Вы читаете перевод статьи Майкла Чо “Fonts Have Feelings Too“. Перевели Nancy Pong и Ринат Шайхутдинов.
Я недавно заметил, насколько сильно влияют на мои ощущения при чтении такие, казалось бы, незначительные вещи, как шрифт и расстояние между буквами.
Правильный выбор шрифта, а также отсутствие боковых меню и всплывающих окон, значительно упрощают и улучшают процесс чтения.
Такие сайты, как Medium, Signal vs. Noise и Zen Habits, это все равно, что студии йоги в мире контента. То, как на этих сайтах представлена информация, умиротворяет меня во время чтения и позволяет полностью сконцентрироваться на истории, ни на что не отвлекаясь.
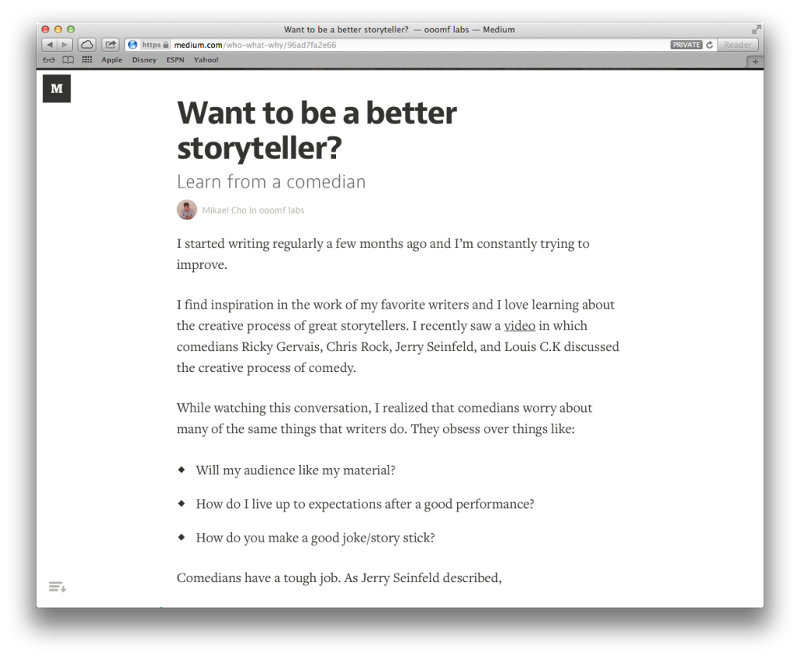
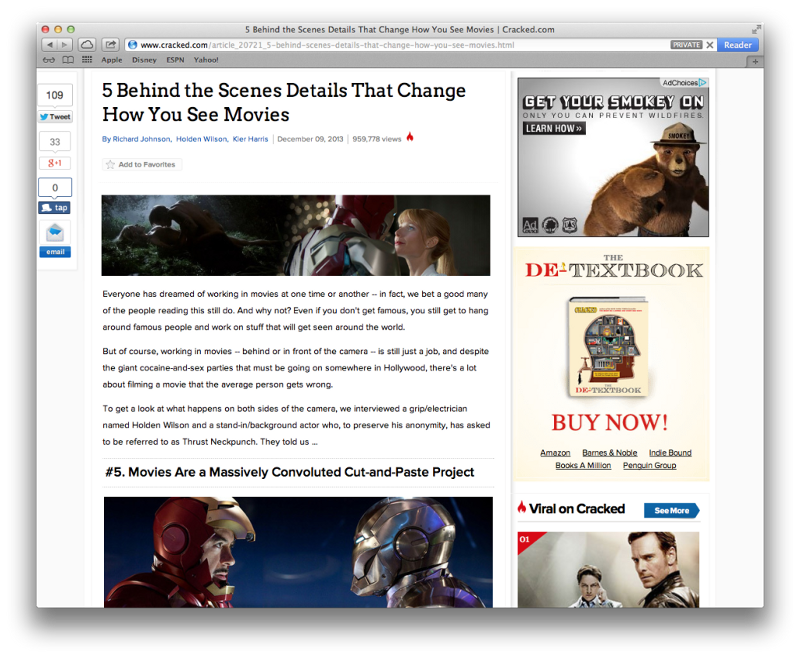
Вы только взгляните на разницу между Meduim и Cracked:
Экспонат А) Medium

Экспонат Б) Cracked

Сравнив эти два сайта, сразу понимаешь, какой из них заставляет нас чувствовать себя паршиво.
На компоновку Cracked больно смотреть. Взгляд мечется из стороны в сторону, судорожно пытаясь определить, что и где читать дальше.
Поэкспериментировав с представлением материалов в блоге Crew, я понял, что нашу предрасположенность к определенным шрифтам и компоновкам можно объяснить с точки зрения науки.
Как мы читаем
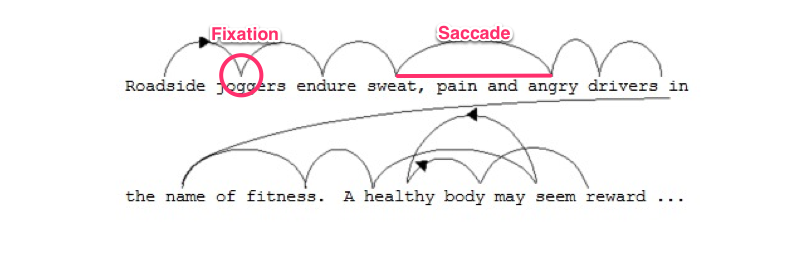
При чтении наши глаза движутся определенным образом, следуя по так называемому пути сканирования.
Мы делим предложения на кусочки (саккады) и паузы (периоды фиксации). Вот путь сканирования типичного пользователя.

Ваш взгляд обычно движется по странице, останавливаясь через каждые 7–9 букв, чтобы осмыслить прочитанное. По мере того, как вы сканируете предложение, в мозгу не происходит никакой визуальной обработки. Визуальная обработка целиком и полностью зависит от информации, полученной во время паузы.
Итак, почему это имеет значение? При проектировании облика текста важно понимать, как мы читаем, ведь тогда вы сможете напрямую повлиять на связь читателя с вашим материалом посредством правильного шрифта или компоновки.
Почему правильный шрифт нам приятнее
Начав писать этот пост, я еще не был уверен, что найду научное объяснение тому, что мы относимся к определенным шрифтам определенным образом.
Я думал, что выбор шрифта — это, прежде всего, искусство с небольшой щепоткой науки.
Так мне казалось, пока я не не наткнулся на исследование психолога Кевина Ларсона. Ларсон посвятил свою карьеру исследованиям шрифтов и недавно провел в Массачусетском технологическом институте (MIT) важное исследование о том, как шрифт и компоновка влияют на наши эмоции.
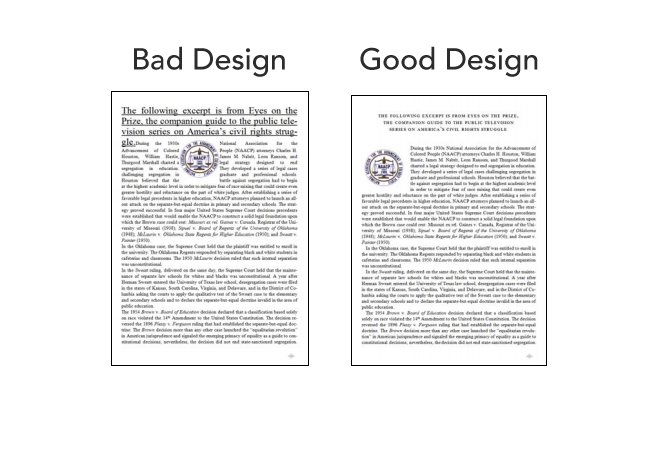
В ходе исследования двадцать добровольцев — десять мужчин и десять женщин — разделили на две группы. Каждой группе показали свою версию журнала The New Yorker; одной — версию, где компоновка, шрифт и расположение картинки были выполнены грамотно, а другой — версию с плохой компоновкой:

Исследователи выяснили, что читатели чувствовали себя плохо при прочтении отрывка с плохой компоновкой. Иногда они даже хмурились. Мышца, сморщивающая бровь (лат. Musculus corrugator supercilii) связана с миндалевидным телом мозга — зоной, отвечающей в нашем мозге за эмоции.
Тем временем, тем участникам эксперимента, которые читали статью с хорошей компоновкой, показалось, что они потратили на прочтение меньше времени, и они чувствовали себя лучше.
У этих людей отмечается более высокий когнитивный фокус, более эффективный мыслительный процесс и ярко-выраженное чувство ясности.
Исследователи сделали вывод, что хорошо спроектированная среда чтения не обязательно означает более высокий уровень понимания, но действительно вызывает у читателя приятные ощущения, вдохновляя и побуждая к действию.
Влияние культуры на предпочтения в шрифтах
Одним из объяснений нашего особого отношения к некоторым шрифтам является культура.
К примеру, шрифты Courier были созданы по образу и подобию старинных меморандумов, отпечатанных на машинке:

Для многих людей Helvetica связана с американским правительством, ведь именно этот шрифт используется для наголовых деклараций.
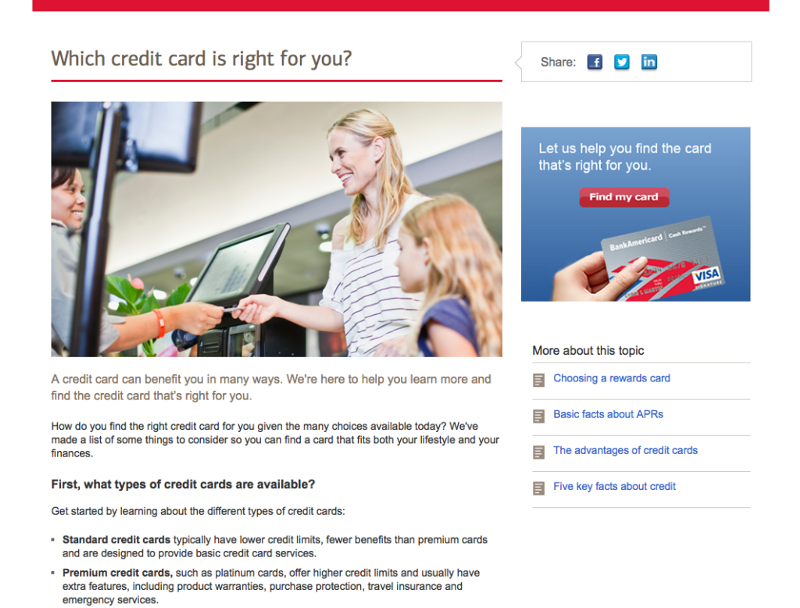
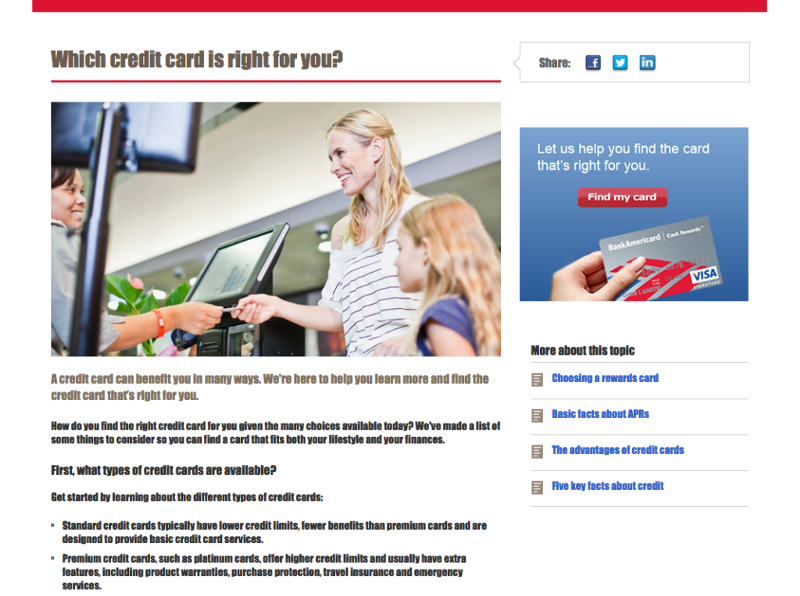
От этих ассоциаций сложно отделаться, и это нужно учитывать при выборе шрифта. Вот как выглядел бы сайт Банка Америки, если бы на нем использовался шрифт Impact, который ассоциируется с новостными заголовками:
Настоящий сайт Банка Америки:

Сайт Банка Америки со шрифтом Impact (который ассоциируется с новостными заголовками):

Когда шрифт меняется на Impact, Банк Америки перестает внушать доверие.
Поскольку шрифты создаются людьми, в ним обычно вкладывается определенный смысл. Никто не станет выбирать шрифт, который в его культуре ассоциируется с каким-то настроем, противоположным тому, что он хочет излучать.
Как сделать контент лучше
Качество контента — это, без сомнения, самое важное, но и то, как вы представляете этот контент (при помощи шрифтов и компоновки) заслуживает внимания.
Как говорил французский поэт Пол Клодель: “Секрет шрифта в том, что он говорит.”
Так в какой же форме представить слова, чтобы вызывать у людей приятные чувства? Вот вам несколько методов, которые могут вам пригодиться, представленных экспертами в сфере типографики:
1) Выберите шрифт-якорь
Дизайнер шрифтов Джессика Хиш рекоммендует сначала выбрать шрифт для контента, который занимает основное место в вашем проекте (чаще всего это шрифт основного текста).
Именно на основании этого шрифта вы будете выбирать другие шрифты, например, для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
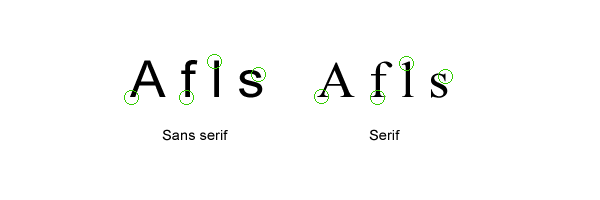
Шрифты с засечками (Serif fonts) — Буквы с коротенькими линиями, выходящими за края буквы. Считаются более формальными и традиционными. Лучше всего подходят для печати.

Шрифты без засечек (Sans-serif fonts) — Буквы без засечек. Считаются неформальными и игривыми. Лучше подходят для цифрового текста.
Рукописные шрифты — Напоминают текст, написанный от руки, и часто используются для официальных приглашений. Не идеальны для основного текста.
Декоративные шрифты — Неформальные шрифты, которые считаются оригинальными. Лучше всего подходят для заголовков, а не для основного текста.
Рукописные и декоративные шрифты не очень подходят для чтения онлайн. Большинство таких шрифтов выглядят неразборчиво, а из-за этого будет падать скорость чтения, ведь вам понадобится больше времени на распознавание букв.
Вы же не хотите, чтобы читатель через слово спрашивал себя: “Это буква ‘а’ или ‘е’?”
Когда мы напрягаем глаза в попытке различить слово, наш мозг тратит слишком много энергии на распознавание.
Декоративные шрифты подойдут для такого контента, на который мы смотрим лишь мельком — например, для логотипа. А вот прочитать несколько параграфов, написанных таким шрифтом, будет сложно.
При выборе шрифта для основного текста лучше остановиться на обычных шрифтах, с засечками или без.
Некоторые эксперты в области типографики рекомендуют использовать шрифты без засечек для чтения онлайн, потому что качество разрешения экрана обычно ниже, чем качество печати. Но, поскольку разрешение экранов становится все лучше и лучше, шрифты с засечками становятся все более “читабельными” онлайн. Сайты полные контента, такие как Medium, используют шрифт с засечками (возможно, чтобы придать сайту оттенок печатного издания).
Самое важное при выборе шрифта — убедиться, что буквы легко различимы, чтобы вашим читателям не пришлось расходовать драгоценную умственную энергию на узнавание букв.
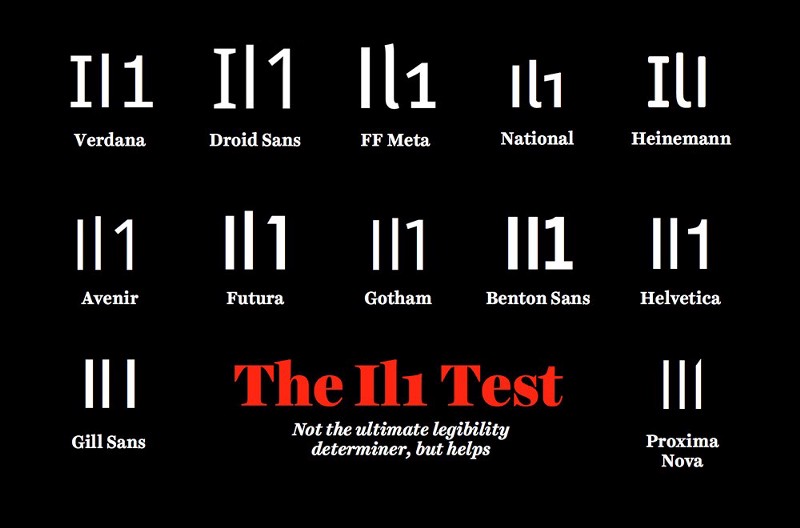
У Хиш есть один трюк, который позволяет удостовериться в выборе шрифта. Она советует устраивать выбранным шрифтам Il1-тест:

2) Сделайте размер шрифта более 12 pt
В 1929 году было проведено исследование под названием “Гигиена чтения”. Исследователи пытались определить, какой размер шрифта больше подходит для чтения. Рассматривались следующие размеры шрифта: 6pt, 8pt, 10pt, 12pt и 14pt.
Исследователи пришли к выводу, что размер 10pt — самый эффективный для чтения. Однако, с 1920х годов многое в нашем восприятии изменилось.
Поскольку мы все больше читаем с цифровых носителей, а разрешения экранов становятся все лучше, меняется и подход к чтению. Многие дизайнеры говорят, что размер 16px — это новый 12px.
Недавнее исследование показало, что шрифты большего размера способны создать более сильную эмоциональную связь.
Medium предоставляет одно из самых приятных (по моему личному мнению) пространств для чтения, а они используют шрифт размера 22px. На других моих любимых сайтах тоже используются шрифты размера более 20px:
Medium — 22px
37Signals: Signal vs. Noise — 22px
Zen Habits — 21px
Да, использовать шрифт размером более 30px скорее всего не лучшая идея, но многие блоги до сих пор пишутся шрифтом от 10px до 12px. Попробуйте немного увеличить размер своего тектса! Если у вас сейчас 12px — увеличьте до 16px, а если у вас 18px — попробуйте 22px.
Вы сами почувствуете разницу.
3) Следите за длиной строки
Длина строки — это расстояние, на которое простирается ваше предложение на странице. Идеальная длина строки находится в интервале от 50 до 75 символов.
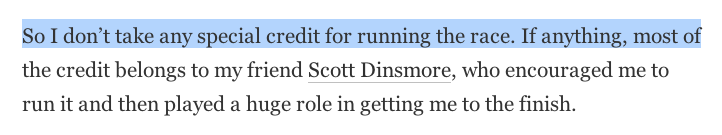
Вот пример самой длинной строчки с сайта Zen Habits. В ней 78 символов и ее длина — около 6,5 дюймов (около 16,5 см):

Доказано, что такая длина строки самым эффективным образом помогает читателям двигаться по их “пути сканирования”.
Если строка слишком короткая, ритм чтения читателя будет постоянно нарушаться, так как глазам придется слишком часто возвращаться к левому краю страницы.
При слишком длинных строках читателю сложно найти начало и конец строк. То есть читателю будет сложно перевести взгляд на следующую строку и не перепрыгнуть случайно через пару строк.
Исследования показывают, что на подсознательном уровне наш ум получает заряд энергии, когда переключается на следующую строку (при условии, что это не происходит слишком часто), но эта энергия уменьшается по мере того, как мы читаем строку.
Вот длина строки на вышеупомянутых сайтах:
Medium — 75 символов
37 Signals: Signal vs. Noise — 76 символов
Zen Habits — 78 символов
4) Следите за интервалами
Адекватные интервалы между буквами очень важны, чтобы при чтении взгляд мог плавно скользить по строчкам. Чем плотнее друг к другу располагаются буквы, тем сложнее распознавать форму каждой буквы.
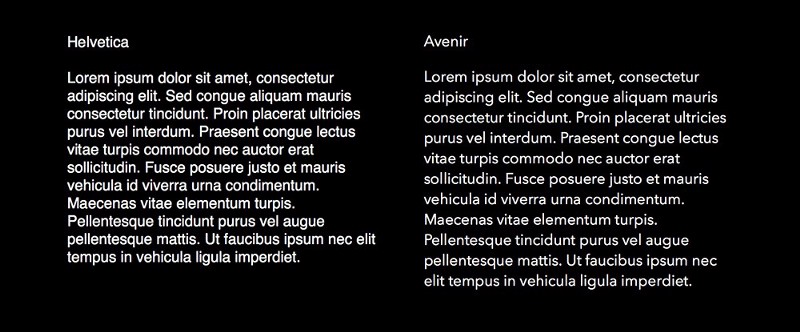
Взгляните на еще один пример от Джессики Хиш: она сравнивает читабельность шрифтов Helvetica и Avenir. Хиш рекомендует Avenir, поскольку в нем интервалы больше:

Читатель чувствует себя лучше, если интервалы настроены правильно. Вот 5 рекомендованных комбинаций шрифтов, предоставленных Google Web Fonts. У этих шрифтов хорошие интервалы, подходящие для чтения больших блоков текста.
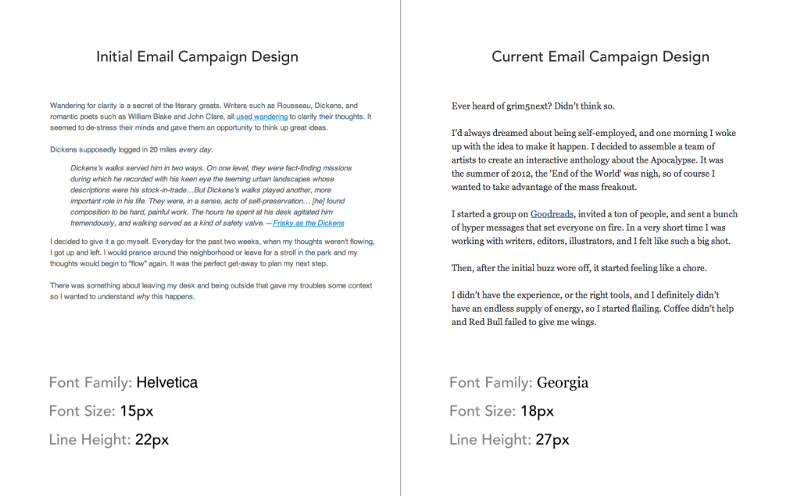
Я решил применить эти советы на практике в рассылке Crew. Вот сравнение первоначальной рассылки и рассылки с обновленным дизайном:

С новым шрифт и увеличенным размером содержимое рассылки стало ощутимо приятнее.
Правильно преподнеси контент — очень важно, а понимание, почему мы воспринимаем контент определенным образом, может помочь нам при создании дизайна для следующего проекта. Как пишет Аарон Уолтер, автор книги “Эмоциональный веб-дизайн”, –
“Люди простят ваши недостатки, будут следовать вашему примеру и петь вам хвалу если вы вознаградите их положительными эмоциями”
Очень важно помнить, что, несмотря на научно-обоснованную связь между восприятием информации и дизайном, никакой дизайн не спасет, если контент плохой.
Сначала хорошо напишите. Потом создайте хороший дизайн.
Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.