Вы читаете перевод статьи UX Visualization Examples & Tips, подготовленной по материалам UX Alive, UX Conference & Workshops in Istanbul 2016. Над переводом работали Ольга Кокоулина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.

Ада, администратор. Самодостаточная отличница. Андрэ, разработчик. Любит деньги. Фред, идеальный пользователь. Одержим контролем.
**Визуализация UX**
Любое решение UX-задачи должно четко пониматься не только дизайнером, но и всеми участниками проекта. Чтобы достичь этого, используйте графические изображения. Они подходят для этой цели гораздо лучше скучных текстовых отчетов.
Так что смело визуализируйте UX и создавайте более качественные и надежные продукты!
**Примеры визуализации UX**
Карты путешествий потребителя (Journey Maps), карточки персонажей (Personas), инфографики — все это великолепные примеры визуализации UX. Представляем вашему вниманию более 50 примеров визуализации пользовательского опыта:
*Карта путешествий потребителя (Customer Journey Maps или CJM)*
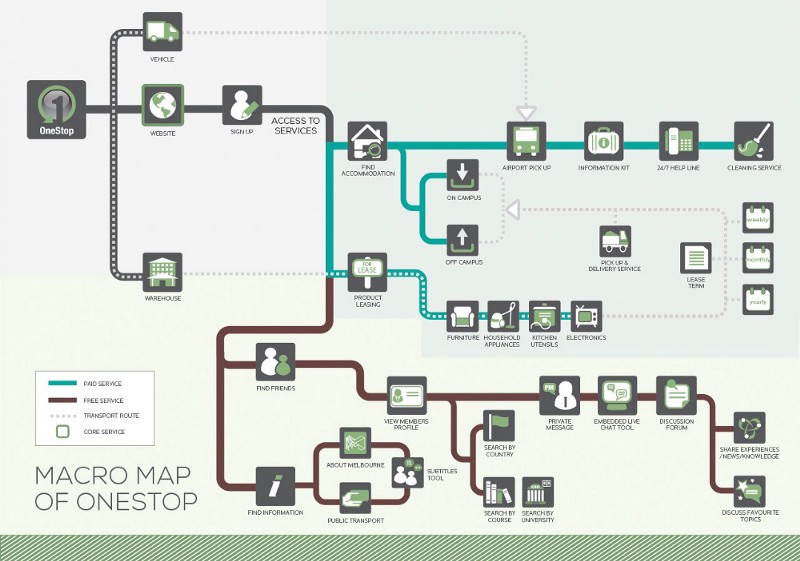
Макро-карта (Macro Map)
OneStop — комплексная программа, призванная помочь иностранным студентам приспособиться к новой культурной среде и облегчить переезд в новую страну.

Макро-карта Onestop.

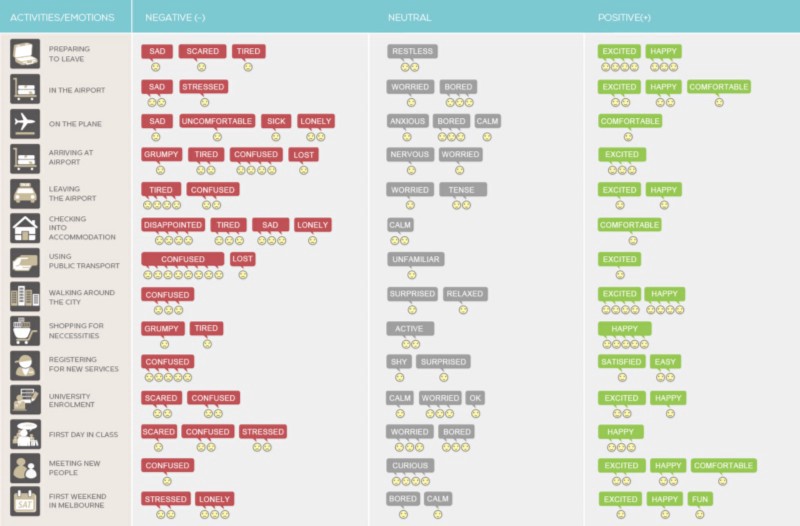
Карта эмоций клиента для каждого этапа.
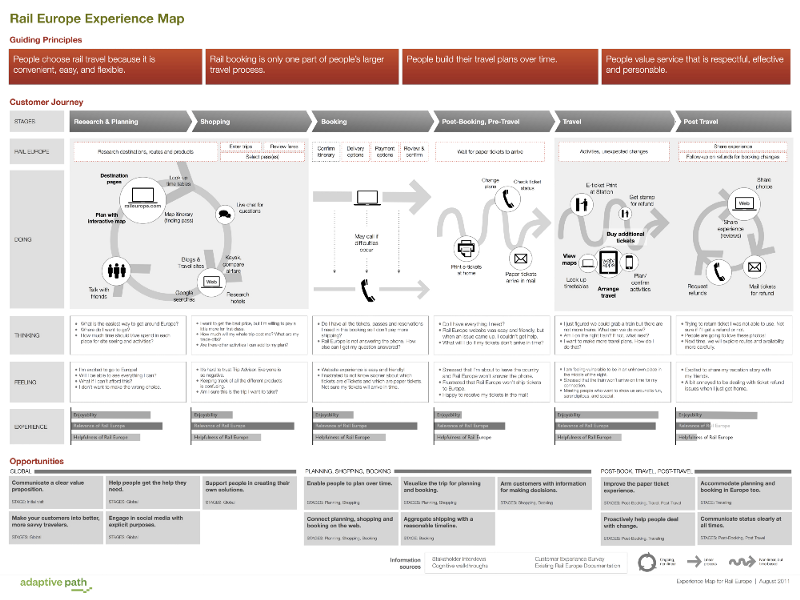
Карта опыта RailEurope (Experience Map)
Данная карта опыта — часть крупной инициативы Rail Europe Inc, американского дистрибьютора, который предлагает северо-американским путешественникам приобретать билеты и проездные для поездок по Европе в одном месте.

Визуализация дизайна сервиса Blueprint+
Академическая группа из Hochschule Luzern (центр оценки компетенций) в Швейцарии создала визуальное представление сервиса. Оно отражает взаимодействие различных людей с различными службами и иными точками соприкосновения.

Визуализация путешествия потребителя— наглядный и цепляющий внимание формат. Он иллюстрирует процессы с точки зрения клиента и позволяет убедиться, что именно опыт пользователя стоит во главе стола.
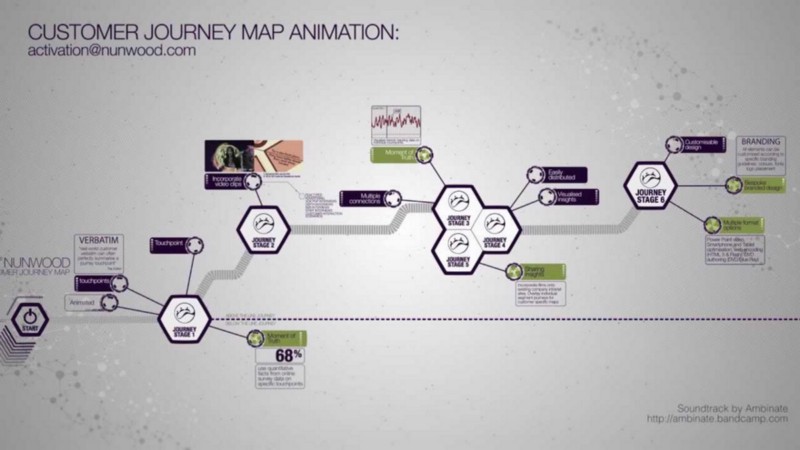
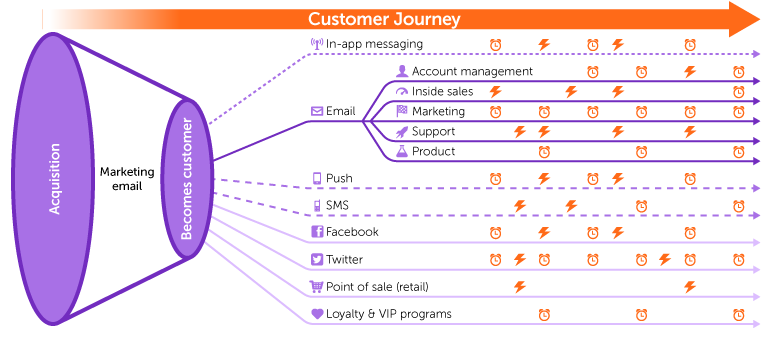
Карта путешествий потребителя в цифровом маркетинге
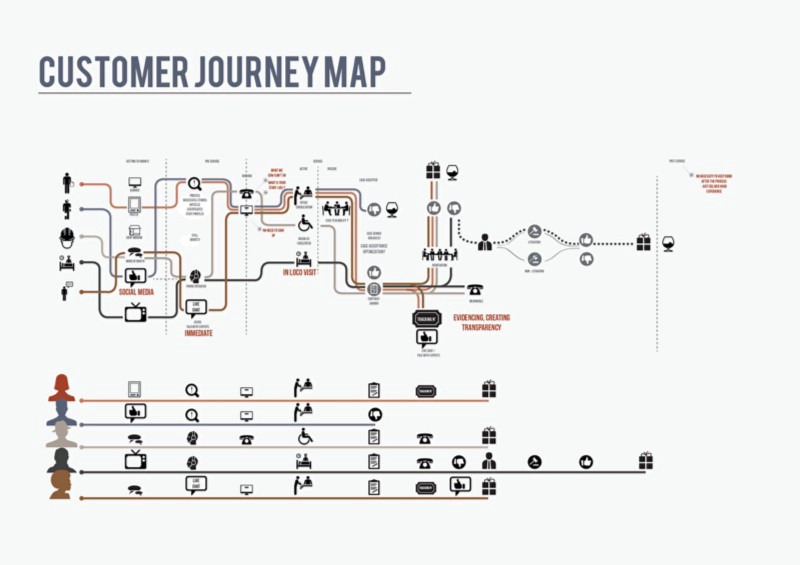
Схема показывает, насколько сложными бывают пользовательские путешествия. Постоянное управление всеми точками контакта в различных каналах — сложнейшая задача.

Customer Journey Map
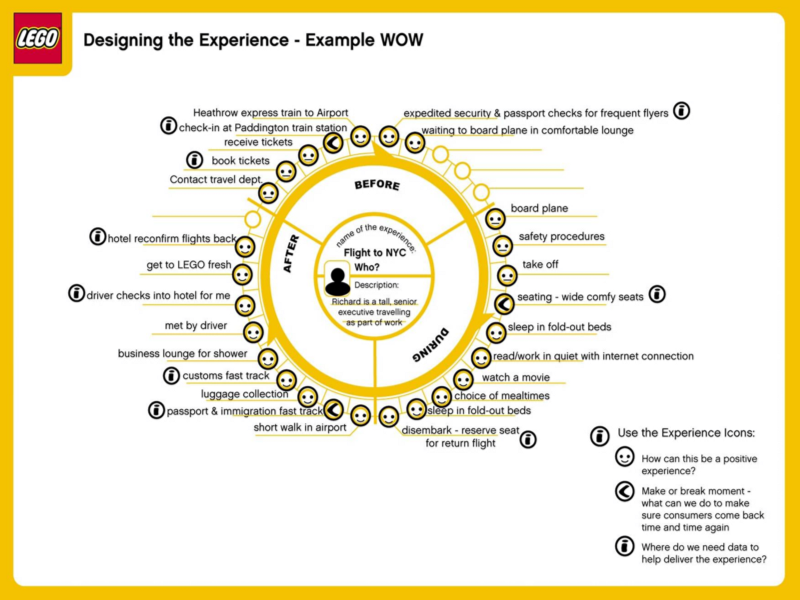
Визуализация пользовательского опыта от LEGO
Посмотрите на результат пошагового сопровождения клиента LEGO. Мы видим, как достигается WOW-эффект от полета в Нью-Йорк.

“Колесо опыта” LEGO
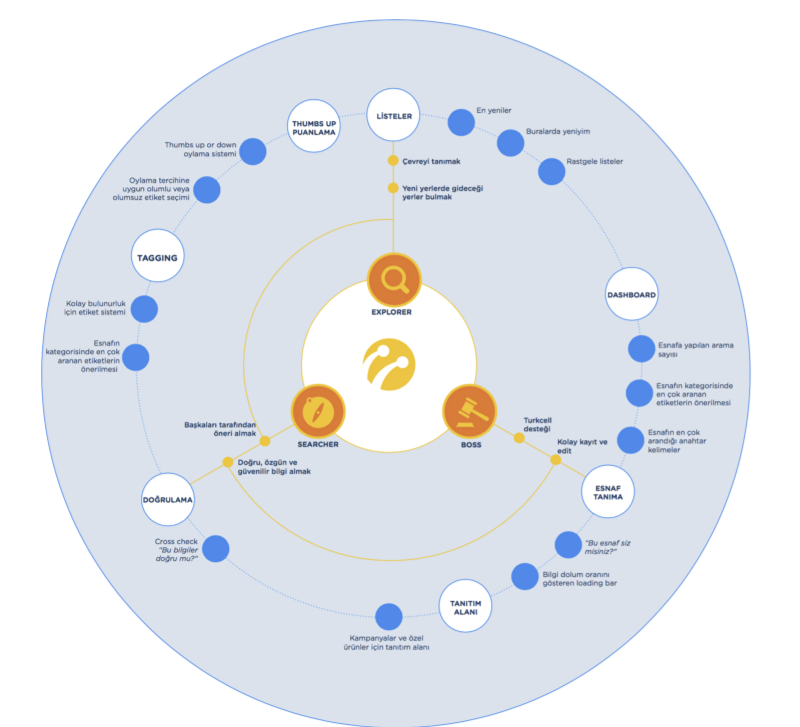
Карта путешествий Userspots

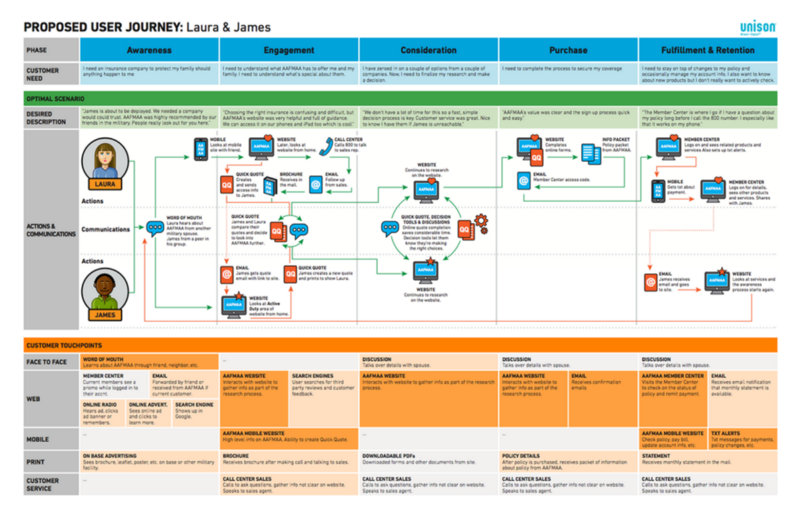
Опыт пользователей от AAFMAA

AAFMAA User Experience
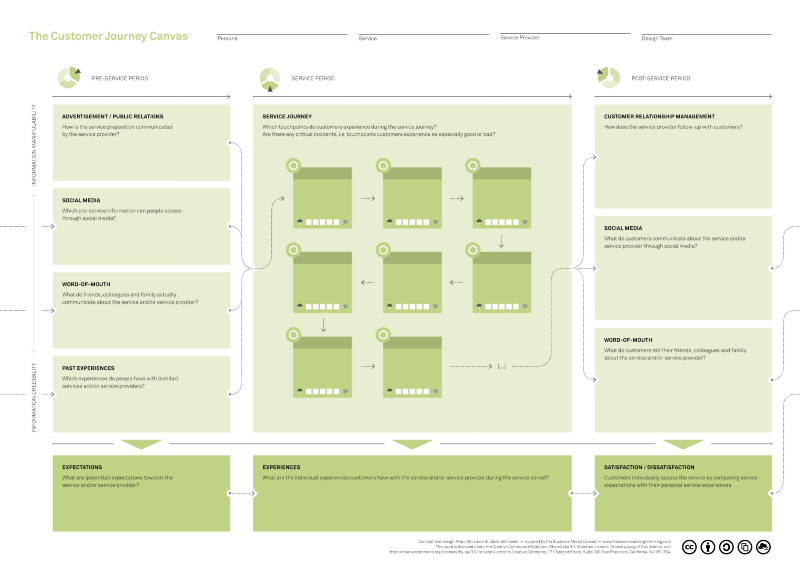
Канва путешествия потребителя (Customer Journey Canvas)

Анализ сервиса с помощью путешествия потребителя

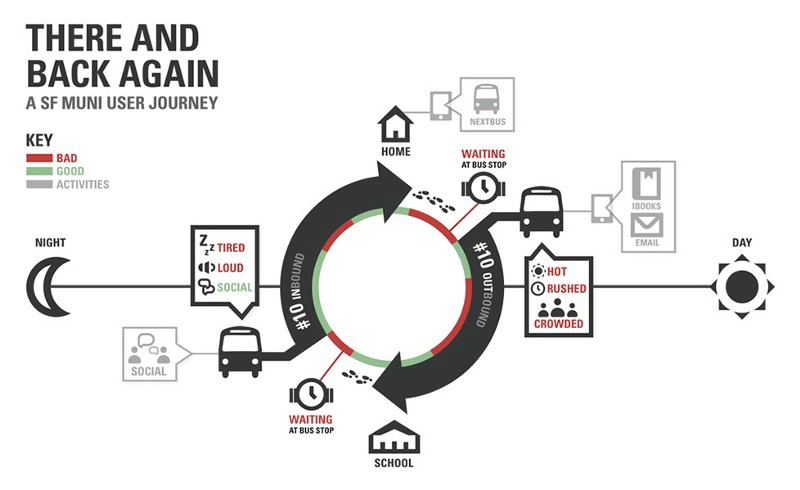
Новый способ создания карты путешествий потребителей
Управление муниципальным транспортом Сан-Франциско создало карту, отражающую ключевые типы пассажиров, их действия, эмоции, обстоятельства и контекст. Каждая категория отмечена своим цветом.

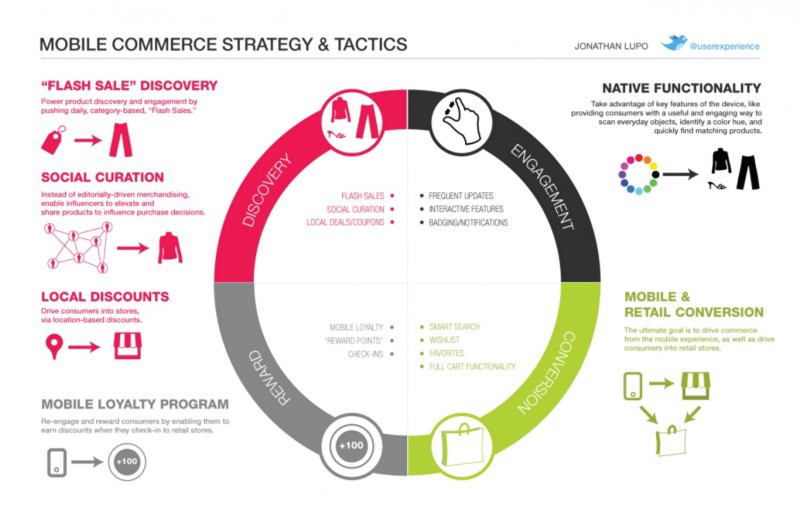
Дизайн для мобильной коммерции
При разработке дизайна для мобильной коммерции прежде всего узнайте, как покупатели определенных брендов (в том числе конкурентов) используют мобильные устройства на каждом этапе покупательского цикла.

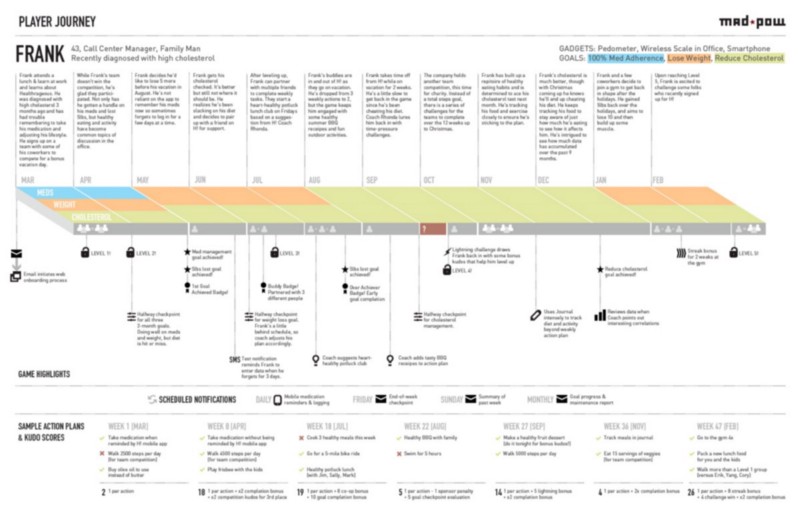
Путешествие потребителя

Прогресс игрока

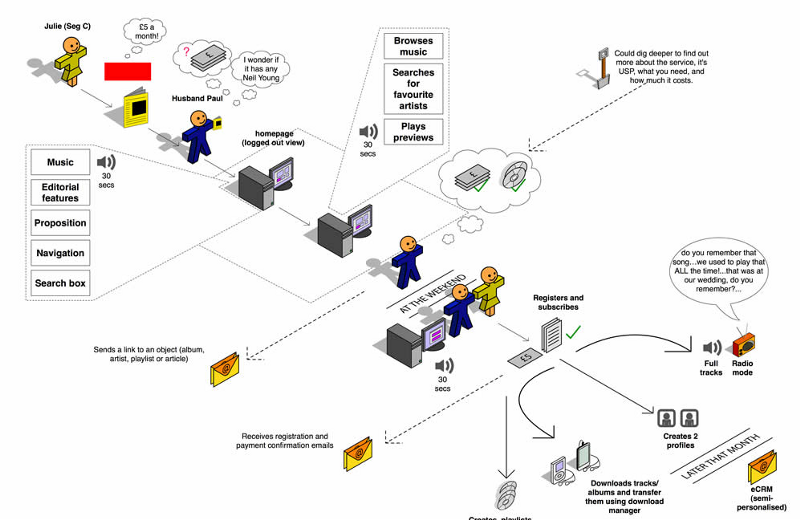
Путешествие потребителя
Проекты с 3D-персонажами призваны оживить зачастую скучные пользовательские путешествия для клиентов.

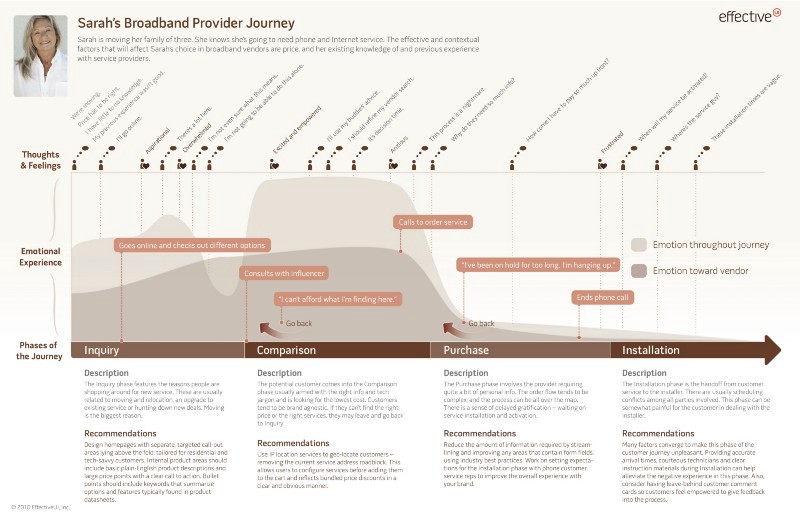
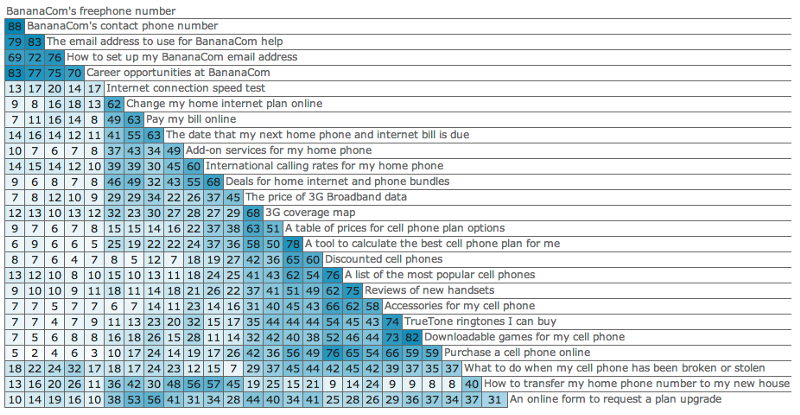
Пользовательские путешествия абонентов сотовой связи и Интернета

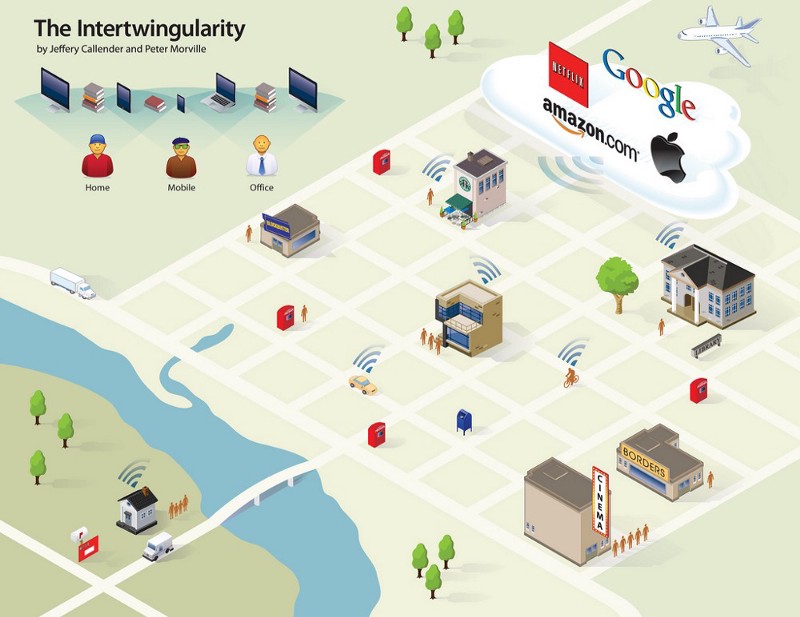
Карта опыта (Experience Map)
Эта карта опыта иллюстрирует огромное число вариантов мест, где можно приобрести книги и фильмы. Она носит скорее описательный характер и призвана направлять в нужное русло обсуждения дизайнеров, пользователей и заказчиков.

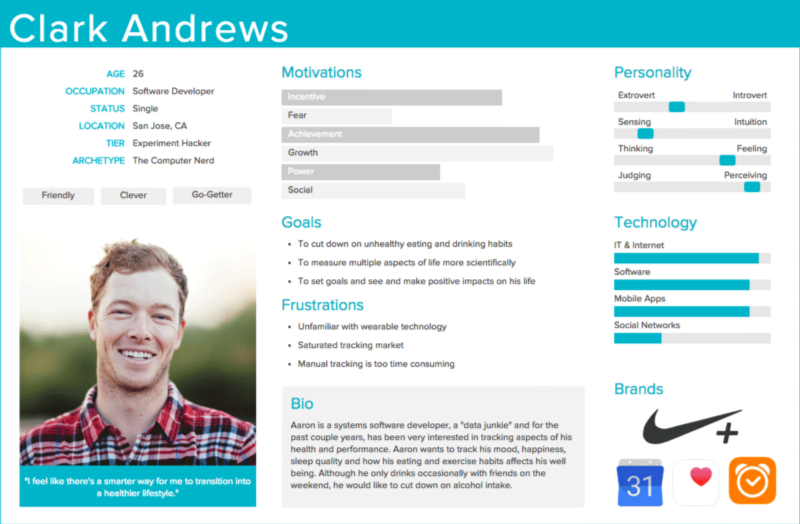
*Карточки персонажей (Personas)*
Mailchimp
Команда UX-дизайнеров Mailchimp пообщалась с десятками пользователей и собрала тонны данных об их мотивации, характерных чертах и потребностях. Затем на основании полученной информации они создали серию архетипов клиентов, которые служат отправной точкой при дизайне.

Shopify

Карточки клиентов Shopify Plus.
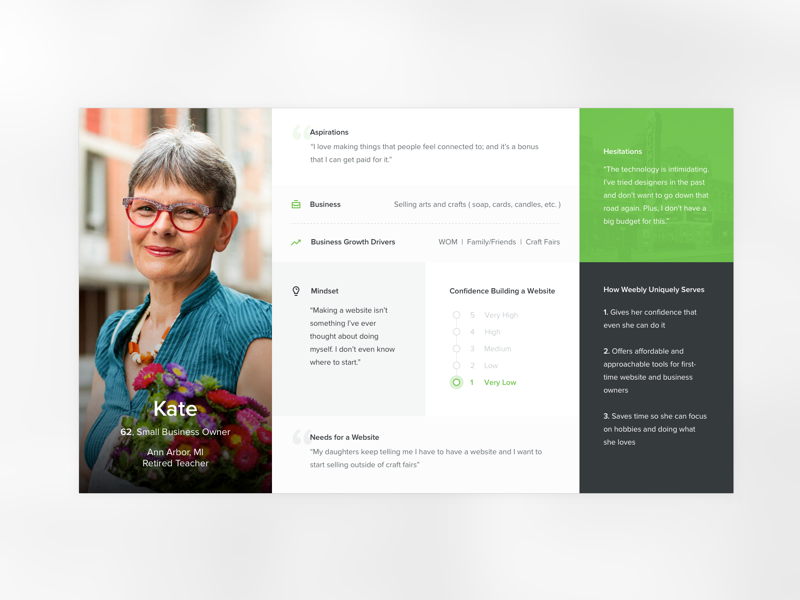
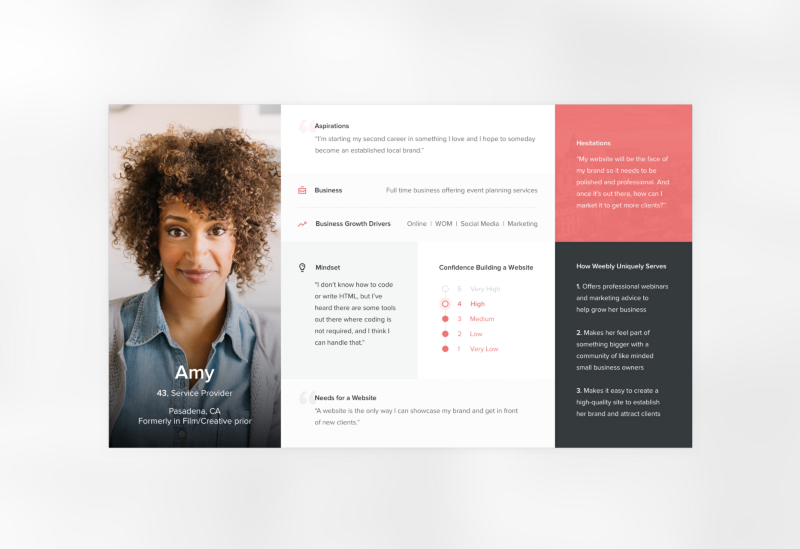
Weebly
Карточки персонажей Weebly иллюстрируют мотивацию пользователей на создание веб-сайтов.

Кейт — новичок в вопросе создания сайтов.

Эми хочет получить вторую профессию.
Карточки персонажей Userspots

Еще карточки персонажей
Карточки призваны сфокусировать нас на основных пользовательских случаях, трудностях и возможностях.

Карточки персонажей от Энди Гамильтона.

Карточки персонажей от Кристины Лейкуэй.

Карточки персонажей от Ванессы Ли.
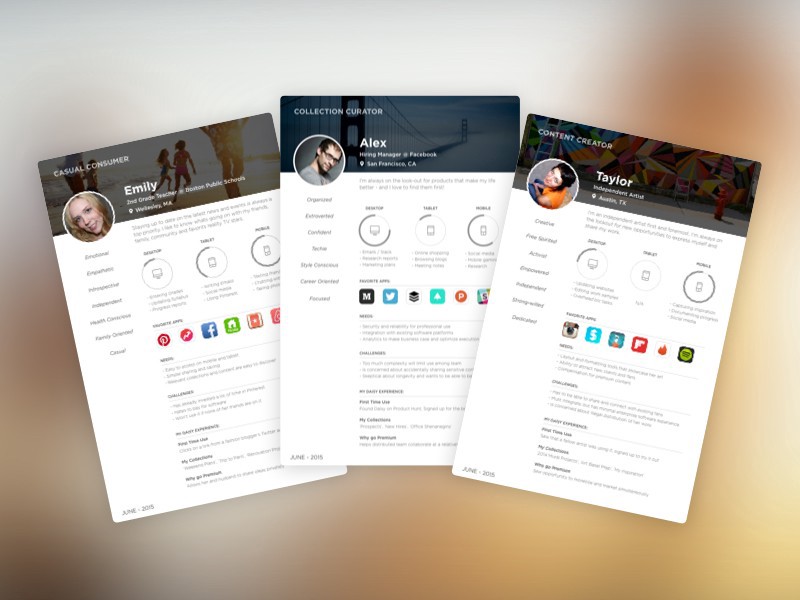
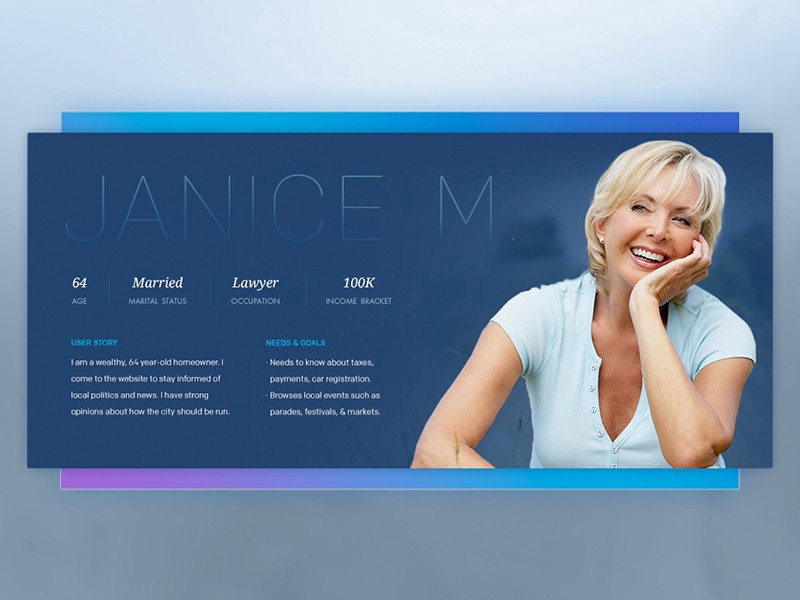
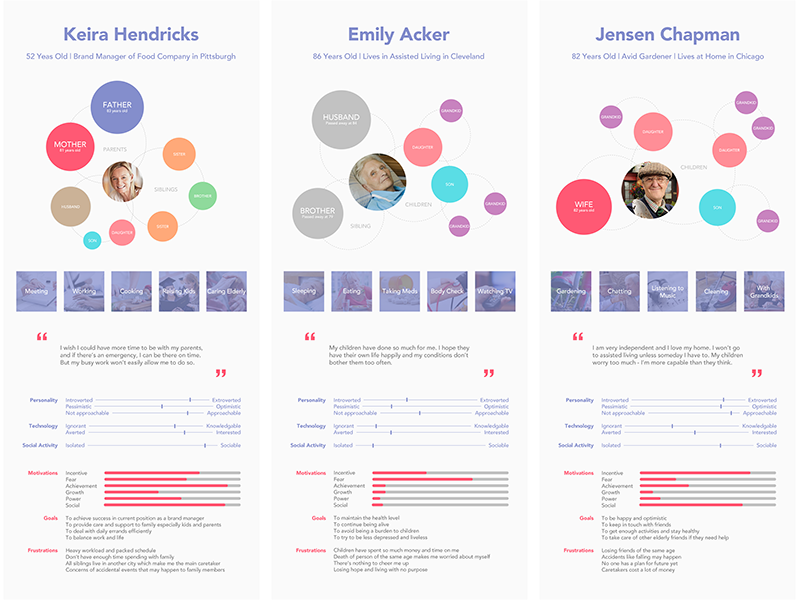
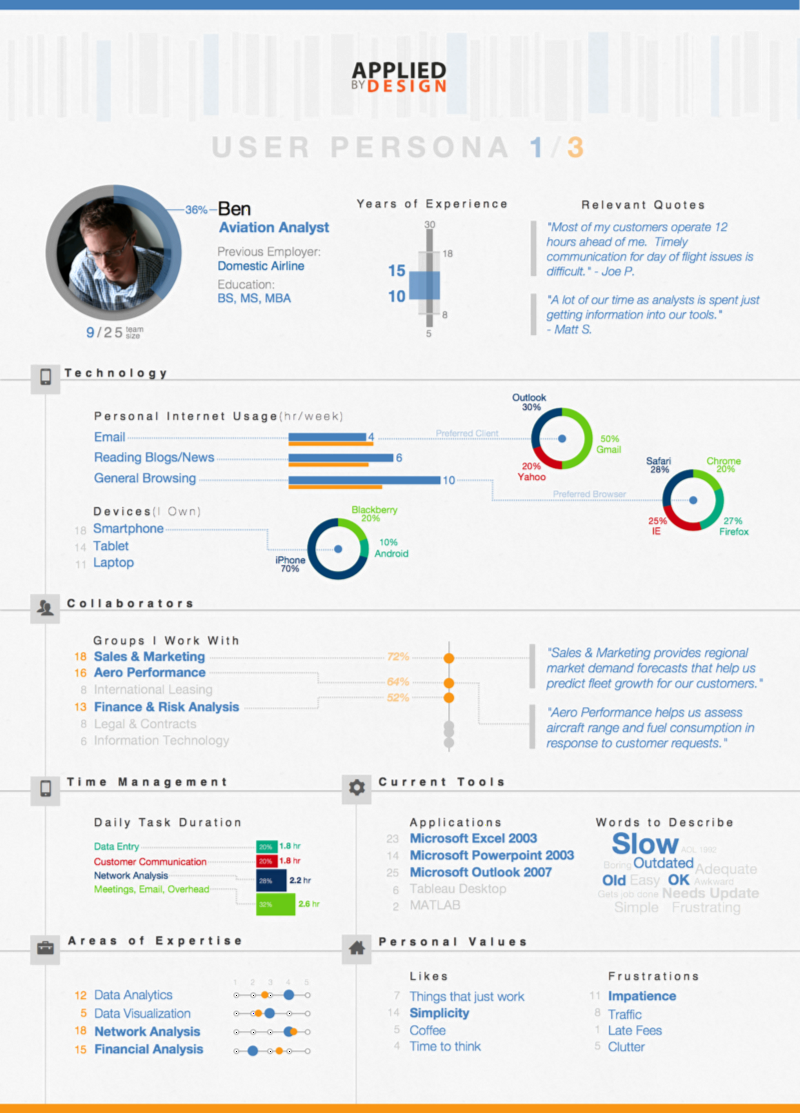
AppliedByDesign
Команда AppliedByDesign искала лаконичный формат без лишней мишуры для более аналитического представления, поскольку большинство их клиентов — IT-компании.

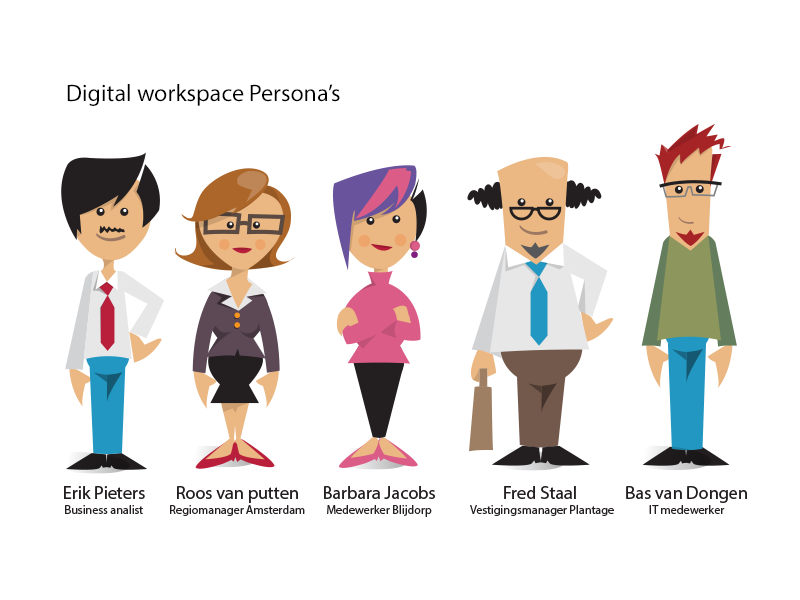
Карточки персонажей Digital Worksplace
Векторные персонажи для брендирования виртуального рабочего пространства.

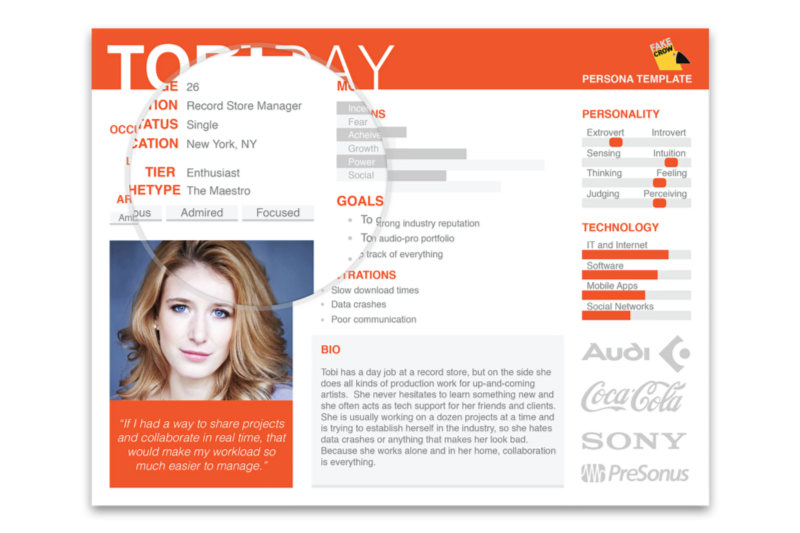
Шаблон для карточек персонажей

Карточка персонажей от Fakecrow
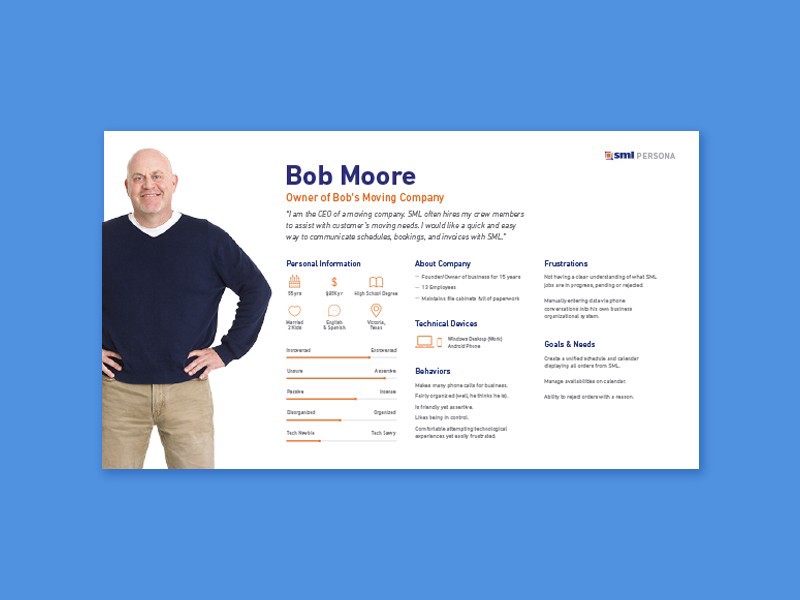
Карточка персонажа — владельца транспортной компании

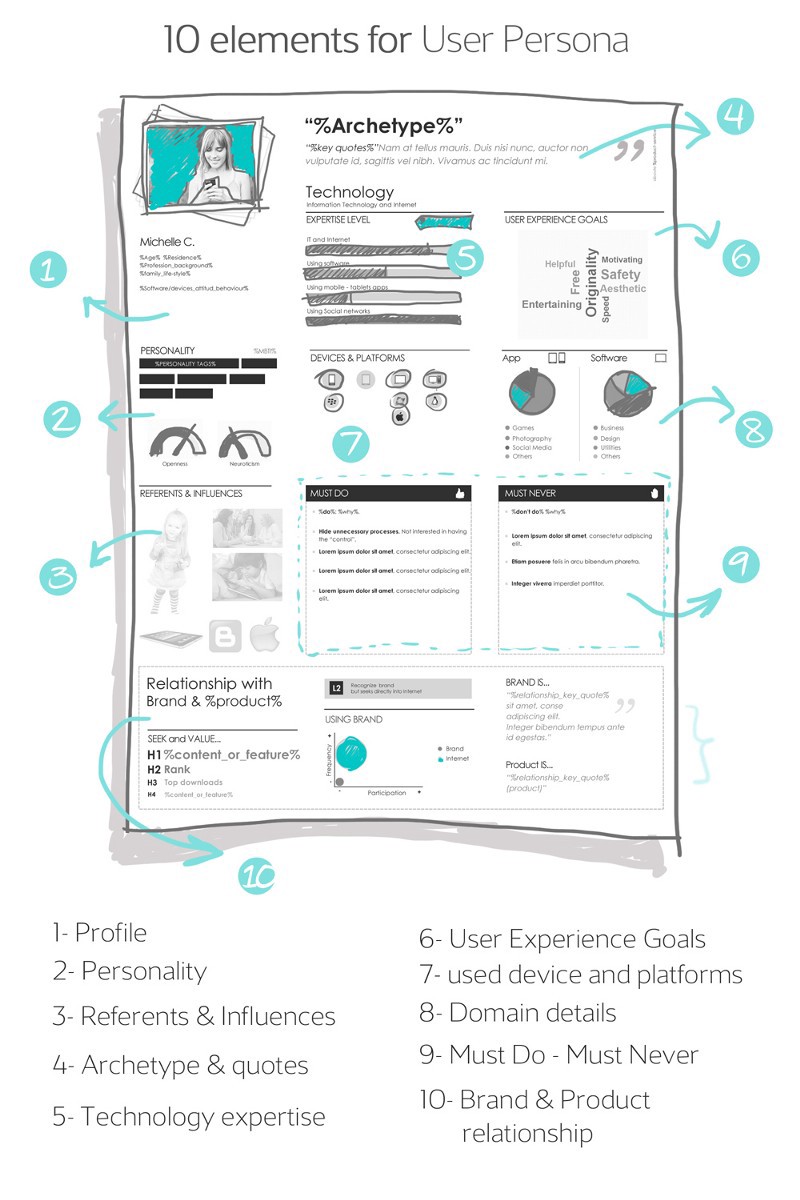
Руководство по созданию карточек персонажей

Бесплатный инструмент для создания карточек персонажей Xtensio

*Карта сайта*
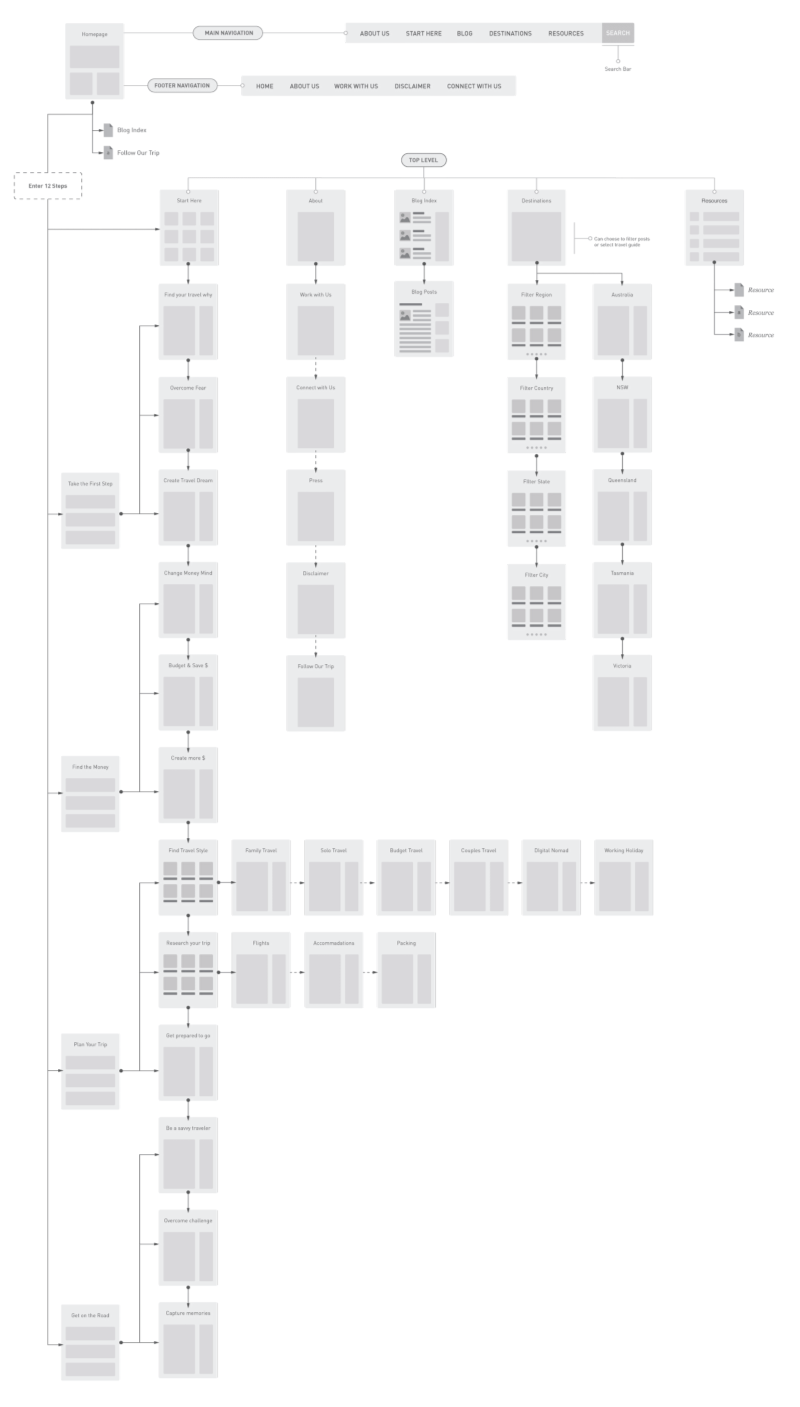
YTravel

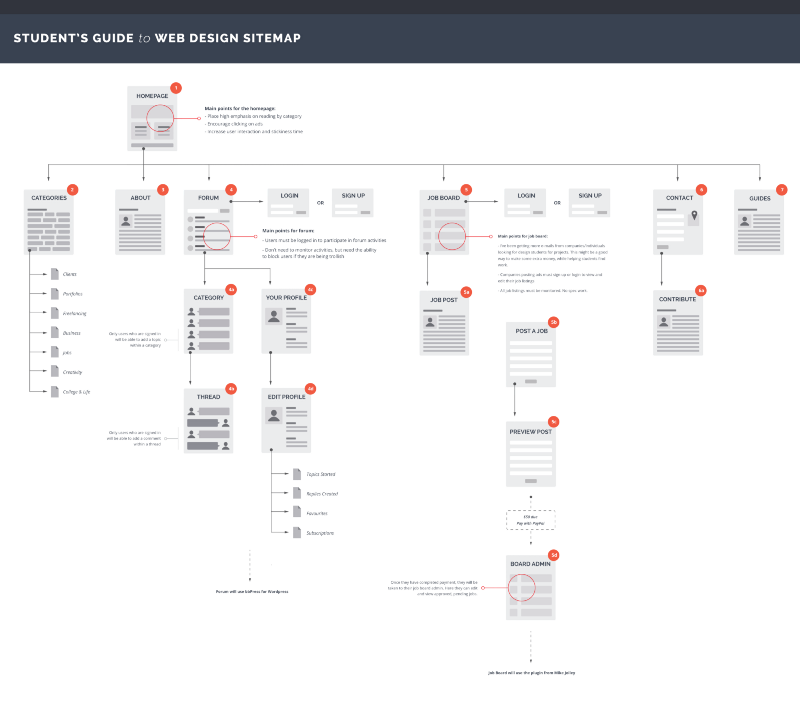
Student Guide
Визуализация карты сайта для редизайна портала Student’s Guide.

В работе использованы мокапы от Creative Market.
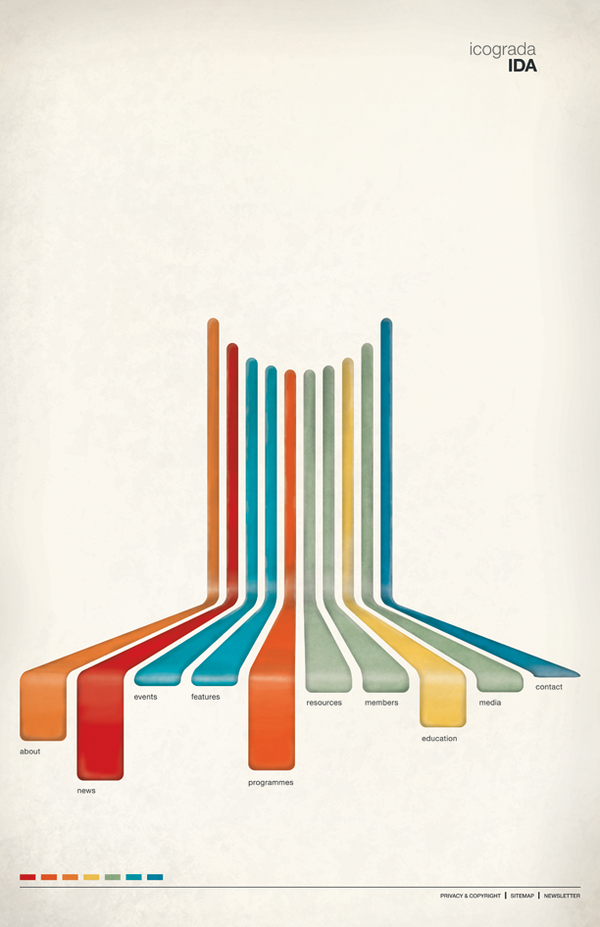
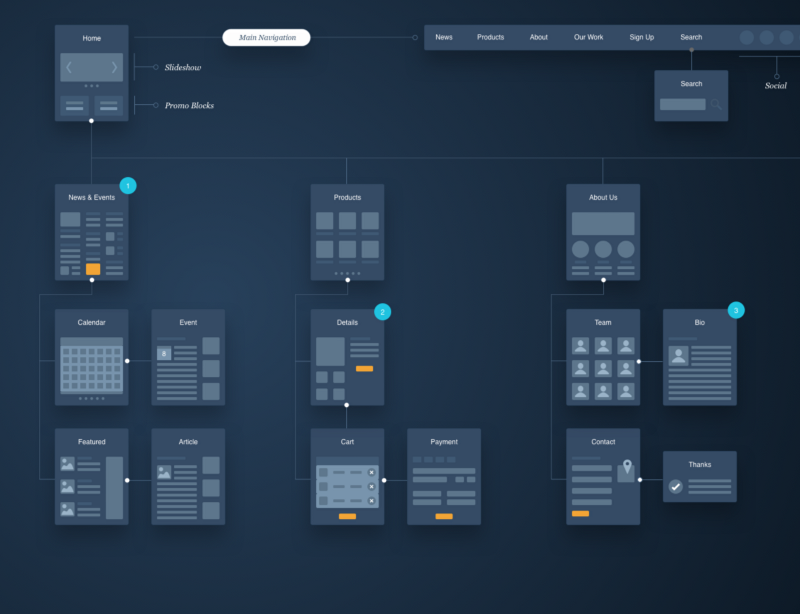
Карта сайта

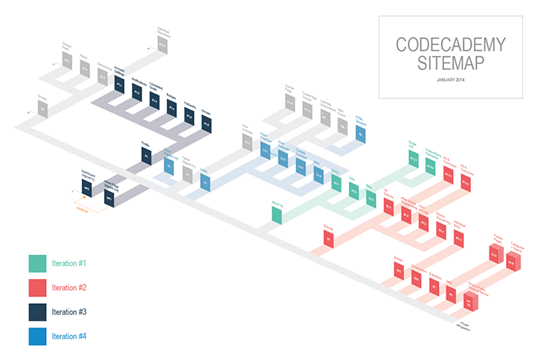
Карта сайта Codeacademy для редизайна
Комплексная карта редизайна сайта, разделенная на четыре секции. Каждая секция обозначает двухнедельный цикл разработки.

Omnigraffle Stencil

*Сценарии поведения пользователей (User Flows)*
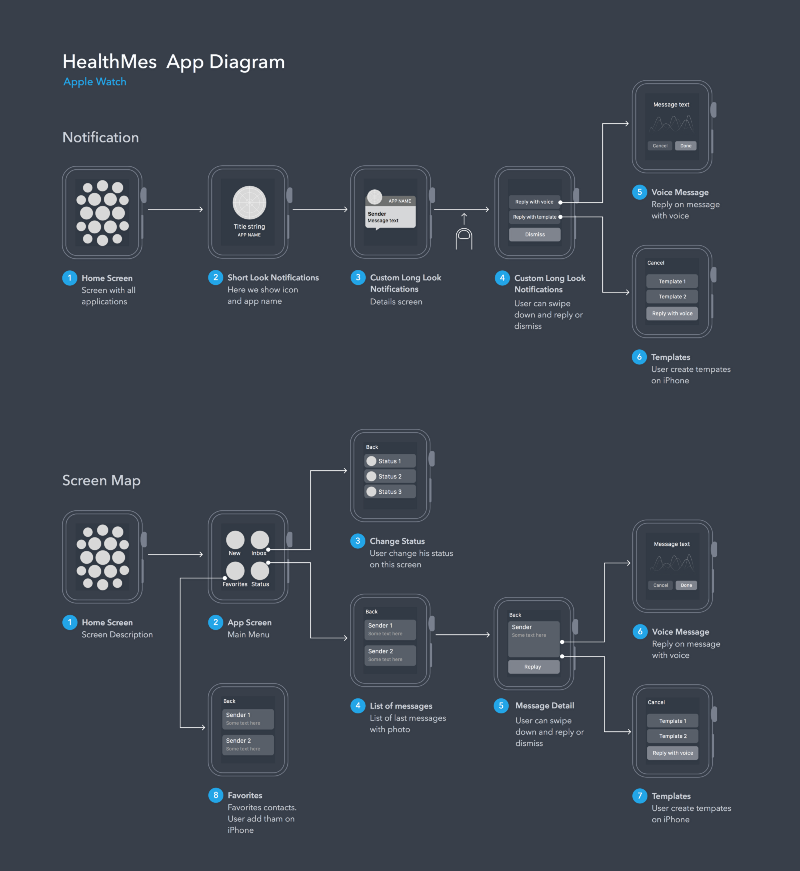
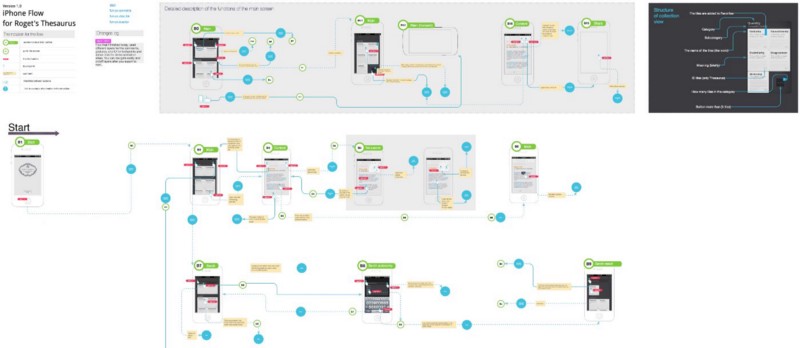
Apple Watch

Создание однозначных сценариев
Создайте внутреннюю библиотеку иконок, чтобы использовать их повторно в разных пользовательских сценариях. Благодаря этому вы сэкономите время и выдержите единый стиль.

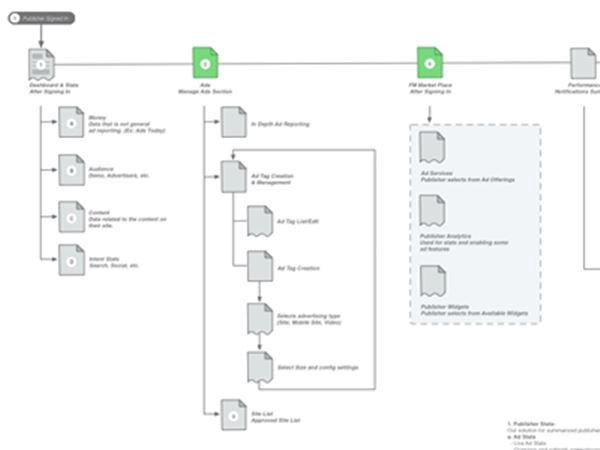
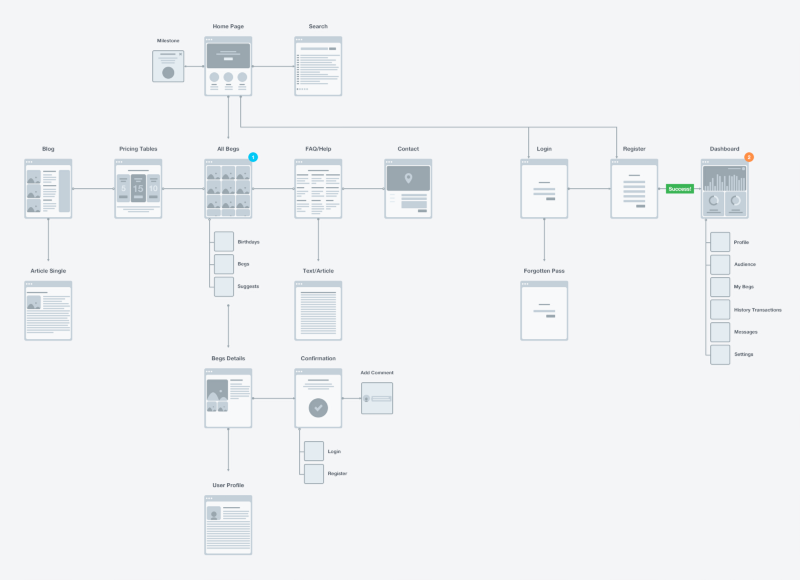
Блок-схема и карта сайта

Компоненты UX-архитектуры.
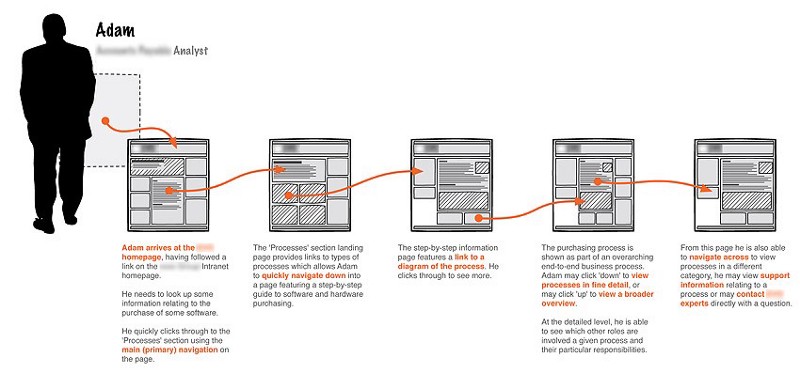
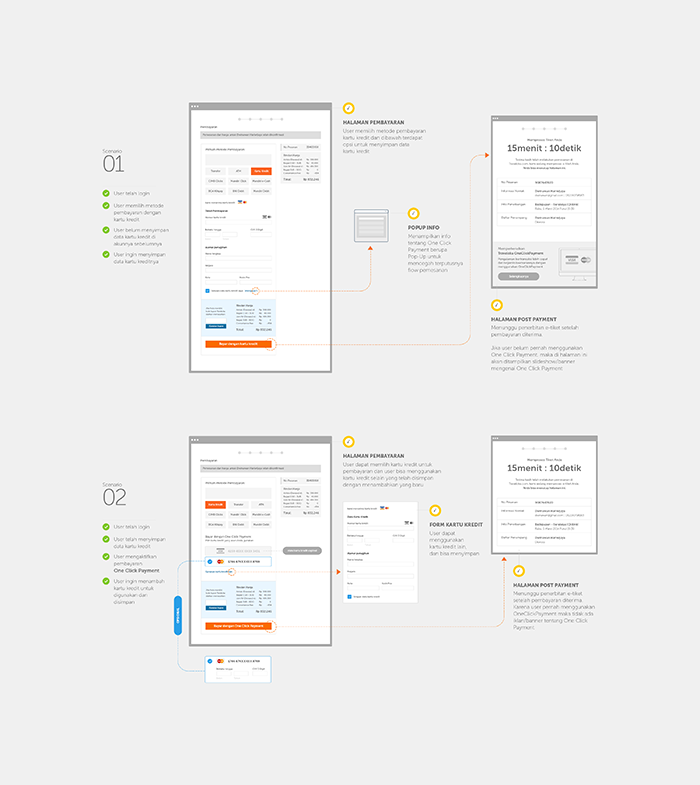
Большая канва сценариев + референсы
Слияние блок-схемы с пользовательскими сценариями. На примере показаны экраны с вариантами действий пользователя, дополненные контекстом времени и ситуации.
Поскольку сценарии поведения пользователя неотделимы от блок-схемы, это снимает необходимость прилагать дополнительные усилия по согласованию нескольких отдельных документов.

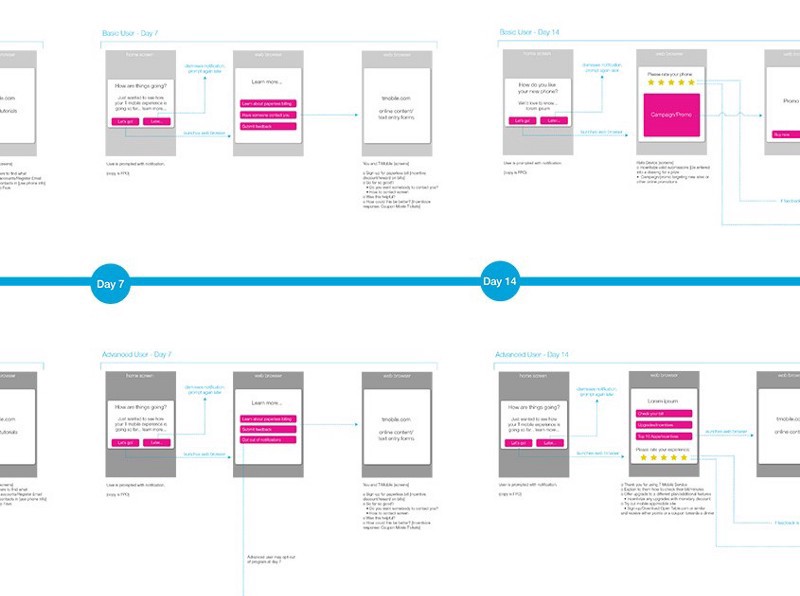
Мобильная адаптация новичков от T-Mobile
T-Mobile нуждались в адаптационной системе, которая помогала бы владельцам новых устройств на протяжении нескольких недель после покупки.
Разработанная система включает в себя серию подсказок и заданий, появляющихся с определенными интервалами. Они призваны помочь пользователям освоиться и получить полное удовлетворение от работы с устройством.

Работа Дианы Домингез.
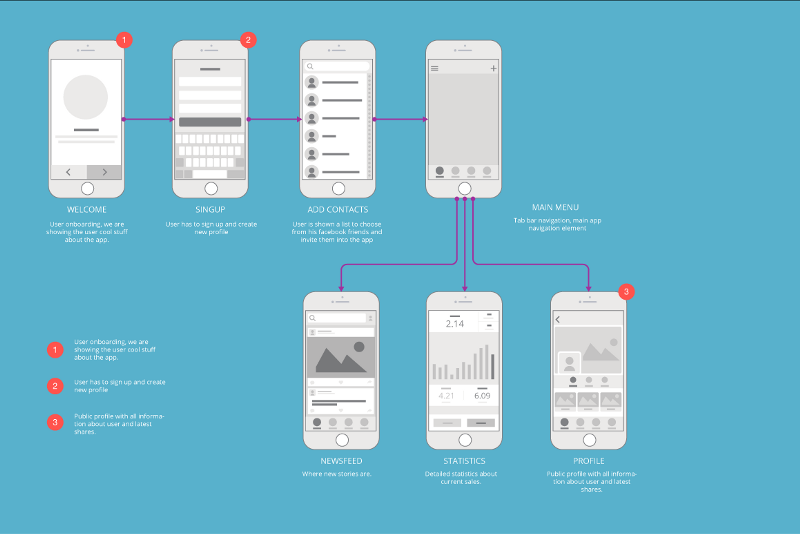
Блок-схема мобильных UX-экранов

Тестирование сценариев поведения пользователей

Работа Питера Дельтондо.
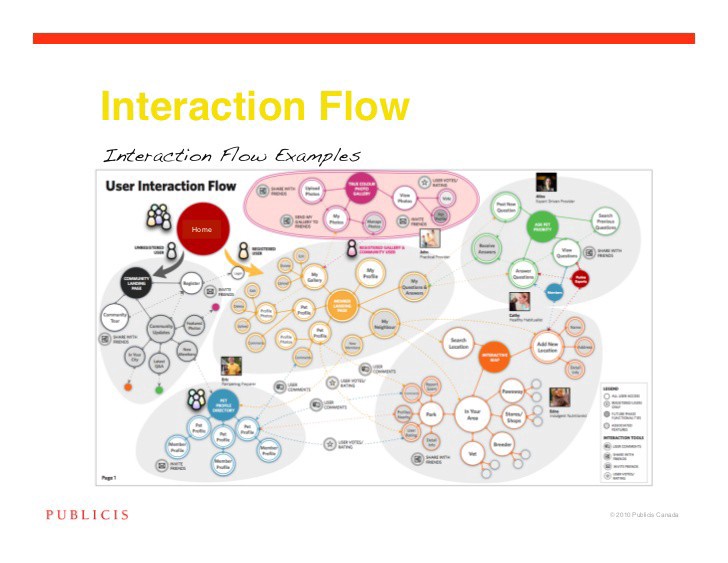
Сценарий взаимодействия

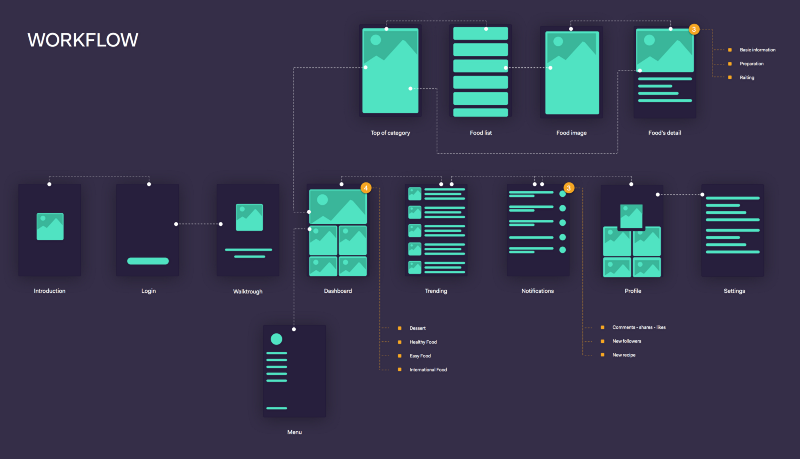
Схема рабочего процесса

Концепт Жуана Ллерена.
Пользовательский сценарий
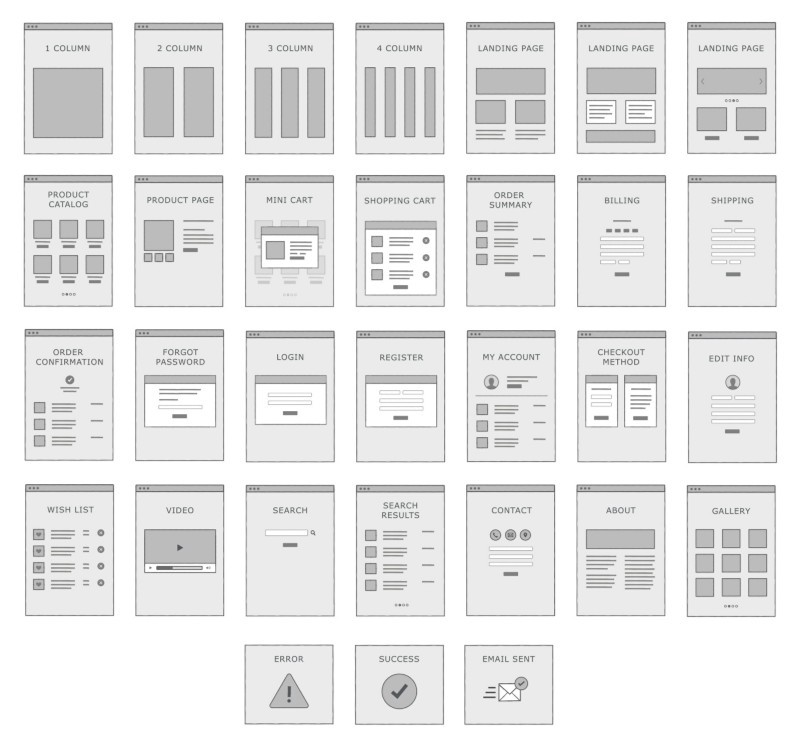
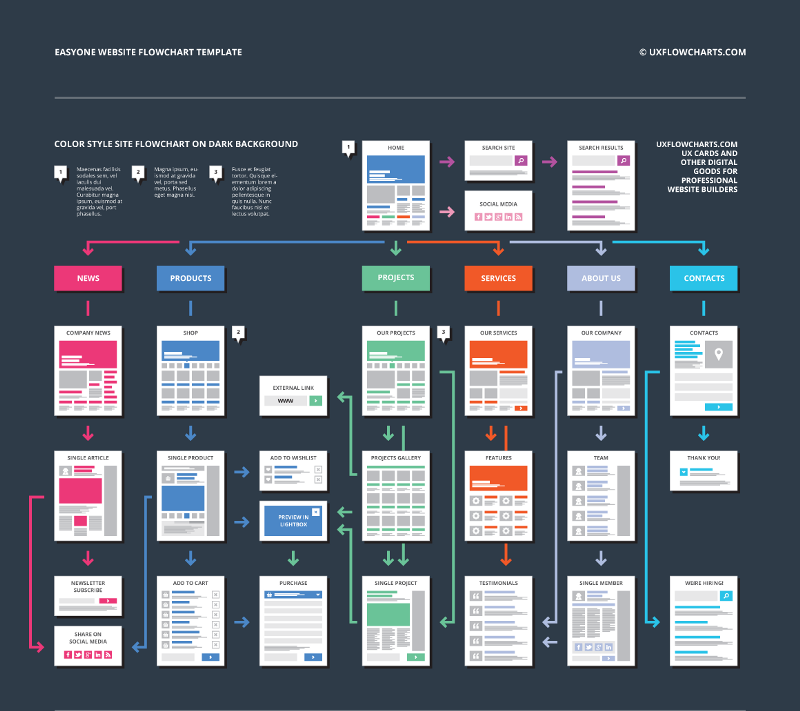
Шаблон для визуализации карты сайта, включающий 130 векторных элементов.

Автор — Грег Длюбац.
Шаблон сайта от EasyOne

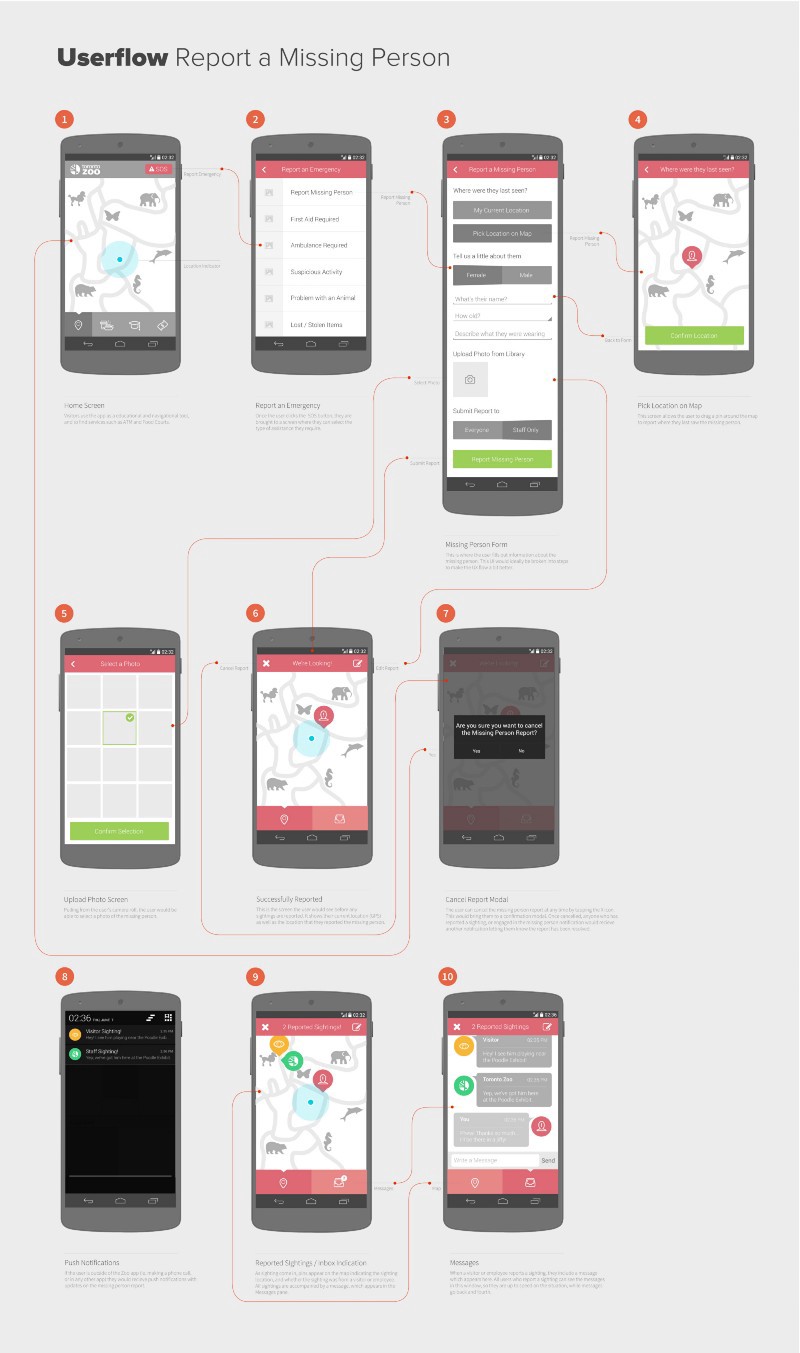
Пользовательский сценарий для функции поиска пропавшего человека
Работа выполнена Грегом Муром в качестве тестового задания на должность IxD дизайнера в Google.

IxD — проектирование взаимодействия.
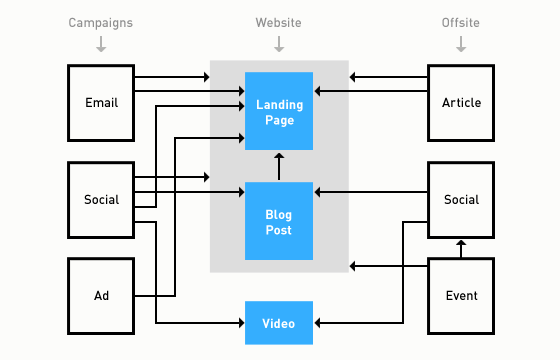
Пользовательские сценарии
Пример диаграммы, показывающий все возможные пути пользователя к запланированной целевой странице.

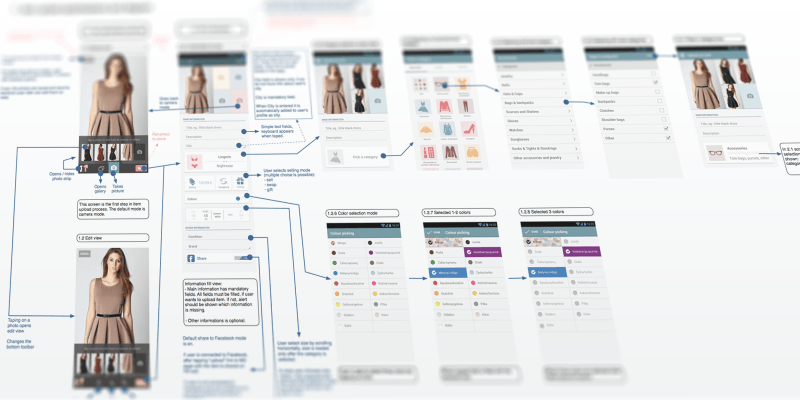
Диаграмма UI-сценария

Прототип Sketches & Paper.
*Скетчи и бумажные прототипы*
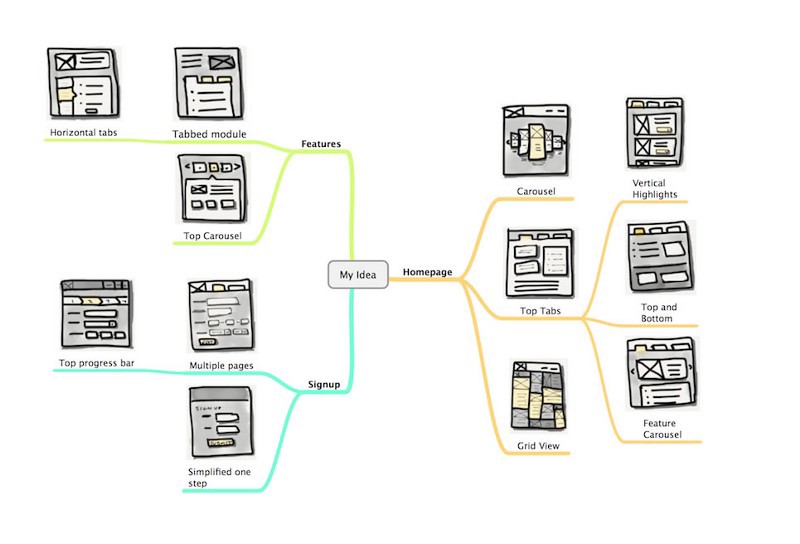
Скетч-карта (Sketch Map)
Катриона из InspireUX поделилась интересным подходом к упорядочиванию скетчей вокруг одной главной идеи. Получился микс из ментальных карт и набросков от руки.

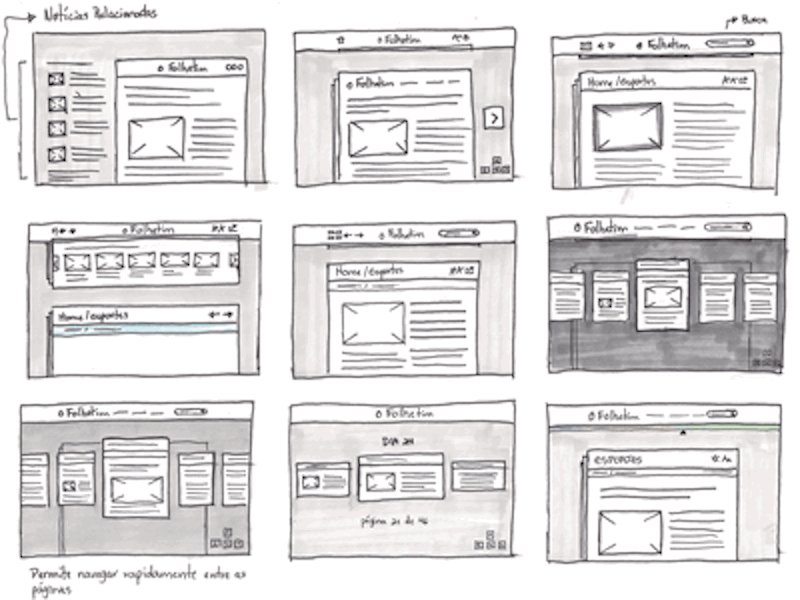
Скетчи “O Folhetim”

Скетчи компоновки экранов от Rosenfeld Media
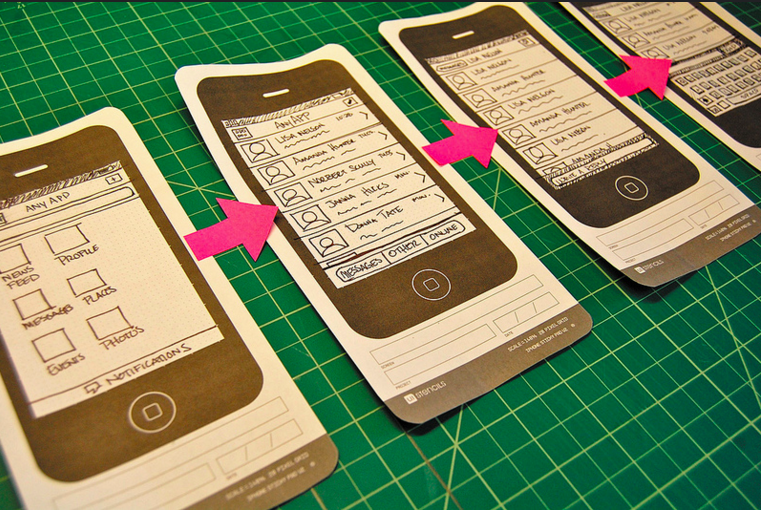
Принцип использования бумажного прототипа: сделать скетчи экранов, определить последовательность действий, протестировать на пользователях.

Бумажный прототип Hanmail (Paper Prototype)
Тестирование системы электронной почты.
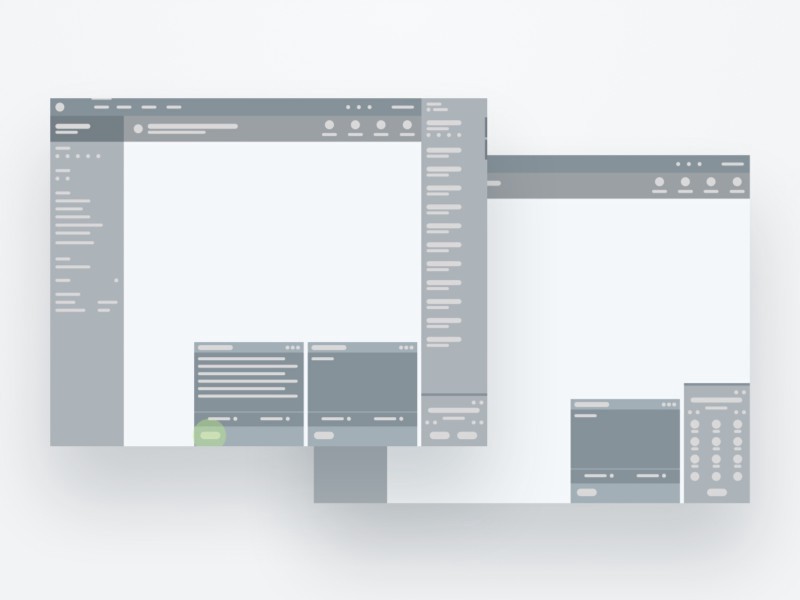
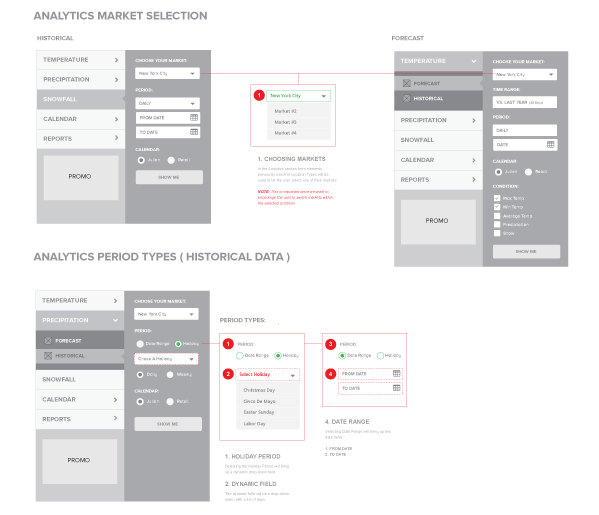
*Вайрфреймы (Wireframes)*
Вайрфрейм — это низко детализированное представление дизайна.
Пример вайрфрейма

Приложение для прогноза погоды

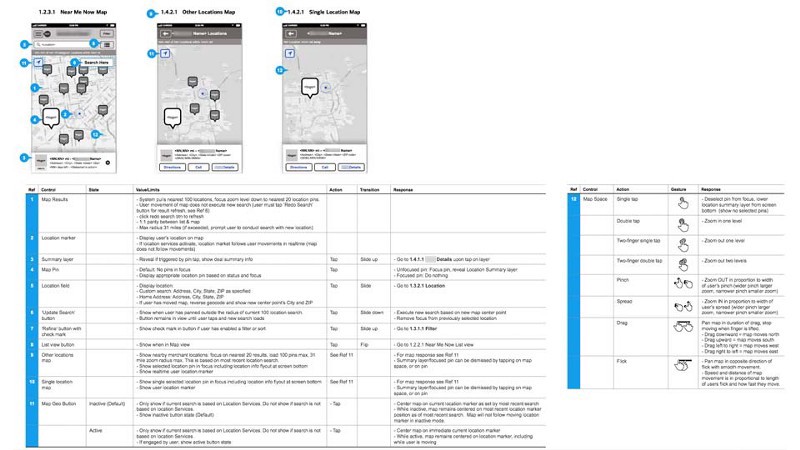
Приложение-карта+геолокация

Вайрфрейм, взаимодействие, жесты.
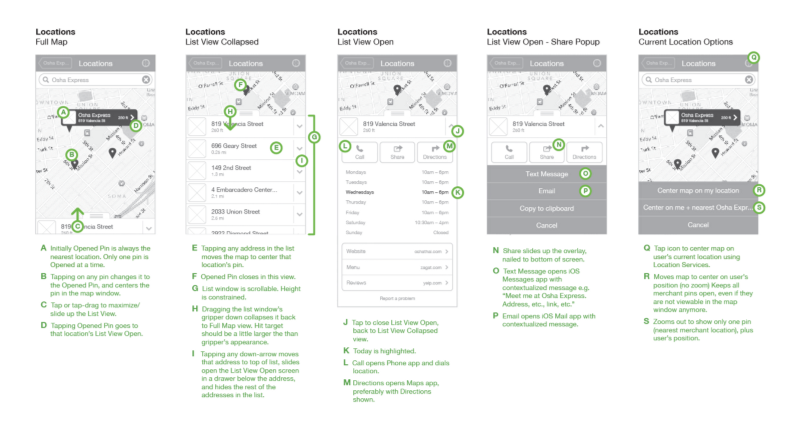
Вайрфрейм для Blueprint

Вайрфреймы геолокации Thanx

Работа Майкла Балта.
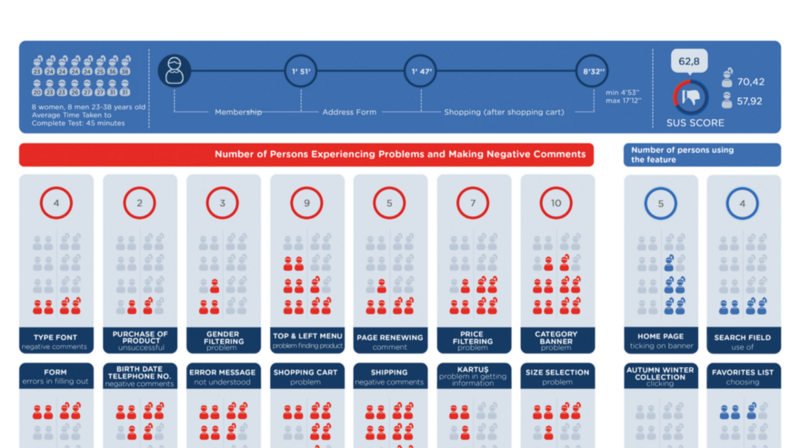
*Тестирование юзабилити (Usability Test)*
Инфографика тестирования юзабилити Userspots


Комментарии к тестам

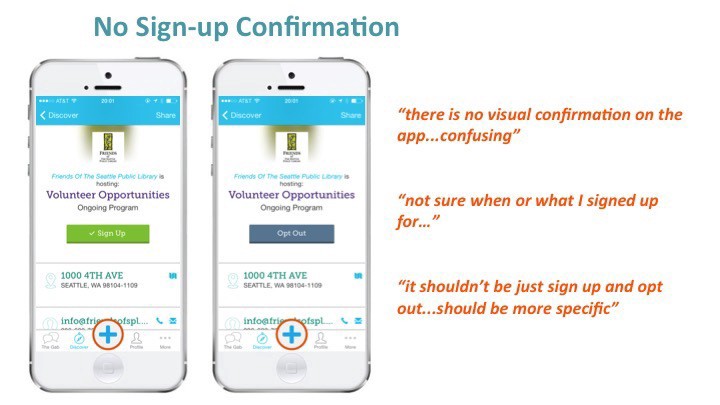
Нет подтверждения регистрации. “…Смущает”; “Не уверен, куда я зарегистрировался”.
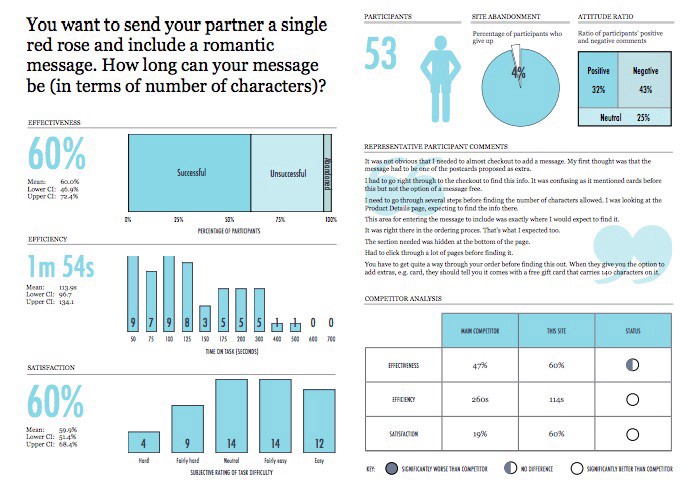
Результат теста

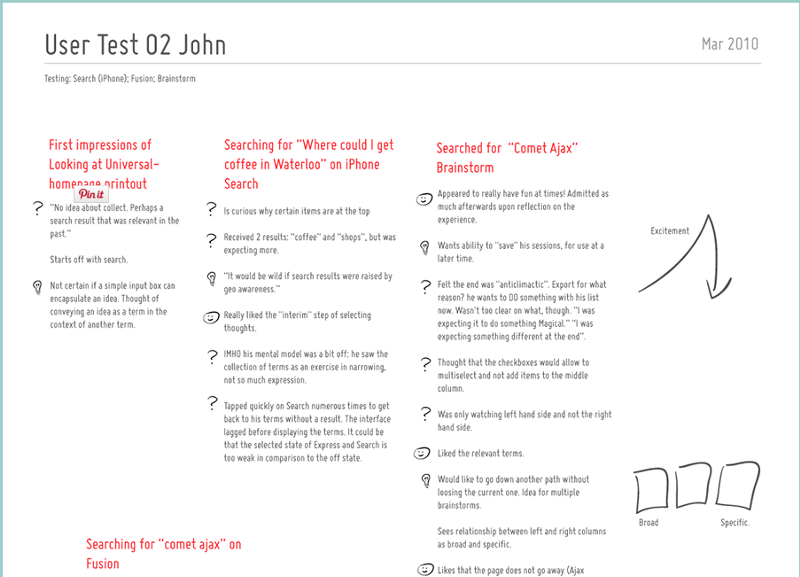
Пользовательский тест с пояснениями

Использована графика из отчетаUserfocus
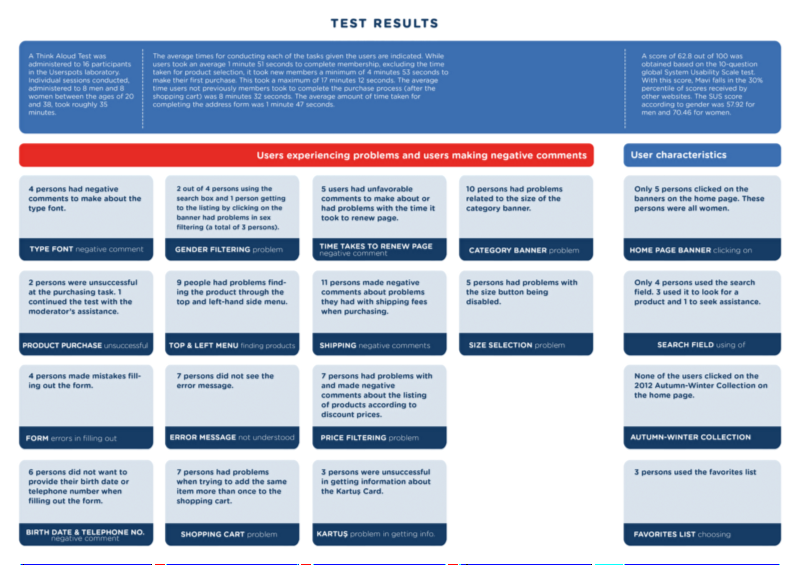
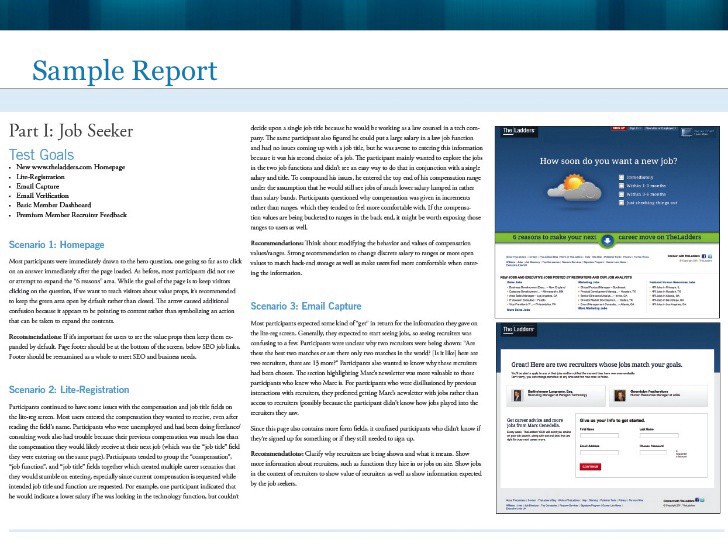
Образец отчета о результатах юзабилити-теста

Статистический результат юзабилити-теста в видеоформате
Видео на турецком языке.
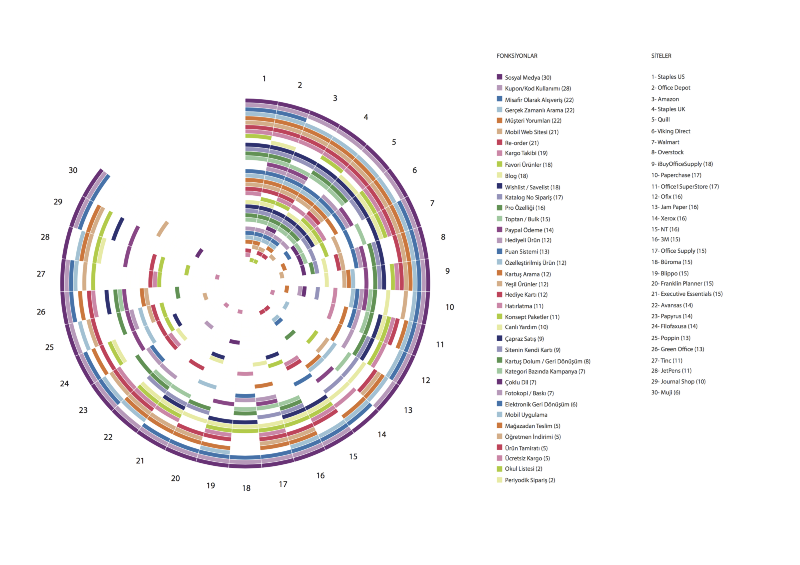
*Бенчмаркинг продукта*

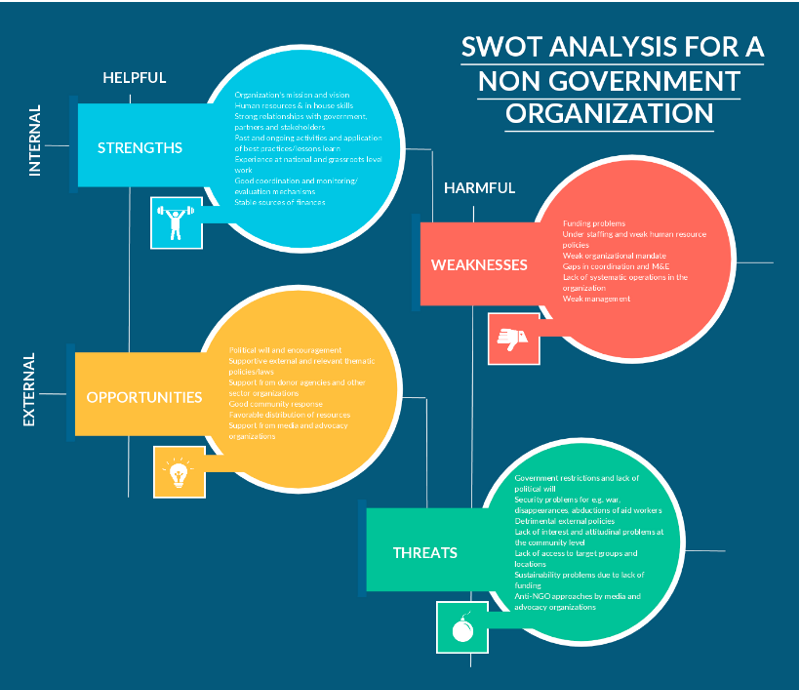
*SWOT-анализ*
SWOT-анализ неправительственной организации

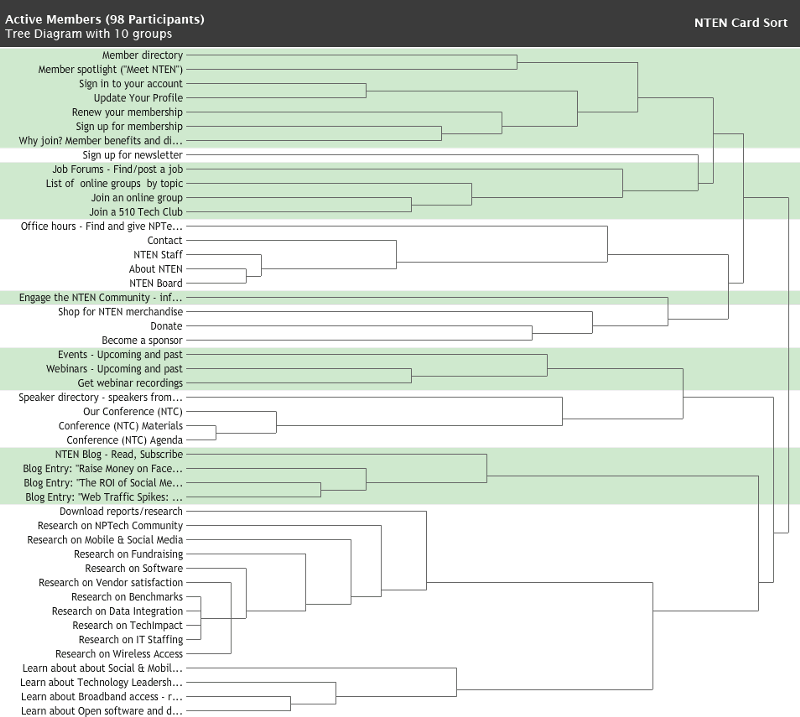
*Сортировка карточек (Card Sort)*
Дендограммы (Dendograms)

Матрица подобия (Similarity Matrix)

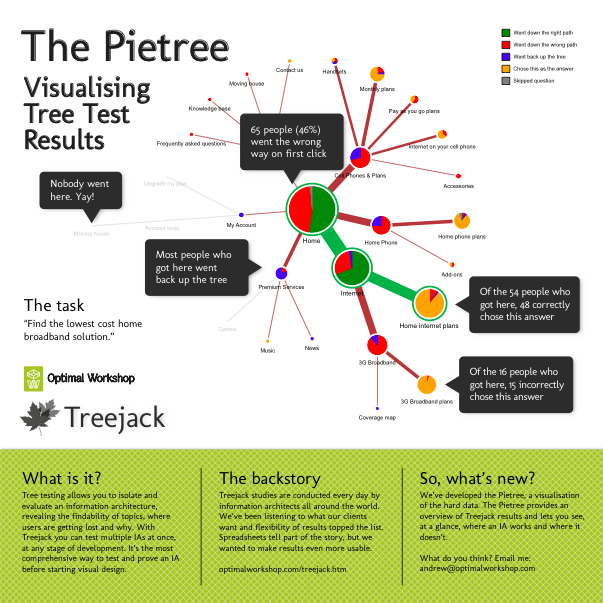
*Тестирование «дерева сайта» (tree testing)*
Визуализация результатов tree-тестинга The Pietree

**Советы по визуализации UX**
1. Выйдите за пределы таблиц Excel
Работать с графикой в Excel и Word просто, однако большинство людей не желают видеть стандартные линии, гистограммы и круговые диаграммы. Необходимо создавать оригинальные решения без использования этих шаблонов.

2. Сперва данные, затем форма
Это отличный девиз для продуктового дизайна. Ведь оформление должно помогать людям правильно понимать информацию.

3. Узнайте свою аудиторию
Если на совещании присутствует первое лицо компании, сфокусируйтесь на главных вопросах. А вот с продуктовой командой лучше обсудить как можно больше деталей.

4. Сформулируйте ожидания

5. Всегда используйте призыв
Данные должны говорить нечто вроде “Сделай это!” Призывы нравятся всем. Хорошо, когда понимаешь, что нужно делать. Используйте их в своих проектах!

6. Ищите вдохновение

Есть множество ресурсов, где можно получить порцию вдохновения.
Oberhauser
Бюро Oberhauser — студия, специализирующаяся на дизайне интерфейсов и оформлении информации.

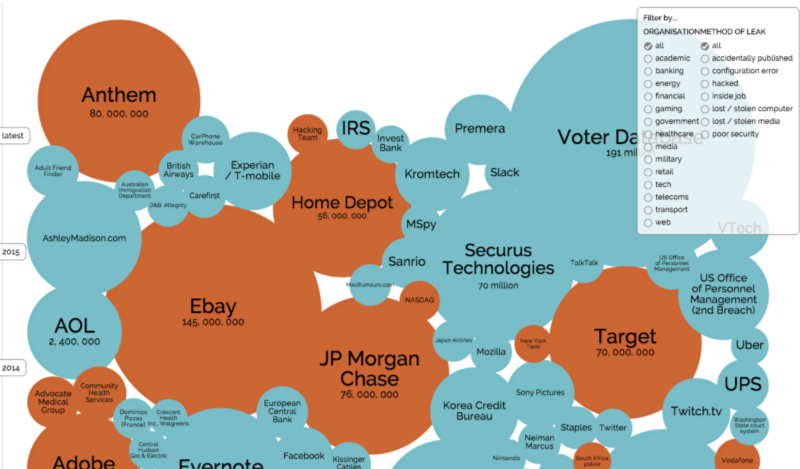
Information is Beatiful
Сайт, целиком посвященный превращению сырых данных, информации и знаний в красивые, интересные и, самое главное, полезные визуализации, инфографики и диаграммы.

Linowski.ca
Wireframes Magazine — онлайн ресурс, размещающий образцы дизайна документации для представления информации проектировщиками интерфейсов и UX-специалистами.

Behance
Выставляйте свои работы и изучайте работы из онлайн-портфолио самых известных профессионалов индустрии.

Dribbble
Вместо хлеба насущного для дизайнеров.

CoolInfographics.com
Блог об инфографике Рэнди Крама, в котором он собирает лучшие примеры визуализации данных и инфографик.