто, когда аудитория Foursquare была небольшой, а с ростом количества пользователей звание мэра стало почти недосягаемым. Собирать значки было забавно, но многие наши верные пользователи уже давно перестали это делать — а значит пропал дополнительный стимул чекиниться в разных местах.
Поэтому в случае со Swarm мы решили, что игровые элементы пора освежить. Теперь люди могут открывать стикеры, которые впоследствии можно прикрепить к чек-ину, чтобы по-быстрому рассказать о своем настроении и планах. Звание мэра теперь дается не во всемирном масштабе, а в рамках определенной местности, и завоевать его можно, победив своих друзей. Если вы ходите в спортзал чаще, чем ваши друзья, вам выдается золотой стикер с битцепсом, которым вы сможете похвалиться когда угодно.


Быть частью команды Swarm по брендингу и визуальному дизайну было для меня невероятной возможностью и уникальным опытом. Я не только воочию видел, сколько работы нужно проделать, чтобы создать с нуля приложение, я еще и наблюдал за работой Red Antler изнутри.
Для Swarm вся эта новая индивидуальность — лишь начало. Следите за обновлениями — ведь мы намерены продолжить работу над игровыми элементами и другими функциями, чтобы сделать встречи и общение с друзьями еще проще.
Я работаю с кучей безумно талантливых и увлеченных людей каждый день. Если хотите работать с нами над важными и, в то же время, веселыми проектами, заходите на foursquare.com/jobs.
Есть еще какие-то вопросы по процессу? Свяжитесь со мной: mrdavenport@foursquare.com
Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.