Вы читаете перевод статьи Николая Бабича “UX Design: Checkbox and Toggle in Forms”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
В процессе создания форм дизайнеру часто приходится решать, какой элемент интерфейса использовать для обозначения выбора. Конечно, у всех есть свои наработанные принципы. И тем не менее, есть несколько моментов, которые стоит учесть при подборе элемента выбора.
Наиболее распространенными элементами выбора являются чекбоксы, переключатели, радиокнопки и выпадающие списки. Каждый из них при правильном использовании работает просто отлично. В этой статье мы поговорим о чекбоксах и переключателях.
Чекбоксы
Мы используем чекбоксы, когда есть список опций, из которых пользователь может выбрать любое количество: хоть ни одной, хоть одну, хоть несколько. Иными словами, каждый чекбокс существует независимо от остальных чекбоксов в списке, а выбор одной опции не снимет флажок с остальных.

У чекбоксов есть лейблы (названия полей)
Переключатели
Элемент интерфейса “переключатель” символизирует настоящий переключатель, при помощи которого можно что-то выключить или включить.

Переключатель подразумевает два простых противоположных варианта
Обычно переключатели используются для обозначения действия (например, запуск или прекращение чего-то). Так, например, работает выключатель света:

Переключатели обычно работают по тому же принципу, как выключатели света
Практические методы использования чекбоксов и переключателей
Используйте стандартные визуальные представления
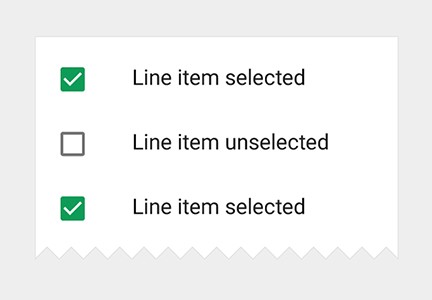
Чекбокс должен выглядеть как небольшой квадратик, в котором (если его выбирают) появляется небольшая галочка или крестик.

Элемент “чекбокс” в активном и неактивном состоянии. Источник изображения: Material Design
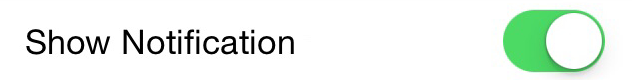
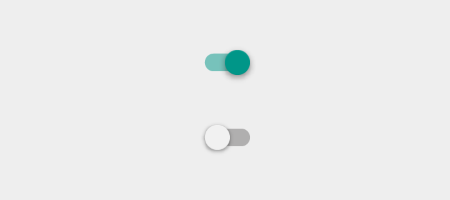
Переключатель должен выглядеть, как тумблер включения/выключения.

Элемент “переключатель” в активном и неактивном состоянии. Источник изображения: Material Design
Здорово, если момент взаимодействия будет сопровождаться понятным визуальным фидбэком. Небольшая анимация — важный штрих, который делает взаимодействие более эффективным. Это особенно важно на мобильных устройствах, где элементы управления должны казаться осязаемыми, хотя и находятся под слоем стекла.

iOS7/8 Кнопка-переключатель. Источник: Dribbble
Располагайте списки вертикально
Постарайтесь делать вертикальные списки, чтобы каждый пункт был в отдельной строке. Это справедливо как для переключателей, так и для чекбоксов. Если вы все-таки решили использовать горизонтальный лейаут, обратите внимание на расстояния между кнопками/чекбоксами и лейблами: должно быть понятно, к какой кнопке относится каждый лейбл. Ниже — пример плохой работы с расстояниями.

Сложно понять, какую кнопку нужно нажать, чтобы выбрать вариант “четыре”.
Текущее состояние переключателя нужно указывать не на нем, а за его пределами
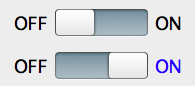
При проектировании переключателей постарайтесь избежать путаницы с текущим состоянием. Для примера возьмем переключатель из iOS 6 и рассмотрим состояние ON с голубой заливкой.

Не сразу понятно: надпись ON — это текущее состояние или действие?
Как понять, переключатель сейчас в состоянии ON или его нужно передвинуть, чтобы перевести на ON? “ON” — это состояние (прилагательное) или действие (глагол)? Не ясно.
Не нужно путать пользователей: очень важно разграничить действие и состояние. А за счет подсветки текущего состояния дизайн можно сделать еще удобнее:

Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Используйте в названиях полей утвердительные формулировки
Названия полей должны быть утвердительными и отражать действия, чтобы было понятно, что произойдет при выборе каждой опции. Избегайте отрицательных формулировок, типа “Не присылать мне рассылку” — в этом случае получается, что пользователь должен включить опцию, чтобы действие не происходило.

В чекбоксах всегда нужно использовать утвердительные команды, а не отрицательные, типа “не …”
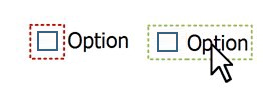
Пусть чекбокс “включается” по клику на лейбл
У всех чекбоксов есть лейблы, но не у каждого есть тег <label>. Чекбоксы маленькие, и поэтому, согласно закону Фиттса, по ним бывает сложно попасть. Расширьте целевую зону — дайте возможность нажимать не только на чекбокс, но и на лейбл (или любой другой дополнительный текст).

Пусть пользователи нажимают хоть на чекбокс, хоть на его название.
Используйте чекбоксы для изменения настроек; не используйте для обозначения действия
Представим себе опцию, которая подразумевает только два возможных варианта. Что использовать в этом случае: переключатель или чекбокс? Основное отличие в том, что чекбокс означает статус, а переключатель — действие. Можете представить себе реальный выключатель — какое действие он выполняет в вашей ситуации? Если картинка сложилась, можете смело использовать для этой опции переключатель.
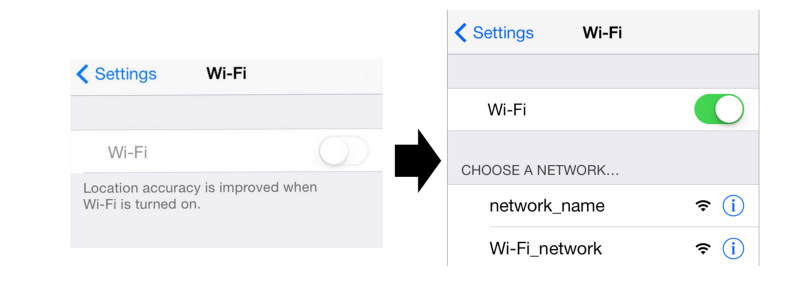
Посмотрите на пример ниже. Понятно, что переключатель сети Wi-Fi находится в положении “on”. А вот чекбокс немного смущает. Пользователю приходится думать, включен ли Wi-Fi или поставить галочку, чтобы включить его.

Для управления сервисами и системными компонентами (такими как Wi-Fi) используйте переключатели.
Обеспечьте обратную связь от взаимодействия с переключателем/чекбоксом
Вообще, когда пользователь взаимодействует с чекбоксами (например, заполняя какую-то форму), он не ждет мгновенной обратной связи. Изменения произойдут потом, когда он нажмет “сохранить” или “отправить”.
А вот с переключателями все наоборот. Когда пользователь двигает переключатель, он ожидает немедленных изменений. Мы привыкли к этому в реальной жизни: когда щелкаешь выключателем, сразу загорается свет.

Включение Wi-Fi в iOS
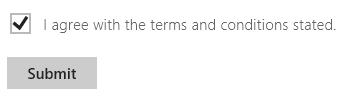
А чекбоксы отлично работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.

Используйте чекбокс, если изменения вступают в силу только после нажатия кнопки “Отправить” или “Далее”.
Заключение
Выбирая элементы интерфейса, будьте последовательны и предсказуемы. Следуйте стандартам дизайна — и вашим пользователям будет проще понять, как работает тот или иной элемент. В свою очередь, нарушение принципов дизайна делает интерфейс хрупким и непредсказуемым — словно что угодно может случиться без предупреждения.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Впервые опубликовано на babich.biz







