Вы читаете перевод статьи “Parallel Chat — UI/UX case study of a new chat interaction”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В наше время люди чаще всего общаются через сообщения. Мы переписываемся в транспорте, в школе, на работе и дома, лежа на диване. Статистика показывает, что в день люди отправляют через Messenger и Whatsapp более 60 миллиардов сообщений.
Задача
Очевидно, что обмен сообщениями — важная часть нашей жизни. Именно поэтому я решил поучаствовать в челлендже от UpLabs по разработке взаимодействий в чатах . Суть челленджа была в том, чтобы создать сценарий взаимодействия в чате (в приложении или на сайте) с учетом следующих аспектов:
- интерфейс должен выходить за рамки скучных традиционных мессенджеров
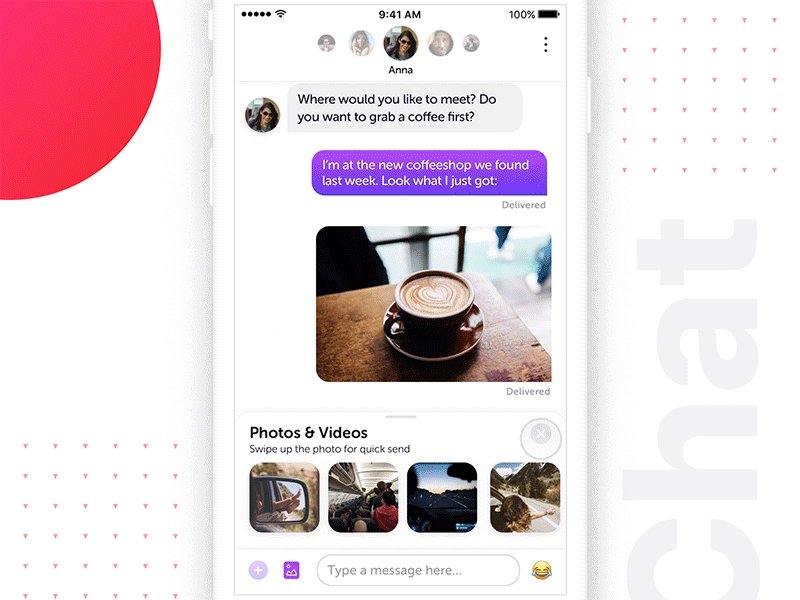
- нужно заложить возможность легко прикрепить файл, не закрывая активный чат
- пользователи должны иметь возможность легко переключаться между чатами
- интерфейс должен быть уникальным и решать актуальные UX проблемы
Определяем слабые места
Ребята, я сам из поколения Y и ни на секунду не выпускаю из рук телефон. И да, у телефонной зависимости есть свои недостатки, но зато я глубоко понимаю проблемы UX, которые незаметны большинству пользователей.
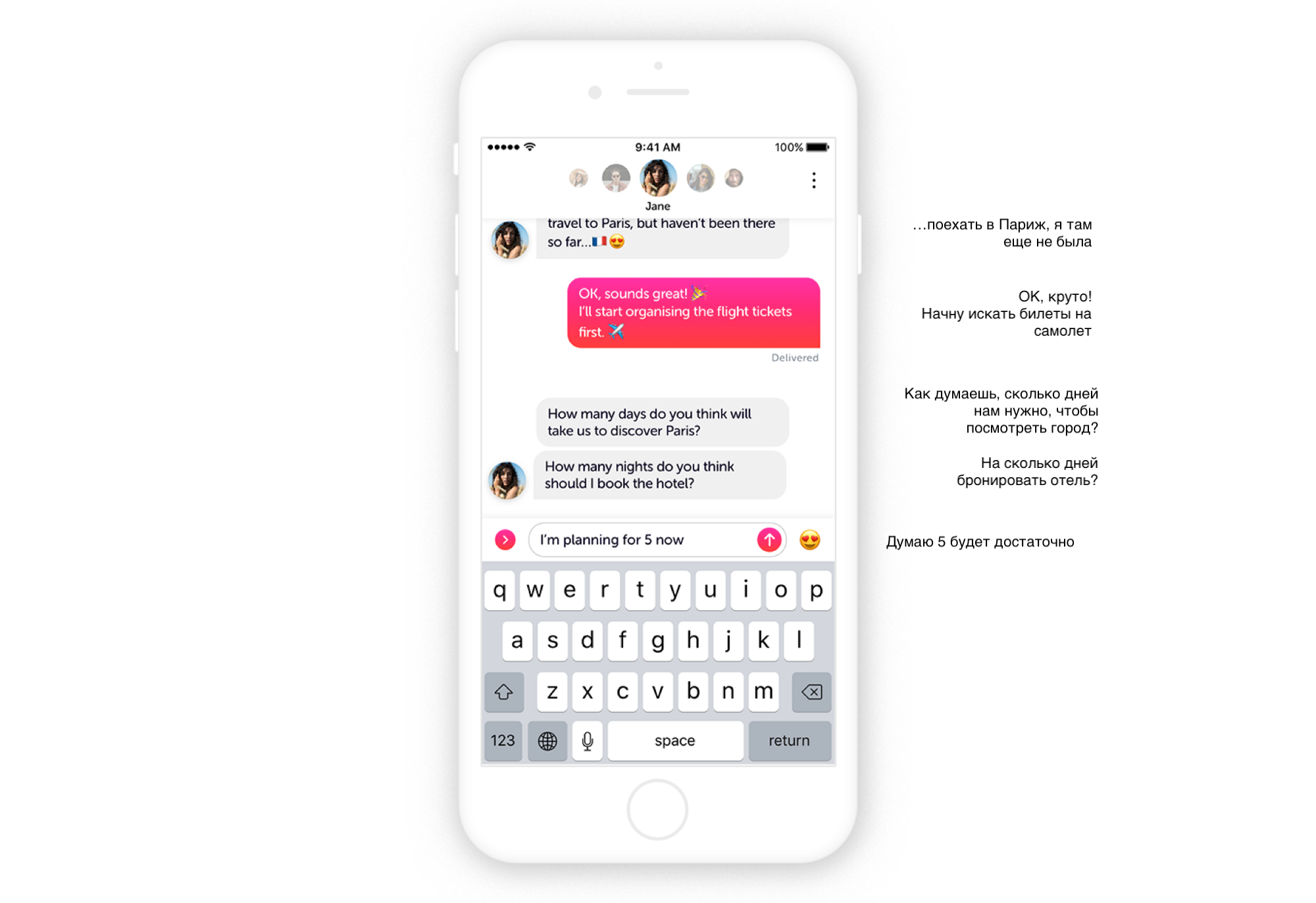
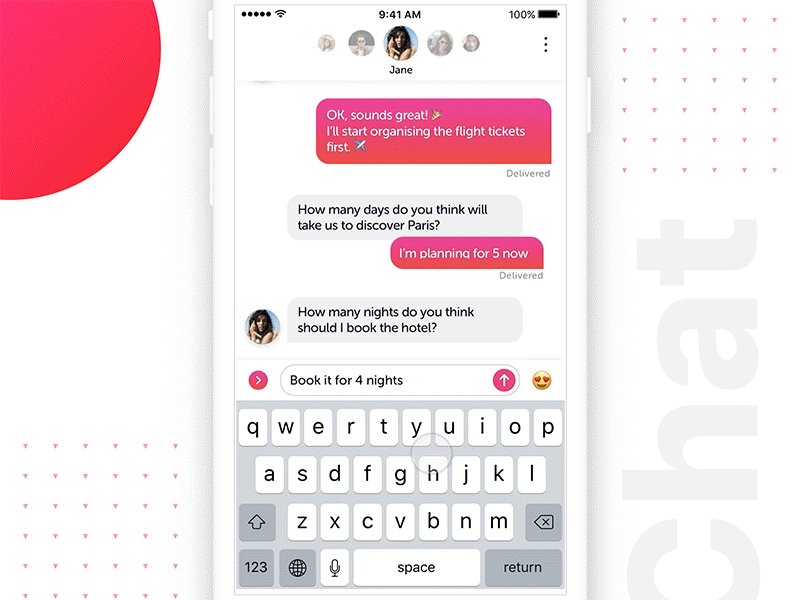
Наверное, вам знакома ситуация, когда собеседник в чате задает несколько вопросов подряд, и вам приходится как-то давать понять, на какой вопрос вы сейчас отвечаете. Это усложняет переписку и рождает недопонимания.

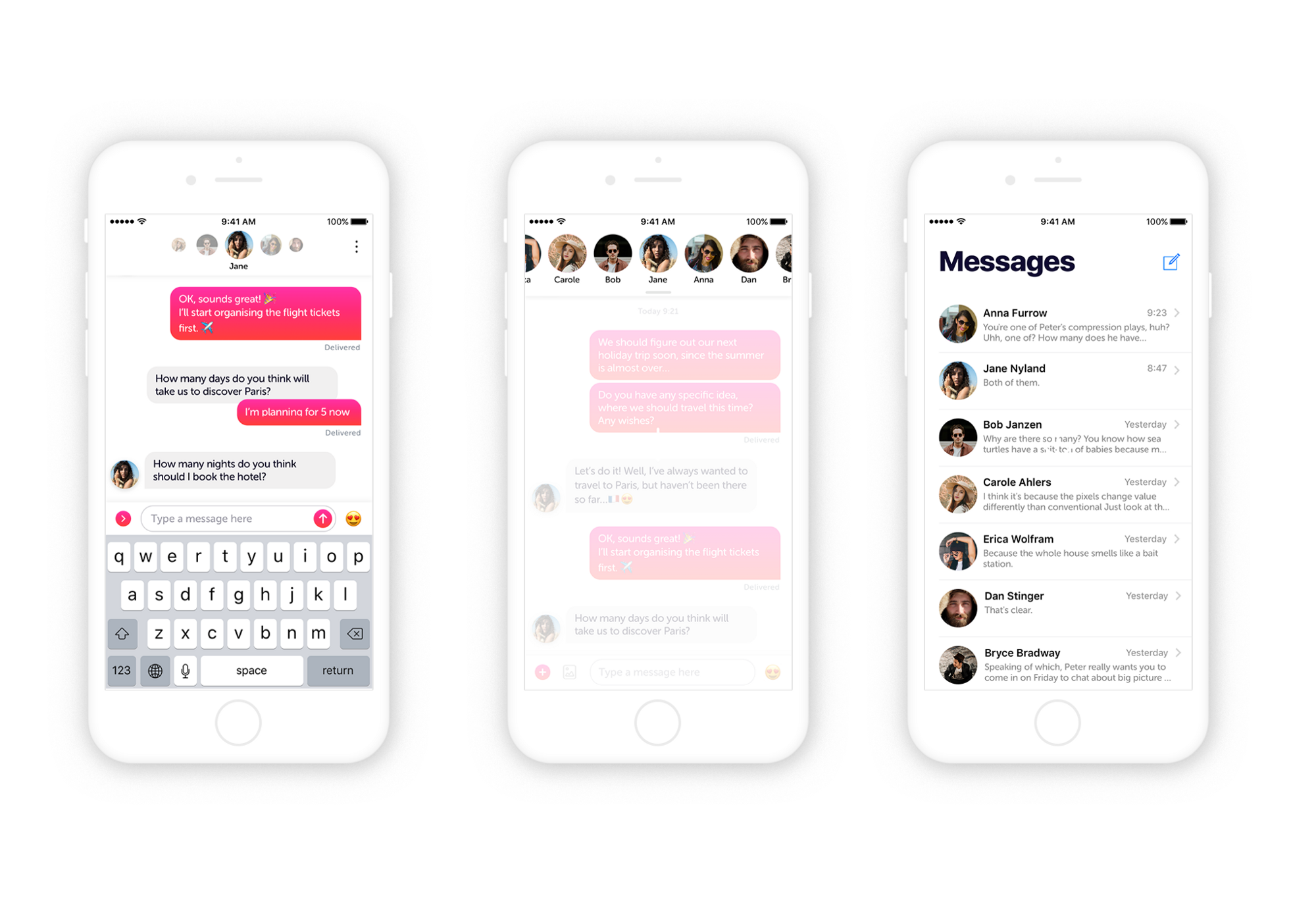
Еще одно слабое место — переключение между разговорами, когда постоянно нужно возвращаться в списку чатов и выбирать нужный.
Итак, мы наметили два слабых места, которые намерены усилить в этом челлендже:
- Как обозначить, на какой вопрос вы отвечаете, если собеседник задал несколько вопросов подряд
- Как переключаться между разговорами, не возвращаясь постоянно к списку чатов
Исполнение: Дизайн
Чтобы показать решение этой проблемы, нам точно понадобится анимированный прототип. Но, прежде чем приступать к прототипированию, я всегда рисую в Sketch.

В процессе дизайна я стремился создать максимально привычный интерфейс — как у популярных мессенджеров. Я намеренно не разрабатывал принципиально новый интерфейс: в непривычном окружении людям сложнее работать и замечать мелкие детали.
Поэтому я скомбинировал разные элементы приложений iMessage, Messenger и Skype. У меня получился свой язык дизайна: знакомый, но немного другой.
Исполнение: Прототипирование
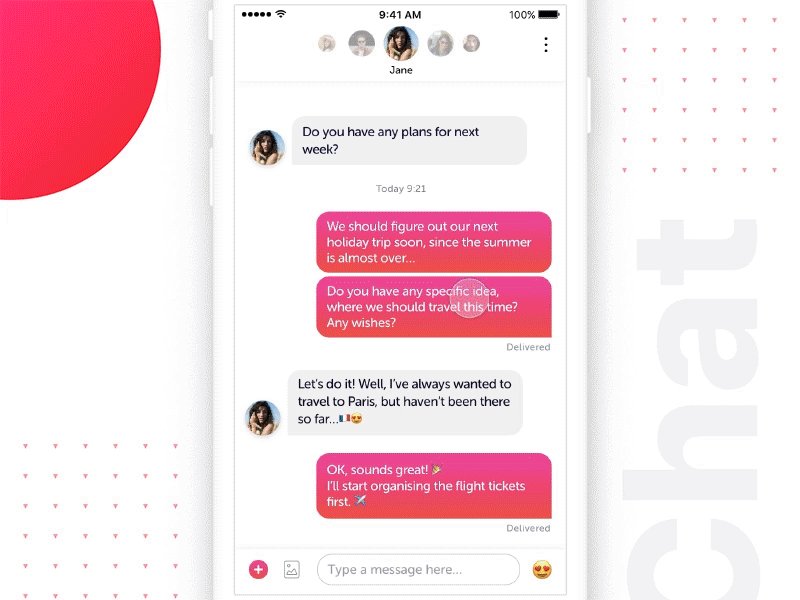
При прототипировании я старался изобразить интерфейс максимально быстрым, отзывчивым и бодрым — поэтому использовал короткие, яркие, веселые анимации (в основном анимацию spring — пружина).

Решение первой проблемы: Меня вдохновили стикеры в iMessage, которые можно перетаскивать. Я сделал сценарий, в котором можно перетащить сообщение в любое место диалога. То есть можно подтащить нужные ответы к вопросам.
Решение второй проблемы: В моем сценарии достаточно смахнуть сверху вниз — и откроется лента актуальных чатов, через которую пользователь может переключаться между диалогами.
Выводы
Благодаря этому проекту, я стал внимательнее к мелким проблемам дизайна, с которыми мы сталкиваемся изо дня в день. Я уверен: даже если продукт готов, не нужно останавливаться на достигнутом. Дизайн нужно постоянно совершенствовать, даже если в процессе работы не все получается с первого раза.