Вы читаете перевод статьи “Animation principles for UX and UI designers”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Сейчас уже никого не удивишь топовыми продуктовыми практиками, каждая команда работает по одному и тому же алгоритму: ux-исследования, анализ рынка и стратегия на основе данных, совершенствование CJM, экраны в Figma и прототипы, релизы, A/B-тесты и выкручивание метрик. Решить задачу, снять боль клиента, раскатить успех на всю клиентскую базу – давно уже в центре всех продуктовых стремлений.
Все это круто, но дико пресно. Пресно как суп без жирненькой курочки со специями. Да, эти дизайны работают, но все же у них нет никакого четкого, ясно осознаваемого вкуса, который хочется попробовать вновь. Но так, конечно же, не у всех. Есть команды, которые уровнем повыше. Как их найти? Попробуйте изучить список ТОП дизайнерских агенств, студий и результаты инхауз-команд у крупных брендов в нишах про деньги (банки), развлечения (Apple) и решение глобальных задач (Google/Yandex). Проанализируйте их портфель приложений и посчитайте долю проектов в которых есть: уникальный характер выраженный в графике и анимации из вселенной метафоры бренда.
Эта статья претендует на небольшое исследование в котором мы попробуем разобраться, на каких принципах держится именно полезная анимация. Ресеч пригодится, чтобы потом запланировать подобные эксперименты в ближайших проектах!
Суть такова, что бездумно приправленный анимацией интерфейс не несет никакой ценности, так как анимация в нем живет своей жизнью, на своей волне и не делает сценарии приложения еще более полезными, удобными, приятными и вкусными.
Но если вооружиться научными изысканиями о психологии восприятия, то можно подыскать способ сделать анимацию в интерфейсе лучше. Давайте попробуем реализовать идею и начнем по порядку. Поехали. Кстати, если вы активно интересуетесь этим инструментом, загляните в свежий обзор курсов по UI-дизайну, там интересно!
Что такое анимация?
По сути — это несколько быстро сменяющихся кадров, за счет которых создается иллюзия движения на картинке.
Количество кадров в секунду аниматоры называют частотой кадров (frame rate) или кадров в секунду (FPS). Человеческому глазу комфортна частота 24 кадра в секунду, чтобы анимация воспринималась плавно.
Для примера, на частоту кадров ваших CSS-анимаций сайтов влияет производительность браузера и железа. Возможно вы когда-нибудь встречали подергивание анимации или подвисание на экране, так бывает когда компьютер загружен тяжелой работой, и в итоге ресурсов не хватает, и анимация играет с частотой ниже 24 FPS (некоторые дизайнеры при первых признаках такого тут же идут изучать характеристики нового iMac).
Еще один хороший пример применения анимации – игры. Игры лагают, когда ваш компьютер не может поддерживать их со скоростью 24 FPS – хотя большинство игроков настаивают на том, что все, что ниже 60 FPS, тормозит и лагает.
Основы физики в анимации интерфейсов
Тайминг и темп
Тайминг (Timing) – это количество кадров, необходимое для перемещения объекта из A в B. Если мячику потребуется 5 секунд, чтобы упасть на землю, его анимированное время будет равно 120 кадрам (5 x 24 FPS).
Тайминг играет ключевую роль в создании реалистичных анимаций. Каждому реальному объекту требуется определенное количество времени для выполнения действия. Хотя нет необходимости рассчитывать количество кадров, необходимое для анимации кнопки в приложении. Это может быть полезным инструментом для определения продолжительности анимации этой кнопки.
Темп (Pacing) задает скорость, с которой происходит движение. Если ваша анимация будет слишком медленная, вы можете утомить пользователей или вызвать разочарование. Если же анимация будет слишком быстрая, пользователь может не уследить за ней, и не понять, где находится или что произошло.
Правильно подобранный транзишн (переход между экранами) помогает пользователям следить за изменениями интерфейса, не усложняя задачи. Главное, чтобы он был коротенький и не действовал на нервы.
Google Material Design
Размер и вес
Как мы знаем, большинство объектов в реальном мире обладает размером и весом. Эти величины влияют на центр тяжести, а он в свою очередь влияет на то, как объект движется и вращается.
Элементы интерфейса тоже обладают размером и весом, который используется для определения, например, иерархии. Как и в реальном мире, нам хочется воспринимать центр элемента как его центр тяжести. Это одновременно функционально, и реалистично. Плюс возможен вариант смещение центра тяжести при изменении его размера.

Гравитация (Сила тяжести)
Гравитация – это сила притяжения объектов друг к другу. Она приковывает нас к планете, а также влияет на приливы. Это просто фатастика! Удивительная сила притяжения.
Мне кажется, на наши устройства действуют две гравитационные силы. Во-первых, сверху вниз по оси Y, а во-вторых, в глубину интерфейса по оси Z. Google одним из первых осознал, что наши устройства обладают глубиной, и основал большую часть философии Material Design на том, что они называют elevation (высота).

Такой подход вполне органично вписывается в нашу картину мира: в реальности мы не раз видели, как ведет себя предмет, когда его смахнули на ось Y. Выпадающие списки, поля выбора, аккордеоны – все эти элементы ведут себя вполне естественно.

Cопротивление
С ним мы сталкиваемся ежедневно, когда движемся в пространстве и времени. Сопротивление может быть следствием гравитации, поверхностей или напряжений.
Сопротивление используется в UX дизайне довольно часто. Отличным примером является 3D Touch от Apple (RIP), где интерфейс практически «сопротивляется» действию, пока вы не нажмете достаточно сильно. Это сопротивление заметно благодаря анимации, при этом иконка подсвечивается сильнее или слабее в зависимости от давления, которое вы оказываете.

Еще пример «Потяните, чтобы обновить» (pull-to-refresh) – так делают, когда пользователь должен потянуть интерфейс, чтобы получить свежий контент, тоже годится как пример с отличной реализацией принципа сопротивления. Пользователь должен потянуть вниз с некоторым сопротивлением (здесь, что задействована антигравитация?), пока не достигнет определенного предела, когда перезагружает страницу.

Действие и реакция (противодействие)
Всякое тело продолжает удерживаться в своём состоянии покоя или равномерного и прямолинейного движения, пока и поскольку оно не понуждается приложенными силами изменить это состояние.
сэр Исаак Ньютон
Законы Ньютона удивительным образом связаны с UX в целом и анимацией, в частности. Когда вы нажимаете кнопку, вы ожидаете реакцию. В некотором смысле, гравитация принуждает вас двигать мышью, и кнопка реагирует, показывая эффект наведения курсора.
Вполне научный подход!
Действию всегда есть равное и противоположное противодействие.
сэр Исаак Ньютон
Третий закон Ньютона особенно важен для создания анимации интерфейсах. Интерфейсы по своей природе реактивны – есть даже эта библиотека под названием React (или что-то в этом роде). Особенно, когда дело доходит до изменения данных, размера, цвета, фона и многого другого. Роль анимации здесь заключается в создании визуальных подсказок, необходимых для информирования пользователя о том, где он находится и что делает. Когда пользователь нажимает, чтобы загрузить изображение, он ожидает увидеть какие-либо признаки (индикаторы) прогресса, неудачи или успеха.

Надеюсь вы уже понимаете, что не нужно добавлять анимации ради анимации. Т.е мы по-умолчанию ожидаем, что движение выльется в действие.
12 принципов анимации в интерфейсах
В 1981 году два аниматора студии Disney, Олли Джонстон и Фрэнк Томас, решили, что вся анимация состоит из двенадцати основных принципов. Эти принципы придерживаются законов физики, упомянутых ранее, и служат руководством для создания реалистичного движения.
Эти принципы применимы не только к мультфильму «Холодное сердце», но также пригодятся и для ux-дизайна и дизайну как таковому.
Вот все эти принципы вместе с лучшими примерами с Dribbble (в произвольном порядке).
1. Сжатие и растяжение
В живом мире объекты податливы и тягучи – их форма меняется при взаимодействии с миром. Они могут сжиматься и растягиваться в зависимости от их состава. Точно так же наши интерфейсы могут сжиматься и растягиваться, когда с ними взаимодействуют. Вес и центр тяжести компонента не изменяются, а просто перемещаются.

Сжатие и растяжение – также полезный способ создания анимации с целью масштабирования.

2. Предвкушение / Предвосхищение
Предвкушение – это маленькое событие, которое предшествует большему действию. Как кошка в дикой природе опускает спину и отводит назад уши готовясь схватить свою добычу. Предвкушение также можно реализовать через полное отсутствие действия, например, драматическая пауза перед тем, как кошка набросится. Такой подход работать на предупреждение и применяться для привлечения внимания.
Подобным образом мы можем использовать небольшие анимации, чтобы подготовить наших пользователей. Эффекты наведения курсора – отличный пример этого, поскольку он указывает пользователю, что этот объект (например, кнопка) может выполнять большее действие.

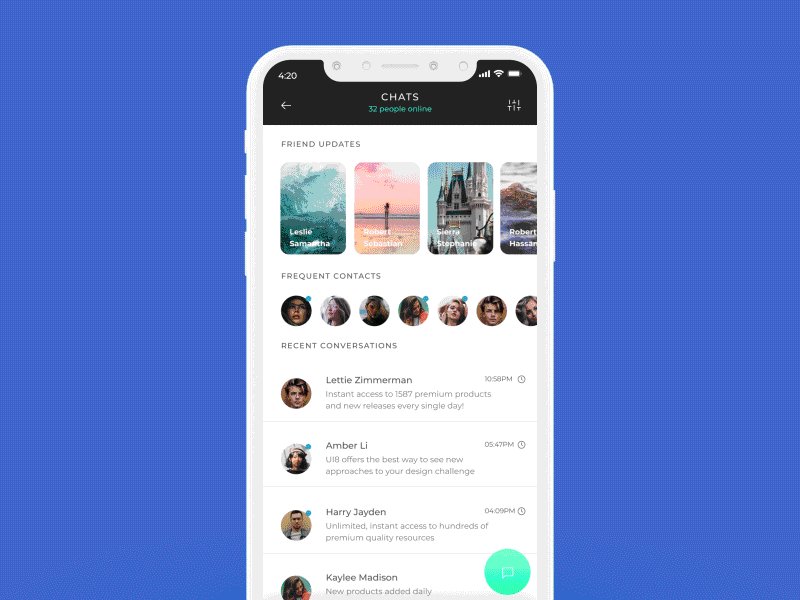
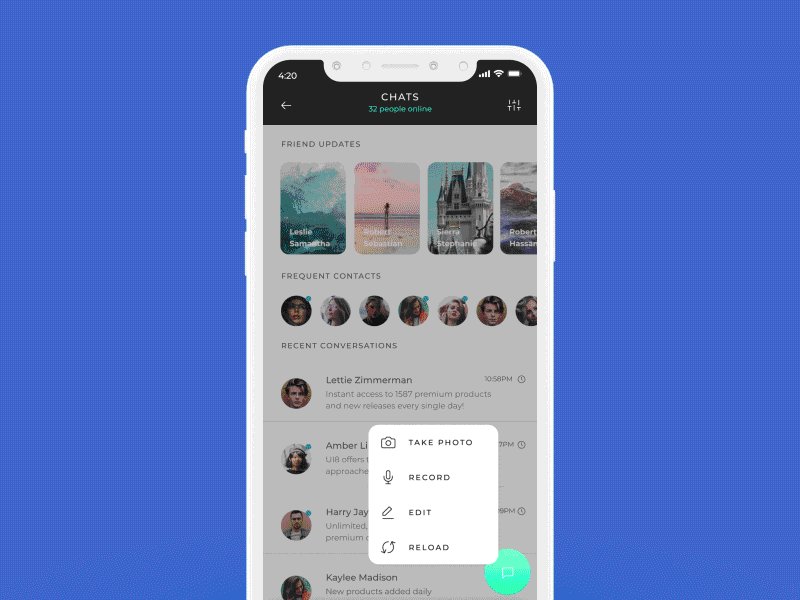
3. Стейджинг — это анимация, которая предшествует основной. Её задача — привлечь внимание пользователя и подготовить его к изменениям.
Стейджинг включает в себя настройку сцены для выделения персонажей, объектов или событий. Это может быть сделано несколькими способами, например, при помощи освещения, музыки или движения камеры. Она может также использоваться, чтобы подготовить пользователя к действию.
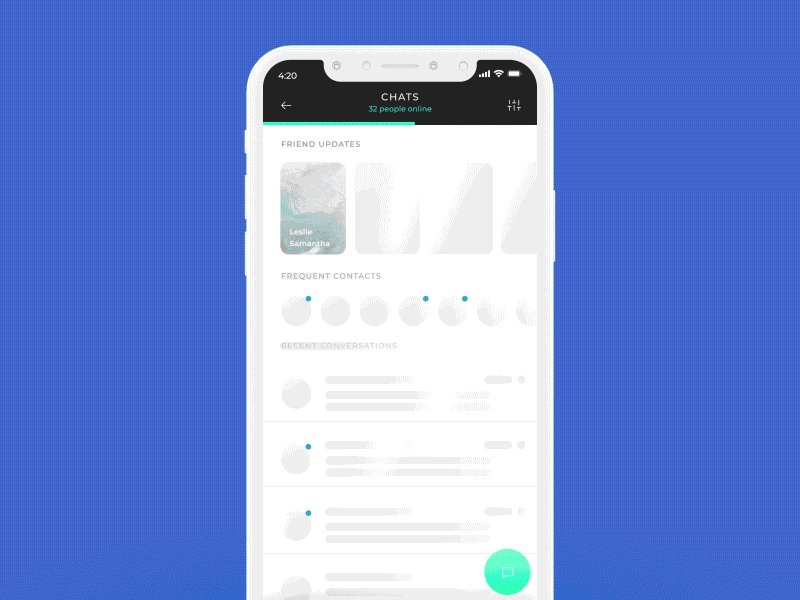
Классическим примером принципа стейджинга в дизайне интерфейса является значок загрузки. Это не только улучшает ситуацию с техническими ограниченями, но также позволяет пользователю узнать, что «сцену» готовят для дела. Кроме того, в дизайне загрузчика можно тоже учесть принцип стейджинга – такой подход поможет сформировать у пользователя представление о типе контента, который вот вот появится.

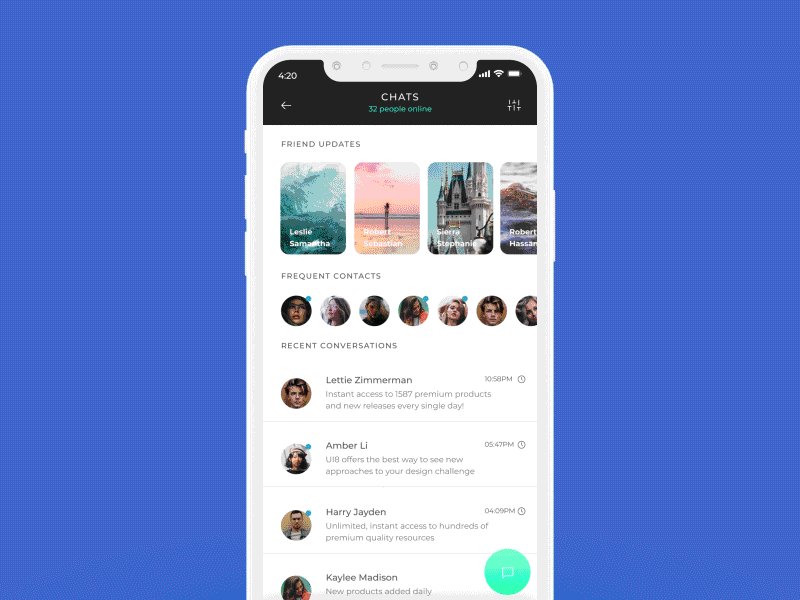
Скелетная/Каркасная загрузка страницы (Skeleton loading) – развитие иконки загрузчика, считается гораздо более удобным решением. «Скелет/Каркас» загружаемого контента показывается пользователю, а затем заполняется по мере загрузки контента.

4. Целенаправленность движения
Этот принцип определяет способ рисования анимации. Используя движение «прямо вперед», вы начинаете с первого кадра и рисуете каждый последующий кадр. Это часто приводит к гораздо большей реалистичности и плавности, поскольку вы контролируете каждое последующее действие.
Применяя такой принцип в рисовании вы сначала отрисовываете на экране первый кадр, затем финальный кадр, и только потом заполняете промежуточные кадры.
Сегодня большинство анимаций в интерфейсе использует этот принцип. Разработчики обычно создают статический компонент с помощью CSS, затем пишут CSS для анимированного состояния, а затем переключают эту анимацию с помощью класса или ключевых кадров.
5. Доводка (Follow through) и нахлест (overlapping action)
Follow-through — это пружинящая анимация. Объект слегка перескакивает точку, на которой он должен остановиться, а потом возвращается обратно. Такой эффект помогает оживить анимации.
В реальном мире объекты часто состоят из нескольких движущихся частей. Автомобили, люди, животные, растения – хорошие примеры. Эти несколько частей по-разному подвержены воздействию таких сил, как гравитация, из-за своего веса и размера. В результате один и тот же объект может состоять из частей, которые движутся с разными скоростями или вращаются под разными углами. Они также могут иметь разные уровни сопротивления из-за своего размера, который влияет на время, необходимое для ускорения или замедления.
Аналогичным образом элементы интерфейса состоят из нескольких частей, будь то типографика, цвет, форма или интервалы. Если вы анимируете несколько частей одного и того же элемента, важно учитывать вес и размер каждого из них, а также их отношение друг к другу. Компоненты, которые являются частью одной и той же группы, всегда должны анимироваться вместе, но тонкие различия в скорости и ускорении сделают хороший опыт.

Наверное, самый известный пример захлеста действий – это параллакс анимация.

6. Смягчение начала (Slow in) и завершения движения (плавность (out (Easing)))
В жизни объекты редко мгновенно останавливаются – они скорее постепенно терять импульс и замедляются.
Многие дизайнеры и разработчики уже применяют easing в своих анимациях. Хоть этот принцип и прост, но будете внимательны, так как очень легко испортить кривую плавности, что в итоге заставит пользователей испытать дискомфорт. Есть даже целые порталы с готовыми кривыми анимации (easing curves). Мой любимый – Animista.

7. Дуги
В природе объекты редко летают по прямой линии, просто потому действует сила тяжести. Поэтому мяч тоже полетит по дуге. Дуга – это, по сути, кривая, по которой мячик будет двигаться, если вы его бросите.
Как правило, в интерфейсах применяется какая либо система сеток, поэтому и не принято запускать объекты по дуге. Но благодаря easing созлать ощущение полета по дуге в принципе получается. Но бывает, что нужна именно дуга.

8. Второстепенное действие
Второстепенные действия – это действия, которые происходят в дополнение к основному действию. Эти действия обычно используются для поддержки основного действия. Примером из реальной жизни может стать поворот колеса при движении велосипеда.
Вторичные действия отлично подходят для предоставления дополнительной информации. Значки на кнопках один из популярных примеров для демонстрации принципа в работе.

9. Тайминг
Мы уже рассмотрели тайминг с точки зрения физики, но есть другое, более буквальное его применение. Тайминг может также определять, как последовательность воспроизведения нескольких анимаций. Google довольно точно называет это хореографией интерфейса.
Хореография переходов – это скоординированная последовательность движений, которая поддерживает внимание пользователя при адаптации интерфейса.
Google Material Design
Порядок анимации компонентов интерфейса – это отличный способ провести пользователя через путешествие. Наши глаза реагируют на движение даже на микроуровне.

10. Метафора, гипербола как инструменты креативности
Представьте, что ваша анимация помогает выразить суть элемента в интерфейсе. К примеру во вселенной вашего продукта даже простая кнопка может оказаться героем–пузыриком, который вот вот разорвется от нажатия. Такой подход поможет подойти к анимации системно: подобрать подходящую историю, продумать реакцию героя (ценности, характер, мотивы) на конфликтного антагониста. В итоге история получится осмысленной, интересной, креативной и конечно же полезной.

11 и 12. Профессиональный рисунок и привлекательность
Оба принципа, довольно просты и определяют насколько привлекателен ваш элемент интерфейса и пользовательский опыт. Это все истории о хорошем дизайне, хорошем интерфейсе, превосходному опыту взаимодействия и изысканной анимации.

В заключение
Эти принципы помогли Диснею создать бесчисленные душещипательные анимационные хиты, и неспроста – они работают. Поэтому берем на заметку и внедряем в собственные проекты!







