За основу материала взята и расширена статья “9 Of The Best UI Design Portfolios That Will Inspire You”. Над материалом работали: Анастасия Свеженцева и Валерия Новожилова.
Потенциальные работодатели и клиенты пристально изучают портфолио UI-дизайнеров. Принято считать, что UI-дизайнер хорош настолько, насколько цепляет его портфолио. Все кругом говорят о портфолио, но как на самом деле выглядит клевое портфолио UI-дизайнера и как прокачать свое портфолио до нового уровня?
В этой статье получился самый полный чек-лист из актуальных практик с передовой UI-дизайна, который призван помочь начинающим UI-дизайнерам увидеть высоту, а опытным UI-дизайнерам задать уверенное направление для дальнейших изысканий и экспериментов. Рассчитываю, что статья поможет сделать ваше портфолио еще привлекательнее.
Давайте разберем, почему портфолио UI-дизайнера так важно и сделаем это прямо пункт за пунктом. Рекомендую изучать каждое портфолио друг за другом.
Зачем UI-дизайнеру собирать портфолио
UI-портфолио — это гораздо больше, чем просто подборка любимых проектов и их аккуратная раскладка на behance или dribbble. В первую очередь — это возможность поделиться вашим подходом к работе, сделать акцент на сильных сторонах, раскрыть ваше дизайн-мышление, зацепить творческим чутьем, помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
UI-портфолио — это идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это история о развитии проекта и даже о развитии вас как профессионала в этом проекте, ваших принципов, увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
1. Стефан Хийенурм: расскажите, чем полезны и расчехлите ваши лучшие работы
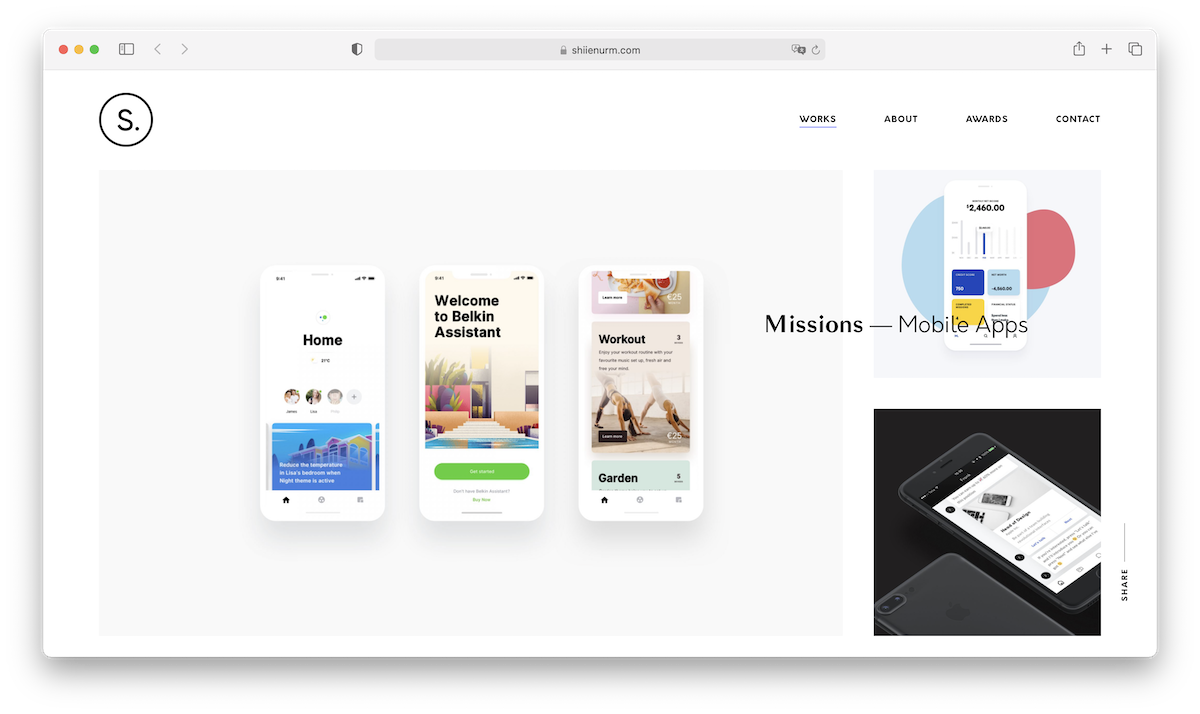
Кто такой Стефан Хийенурм?
Стефан Хийенурм — UI-дизайнер и дизайнер интерфейсов. Помогает по проектам Mastercard, American Express, Airbnb.
Почему портфолио Стефана клевое?
У Стефана небольшое количество выверенных проектов и каждый из них хорошо продуман.

Чему стоит поучиться у Стефана Хийенурма?
Стефан смело работает с цветовыми схемами. Акценты расставлены очень грамотно, дополнительные цвета подобраны гармонично. Рекомендую расслабиться и изучить каждую работу и обратить пристальное внимание на логику работы с цветом.
Что запомнить и взять на вооружение?
Лучше показать несколько потрясающих проектов, чем 20 некачественных. Качество всегда важнее количества.
2. Том Паркс: добавьте стильный и смелый ход в каждом проекте
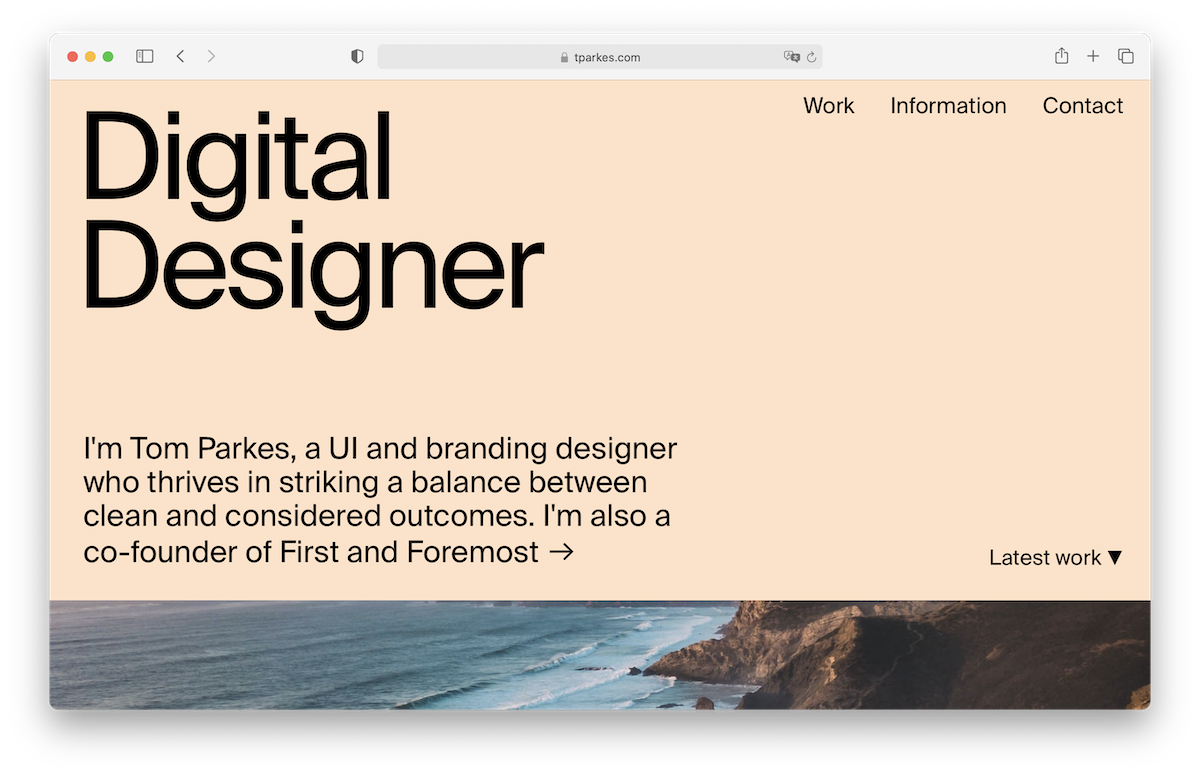
Кто такой Том Паркс?
Том Паркс — UI-дизайнер и бренд-дизайнер. 9 лет опыта в диджитал-дизайне. Арсенал навыков Тома обширен: UI-дизайн, бренд-дизайн, дизайн интерфейсов, иллюстрация, UI-анимация.
Почему портфолио Тома клевое?
Каждый проект Тома обладает особенным характером и сделан со вкусом.

Чему стоит поучиться у Тома Паркса?
Том не боится смелых и обоснованных решений и уверен в том, что делает. Поглядите на динозаврика в одном из его проектов – он просто сделал его и все и смотрится клево, уникально и выделяет бренд в толпе конкурентов.
Что запомнить и взять на вооружение?
Убедительная типографика, смелая работа с пространством и образами, в меру анимаций — все это сделает ваш макет свежим, захватывающим и приятным для изучения.
3. Портфолио UI/UX-дизайнера Элизабет Лин: дайте за один скролл понять, кто вы и что вы делаете
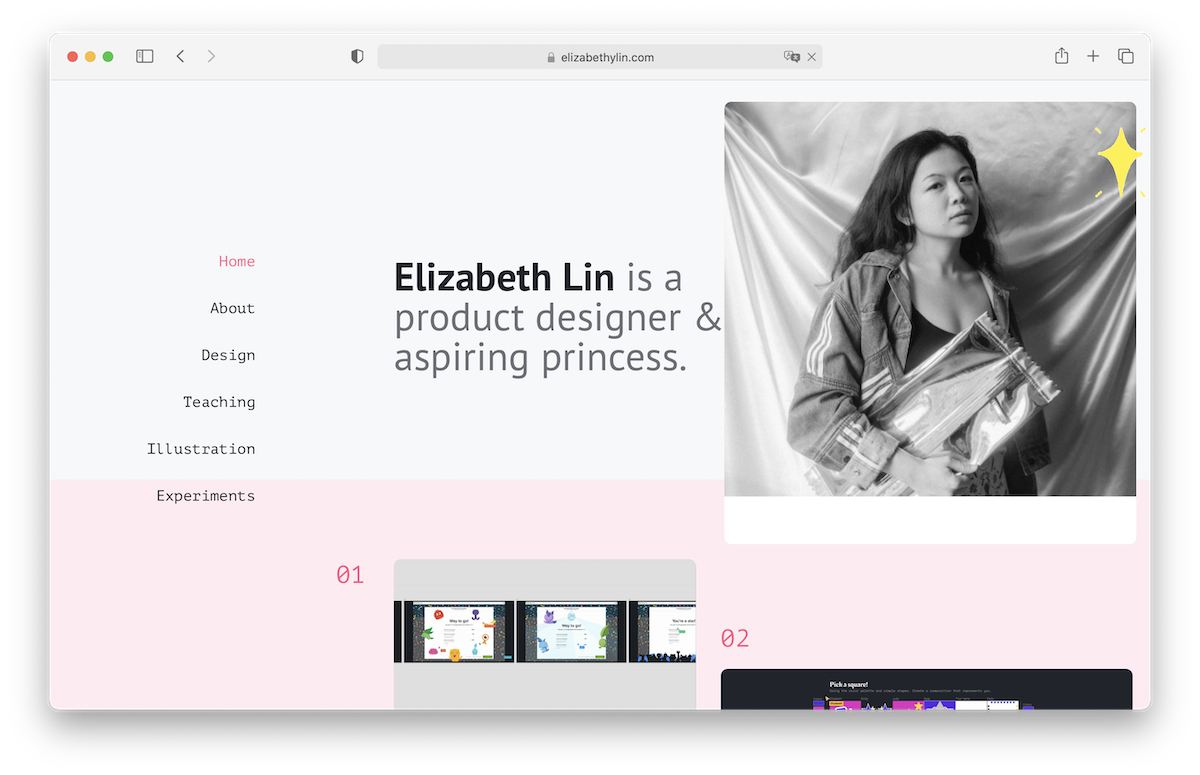
Кто такая Элизабет Лин?
Элизабет Лин — UI/UX-дизайнер из Сан-Франциско, поклонница моды, преподавания и классического саксофона.

Почему портфолио Элизабет клевое?
В первом экране Элизабет сходу привлекает внимание дизайнерской креативной атмосферой — и это клевый ход. Портфолио оформлено в чистых тонах и просто радует глаз. На сайте классная анимация искрящихся идей и наведенное состояние в формате короны. Работодатели и потенциальные клиенты хотят знать, кто вы и какие вопросы с вами можно решить. Идеально, если вы сможете донести это за несколько секунд в первом экране.
По проектам Элизабет за один скролл можно заметить, что его опыт простирается далеко за пределы UI-дизайна. Фактически Элизабет — междисциплинарный дизайнер. Она смело работает с интерфейсами, прототипами, бренд-айдентикой, иллюстрациями и с UI-анимацией и моушн-дизайном — применяет все, чтобы раскрыть каждый проект во всей красе.
В целом портфолио Элизабет ясное, информативное и интригующее.
Чему стоит поучиться у Элизабет?
Каждый UI-дизайнер в своем портфолио должен стремиться к уникальным ноткам. Подайте себя сходу, заинтригуйте читателей, чтобы они захотели узнать больше о вас и вашей работе, ведите их за ручку по своим навыкам. Рассказывайте кратко и притягательно, чтобы клиент сам решил, хочет ли он больше деталей.
Что запомнить и взять на вооружение?
Каждое портфолио — это шанс продемонстрировать ваше творческое чутье, поэтому не делайте скучную подачу. Например, использование нестандартных эффектов или ярких цветов может сделать ваше портфолио привлекательнее и при этом со вкусом, сдержанным, но интригующим.
4. Брэдли Хейнс: привлеките внимание анимацией
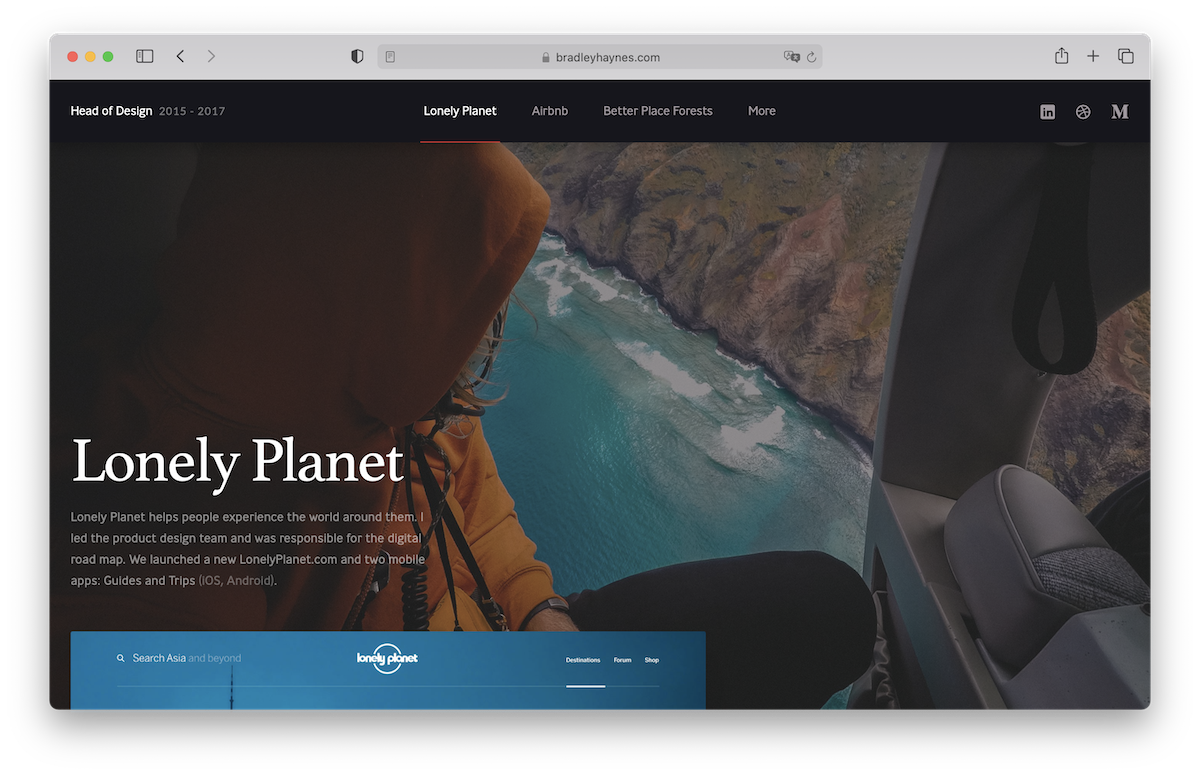
Кто такой Брэдли Хейнс?
Брэдли Хейнс — Продуктовый стратег и продуктовый дизайнер (UI/UX).
Почему портфолио Брэдли клевое?
У Брэдли небольшое количество выверенных проектов и каждый из них хорошо продуман.

Чему стоит поучиться у Брэдли Хейнса?
Помимо захватывающей дух эстетики, Брэдли включает в себя идеальный уровень детализации, необходимый для оценки роли, которую он сыграл в своих проектах. Это ясно из его множества высокопоставленных клиентов (Lonely Planet и Airbnb, чтобы назвать некоторых).
Что запомнить и взять на вооружение?
Анимация нюансов имеет большое значение!
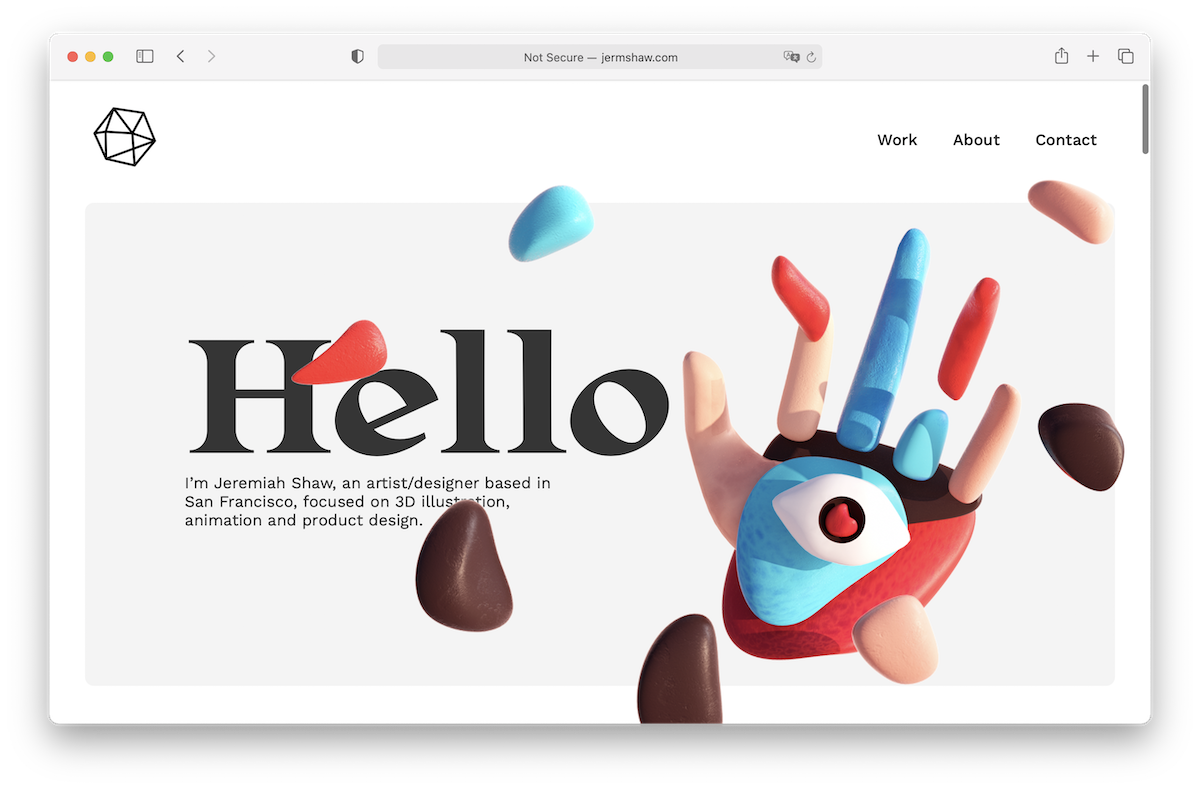
5. Портфолио дизайнера Иеремии Шоу: покажите развитие проектов от идеи до воплощения
Кто такой Иеремия Шоу?
Иеремия Шоу — художник/дизайнер, специализируется на 3D-иллюстрациях, анимации, дизайне интерфейсов и брендинге, в настоящее время работает в Apple.
Почему портфолио Иеремии клевое?
Портфолио выглядит как клевый ассортимент AppStore. Все в портфолио работает на ассортимент: композиции, цвета, шрифты, коллажи, 3D-сцены и иллюстрации.

Чему стоит поучиться у Иеремии?
За каждой работой стоит история. Нажимаете на работу, попадаете на отдельную страницу, где можно увидеть весь процесс творчества по шагам — это вдохновляет.
Что запомнить и взять на вооружение?
Клевые выразительные цвета, композиции, и, конечно же, развитие идеи от скетчей до финального результата.
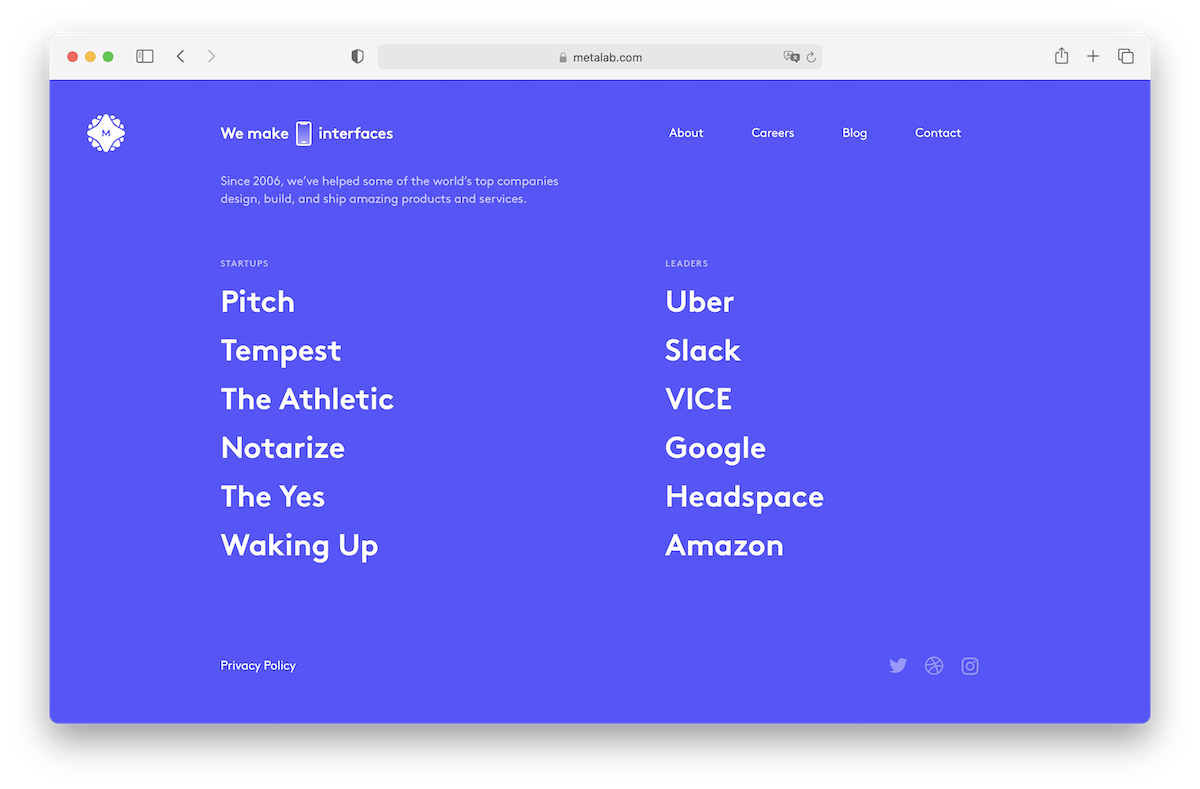
6. MetaLab: раскройте методологию превращения исследований в интерфейсы
Кто такие MetaLab?
MetaLab — команда по проектированию и дизайну интерфейсов со штаб-квартирой в Канаде. Ребята — междисциплинарные дизайнеры: дизайнят, проектируют и проводят продуктовые исследования. Среди клиентов Slack, Google, Uber и Amazon.

Почему портфолио MetaLab клевое?
Масштаб проектов и глубина раскрытия темы вдохновляют. Эти ребята — одни из признанных лидеров по дизайну интерфейсов. Их работы — надежные образцы для подачи на старте и планочка для развития.
Чему стоит поучиться у MetaLab?
Живая и интересная манера подачи работ. Такой подход вдохновляет, так как снимает страх начать. К примеру, вот так они пишут про Slack: «Стюарт и его команда пришли к нам, когда Slack был грубым прототипом, и попросили нас помочь сделать Slack великолепным. В результате комплексной работы нам удалось создать клевый продукт с бренд-дизайном и прошить единой коммуникацией интерфейсы продукта, мобильное приложение и всю маркетинговую систему».
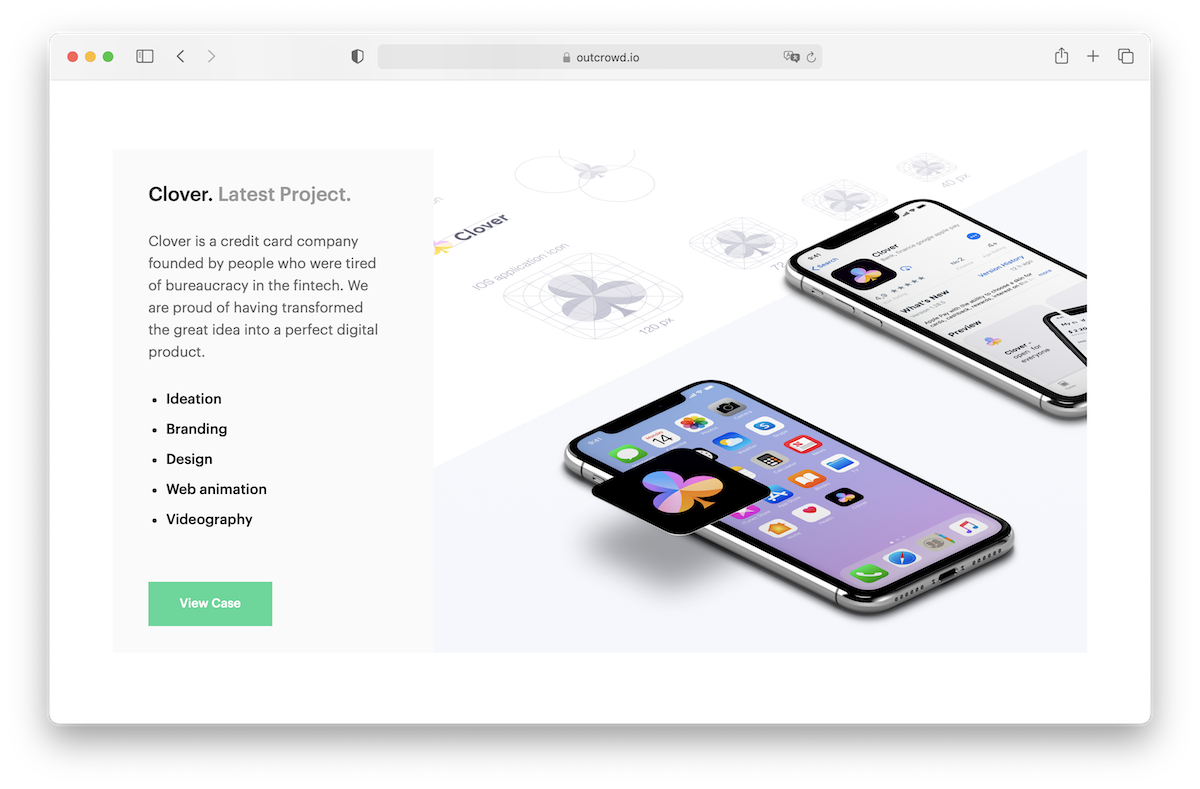
7. Портфолио продуктовых дизайнеров (UI/UX) из Outcrowd: эффектная презентация кейсов с анимацией
Кто такие Outcrowd?
Outcrowd — команда по UI-дизайну со штаб-квартирой на Украине. Ребята дизайнят, проектируют и проводят продуктовые исследования. В их арсенале также огромное количество дизайн-концепций.

Чему стоит поучиться Outcrowd?
Попробуйте в текущем или следующем проекте создать подобную демонстрацию с анимацией ключевых объектов. К примеру, вот так, как упакован финтех-проект Clover.
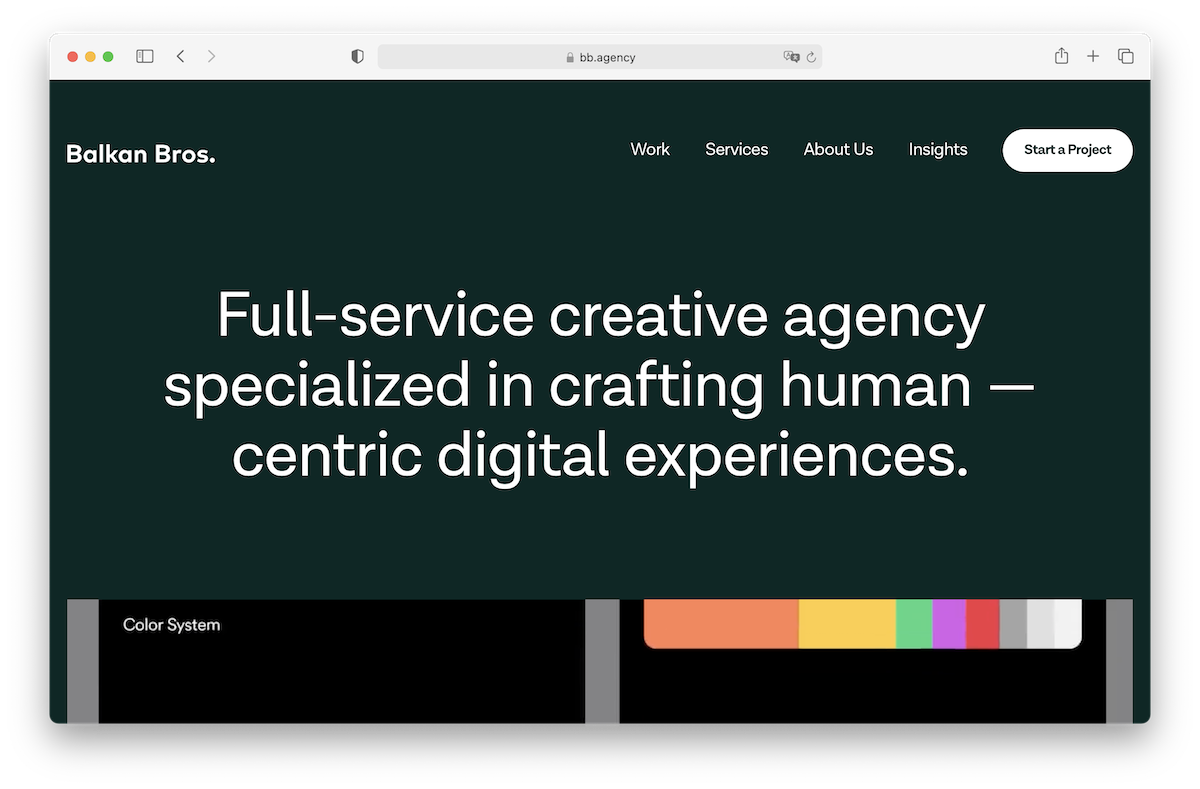
8. Портфолио веб- и UI-дизайнеров из Balkan Brothers: смелые эксперименты с композицией, типографикой, коллажами
Кто такие Balkan Brothers?
Balkan Brothers — креативное агентство с упором на диджитал.
Почему портфолио у Balkan Brothers клевое?
Ребята специализируются на UI-дизайне и бренд-дизайне для SaaS-сервисов, а значит перед нами технологичная команда с передовой дизайна, у которой явно есть чему поучиться.

Чему стоит поучиться у Balkan Brothers?
Посмотрите как круто и разнопланово они освещают сериями шотов небольшое количество проектов. Такое внимание к мелочам всегда вдохновляет.
Посмотреть пример портфолио [Dribbble] →
Посмотреть пример портфолио [Сайт] →
9. Портфолио продуктовых дизайнеров (UX/UI) из Cuberto: выразите брендинг через анимацию
Кто такие Cuberto?
Cuberto — дизайн-агентство из Санкт-Петербурга c представительством в США. Помогают запускать проекты на Россию и мир. Ребята специализируются на проектировании, дизайне и разработке мобильных и веб-продуктов для стартапов.
Почему портфолио у Cuberto клевое?
На сайте в меню есть кнопочка «Our Showreel» — за ней находится клевый видеоролик с множеством дизайн-концепций и настоящих продуктов. Такой ролик помогает шустренько объяснить клиентам, на что вы способны, и мощно подать результаты.
Чему стоит поучиться Cuberto?
Экспресс-подаче самых ключевых объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио [Ru] →
Посмотреть пример портфолио [En] →
10 Портфолио бренд-дизайнеров из FocusLab: эффектный шоурил
Кто такие FocusLab?
FocusLab — команда UI и бренд-дизайнеров. Ребята — междисциплинарные дизайнеры. Каждая работа у них как произведение искусства. Среди клиентов Netflix, InVision, HelpScout, Udacity, Marketo, Shopify.
Почему портфолио FocusLab клевое?
Здесь просто безумный дизайн. Ребята реализуют просто очень клевые идеи с толком и вкусом. Обычно принято считать, что к таким смелым концепциям крупняки не готовы. Но именно благодаря FocusLab понимаешь, что сильные работы зажигают компании абсолютно разных масштабов, а значит, что все возможно.
Чему стоит поучиться у FocusLab?
Ребята научились емко и наглядно упаковывать фантастические объемы работ. Каждый кейс рекомендую изучать крайне внимательно — каждый кейс на вес золота. А шоурил — это просто клад вдохновения.
11. Тарас Мигулько: демонстрация дизайн-концепций в движении
Кто такой Тарас Мигулько?
Тарас Мигулько — UX/UI-дизайнер, иллюстратор, мошун- и 3D-дизайнер из Праги.
Почему портфолио у Тараса клевое?
Создает экспериментальные концепции и вытаскивают их в релизы — это вдохновляет.
Чему стоит поучиться у Тараса?
Приглядитесь к мягким анимациям и иллюстрациям в проектах Тараса. За каждым шотом стоит подробное описание и интересная история.
Что запомнить и взять на вооружение?
Каждый может делать работу целой студии. Просто нужно учиться, экспериментировать и наращивать навыки через практику шаг за шагом с наглядной отдачей.
А еще у Тараса клевая экспресс-подача самых сочных объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Что учесть при создании UI-портфолио
Теперь, когда вы нашли вдохновение в работах других UI-дизайнеров и сделали из них правильные выводы, вы можете создать собственную подачу в сети. Постарайтесь учесть все основные рекомендации по созданию UI-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Покажите развитие от идеи до воплощения.
- Добавьте смелый индивидуальный ход.
- Покажите свои лучшие работы.
- Привлекайте внимание анимацией.
- Раскройте методологию превращения исследований в интерфейсы.
- Сопроводите каждый кейс эффектной презентацией с анимацией.
- Выразите брендинг через анимацию.
- Создайте шоурил.
- Усильте портфолио дизайн-концепциями.
Вывод и рекомендация
UI-портфолио — сильный плюс как в поиске клиентов, так и при трудоустройстве. Клиентам и работодателям важны уверенные и сочно упакованные специалисты, которые смогут нарезать поставленную задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — упаковываться.
Натренировать дополнительные навыки UI-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, ProtoPie и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!







