Вы читаете перевод статьи “6 Animation Guidelines for UX Design”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Анимация или моушн дизайн – это мощный инструмент для вовлечения аудитории и создания уникального пользовательского опыта. Поэтому все больше крупных брендов, в том числе Apple и Google, активно применяют анимацию в интерфейсах операционных систем и приложениях. А когда ребята с передовой пробуют что-то новое, то это, безусловно, сподвигает все больше разработчиков и дизайнеров со всех континентов стремиться к новым экспериментам над ux. В этой статье мы заглянем под капот современных приложений и изучим в деталях анимации и то, как анимации интерфейсов делают связь с клиентом крепче.
1. Анимация – это не финальный штрих в разработке приложения
Однажды мне удалось принять участие в небольшом исследовании в котором изучали мнение продуктовых команд о ui анимации. В итоге нашли такой инсайт: анимация не заходила команде и клиентам по банальной причине: ее накатывали как последний штрих перед запуском, чтобы было модно, а не с целью обогатить пользовательский опыт.
Бытует мнение, что пользовательский опыт, как торт, а анимация в нем – вишенка. Но на деле все совсем по-другому. Анимация – это не вишенка, а секретный ингредиент в бисквите. Особенно это чувствуется даже на ранних стадиях при тестировании интерактивных прототипов: когда один ведет себя как «живой» топчик с AppStore, а другой работает как смена листов A4 – есть в этом существенная разница в ценности и богатстве пользовательского опыта.

Мой совет таков: анимация – это часть вашей дизайн-концепции, часть вашего решения бизнес-задачи. Поэтому не думайте о ней как об отдельном этапе, занимайтесь дизайном. И если анимация – лучшее решение, внедряйте.
2. Анимация пронизана смыслом
Просто учтите в ближайшем проекте на дизайн приложения, что анимацию нужно применять с определенной целью. И если вы пока не поняли, где она нужна и зачем – держите список кейсов на вооружение:
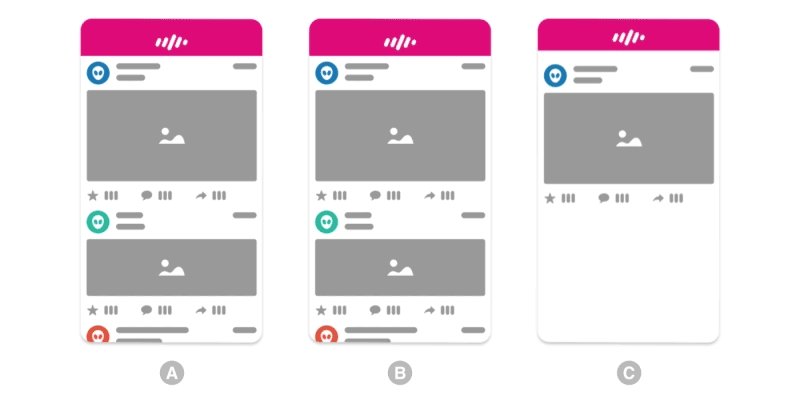
Смягчение переходов
Спорим, вы уже встречали такое? Заходишь на экран приложения (A), жмешь на кнопку и оп… Вы уже на экране (B). В голове тут же проносится мысль: как я тут оказался? Где я? На какую кнопку нажимать, чтобы вернуться?

Держите пример моушн-эффекта, который позволяет пользователю понять, что произошло не просто что-то, а правильное действие, которого он сам и захотел.
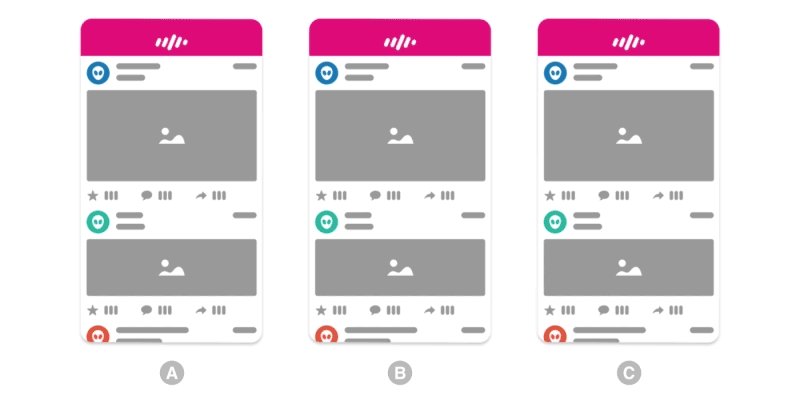
Подача контента и анимация для привлечения внимания
А еще бывает – попадаешь на экран и подвисаешь. На кейсе с лентой постов заметно, что подлет постов один за другим снизу, намекает, где найти еще постов.

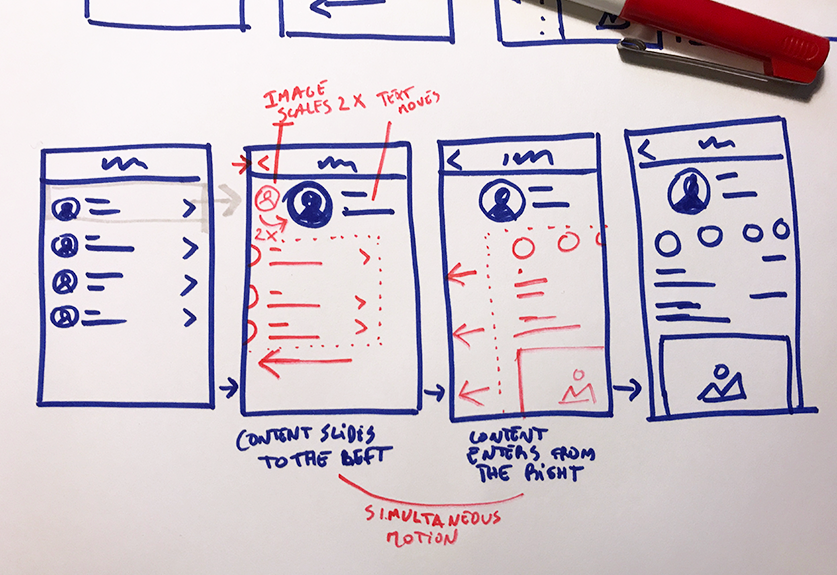
Непрерывная обратная связь
Когда интерфейс превращается в поток, а не набор экранов, то качество пользовательского опыта ощутимо подрастает. Посмотрите как на примере абсолютно очевидно, как мы переместились c одного экрана приложения на другой.

Ясная обратная связь на каждое действие
Вы когда-нибудь дважды жали на кнопку, чтобы убедиться сработало или нет? Процесс пошел или нет? Жать еще раз или нет? Наверняка ответ “да”, но зачем создавать ситуации, которые вызывают сомнения у пользователя?

Обратите внимание, как анимация создает ощущение, что свершилось нечто значимое!
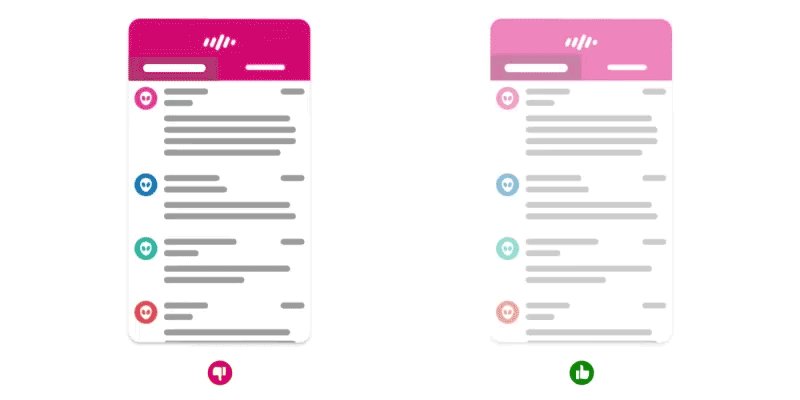
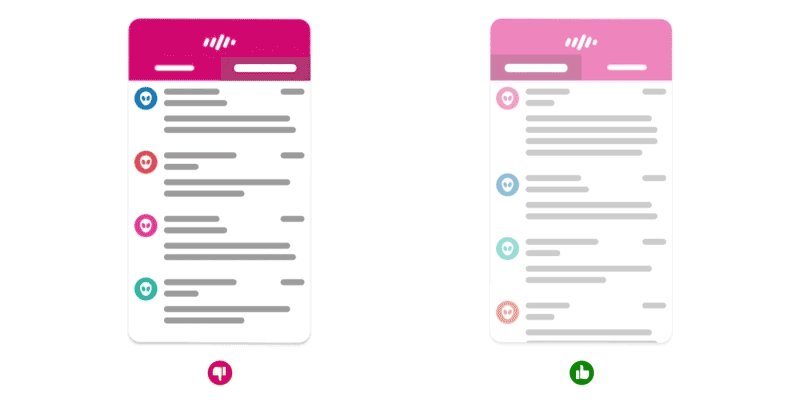
Оживите контент
В приложениях, где контент создается в реальном времени, например, на новостных ресурсах, в ленте соцсетей или в комментариях к статьям, анимация помогает добиться сразу двух целей. Смягчить появление новых элементов и сгладить возможную задержку при подргузке материалов.

Анимация и история
Практически в каждом приложении нужно что-то объяснить, когда что-нибудь пошло не так или появилась новая функция. В таких ситуациях анимированные иллюстрации помогают снять напряжение, а также доступно и легко объяснить пользователю что произошло и куда все делось.

3. Анимация отражает суть бренда
Поглядите на пример. И три варианта тут не предел. Есть еще бесконечное количество способов сделать по-другому. Поэтому не забывайте учитывать ценности бренда и его характер, когда будете прорабатывать очередной проект.

4. Анимация обогащает пользовательский опыт
Именно благодаря анимации все элементы интерфейса работают слаженно, как команда. Соответственно пользовательский опыт получается без разрывов, плавненький.

5. Стремитесь к ественной анимации
И это вовсе не значит, что все приложения теперь должны реагировать одинаково. В реальном мире если пнуть мячик, то он не будет каждый раз двигаться абсолютно одинаково. Если учесть именно ваш контекст по-максимуму, то даже стандартная анимация с учетом тюнинга под контекст будет выглядеть особенной.

6. Анимация не должна жечь время
Анимация также подходит для визуализации статуса на длительных операциях. Помните, что для нашего (человеческого) восприятия все, что длится менее 0,1 секунды, кажется моментальным, а то, что длится менее 1 секунды – плавным. Поэтому если у вас есть процесс, который занимает, скажем, 6 секунд – разделите его на несколько отдельных анимация. Так пользователю будет казаться, что процесс произошел быстрее, и при этом увлекательно.

Такой подход помогает создать ощущение моментальной реакции в приложении, а приложение в это время может выполнять трудоемкую операцию, например подгрузку материалов.
Итого: Если вам требуется увеличивать метрики, к примеру Retention Rate для ваших приложений, то возьмите все, что выше на заметку и попробуйте в работе.