В статье собрал методы и инструменты из практики UX-тестирования продуктов в b2b и b2b2c по направлениям TravelTech, EdTech, Outsourcing Software Research & Development.
Больше методов вы можете найти в статье от NNGroup: Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда →
Нюанс: для проведения исследований сначала (1) переведите бизнес-задачу в исследовательскую и (2) подготовьте портреты пользователей.
Содержание:
- Что такое UX-тестирование и в чем его ценность для бизнеса и продуктовых команд?
- 9 методов UX тестирования (must-have)
- Метод 1. Модерируемое юзабилити-тестирование
- Метод 2. Эвристическая оценка
- Метод 3. Совместное проектирование
- Метод 4. Опрос-перехват в продукте
- Метод 5. Анализ кликстрима и записей взаимодействия
- Метод 6. Наблюдения в среде и онлайн-этнография
- Метод 7. A/B-тестирование
- Метод 8. Удаленное немодерируемое тестирование
- Метод 9. Анализ экстремальных пользователей
- Что тестировать в первую очередь и как структурировать инсайты
- Что еще почитать на тему методов UX-тестирования
- Вывод и рекомендации
Пригодится. Руководство про «Развитие цифровых продуктов на основе исследований, аналитики и данных». В нем жизненные истории и методики корректировки курса продукта с помощью комбинации качественных и количественных исследований.
Для внедрения исследований в продуктовых командах вам также пригодится методичка для погружения в культуру исследований.
Что такое UX-тестирование и в чем его ценность для бизнеса и продуктовых команд?
UX-тестирование (англ. UX testing) – непрерывный исследовательский процесс по поиску барьеров в продукте: всего, что мешает, снижает результативность для пользователя и занижает экономику продукта.
Цель UX-тестирования — выявить слабые места и затем исправить их: устранить несоответствие между ментальной моделью пользователя и моделью вложенной в продукт, снизить стоимость взаимодействия и даже улучшить экономические показатели.
Результат UX-тестирования — предложение о развитии и трансформации: элементов интерфейса, продуктовых сценариев, поведенческих аспектов продукта/экосистемы, расширение функциональности. Оформляется в формате отчета, который содержит в наглядном виде ответы на вопросы: где и что не так, почему это важно устранить и какой новый принцип работы. На минималках это: 1 лист A4 с продуктовой гипотезой, Customer Journey Map, прототип и/или BPMN-схема. Внедрение можно делать по концепции «Думай. Делай. Проверяй» или HADI-циклов.
Для онлайн-бизнеса — будь то вариации B2B, B2C или e-commerce — тестирование взаимодействия с пользователем помогает выявить слабые места и исправить их.
UX-тестирование — это рычаг влияния на показатель «Стоимость взаимодействия».
Стоимость взаимодействия – это сумма всех умственных и физических усилий, которые прилагает пользователь, чтобы достичь цели на сайте или в приложении.
Факты о ценности UX-тестирования — интегрированный подход:
- Для компании. 10 лет международных исследований в различных отраслях продемонстрировали, что компании, которые применяют человеко-центричные методы дизайна в своей стратегии роста, получают на 228% более высокую рентабельность инвестиций, чем S&P 500.
- Разработчикам. 50% инженерного времени в продуктовых компаниях тратится на доработки, которых можно избежать и заняться новыми разработками. Исправление ошибки после разработки стоит в 100 раз дороже, чем корректировка на предыдущих фазах.
- Специалистам техподдержки. Время специалистов техподдержки ценно. Пачки вопросов в саппорт от клиентов наверняка повторяются снова и снова, а специалисты поддержки непрерывно занимаются развитием базы знаний и «персонализацией» шаблонов под очередную типовую ситуацию у клиента, а не развитием потенциала клиентов. Покопайтесь в журнале саппорта и выясните, с какими проблемами (техническими, функциональным несовершенством) чаще всего сталкиваются ваши пользователи, затем усовершенствуйте продукт и на новый круг. Отраслевые исследования демонстрируют, что на каждую единицу вложений в UX, возвращается взамен от 2 до 100💰.
- Сейлзам, специалистам по маркетингу и дизайнерам. UX-тестирование — это хороший способ еще лучше понять клиентов, усилить ценностное предложение, усовершенствовать продукт и стратегию развития.
Полезное: Окупаемость инвестиций в UX: Кейсы редизайна в сфере B2B →
UX-исследователи разработали множество методов для тестирования и проверки гипотез о развитии продукта и конкретных дизайнерских решений. В этой статье мы рассмотрим 9 актуальных методов UX-тестирования, когда их следует использовать и почему.
Разбираем ТОП-9 методов UX-тестирования
Результат UX-тестирования — перечень рекомендаций, что и каким образом нужно изменить, чтобы улучшить важные бизнес-параметры, например: повысить количество достижений цели в продукте, объем конверсий или превратить новых покупателей сайта в его постоянных и постоянных клиентов.
Метод 1. Модерируемое юзабилити-тестирование
Помогает выявить недостатки дизайна, а если проводится на регулярной основе, держит цифровой продукт в энергичной и свежей форме.
Юзабилити-тестирование (англ. Moderated usability testing) – популярная методология UX-исследований, суть которой в поиске барьеров на пути пользователя к цели. На сессии юзабилити-тестирования UX-исследователь (он же модератор или фасилитатор) предлагает участнику выполнить несколько задач и достичь определенных целей с помощью интерфейса продукта. Пока участник выполняет задачи, модератор наблюдает за его поведением и делает заметки о действиях и высказываниях.
Как проводить модерируемое юзабилити-тестирование? Юзабилити-тестирование проводят в подготовленной среде: либо в UX-лаборатории, либо в офисе. Важно дать участникам возможность привыкнуть к обстановке и почувствовать себя в комфорте. Ребята из NN Group рекомендуют приглашать минимум пять участников, чтобы выявить 80% точек развития в продукте. Для юзабилити-тестирование подходит как прототип, так и существующий продукт. После такой сессии в продукт или прототип вносят доработки и проводят юзабилити-тестирование снова. Инструкция как провести юзабилити-тестирование по шагам →
В чем ценность метода моделируемого юзабилити-тестирования? Юзабилити-тестирование помогает определить, насколько люди схватывают, как применять продукт для решения задач и достижения целей. А также пытаются понять на сколько концептуальная модель продукта соответствует ментальной модели пользователя.
Юзабилити – это качественный показатель уровня простоты и удобства использования. Первая тройка качественных параметров юзабилити по Нильсену:
- Результативность: Например, результативность можно измерить, определив, сколько времени уходит у пользователя на выполнение определенного задания.
- Эффективность. Можно измерить, записав, насколько люди были вообще способны выполнить задание.
- Удовлетворенность. Можно измерить, записывая речь участников, когда они взаимодействуют с продуктом.
О пяти качественных критериях юзабилити по Якобу Нильсену →
Метод 2. Эвристическая оценка
Проверка вашего решения экспертами в предметной области.
Пример работы в Lookback — среда для проведения видеоинтервью с экспертами: здесь видеозвонки, заметки в привязке к таймингам и инструменты для работы с инсайтами.
Эвристическая оценка (англ. Heuristic evaluation) — это оперативный метод сбора обратной связи от экспертов предметной области на ранних этапах развития дизайн-решения. Метод называется эвристическим, потому что за основу берется опыт эксперта в предметной области. А у экспертов как раз достаточно опыта, чтобы объяснить, обладает ли дизайн-решение ключевыми параметрами юзабилити.
Эвристический метод (греч. «отыскиваю», «открываю») — исследование проблем или поиск решений, основанные на опытном, более прикладном, чем научный или другой формальный метод, подходе. Способ поиска «короткого пути».
Как проводить эвристическую оценку? Эвристическая оценка проводится на основании списка правил. Существует популярный список «10 эвристик юзабилити для оценки пользовательских интерфейсов» (Nielsen & Molich, 1990; Nielsen, 1994). Метод включает в себя: осведомленность о состоянии системы, схожесть системы с реальным миром, пользовательский контроль, единообразие, предотвращение ошибок, принцип «на виду, а не по памяти», гибкость использования, эстетику, восстановление после ошибок и функцию помощи.
Специалисты в вашей области взаимодействуют с системой и ищут ситуации, в которых дизайн не соответствует эвристике. Экспертам рекомендуют проверить продукт более одного раза, чтобы убедиться, что они достаточно с ним знакомы, прежде чем давать оценку. Чем больше экспертов участвует в процессе, тем более тщательной будет оценка. Исследования показывают, что один эксперт обнаружит 35% проблем юзабилити, в то время как пять экспертов найдут около 75% всех проблем (Nielsen & Molich, 1990). Количество выявленных проблем также зависит от уровня компетентности специалистов (Nielsen, 1992).
В чем ценность метода эвристической оценки? Результат эвристической оценки — структурированный документ, в котором перечислены списком проблемы юзабилити и обозначены точки доработок в интерфейсе. Сгруппировать все можно по категориям эвристик. Чем разнообразнее градиент экспертов по увлеченности, глубине познаний и практике, тем выше польза метода.
Метод 3. Совместное проектирование
Доработайте дизайн-решение вместе с пользователями.

Совместное проектирование (англ. Co-Design) — это подход к проектированию, при котором активно вовлекают всех заинтересованных в успехе проекта лиц (например, сотрудников, партнеров, клиентов и пользователей) в процесс проектирования, чтобы гарантировать, что результат соответствует их потребностям и пригоден для использования.
Разнообразный состав рабочей группы помогает шустрее разбирать концепции, расставлять приоритеты и вносить правки. Стадии совместного проектирования: подготовка, поиск участников, сессия, интерпретация и корректировка.
Как проводить совместное проектирование? Сначала погрузите участников в ситуацию и барьеры, затем обозначьте направление работы, штурманите варианты идеальных решений и приступайте. Первым делом зарисуйте идеи с помощью в техник быстрого прототипирования или сторибординга, а затем отберите перспективные и уже их совместно наполните деталями.
Совместное проектирование можно провести на любой стадии процесса проектирования:
- Во время стадии исследования метод можно применить, чтобы лучше прочувствовать ситуацию.
- Во время фазы прототипирования сессия совместного проектирования поможет сделать быстрые доработки первых идей.
- В проектах по редизайну сессия совместного проектирования поможет понять, как люди на данный момент потребляют ценность товара или услуги и как сделать процесс лучше.
Важно, чтобы пользователи и все заинтересованные лица вовлечено вносили свой вклад в разработку, а не пассивно реагируют на решения проектировщиков. Модерируйте.
В чем ценность метода совместного проектирования? Совместное проектирование предполагает активное участие заинтересованных лиц. На сессию берут известные концепции (текущий пользовательский опыт или новая концепция), затем дается обзор развития концепции. Ключевой драйвер совместного проектирования — смена точки зрения и подхода — «дизайн вместе» вместо «дизайна для» — это дает качественно новый результат и свежие идеи.
Метод 4. Опрос-перехват на сайте или в продукте
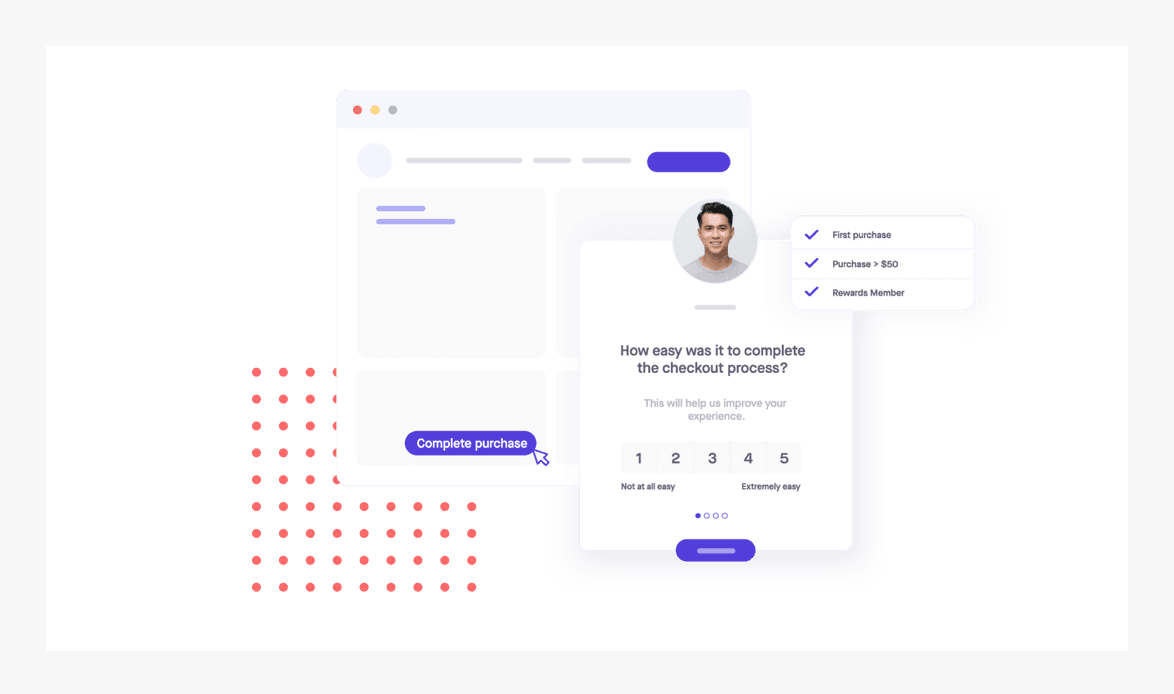
Опрос-перехват в продукте помогает получать, обрабатывать и категоризировать фидбек, чтобы вы наглядно увидеть точки роста.

Опрос-перехват (англ. Intercept Surveys) — опрос, который запускается во время использования приложения или сайта после совершения определенного действия, достижения цели.
Опрос-перехват — это инструмент для «точечной» работы. Например, когда нужно узнать, хватает ли пользователям информации в том или ином разделе сайта. Опросы — гибкий инструмент, начиная от таргетингов и заканчивая настройками вопросов.
Что касается таргетингов, опросы можно показывать на конкретных страницах нужному типу пользователей (например, тем, кто собирается уходить с сайта, или надолго застрявшим на одной странице).
«Внутренности» можно настроить как узко — один вопрос и пара безальтернативных вариантов ответов, — так и глубже. К примеру, последовательность вопросов с полем для ответа.
Как проводить опрос-перехват? Настройте триггеры опросов: инициируйте опросы на сайте или в приложении, когда пользователи совершают определенные действия, например, нажимают на определенный элемент или после того, как они достигают определенной части онбординга вашего продукта.
В чем ценность метода опросов-перехватов? Опрос-перехват призван:
- Выявлять баги внутри приложения. Пользователи сами напишут вам о багах, с которыми им пришлось столкнуться;
- Получать фидбек именно от вашей аудитории. Для того, чтобы понять проблемы и боли продукта не всегда нужно устраивать глубинные интервью и каст дев. Спросите своих пользователей внутри продукта и получите ответ за пару часов;
- Собирать фидбек в моменте. Самый полезный и качественный фидбек можно получить только спрашивая пользователя в процессе работы с продуктом, когда пользовательский опыт еще не искажен;
- Оценить как всё приложение, так и каждый этап CJM. Замеряйте отдельно фидбек по каждому эпизоду внутри CJM. Это позволит понять, где именно ваша компания теряет клиентов и деньги;
Метод 5. Анализ кликстрима, записей взаимодействия и анализ User Journey Map
Помогает упорядочить и пристально изучить разнообразный пользовательский опыт.
Пример работы в Amplitude – платформа продуктовой аналитики. Заточен на обнаружение маршрутов пользователей, барьеров и прокачку эффективности достижения целей.
Анализ кликстрима (англ. Clickstream analysis)— методика сбора и анализа событий в приложении. Метод помогает узнать, как пользователи чаще всего используют ваш продукт и изучить основные пути, по которым пользователи идут до или после определенного события. Эта информация пригодится для повышения эффективности маршрутов.
Как проводить анализ кликстрима? Настройте сбор детальной статистики о важных действиях пользователей в приложении — например с помощью событий добавьте трекинг прохождения туториала, авторизации или отметки «нравится». Обогатите статистику параметрами событий, чтобы понимать, в каком контексте они происходят. Такие события затем будут доступны в формате наглядной визуализации с фильтрами в таких системах аналитики как Amplitude, Google Analytics, AppMetrica, Firebase, Mixpanel.
В чем ценность метода анализа кликстримов? Метод помогает проверить, используется ли продукт так, как задумано. Исследование можно проводить на финальной или промежуточной версии.
Метод 6. Онлайн-этнография и наблюдения в среде
Наблюдайте за поведением клиентов в естественной среде и подмечайте точки развития продукта.
Онлайн-этнография (англ. Digital Ethnographic Research) — это целая группа методов: включённое наблюдение, анализ контента и дискурса, насыщенное описание, глубинные интервью.
Наблюдение в среде, или контекстное наблюдение, может быть полезно для изучения поведение людей в естественной обстановке: например, на работе, дома, в общественных местах и в других ситуациях. В реальной жизни люди приобретают опыт не в вакууме, и подобный метод учитывает ряд внешних факторов, которые могут влиять на поведение людей, например природные, временные и социальные факторы.
Контекст (англ. context) — условия, обстоятельства, которые погружают в значение некоторого события; окружающая среда и условия, которые естественным образом влияют на поведение пользователя.
Данные контекстного наблюдения содержат совокупность всех движений людей, их действий, позы, изменение выражений лица и направлений взгляда, жесты, связанные с конкретным заданием, компонентом или аспектом товара или услуги. Анализ этой информации может помочь выявить нюансы поведения, процесса работы.
В контекстном наблюдении данные в основном относятся к поведению людей, которое можно наблюдать непосредственно. Например, это их реакция на окружающую среду, других людей, их взаимодействия и т.bд. Эти факторы и естественные отношения между пользователем и контекстом невозможно воспроизвести в лабораторных условиях.
Как проводить онлайн-этнографию? Прорабатываете инструкции, затем приглашаете группу участников и они начинают вести дневник. Раньше на этом этапе мог возникнуть ряд проблем, но теперь доступны инструменты электронного дневника, которые многие из этих проблем устраняют. Такие инструменты работают и на мобильных устройствах.
Один из подходящих инструментов Indeemo — Intuitive, in-the-moment, Mobile Ethnography App & Diary Study Tool for in-context, remote Qualitative Research, UX Diary Studies & Digital Ethnographic Research.
В чем ценность метода онлайн-этнографии? Наблюдение в среде может быть использовано, чтобы лучше понять задачи, которые должен решать продукт и каким может быть оптимальный дизайн. Современные методы онлайн-этнографии призваны помочь ненавязчиво собирать как контекст, так и обратную связь о прототипе. Фактически перед нами обратная сторона юзабилити тестирования, которое, чаще проводится в специально подготовленной среде (лаборатории).
При подготовке такого тестирования важно — определить цель наблюдений до его начала. Другие аспекты, которые нужно распланировать и учесть, включают в себя участников, место, время, день недели и другие параметры контекста.
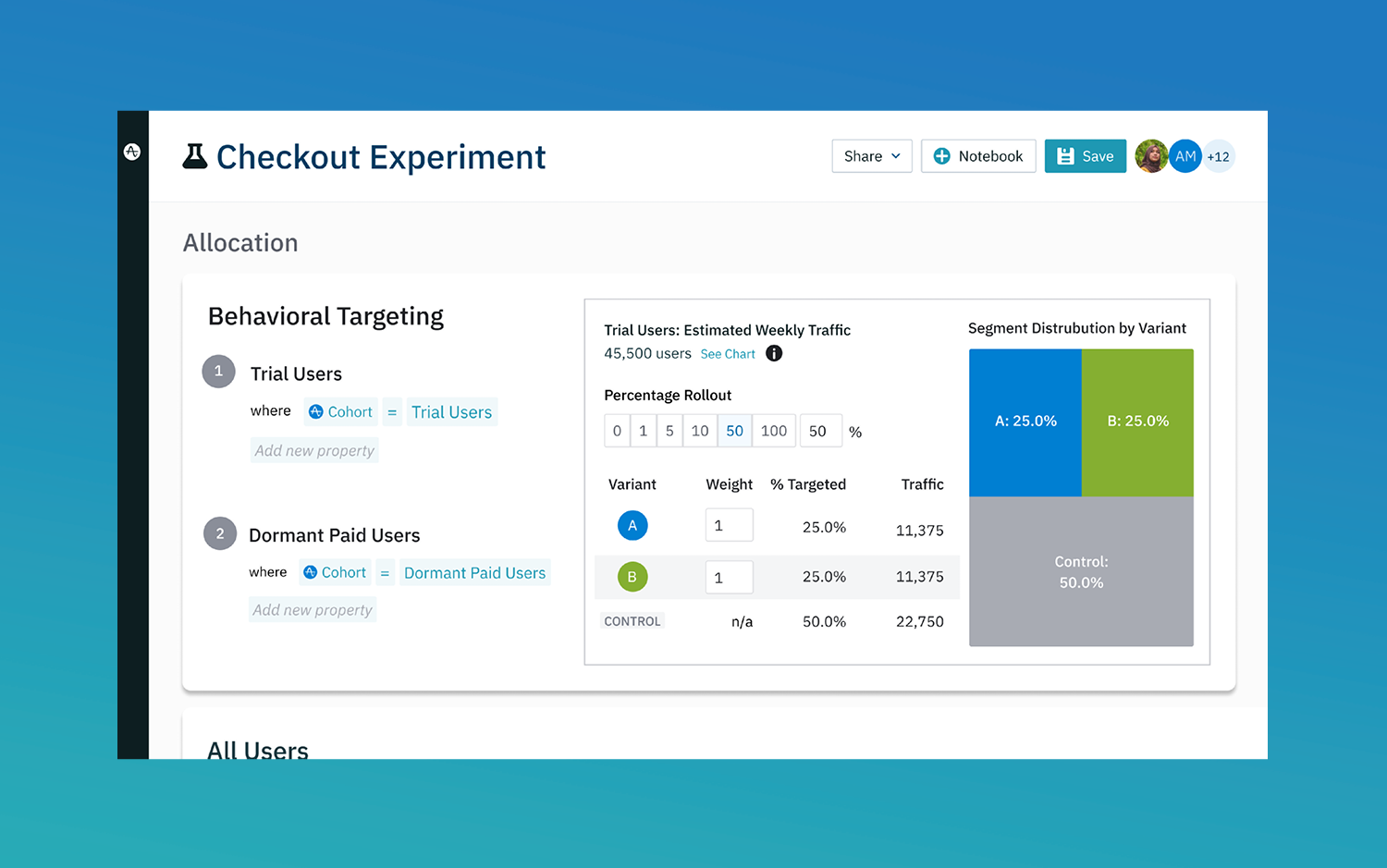
Метод 7. A/B-тестирование
Один из самых популярных методов повышения эффективности цифровых систем: сайтов, мобильных и веб-приложений, SaaS-продуктов.

А/В тестирование (англ. A/B testing) — это метод сравнения двух версий страницы или приложения, чтобы понять, какая из них работает лучше в контексте какой-то конкретной задачи.
При помощи контролируемых экспериментов продакт-менеджеры, маркетологи и разработчики проверяют творческие идеи на жизнеспособность и, отталкиваясь от объективных данных, точечно и гибко внедряют самые удачные из них в продукт.
A/B-эксперимент помогает точечно подсказать, какой вариант поведения лучший в вашем случае. Этот метод идеально подходит, когда нужно поднять конверсию, увеличить выручку, нарастить базу подписчиков или привлечь побольше клиентов и лидов.
Вам также может пригодиться Бесплатный курс «A/B-тестирование»: Как выжимать максимум эффективности из A/B тестов?
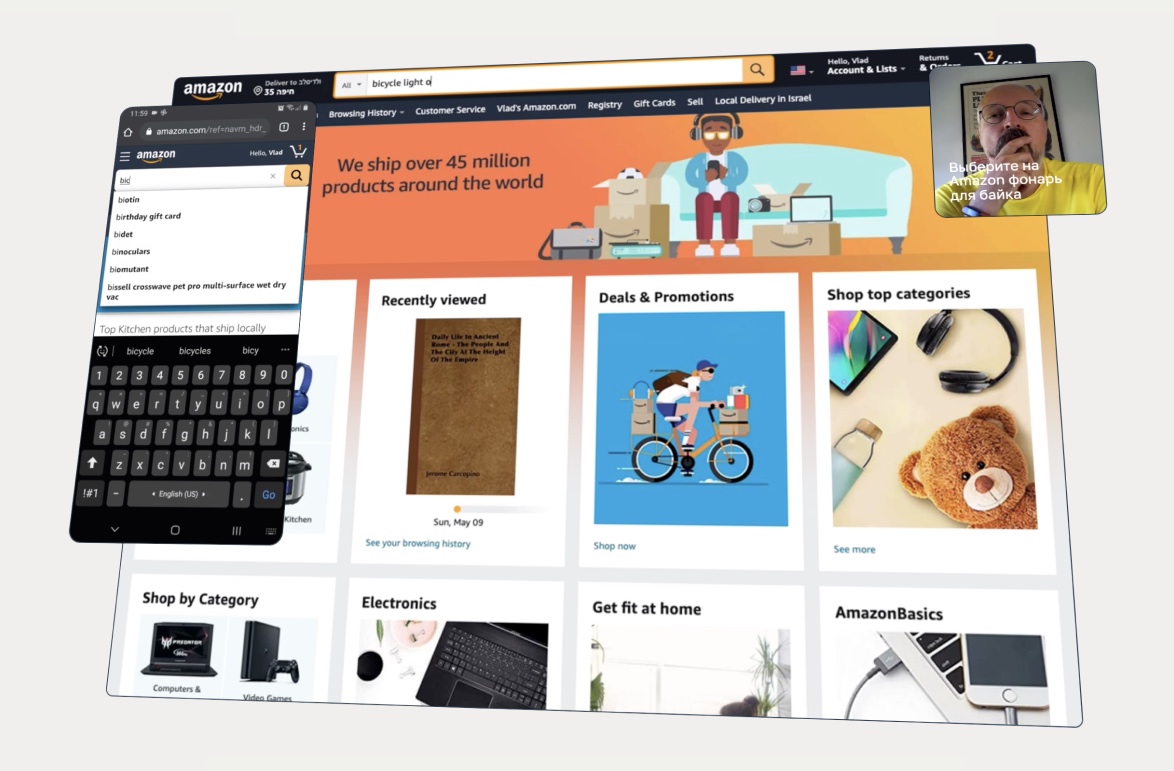
Google, Amazon, Netflix и Fb проводят тысячи экспериментов в год и оперативно внедряют результаты в работу. Вот, что говорят ребята из компаний на эту тему:
«Успех Amazon зависит от того, сколько экспериментов мы сможем провести в год, в месяц, в неделю, в день».
Джефф Безос, основатель Amazon.com
«Благодаря эмпирическому подходу к работе в Netflix, мы точно знаем, что изменения в продукте продиктованы не вкусами и мнениями самых авторитетных сотрудников компании, а объективными данными. То есть наши зрители сами подсказывают нам, что им нравится».
Netflix Technology Blog
«Каждую секунду в мире работает не одна версия Facebook, а порядка 10000».
Марк Цукерберт, основатель Facebook, в интервью Y Combinator
«С тех пор количество одновременных экспериментов в Airbnb, запущенных в ERF, выросло с нескольких десятков (в 2014 году) до примерно 500 одновременных экспериментов (на момент написания этого поста)».
Jonathan Parks, Chief Data Architect, Airbnb, в блоге Medium
Как проводить A/B-тестирование? A/B тест — это способ узнать мнение тысяч, а то и миллионов реальных пользователей о том, какая версия лучше. Просто спроектируйте все варианты, которые хотите сравнить, и запустите их!
В ходе теста каждый уникальный пользователь видит только одну опцию, а потом — когда достаточное количество людей пройдет тест — вы увидите, на какую из версий кликали больше. В тесте также должен быть некий статистический “уровень уверенности”, который подскажет вам, что тест закончен (чтобы вы не завершили его слишком рано!).
В чем ценность метода A/B-тестирования? А/В-тестирование полезно, когда вам важно проверить, что эффективнее работает в конкретных условиях: А или В. A/B тест будет максимально надежным, если сравниваемые дизайны отличаются лишь одной деталью. Например, у вас есть две одинаковые страницы, но на одной ссылки красного цвета, а на другой — синего. А если на этих страницах также разные меню, то уже сложно сказать, чем объясняется разница в кликах: цветом ссылок или типом меню.
Метод 8. Удаленное немодерируемое тестирование
Выявляйте барьеры в продукте на автопилоте.

Удаленное немодерируемое тестирование (англ. Unmoderated Remote Panel Studies (URUT)) — метод юзабилити-тестирования, в ходе которого участники в удобное время и в удобном месте выполняют задания на сайте, комментируя свои действия.
Это один из способов выявить барьеры на пути к цели в приложении. Вы можете буквально «почувствовать себя пользователем» и посмотреть на процесс работы его глазами. Это крайне важно, ведь любые изменения на сайте должны опираться на пользовательский опыт.
Как повроводить удаленное немодерируемое тестирование? Задания формулируются заранее и предоставляются через специальную платформу онлайн-тестирования. Например в KISLOROD используют сервисы AskUsers и UXCrowd. В ходе выполнения заданий действия и голоса респондентов записываются — позже исследователи могут изучить их и сделать выводы о том, насколько пользователей удовлетворяет интерфейс и функциональность интернет-магазина. Подробнее у Максима Жукова, в блоге KISLOROD →
Александра, UX исследователь из VK поделилась опытом применения Fabuza для немодерируемых тестов →
Чтобы использовать немодерируемый тест, должны сойтись следующие параметры:
- Вы проверяете целевые действия и хотите увидеть их на личных устройствах пользователей.
- Вы не хотите рассуждать с пользователем об ответвлениях от предполагаемых целевых действий, «идти вглубь».
- Пользовательский сценарий легко дробится на автономные части.
- ЦА легкодоступна для вас или онлайн-панели, и хотелось бы включить много подгрупп за раз.
- Нужно контролировать начинающего исследователя, но все его тесты не посмотреть.
- Вам проще сейчас взаимодействовать с респондентами асинхронно, а не общаться с ними лично даже через экран.
- Тест будет повторяться для сравнения вариантов, пре- и постзамера, отслеживания изменений.
В чем ценность метода удаленного немодерируемого тестирования? Удаленные немодерируемые тесты для самостоятельного заполнения респондентами позволяют тратить меньше ресурсов на сбор и анализ данных, если потратить достаточное время на подготовку инструментария (иногда большее, чем подготовка сценария для модерируемого теста). Я использую их для проверки целевых действий на разномастной аудитории и сравнительных тестов.
Метод 9. Анализ экстремальных пользователей
Отыщите экстремальных клиентов и используйте уникальные потребности необычных людей в качестве источника вдохновения.
Пример алгоритмов кластеризации в Python and scikit-learn.
Анализ экстремальных пользователей (англ. Extreme users research) — это метод добычи и анализа клиентов, которые отличаются от «среднего» пользователя.
Метод экстремальных пользователей позволяет выйти за пределы разбора потребностей типичных и удобных пользователей, метод предлагает подумать о дизайнерских решениях для людей нетипичных, которые выделяются на фоне остальных. Таких пользователей вы можете обнаружить через этнографические исследования и анализ поведенческих данных.
Экстремальные пользователи с их нестандартными и уникальными эмоциями, привычками и потребностями помогут узнать новые нюансы о продукте, расширить набор задач и раскрыть новые возможности для дизайнерских решений. Метод включает в себя создание профилей экстремальных пользователей, или «персон», с их типичными качествами, ценностями и стандартными для них повседневными практиками. После того как подобный типаж создан, он может быть использован для создания дизайнерских идей, которые удовлетворяли бы его исключительным потребностям.
Идея метода заключается в том, что некоторые из полученных разработок в дальнейшем можно интерпретировать, предлагая новые функции, полезные обычным пользователям.
Как проводить анализ экстремальных пользователей? Сначала вам потребуется обнаружить таких пользователей, например с помощью разведочного анализа данных (Exploratory Data Analysis) или действуйте по полной схеме в подготовке портрета пользователей. А затем с такими пользователям вы проводите этнографическое или юзабилити-тестирование с целью собрать барьеры и инсайты по развитию продукта.
В чем ценность метода анализа экстремальных пользователей? Метод помогает обнаружить клиентов, которые выбиваются из понятия «средний пользователь» и найти точки развития продукта.
Вопросы, которые интересуют вас как исследователя:
— Кто это?
— Что они делают?
— Что они ценят?
— В чем они нуждаются?
— Что их мотивирует?
Коридорные тесты: как быстро провести юзабилити-тест интерфейса или лендинга на удаленке
Коридорный тест (англ. Hallway testing, Guerrilla Testing, Five-Second Testing) — это быстрое юзабилити-тестирование интерфейса в процессе разработки, цель которого — обнаружить очевидные недочеты в дизайне.
Где на удаленке взять коридор? Коридором на удаленке будет корпоративный мессенджер, а переговорка превратится в виртуальную комнату на онлайн-созвоне. Так что это даже удобнее. Прототип расшарите по ссылке и дальше действуете по методам «Модерируемое юзабилити-тестирование»
Сильная сторона коридорных тестов: Коридорные тесты не используются, чтобы определить, какой вариант дизайна лучше. Для этой цели больше подходят A/B тесты. Задача же коридорных тестов — найти очевидные ошибки дизайна, которые мешают пользователям.
Для коридорного теста вы можете привлекать пользователей из 2-х сегментов (по аналогии с методикой Controlled Rollout для A/B-тестов в b2b от команды Microsoft Office): Dogfood, Insiders:
- Dogfood – разработчики продукта и сотрудники – все, кто заинтересован в тестировании новых функций
- Insiders – внешние пользователи/потребители продукта, которые ранее проявляли интерес к новинкам сервиса и поэтому стремятся внедрить их как можно раньше
Вы также можете привлечь экспертов предметной области и сделать ускоренную версию эвристической оценки (хотя в идеале, они уже должны быть в группе Insiders).
Результаты коридорного тестирования вы можете оформить с помощью техники Customer Journey Map (CJM) c разметкой барьеров разных по степени необходимости устранения.
Что тестировать в первую очередь и как структурировать инсайты
Каждая схема как «Карта местности» для UX-тестирования — помогает уточнять структурировать данные, которые поступают на всех этапах пользовательских исследований.
Схема 1. Поведенческая модель Фогга для сайтов и приложений
Есть множество теорий, описывающих то, что движет человеческим поведением. Одна из них модель Би Джей Фогга, директора лаборатории мотивационных технологий Стэнфордского университета, поскольку она относительно просто описывает мотивы наших действий.
Фогг открыл следующее: для инициирования любых поступков требуется наличие трех ингредиентов:
- пользователь должен иметь достаточную мотивацию;
- он должен иметь возможность завершить требуемое действие
- нужен триггер, который его активирует.
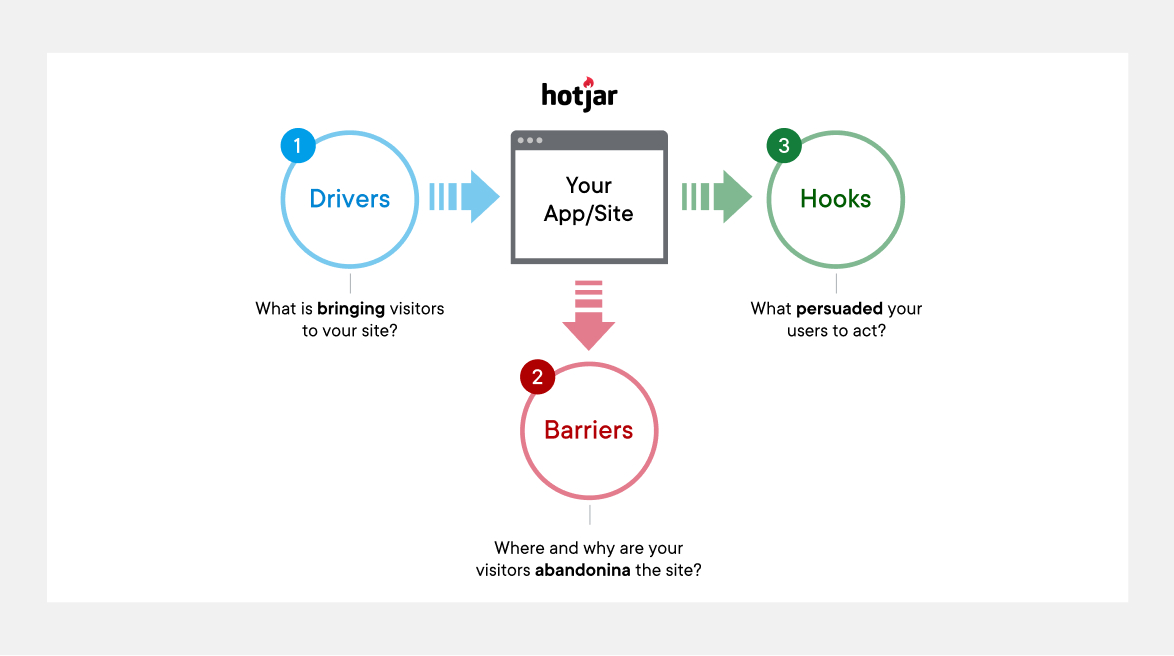
Приложение данной схемы для цифровых продуктов сделали ребята в HotJar.

Устройство модели:
- Драйверы (Drivers) – силы притяжения пользователей в продукт
- Барьеры (Barriers) – мешатели достижения цели
- Крючки (Hooks) – причины вернуться, полезное действие, которое понадобится вновь
Подробнее с нюансами схемы вы можете познакомиться в двух книгах: Как создавать продукты, формирующие привычки и Онлайн-влияние.
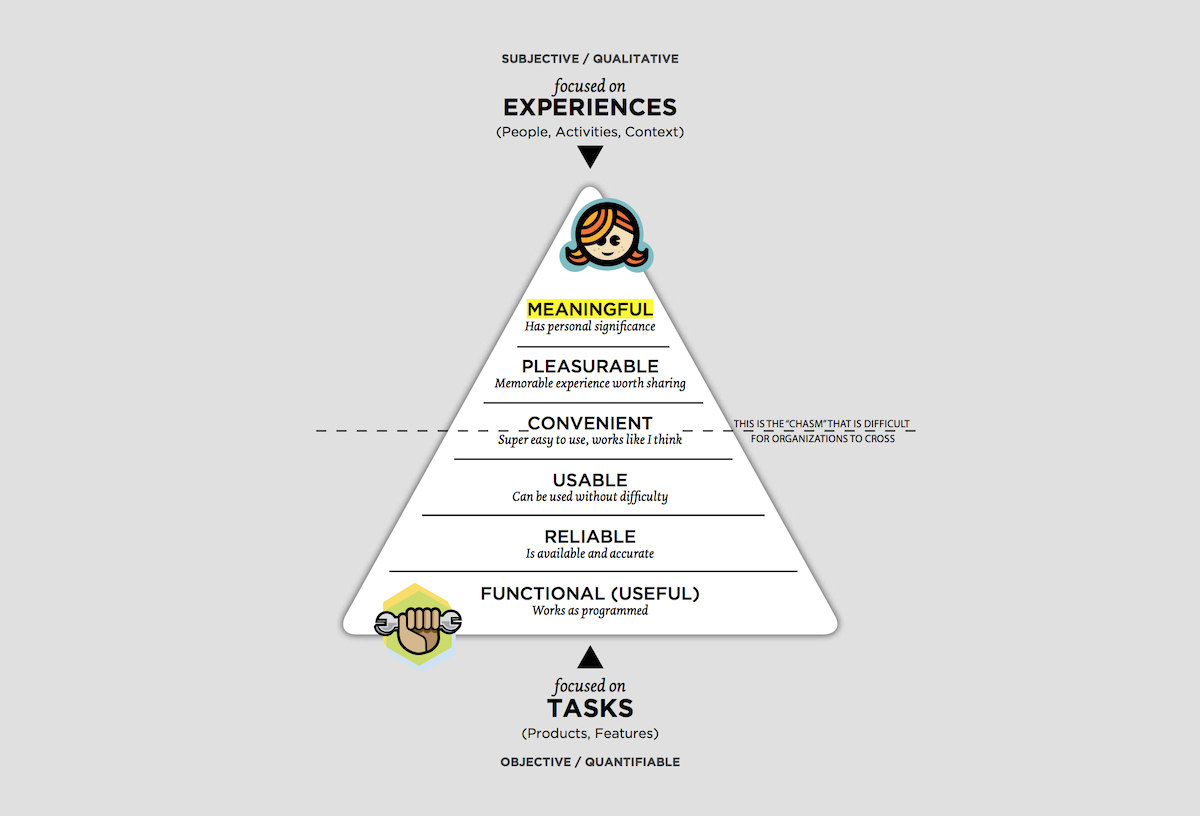
Схема 2. Пирамида потребностей Стивена Андерсона: адаптация пирамиды Абрахама Маслоу в мир цифровых продуктов
На схеме представлена эволюция развития продукта от функциональной пользы до персональной значимости для конкретного пользователя.

Устройство модели:
- Функциональный (Functional) – обладает нужными функциями
- Надежный (Reliable) – решает определенный круг задач
- Удобный (Usable) – обеспечивает предсказуемый результат
- Соответствующий ожиданиям (Convenient) – легко вливается в жизнь/работу и вызывает привыкание
- Приятный (Pleasurable) – выточен по красоте и эстетике
- Значимый (Meaningful) – адаптируется под предпочтения пользователя
Исследования, на которых стоит схема подробно раскрыты в книге Стивена «Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences»: Больше о схеме в книге →
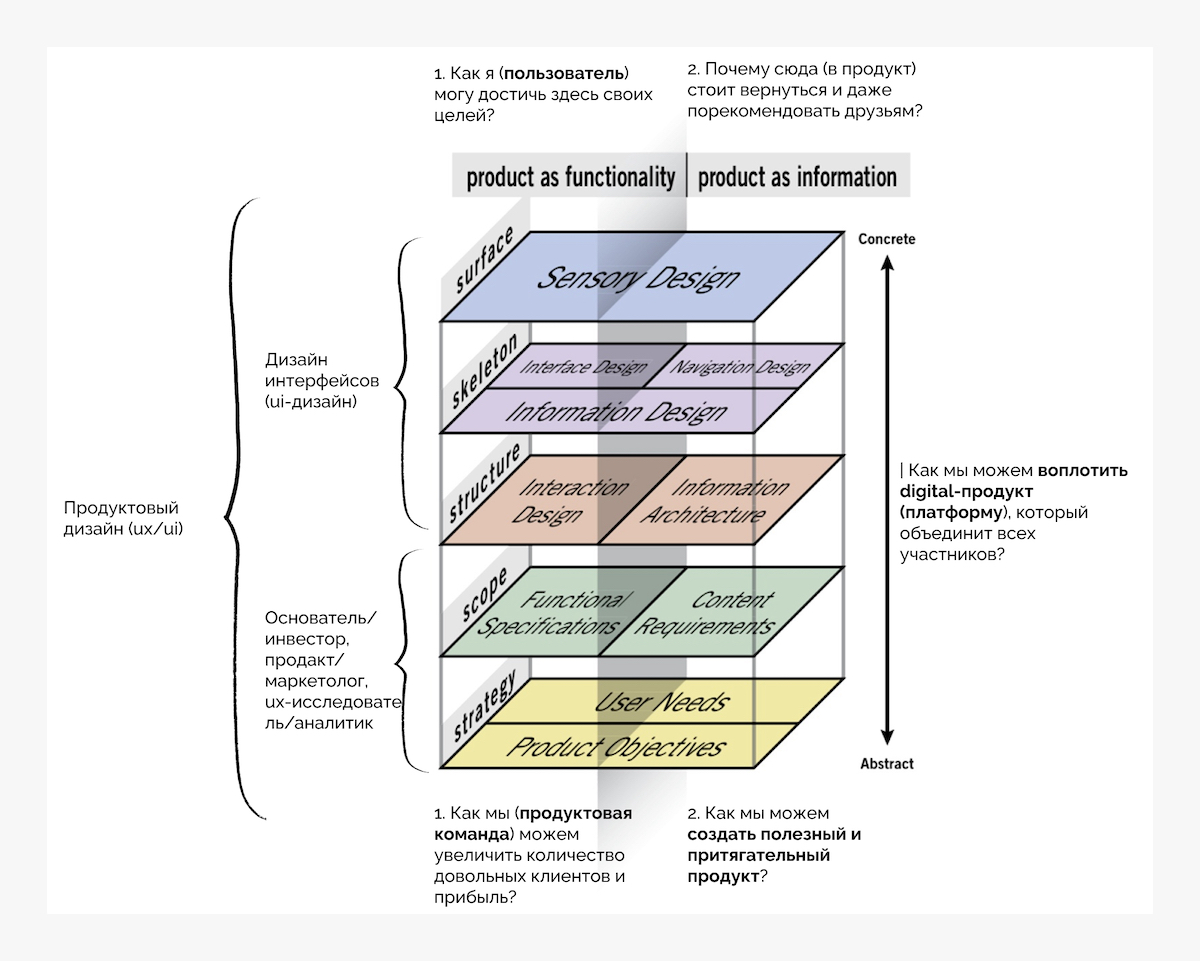
Схема 3. Диаграмма Джесси Гаррета: 5 уровней UX или как создавать удобные интерфейсы
Схема Гаррета — помогает слой за слоем и в деталях увидеть как воплощается цифровой продукт.

Модель:
- Уровень стратегии (Strategy) – содержит обоснование необходимости создания продукта для определенной аудитории
- Уровень спецификации (Scope) – включает требованиях к функциональности и наполнению
- Уровень структуры (Structure) – информационное моделирование: объекты системы, их предназначение и связи между ними
- Уровень компоновки (Skeleton) – конструирование: дизайн экранов и навигации, организация информации на пользовательских маршрутах
- Уровень поверхности (Surface/Sensory Design) – детализаци эстетики, характера и поведенческих свойств продукта
Изначально схема Гаррета создавалась для сайтов и завершалась уровнем Surface, но по мере развития сайтов до целых интерактивных систем и веб-приложений, Гаррет Понял, что она стала схемой про Продуктовый дизайн и дизайн взаимодействия: Больше о схеме в книге на сайте издательства →
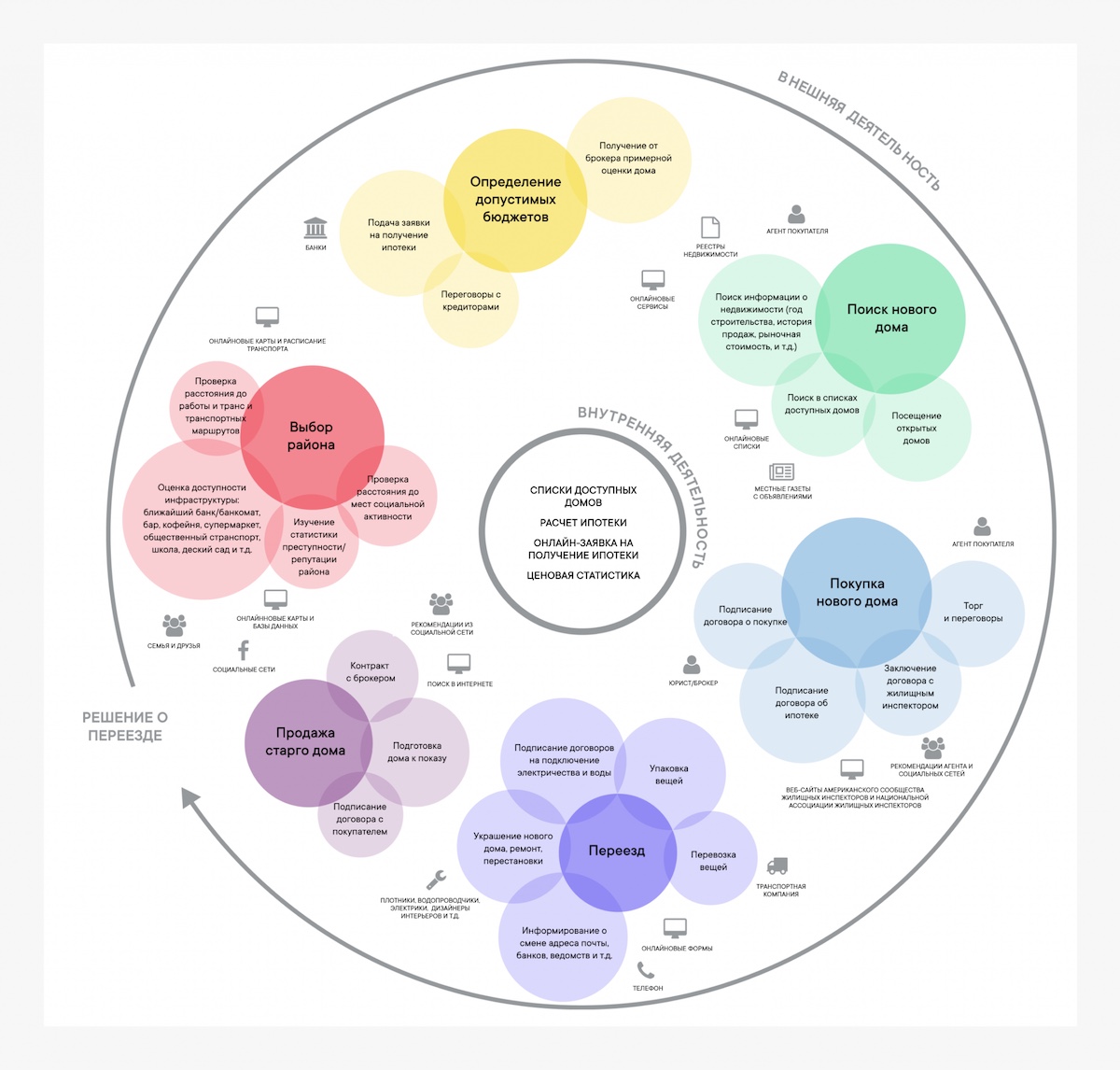
Схема 4. Customer Journey Map (CJM): охватываем всю область деятельности (точки контакта, экосистема сервисов для достижения цели)
UX-исследователи ищут барьеры на пути клиента к цели. Визуализировать пользовательское путешествие можно с помощью техники картирования, например CJM (путь клиента). Путь клиента — это не обязательно прямая до цели. Если игроков множество и клиенту предстоит целое путешествие через множество игроков, то вы можете закрутить прямую в круг и при этом сохранить наглядность и полноту.

В статье про Customer Journey Map вы также можете изучить подход к конструированию и различные варианты визуализации CJM →
Что еще почитать на тему методов UX-тестирования
Дизайн пользовательского опыта. Как создать продукт, который ждут | Джон Уэлен
Автор книги психолог, который разрабатывает дизайн продуктов и услуг. Книга помогает осознать пользу знаний о человеческой психике для создания продуктов, разложить пользовательский опыт на составляющие и выяснить, как выточить продукт до уровня истинных ожиданий потребителей. Подробнее о книге →

Основы юзабилити-тестирования | Кэрол М. Браун
Фундаментальный труд. Фактически это практический курс, в котором объясняется, как анализировать и применять результаты и что предпринять, если вы ограничены во времени и у вас небольшой бюджет.
Книга хороша тем, что помогает через анализ готовых решений (сайты, мобильные и веб-приложения, а также профессиональное ПО) мягко погрузиться в тему интерфейсов, цифровых продуктов, пользовательского опыта и как сделать этот опыт лучше.
Т.е через призму проверки качества готового дизайн-решения в ней раскручивают в обратную сторону все, на что опираются дизайнеры цифровых продуктов, чтобы создать продукт: среда и культурный контекст, цели/задачи/барьеры, методы портретирования, сценарии взаимодействия, психология пользователя, критерии хорошего интерфейса и много чего еще.
Книга помогает разобраться в интерфейсе с позиции того, кому оценивать его качество и ставить задачи в том, что именно в нем стоит улучшить и почему — оснащает читателя методами для развития дизайн-решения.
— Анастасия Свеженцева, Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер.

Кэрол открыла свою первую юзабилити-лабораторию в подвале без окон в Государственном университете Кеннесо (бывший Южный политехнический государственный университет) в 1994 г.
Лаборатория финансировалась грантом IBM на сумму в 1 млн. долларов. Из них на оборудование и ремонт потрачено 100 000 долларов.
За свою педагогическую карьеру она создала несколько лабораторий, разработала курс юзабилити-тестирования, программу для выпускников по информационному дизайну и коммуникациям и работала с большим количеством клиентов, чтобы помочь им понять пользовательский опыт, касающийся программного обеспечения, оборудования, документации и обучающих продуктов, мобильных устройств, веб-приложений, сайтов, приложений и многого другого.
Педагогическую карьеру она оставила в 2013 г. в звании почетного профессора, чтобы стать штатным консультантом по UX-проектированию.
В книге описываются методики и приемы юзабилити-тестирования, процедуры оценки разнообразных продуктов (устройства, сайты, мобильные приложения и т. д.) с точки зрения легкости и удобства их использования. Здесь принципы тестирования, выбор оборудования и места для его проведения. Отдельная глава посвящена изучению потребностей. Наконец подробно рассказывается о том, как спланировать и провести юзабилити-тест, а затем проанализировать его результаты.
Материал пригодится при работе над созданием новых продуктов, а также при повышении качества текущих продуктов и экосистем.
Вывод и рекомендации
Как видите, для проведения UX-тестирования требуется определенная предподготовка. Вам предстоит подобрать подходящих клиентов и методы, разобраться с полезным действием продукта и сбором метрик, и самое главное — наладить непрерывный поток сбора, обработки, презентации и внедрения результатов UX-тестирования. Самое классное, что UX-тестирование стоит вложенного его времени и дает четкое представление о том, каким должно быть как приложение, так и продуктовая экосистема.
Напомню, что прокачать навыки в создании дизайна на основе исследований, аналитики и данных вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов. На прикладных брифах.







