Вы читаете перевод статьи “Best UX Design Tools for UX/UI Designers”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, ProtoPie, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
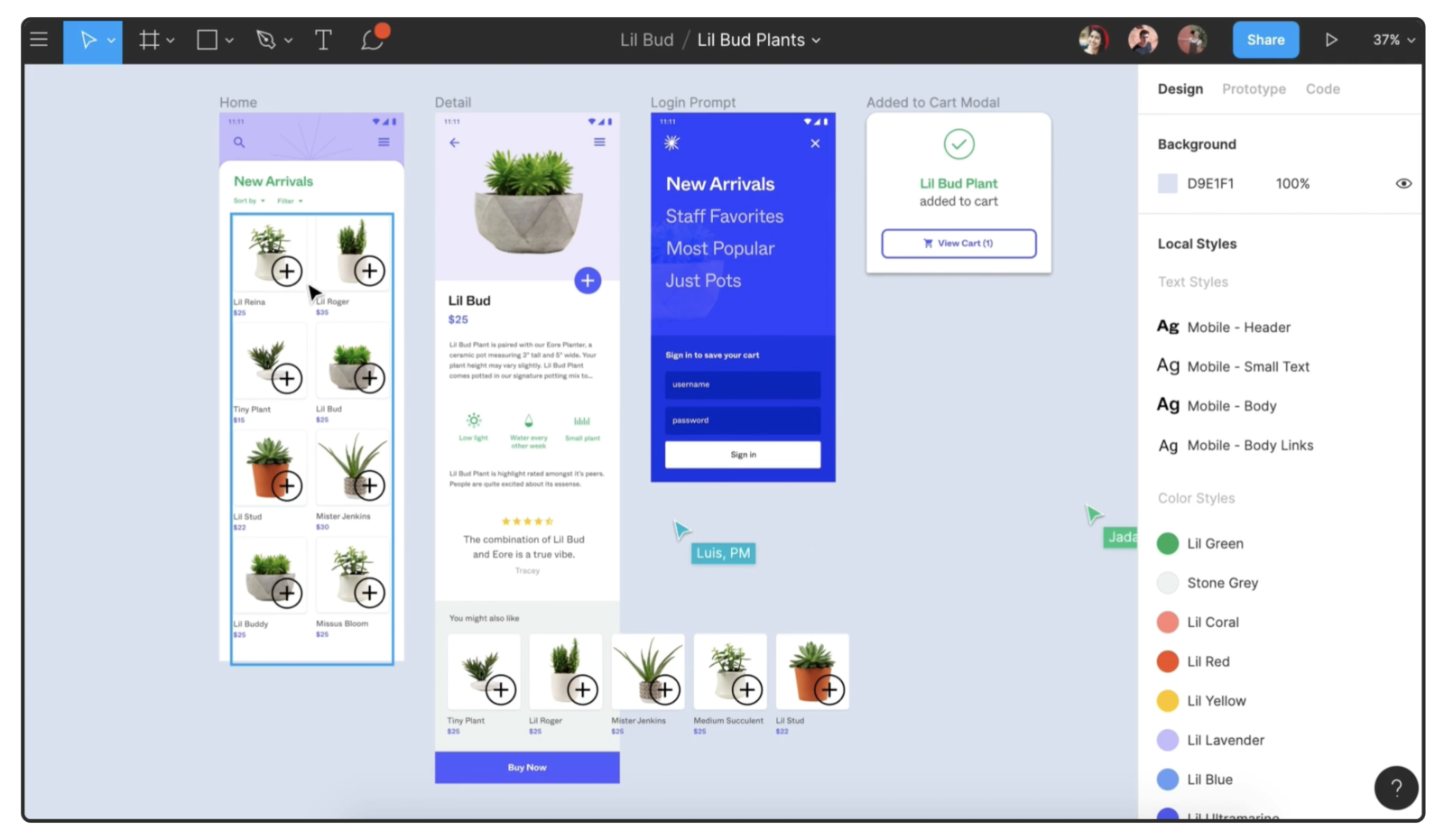
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов

Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и ProtoPie;
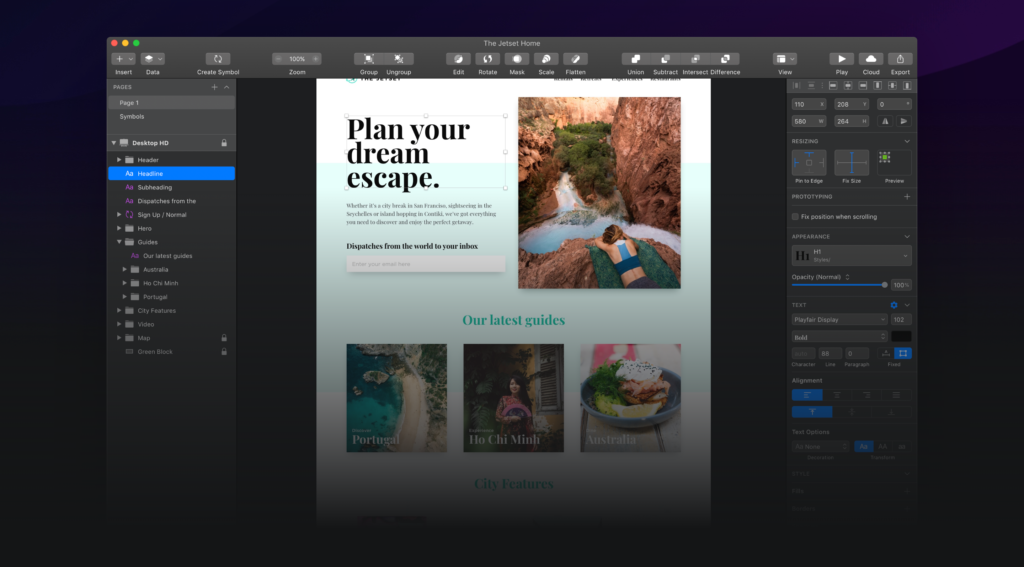
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов

Sketch все еще очень популярный инструмент. А в связке с Principle и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
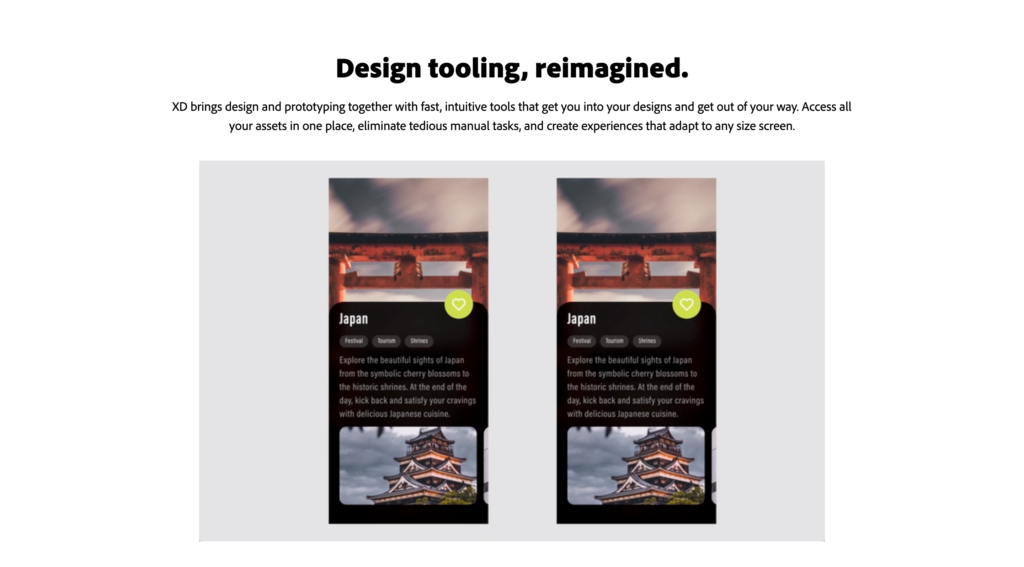
3. Adobe XD — программа для разработки интерфейсов от Adobe

Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
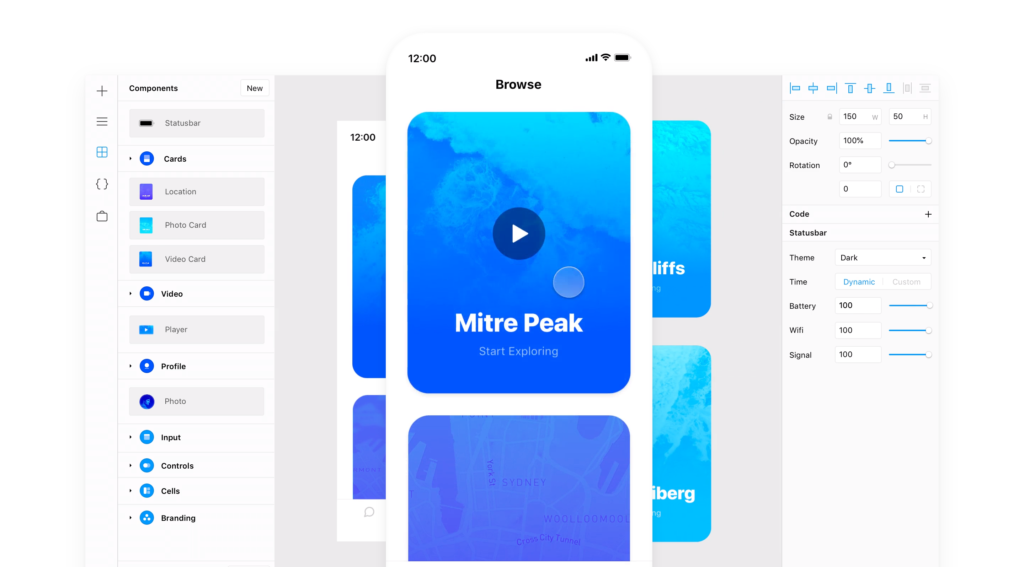
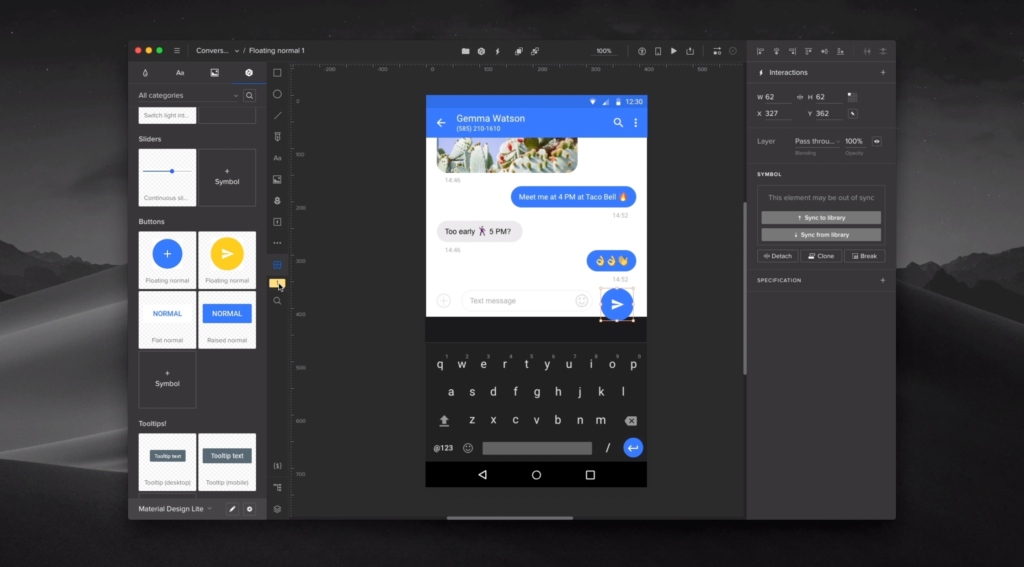
4. Framer — инструмент прототипирования с поддержкой программирования

Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
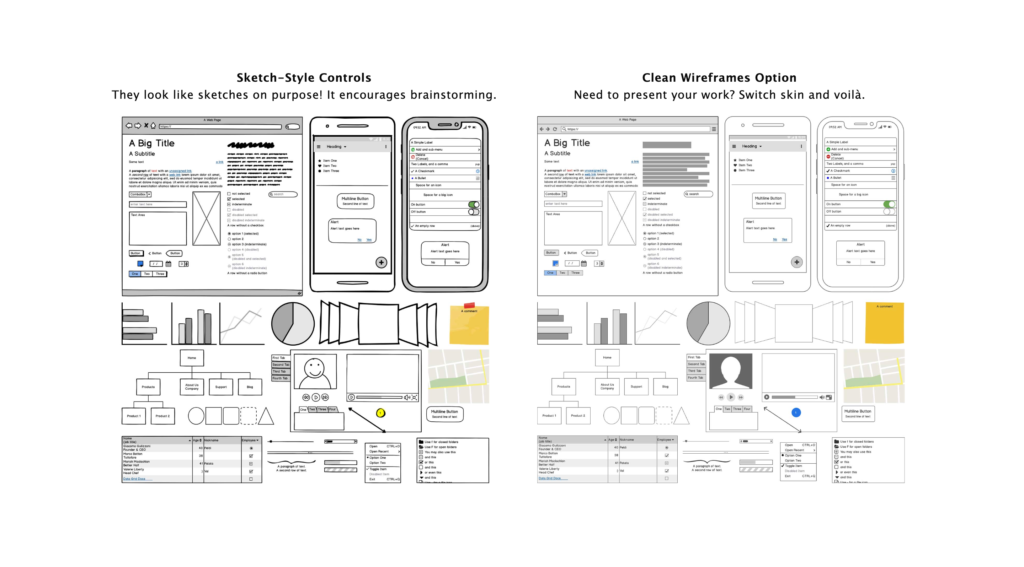
1. Создаем вайрфреймы в Balsamiq

Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
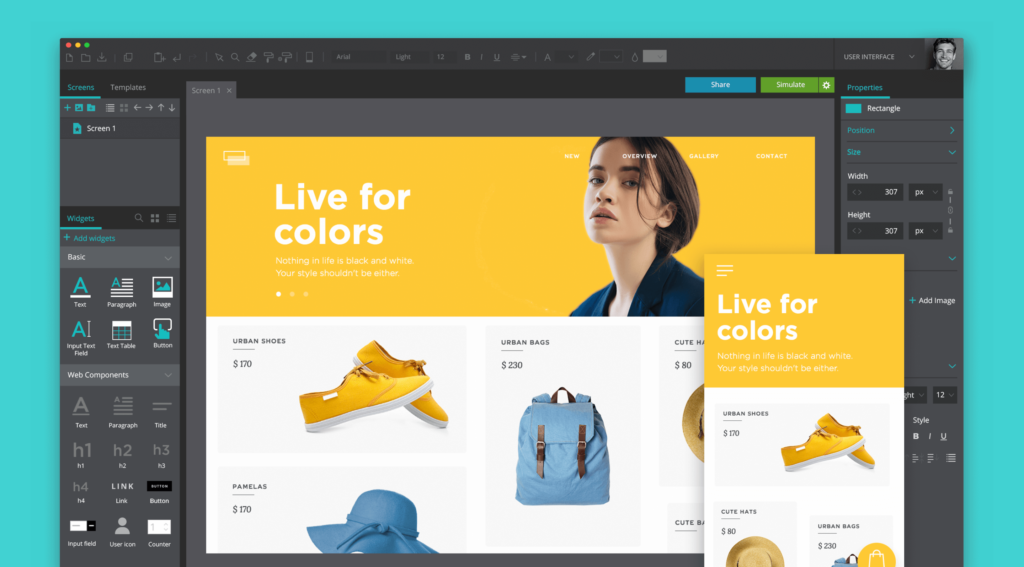
2. Just in mind

Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
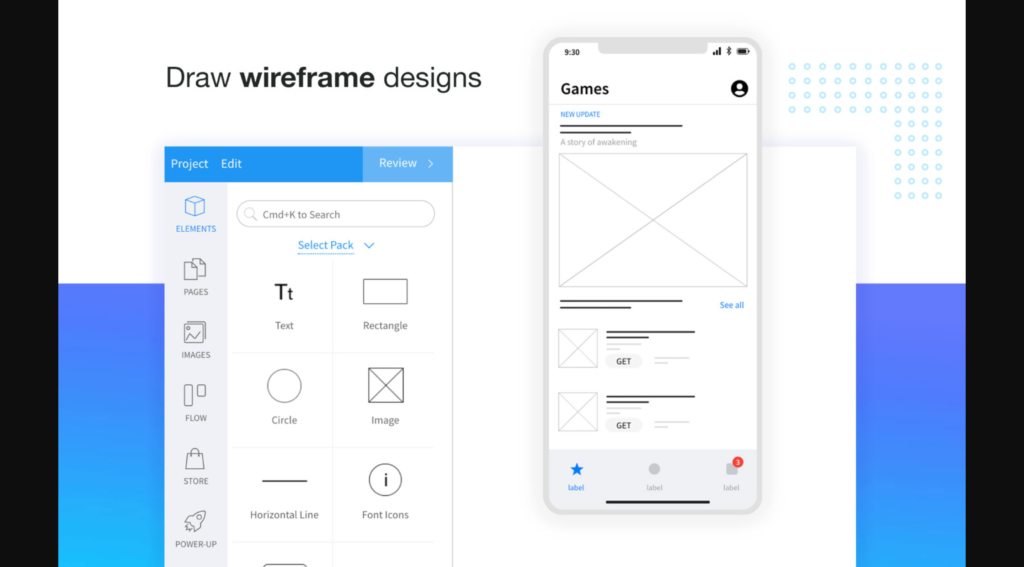
3. MockFlow

Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
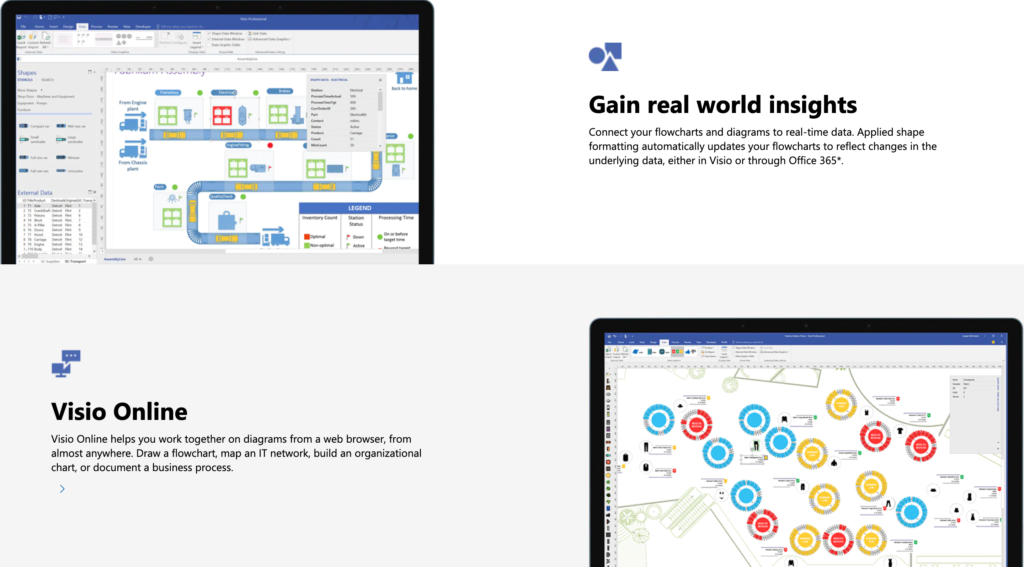
4. Visio

Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов

Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. ProtoPie
ProtoPie классно дополняет Figma (как и Principle) для создания топового UX. Вы можете перенести дизайн из Figma в ProtoPie и добавить анимаций, чтобы оживить дизайн и собрать эффектный интерактивный концепт.
- Работает в паре с Figma;
- Обладает широким спектром возможностей по вводу данных и созданию прототипов вокруг датчиков (можно создать прототип с голосвым поиском)
- Помогает наладить процесс передачи интерактивных дизайн-макетов в разработку;
3. UxPin

UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
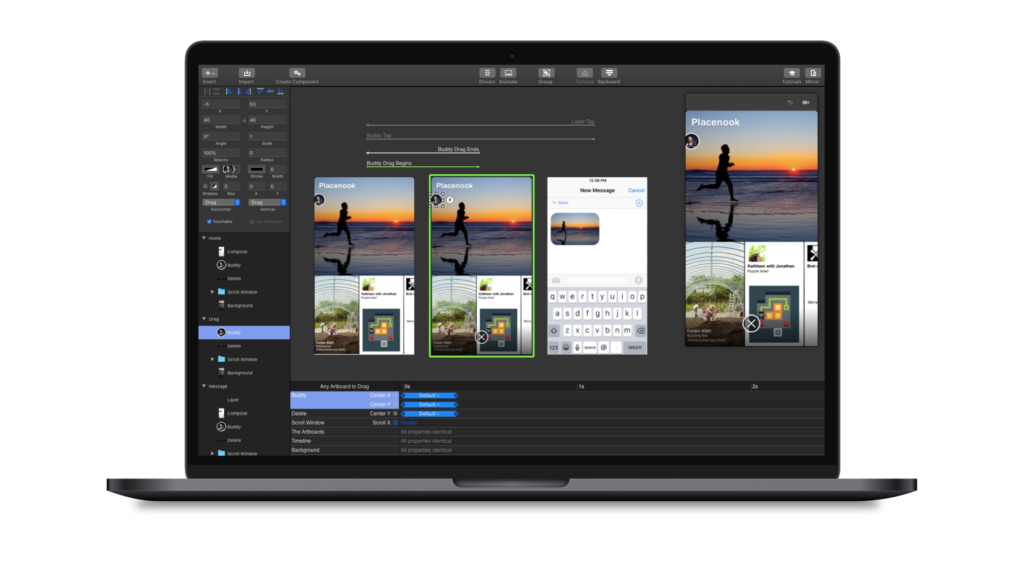
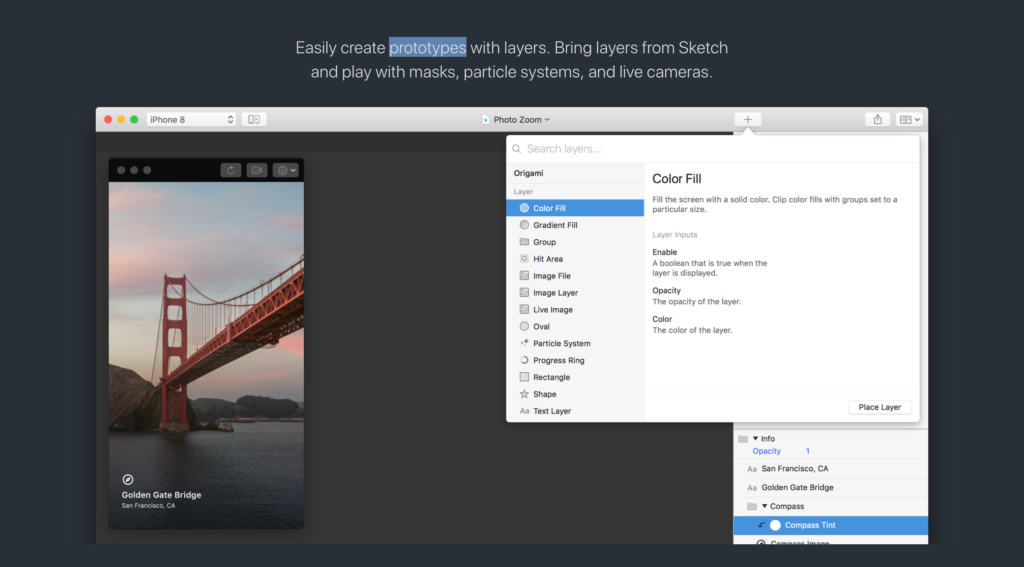
4. Origami Studio

Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
- Импорт Sketch;
- Проработка всех нюансов дизайна, анимаций и поведения не уступает Principle и ProtoPie;
- По сложности освоения похож на Framer X;







