Вы читаете перевод статьи Nielsen Norman Group «Storyboards Help Visualize UX Ideas». Над переводом работали: Валерия Новожилова, Анастасия Свеженцева.
Сторителлинг играет огромную роль в работе UX-дизайнеров. Истории привлекают внимание, привносят ясность и вдохновляет команду на активные действия.
Содержание:
- Что такое сториборд
- Чем Сториборд (Storyboard) отличается Customer Journey Map (CJM)
- В чем ценность сторибордов и когда сториборд особенно полезен
- Что важно учесть при построении сториборда — шаблон сториборда
- Как сделать сториборд: пошаговая инструкция
- Пример сториборда
- Вывод и рекомендации
Существует много способов подать историю команде и всем заинтересованным лицам, среди методов: UX-истории, сториборды, карты путешествия пользователя, карты эмпатии — и это далеко не полный список. В этой статье мы рассмотрим подробно сториборды, или другими словами — раскадровки сценария. Поехали!
Что такое сториборд
Возможно, что вы уже знакомы с концепцией сторибордов из кино, мультипликации и комиксов. Конечно, уровень реалистичности историй в этих индустриях различается, но суть остается одна — сториборды всегда рассказывают историю с помощью зарисовок сцен.
Сториборд — это способ рассказать продуктовую историю с помощью зарисовок сцен, сцены следуют друг за другом в хронологическом порядке и передают основные события истории.

В мире UX мы используем сториборды, чтобы предоставить дополнительный контекст нашим командам и владельцам продукта. Использование изображений делает историю легкой для быстрого восприятия и запоминания.
Чем Сториборд (Storyboard) отличается Customer Journey Map (CJM)
Карта путешествия пользователя (CJM или Customer Journey Map) визуализирует процесс, через который проходит пользователь для достижения цели. Она достаточно сложна и часто содержит много текстовой информации о различных шагах путешествия — не только о действиях пользователя, но и его мыслях, эмоциях, а также идеях для улучшения, которые могут быть выявлены на разных этапах рассматриваемого процесса.
Карта путешествия пользователя часто представляет собой обзорную картину и помогает в следующем:
- Выявляет болевые точки при взаимодействии пользователя с продуктом
- Приводит команду к единому видению
- Способствует сотрудничеству между командами
- Определяет зоны ответственности при работе над продуктом между различными отделами в организации
Сториборд же, напротив, обычно (но не всегда) является неформальным документом и иллюстрирует последовательность шагов графически, в легкой для понимания манере. Основной фокус сторибордов — изображения, а не текстовая информация. Конечно, наличие подписей к изображениям необходимо, но они все-равно не дают читателю такого полного контекста, как карта путешествия пользователя.
Сториборд обычно используется для описания фрагмента карты пути пользователя (или ее ветки).
Сториборды — это эффективный способ для установления общего контекста и основы для всех членов команды, работающих над определенной задачей. В то время, как карта путешествия пользователя является комплексным инструментом и используется между целыми отделами организации, сториборд — обычно (но не всегда) инструмент узкого применения, предназначенный в основном для членов одной команды.
В чем ценность сторибордов и когда сториборд особенно полезен
Существует несколько способов применения сторибордов в процессе проектирования интерфейсов.
1. Cториборд как способ подачи исследования и тестирование юзабилити
Сториборды помогают команде продемонстрировать, как участники исследований взаимодействовали с вашим приложением или сайтом. Такая подача особенно ценна тем, кто не был вовлечен в фазу юзабилити-тестирования.
Конечно, подать результаты юзабилити-тестирования можно и текстом, просто зарисовки помогут сделать их более информативными и запоминающимися. А значит команда будет глубже погружаться в детали происходящего.
Сториборды, созданные по юзабилити-тестам могут отображать как фактические высказывания пользователя, так и любые другие сигналы, например жесты и эмоции пользователя.
2. Cториборд как способ расширить Customer Journey Map (CJM)
Сториборды дополняют CJM за счет зарисовок контекста, который окружает пользователя во время его взаимодействия с продуктом. Например зарисовки устройства пользователя, его офисного пространства и другие нюансы сегмента помогут команде и точнее прочувствовать контекст пользователя.

3. Сториборд для приоритезации и настройки общего видения
Визуализация того, как пользователь взаимодействует с вашим приложением помогает понять и запомнить, какие фичи необходимы пользователю, чтобы завершить сценарий, а следовательно, вам — на каких нюансах продукта нужно сфокусироваться. Вся команда будет в курсе этих знаний, что в конечном итоге приведет в продуктивному обсуждению по расстановке приоритетов задач.
Рассмотрим на примере. Команда работает над улучшением процесса авторизации (кнопки, автозаполнение, статус прогресса). Ребята могут использовать сториборды как краткий отчет и напоминание о существующих барьерах в процессе. Если изображения на сториборде показывают, что пользователь не смог авторизоваться после нажатия на кнопку “Войти”, но при этом у него не возникало проблем с вводом данных вручную, то команда выставляет более высокий приоритет для работы над статусом прогресса, а затем уже работать с автозаполнением (конечно, сториборд помогает при принятии подобных решений только в том случае, если отражает реальное поведение пользователей).
Обсуждение командой этапов в сториборде поможет определить, на каком улучшении стоит сфокусироваться именно сейчас, при этом решение будет принято на основе общего понимания пользователей и контекста, которое их окружает. Еще одно преимущество — на такое общее представление можно ссылаться на протяжении всего проекта. Смотря на пример с процессом авторизации, команда теперь знает, что пользователи хотели бы понятную обратную связь от системы при нажатии на кнопку, и эту информацию команда может использовать при проектировании будущей функциональности.
4. Генерация идей
Сториборды могут выступать как форма генерирования идей.
Генерирование идей — процесс порождения широкого набора идей на заданную тему без попыток оценить или раскритиковать их.
Вы можете набросать идеи того, как пользователь использует какую-либо функциональность, если это поможет визуализировать потенциальный опыт, или если вы хотите лучше понять окружение пользователя перед стартом разработки.
В таком контексте сториборды можно использовать как средство общения, а не как инструмент для приоритезации или итоговый документ, ведь перед работой с реальными данными сценарий несколько раз может измениться.
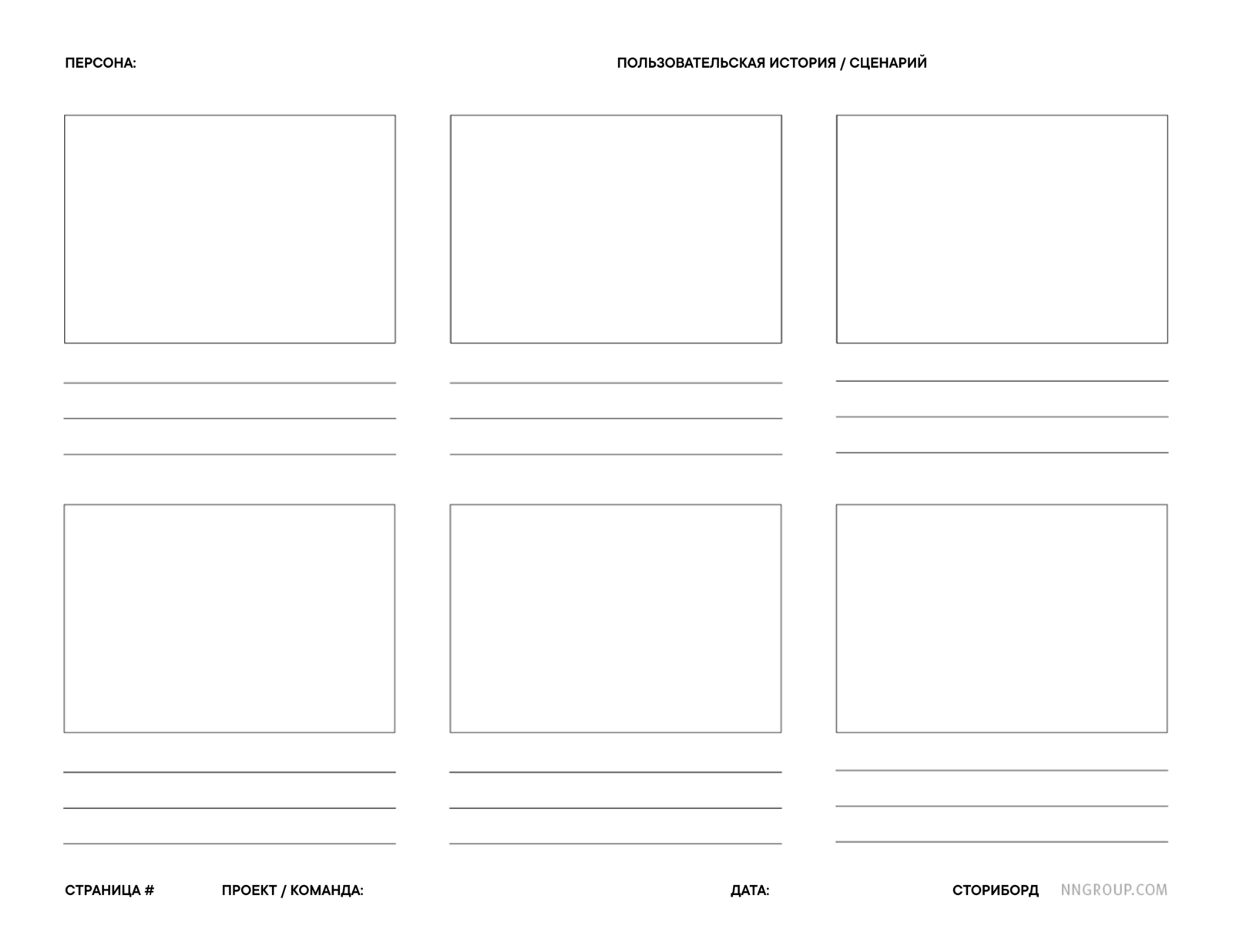
Что важно учесть при построении сториборда — шаблон сториборда
Каждый сториборд содержит 3 ключевых компонента:
- Содержательный сценарий
- Зарисовки
- Комментарии

Компонент 1 — Сценарий
Основа сториборда — сценарий или пользовательская история (user story). Персонажа или роль, соответствующие выбранному сценарию, нужно четко определить в шапке сториборда. Также указывается краткое текстовое описание самого сценария.
Описание сценария или истории сделайте четким и ясным, чтобы любой участник команды или кто-либо из заинтересованной стороны мог понять, что будет представлено на сториборде еще до просмотра самих изображений.
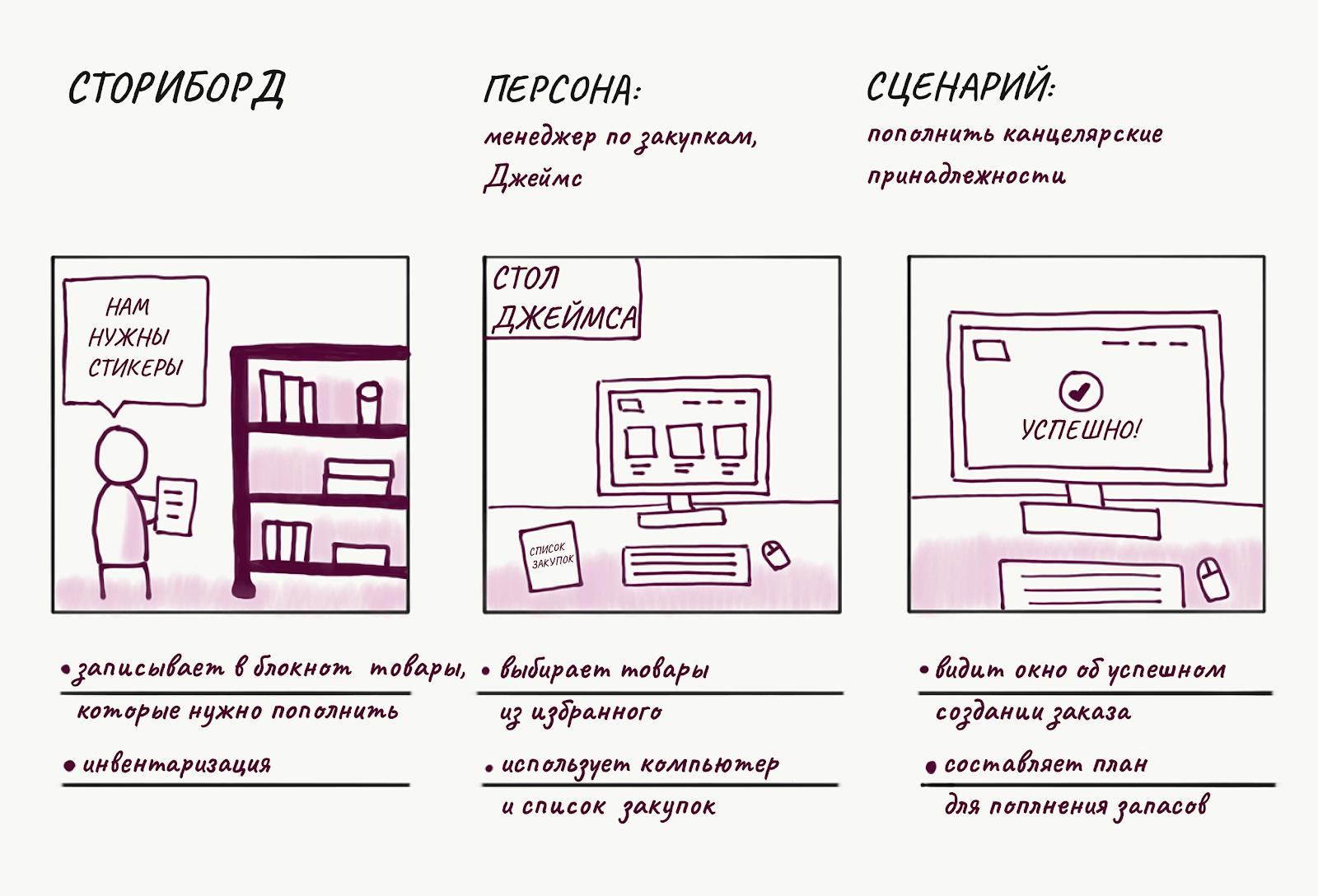
Например: менеджеру по закупкам, Джеймсу, необходимо пополнить канцелярские принадлежности.
Компонент 2 — Зарисовки
Каждый шаг сценария должен быть подан визуально. Это могут быть скетчи, иллюстрации или фото. В зависимости от целей сториборда и аудитории, для которой он строится, изображения могут быть простыми набросками или тщательно продуманными и с высокой точностью.
В зарисовках обычно указываются детали, которые относятся к истории. Это может быть окружение пользователя, экран, с которым он взаимодействует или текстовые выноски с его мыслями и словами.
Компонент 3 — Комментарии
Каждое изображение нужно подписать. Подпись описывает действия пользователя, эмоциональное состояние, его девайс, и т.д. Так как зарисовки — это главный элемент в сториборде, то заметки лучше сделать краткими, объемом в пару строк текста.
Как сделать сториборд: пошаговая инструкция
Создание сториборда может показаться устрашающей задачей, но не переживайте: они вовсе не должны быть прорисованы до мелочей, и поэтому их создание не требует много времени.
Чтобы построить эффективный сториборд, необходимо выполнить следующие 6 основных шагов:
Шаг 1. Сбор данных
В первую очередь определите, какую именно информацию вы возьмете в сториборд: интервью с пользователями, юзабилити тесты или же метрики с сайта.
Вполне годится построить сториборд и без реальных данных, если вы их еще не собрали, или если используете сториборд в качестве оформления идей.
Шаг 2. Выберите уровень точности
Всегда помните о целях вашего сториборда и аудитории, для которой вы его строите.
Если требуется быстро отрисовать последовательность кадров или донести сцену действий вашим коллегам во время мозгового штурма, вы можете сделать простые наброски (они же скетчи). А на встречах, где вы активно генерируете идеи, можно даже строить сториборды всем вместе, используя стикеры: это поможет увидеть точку зрения каждого участника команды.
Начните с обсуждения временной шкалы и шагов, которые предстоит выполнить пользователю. Во время обсуждения зарисовывайте каждый шаг на отдельных стикерах и приклеивайте их на доску или стену. Рисовать может как один назначенный вами человек, так и сразу несколько, если обсуждение происходит в команде.
Фокусируйтесь только на одном шаге в каждую единицу времени. Это поможет предотвратить разделение команды на микро-обсуждения и сохранить вовлеченность всех участников в одной общей дискуссии.
Несколько человек во время обсуждения привнесет больше идей, чем построение сториборда единолично. Например, маркетолог или кто-то со стороны бизнеса может предложить внести шаг, о котором остальная часть команды даже не подумала бы (например, триггер для маркетингового письма или купона).
Использование стикеров дает вам возможность изменять последовательность шагов без необходимости перерисовывать весь сториборд (это особенно удобно, если вы еще не до конца определились с порядком шагов).
Не забывайте, что целью данного метода является формирование общего понимания, а не создание отточенного и изысканного произведения искусства.
Если у вас есть записи с юзабилити-тестирования и вы решили обобщить эту информацию с помощью сториборда, то используйте полученные фото или видео кадры. Такой тип визуала сэкономит ваше время (не нужно самому рисовать скетчи) и улучшит достоверность раскадровки.
Для презентации сторибордов клиенту или демонстрации дизайна стоит использовать детальные иллюстрации, созданные с помощью таких программных средств, как Adobe, Sketch или Powerpoint.
Помните: сториборды предназначены, чтобы рассказать историю. Не тратьте слишком много времени на визуализацию, если в этом нет необходимости.
Шаг 3. Проработайте ключевое: герой и сценарий
Определите персону и сценарий, которые будет демонстрировать сториборд. Сценарий должен быть фактурным (с особенными детальками) и соответствовать только одному пользовательскому пути, чтобы ваша раскадровка была линейна. Для сложных и ветвистых сценариев придерживайтесь правила «1 к 1» — один сториборд на один путь, по которому идет пользователь.
В итоге у вас получится несколько сторибордов, каждый из которых описывает отдельный пользовательский путь (все-таки это не блок-схема, а сюжетная линия).
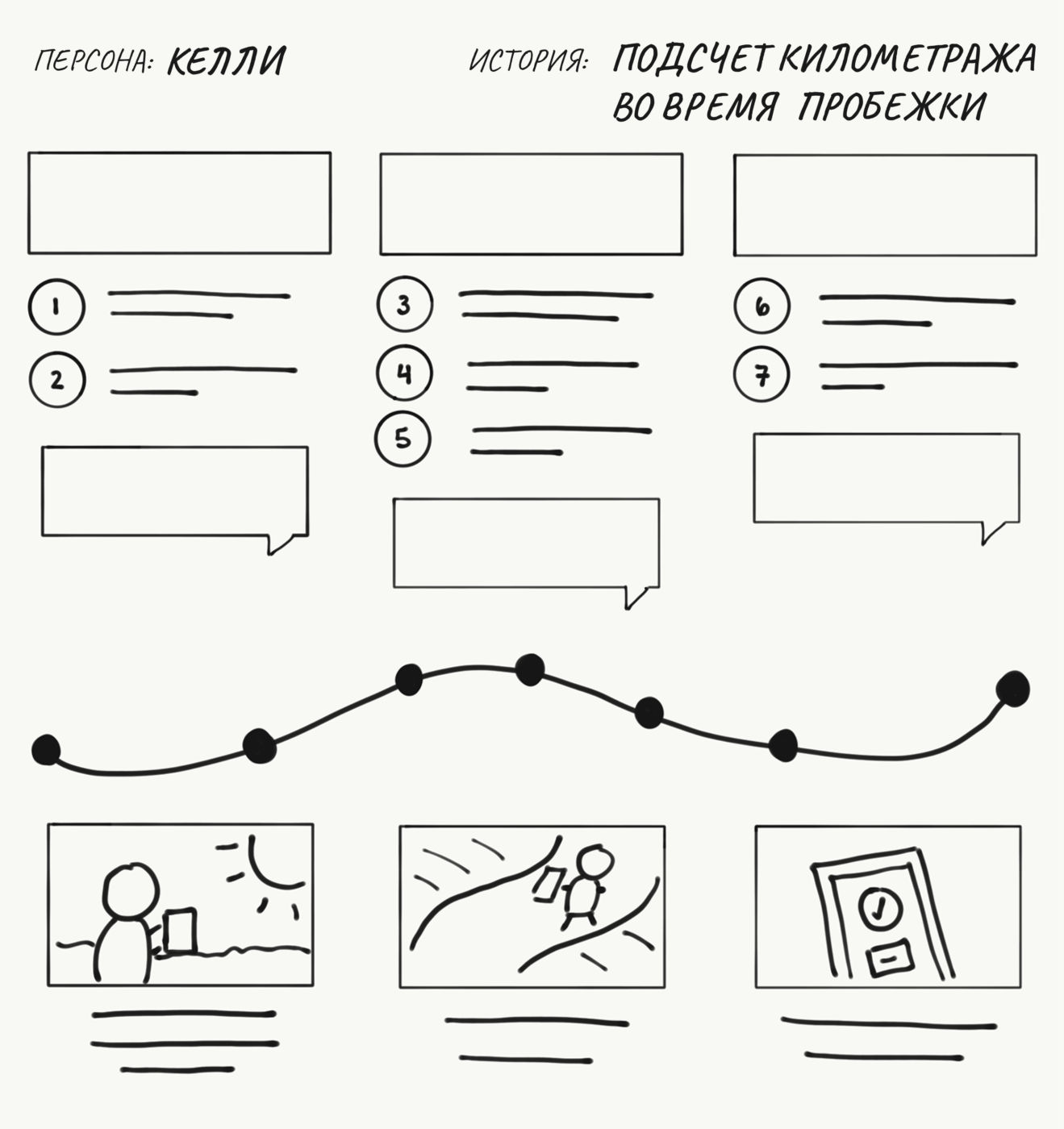
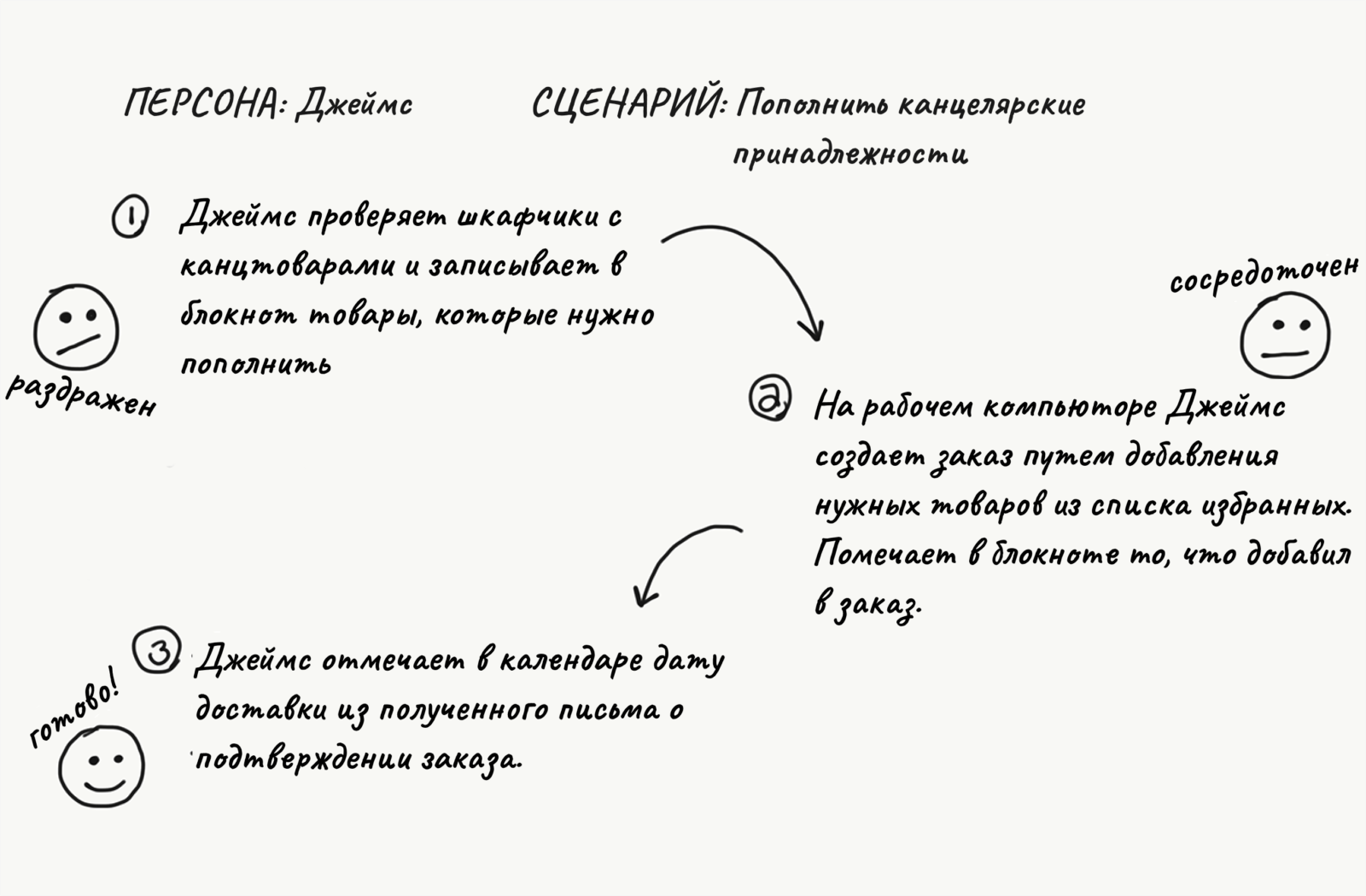
Шаг 4. Спланируйте шаги
Перед тем как взяться за сториборд, опишите шаги и соедините их между собой стрелками. Затем добавьте эмоциональную разметку на каждом шаге, как показано ниже (например, это может быть смайлик). Такая техника поможет вам представить, что будет изображено на каждом кадре.

Шаг 5. Сделайте зарисовки и добавьте к ним подписи
Конечно, вы можете применить продвинутые навыки иллюстрации и создать красивую раскадровку словно из комикса, но помните, что такой подход не является обязательным условиям для сториборда. Вполне достаточно использовать простые фигурки или наброски того, о чем вы хотите рассказать.
Под изображениями добавьте поясняющие подписи в виде маркированных списков (не больше двух элементов под каждой картинкой), чтобы описать тот контекст, который может быть непонятен с первого взгляда.
Выполните сториборд в таком формате, чтобы при необходимости можно было легко внести правки (это очередное преимущество простых скетч-набросков и стикеров).
Несмотря на то, что вы не стремитесь к такому же качеству иллюстраций, как у популярных комиксов, между сторибордами и комиксами есть много общего. Из книги Understanding Comics, написанной автором Scott McCloud, вы можете почерпнуть много идей о том, как изобразить эмоции, ситуации и действия в сторителлинге.
Шаг 6. Тиражируйте и улучшайте
Покажите сториборд участникам команды и всем заинтересованным лицам, а затем обязательно соберите обратную связь. В случае, если нужно будет внести правки и что-то изменить — не переживайте: всегда можно повторить ключевые шаги и достичь цели.
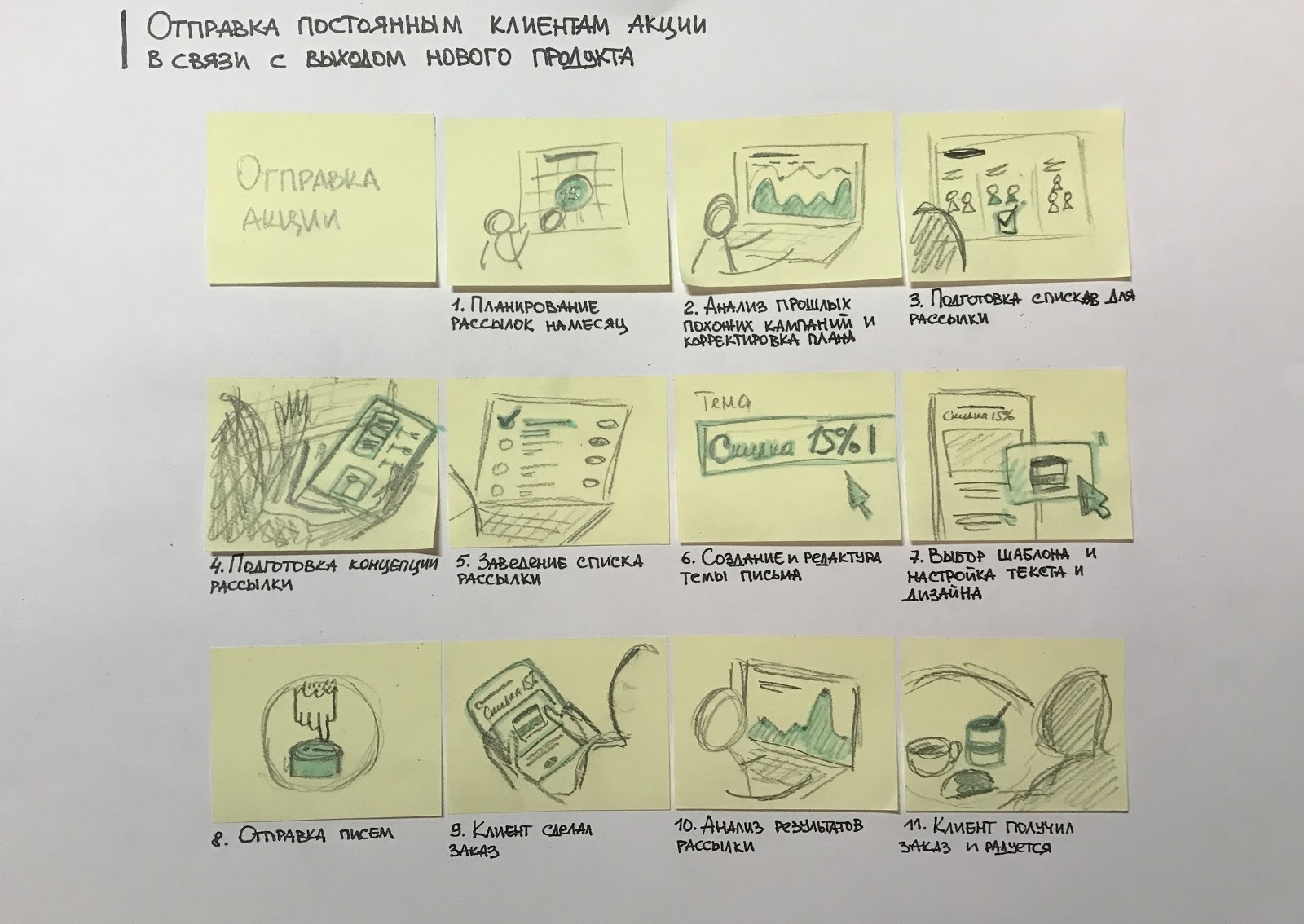
Пример сториборда
Рассмотрим на примере сервиса Mailchimp. Перед нами клиент — типичный представитель американского малого бизнеса — занимается производством разных видов варенья на дому. У предпринимателя есть клиентская база и вот однажды он решает анонсировать выпуск нового вида варенья.
А теперь сравните насколько проще пробегаться по сюжету на стикерах и по абзацу текста, а ведь мы еще даже не начали обсуждать барьеры в интерфейсе, которые поступают ежедневно в службу поддержки и обнаруживаются исследователями и аналитиками данных на разных участках. Да и конкуренты не дремлют, на сколько плавнее такой же сюжет отыгрывает в их системах?

Вывод и рекомендации
Сториборды, или же раскадровки, помогают рассказать историю о пользователях. Когда сториборды опираются на реальные данные и применяются в комплексе с другими UX-методами, то заметны следующие результаты:
- Сториборд задает команде планку отталкиваться от реальности, а не от своих предубеждений — лучше чувствует пользователей: вникает в их реальные потребности и переживания;
- Сториборд фокусирует внимание всех участников проекта на конкретных пользовательских сценариях;
- Сториборд помогает понять, что движет пользователями при совершении того или иного действия.







