Вы читаете перевод статьи “Color in UI Design: A (Practical) Framework”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Во всем, что касается проектирования интерфейсов, я, в общем-то, самоучка. И меня всегда удивляло, сколько книг и разговоров посвящены теории цвета и цветовым палитрам! По опыту могу сказать, что использование «расщепленных дополняющих цветов» (split complementary palette) дает примерно 0% гарантии, что у вас получится красивый дизайн.
Или, другими словами: эта система бесполезна.
Но подождите, если теория цвета не даёт твердой базы для подбора цветов в интерфейсе, то на что нам опираться?
Я считаю, на модификации цвета.
Вся соль в том, чтобы настраивать цвета, а не просто вытаскивать их из волшебной шляпы теории цвета.
Скажем иначе: подбор цветов в интерфейсе основывается на умении модифицировать один цвет в самые разные вариации.
Знаю, звучит немного странно. Но выслушайте меня. В этой статье я опишу фреймворк для подбора цвета в UI-дизайне.
С помощью этого фреймворка вы сможете:
- Модифицировать один основной цвет под практически любые цели в интерфейсе (это мощная штука, потому что — как вы увидите сами — этот метод уже применяют такие приложения как Facebook)
- Предсказывать, какие изменения цвета будут смотреться хорошо
- Свести к минимуму субъективность цвета (обычно слово “субъективно” означает “я не понимаю как это работает” — и в отношении цвета это слово звучит постоянно)
Норм? Продолжаем?
Отлично.
Темные и светлые вариации
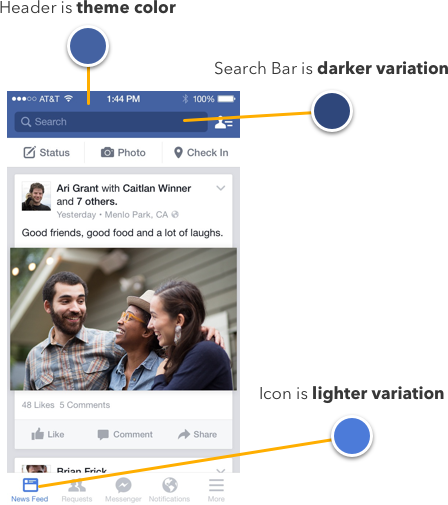
Знаете какую штуку я замечаю в большинстве красивых интерфейсов? В них используются темные и светлые вариации одного определенного тематического цвета.

Вы же не думали, что поле поиска реализовано через наложение черного полупрозрачного прямоугольника? Внимание, спойлер: это не так. Черный на синем — какую бы прозрачность мы ни выставили — никогда не даст такой оттенок темно-синего. Очевидно, в цвете этого поля замешана какая-то другая магия.
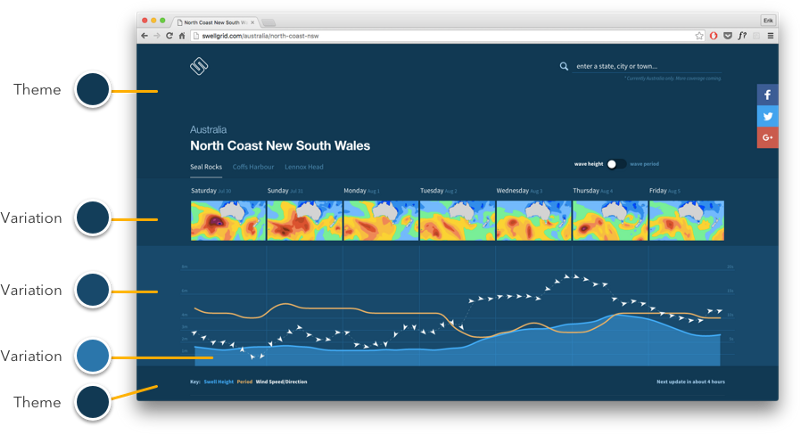
Давайте теперь взглянем на Swell Grid, прекрасное приложение с погодой для серфингистов.

ТА-ДАМ! Вот вам целый мешок вариаций. Сколько их тут? Зайдите на сайт и посчитайте сами. Почти все цвета на странице являются вариациями базового голубого.
Или вот еще простой пример:

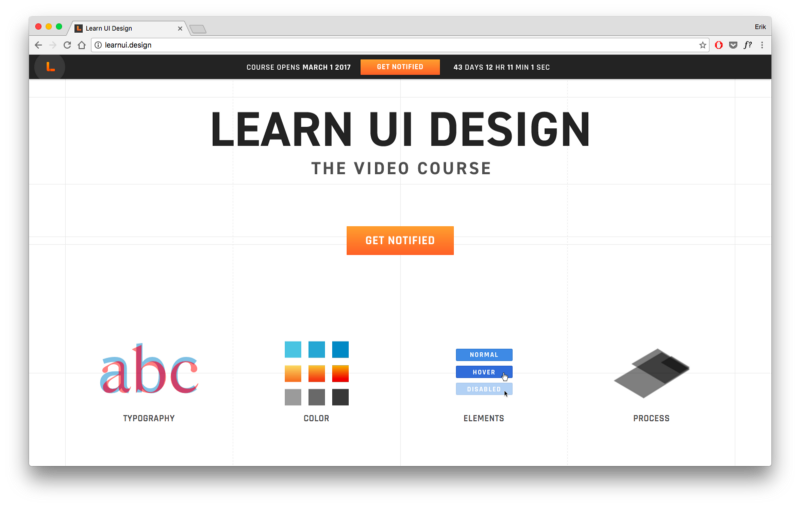
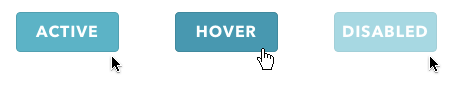
Даже состояния элемента можно показывать при помощи цветовых вариаций. Это же не “палитра из трех голубых цветов”. Это все вариации одного и того же голубого.
Но тут сразу встает вопрос: как можно модифицировать цвет, чтобы получить хорошие вариации?
До этого мы еще дойдем, но давайте разбираться с самых основ. Итак, есть 2 надежных принципа, которые помогут ответить на наш вопрос:
- Стоит поискать примеры и подсказки в реальном мире. Пусть наши интерфейсы “ненастоящие”, мы все равно как сумасшедшие копируем реальный мир — ведь мы прожили в нем десятки лет и просто привыкли, что свет и цвет взаимодействуют определенным образом.
- Мы будем использовать цветовую модель HSB. Вкратце что это такое: это самая интуитивная цветовая система с широкой областью применения (я, например, использую ее в Sketch и Photoshop). Если вы не знаете, что такое тон, насыщенность и яркость, давайте прервемся и встретимся через 10 минут.
Цветовые вариации в реальном мире
Ладно, оглянитесь. Какие “цветовые вариации” вы точно наблюдаете в избытке, даже прямо сейчас, в своей комнате?
Тени.
Можно сказать, что тень — это более темная вариация базового цвета.

Понимаете?
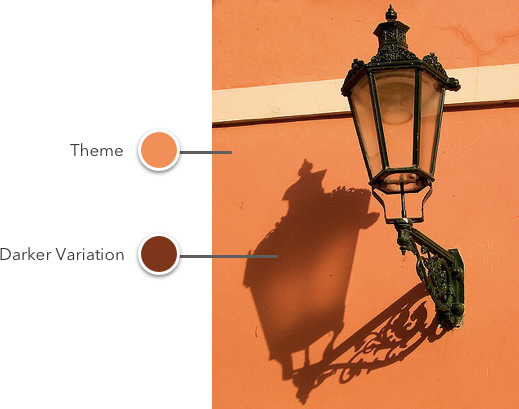
Давайте теперь прыгнем в Sketch, разберем цвета и поймем, что именно происходит, когда тень ложится на коралловую стену.
Как я уже говорил, будем работать с системой HBS.

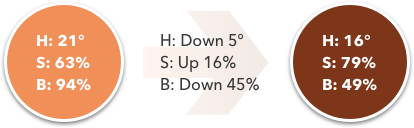
Итак, яркость снижается — ок, это было понятно. Но подождите выводить закономерность, давайте для полноты картины возьмем еще одну фотографию.

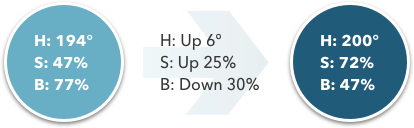
А на Кубе тени работают так же? Давайте узнаем.

Ладно, теперь можно сравнить и сопоставить. Заметили закономерность?
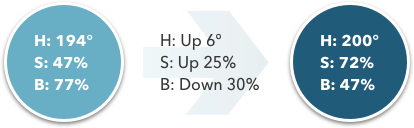
У “затемненной” вариации цвета яркость ниже, а насыщенность выше. Мы рассмотрели лишь на двух примерах, но по моему опыту это железобетонное правило, на которое смело можно опираться.
С тоном все немного страннее — в примере с коралловой стеной показатель тона уменьшился, а в примере с бирюзовой — увеличился. И этому есть объяснение, но оно не столь важное и более изотерическое — поэтому к тону мы вернемся позже.
Правила
Давайте немного развернем нашу концепцию.
Более темная вариация цвета = выше насыщенность + ниже яркость
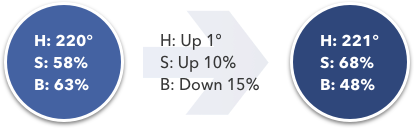
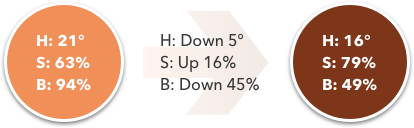
Если вернуться к нашему примеру с полем поиска Facebook, мы увидим, что закономерность работает.

Насыщенность увеличилась, а яркость уменьшилась. Вот и причина, по которой поле поиска Facebook просто невозможно создать за счёт наложения чёрного — в системе HSB добавление чёрного означает уменьшение яркости. А нам нужно уменьшить яркость, одновременно прибавляя насыщенность. А чёрный не добавляет насыщенности!
Почему в реальном мире темные цвета более насыщенные, чем светлые? Без понятия. Но объяснение всегда можно выдумать: все потому, что интенсивность света (яркость) побеждает интенсивность цвета (насыщенность) — соответственно цвет “вымывается”, и наоборот.
Может быть это полная чушь, но похоже же на правду?
Более светлая вариация цвета = ниже насыщенность + выше яркость
Ну, такие проницательные и эрудированные читатели как вы уже наверное поняли, что это работает и в обратную сторону — для создания светлых вариаций.
И вы правы, ей-богу!
Конечно, мы можем пойти еще дальше. Что будет, если мы продолжим понижать насыщенность и повышать яркость до упора?
Вот что:

Получим белый цвет.
Можем считать, что светлые вариации получаются путем добавления белого. А белый в Sketch можно добавить двумя простыми способами:
- Уменьшить уровень непрозрачности элемента (opacity) — конечно, если он находится на белом фоне
- Добавить поверх элемента белый полупрозрачный слой.
Самое важное
Если вам суждено запомнить только одну вещь из всей статьи, то эту:
Чтобы получить темную вариацию цвета, снижаем яркость и повышаем насыщенность.
Чтобы получить светлую вариацию, повышаем яркость и снижаем насыщенность.
Зная эту простую фишку, вы сможете делать удивительные вещи с одним единственным цветом.
На самом деле в интерфейсах очень часто используются цветовые модификации: как для разных элементов, так и для обозначения разных состояний одного элемента.

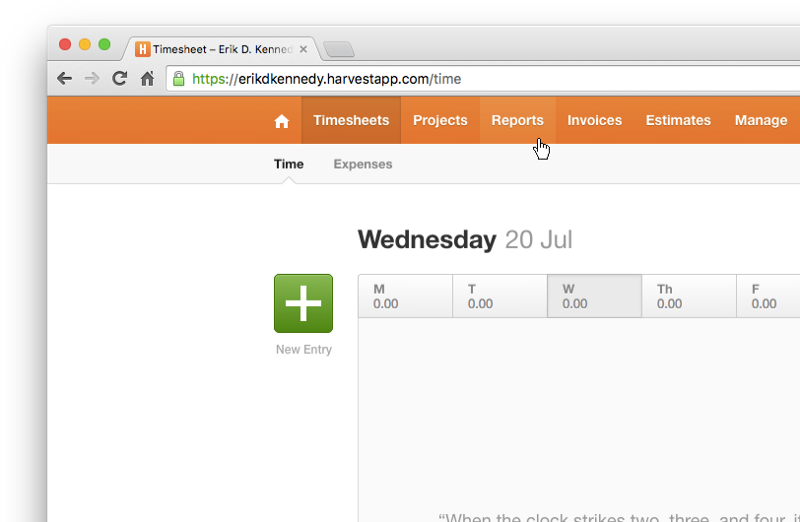
Это Harvest — мое любимое приложение для управления временем.
Посмотрите на верхнее меню. В наведенном состоянии заголовки разделов светлее. Активный раздел обозначается более темным оттенком.
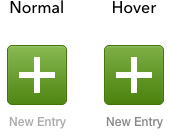
Или давайте посмотрим на зеленую кнопку для создания нового события.

Для наведенного состояния используется более темная вариация цвета — больше насыщенность, ниже яркость.
Вы будете использовать это снова и снова.
Но надо признать, не в каждом дизайне это правило соблюдается на все 100%. В оранжевом меню Harvest при наведении мыши меняется только насыщенность цвета (яркость остается на том же уровне). Но мы-то с вами видели, как цвет работает в реальном мире, и мы знаем: этот дизайн смотрится хорошо потому, что приблизительно соответствует вышеизложенным принципам.
А что насчет тона?
Кстати о “приблизительном соответствии вышеизложенным принципам”, пора поговорить про тон. Я уже говорил выше, но не помешает повторить: тон в данном случае вещь вторичная. Можно просто не обращать на него внимания при настройке цветовых вариаций.
Но наверное стоит вкратце объяснить и эту тему.
Во-первых, у каждого цвета есть некая “воспринимаемая яркость”. Так называемое “свечение” (luminosity).

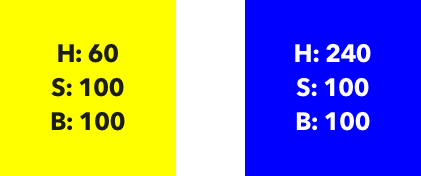
Вот два цвета: желтый и синий. Яркость обоих цветов — 100%, но какой кажется ярче?
Спросите левого чувака с улицы: какой из них ярче?
“Хм. Желтый. Желтый?”
Спасибо, левый чувак. Ты только что открыл свечение.
“Так я прав?”
Да, ты прав. Даже если вообще не трогать яркость и насыщенность, и менять только тон, мы получим оттенки с разным свечением (или воспринимаемой яркостью), которое изменяется в пределах от 0 до 100.

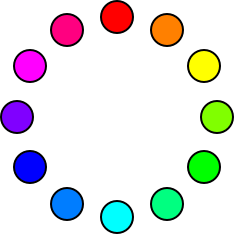
Вот наши оттенки с интервалом в 30°, причем яркость и насыщенность всех оттенков составляют 100%.

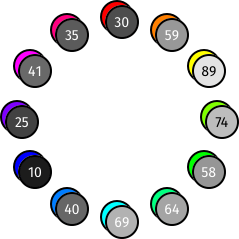
А вот тона с дубликатами, сделанными в режиме наложения (на белом фоне — это важно, если вы делаете все вместе со мной в Sketch). Мы видим яркость получившихся оттенков серого. Так можно измерить свечение оригинального цвета.
В режиме наложения яркости светло-серый означает высокое свечение, а темно-серый — низкое. Если задуматься, все логично.
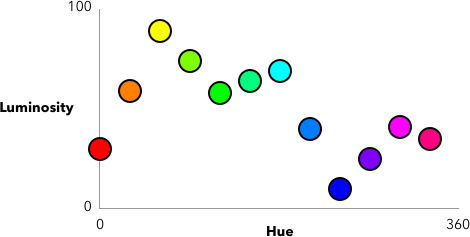
Я вставил для вас цифры, но что нам цифры, если есть график, правильно?

Смотри, Шерлок, закономерность.
И эта закономерность отвечает на все наши вопросы. Помните, в одном из примеров с тенью показатель тона увеличился, а в другом уменьшился? Почему так произошло?
Ну, во-первых, заметьте, что у графика есть три максимальных и три минимальных значения. Точки минимума это красный, зеленый и синий. Точки максимума: светло-голубой, фуксия и желтый.
Ничего не напоминает? Да. Цветовые системы RGB и CMY. Но пока не будем на них концентрироваться, это нас только запутает.
Вот что действительно важно: если не брать во внимание насыщенность и яркость, то в моменты, когда значение тона приближается к красному (0°), зеленому (120°) или синему (240°), свечение цвета снижается. А когда значение тона стремится к желтому (60°), светло-голубому (180°), или фуксии (300°), воспринимаемая яркость увеличивается.
Фишка в том, чтобы изменение тона соответствовало изменению яркости и насыщенности. Если мы делаем более темную вариацию цвета, нужно менять тон в направлении красного (0°), зеленого (120°) или синего (240°) — какой будет ближе. И наоборот — если мы создаем светлую вариацию, тон будем менять в сторону светло-голубого, фуксии и желтого). (Конечно, при этом вы будете менять яркость и насыщенность по нашей схеме).

Именно поэтому в примере с коралловой стеной показатель тона снизился — он стремился к 0°, к красному: ведь если считать от исходного 21° — это ближайшая точка минимума.

И по этой же причине тон повысился в примере с бирюзовой стеной — он стремился в сторону голубого, к 240°.
Ваш мозг уже взорвался?
Путь цвета
Поэтому, когда дело дойдет до вариантов цвета, спросите себя: может мне хватит светлых и темных вариаций моего основного цвета?
(А ответ почти всегда будет да, хватит —при условии, что вы хотите создать простой и чистый продукт).
Темные вариации:
- Яркость ниже
- Насыщенность выше
- Оттенок (как правило) стремится к минимальному свечению (к красному, зеленому или голубому)
Светлые вариации:
- Яркость выше
- Насыщенность ниже
- Оттенок (как правило) стремится к максимальному свечению
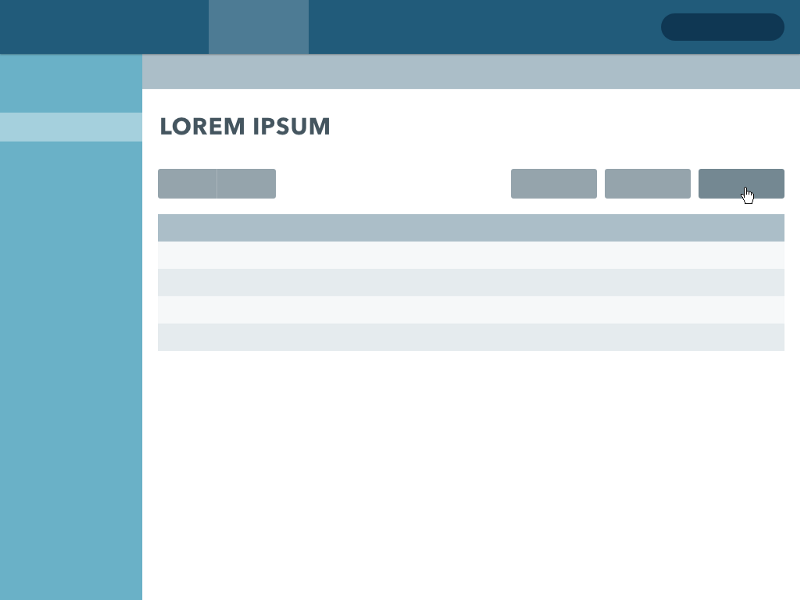
Эта система позволяет взять за основу один тон и бесконечно его модифицировать под нужды интерфейса.

Я собрал для вас небольшой пример. Весь интерфейс выполнен в одном цвете. Кстати, оттенок бирюзового вам ничего не напоминает? 😉