Вы читаете перевод статьи Nielsen Norman Group «Interaction Cost». Над переводом работали: Валерия Новожилова, Анастасия Свеженцева.
Конечно, дизайнерам хочется, чтобы пользователь пришел на сайт и моментально нашел то, что ему нужно (ух ты, вот оно, прямо перед глазами). Тогда стоимость взаимодействия будет равна нулю – это, по сути, святой Грааль юзабилити как науки.
Содержание:
- Что такое стоимость взаимодействия и для чего она нужна
- Пример расчета стоимости взаимодействия
- Ожидаемая полезность: как пользователи выбирают оптимальный путь достижения цели
- Как стоимость взаимодействия связана с конверсией и оттоком
- Вывод и рекомендации
Однако, нулевая стоимость взаимодействия практически недостижима, так как сайты и приложения предлагают множество функций и каждая из них привлекает внимание пользователя.
При заходе на сайт пользователям сначала требуется сориентироваться, изучить сайт, посчитать, возможно проскроллить, потыкать по ссылкам, покликать по ним, подождать загрузки страниц, и затем повторить все то же самое уже на новой странице.
Иногда новое окошко выскакивает поверх существующего, и в таком случае пользователям приходится переключить внимание на новое окошко и, возможно, изучить еще разок предыдущее, чтобы как-то сопоставить информацию из обоих окошек.
А порой пользователям даже приходится запоминать информацию с одной страницы, чтобы ввести ее на другой. Все эти действия создают когнитивную нагрузку и увеличивают стоимость взаимодействия.
Что такое стоимость взаимодействия и зачем ее минимизировать
Удобные сайты сводят к минимуму затраты на взаимодействие, которые действительно необходимы пользователю для достижения целей.
Из чего складывается стоимость взаимодействия и что можно минимизировать:
- чтение
- скроллинг
- изучение сайта, с целью найти нужную информацию
- подходы к пониманию информации
- клики или тапы (без совершения ошибок)
- количество нажатых клавиш при вводе текста
- загрузка страницы и время ожидания
- переключатели внимания
- нагрузка на память – информация, которую пользователи обязаны запомнить, чтобы решить задачу
Все эти действия влияют на итоговую стоимость взаимодействия. Также стоит учесть, что их важность зависит и от пользователя. Например, пользователям с дислексией может сложнее читать, чем кликать при изучении сайта, а пользователям с нарушениями моторики наоборот, сложнее кликать на элементы.
Перечисленные действия зависят и от устройств: загрузка страницы на девайсе, который подключен к высокоскоростному интернету может быть моментальной, но загрузка страницы на мобильном устройстве при плохой сети может занимать целую вечность.
Гайды по юзабилити в первую очередь рекомендуют уменьшать число компонент, которые вносят вклад в итоговую стоимость взаимодействия. Например, чек-листы по веб-копирайтингу обещают снизить стоимость чтения через маркированные списки и краткие содержательные предложения и параграфы текста.
Пример расчета стоимости взаимодействия
Давайте на примере. Предположим, что мы хотим выяснить, откуда происходит слово “ceremony”(церемония). Для этого мы воспользуемся приложением Словарь на айфоне. Проигнорируем затраты, связанные с поиском приложения на телефоне и начнем наш анализ с точки запуска приложения.

Плюсуем к стоимости взаимодействия ожидание в несколько секунд между экраном с заставкой и первым экраном, на котором можно начать что-то делать:

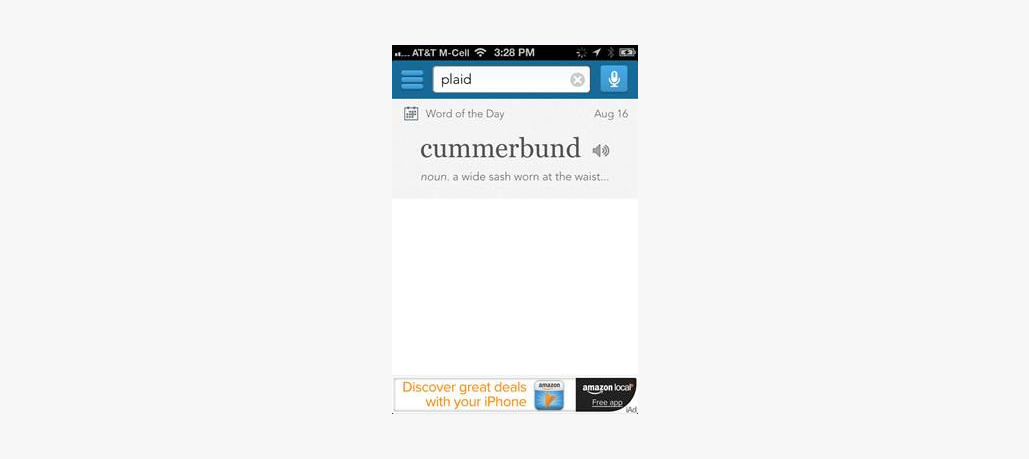
Как только пользователь нашел строку поиска, ему нужно по ней нажать, чтобы поле ввода стало активно. Поисковая строка на данном экране достаточно крупная цель, на которую легко можно нажать, поэтому затраты на взаимодействие скорее всего будут минимальны.
Далее пользователю нужно задать поисковый запрос.

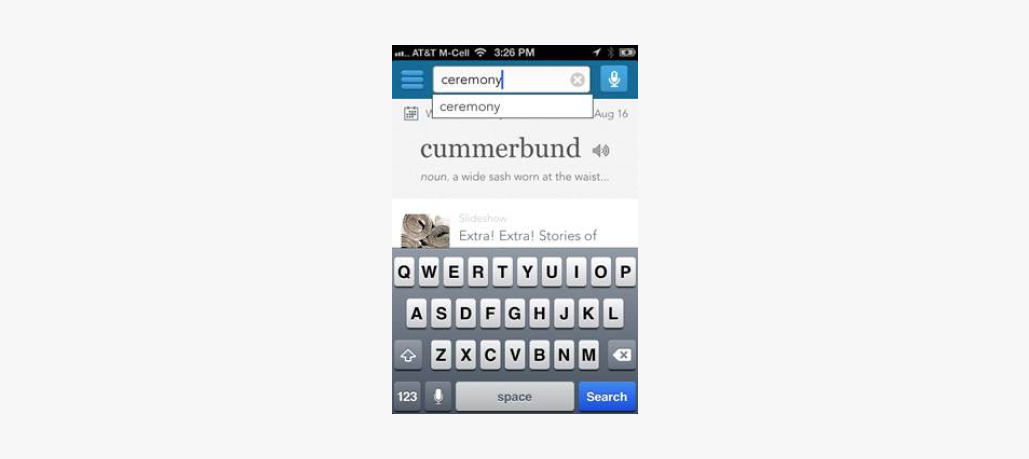
Пользователю придется посмотреть на предложенные автозаполнения и понять, что они не релевантны, а затем стереть текущий запрос. Это можно сделать нажатием на серую кнопку с X справа (если пользователи знакомы с iOS гайдами), или же путем стирания символов по одному, нажимая на кнопку “Удалить” на тач-скрине.

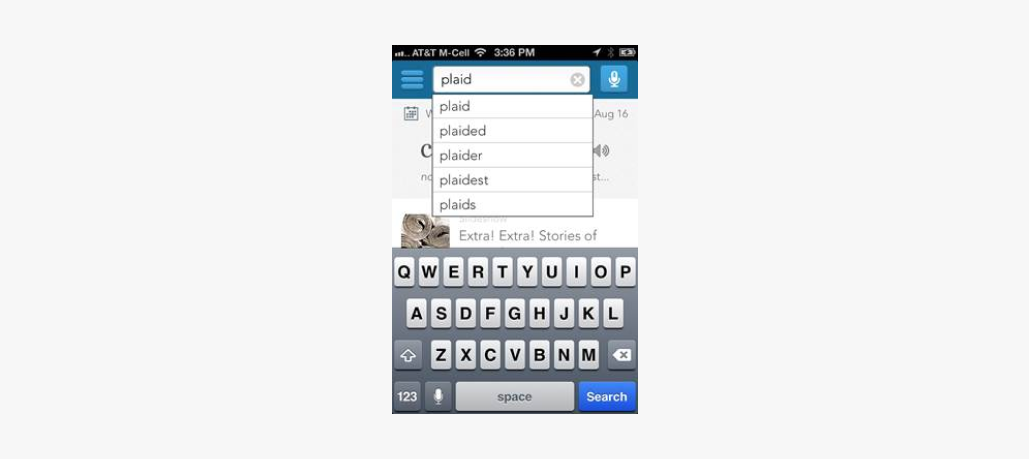
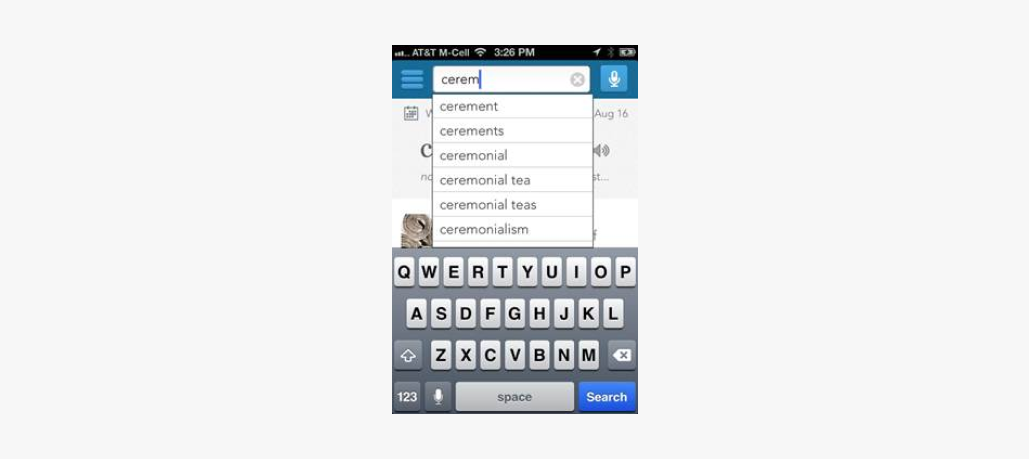
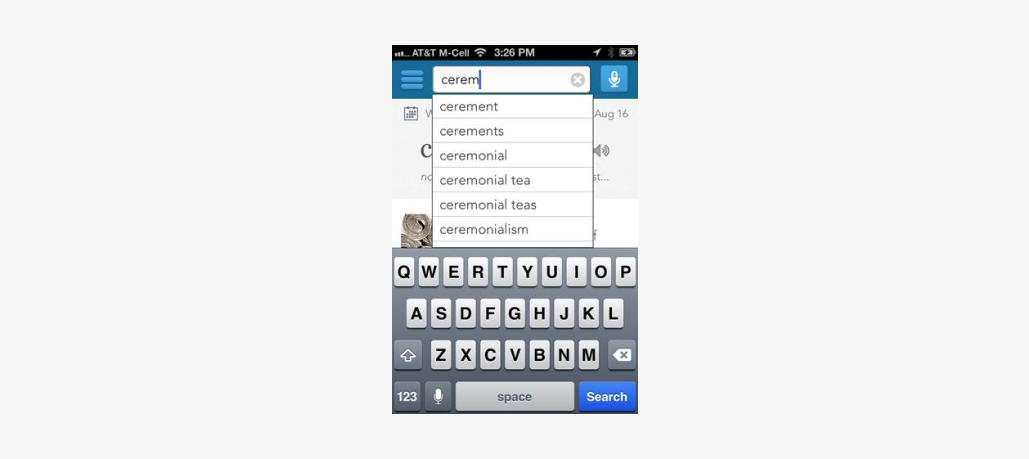
Как только юзер начинает печатать, снизу появляются рекомендации. Пользователь может проверить предложенные слова и решить, будет ли он продолжать печатать сам или выберет слово из предложенных.

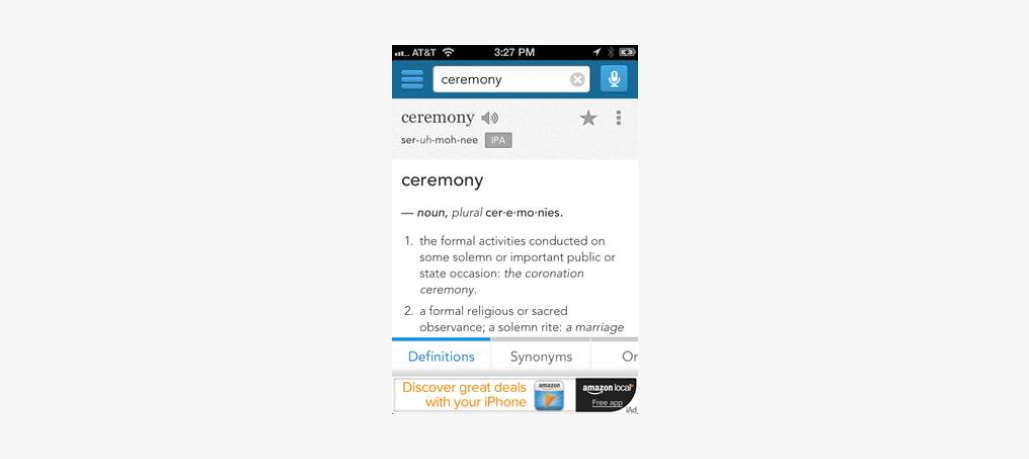
После того, как слово “ceremony” выбрано (или напечатано), пользователю необходимо нажать на кнопку “Поиск” (Search) и подождать несколько мгновений, чтобы увидеть страницу с результатом:

На данной странице одни пользователи начинают прокручивать страницу вниз, чтобы изучить информацию о слове. А другие обращают внимание на вкладки внизу экрана и начинают скроллить горизонтально, чтобы изучить другие варианты.

Затем пользователи приходят к выводу, что вкладка “Origin” скорее всего содержит информацию о происхождении слова. Большинство пользователей легко это понимает, поэтому здесь когнитивные издержки низкие.
Если бы вместо слова Origin (происхождение) использовалось Etymology (этимология), то часть пользователей испытала бы затруднение при прочтении и подвисла бы над вопросом “что же оно означает”.
Таким образом, слово “origin” – сейчас лучший выбор, так как требует меньше затрат на взаимодействие.

А теперь давайте просуммируем все составляющие стоимости взаимодействия для изучения слова “ceremony”:
- ожидание на экране с заставкой
- поиск
- найти поисковую строку и нажать туда, чтобы сделать ввод активным
- прочитать запрос в поисковой строке и предложенные к нему автодополнения
- определить, что этот запрос не актуален
- удалить запрос из поисковой строки
- напечатать и/или выбрать слово из списка предложений
- напечатать несколько букв
- просканировать лист с предложениями, чтобы увидеть, есть ли среди них искомое слово
- если нет, то напечатать еще несколько букв и повторить вышеописанные шаги заново
- если да, то выбрать нажатием искомое слово
- нажать на кнопку “Поиск”
- подождать загрузку страницы с результатом
- найти, где на странице с результатом может быть нужная этимологическая информация
- проскроллить вниз, чтобы найти нужную информацию
- найти вкладки и прочитать их названия
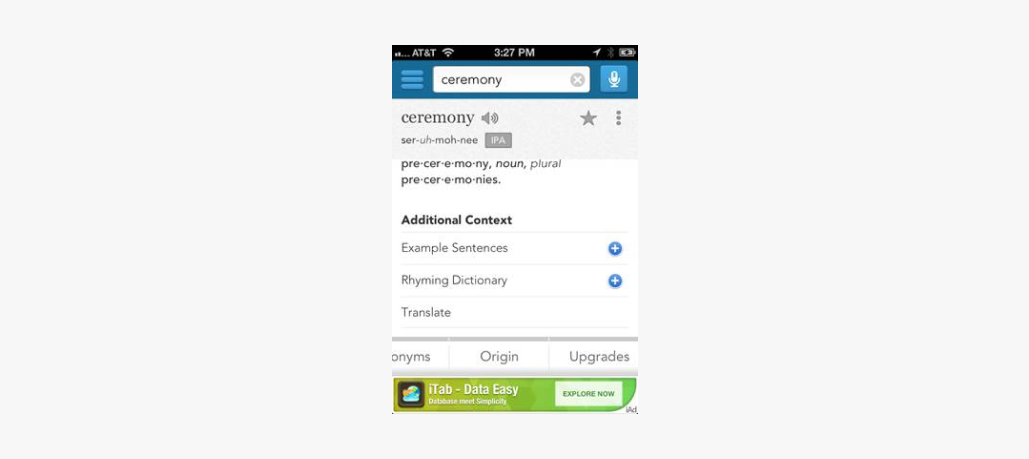
- обратить внимание, что справа есть еще скрытые вкладки
- понять, что этимология может быть в одной из скрытых вкладок
- помнить, что свайп показывает контент, расположенный справа
- свайпнуть вправо
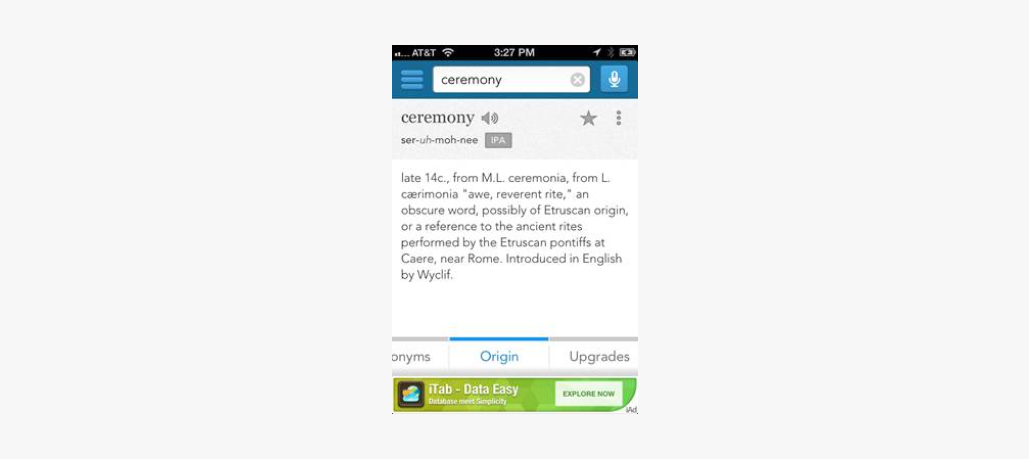
- прочитать “Origin” на вкладке и связать это слово с тем, что мы пытаемся найти то, откуда произошло искомое нами слово
- нажать на “Origin”
- прочитать о происхождении слова “ceremony”
Как вы видите, простой и безболезненный процесс состоит из множества шагов и подшагов, каждый из которых вносит свой вклад в затраты на взаимодействие.
Стоимость взаимодействия для некоторых шагов совсем незначительна. Например, чтобы вспомнить, что свайп вправо показывает больше контента, не нужно много усилий, потому что люди уже много лет встречают горизонтальную прокрутку на мобильных устройствах и в вебе.
Некоторые же шаги уже оптимизированы и снижают затраты на взаимодействие: например, наличие маленькой серой кнопки “x” в поисковой строке значительно снижает затраты на удаление предыдущего запроса из поиска.
Аналогично с кнопками: больший размер помогает с попаданием в цель при нажатии.
Расположение и визуальный дизайн вкладок влияет на то, как быстро пользователи отыщут эти самые вкладки. Ну и конечно, сам выбор вкладок в качестве организации контента также влияет на стоимость взаимодействия при поиске информации на странице.
Ожидаемая полезность: как пользователи выбирают оптимальный путь достижения цели
Обратите внимание, что для некоторых шагов в предыдущих разделах у пользователей есть несколько вариантов выбора.
Например, чтобы стереть ранее введенный запрос пользователь может либо использовать серую кнопку “х” в поисковой строке, либо же несколько раз нажать на кнопку delete на клавиатуре. Или другой пример: пользователь может выбрать слово из списка предложенных или дописать слово до конца самостоятельно.
А как же люди решают, какое действие выбрать? Ответ кроется в концепции ожидаемой полезности:
Ожидаемая полезность = Ожидаемая выгода – Ожидаемые затраты на взаимодействие
Пользователи пытаются максимизировать ожидаемую полезность действия: другими словами, они взвешивают выгоду и затраты каждого действия и затем выбирают одно, которое имеет лучшее соотношение между ожидаемой выгодой и затратами.
Когда есть несколько путей достичь одну и ту же цель, пользователи обычно выбирают такой путь, который минимизирует предполагаемую стоимость взаимодействия.

Многие люди, чтобы найти нужное по запросу “ceremony”, не будут прокручивать вниз список предложенных слов. Они напечатают еще одну или несколько букв, чтобы слово ceremony появилось. Это объясняется тем, что прокрутка вниз небольшого списка и его сканирование дороже, чем ввод еще одного или нескольких символов.

Как стоимость взаимодействия связана с конверсией и оттоком
Такая логика применима и к сайтам. Если кажется, что достичь своей цели на сайте будет сложно, то большинство пользователей просто уйдут на другой сайт с более низкой стоимостью взаимодействия. Исключением будет только тот случай, когда польза от взаимодействия с исходным сайтом действительно высока.
Рассмотрим на очень простом примере.
Если пользователь действительно хочет купить у Apple компьютер, то скорее всего он это сделает на сайте Apple, так как это сайт очень известного бренда. В этом случае мотивация пользователя реально высока, и поэтому он будет готов мириться с высокой стоимостью взаимодействия.
Но если пользователь захочет купить гриль, то ему будет не так важно, где его приобрести: на сайте Home Depot или у Lowe's, или на каком-то другом. Пользователи будут уходить с сайтов, если на взаимодействие с ними нужно приложить много усилий.
Маркетинг и брендинг обычно призваны повысить мотивацию у пользователя и ожидаемую выгоду от взаимодействия с определенным сайтом или продуктом. Юзабилити же имеет дело со снижением стоимости взаимодействия. В конечном итоге оба эти метода направлены на увеличение ожидаемой полезности от использования сайта или приложения.
Вывод и рекомендации
Почему следует помнить о стоимости взаимодействия?
Стоимость взаимодействия - это прямая мера юзабилити. Фактически, это концепция была введена еще на заре человеко-машинного взаимодействия для оценки удобства использования программного обеспечения.
Все юзабилити эвристики направлены на снижение для пользователя затрат на взаимодействие с сайтом/приложением.
В долгосрочной перспективе быстрая оценка стоимости взаимодействия в дизайне может сэкономить бизнесу немало денег, поскольку она дает наглядное представление о том, насколько сложным будет интерфейс для пользователя.
Это также может служить хорошим инструментом для сравнения альтернативных решений в дизайне: обычно больше шансов на успех имеет то решение, которое минимизирует затраты на взаимодействие.







