Прототип — это самый быстрый способ объяснить вашу идею. Прототип с виду похож на набор экранов и ведет себя как настоящее мобильное приложение, работает как «живое» приложение. Его уже можно дать в руки заказчику или пользователю, чтобы они тут же отгрузили поток ценной обратной связи.
Прототип — это чувственная концепция вашей идей, которая наглядно раскрывает суть идеи в работе. По прототипу можно понять полезное действие приложения и его конек. Прототип — это важный этап перед стартом детального дизайна и программирования.
Фундаментальная отсылка. Прототип — это быстрая, черновая реализация будущей системы. А еще это работающая модель, опытный образец устройства или детали в дизайне, конструировании, моделировании. Термин прототип произошел от древнегреческого πρῶτος «первый» + τύπος «отпечаток, оттиск» или первообраз.
«Одна картина стоит тысячи слов. Один прототип стоит 1 000 встреч.»
— Джон Маэда, дизайнер / remix известной цитаты Конфуция
В этой статье я расскажу о том, как создать прототип мобильного приложения. В результате у вас сложится полное представление о ценности прототипов, и вы даже сможете начать собирать их самостоятельно.
Содержание:
- Что такое прототип для чего он нужен
- Инструкция по разработке прототипа мобильного приложения
- Шаг 1. Определите полезное действие и конек
- Шаг 2. Зарисуйте Sketchflow ключевых экранов и протестируйте бумажный прототип
- Шаг 3. Перенесите бумажный прототип на интерактивную бумагу
- Шаг 4. Придайте прототипу профессиональный облик
- Шаг 5. Поделитесь прототипом с заинтересованными в проекте и потенциальными клиентами и сделайте корректировки
- 8 моментов, которые важно учесть при создании прототипа
- 3 примера хороших прототипов мобильных и веб-приложений
- Что еще почитать на тему подходов к прототипированию
- Вывод и рекомендация
Что такое прототип и для чего он нужен
Прототип интерфейса приложения помогает представить дизайн и логику приложения, а также протестировать идею боем.
Прототип — это еще не настоящее полнофункциональное решение, он напичкан муляжами и заточен на работу только в определенных ситуациях и с определенном набором данных, но этого уже достаточно, чтобы собрать отклик от целевой аудитории.
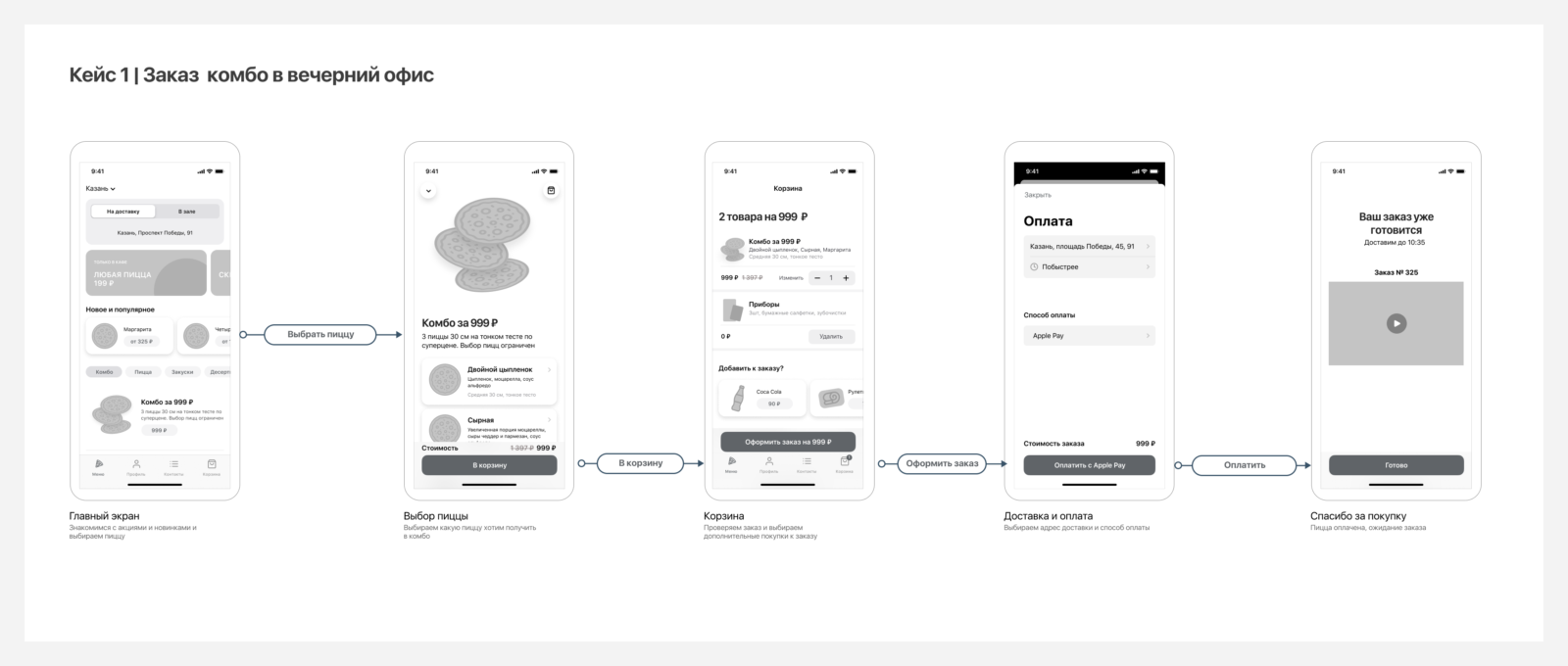
Пример прототипа мобильного приложения:
Простыми словами, прототип — это тестовая, но еще не финальная модель будущего продукта, которую уже можно увидеть в настоящей работе, пощупать и оценить. Это уже фактически готовый образец, а не просто чертеж на бумаге.
Использовать прототип следует по следующим причинам:
| Без прототипа приложения | С прототипом приложения | |
|---|---|---|
| 1. Прототип дает взгляд со стороны и открывает новую точку зрения | В вашем воображении идея выглядит просто и идеально. Существенные недостатки отсутствуют. На самом деле, это портал в бесконечные срывы ожиданий как клиентов, так и всех участников. | Взгляд со стороны помогает найти пробелы в задумке. Их уже можно устранить на этапе прототипирования и усовершенствовать идею. |
| 2. Создает простор для эксперимента и поиска наилучшего решения с учетом ограничений | Доработки идеи, реализованной в коде — это трудоемко, дорого и рискованно. | В прототип мобильного или веб-приложения можно мгновенно вносить правки без какого-либо риска. К тому же эти изменения незначительны в рамках общего бюджета и помогают выбрать для разработки лучшее решение. |
| 3. Прототип — предмет для исследований целевой аудитории | Когда вам нечего показать потенциальным клиентам, вы не можете рассчитывать на честную обратную связь о вашей идее или продукте. | Прототип веб- или мобильного приложения — это потрясающе точный инструмент для сбора данных с потенциальных пользователей. Дайте им поиграть с ним, понаблюдайте за прототипом на деле, и вас тут же накроет десятками идей о том, как доработать идею. |
| 4. Прототип помогает оценить стоимость разработки программистами | На вопрос: «Сколько стоит такое приложение, как Facebook?» — вы не получите ясного ответа, потому что оценивать нужно комплект полезных пользовательских сценариев (User Flow), состоящих из конкретного количества экранов и состояний элементов управления. | Покажите прототип разработчикам и они в течение недели сделают точную и сбалансированную оценку по времени и бюджету на разработку. |
| 5. Вовлекает в разработку и инвестиции | Идея звучит клево, всем нравится, но все ждут от вас каких-то действий, так как рисковать усилиями и деньгами хочется лишь единицам. | Помогает чувственно донести идею о будущем продукте и продемонстрировать ее на деле. Прототип повышает ваши шансы убедить заинтересованных. |
Прототип мобильного или веб-приложения помогает вам проверить свою идею с минимальными рисками. На стадии прототипа вы можете добыть и осознать истинные потребности вашей целевой аудитории и скорректировать продуктовую идею.
Инструкция по разработке прототипа мобильного приложения
Порой может показаться, что без прототипов можно выиграть время и сделать проект быстрее. Но на самом деле, несколько сэкономленных часов выльются в недели переделок и исправлений ошибок. Поэтому выделите ресурсы создайте прототип. К тому же для его создания не нужно быть профессиональным дизайнером.
Шаг 1. Определите полезное действие и конек
Данный этап выполняется по классическому алгоритму дизайн-мышления и оформить результат данного этапа можно в формате POV (Point-of-View).
Хороший POV одновременно создает пространство для развития и фокусирует на поиске решения.. Хороший POV — бесконечный источник идей для развития и совершенствования.
__Пример POV__ / Сервис по доставке пиццы к вечеру пятницы
«Мы встретили ребят в пятничном офисе, у которых сегодня намечается вечеринка.»
«Мы были поражены, что они не могут определиться, чем разнообразить свой стол в этот раз и переживают, что праздник провалится.»
«Мы можем изменить мир, если подкинем им идей по заказу еды и превратим их метания в понятный путь к клевому празднику.»
Близкая аудитории культура: Отдых и развлечения, Карьера и деньги
Более подробно о дизайн-мышлении вы можете найти материал в курсе Дизайн-мышление - Базовый курс. Это курс с оригинальными методиками легендарной Stanford d.school. Теория и практика дизайн-мышления для разных отраслей в экспресс-формате. Заглянуть в курс по дизайн-мышлению →
Шаг 2. Зарисуйте Sketchflow ключевых экранов и протестируйте плавность сценария
Основная цель такого прототипа — быстро нащупать идею. Это очень важный этап, так как именно через работу руками вы начинаете чувственно погружаться в задачу.
Как выглядит
Чтобы скетчи экранов получились жизненными, я стараюсь сразу оформлять их в формате User Flow и запускать по ним виртуального пользователя.

Инструменты для скетчинга
Я беру карандаш, ластик и лист A4 или блокнот.
Иногда я беру за основу не чистый лист, а бесплатные печатные макеты для смартфонов различной марки, например, из Sketchsheets. Такое решение помогает лучше почувствовать формат.
В чем фишка бумажного прототипа
- Не требуется дорогостоящее оборудование и софт. Вам не потребуется специальное железо или дорогостоящий софт, вам не нужно платить профессионалу. Вы просто берете несколько минут своего личного времени и рисуете свою мечту.
- Начать может каждый. Вам необязательно быть профессиональным разработчиком или дизайнером. Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать
- Начинать можно сейчас. Для создания бумажного прототипа достаточно уметь рисовать прямые и кривые линии, а также сгибать их в круги, квадраты, прямоугольники и треугольники
Шаг 3. Перенесите бумажный прототип на интерактивную бумагу
Как только вы сделали зарисовки сценария, переходите к созданию интерактивного прототипа. Главное сейчас — не застревайте в деталях. Просто возьмите POP от Marvel, установите на смартфон, сделайте снимки и соедините переходами. Теперь вы можете тестировать вашу идею прямо в гуще событий, в настоящих жизненных ситуациях.
Как выглядит
Фактические перед вами настоящее приложение, просто накиданное от руки в формате скетча. Но главное — оно работает как «живое». Клевая функция POP — создание интерактивных прототипов мобильных приложений. Вы просто связываете несколько экранов приложений: рисуете виртуальные области поверх фото и цепляете к ним переход на другое фото из серии.
Инструменты для дизайна
Вариант 1. POP by Marvel — превращает скетчи в прототипы для iOS and Android-платформ. Для мобильных веб-прототипов тоже годится.
В чем фишка
Такой подход помогает оперативно вжиться в настоящий контекст работы приложения и прочувствовать ситуацию. Это сильно помогает, так как настраивать не на дизайн экранов, на решение задач в реальном мире.
Шаг 4. Придайте прототипу профессиональный облик
На этом этапе можно взять комплекты готовых UI-китов или собрать детальный прототип (Low-Fi), опираясь на библиотеку готовых компонентов. Такой прототип уже будет похож на настоящее приложение и именно из-за такой подачи потенциальные клиенты будут ожидать от него функциональной пользы.
Инструменты для дизайна
Здесь под настроение я беру либо просто Figma или миксую Figma + Principle | ProtoPie — особенно когда хочется сделать эффектный выход.
Как выглядит
На этом этапе мы превращаем скетчи в серию экранов и получается простенький дизайн в стиле минимализм, его фокус — четкая информационная архитектура, навигация и сценарий взаимодействия. К примеру, заголовки — это как раз часть информационной архитектуры. А вот детальки внутри карточек — это уже микродетали.

В чем фишка
Такой прототип уже готов к демонстрации потенциальным клиентам и проведению UX-исследований, моделируемого UX-тестирования и сбора обратной связи от потенциальной аудитории.
Шаг 5. Поделитесь прототипом с заинтересованными в проекте и потенциальными клиентами и сделайте корректировки
Поздравляю. Ваш прототип готов к первым испытаниям. И только сейчас на самом деле начинается самое интересное — первая корректировка рынком вашего решения.
Инструменты для дизайна
С помощью Figma или Principle | ProtoPie вы можете отправить ваш прототип по ссылке потенциальному клиенту и включить режим UX-тестирования.
Как выглядит
Вы можете проводить удаленные тестирования через Skype/Zoom с записью экрана или воспользоваться профессиональным софтом, например, Lookback для проведения модерируемых UX-тестирований.
В чем фишка тестирования прототипов на потенциальных клиентах
Чем раньше вы начнете получать настоящую обратную связь от аудитории, тем раньше вы узнаете, насколько вы действительно полезны.
Главный принцип — не дурачить самого себя. А себя как раз легче всего одурачить. Здесь надо быть очень внимательным. А если вы не дурачите сами себя, вам легко будет не дурачить других ученых. Тут нужна просто обычная честность.
Ричард Фейнман
Прототипы — инструмент обучения и погружения в предметную область. Прототипы помогают быстрее учиться и быстрее совершенствовать ваши идеи.
3 примера хороших прототипов мобильных и веб-приложений
1. Демонстрация мобильного UX по созданию документов в мобильном приложении Craft – Create Amazing Documents
2. Микровзаимодействия в веб-приложении крупным планом
3. Демонстрация работы навигации в приложении
Что важно учесть при создании прототипа мобильного приложения
1. Тестируйте прототипы в конкретных ситуациях и тестируйте чаще
А контекст — это жизненные ситуации, под которые создается приложение. Здесь все как в реальном мире — подводная лодка должна плавать на глубине, а значит нужно сначала разобраться с тем, что там за среда, какое давление и какие требования к продукту.
К примеру, у вас приложение для прокачки знаний и им пользуются в минуты, когда есть время: во время рабочих перелетов, между встречами или каждый час с утра на работе. Видите, как проще становится создавать и оценивать прототип?
Суть идеи: Приложение должно помогать достигать пользователю цель в конкретной ситуации (контексте), справляться с ситуацией: утолять голод, помогать приятно провести время, ускорять выполнение дел, перемещаться в пространстве и времени.
2. Начинайте со скетчей, а не с графического редактора
Скетч помогает спланировать работу по дизайну, а еще скетч собирается в разы быстрее, так как у руки больше возможностей, чем у редактора. Зарисуйте скетч на бумаге, сфоткайте и закиньте в редактор — так у вас появится конкретный предмет для следующего этапа проработки дизайна. Предподготовка — ключ к успеху, а UI-кит — это, всего лишь конструктор, из которого можно собрать то, что решает задачу пользователя.
Суть идеи: Со скетчем у вас будет план. А еще скетч не сковывает вас в поиске решений.
3. Используйте живой контент, а не Lorem
Тексты — основа навигации. Мы сканируем пространство экрана и пытаемся зацепиться за слово, которое помогает сделать следующий шаг на пути к цели. Поэтому продумайте навигацию, а также содержание, за которым стремится пользователь.
Суть идеи: С живым текстом можно оценить пользу прототипа.
4. Наращивайте дизайн слоями
Помните, что даже черно-белый интерфейс уже решает задачу клиента. Поэтому не застревайте в эффектах и креативах, добейтесь сначала добротного функционального решения задачи, а затем двигайтесь к следующему уровню по эстетике.
Суть идеи: С живым текстом можно оценить пользу прототипа, и получить нечто больше, чем WOW.
5. Применяйте дизайн-мышление
Дизайн-мышление — это про человекоцентрический дизайн. Дизайн-мышление ставит в центр потребность пользователя, а уже затем ищет пути технической реализации и экономические возможности. Дизайн-мышление побуждает искать наилучший из возможных способов в условиях ограничений. Подробнее про дизайн-мышление →
Суть идеи: Попробуйте дизайн-мышление. Эта международная практика помогает стартапам и продуктовым компаниям по всему миру делать мир лучше.
6. Изучайте паттерны и готовые библиотеки компонентов: лучше вспоминать, чем изучать заново
Есть много ресурсов, где собраны ux-паттерны и можно найти, как вашу задачу решали гиганты из Facebook, Spotify, Uber и Salesforce. Эти команды годами развивают свои продукты и ищут оптимальные решения для каждого сценария. Пользователи увереннее подойдут к решению задачи, когда увидят знакомые конструкции и знакомые механизмы.
Суть идеи: Готовые UI-киты сделанные на технологическом уровне значительно ускорят разработку.
7. Развивайте прототип через истории в формате POV (Point of View)
Изучайте обратную связь и формулируйте продуктовые истории с помощью техники POV (Point of View), так вы сможете нащупать концепцию с пространством для развития продукта.
Суть идеи: POV помогает сформулировать гипотезу о пользе продукта и создать контекст для тестирования и почувствовать аудиторию.
Что еще почитать на тему подходов к прототипированию
Фундаментальный труд в формате интерактивного курса: 60 приемов и техник дизайн-мышления, которые работают на старте каждого проекта по продуктовому дизайну, веб-дизайну и бренд-айдентике.
Девять дизайнеров-исследователей и преподавателей в сфере дизайна Университета Сиднея в течение 15 лет исследовали приемы и техники дизайн-мышления. А потом собрали их в руководство. В книге методы сгруппированы в алфавитном порядке и промаркированы четырьмя символами «Придумай. Сделай. Сломай. Повтори». Помогает расширить пространство концепций, выйти за пределы обыденных решений и привнести свежий взгляд. 😊👇🏻

Вывод и рекомендация
Как видите, самостоятельно создать прототип мобильного приложения вполне реально. Конечно, нужно выделить несколько часов, изложить свои мысли на бумаге, а затем преобразовать их в интерактивный прототип. И самое классное, что такой прототип стоит только вашего времени, но зато дает четкое представление о том, каким должно быть приложение.
Мобильные прототипы — это классика человекоцентричного дизайна, с ними вы можете добиться максимально комфортного и эффективного маршрута до цели. А еще такой прототип добавляет согласованности в работе команды и экономит время и деньги.
Напомню, что прокачать навыки в создании как прототипов, таки и полноценных приложений вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов. На прикладных брифах.







