Вы читаете перевод статьи Ральфа Аммера “Now I get it!”. Над переводом работали: Ольга Жолудова и Настя Никсен.
Эта статья — краткое изложение базового курса по дизайну. Она отвечает на простой вопрос: Как проектировать легкие для понимания интерактивные системы? Ну, все сводится к двум вещам: структура и процесс.
Шаг 1 — Структура: Что сюда входит?
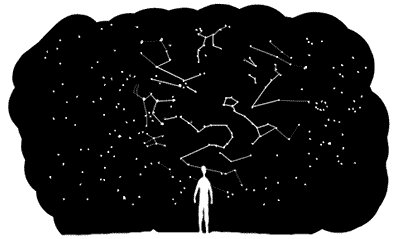
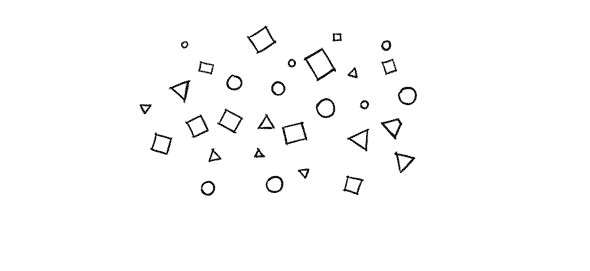
Когда мы смотрим на какой-либо объект/явление, мы интерпретируем увиденное. Наблюдение за окружающим — это активный процесс.

Мы пытаемся увидеть структуру. Почему? Потому что, увидев структуру, мы можем предполагать, что произойдет дальше. Мы также можем предсказывать последствия наших действий. Для принятия решения нам критически необходимо увидеть структуру — соединить точки.
Когда пользователь смотрит на ваш интерфейс, ему важно понимать структуру, лежащую в основе — только после этого он сможет действовать. Так как нам спроектировать такую структуру?
Мы создаем порядок.
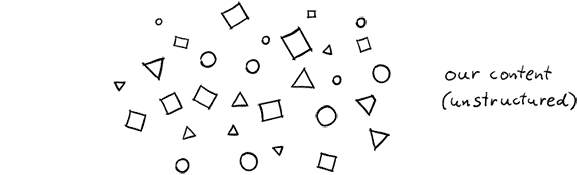
Для начала собираем общее описание того, что хотим передать. К примеру, если мы планируем выставку, то нужно собрать все картины, которые мы будем показывать. А если речь идет о пользовательском интерфейсе, нам необходимо собрать весь контент, к которому мы намерены предоставить доступ.

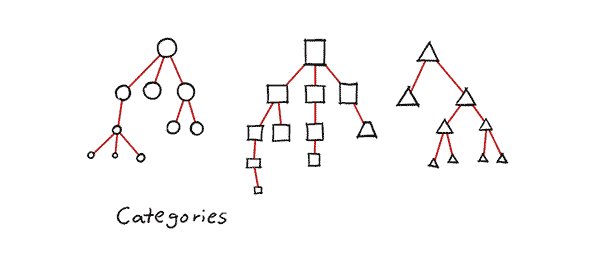
Далее мы определяем подходящий порядок — или даже несколько видов порядка — для организации наших элементов.
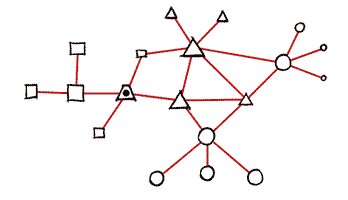
Организационная структура — это то, что мы применяем ко всему, что видим. Существует множество способов упорядочить вещи. К примеру, линейная структура здорово поможет нам найти в магазине пару обуви своего размера, иерархическая структура позволяет ориентироваться в содержании книги или музейной выставки. Если вы отметите свои любимые картины, вы создадите ризоматичную сетевую структуру. Мы даже свои истории из жизни структурируем: изо всех странных событий, которые с нами случились, мы выбираем несколько и соединяем их линейно в один рассказ. В итоге получается, что подобранные события появляются последовательно и связаны логически. Мы сами создаем смысл.

Так как же найти тот самый “правильный” порядок для нашей дизайн-задачи? Это зависит от того, кто будет пользоваться информацией, какие у них намерения и в какой ситуации они находятся. Часть дизайн-процесса — подбирать порядок, соответствующий конкретной задаче.
Далее мы показываем структуру.
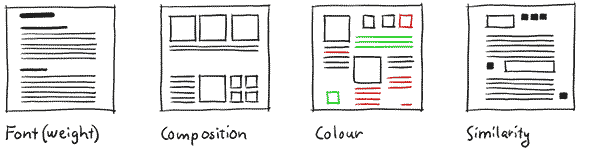
Одно дело — понять, как мы хотим структурировать контент, другое дело — помочь людям увидеть структуру. Для этого нужно подобрать визуальные средства выражения структуры. К примеру, если у вас текстовый лейаут, вы можете использовать определенные цвета для обозначения конкретных категорий. Или можете расположить визуальные элементы — картинки, текст и т.п. — таким образом, чтобы была видна их взаимосвязь. Даже вес шрифта в заголовках придает тексту иерархическую структуру.

Я знаю, это кажется таким очевидным, что вы, наверное, гадаете, зачем я вообще это упоминаю? Я делаю это, потому что до сих пор существует множество интерфейсов, продуктов, сайтов, печатных буклетов, которым катастрофически недостает этой постоянной семантической связи между контентом и формой (а это у нас, все-таки, базовый курс).
Теперь, когда мы разобрались со структурой (или структурами) компонентов дизайна, давайте рассмотрим, как эти компоненты изменяются во времени.
Шаг 2 — Процесс: Что происходит?
Не бывает так, что ничего не происходит. Что-то происходит всегда. Всегда! Мы не просто создаем статичные вещи: интерфейсы, объекты или лейауты. Мы создаем динамические системы, где люди взаимодействуют со всеми этими вещами. Поэтому так важно понимать паттерны в контексте времени.

Нам нужно “натренировать” свое восприятие процессов.
Не все процессы видны сразу. Некоторые протекают очень медленно, другие — слишком быстро, а бывают процессы, которые вообще скрыты от наших глаз. Мы тренируем свое восприятие движения и изменения, и начинаем понимать, как другие люди воспринимают динамику.

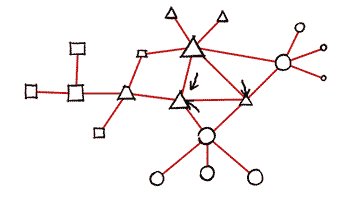
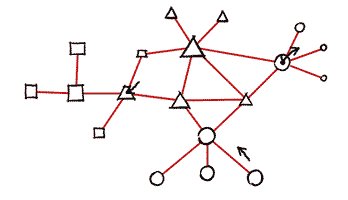
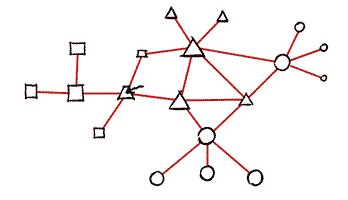
Мы показываем процесс.
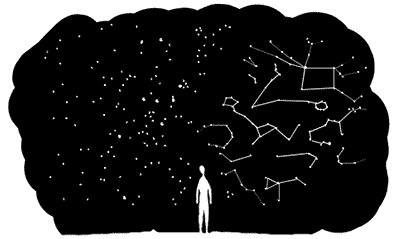
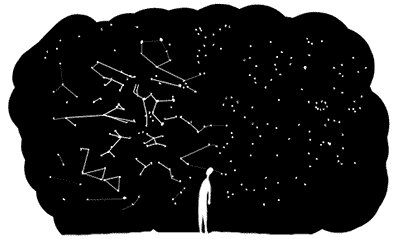
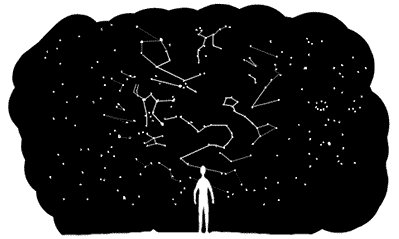
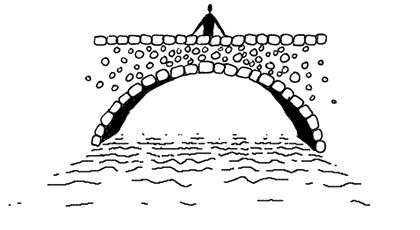
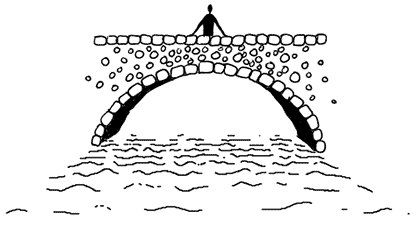
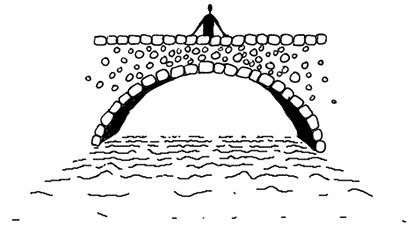
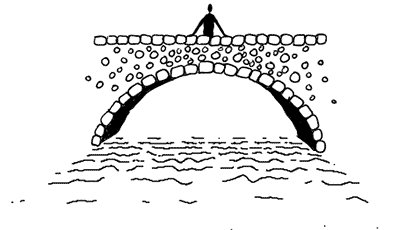
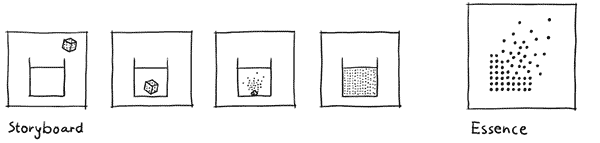
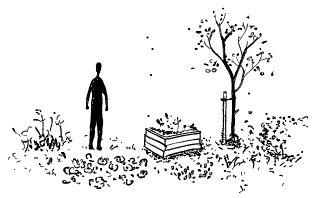
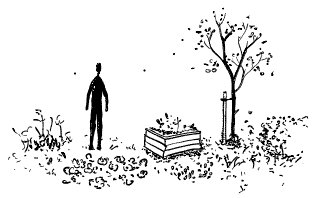
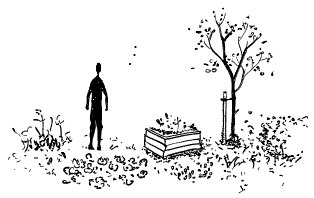
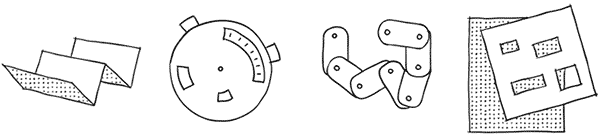
Существует много способов показать процесс: как статических, так и динамических. Лично мне больше всего нравятся сториборды (раскадровки) и единичные изображения, в которых отражена вся суть происходящего.

Слева: раскадровка. Справа: изображение, передающее суть.
И есть куча других способов: сценарии, карты путешествия потребителя, вайрфреймы (чертежи) и так далее. Какой бы способ вы ни выбрали, изображение процесса стимулирует мышление в контексте времени — что, конечно же, лежит в основе проектирования нужного нам поведения.
Шаг 3 — Проектируем интерактивную систему
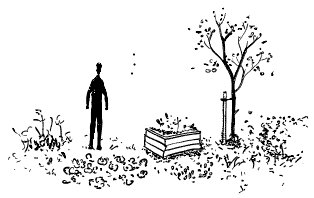
Итак, мы структурировали компоненты нашего проекта и осознали соответствующие процессы. Следующий шаг — построить на основе наших идей интерактивную систему. Распространенный пример “интерактивной системы” — это компьютер, но можно найти и другие примеры: скажем, ваш сад.

Что я подразумеваю под системой? Система — это набор связанных элементов и их взаимодействие.

В саду живые и неживые объекты (животные, растения, микроорганизмы, камни и так далее) связаны между собой и влияют друг на друга. Они составляют систему. То же можно сказать про блоки программного кода, которые составляют приложение на вашем телефоне.
Спроектировать систему — значит организовать взаимодействие этих элементов.
Такую систему можно считать “интерактивной”, если она открыта — то есть существует возможность взаимодействовать с процессами, протекающими внутри нее. Конечно же, взаимодействия могут быть самыми разными: от базового реагирования на действия пользователя и до сложных диалоговых взаимодействий.

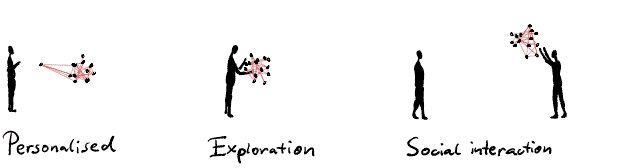
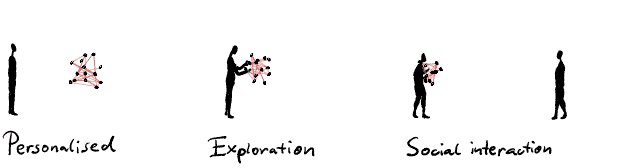
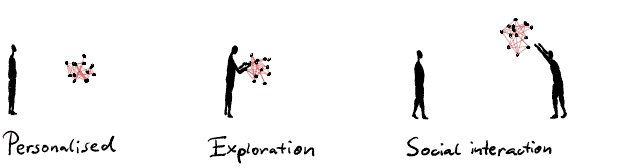
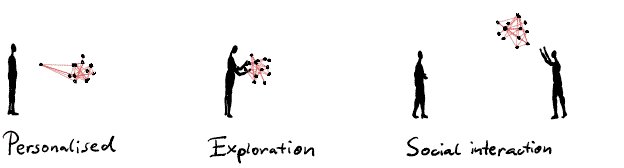
К примеру, можно использовать интерактивность, чтобы предоставить пользователю персонализированную информацию из большой базы данных (представьте разницу между цифровым и аналоговым словарем!). А еще можно дать пользователю возможность самостоятельно исследовать контент и разобраться в нем. И также давайте не будем забывать про базовые взаимодействия между людьми. Интерактивная система может также запускать процесс социальных взаимодействий между пользователями. Просто представьте себе выставку, где люди могут вместе исследовать экспонаты и вместе учиться.
Где брать идеи возможных взаимодействий?
Из множества подходов, хочется рассказать о двух. Первый — отталкиваться от проблемы. Вы исследуете вопрос “Что нужно людям?”, затем собираете потенциальные ответы и выбираете из их числа самое интересное решение. В основе второго подхода лежат опыт и знания дизайнера о средствах, которые он использует.

Когда я учу студентов основам проектирования взаимодействия, я предлагаю им использовать в качестве основного средства взаимодействия бумагу. Почему бумагу? Потому что они интуитивно понимают, как можно использовать бумагу. Они изучали этот материал много лет. Они, возможно, не мастера Оригами (пока), но имеют базовое представление о бумаге. Когда мы понимаем суть средства, которое используем, мы способны находить подходящие решения существующих проблем.

Когда студенты будут на интуитивном уровне понимать программирование, они смогут придумывать дизайн-решения на уровне кода. По аналогии, регулярные занятия садоводством позволяют получить интуитивное представление о биологических системах.
Проектирование любой интерактивной системы основывается на том, что вы объединяете четкое представление о назначении этой системы (построенное на понимании структуры и процесса) и интуитивное понимание средств и материалов, которые используете.
Делитесь моей статьей с друзьями и подписывайтесь на мою рассылку. Обзор моих статей можно найти здесь.







