Вы читаете перевод статьи “Animate your Figma designs with our new Principle integration”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Вы наверняка в курсе, что Principle в паре с Figma помогают творить чудеса в создании интерактивных прототипов, Дак вот, в этой статье мы расскажем все так детально, чтобы вы по итогу просто взяли и попробовали эту пару на деле!
Интеграции Figma и Principle открывает просто безумные возможности по сборке не просто анимашек, а целых интерактивных систем приближенных к реальности (попробуй отличи!), т.е с этим комбо вы можете шлепать продвинутые анимации и воплощать все, что только вам придет в голову (и конечно зайдет юзерам!). А, да. Напомним, что Principle зарелизили в 2015 году, да так, что он сразу ворвался на пьедестал must-have инструментов для ux/ui дизайна. А значит, до интеграции Figma + Principle нужно было просто добраться естественным образом по бэклогу. Такие дела.
Рекомендуем также обратить внимание на курс по Principle, там интересные проекты по прокачке пользовательских сценариев.
Что дает интеграция? Если кратко, вы импортируете свои исходники Figma в Principle, а затем накатываете анимацию поверх. Ну не просто анимацию конечно: прорабатываете микровзаимодействия, вытачиваете микро анимации, настраиваете мягкие переходы, в общем доводите прототип до уровня продакшн-реди. Больше никаких листов A4 в прототипах, ну или клик-клик переходов. Только моушн, только плавность, только текучесть, тягучесть, естественностью и непрерывность ux.
В этой статье мы постараемся дать самый полный ответ на вопрос: “Почему же поклонникам Principle ну просто крышу сносит!”. Кто-то говорит, что в нем идеальный баланс сочетания простой + функциональный + мощный. А кто-то считает, что в нем все, что только нужно для создания реалистичных прототипов и кодить не нужно. Сейчас все и посмотрим.
«Даже если вы одинаково хорошо рубите как в дизайне так и программировании, то как ни крути, вашему мозгу приходится через усилие выныривать из одной области в другую».
Дэниэл Хупер, создатель Principle
«А еще при переключении на инженрное мышление, у вас просто отключается визуальный аппрарат решения задачи. Вытачивать детали и творить чувственно-целое — это разные фазы решения задачи и разные стили мышления».
Дэниэл Хупер, создатель Principle

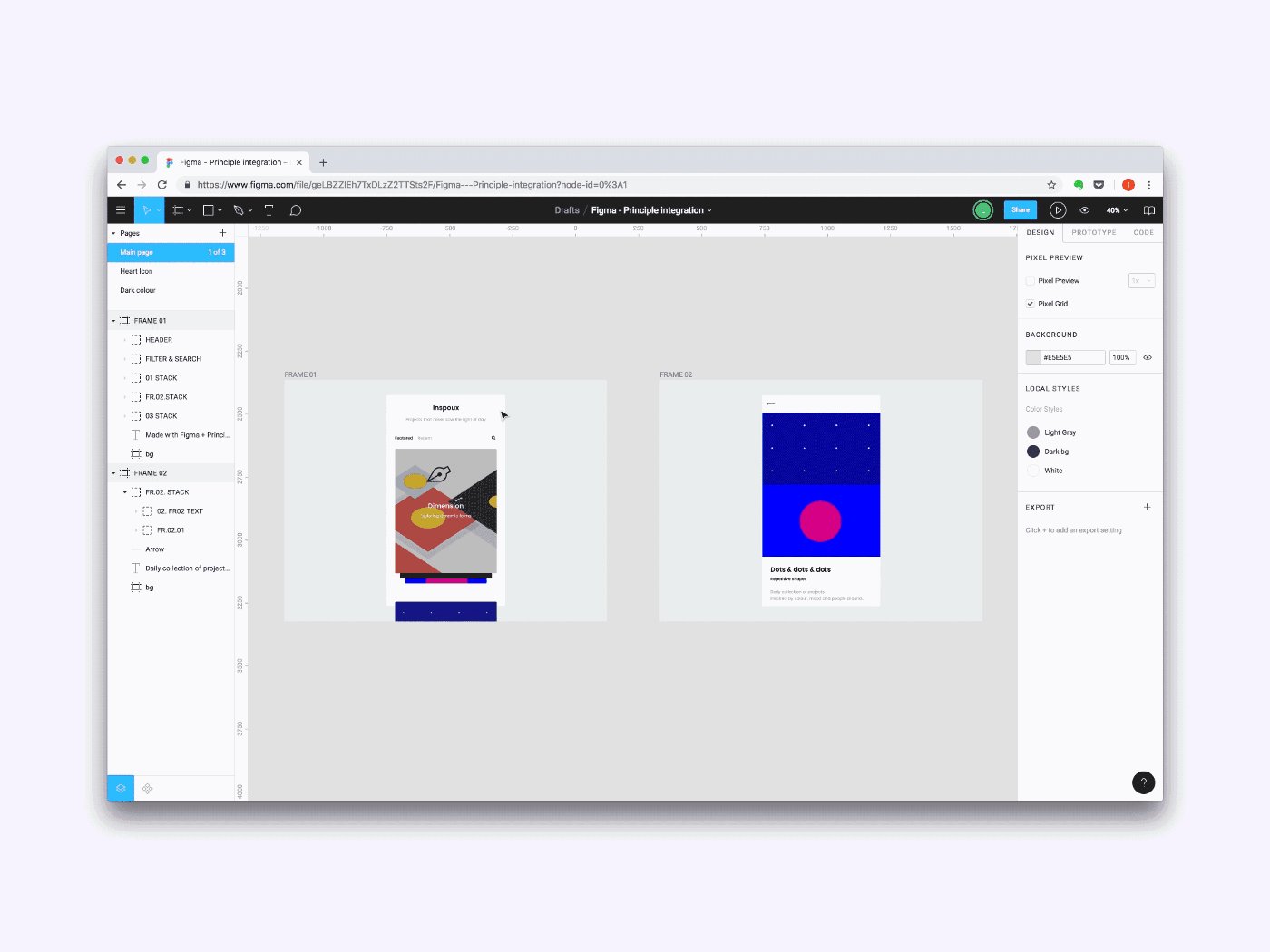
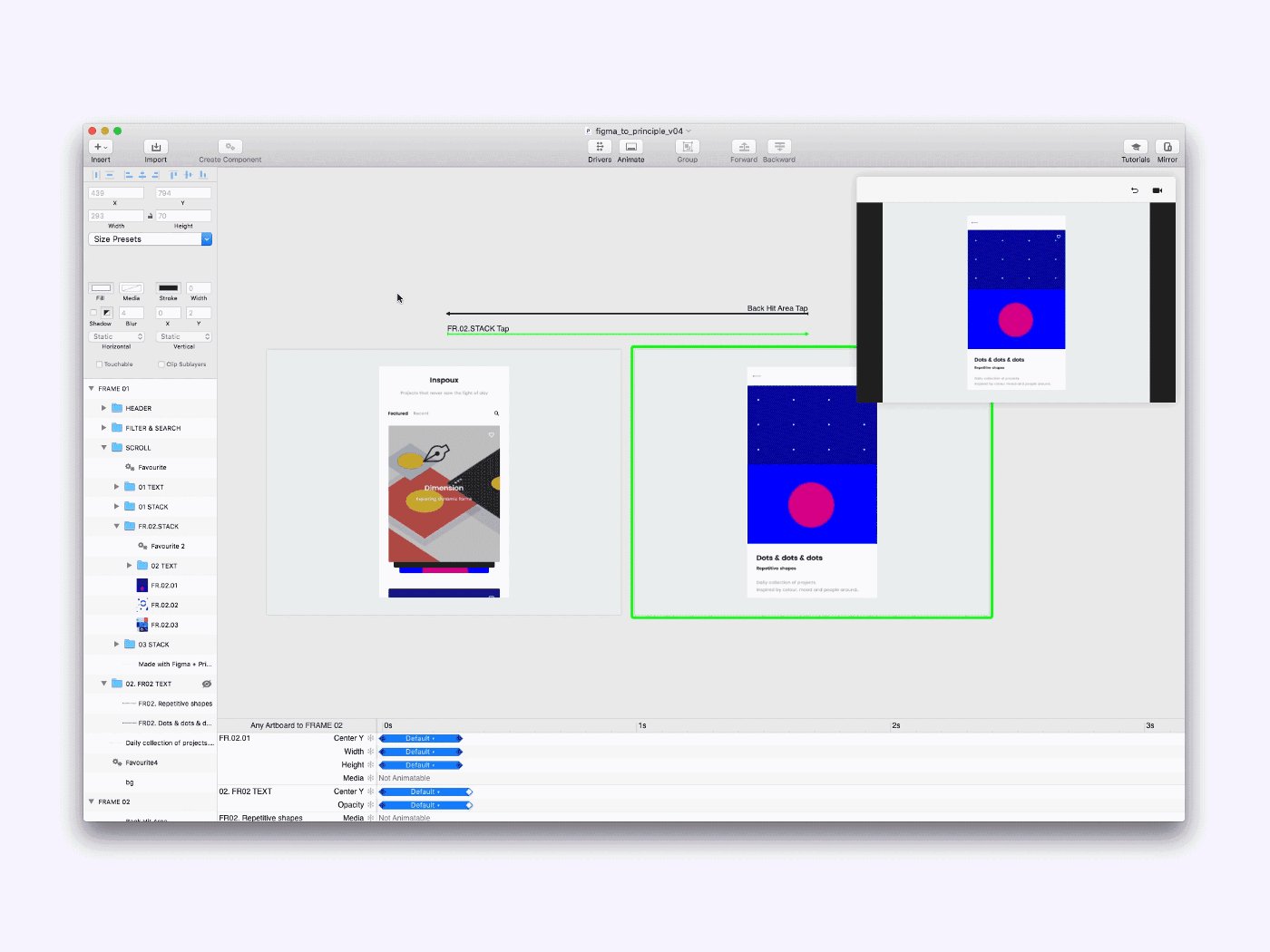
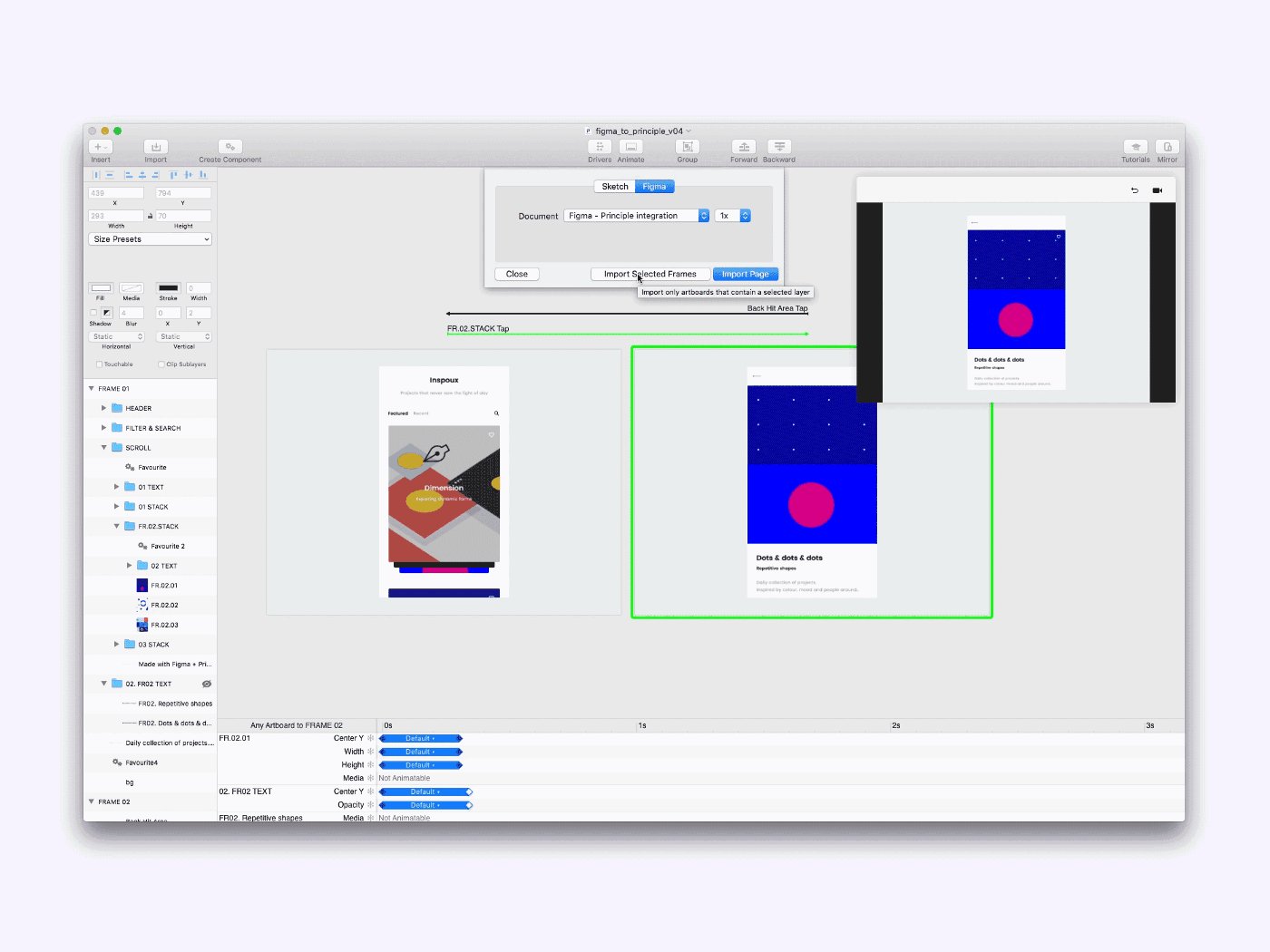
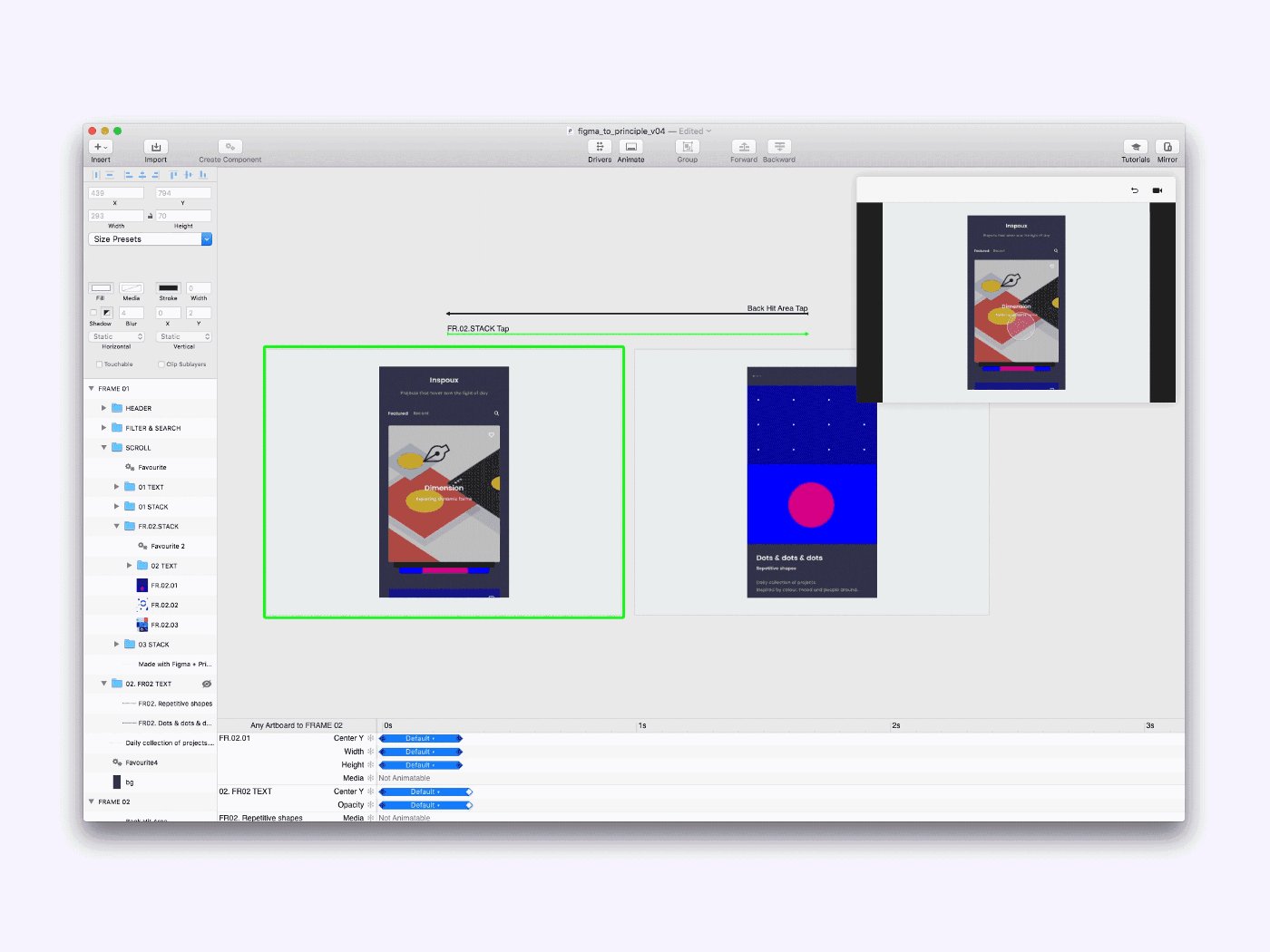
В Principle простой UI и здесь вам уже все будет знакомо. Интеграция работает крайне просто: открываете Principle и через функцию import вытягиваете нужный дизайн из аккаунта Figma.
Если вам нужно подтюнить дизайн в Figma, то вообще не вопрос. Все изменения оригинального дизайна подхватываются на лету. Попробуйте просто увеличить кнопку и тут уже уведите как она увеличится в Principle. Кстати, анимации тоже все сохранятся. Ничего не слетает.
Ребята в Figma говорят, что интеграция надежно вертится на Figma API, основатель Principle связывался с ними и серьезно попыхтел над докой, чтобы заточить все с инженерой точностью. В общем и API Explorer пригодился и дока, не зря делали!
В общем нам в Figma Principle зашел — это очень удобный инструмент для UI-анимации и моушн-дизайна в интерфейсов, даже для начинающих. Вот держите файлик и попробуйте его в деле. Principle скачать можно вот здесь. А если вы не знакомы с Figma, то рекомендую подобрать курс по Figma и стартовать. Спасибо, что были на связи!