За основу материала взята и расширена статья “Mobile UX Design Principles”.
Пользователи ожидают от приложения больше, чем просто мобильный сайт. Пользователи ждут экосистему — помощника, который 24/7 будет готов взяться за поручение, оказать услугу, сделать мгновения интереснее — четко служить оффлайн и онлайн.
Статистика из Fortune сообщает, что 75% скачанных приложений открываются только один раз. В этой статье мы подробно разберем причины, которые как раз следует проработать в первую очередь, чтобы приложение сыграло значимую роль в жизни клиентов.
Содержание:
- В чем специфика UX-дизайна мобильных приложений и почему это важно
- Принцип 1. Авторизация через соцсети
- Принцип 2. Онбординг — это проводник до важных целей
- Принцип 3. Приложение как помощник для поручений
- Принцип 4. Навигация и поиск как компас и карта
- Принцип 5. Поддержка стандартных жестов
- Принцип 6. Двиньте контролы ближе к кончикам пальцев
- Принцип 7. Сделайте офлайн режим полезным
- Принцип 8. Быстрое как YouTube, Браузер и Почта
- Принцип 9. Запоминайте предпочтения и недавние действия
- Принцип 10. Обеспечьте бесшовный UX
- Вывод и рекомендация
В чем специфика UX-дизайна мобильных приложений и почему это важно
Специфика UX мобильных. Сайт — помогает широкой аудитории, а приложение — в первую очередь помогает обладателю смартфона быть на коне: в общении с друзьями, в английском, на тренировке, в метро, за супчиком и даже в перемещениях в пространстве.
Пользователи любят свои мобильники и ценят их за силу супергероев — готовность прийти на помощь 24/7. Объем мобильного трафика в мире в октябре 2016 года составил 51% и впервые в истории превысил трафик с персональных компьютеров. И эта доля продолжает расти. С актуальным распределением трафика между смартфонами и десктопами можно посмотреть на радаре. В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов.
Принцип 1. Авторизация через соцсети и SMS лучше, чем поля ввода
В современных приложениях авторизация через соцсети и sms-код — это уже стандарт, как мыть руки. Один тап по кнопке соцсети, и вот вы уже зашли в приложение. Никаких воспоминаний адресов почты, подтверждений их правильности, никаких новых паролей и логинов.
Пример: Самые яркие примеры здесь — банковские приложения: без карты, достаточно только номера телефона и вы внутри.
Если клиент уже однажды испытал такой опыт, зачем повторять его в каждом сервисе. Как думаете?

Принцип 2. Хороший онбординг — это проводник до важных целей
Пользователи не изучают тонкости в ваших рекламных материалах (на сайте, в App Store или Google Play). Если хотите точно знать, что перед вами заинтересованный в достижении целей клиент, распахните перед ним карту целей, которые он сможет достичь с помощью приложения, предложите выбрать траекторию обучения и поддерживайте его на пути.

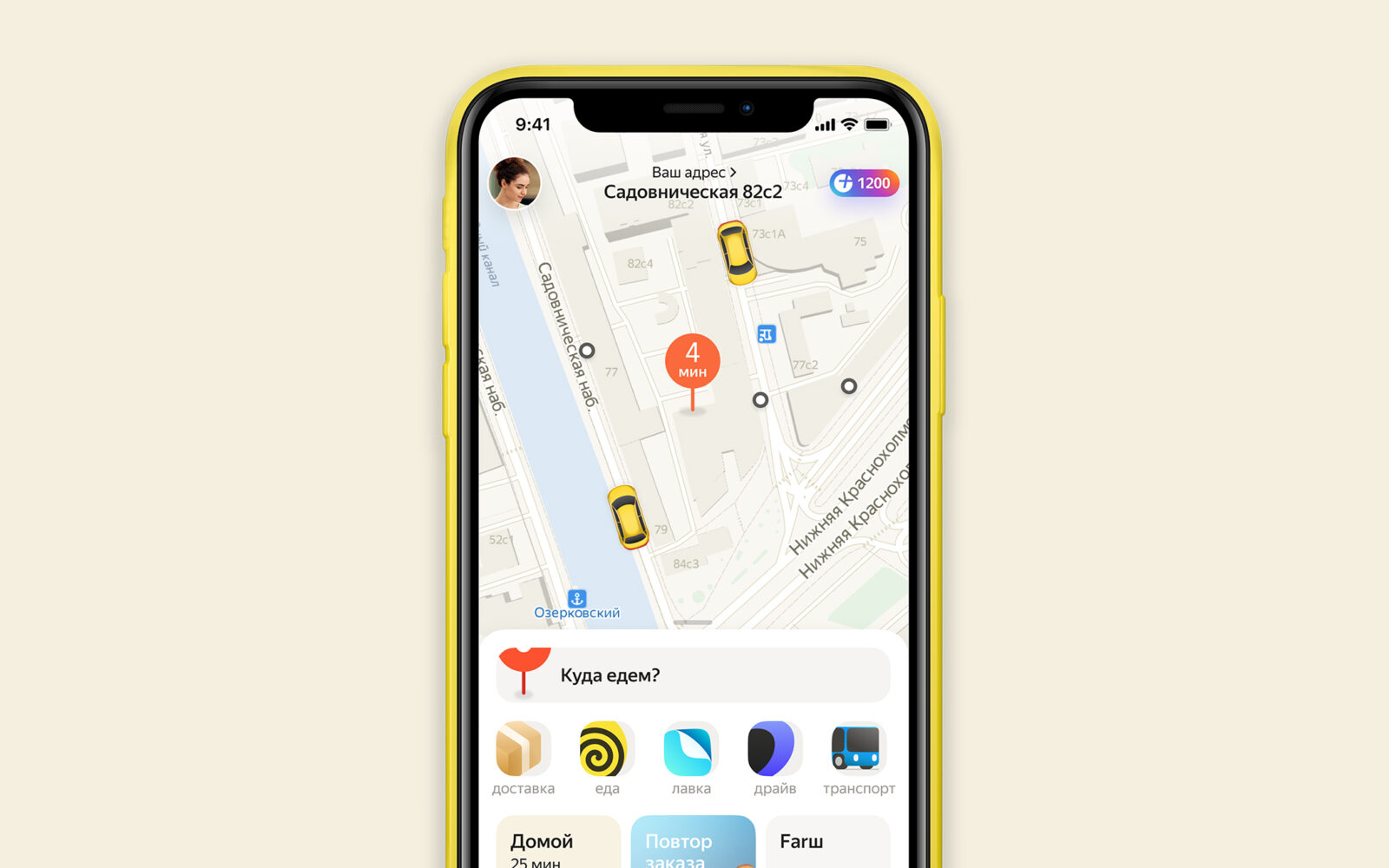
Принцип 3. Приложение как помощник для поручений, поэтому ценные функции должны постоянно прирастать
Вы наверняка уже встречали супераппы — или суперприложения (англ. superapp) — это приложений с расширенным набором функций. Такое приложение удерживает пользователя в рамках одной экосистемы из сервисов определенной компании. Этот принцип лучше всего изучить именно на них.

К примеру, в приложение с образом «Доставка еды» может не зайти функция «Заказа такси», так как люди не еда. А вот в приложение про такси, доставка еды может прийтись по нраву, так как концепция «Увези меня — Привези мне» вполне ясна. Главный вопрос здесь — сбалансировать коммуникацию и сделать грамотный нейминг и айдентику, чтобы приложение воспринималось как ваш личный водитель.
Не ломайте привычки клиентов — наращивайте новые поводы решить задачу именно с вашим приложением. Ключевая тонкость здесь – сбалансировать ментальность клиента и функциональную концепцию вашего приложения.
Вот, кстати, на видео интересный пример рабочего инструмента c высокой плотностью работ (JTBD), на которые его можно нанять.
Принцип 4. Поддержка распространенных жестов — это ключ к интуитивному приложению
Стандартные приложения задают культуру. Чем больше вы изучаете привычки клиентов, тем больше нюансов по жестам вы учтете и в вашем интерфейсе. Скролл, свайп, зум фото — это классика. Приглядитесь к жестам и возьмите на вооружение то, что уже знакомо и привычно пользователям.
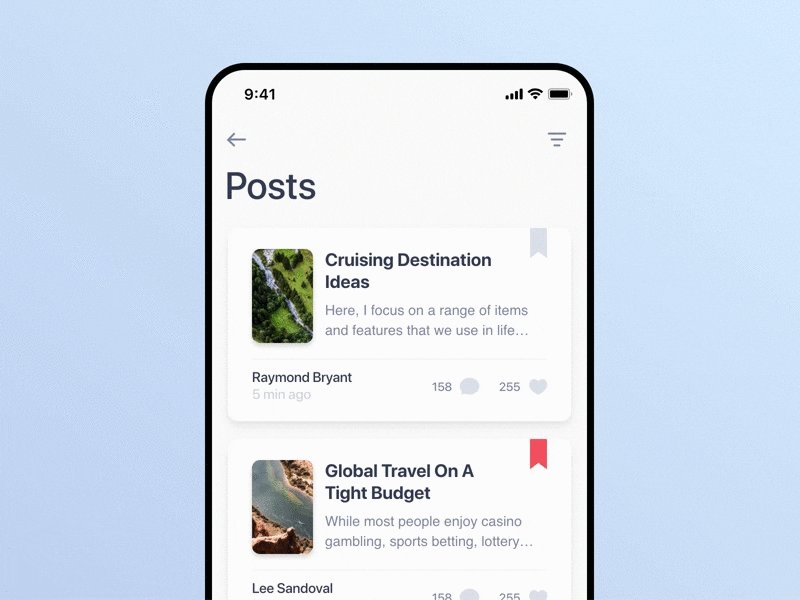
Принцип 5. Навигация и поиск как компас и карта, они ускорители в достижении целей
Сделать навигацию эффективной поможет аналитика. Загляните в Amplitude или Firebase сами или попросите аналитика сделать вам выгрузку. Так вы можете изучить самые популярные маршруты, исследовать пустые выдачи по запросам в поиске и отвалы пользователей на пути до цели.
Ваша задача сделать из приложения умный навигатор, и тогда каждый пользователь, независимо от сложности сценария, сможет по ясным шагам через вывески-указатели и меню быстрого доступа телепортироваться к цели.
В интуитивной навигации важен баланс, иначе она может стать слишком навязчивой. Посмотрите ролик и почувствуете, почему важно искать сбалансированный подход 👇
Принцип 6. Расположите элементы управления ближе к кончикам пальцев
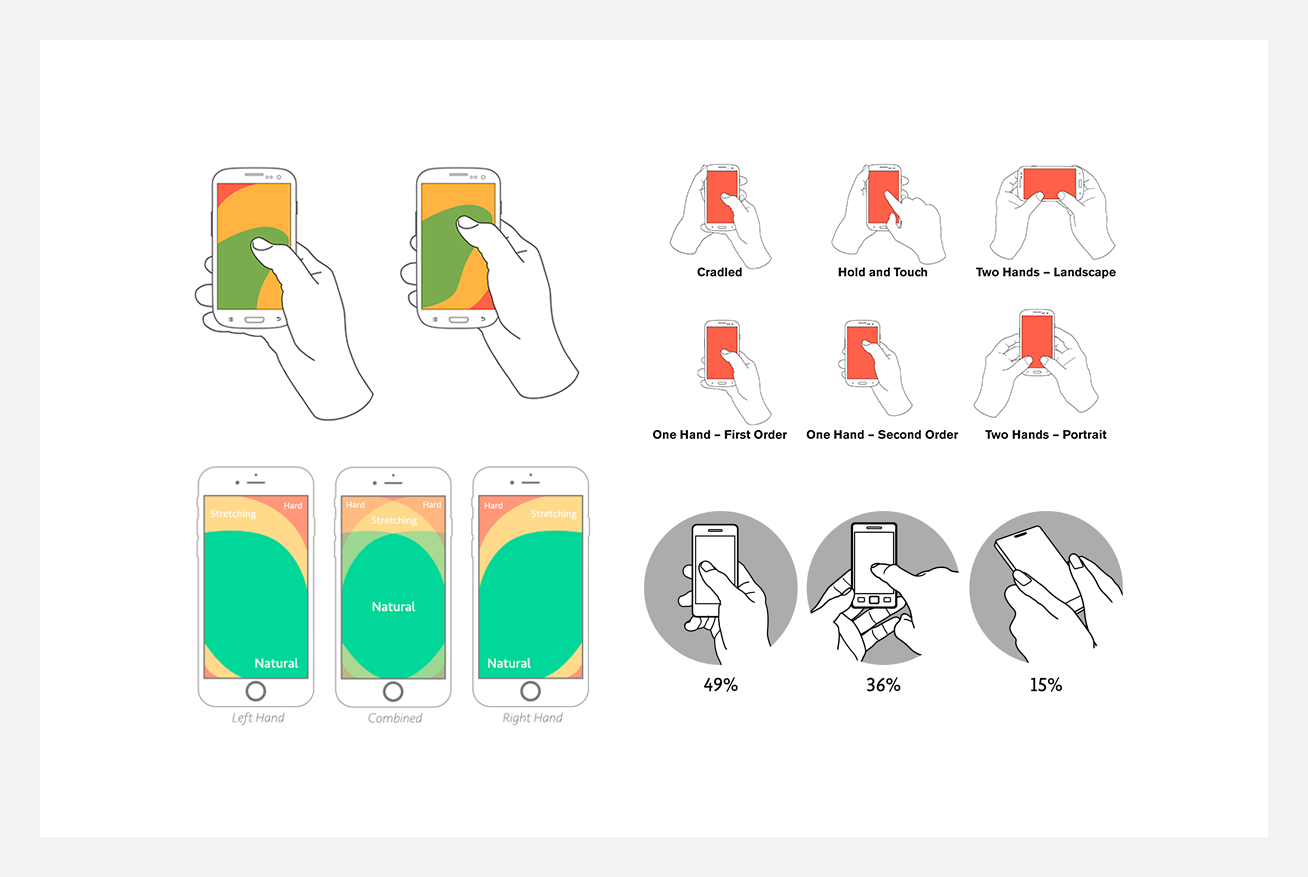
Соберите контекст, как клиенты используют ваше приложение и в каких ситуациях. Так вы сможете убедиться, что все ключевые элементы управления находятся в зоне досягаемости. Например, если держать телефон в правой руке, то ключевые функции следует располагать в зоне досягаемости большого пальца. Изучите карты тач областей для различных экранов.

Совет: в этой работе вам могут пригодиться методы наблюдения за пользователями в естественных условиях. Причем необязательно вживую, так как с трекинг поворотов экрана уже может подсказать вам точки для повышения юзабилити.
Принцип 7. Приложение должно быть максимально полезным в режиме офлайн
Без интернета клевое приложение обеспечивает большинство полезных свойств. Заботливо подскажите пользователям, что ценный контент можно скачивать и просматривать/слушать офлайн. И, конечно же, как только появится соединение, сохранитесь.

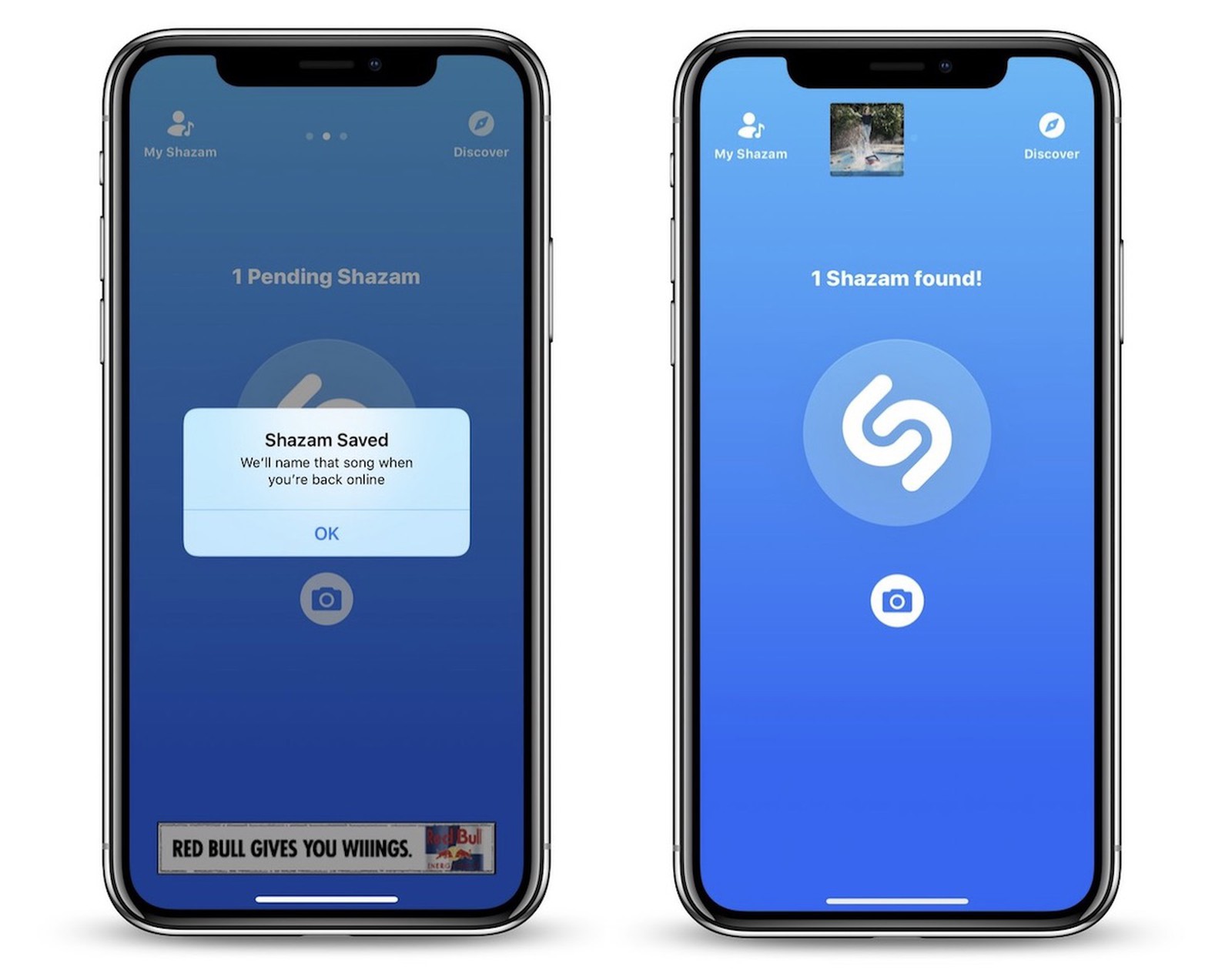
Пример: К примеру, карты 2Gis можно закачать на телефон, а Coursera даст доступ к лекциям в самолете и, конечно, же приложение с заметками — всегда в деле 24/7. А Shazam в 2017 дали возможность записать понравившуюся песню, чтобы затем распознать ее при подключении к сети.
Принцип 8. От вашего приложения ждут такой же скорости работы как от стандартных приложений на телефоне: YouTube, Браузер и Почта
Оптимизируйте работу приложения или найдите точки, когда пользователю приходится ждать отклика от интерфейса. Подумайте, как их обыграть, небольшая анимация поиска или прелоадера лучше, чем пауза в пару секунд без реакции на действия пользователя.
Анимация может помочь сгладить время ожидания.
Жизненный совет: пробуйте запроектировать ее такой, чтобы зажигала разработчиков на оптимизацию 👇

Пример: Соберите эталоны и добивайтесь того же качества. Если в вашем приложении есть видео, то тяните его уровень до YouTube.
Принцип 9. Запоминайте предпочтения и недавние действия
Пользователя может вырвать из контекста работы в приложении случайный звонок, сообщение в чате или севшая батарейка. Заботливо напомните, что он просматривал недавно или предложите начать сначала.

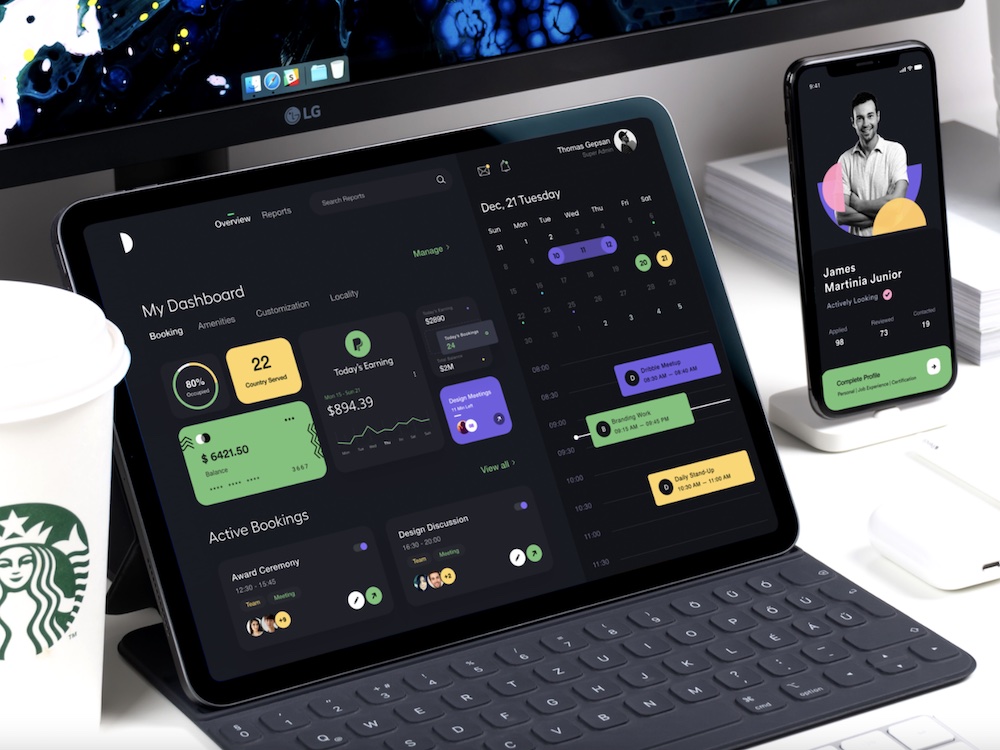
Принцип 10. Обеспечьте бесшовный UX — командную игру ноутбука, планшета и телефона
Все устройства в мире пользователей – это единая экосистема, предложите установить приложение на все устройства и объясните как это ускорит работу.

Пример: В Evernote можно легко добавлять заметки как с телефона, так и с планшета, компьютера и твои ценные идеи всегда у тебя под рукой.
Вывод и рекомендация
Многие правила берут начало из масштабных исследований. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворение потребностей клиентов. Правила и советы в статье скорее общая рекомендация, а не строгая классификация.
Натренировать дополнительные навыки дизайна приложений вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе дизайна интерфейсов и натренируют навыкам в целом комплексе инструментов (Figma, Principle, ProtoPie и Tilda) — все это пригодится практики в принципах мобильного дизайна. Пробуйте!