Вы читаете перевод статьи “Is animation the key to great product design?”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Планку по уникальной графике с метафорой и pixel-perfect держат уже все серьезные игроки на рынке. Этому помог iPad, который теперь умеет расчехлять каждый кому не лень (поэтому иллюстрации в стилях топовых брендов, таких как Intercom, Dropbox, Mailchimp облагородили весь интернет), Figma заполонила все дизайнерские десктопы, а датчики для сбора метрик висят повсюду. Но вот выразить характер через анимацию и собрать интерфейс с мягкими оригинальными переходами – вот где нужно выложиться и поработать над доставкой счастья и нового опыта бесценным юзерам.
Без плавных анимаций даже самые продуманные интерфейсы могут запутать пользователей и заставить их почувствовать, что они потеряли контекст, запутались и отвалились.
Приятные анимации переносят пользовательский опыт вашего приложения на следующий уровень, обеспечивая клиентам восхитительный, насыщенный и плавный экспериенс.
Анимация, особенно в слаженной команде со звуковыми эффектами и тактильной обратной связью создает незабываемое впечатление. Все это в итоге делает опыт более притягательным, чувственным, подвижным и главное легко отличимым от простого тыкания пальцем по бездушному тачскрину.
В этой статье вы найдете все ключевые принципы, которые необходимы при создании анимированных интерфейсов независимо от того, какой инструмент, фреймворк или методы вы используете.
Фокусировка решает
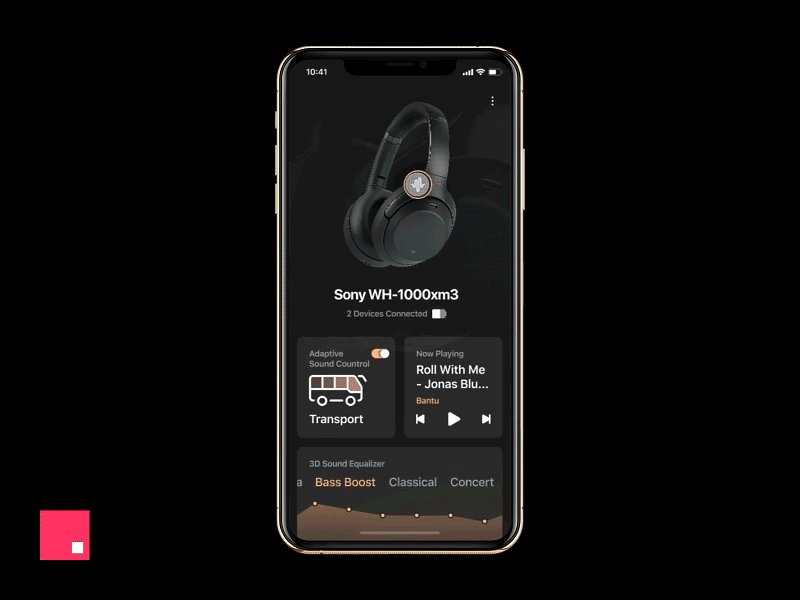
Главная работа (Job) на которую нанимают анимацию в приложении или на сайте — обеспечивать контекст и направлять внимание пользователя на всем путешествии до цели.

Анимация соединяет в непрерывный поток листы экранов приложения, так, что пользователь никогда не почувствует себя потерянным и сориентируется при движении до цели.
Чтобы добиться лучших результатов от анимаций, вам нужно настроиться и быть сдержанным — это ключевой фактор. Потеряв голову, вы легко можете увлечься и начать анимировать все подряд на экране, тем самым вы разрушите самое главное — непрерывное и плавное движение до цели. И вместо приятного путешествия просто получите дорогу через зоопарк с открытыми клетками.
Будьте последовательными, чтобы привнести порядок и иерархию в ваши анимации
Анимация всех элементов пользовательского интерфейса сравнима с ситуацией, когда все начинают одновременно разговаривать в одной комнате.

Если вам требуется заанимировать несколько элементов на одном экране, всегда используйте небольшую задержку между ними. Еще убедитесь, что выставили одинаковые изинги (easing) и продолжительность (duration) у анимаций – такой подход поможет добиться консистентности (целостности чувственного опыта). Для быстрой и плавной анимации, попробуйте использовать задержки не больше, чем 20 мс между анимированными элементами.
Кстати, посмотрите в работе принципы хореографии в Material Motion.
Скорость – это ключ к хорошей анимации
Скорость анимации обычно регулируется через изменение длительности анимации (как долго длится переход) и изингом (easing – ускорением с течением времени).
Продолжительность анимации может сыграть на руку или разрушить весь пользовательский интерфейс.

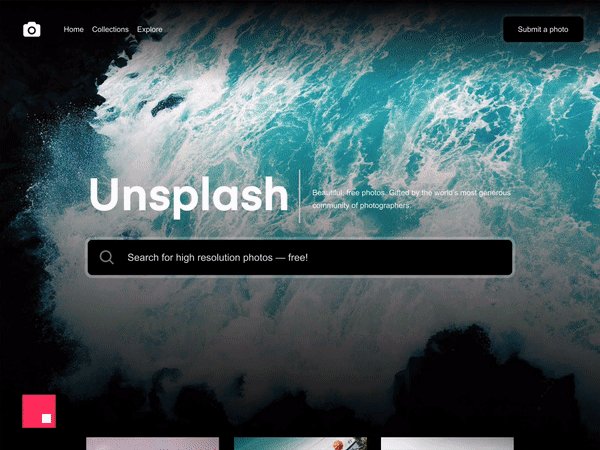
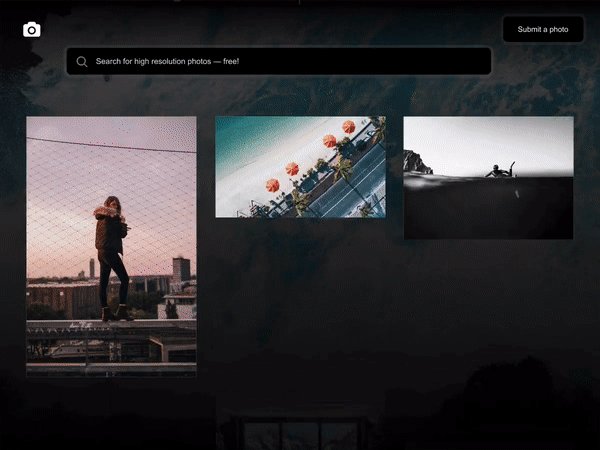
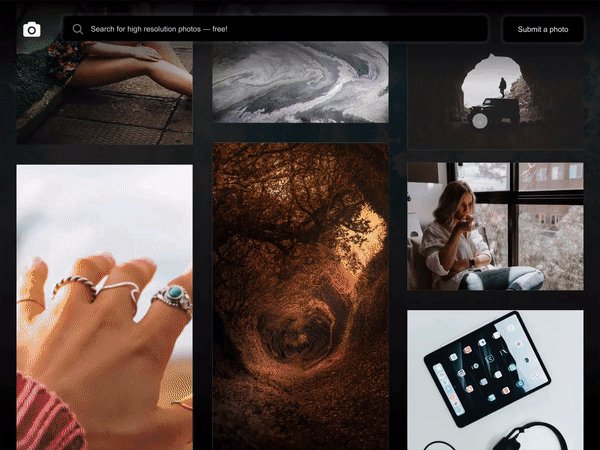
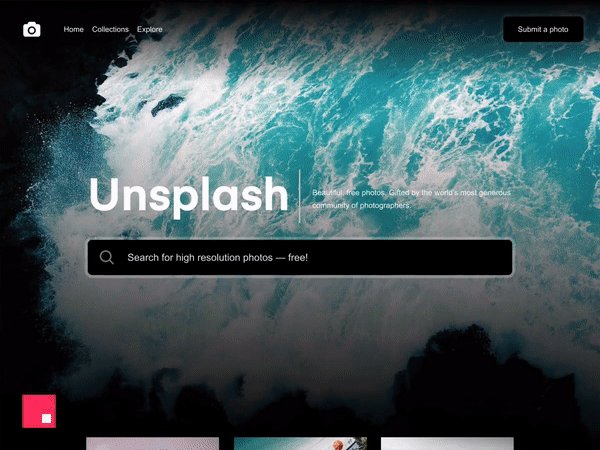
Отлаженные тайминги в анимациях – это очень важно. (Unsplash concept by Charles Patterson)
Старайтесь применять анимации с длительностью 0.3 сек – 1 сек. Анимации короче 0.3 сек практически не ощущаются, переходы в них пролетают мимо внимания, при этом когда пользователь все-таки схватывает их, то впадает в микро-ступор.
Длинные анимации тоже перебор, хотя анимации дольше, чем 1 сек воспринимаются тормозными и ощущаются как барьеры на пути к цели.
Сильный плюс применения шустренькой и энергичной анимации в том, что делает ваше приложение в глазах пользователя быстрым; обратное тоже верно. Если ваши анимации отстают, ваше приложение будет восприниматься как багнутое, тормозное и неприятное в использовании.
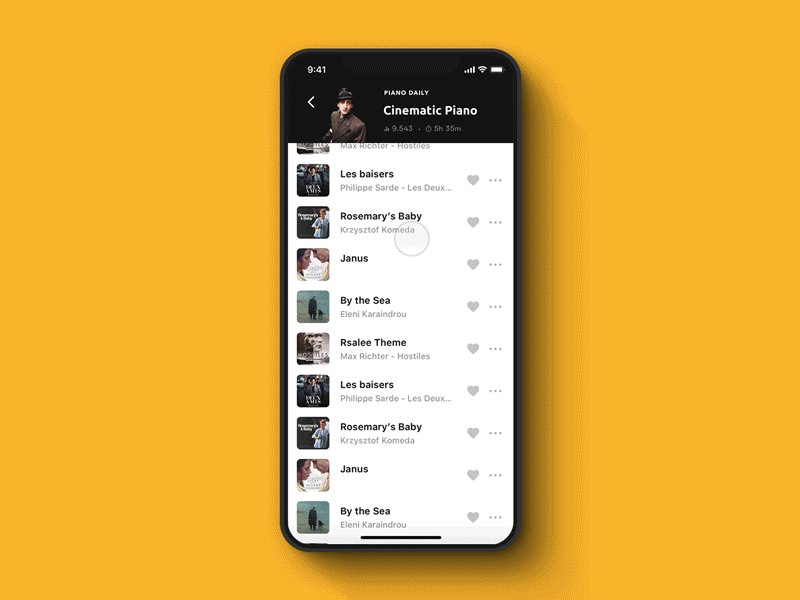
Скорость применима не только к длительности анимации, но и к задержке между триггерным жестом и стартом анимации. Например, при пролистывании между изображениями. Если есть задержка между свайпом и стартом анимации, то это разрушает UX, потому что пользователи начинают считать, что быстренько полистать тут ничего нельзя.
Законы физики в анимации интерфейсов
В реальном мире ничто не стартует и не останавливается мгновенно. Предметам нужно время, чтобы ускориться и замедлиться, благодаря таким силам природы, как трение.

Чем естественнее ведет себя анимация, тем меньше когнитивной нагрузки требуется от пользователя, чтобы привыкнуть к ней и понять ее назначение.
Помимо продолжительности анимации, не забудьте еще ознакомиться с различными типами изингов (easing – ускорения с течением времени).
Типы изингов в UI-анимации:
- Linear: анимация без каких-либо изингов. Это самый неестественный вид изинга, поэтому используйте его с умом и только при необходимости.
- Ease-in: ускоренный изинг. Анимация начинается медленно и быстро заканчивается.
- Ease-out: замедленный изинг. Анимация начинается быстро и замедляется в финале. Такой изинг, как правило, является лучшим выбором, потому что быстрый старт дает ощущение отзывчивости, в то же время обеспечивая естественное замедление в конце.
- Ease-in-out: ускорение и замедление, схожее с движением авто. Обязательно попробуйте его в коротких анимациях (около 0.3 – 0.5 сек); в других случаях анимация будет восприниматься медленной;.
- Spring: анимация с отскоком в финале. Часто применяется в современных приложениях из-за своей игривости и отзывчивости.
С правильными анимациями ваше приложение будет восприниматься как естественное продолжение реального мира, а не мира абстрактных вещей со странным или оторванным от реальности опытом.
Подцепите анимацию к взаимодействиям
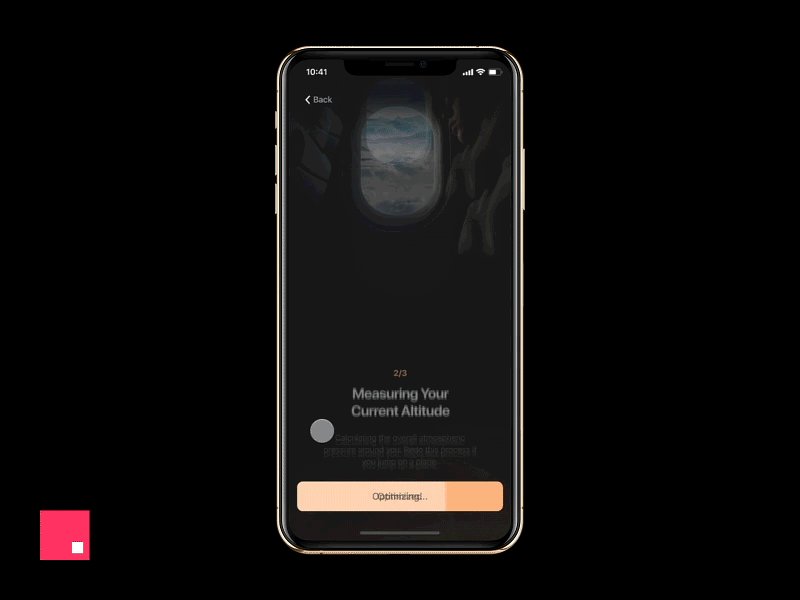
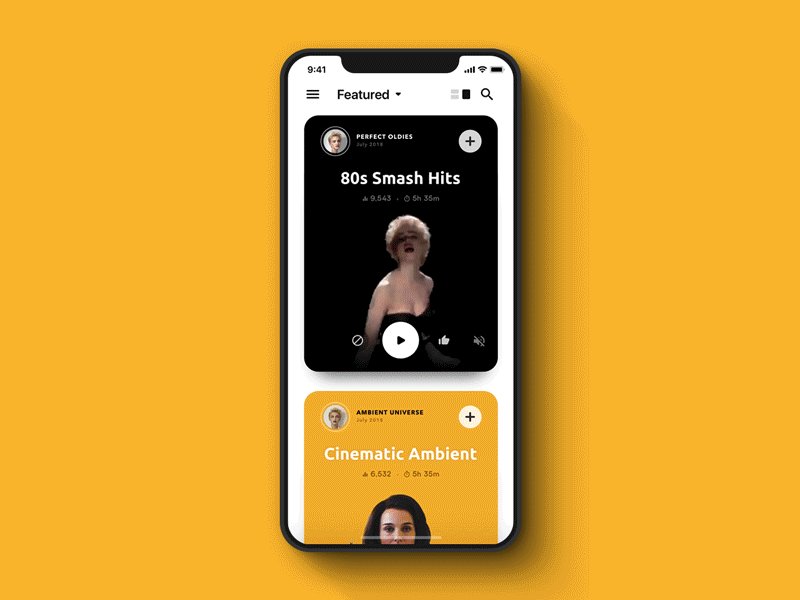
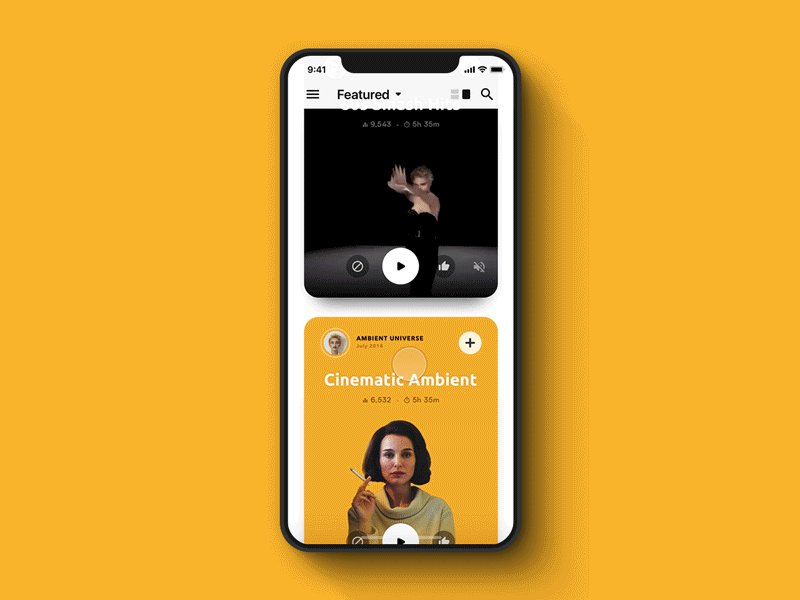
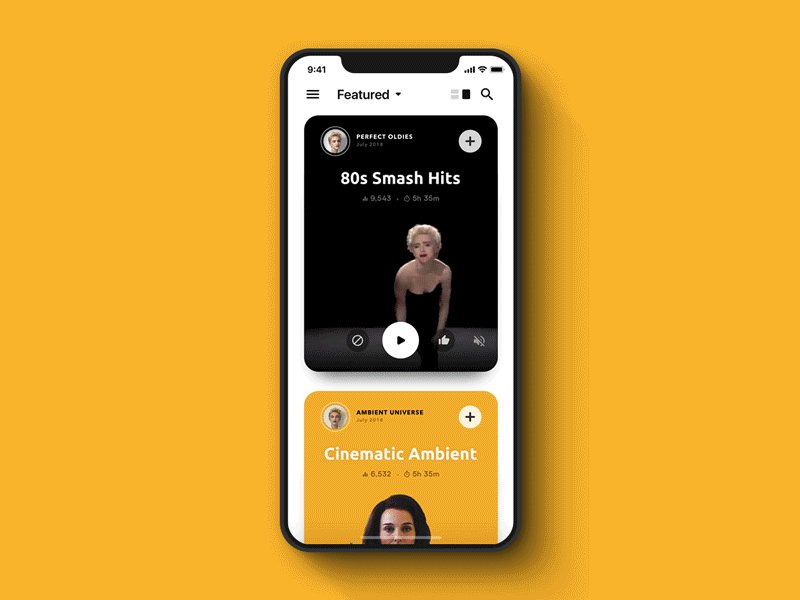
Анимация в приложениях обычно запускается в двух сценариях: во время / после загрузочного экрана и когда пользователи взаимодействуют с интерфейсом через swipe или drag.

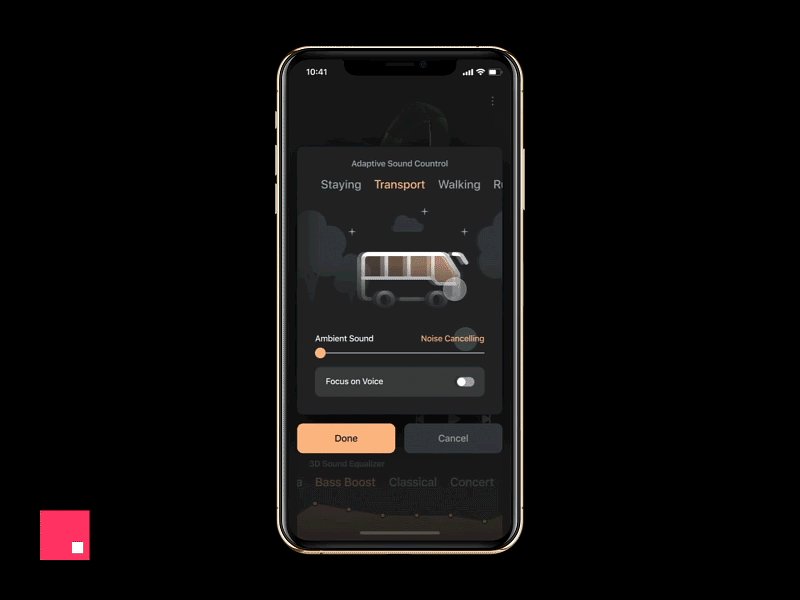
Держите пример: связь тач-взаимодействий с анимацией – (Scaling calendar by Martha Bergmann)
Тип взаимодействия всегда определяет тип анимации, которая будет вызвана. Например, если пользователь проводит пальцем вверх по экрану, анимация покажет новый элемент с анимацией скольжения вверх из нижней части экрана. Еще пример, когда новый экран скользит справа, пользователь будет ожидать, что переход обратно к предыдущему экрану будет возможен с помощью жеста swipe влево.
При разработке анимации всегда думайте о различных взаимодействиях, которые призваны вызвать эти самые анимации.
Используйте прототипы с анимацией для выражения идей
Воплощение анимаций, особенно кастомных анимаций, всегда является сложной задачей и требует дополнительных усилий как от дизайнеров, так и от разработчиков (а без них никуда, ведь характер каждого бренда уникален!).
Чтобы сделать этот процесс максимально легким, дизайнеры используют прототипы с высоким уровнем детализации (Hi-Fi), и демонстрируют их команде разработки, инструменты для сборки таких прототипов дают возможность разработчикам получить исходные коды анимаций со всеми настройками и перенести в код приложения.
Таки прототипы и инструменты призваны передать идею с точностью до изинга прямо в разработку, без потерь и множества возни. По сути получается максимально подробная спецификация на UI с анимацией.

Поглядите на эту анимацию. Находу так не напрограммируешь 🙂 Interaction от Jakub Antalik
Ваши анимации должны быть согласованы с дизайн-системой, как и любой другой визуальный элемент. Ну и конечно, анимации подкинут впечатление от качества вашего приложения на новый левел.
Подчеркнем
Анимация важный элемент создания выточенного пользовательского опыта, а не просто присунутая на финале фишечка. Проектируйте UX и UI с учетом топового поведения с анимацией, даже если стартуете со скетчей или листов A4. Мы уже разбирали в одной из статей, как анимации можно изобразить в формате скетчей.
Мы разобрали сегодня фундаментальные принципы анимации, и независимо от того, просто знакомитесь ли вы с анимацией или уже все о них знаете, это набор ключевых правил, таких же как и законы физики – их стоит учесть, чтобы пользователи приложения “не прыгали с крыши для проверки силы тяжести”.
Еще хотелось бы призвать всех начать экспериментировать с анимацией как для iOS / Android-приложений, так и для веб-проектов. Анимация – это настоящий вызов для ux/ui дизайнеров, именно она отличает интерфейсы как пачки листов A4 от продуманных интерактивных систем!
Надеюсь, что с помощью этих методов вы сможете прокачать пользовательский опыт в вашей экосистеме и вывести его на следующий уровень. Хорошего дня!







