Вы читаете перевод статьи “7 examples of animations made in InVision Studio”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
В подборке сегодня дизайн-концепции с Dribbble, все они сделаны в InVision Studio, поэтому заодно посмотрите некоторые фишки этого инструмента в работе. А если хочется насыщенной практики по UI, заглядывайте в новый обзор курсов по UI-дизайну и анимации.
Кстати, на Breezzly вышел свежий курс Интерактивный (UX/UI) и моушн-дизайн в InVision Studio. Рекомендую изучить.
1. Анимация режимов на промостранице

Sesan Osanyinbi создал интересную концепцию, в которой реализовано необычное переключение дня и ночи на сайте.
2. Жужжащая анимация лого

Спасибо Camille Raviart за идею с анимацией линий.
3. Анимация онбординг экранов

Идея реализации от Rum вполне может пригодится для реализации онбординг экранов в одном из ближайших проектов.
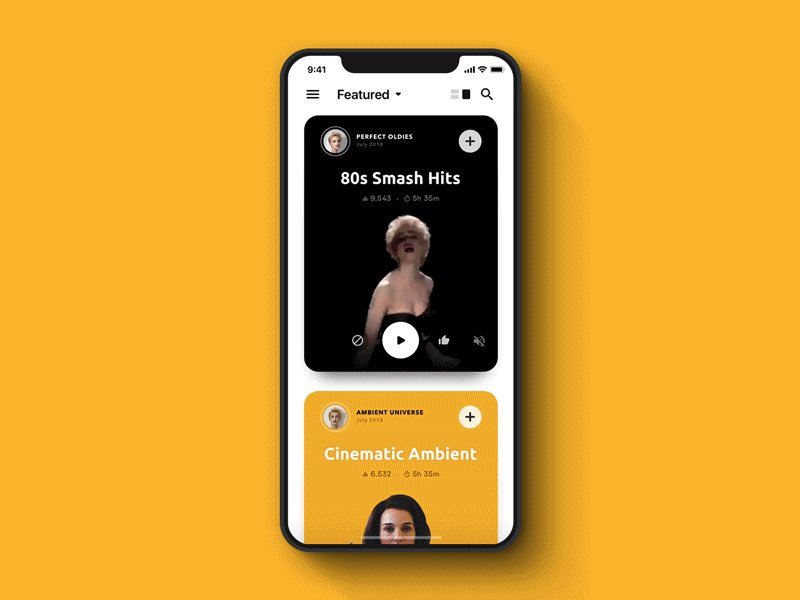
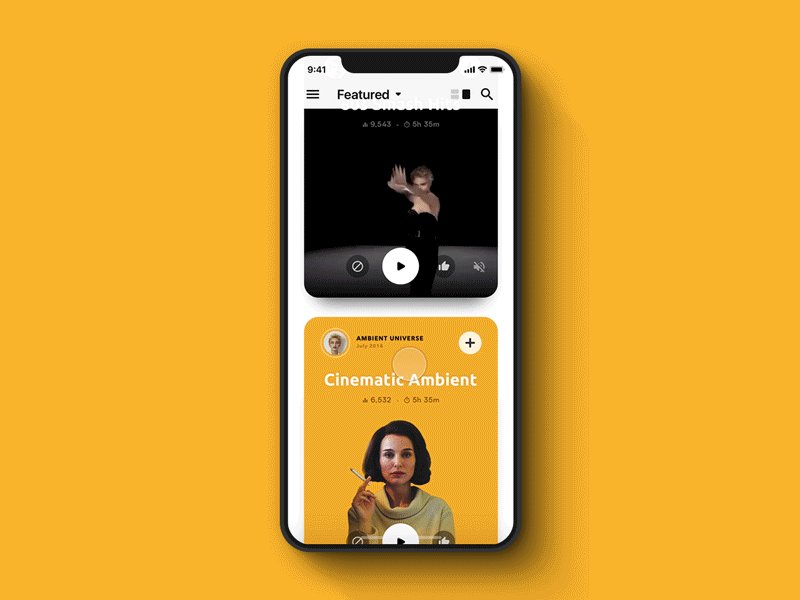
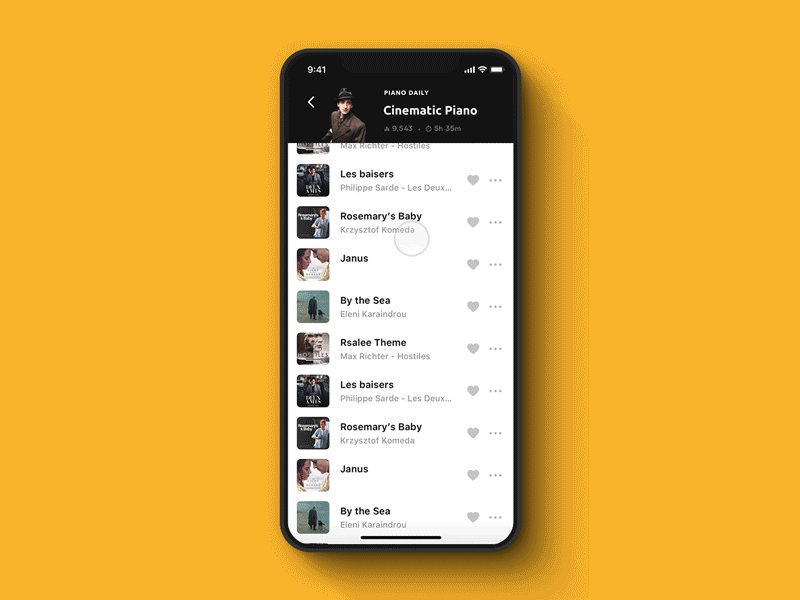
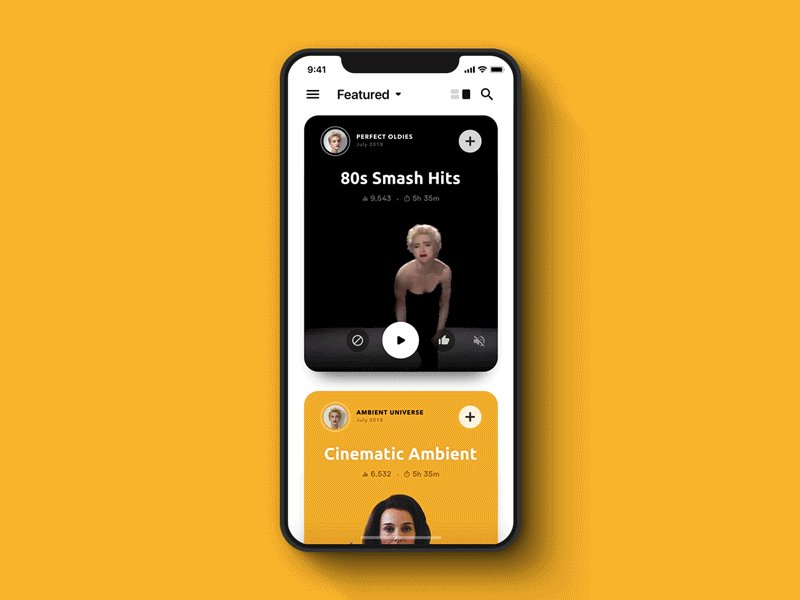
4. Транзишн эффекты

Silvia Sguotti создал интересный эффект, который может позволить себе каждый.
5. Коммуникация с помощью моушн дизайна

Oxygenna создал интересный эффект, который привлекает внимание к проблеме облысения нашей, пока еще зеленой, планеты.
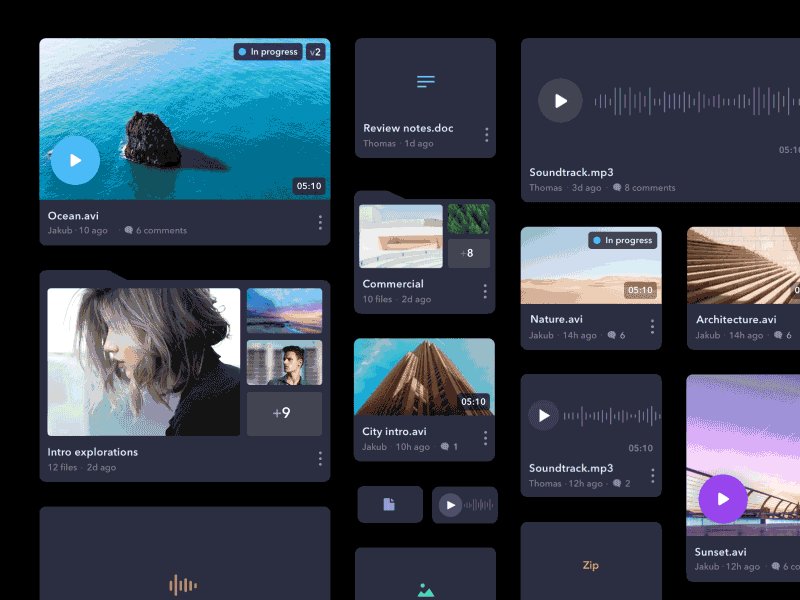
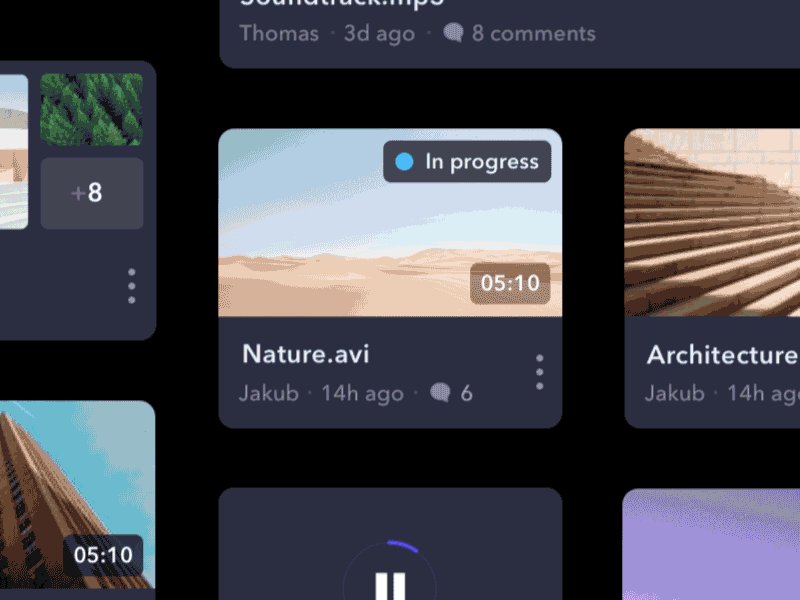
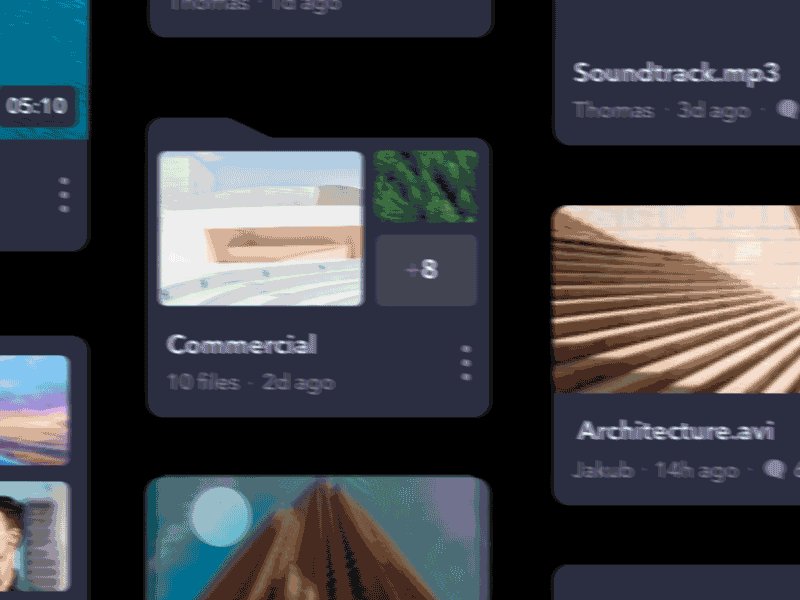
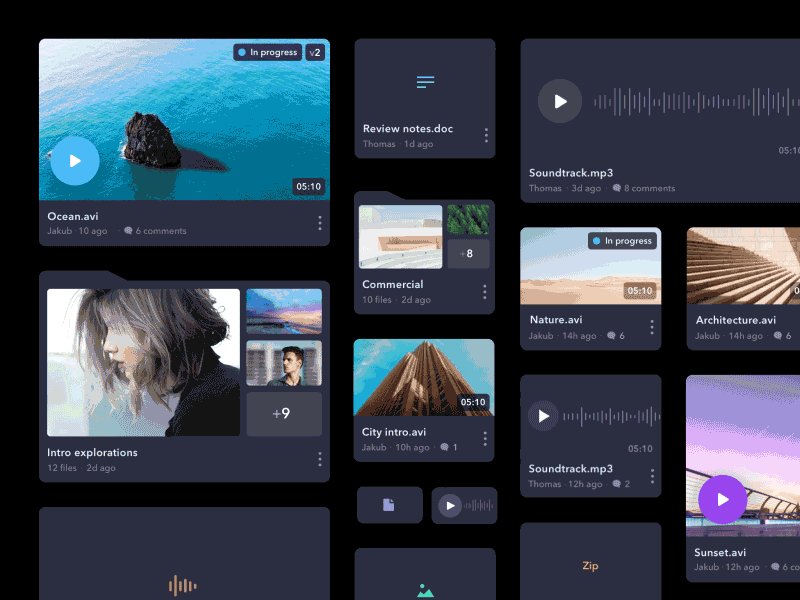
6. Анимация в веб-приложениях

Tyler Wain создал захватывающий моушн-микс из ярких цветов и геометрических фигур для для Designed.org, некоммерческой организации, которая помогает дизайнер развиваться под руководством наставников.
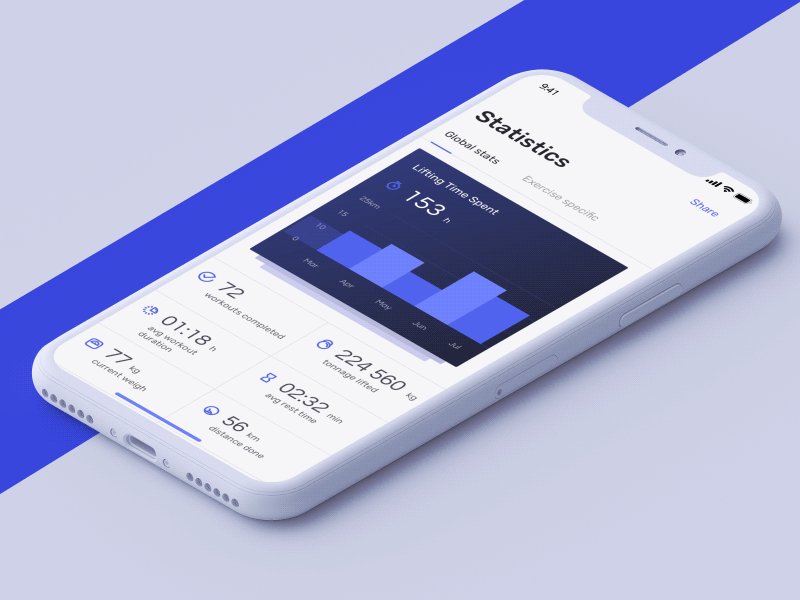
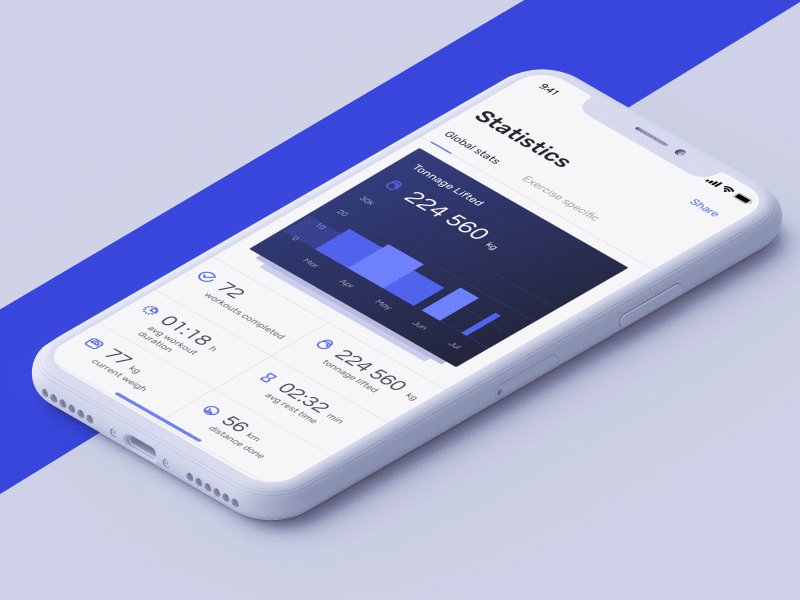
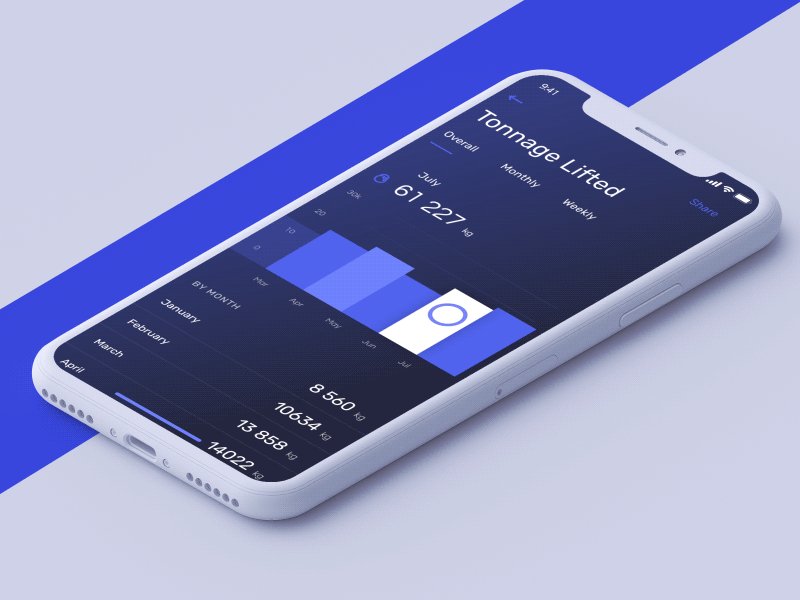
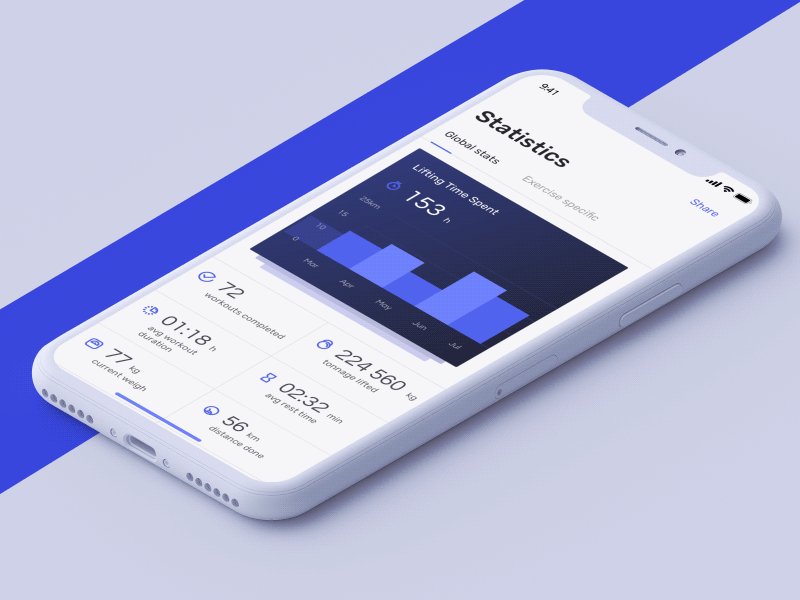
7. Анимация интерактивной инфографики на дашбордах

А в этой анимации Anton Tkachev продемонстрировал, как можно живенько подать сухие факты и привлечь внимание к важным моментам.







