Вы читаете перевод статьи “Leveraging Mental Models in Product Design”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Твердый факт. Пользователи уже знают, как должен работать ваш продукт еще до того, как вы его даже создадите, потому что в основе принятия решений лежит прошлый опыт. Это значит пользователи на автопилоте, еще до начала работы с продуктом, уже нашли что-то в памяти (прошлый опыт от схожих вещей) и решили, на что похожа новинка перед ними, а затем сделали вывод, что работает эта штуковина также.
Что такое ментальная модель и в чем ее ценность
Ментальная модель — это любые представления о функционировании чего бы то ни было в мире.
Скотт Беркун, Дизайн всего. Как появляются вещи, о которых мы не задумываемся
Ментальные модели помогают мозгу снижать нагрузку и экономить ресурсы. Такой подход помогает нам (людям) делать многие вещи даже не задумываясь и достигать мастерства в определенном деле. Представьте, если бы каждый раз, чтобы сделать что-то, нужно было снова учиться.
«В основе ментальной модели лежат убеждения, а не факты. Это значит, что нужно принять то, что пользователи уже знают (или думают что знают) о том, как работает ваш продукт. И взять это в работу.»
Nielsen Norman Group
При знакомстве с новым продуктом мы бессознательно переносим на него сформировавшиеся ожидания и привычки, которые выстроились в прошлом вокруг другого схожего продукта.
Пример ментальной модели в работе
Вы можете отследить развитие ментальных моделей, наблюдая за детьми. Если ребенок однажды познакомился с планшетом и понял принцип работы «смахивай, чтобы зажегся экран», то от обычной книги он ждет похожего поведения. Дети начинают пытаться смахивать страницы книги и ожидать движения, но затем впадают в ступор, а со временем (при определенном упорстве) понимают, что книга только похожа по форме на планшет, но по сути она является другим объектом.
Ментальная модель — это схема в нашей памяти у которой под капотом логика «объект → принцип взаимодействия → результат». При этом от всех похожих объектов мы ожидаем похожего поведения и результата.
Ментальные модели дизайнеров и пользователей: важность UX-исследований
Дизайнеры и разработчики ныряют с головой в проекты и активно формируют собственные ментальные модели в огромном количестве. Затем сверху к ним они еще добавляют модели, которые подглядели у других дизайнеров и разработчиков на конференциях или ютубе. Так они и попадают в песочницу, аквариум, игру – в вымышленную вселенную, которая имеет мало общего с реальным миром пользователей.
«Разные клиенты могут создавать разные ментальные модели одного и того же продукта и интерфейса. Но самая большая проблема в юзабилити — разрыв между ментальными моделями дизайнеров и потребителей продукта».
Якоб Нильсен (Jakob Nielsen), основатель Nielsen Norman Group
Дизайнеры берут то, что имеет смысл для других дизайнеров, но с большей вероятностью для настоящих пользователей продукта — бессмысленно. Потому что любой дизайн создается под конкретный контекст. Так же как овощ овощу рознь. Клиенты могут любить овощной салат, но конкретно капустный, а не свекольный – все эти нюансы оказывают сильное влияние на процесс создания как самого салата, так и на его итоговый вид.
Не попадайте в ловушку собственных знаний — то, что важно для других дизайнеров, для обычных пользователей может оказаться ненужным и бессмысленным.
У пользователей есть свои собственные уникальные ментальные модели, которые сформированы образованием, опытом, возрастом и культурой. Они и представляют ценность во время создания дизайна всего цифрового продукта.
Рядовой пользователь может вовсе не разбираться в тонкостях паттернов пользовательского интерфейса и подходах UX/UI-проектирования, он может вовсе не знать что правильно в дизайне, а что нет. Он просто хочет продукт, который решает задачи – хочет максимально быстрый и удобный продукт. И чтобы сделать такой продукт, нужно почувствовать мир пользователей и понять все их категории мышления, принятия решений – ментальные модели. Такой подход помогает сократить разрыв между ментальными моделями дизайнера и пользователя.
Изучение реальности клиентов помогает сделать продукт, который попадает в ожидания клиентов, попадет в ментальные модели пользователей еще на фазе проектирования сайта, приложения, цифрового продукта. Для этого нужно исследовать стремления и ожидания пользователей, их привычки и пристрастия. Выявлять барьеры и проблемы с существующим продуктом, а также моменты, которых они опасаются из-за смены продукта.

Что происходит, когда ментальные модели НЕ совпадают: когнитивный диссонанс
Когда ментальная модель пользователя не соответствует тому, как на самом деле работает продукт получается когнитивный диссонанс — пользователи впадают в ступор. Такая ситуация с продуктом как раз и может влиять на рост клиентской базы и продажи.
Например, согласно опросу Econsultancy, 25% пользователей отказываются от покупок, если прежде чем перейти к оформлению заказа, сайт заставляет создать учетную запись. Регистрация уже давно воспринимается как лишний шаг, на который никто не хочет тратить время и энергию.
Еще пример. В 2017 году Snapchat обновил интерфейс получил шквал негативных откликов.
После обновления Snapchat в социальных сетях резко возросло количество обсуждений пользователей, которые перешли с него на функцию «Сториз» в Instagram.
Позже Snapchat откатил приложение к исходному виду. Фатальная ошибка которую сделали ребята — это попытка заставить людей менять привычки и учиться пользоваться продуктом заново, такой шаг всегда большой риск и без развитой аналитической инфраструктуры и пользовательских исследований такие обновления в продукте очень рискованны и не контролируемы.
Подведем итог: у людей есть ожидания и ментальные модели в основе которых прошлый опыт от использования продукта. Сюрпризы в UX или UI могут привести к путанице и разочарованию, а для компаний — это упущенная выгода или вовсе потеря клиентской базы.
Что происходит, когда ментальные модели совпадают
Юзабилити-тестирование и другие методы UX-исследований помогают выявить несоответствие между спроектированной UX-моделью и ментальными моделями пользователей. Кроме того, разрывы между ментальными моделями могут быть устранены с помощью интерактивных обучалок, онбординга, налаженной обратной связи от клиентов в режиме реального времени и подсказок, которые помогают осваивать новые функции продукта и пользовательского интерфейса.
Обновления и изменения дизайна не должны вызывать ступор у пользователей. Вместо того, чтобы заставлять пользователей меняться и терять деньги, куда лучше дать пользователям возможность обновить программное обеспечение, когда они будут готовы. Тогда пользователи смогут настроиться на изменение привычек в продукте и будут внутренне готовы принять новинку.
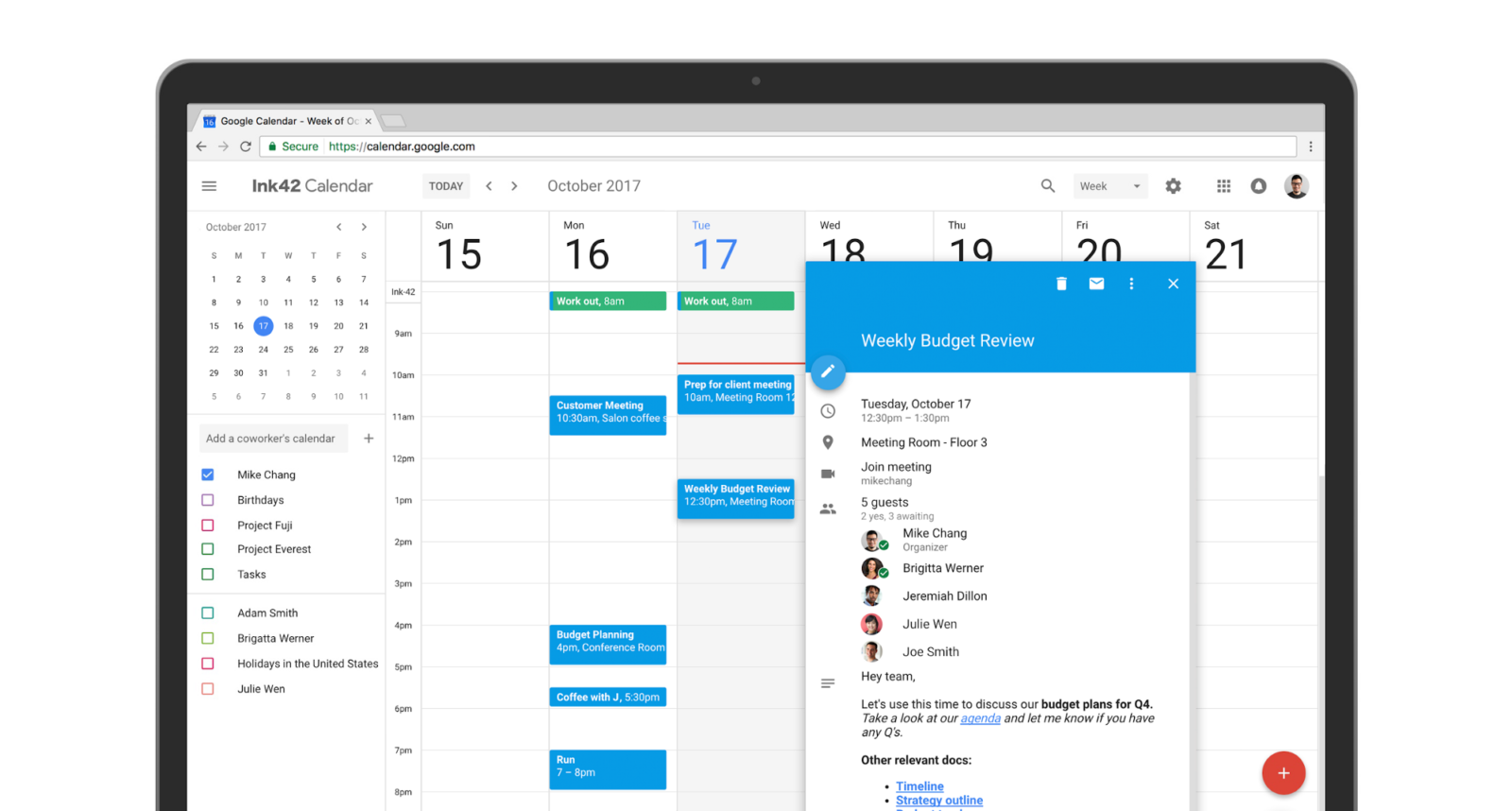
Так Google однажды провел серьезный редизайн календаря — популярного инструмента у миллионов людей по всему миру. Календарь не менялся с момента возникновения. Google начал обновление не залпом, а аккуратно и постепенно, в течение нескольких месяцев, предварительно оповещая пользователей о грядущих переменах.

Старая версия при этом не удалялась и была доступна в обычном режиме. Так Google помог людям безболезненно переключиться со старой версии на новую и избежать трений, скандалов и потери клиентской базы.
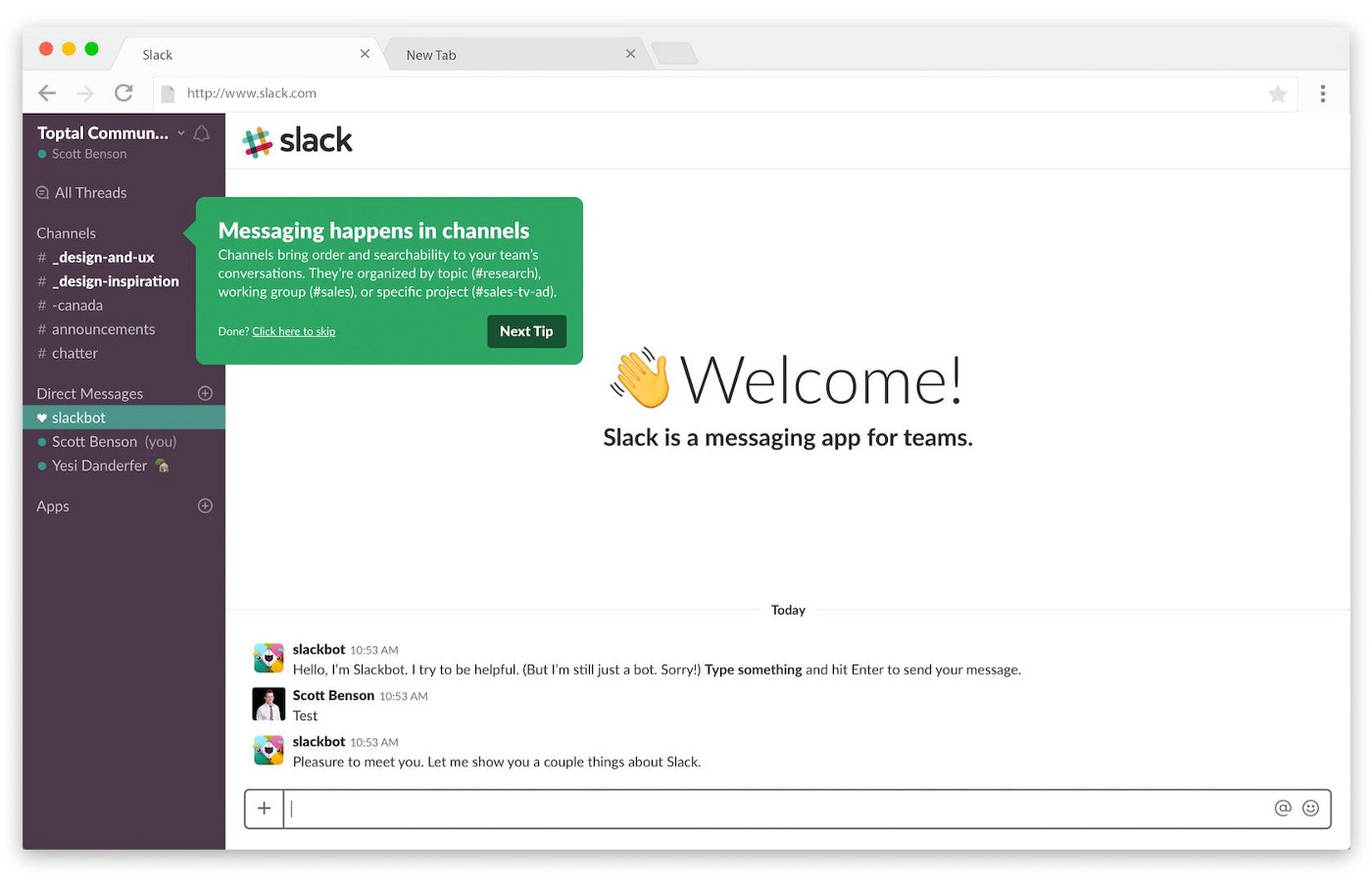
Slack пошел еще дальше и создал для своих пользователей интерактивные туры по интерфейсу, которые активируются при каждом обновлении. Этим Slack решил поймать сразу двух зайцев: и протестировать реакцию на новые функции, и сформировать новую ментальную модель.

Внесение радикальных и крупномасштабных изменений в существующие проекты, с которыми уже знакомы пользователи, как правило нарушает существующие ментальные модели пользователей. Чтобы свести к минимуму риск расстроить пользователей, компании вносят незначительные изменения небольшими порциями в несколько шагов или тестируют изменений на небольших группах пользователей (A/B-тесты).
Facebook весьма успешно использовал эту стратегию. «Реакции», например, были внедрены и тщательно протестированы на определенных территориях, прежде чем они были выпущены во всем мире. Хотя незначительные изменения происходят часто, Facebook осторожно выпускает крупные обновления, которые могут нарушить ментальные модели пользователей. Запуск изменений в несколько релизом помогает свести и к минимуму количество ментальных моделей, которые необходимо обновить.
Как использовать ментальные модели в проектировании
Известный инженер и специалист по юзабилити Якоб Нильсен в своем Law of Internet User Experience говорит:
«Пользователи большую часть своего времени проводят на сайтах, отличных от вашего. Таким образом, большая часть ментальных моделей будет зависеть от информации, полученных из других сайтов».
Проще говоря, цель UX-дизайнеров — создать процесс, который поможет пользователям быстро и легко достигать своих целей. Люди — существа привычки, и использование ментальных моделей означает, что пользователи будут знать, как использовать продукт, еще до того, как они когда-либо использовали его. Поэтому важно выбираться из своего вакуума и досконально изучать, чего хочет пользователь. Правильными методами.
UX-исследование: исследование ментальных моделей
UX-дизайнеры изучают мир клиента, создают карты путешествий (CJM) и карты эмпатии, а также используют инструменты анализа данных, чтобы помочь определить болевые точки пользователей. Такой комплексный подход особенно важен как при создании нового продукта так и при его улучшении. Все эти методы направлены на изучение устройства ментальных моделей в деталях и при этом годятся для изучения как существующих продуктов конкурентов, так и аналогов.
Разработка нового продукта и разбор существующих аналогов помогает сэкономить время и деньги, поскольку помогает снизить необходимость создания множества прототипов с нуля и шустро протестировать определенные концепции в максимально жизненных ситуациях.
Выйдите в живой мир, изучите как пользователи взаимодействуют с существующими продуктами, соберите барьеры и ожидания — так вы станете смелее как в создании новых решений, так и в улучшении существующих продуктов.
Среди базовых методов UX-исследований особенно полезны:
- Картирование персон / Метод персонажей
- Анализ сценариев использования продукта
- А/B-тестирование
- И уже упомянутые карты эмпатии и Customer Journey Maps
Эти методы крайне хороши, если опираться на анализ массивов существующих поведенческих данных о продукте.
Заимствование элементов из существующего UX
Самые популярные в мире приложения находятся под прямым влиянием друг друга, и они регулярно реализуют дизайн на основе существующих ментальных моделей. Например, Facebook представил шаблон взаимодействия «Нравится (Likes)», который затем скопировали LinkedIn и Instagram.
X/Twitter представил хэштеги, которые затем скопировали Fb и Insta. Тегирование было введено Twitter, а затем скопировано Fb, LinkedIn, Insta и другими. Instagram представил истории, а затем Facebook реализовал их. Snapchat представил фотофильтры и манипуляции, а затем Facebook скопировал их.
Выходит, что в копировании нет ничего ужасного. Это понимают все крупные мировые IT-гиганты и регулярно перенимают друг у друга фишки, которые выстрелили.
Facebook не стесняется брать разработки других и внедрять их в свои продукты. Если компания не может приобрести новое успешное приложение, то, скорее всего, он просто позаимствует часть функций.
При этом социальная сеть от этого ничуть не страдает — число активных пользователей Facebook перешло отметку в 2,2 миллиарда.
Facebook сам сильно тоже влияет на другие приложения. Так, почти во всех популярных социальных сетях мы видим элементы, которые первоначально появились у Facebook: значок уведомления в правом верхнем углу, статус, новостная лента.
Так что нет никакого смысла отказываться от готовых шаблонов и обманывать ожидания пользователей. Знакомый паттерн улучшит юзабилити и поможет обратить внимание на более важные, уникальные функции продукта.
Дело не только в том, как выглядит и работает дизайн, а еще и в том, как все происходит на самом деле. Поэтому как только выпустили новую функцию включайтесь в UX-исследования и вникайте в мотивы клиентов (качественные исследования), начинайте активный Анализ поведенческих данных (количественные исследования) и подключайте Data Science для моделирования будущего развития событий (моделирование и прогнозы).
Ментальные модели и Скевоморфизм
Скевоморфизм – это термин, который используется для описания объектов интерфейса, которые отражают реальные аналоги в том, как они выглядят и / или как пользователь может с ними взаимодействовать. Эта концепция дизайна использует существующие знания пользователей и ментальные модели реального объекта, поэтому им не нужно изучать новый интерфейс.
Эта концепция как никакая другая основывается на существующем пользовательском опыте и ментальных моделях объектов из реального мира. То есть он отражает, как пользователь взаимодействует с каким-то определенным объектом и переносит это на интерфейс.

Многие цифровые элементы походят на объекты из реального мира. Это вовсе не значит, что дизайнерам не хватает воображения придумать что-то новое. Просто элемент, который не имеет никаких связей с реальностью, заставляет прилагать дополнительные усилия, чтобы интерпретировать его.

Пример такой визуальной метафоры — кнопка включения и выключения на сенсорных устройствах. Она выглядит как привычные выключатели, которые есть в каждом доме. Поэтому пользователи без проблем приняли эту метафору — сразу понятно, зачем эта кнопка нужна и что с ней делать.
Также принципы скевоморфизма активно используют в аудио-приложениях. Плагины часто имитируют компрессоры, эквалайзеры и ревербераторы. Скевоморфные элементы в этом случае основаны на ментальных моделях, выработанных при взаимодействии с реальным звуковым компрессором.
Скевоморфизм — эффективный подход в проектировании, но использовать его нужно умеренно и осторожно. Чрезмерный реализм может привести к несоответствию внешнего вида и функциональности и убить даже самый хороший дизайн.
Фундамент креативности и инноваций
При этом креативность и инновационность тоже никто не отменял. Как мы знаем, ограничения — это и есть топливо для поиска нестандартных решений. Если новое продукты соответствуют существующим ментальным моделям и стандартам, то эти новинки оправдают ожидания пользователей и будут приняты рынком. По сути, ментальные модели помогают разработать идеальный продукт.
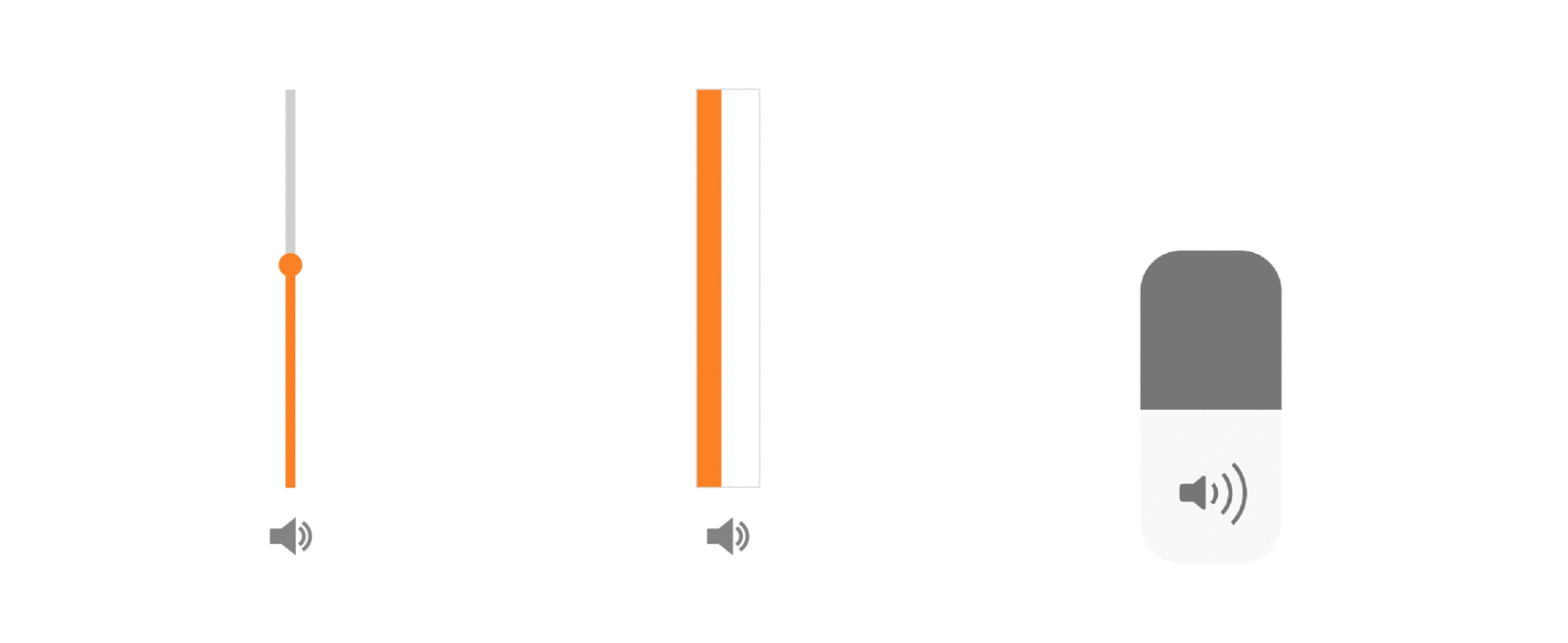
Например, у многих уже есть ментальная модель о ползунках громкости. В приведенном ниже примере ползунок слева представляет ментальную модель, как у большинства. Средний слайдер задуман как шутка, но он иллюстрирует важный момент: слайдер полностью противоречит ментальным моделям и ожиданиям пользователей, поскольку он выглядит как вертикальный слайдер, но вместо этого работает горизонтально.
Ползунок справа взят из Apple iOS. Apple использовала творческий подход и инновации, чтобы создать что-то новое и оригинальное, но при этом она по-прежнему придерживается границ ментальных моделей о ползунке. Т.е ребята в Apple устранили излишний скевоморфный элемент-точку, которую нужно таскать и дали прямой контроль над эффектом – заполнения пространства звуком. Сейчас чем больше занята площадь графически, тем сильнее звук заполняет пространство – такой подход больше отражает суть, ради которой и был придуман и был придуман ползунок громкости и шкала.

Что еще почитать о ментальных моделях и их применении в дизайне цифровых продуктов
Автор книги известный специалист по поведенческому дизайну. Нир увлекательно и системно постарался поделиться ответами на важные вопросы, которые преследуют дизайнеров при создании и развитии продуктов: «Почему некоторые продукты привлекают наше внимание, а некоторые — нет?», «Как некоторые продукты формируют у нас привычки?», «Есть ли у этих продуктов какие-то схожие черты и паттерны?», «Как учесть особенности мышления, присущие всем людям, чтобы сделать продукты лучше?».

Также вам могут пригодиться книги из статьи про методы UX-тестирования, авторы книг: психологи, которые переложили свой опыт на дизайн интерфейсов и делятся очень ценным опытом. Подробнее →
Вывод и рекомендация
UX-исследования и Анализ данных помогают выяснить существующие ментальные модели и применить их при дизайне цифрового продукта. Знания о ментальных моделях помогают смелее оптимизировать юзабилити цифрового продукта и повышать его ценность в глаза потребителей.
Люди — существа привычки. Дизайнеры и продуктовые команды, игнорирующие ментальные модели, делают это на свой страх и риск.
Опора на ментальные модели — основа для творчества и инноваций. Грамотная работа с ментальными моделями помогает улучшать существующие продукты и создавать принципиально новые на тех же ментальных моделях и привычках.
Чем больше ваш продукт не соответствует ожиданиям пользователей и заставляете их делать то, что они не хотят, тем больше денег упускает или вовсе теряет компании. И наоборот — чем большее вы «узнаете» своих клиентов и изучаете их схемы мышления, к чему они стремятся, тем тем смелее ваши решения и сильнее результат.







