Вы читаете перевод статьи “Why use micro-animations in your design?”. Над переводом работали: Анастасия Свеженцева и Nancy Pong. При поддержке iSpring.
Анимации существуют уже давно. Но теперь, когда браузеры и мобильные процессоры становятся все лучше, анимации начинают играть все более важную роль в интерфейсах. Анимации делают интерфейс более понятным, а процесс взаимодействия — более насыщенным. Но вот что такое микро-анимации? И о чем нужно подумать, если мы хотим их использовать?
Микро-анимации — это небольшие, преимущественно функциональные анимации, которые поддерживают пользователя: обеспечивают визуальную обратную связь и более понятно отражают происходящие изменения. Микро-анимации способны многое объяснить без слов.
Интуитивные интерфейсы
При помощи микро-анимаций пользователю проще понять иерархическую структуру интерфейса, поскольку он видит элементы в контексте. Это создает фокус. Пользователь понимает каждую операцию, потому что напрямую видит, как она происходит.
Проясняем изменения и контекст
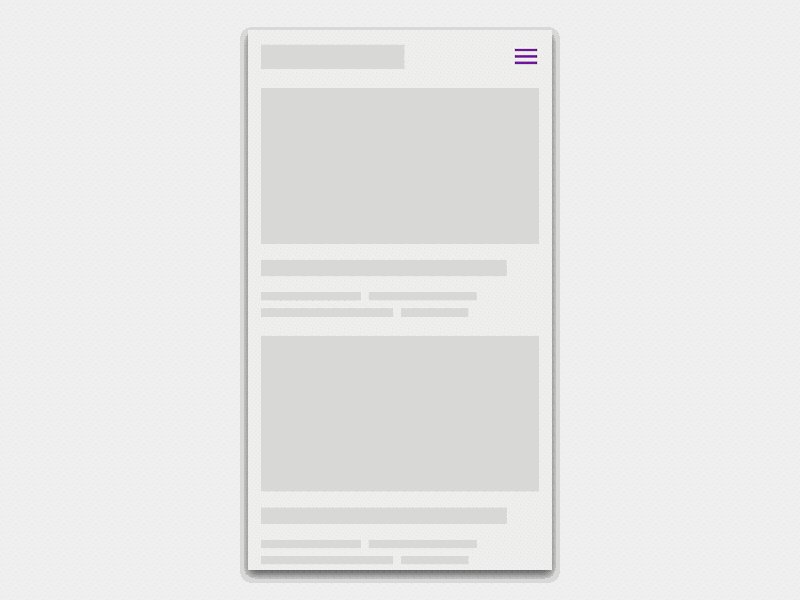
Отобразить на экране всю необходимую информацию — это искусство, особенно когда дело касается небольших экранов и плоского дизайна. Именно они зачастую заставляют нас прятать некоторые элементы. Тем не менее, можно воспользоваться микро-анимациями, чтобы сделать навигацию более понятной.


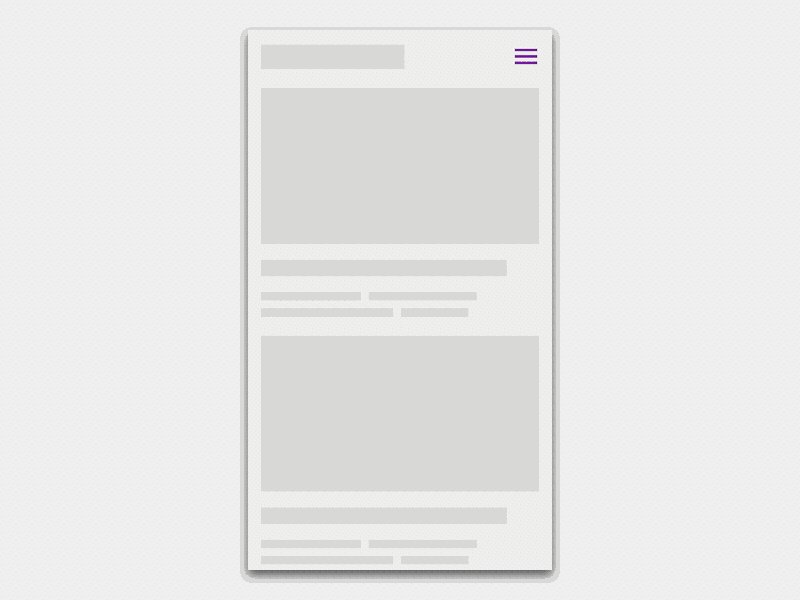
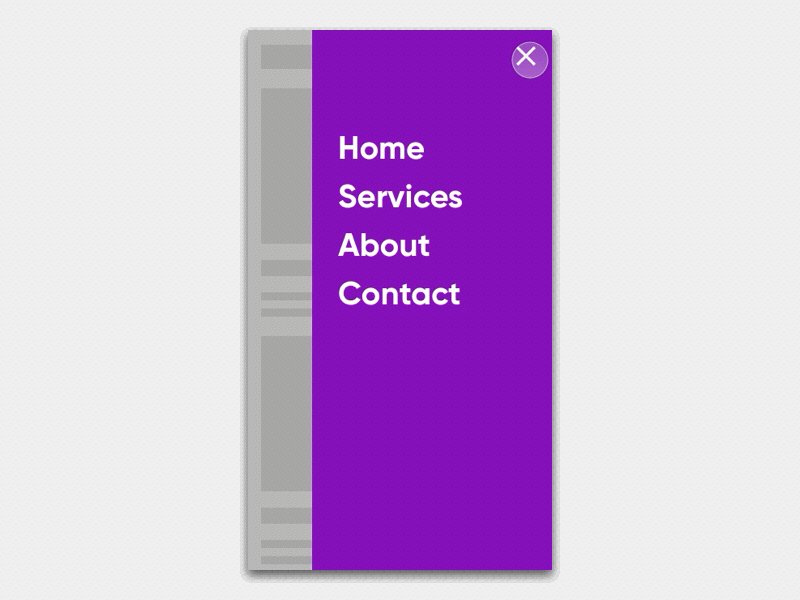
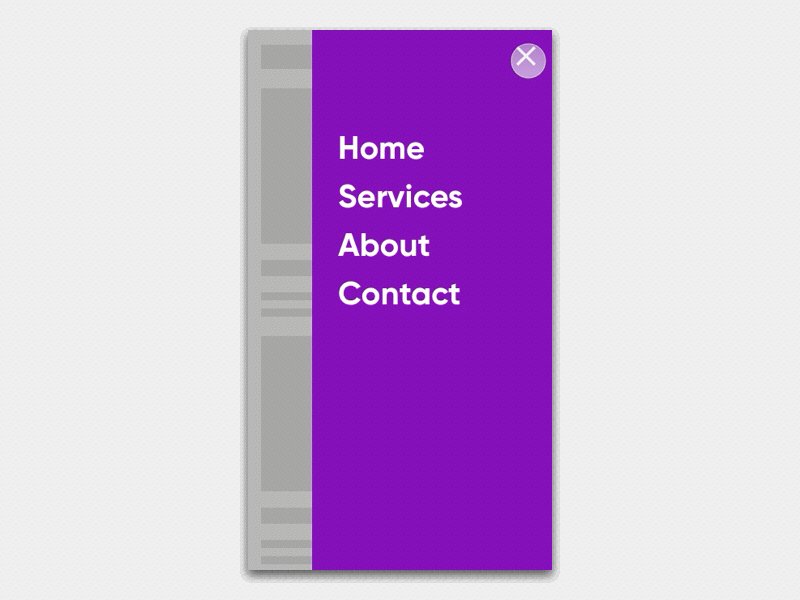
Возьмем, к примеру, а гамбургерное меню. Если оно будет открываться без анимации, пользователю будет гораздо сложнее понять, откуда оно взялось. Анимация обеспечивает контекст, чтобы пользователь не потерялся в интерфейсе.

Возьмите иконку гамбургерного меню и добавьте анимацию, чтобы иконка меняла форму по мере нажатия на нее. Так вы объясните пользователю, какое действие произойдет, если снова нажать на эту иконку.

Можно пойти еще дальше. К примеру, трансформировать кнопку “Оставить комментарий” (в данном случае на голландском: “reageer”) в форму. Контекст обеспечивается растягиванием и расширением элемента.
При помощи анимаций можно показывать прогресс, а также отвечать на вопросы, типа: “Я нажал на эту кнопку?” или “Загрузка началась?”. Статичный индикатор прогресса тоже работает, но его анимированная версия дает пользователю гораздо больше — она акцентирует внимание на том, какая часть пути уже пройдена. Пользователю особенно приятно осознавать прогресс при заполнении форм.
Иерархия и фокус
Создание фокуса — одна из основных причин использования микро-анимаций. Анимация движется и привлекает внимание, а, значит, с ее помощью мы можем сосредоточить внимание пользователя на каком-то элементе. Это может быть особенно полезно в момент онбординга (то есть первичного погружения пользователя в суть приложения — прим. перев). Сделайте акцент на кнопке, которую пользователю нужно нажать, чтобы запустить какой-либо процесс на странице.
Но будьте осторожны: слишком много анимаций “размоют” вашу иерархию, и сообщение, которое вы хотите передать, потеряет свой вес.
Как отлично объяснила Софи Пакстон в своей статье “Your UI isn’t a Disney movie” (по-русски: “Ваш интерфейс — не фильм Диснея” — прим. перев).
“Вы же не сделаете каждое предложение своего документа заголовком. То же самое можно сказать по поводу анимаций. Считайте каждый анимированный элемент интерфейса равным по значимости заголовку документа. Анимация — как и заголовок — должна подчеркивать важность элемента.”
Вы можете существенно улучшить свой интерфейс, если будете думать наперед и предсказывать, как будет вести себя пользователь. Пункт меню, который появляется и работает только в определенном контексте, может тонко намекнуть пользователю о своем присутствии в тот момент, когда ему предположительно нужна именно эта функция.
Когда пользователь закрывает какой-то раздел, вы можете при помощи анимации показать, где он сможет найти этот раздел, когда он ему снова понадобится.
Вот, например опция “Поделиться”. Пока вы не собрались поделиться статьей с друзьями, вы не задумаваетесь о конкретных соц.сетях. Но как только вы приняли решение и нажали/ навели курсор на кнопку “Поделиться”, вам сразу хочется выбрать, где опубликовать ссылку: в Twitter, на Facebook или на LinkedIn.

В формах вы можете использовать анимации, чтобы помогать пользователю двигаться вперед. Как только пользователь выбирает какую-либо опцию, форма может сама прокручиваться к следующему вопросу. Или, бывает, выбор какой-то опции автоматически увеличивает/уменьшает список дальнейших вопросов. Анимация может прояснять такие моменты, расширяя или сужая форму, чтобы отображались только нужные вопросы.
Прямое управление
При помощи анимаций вы можете усилить ощущение прямого управления. Когда последствия действия очевидны, вы знаете, что можете управлять процессом. Возьмем, к примеру, смахивание или перетаскивание элементов в интерфейсе. Также можно назвать в качестве примера пульсирующие кнопки и другие элементы с анимацией по наведению.
Сенсорные устройства
На сенсорных экранах нет возможности наведения. Но анимации полезны и на сенсорных устройствах. С их помощью вы можете обеспечить пользователю обратную связь об уже совершенных действиях.
Представьте себе, как палец накрывает кнопку в момент нажатия. Небольшая обратная связь о нажатии может быть очень полезной для вашего дизайна.
Награды
Анимации еще можно использовать, чтобы “вознаградить” пользователя. К примеру, покажите небольшую анимацию, когда пользователь закончит заполнять форму. Не нужно сходить с ума и рисовать целый мультфильм — используйте небольшую микро-анимацию, наподобие этой:

Образ бренда
Анимации — один из способов создать образ бренда. Они придадут вашему дизайну определенный характер.
Прекрасное тому доказательство — логотип Google. Они используют свой фирменный кружок в дизайне устройства распознавания речи. У кружка 4 состояния: ожидание, прослушивание, обработка и ответ.
Другие примеры

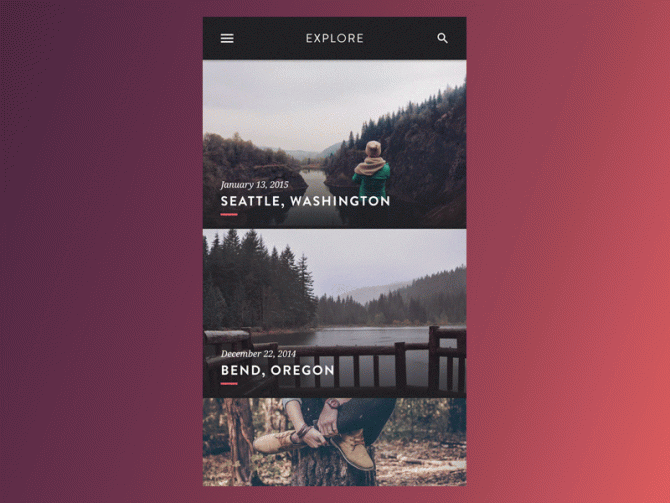
В этой анимации от Никки Кларк вы видите переход от просмотра списка к детальному просмотру одного из пунктов, который осуществляется при помощи микро-анимаций. Сразу понятно, что ты увеличиваешь один из пунктов списка. Анимация синхронизирована так, чтобы поддерживать иерархичность интерфейса. Иконка “закрыть” появляется с последний момент, чем выделяется и привлекает внимание пользователя.

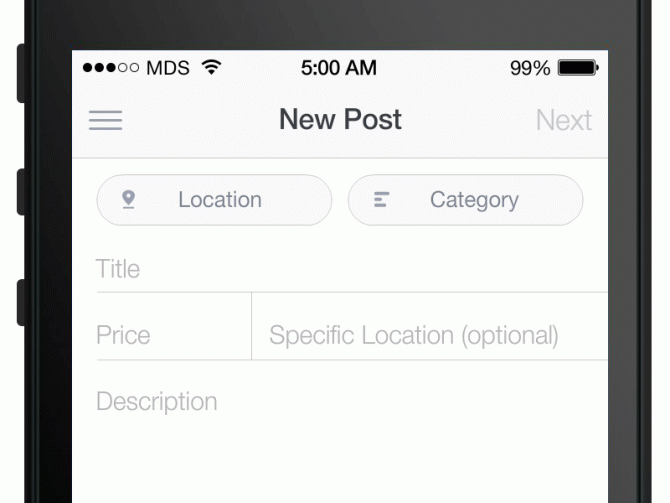
Мы стараемся делать формы максимально короткими. Длинные формы отпугивают пользователя наличием массы ненужной информации. Будь наша воля, мы бы предпочли убрать названия полей и оставить только сами поля с заглушками в качестве названий — лишь бы форма выглядела почище. Но когда, по мере введения пользователем текста, название-заглушка поля пропадает, становится непонятно, что именно нужно вводить в это поле.
Мэт Смит предлагает очень хорошее решение: плавающие названия полей. Название перемещается, уменьшается и превращается из заглушки в небольшой заголовок над полем. Сразу становится понятно, откуда взялся этот небольшой заголовок, и к чему он относится. При этом с первого взгляда форма выглядит очень чистой и понятной.
В конце поста найдете еще несколько вдохновляющих ссылок.
Заключение
Анимации расширяют и обогащают ваш интерфейс. По мере улучшения браузеров и мобильных процессоров, становится все важнее серьезно думать о применении анимаций в дизайне.
Используя микро-анимации в интерфейсе, вы делаете его более понятным. Благодаря этому функциональность интерфейса расширяется. Пользуйтесь анимациями для обеспечения обратной связи, для поддержания иерархии и фокуса, а также для создания образа бренда и для придания характера вашему дизайну.
А для чего вы используете микро-анимации? Расскажите в комментариях или напишите нам.
Больше вдохновляющих анимаций: