(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Один из самых распространенных вопросов в UX-дизайне: “Где расположить кнопку? Справа или слева?” Вообще-то все зависит от ситуации. Точнее от того, где у вас находятся визуальные “края”.Итак, сегодняшняя тема:
Ось взаимодействия
Кстати, напомню, что если чувствуете, вам нужно больше практики по UX, то заглядывайте в свежий обзор курсов UX и дизайну интерфейсов.
Кстати, перед тем как вникать в тему c кнопоками обратите внимание не следующую статью: Спроектируйте две кнопки и остановитесь.

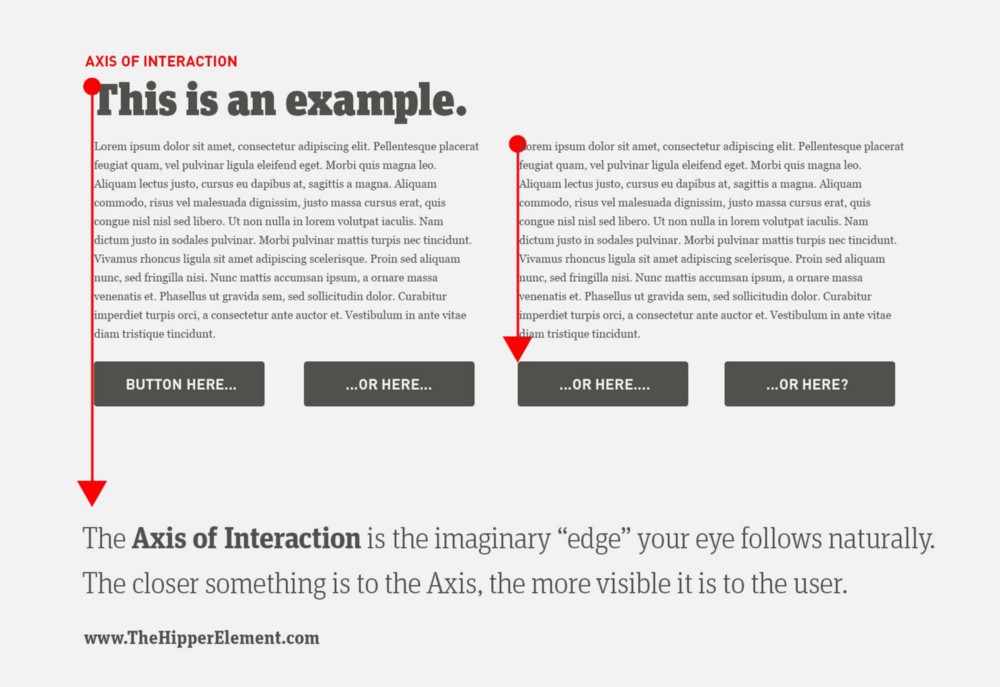
Ось взаимодействия — это воображаемый край, по которому скользит наш взгляд. Чем ближе объект к оси взаимодействия, тем он заметнее для пользователя.
Идея обманчиво проста.
Наше внимание очень ограничено. За раз мы можем концентрироваться на чем-то одном, скажем, на белке, или на сиськах, или на телешоу. И пока мы концентрируемся на одной порции информации, другие порции становятся совершенно невидимыми.
Не верите? Посмотрите это.
Найдите края:
Вы будете применять визуальные принципы, изученные в этом курсе, в каждом вашем дизайне. И тогда, взглянув на созданный вами лэйаут со стороны, вы заметите, что повсюду создали “линии” или “края” или “блоки”.
Они создаются посредством выравнивания текстов или картинкок, а также любых других объектов.
Группы таких объектов создают ось взаимодействия. Наш взгляд скользит по этой оси до самого конца или до тех пор, пока его что-то не прервет.
Внимание пользователя почти всегда сконцентрировано на оси взаимодействия, и как только оно сходит с этой оси, то тут же перескакивает на другую.
Поэтому:
Если хотите, чтобы люди на что-то кликнули, расположите это на (или около) оси взаимодействия. Если клики на каком-то объекте вам не нужны, расположите его подальше от оси.
Чем дальше элемент от оси взаимодействия, тем меньше людей увидят его; а то, что мы не видим, мы и не кликнем.
Вот и все дела!
Завтра мы займемся самой сложной частью юзабилити: формами →
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле