Вы читаете перевод статьи “Best Figma Resources websites”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Итак. Давайте посмотрим что же тут у нас сегодня. Поехали. Кстати, если вы активно интересуетесь этим инструментом, загляните в свежий обзор курсов по Figma, там интересно!

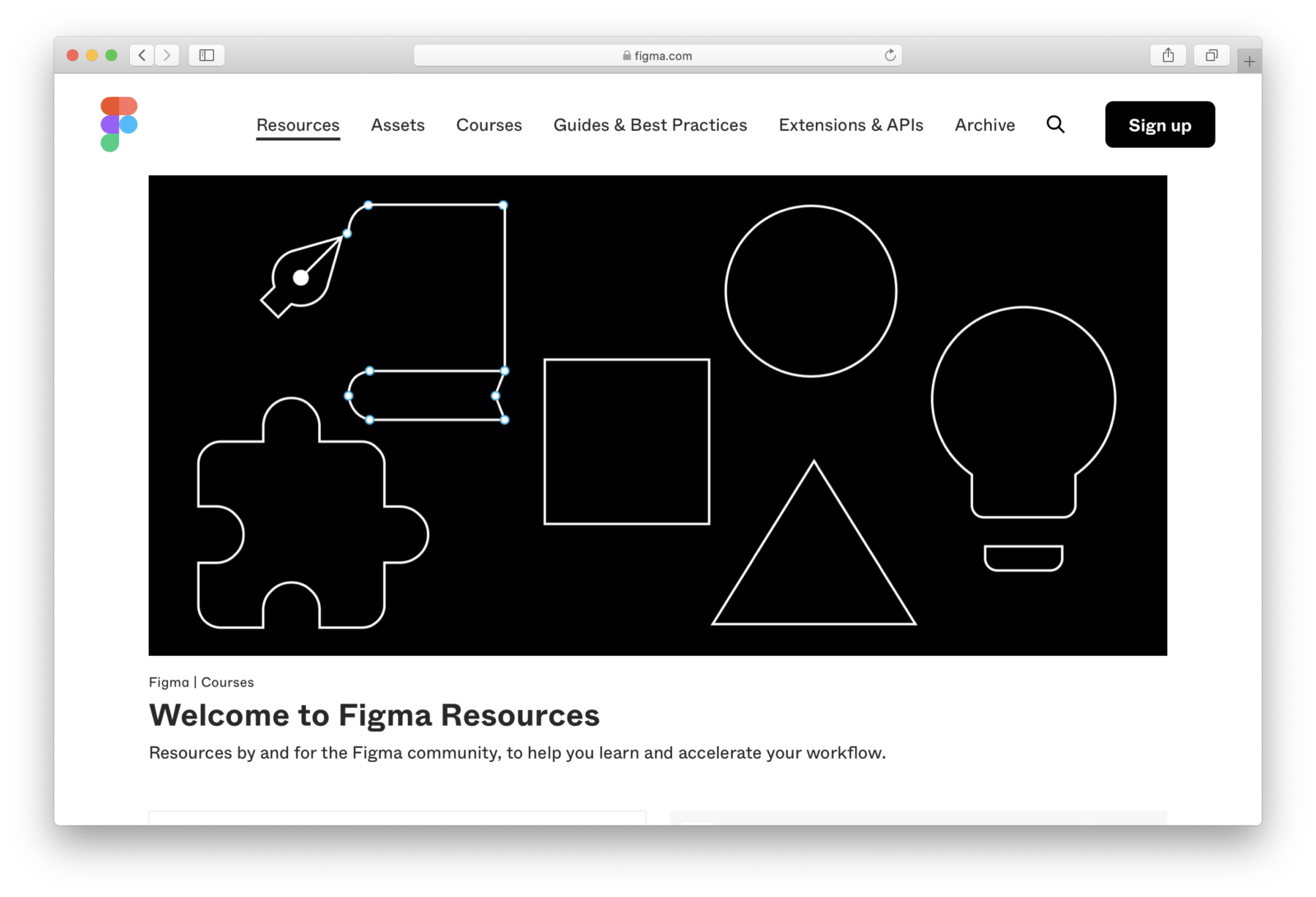
Кажется очевидным, но действительно стоит отдать должное плотненькой коллекции ресурсов от разработчиков редактора Figma. В их подборках вы найдете: ресурсы, ассеты, курсы и гайды. Ну да, их не так много, как хотелось бы, зато для первопроходцев в Figma самое то.
2. Figma Crush

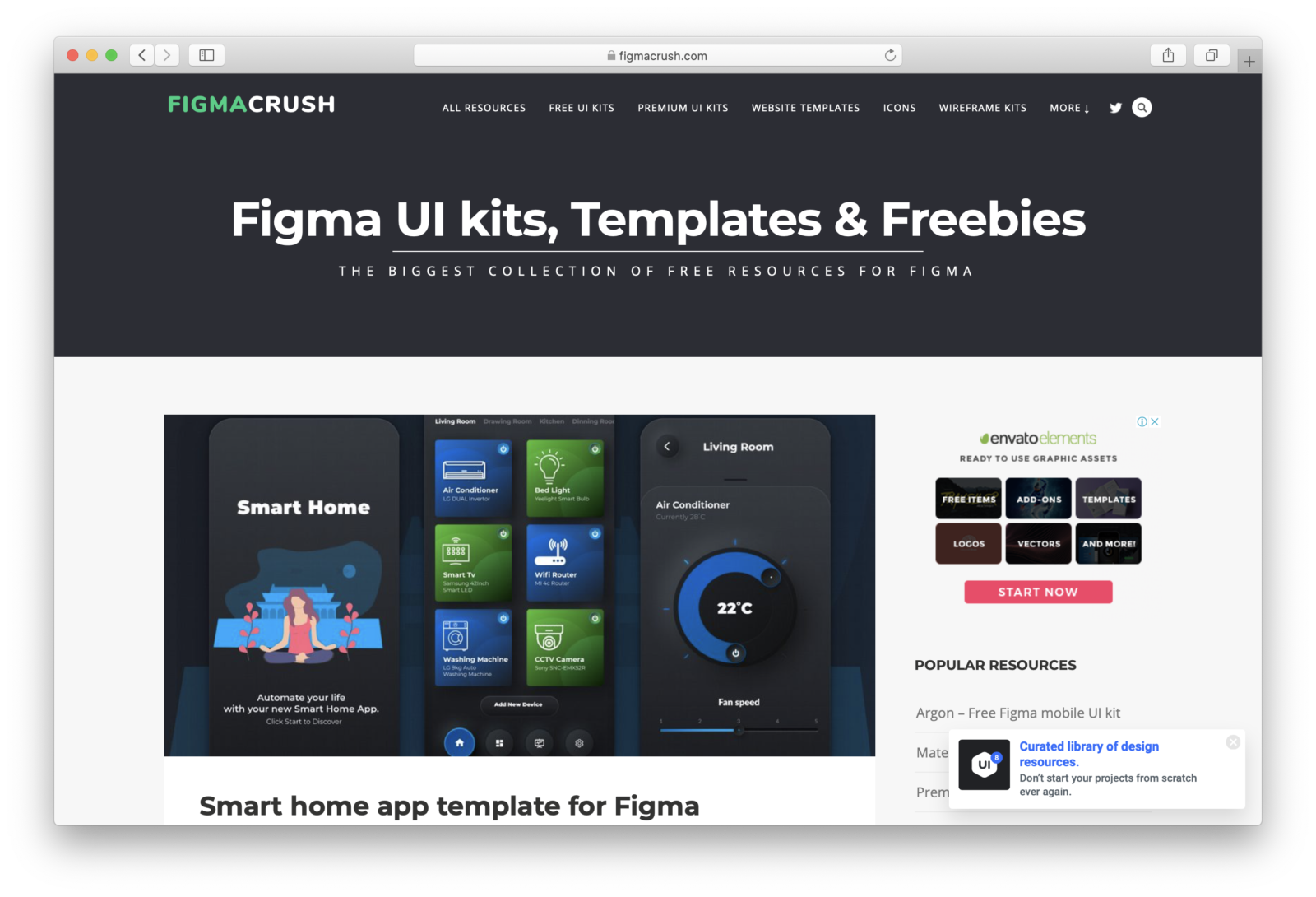
Figma Crush — это самая большая коллекция бесплатных ресурсов для Figma. Здесь вас ждут и компоненты и кнопки и даже целые дизайн-системы (UiKits). Много чего есть даром, а есть и платные ресурсы для ценителей. На мой взгляд, это лучший сайт для ресурсов Figma.
3. Figma Finder

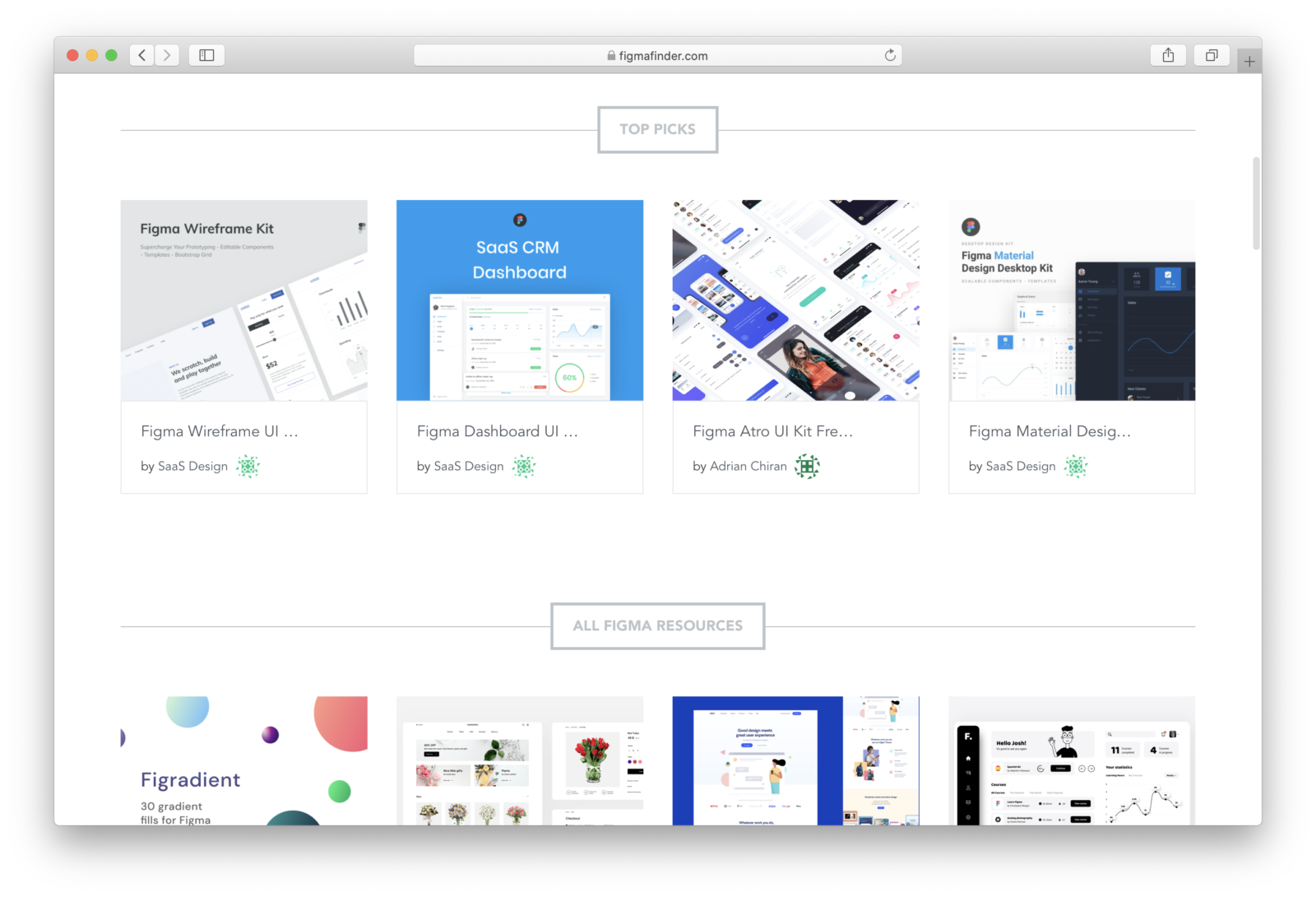
Сюда я тоже рекомендую заглядывать, потому что хороших инструментов должно быть много. Дак вот здесь наверняка вы тоже найдете что-то и для себя.

Все бесплатно без регистрации и смс. Упор в подборках сделан на свежие наработки. Все лежит аккуратно и по категориям.

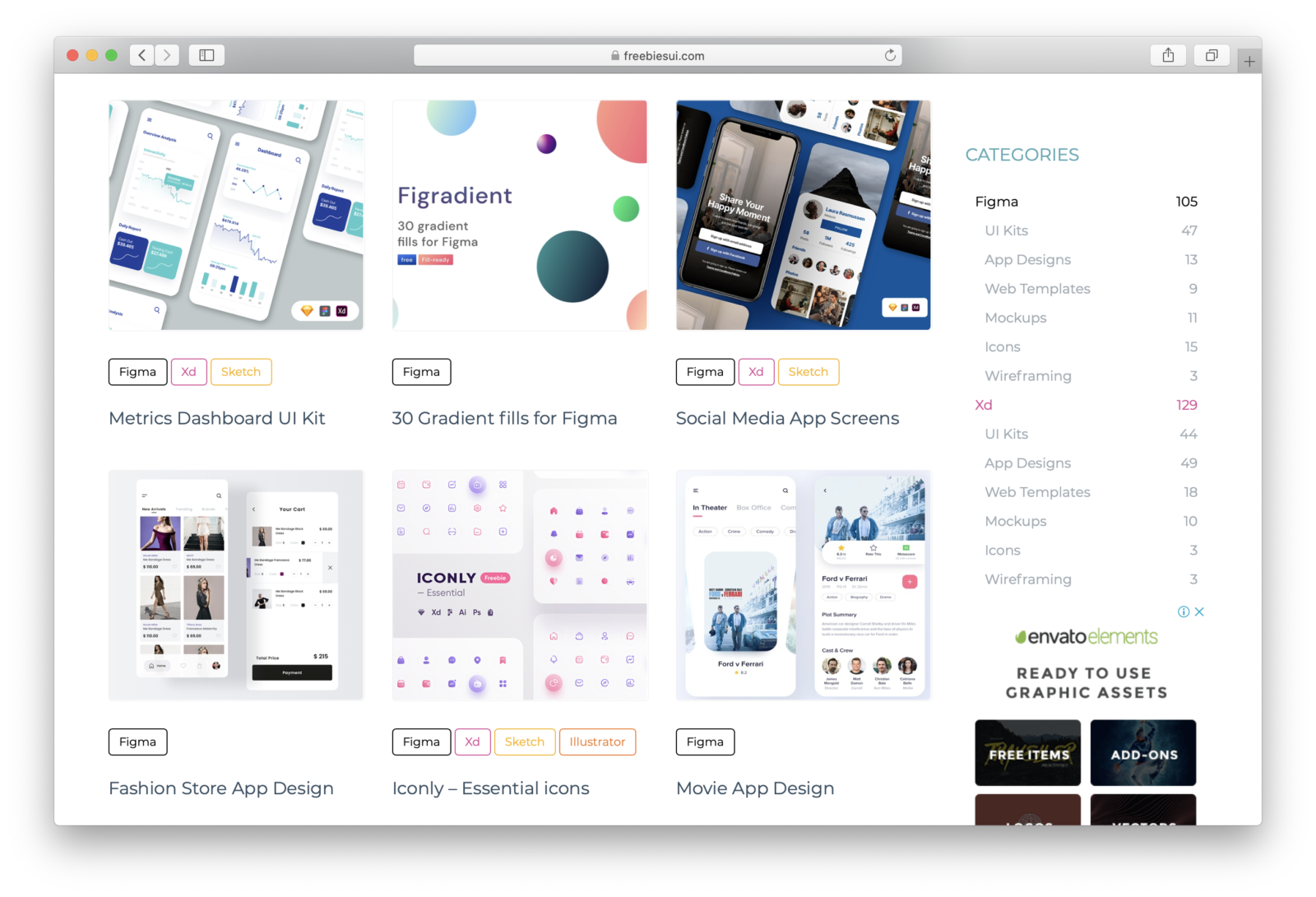
Здесь мне нравится наглядное обилие категорий. Будь вы любитель Figma, XD или PSD. Для Sketch тоже есть годные ассеты.
6. Figma Themes

Ребята делают упор на премиальность, высокое качество контента и профессиональные подборки. Тут есть целый отрисованный Slack и Sales Force. Ну масштаба добавляет, да. Все можно заценить еще до покупки.