Вы читаете перевод статьи UX for beginners: Key ideas. Над переводом работали Ольга Кокоулина и Ринат Шайхутдинов.
Статья выпущена при поддержке iSpring. iSpring — решение для запуска дистанционного обучения. Эта статья — краткий обзор более крупного материала: книги UX для начинающих.
Урок 1: Что такое UX?
Хочешь что-то изучить, начинай с основ.
Опыт взаимодействия (user experience, UX) сопровождает нас повсюду. Так что ваша задача не пытаться создать такой опыт с нуля, а сделать его лучше.
Что я подразумеваю под «сделать его лучше»? Бытует мнение, будто хороший опыт взаимодействия делает пользователей счастливыми.
Это не так!
Если ваша единственная цель — доставлять счастье, просто запостите парочку мемов с котиками и успокойтесь (правда, босс будет вами сильно недоволен). Настоящая же цель UX-дизайнера — сделать поведение пользователей эффективным.
Опыт пользователей — лишь верхушка айсберга:
Многие люди ошибочно полагают, что UX буквально означает «опыт пользователя». На самом деле, эти буквы означают проектирование опыта взаимодействия. Опыт каждого пользователя — это осознанное, субъективное мнение о вашем приложении или сайте. Обратная связь важна (иногда), но вообще UX-дизайнеру нужно проделать куда большую работу, чем просто собрать фидбэк.
Создание UX

Создание UX-дизайна похоже на занятия наукой: вы проводите исследование, чтобы понять пользователей, продумываете решения задач пользователей и бизнеса; а затем воплощаете идеи в жизнь, чтобы понять, сработало ли.
Если это не для вас — все еще остается вариант с котиками.
Урок 2: Пять главных компонентов UX
Дизайн опыта взаимодействия — это процесс. Помните о его пяти главных компонентах: психологии, юзабилити, дизайне, копирайтинге и анализе.
Любой из пяти аспектов заслуживает отдельной книги, поэтому я буду сильно упрощать. Все-таки это ускоренный курс, а не Википедия.
Хотя мне кажется, что вики-страничка про UX была написана кем-то, кто просто однажды случайно услыхал эти две буквы…
1. Психология
Мозг пользователя сложен. Уж вы об этом знаете — ведь у вас он тоже есть (наверное). UX-дизайнеры много работают с субъективными мыслями и чувствами; от них зависит успех или провал проекта. А еще дизайнеры зачастую должны игнорировать собственную психологию, и это чертовски сложно!
Спросите себя:
- Что заставило пользователя зайти на ваш сайт?
- Как он себя при этом чувствует?
- Сколько действий должен выполнить пользователь, чтобы получить желаемое?
- Какие привычки у него сформируются, если он будет делать это снова и снова?
- Чего он ожидает после клика на ту или иную кнопку?
- Не думаете ли вы, что он уже знает то, о чем вы еще не рассказали?
- Захочет ли они совершить действие повторно? Почему? Как часто?
- Вы думаете о желаниях и потребностях пользователя или о своих собственных?
- Как вы вознаграждаете правильное поведение?
2. Юзабилити
Если в психологии пользователя многое происходит на бессознательном уровне, то в юзабилити все наоборот. Вы точно осознаете, когда вас что-то смущает.
Есть примеры, когда мы получаем удовольствие от сложностей — в играх, например. Но во всех остальных случаях мы ждем такой простоты, чтобы даже полному «чайнику» было все понятно.
Спросите себя:
- Можно ли сделать то же самое с меньшим количеством усилий со стороны пользователя?
- Можете ли вы предупредить какие-то ошибки пользователей? (А они по-любому возникнут)
- Вы говорите прямо и конкретно или слегка перемудрили?
- Важные элементы легко отыскать (хорошо), сложно не заметить (лучше) или интуитивно понятны (идеально)?
- Вы учитываете поведение пользователей или пытаетесь их переучивать?
- Вы точно предоставили всю необходимую информацию?
- Можно ли получить тот же результат другим, более простым и уже известным способом?
- На чем основываются ваши решения: на собственной логике или на предположениях о ходе мыслей пользователя? Как вы это определяете?
- Если пользователь не читает мелкий шрифт, в его присутствии есть какой-то смысл?
3. Дизайн
Если вы UX-дизайнер, ваше понимание «дизайна» будет куда более приземленным, нежели у дизайнеров других специализаций. Нравится ли вам дизайн — неважно. В UX важен не визуальный стиль, а эффективность. Причем эффективность можно измерить.
Спросите себя:
- Нравится ли пользователям дизайн? Вызывает ли он доверие?
- Понятны ли цели и функции дизайна без устных пояснений?
- Ассоциируется ли дизайн с брендом? Выдержана ли единая концепция на всех страницах сайта?
- Помогает ли дизайн пользователям находить нужные разделы? Как вы это узнаете?
- Помогают ли цвета, формы и шрифты пользователям находить то, что им нужно? Улучшают ли они юзабилити?
- Можно ли отличить кликабельные объекты от некликабельных?
4. Копирайтинг
Есть большая разница между написанием текстов для бренда и созданием текстов для UX. Текст для бренда поддерживает имидж и ценности компании. Задача текста для UX — достигнуть цель, поэтому он должен быть максимально прост и однозначен.
Спросите себя:
- Звучит ли текст уверенно? Говорит ли он пользователю, чего от него ждут?
- Мотивирует ли текст на выполнение пользователем своей цели? Это то, что нам нужно?
- Является ли самый крупный текст самым важным? Если нет, то почему?
- Сообщает ли текст полезную информацию или предполагается, что пользователи уже все поняли?
- Снимает ли текст тревогу пользователя?
- Достаточно ли ваш текст ясный, однозначный, простой и функциональный?
5. Анализ
По моему мнению, анализ — это слабое место большинства дизайнеров. Но мы можем это исправить! Именно анализ отличает UX от остальных видов дизайна, а умение анализировать превращает вас в ценного специалиста. Буквально.
Итак, спросите себя:
- Вы используете данные, чтобы доказать свою правоту или узнать истину?
- Вы прислушиваетесь к субъективным мнениям или к объективным фактам?
- Вы уже собрали информацию, которая ответит на эти вопросы?
- Вы знаете, почему пользователи совершили то или иное действие? Или пытаетесь интерпретировать их поведение?
- Вы владеете абсолютными числами или оцениваете относительные улучшения?
- Как вы это измеряете? Вы точно меряете то, что нужно?
- Важны ли для вас и плохие результаты? Почему нет?
- Как вы можете использовать аналитику для улучшения результатов?
Урок 3: Ваша точка зрения
В дизайне UX ваш подход к решению проблем может может стать или залогом успеха, или причиной провала вашего проекта. В некоторых случаях ваши собственные желания и опыт могут работать против пользователей.
Пользователям нет до вас дела
Прежде чем вы начнете хорошо понимать пользователей, сперва запомните две вещи:
- Пользователей не интересуют ваши желания.
- Ваши знания не имеют для пользователей значения.
Предлагаю помедитировать минутку.
Намастэ.
Эмпатия: Возжелайте то, чего они хотят
Если в UX и есть замусоленное до дыр слово — то это это «эмпатия». Впрочем, эмпатия и впрямь важна. Вообще и в UX в частности.
В этом-то вся загвоздка: ведь вам уже присуща эмпатия, если только вы не серийный убийца. В таком случае, возможно, UX не для вас.
Но дело в том, что наши желания и желания пользователей могут отличаться. Так что нельзя полагаться на одну только интуицию в отношении пользователей и их желаний!
Проведите исследования. Поговорите с пользователями. Проанализируйте данные. Поиграйте с щенком. Когда вы до конца поймете проблему, эмоционально она станет и вашей проблемой тоже. Это и есть эмпатия. Хорошее решение проблемы взволнует вас, и вы это почувствуете. И не потому что вы эмоциональный супергерой, а потому что между вами и пользователями возникла связь.
Теперь вы один из них.
*скупая слеза*
Спросите себя:
- Что бы вы выбрали: запилить фичу для пользователей или заполучить классный дизайн в портфолио?
- Если пользователям не понравится ваш дизайн, что может быть причиной этому?
- Вы действительно использовали свой продукт или просто кликали «далее»?
Вы слишком много знаете
Смысл UX — делать дизайн для людей. Да, пользователи не разбираются в дизайне так, как вы, но они не идиоты.
Это вы знаете, что можно кастомизировать сайт для большего удобства. Пользователи — нет. Вы знаете, что категории меню соотносятся с подразделениями вашей компании. Пользователи — нет. И это вы, а не пользователи, знаете, что ваши цены высоки из-за стоимости лицензирования.
Если пользователи этого не знают, то им все равно. А иногда им безразлично даже тогда, когда они знают. Стоимость лицензирования? Это ваша проблема. Они-то могут бесплатно скачать пиратскую версию.
Спросите себя:
- Что бы вы поняли без прочтения текста?
- Если бы пользователи располагали ограниченным количеством кликов для поиска нужной информации на сайте, что бы вы поменяли в дизайне?
- Вы оцениваете полезность фичи по времени на реализацию или по ценности для пользователя?
- Вы считаете, что пользователи будут кликать по кнопке только потому что она существует? (Подсказка: не будут)

Урок 4: Три вопроса пользователя
Наконец-то мы добрались до этого раздела! Пора обсудить точку зрения пользователя. Давайте разберемся с основами и далее будем плясать от них.
Хороший дизайн сообщает три вещи:
- Что это?
- В чем польза для пользователя?
- Что пользователь должен сделать?
«Что это?»
Всегда полезно вставить заголовок или изображение (а лучше то и другое), которые отвечают на вопрос: «Что это такое?» Кажется довольно просто, не так ли? Однако поражает, сколько владельцев веб-сайтов забыли сделать это.
Почему так происходит? Потому что мы и так знаем, что это такое. Но пользователь не знает. Что это? Статья? Регистрационная форма? Праздник для любителей лимонов? Выставка козлов? Секретный YouTube-канал вашей декоративной крысы?
Просто сообщите пользователям. Прямо и простыми словами. Толковый словарь на вечеринке вообще не к месту. Особенно на лимон-пати*!
* Лимон-пати — автор шутит про скандальный сайт, состоящий из одной-единственной фотографии. На ней три пожилых гомосексуалиста предаются утехам. Ссылку приводить не будем 😀
«Зачем мне это?»
Это вопрос к полезности пользовательского опыта. Что получит пользователь?
В идеале сразу продемонстрировать результат, а не просто описать словами. Используйте видео, демо-версии, фото примеров работ, бесплатную пробную версию, образцы, отзывы — а лучше сразу несколько пунктов из этого списка!
Хороший ответ на вопрос «Что это?» также вкратце рассказывает о том, что вы получите. Например, «Социальная сеть для людей с манией величия, которые планируют захватить мир и распространять смешные картинки с котиками». Это определение отвечает на вопрос «Что это?» и описывает результат, который вы получите (если у вас мания величия, и вы любите кошек).
Заметка
Рассказывайте пользователям о выгодах для них. Не нужно описывать, почему вы хотите, чтобы они зарегистрировались, купили или кликнули.
Пользовательская мотивация для компании в тысячу раз ценнее привлекательности дизайна и юзабилити, но сколько рабочего времени вы тратите на обсуждение именно этих вопросов?
«Что мне делать?»
Если пользователь заинтересовался вашим продуктом, ему должно быть понятно, что делать дальше. Это задача дизайна.
Начнем с простого: «Куда кликнуть?» или «Как зарегистрироваться?». Чуть посложнее: «Как начать пользоваться?», «Как это купить?» или «Где я могу научиться этому?».
Всегда должен быть следующий шаг. Иногда их может быть несколько. Поймите, что может понадобиться пользователям, и помогите им это получить.

Урок 5: Решения против идей
UX-дизайнеры должны каждый день проявлять творческий подход. Однако их творчество менее художественное и более аналитическое по сравнению с другими дизайнерскими специализациями. Если ваш UX не решает проблемы, вы делаете что угодно, но не UX.
Все дизайнеры работают с идеями. Хорошие идеи всегда хороши!
Идеи бывают с разным вкусом. Некоторые идеи — это то, что мы хотели бы создать. Например, суфле из рыбы и шоколада («Обожаю рыбу и шоколад. Наверное, вместе они еще вкуснее!»). Другие — значат для нас что-то личное, как татуировка любимого хомячка Чуви. Пусть земля ему будет пухом. Третьи — это решения проблем. И это как раз про UX.

Решения — это идеи, которые важны для других людей
В отличие от большинства художников и дизайнеров UX-еры не работают над идеями, которые имеют значение только для них самих. Конечно, вас должно волновать творчество. Но если ваши идеи не имеют смысла для других людей — пользователей, — тогда и вам от них никакого прока.
При работе над UX вы будете тратить уйму времени на попытки понять проблемы, которые вам безразличны. По началу это будет казаться странным. Именно поэтому умение работать с UX — это уникальная, ценная и нетривиальная задача.
Решения, как и идеи, могут быть неверны
В UX мы можем проводить тесты. Мы можем разработать несколько вариантов решения одной проблемы и проверить, что лучше сработает. Мы можем спрашивать пользователей, что им больше нравится.
UX — это особый вид дизайна. Его фишка в том, что он может быть неправильным, и мы можем это доказать. Одно и то же решение может отлично сработать для одного сайта и привести к провалу другой. Если X/Twitter реализовал какую-то фичу, не факт, что она вам тоже нужна.
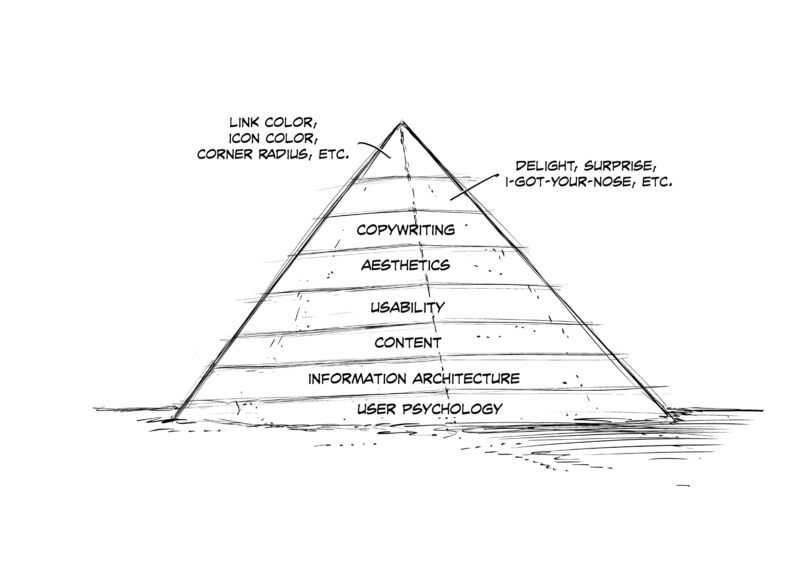
Урок 6: Пирамида влияния UX
UX — это не просто кнопки и вайрфреймы. Эти вещи — всего лишь вершина айсберга, а самое важное скрыто под водой.

Ваша работа, как дизайнера UX, заключается в создании ценности для пользователя. Некоторые этапы создания UX рождают большую ценность, чем другие. Используйте свое время с умом.
Если вы проигнорируете широкие слои в основании пирамиды, они могут уничтожить ваш продукт. И именно они чаще всего «невидимые». Верхушка пирамиды — это то, что скорее всего не добавит ценности продукту, сколько бы времени вы на это не потратили. И это обычно «видимая» часть.








