Вы читаете перевод статьи “The 8 most important UI animations of all time”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
UI-анимация — это серьезная приправа на полке у опытного продуктового дизайнера: чутка наборщишь, и тут же разрушишь суть творения. Но если добавить нужное количество, вот тогда получится не просто продукт, а шедевр.
Анимации уже удалось стать очень важным компонентом UX и поэтому сегодня мы совершим экскурс в историю и сдуем пыль с восьми самых важных анимаций в диджитал.
Каждая из анимаций скорее всего вам уже знакома, просто раньше вы не вглядывались столь пристально. Так что, поехали! Еще напомню, что если чувствуете, вам нужно больше практики по UI, то заглядывайте в новый обзор курсов по UI-дизайну и анимации.
1. Мигающий курсор (1967)
Первым его запатентовал Чарльз Кислинг в 1967 году. Даже спустя 50 лет он все еще применяется в телефонах, банкоматах, компьютерах, браузерах. Некоторые считают его Мона Лизой в анимации пользовательских интерфейсов! Напомним еще раз, что благодаря именно этой анимации мы понимаем, где находится “фокус”, а также, что система живая и готова к вводу данных.

2. Заставка Sega Genesis (1989)
У каждой игровой приставки того времени была своя заставка, но заставку Sega Genesis вы не перепутаете ни с чем. Sega Genesis конкурировала с 16-битной Nintendo Super NES, и на витке развития у них шла ожесточенная борьба.
3. Экран входа в систему AOL (1995)
Это сейчас все уже в онлайн. Но раньше, подключение к сети было особым ритуалом.

Говорят, что некоторые даже освобождали в своем графике специальное время, чтобы подключиться к сети и посерфить по диджитал.
AOL был одним из первых окон в интернет и давал выход в мир огромных возможностей. И вот тот самый процесс выхода в интернет как раз тоже сопровождался особенной анимацией. Глядите!
4. Экран загрузки Windows XP (2001)
Говорят, что это окно выбесило не одну сотню тысяч человек. Ведь оно появлялось каждый раз когда вы просто хотели скачать документик из сети. Клик и ожидание…

И ладно бы можно было посерфить дальше, но скорость то подключения медленная, вот только эта анимация и становилась развлечением 😉
5. The Mac beach ball (2001)
Ранние компьютеры Mac в период ожидания показывали юзерам тикающие наручные часы. А компы с Windows анимировали песочные часики. Но однажды, появилась идея, что постоянно напоминать пользователям, что за компьютером они теряют время — плохо же.

Так и появилась идея у Mac-ребят запилить пляжный мячик. Ну чтобы процесс ожидания ощущался чуть-чуть веселее.
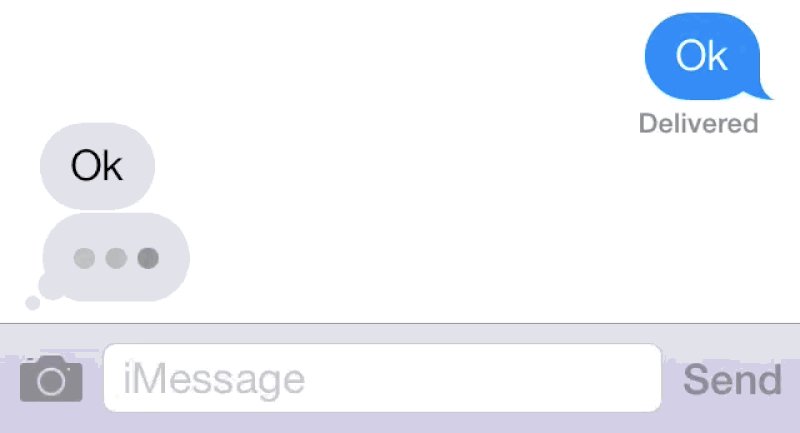
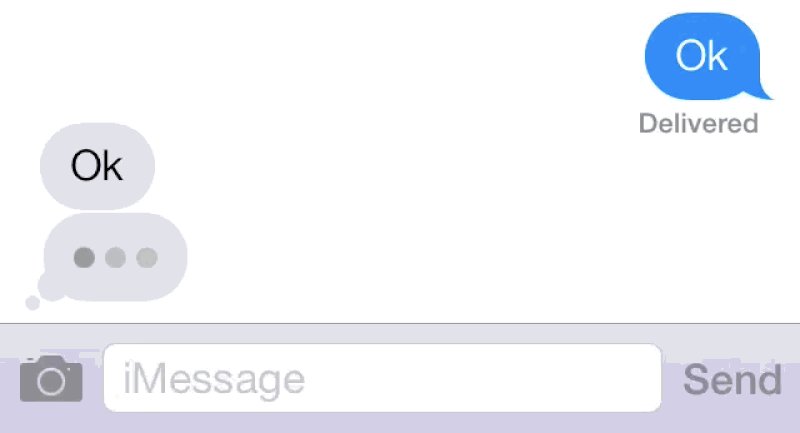
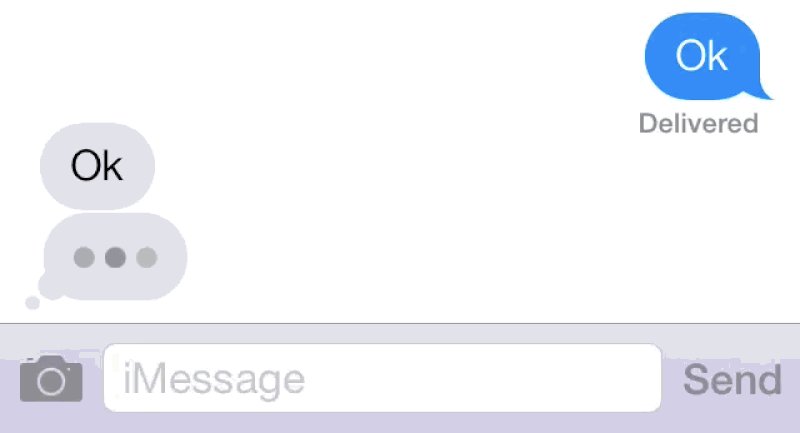
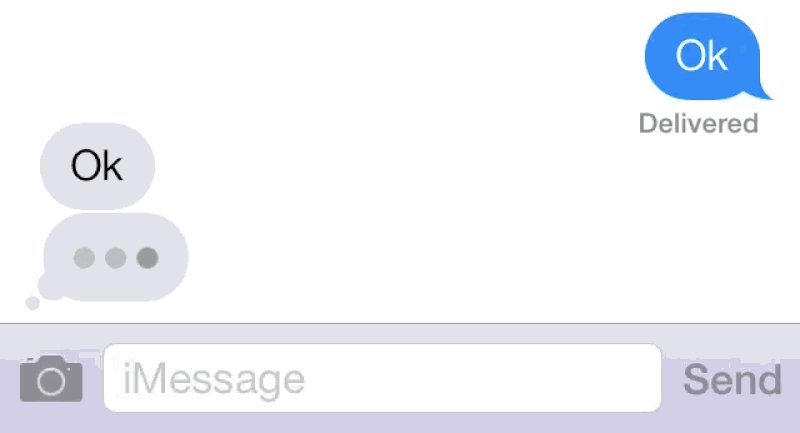
6. Балунчик в iMessage с анимацией “печатает” (2007)
Есть несколько элементов пользовательского интерфейса, от которых порой становится не по себе. Кто впервые увидел эту культовую анимацию iMessage помнит, что она значила больше, чем “ваш друг печатает”— эта анимация с самого начала была пронизана несколькими секундами тревоги.

Неужели мой прикол не зашел? А еще, помните как печатает, печатает и пропало! Мы уже никогда не узнаем, что на самом деле было у него на уме!
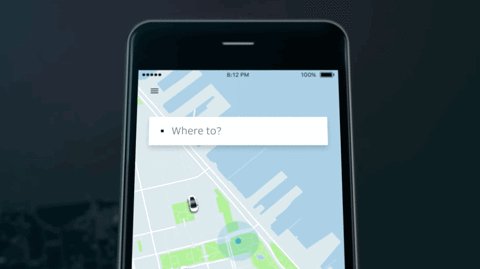
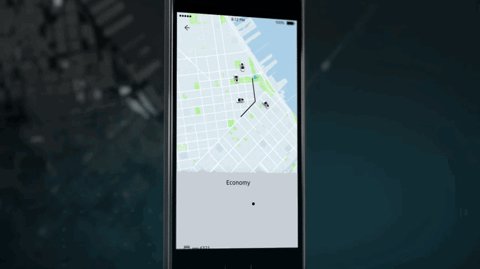
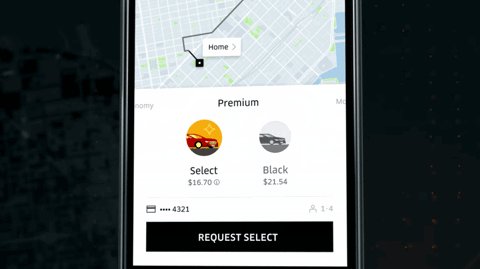
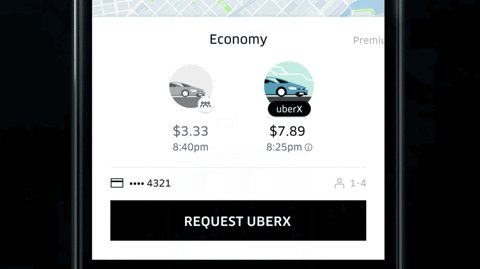
7. The Uber “В поисках водителя” animation (2010)
Конечно, Uber в свое время совершил серьезную революцию.

С ним, независимо от того где вы находитесь и как вы туда попали вы гарантированно можете вернуться домой, из любого уголка планеты! Это огонь!
8. Twitter потяните вниз, чтобы обновить (2010)
Когда Стив Джобс представил iPhone в 2007 году, многие из пользовательских привычек связанных с мышью вызвали вопросы.

В эпоху бесконечных потоков контента обновление как раз один их таких моментов. И вот у Twitter появляется анимация, которую затем унаследуют множество приложений по всему миру. И она потрясающе интуитивна — просто потяни вниз, загляни, что там еще.







