(Перед вами перевод курса Atomic Design Брэда Фроста, разработчика интерфейсов, поклонника мобильного интернета и создателя методики «Атомарный дизайн». Если вы здесь впервые, то лучше начните сначала)
В некотором царстве, в некотором государстве жили-были книги. Помните их? Тяжеленные и громоздкие штуковины, сделанные из древесины загубленных деревьев. Внутри книг были страницы. Вы перелистывали страницы, а они резали ваши пальцы.
Опасные создания...
Или…
Содержание:
- «Страница» как метафора
- Предыстория модульности
- UI-фреймворки в теории и на практике
- Дизайн-системы как универсальное решение
- Плюсы создания руководства по стилю (Style guide)
- Подводные камни при создании руководства по стилю
- В поисках методологии для проектирования интерфейсов
«Страница» как метафора
Страницы с нами уже долгое время. Несколько тысячелетий, если точнее. Первые книги появились около 4 000 лет назад и представляли из себя толстые глиняные таблички. Вскоре им на смену пришли свитки. Технология чтения прошла длинный путь — папирус, пергамент, бумажные книги, а теперь цифровые — однако концепция страницы удерживает позиции по сей день.
Метафора «страницы» закрепилась в лексиконе веб-дизайнеров с самого появления интернета. Тим Бернерс-Ли изобрел Всемирную паутину, чтобы он, его коллеги из ЦЕРН и другие ученые могли легко обмениваться документами и объединить свои документы в единую систему. А раз интернет появился благодаря документам, — логично, что страницы так глубоко укоренились в терминологии.
И что дальше?
А то, что названия предметов очень сильно влияют на то, как их воспринимают и используют. Мы еще не раз будем говорить об этом в книге. Если мы воспринимаем веб-сайты как веб-страницы, это накладывает отпечаток и на то, как люди с ними взаимодействуют, и как мы подходим к их созданию.
С самого первого дня метафора «страница» снабдила пользователей привычным языком для исследования прекрасного нового мира Всемирной паутины. Знакомые концепции вроде страницы или закладки помогли пользователям освоить абсолютно новое измерение.

Страница была и продолжает быть наглядной и полезной метафорой для тех, кто только знакомится с интернетом. Она же в крайней степени влияет и на то, как создаются веб-сайты.
На заре интернета компании, которые хотели быть представлены онлайн, просто переносили на сайт свои печатные материалы. Такие “буклетные” сайты при всех потенциальных возможностях интернета являлись весьма однобоким решением. Однако создателям сайтов было проще всего относится к ним именно как к цифровым версиям печатных материалов.
С тех пор прошло уже 25 лет, и прежде необходимая метафора “страница” сегодня полностью изжила себя. К несчастью, эта фигура речи продолжает серьезно воздействовать на то, как мы оцениваем и реализуем свои веб-проекты. Я регулярно слышу такие фразы:
“Мы планируем запустить сайт из пяти страниц в октябре…”
“Брэд, сколько времени занимает разработка стартовой страницы?”
“Как можно сделать редизайн сайта университета из 30 000 с лишним страниц?!”
Все эти примеры содержат большую ошибку: в них страницы сайта являются чем-то стандартизированным, изолированным и поддающимся количественной оценке. На самом же деле интернет — это гибкая, интерактивная и взаимозависимая среда. Как только мы примем этот факт, понятие “страница” быстро утратит свое значение в качестве полезной концепции веб-разработки.
Сколько времени займет создание стартовой страницы? Все зависит от того, что на ней будет, не так ли? Запилить простенькую страницу со слоганом и фоновым изображением можно еще до обеда. А если нужны слайдеры-карусели, динамичные формы и интеграция со сторонними сервисами, на это может уйти несколько месяцев.
Что касается сайта университета, легко поддаться искушению воскликнуть: “Тысячи страниц?! Ну и работенка предстоит!” А по факту эти 30 000 страниц могут содержать два-три типа контента и два основных макета.
В конечном счете, сложность проекта намного лучше оценивать не по количеству страниц, а по их функциональными возможностями и компонентами.
Метафора «страница» выполнила свое предназначение — помогла пользователям познакомиться с веб-средой и предоставила разработчикам временную терминологию для создания абсолютно нового измерения.
Но если мы хотим разрабатывать продуманные интерфейсы для обслуживания множества подключенных устройств, пришло время выйти за рамки страниц.
Предыстория модульности
К счастью, веб-сообщество упорно работает над созданием принципов и методов эффективной веб-разработки. Появилась концепция, которая непременно фигурирует в каждом разговоре об успешной веб-разработке: Модульность.
Модульность появилась задолго до Всемирной паутины. Промышленная революция подарила нам взаимозаменяемые детали, а конвейер Генри Форда навсегда изменил автомобилестроение. Первые автомобили и запчасти изготавливались вручную, что было настоящим кошмаром в плане безопасности и обслуживания.
Форд разобрал автомобиль на части и разделил процесс сборки. Результат говорит за себя: с конвейеров выходили более стандартизированные, надежные и безопасные автомобили в рекордно короткие сроки.
Когда индустриальная эра превратилась в эру компьютеров, появилось объектно-ориентированное программирование и установились важные концепции модульности: разделение ответственности и принцип единственной ответственности. Именно в эту эпоху появилась Всемирная паутина, поэтому нет ничего удивительного в том, что принцип модульности быстро превратился в главный принцип дизайна архитектуры веба.
Медленно, но верно, упомянутые концепции начали применяться в работе веб-дизайнеров. В начале двухтысячных мы стали свидетелями появления библиотек вроде YUI и jQuery UI, которые предоставили разработчикам набор инструментов из виджетов и паттернов для создания более согласованных интерфейсов.
Если модульность была на слуху все это время, почему мы заговорили о ней сейчас?
Короткий ответ звучит так: сегодня модульность значит больше, чем когда-либо.
Прямо сейчас вся наша индустрия тонет в море из девайсов, разрешений экранов и режима онлайн. И в ближайшее время развитие технологий точно не собирается замедляться.
Разрыв будет только ускоряться. Количество и разнообразие устройств с выходом в интернет, — многие из которых нам сложно пока вообразить, — будет расти с невиданной скоростью. Как и количество самых разных людей, которые будут ими пользоваться. Наши существующие стандарты, процессы разработки и инфраструктура долго не протянут. Нынешнее наступление устройств уже довело их до предела. Они не выдержат того, что ждет впереди. — Манифест Future Friendly.

Нравится вам или нет, мультидевайсный мир — наша новая реальность. Было непросто заставить веб-сайты стабильно отображаться в разных десктопных браузерах. Теперь перед нами стоит задача убедиться, что наш веб-интерфейс прекрасно выглядит и работает на широчайшем спектре смартфонов, планшетов, нетбуков, ноутбуков, компьютеров, телевизоров, игровых консолей и т.д.
Чтобы совладать с этой реальностью и сохранить рассудок, абсолютно необходимо сделать шаг назад и разделить гигантские задачи на более мелкие и управляемые части.
И это именно то, что мы делаем. Дух модульности прокладывает себе дорогу в каждый аспект веб-разработки и оказывает глубокое воздействие на стратегию и процессы компаний, а также на контент, дизайн и разработку.
Управляемая стратегия
Руководители компаний наконец начинают понимать, что раскатывать катком свой старый сайт и вместо него каждые три-восемь лет запускать новый — это не лучшее (и никогда таким не было) решение.
— Долой старый сайт! Да здравствует новый!
Это однозначно заманчивые лозунги. Но до того, как вы успеете подмести конфетти с пола, начнут раздаваться звонки. “Вы украли наш сыр!”* — будут обвинять пользователи, потратившие несколько лет, чтобы привыкнуть к прежним интерфейсу и функционалу.
*Автор ссылается на книгу “Где мой сыр?” Спенсера Джонса про людей и мышек в лабиринте.
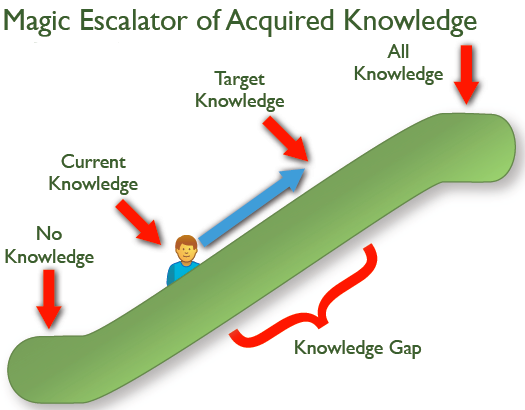
После сильного редизайна со значительными переменами в принципах использования, пользователи обычно бывают сбиты с толку. Джаред Пул дал этому определение — “Волшебный эскалатор знаний”.

Кардинальные перемены ломают прежнюю систему, и разочарованные пользователи вынуждены тратить много времени и сил, чтобы постепенно заново всему научиться и вновь подняться на этом эскалаторе знаний.
Дезориентация пользователей еще полбеды. Такие масштабные редизайны не влияют на организационный корень проблемы. Без фундаментальных изменений в процессе история непременно повторится, и тот сайт, который сегодня кажется вам новым и прекрасным, завтра окажется безнадежно устаревшим. Цикл повторится, поскольку компании отказались от небольших обновлений в пользу очередного крупного редизайна. В конечном итоге это заводит в тупик и попутно разочаровывает пользователей.
К счастью, даже крупные корпорации перенимают лучшие практики у гибких стартапов и стремятся быстрее выпускать продукт на рынок. Благодаря созданию минимальных жизнеспособных продуктов (MVP) и улучшению результатов путем итераций, компании могут лучше работать с обратной связью от пользователей и идти в ногу с постоянно меняющимся веб-ландшафтом.
Уход от редизайна в духе слоганов Рона Попейла «Установил — и забыл!»* требует осознанных изменений в организационной структуре и рабочем процессе. Что легко сказать и чертовски сложно сделать.
*Рон Попейл — основатель “магазина на диване”, автор слоганов «Но это еще не все!», «Если вы позвоните прямо сейчас, мы снизим цену на 20%!», «И это действительно работает!».
Итерационный подход
Если бы я получал четвертак каждый раз, когда слышал фразу: “Мы пытаемся быть более гибкими”, я бы летал по орбите Земли на собственном космическом корабле вместо работы над этой книгой.
Желание быть более гибким — похвально. Однако термин «гибкость» очень широкий. Есть большая разница между абстрактной гибкостью и Гибкостью в значении Agile. Agile — это гибкая методология разработки с собственным руководством по использованию и инфраструктурой из метода управления проектами SCRUM и принципом бережливого производства Lean.
Гибкость с маленькой буквы — это скорее неформальное желание сделать процесс эффективным. Такое желание, безусловно, может подразумевать принятие общих принципов Agile, но не использовать философию Agile в полном объеме. Бретт Харнед, менеджер проектов, объясняет это так:
Мы хотим быть более гибкими; мы принимаем перемены, совершенствуемся, стараемся быть гибкими, насколько это возможно, и вносим изменения, какие сочтем нужными. Но дело в том, что мы никогда не станем настолько гибкими, какими должны согласно Манифесту Agile. И в этом нет ничего страшного, покуда мы говорим, какими мы хотим стать.
Бретт Харнед, VP of Project Management
Организационная структура, отношения с клиентами, отдельные личности и тому подобное — все это играет важную роль в настройке процессов проекта. Секрет в том, чтобы найти процесс, который лучше всего подходит вам с учетом ваших возможностей и ограничений.
Несмотря на вероятную невозможность на 100% следовать философии Agile, в ней есть здравые идеи: работать в смешанных командах, быстрее получать финальный продукт, выдавать результаты быстро и часто, разбивать большие задачи на более мелкие. В четвертой главе мы подробно расскажем о том, как запустить эффективный процесс на основе шаблонов.
Модульный контент
Подготовьте ваш контент для публикации повсюду, ведь он будет опубликован повсюду.
For A Future-Friendly Web
В прошлом публикация контента в сеть была довольно простым делом, поскольку домашний интернет был единственным развлечением в городе. О, как все изменилось с тех пор! Сегодня наш контент потребляется множеством смартфонов, телефонами попроще, нетбуками, ноутбуками, планшетами, электронными книгами, смарт-часами, телевизорами, игровыми консолями, электронными билбордами, панелями управления автомобилей и т.д.
Чтобы совладать со все более широким и эклектичным цифровым разнообразием, необходимо радикально изменить наше восприятие контента и инструментов, которые мы используем для управления им.
Я верю, что в будущем у нас будут лучшие инструменты для управления контентом и его публикации. Мы сможем найти способы реструктурировать уже хорошо структурированный и оформленный контент специально под форматы публикации на разных платформах.
Karen McGrane
К счастью, этот прогноз на будущее уже начинает сбываться. Компании признают необходимость создания модульного контента для лучшего охвата аудитории, где бы она ни находилась. Системы управления контентом перестают быть лишь платформами для веб-публикаций и превращаются в инструменты, которые могут грамотно создавать и поддерживать модульный контент.
Сложные системы управления контентом и раньше существовали в течение многих лет в форме индивидуальных решений (например, платформа COPE: Create Once, Publish Everywhere от NPR), но сейчас интеллектуальное модульное мышление становится основой систем управления контентом.
Сперва был код
Как мы уже говорили, в мире информатики модульность была давно признана базовым принципом. Этот принцип появился задолго до того, как был изобретен интернет, однако потребовалось некоторое время, чтобы он закрепился в умах и сердцах веб-разработчиков.
Язык интернет-программирования JavaScript появился где-то в 1995. Однако, прежде чем стать полноправным признанным языком, коим он является сегодня, ему тоже пришлось пережить “болезни роста”. Теперь, когда JavaScript достиг зрелости, разработчики могут применять испытанные и надежные принципы информатики и для веб-разработки. В результате сегодня мы видим, как на JavaScript разрабатываются сложные паттерны и архитектуры.
Конечно, пример с использованием принципа модульности в JavaScript слегка отдает капитаном Очевидность: как никак, JavaScript является языком программирования. Но объектно-ориентированное мышление прокладывает себе тропинку и в другие аспекты интернета, в том числе к CSS, языку оформления веб-страниц.
Такие методологии как OOCSS, SMACSS и BEM появились, чтобы помочь веб-дизайнерам создавать и поддерживать модульную CSS-архитектуру.
Модульность в дизайне
Принцип модульности проникает не только со стороны кода в оформлении сайтов, но и меняет подходы графических дизайнеров к современному веб-дизайну.
По мере того, как растет число разнообразных устройств, создание статичного макета для каждой страницы веб-сайта становится невозможным. Как заметил Стивен Хэй, демонстрировать макеты на дизайнерских компьютерах максимальной комплектации — «все равно что показывать клиентам, как их веб-сайт никогда не будет выглядеть в жизни».
Это не значит, что такие инструменты для статического дизайна как Photoshop или Figma/Sketch стали не важны. Напротив. То, как мы используем эти инструменты, — вот, что кардинально поменялось. Собрать сотни супермощных компьютеров нереально, зато эти статические инструменты превосходно подходят для организации рабочего пространства и создания того, что Энди Кларк называет “настроением дизайна”:
Настроение (mood) описывает чувства, которые в нас вызывают цвет, фактура и типографика. Возможно, вы уже размышляли об атмосфере, только в других выражениях. Вы могли бы называть это «ощущение» (feel), «настроение» (mooed) или даже «визуальная идентичность» (visual identity). Какие бы слова вы ни выбрали, атмосфера дизайна не зависит от макета. Она не зависит от структуры и расположения элементов. Но она будет ощущаться на любом устройстве с любым размером экрана.
Энди Кларк, over the past 25 years, we’ve worked with clients around the world. We’ve designed e-commerce websites for Disney Store, WWF, and numerous small businesses.
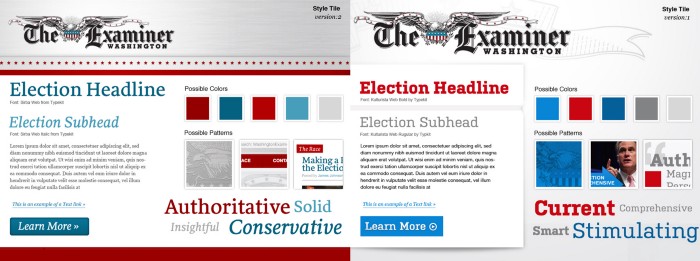
Для успеха проекта крайне важно задать своему дизайну настроение как можно раньше. И поэтому дизайнеры нашли способ упростить обсуждения этих тонких материй, отказавшись от создания полных детально проработанных макетов. Дизайнер Саманта Уоррен (Samantha Warren, Design Lead at Adobe in San Francisco, California) изобрела прием, который назвала «плитка стиля» (style tile). Плитка — это одна страница, которая наглядно демонстрирует все цвета, шрифты и текстуры проекта. Взяв за основу идею Саманты, дизайнер Дэн Молл (Dan Mall) разработал концепцию составления коллажа элементов, которые призваны продемонстрировать характер дизайна.

Таким образом, когда дизайнеры делят на части предварительное визуальное представление, они экономят свои время и силы, а также избегают демонстрации сырых нереалистичных макетов клиентам. И что еще более важно, такой подход смещает фокус заказчика с эмоциональной реакции на красивую картинку на более предметные обсуждения об общей концепции дизайна и того, отвечает ли она целям проекта. Процесс работы над дизайном кардинальным образом меняется. Мы еще вернемся к этой теме в четвертой главе.
Системный UI-дизайн
Мы не рисуем дизайн страниц, мы проектируем системы компонентов.
Стивен Хэй
Из чего состоит интерфейс? Из каких деталек лего он складывается? Какие ингредиенты мы добавляем в свой дизайнерский Subway сэндвич? Мы все чаще задаемся этими вопросами по мере того, как создаем интерфейсы для все большего числа заказчиков.
Несколько лет назад Итан Маркотт познакомил нас с идеей адаптивного веб-дизайна и его тремя базовыми принципами: адаптивные сетки, гибкие медиафайлы и гибкие медиазапросы CSS. Эти три компонента обеспечили дизайнерам столь необходимую основу для создания гибких макетов, которые адаптируются к любому размеру экрана. И что, возможно, важнее, адаптивный дизайн вдохновил разработчиков на создание продуманных, адаптивных, мультиплатформенных веб-приложений.
Разработчики быстро поняли, что разработка мультдевайсных веб-проектов включает в себя куда больше, чем простое создание няшных страничек. Разработка каждого отдельно взятого элемента интерфейса — это уникальные задачи и решения для того, чтобы этот элемент прекрасно выглядел и работал на любых устройствах.
На больших экранах основная навигация представлена в виде горизонтального меню. Как перенести ее на маленькие экраны? Как адаптировать лайтбоксы, навигационные цепочки и карусели переводятся для меньшего разрешения? Какие нужны альтернативные способы ввода данных? Именно эти вопросы побудили меня к созданию «This Is Responsive», коллекции адаптивных паттернов, которые демонстрируют различные способы подачи разных элементов в адаптивной среде.
Коллекция “This Is Responsive” успешно иллюстрирует то, как шаблоны интерфейсов могут масштабироваться в зависимости от размеров экрана и платформы. Тем не менее, разработчикам и дизайнерам необходимо самостоятельно реализовывать эти шаблоны на практике. И как оказывается, это довольно сложно.
UI-фреймворки в теории и на практике
Дизайнеры и разработчики прежде были ограничены лишь временем и ресурсами. Теперь им поручено создавать интерфейсы, которые прекрасно выглядят и работают на любом устройстве. Это серьезная задача.
Разнообразие устройств увеличивается, а проекты по-прежнему необходимо выпускать в разумные сроки. Это привело к появлению интерфейсных фреймворков таких как Foundation от Zurb и Bootstrap.
UI-фреймворки предоставляют дизайнерам коллекцию шаблонов HTML, CSS и JavaScript, которые добавляют функциональности интерактивным компонентам: выпадающим спискам, каруселям и т.п. По сути, это полезные наборы инструментов для быстрой сборки интерфейсов.

И знаете, такие инструменты очень популярны. На момент написания книги Bootstrap является самым популярным репозиторием на GitHub с более чем 77 000 звездами и 30 000 ответвлений. Популярность этих фреймворков говорит о том, что дизайнеры и разработчики ищут надежную платформу для работы в сложной сегодня веб-среде.
Одним из главных плюсов фреймворков вроде Bootstrap является скорость. С их помощью разработчики быстрее воплощают идеи, создают прототипы и запускают сайты.
Шаблоны, которые входят в состав фреймворков, уже протестированы в разных браузерах. Это позволяет уделять больше времени важным задачам, а не мучаться с тестированием допотопной версии Internet Explorer. К тому же в случае проблемы, коммьюнити быстро подскажет решение.
Благодаря такому увеличению скорости фрилансеры могут взять дополнительный проект, а то и три, что обеспечит финансовую стабильность в течение года.
В среде стартапов, где Bootstrap повсеместно используется, минимально жизнеспособные продукты могут запускаться быстрее. Это ведет к более быстрому ответу на вопрос относительно их жизнеспособности.
Таким образом, фреймворки вроде Bootstrap — невероятно популярные системы проектирования с проверенными компонентами, благодаря которым более качественные проекты быстрее уходят в релиз. Какие аргументы против могут быть?
Ну… Правда жизни такова, что за перечислением достоинств всегда следует какое-то «но».
Не все так гладко с фреймворками
В детстве, когда я смотрел фантастические фильмы, в моей голове крутился один и тот же вопрос: «Почему герои всегда ходят в одинаковой одежде?»

Я мог только предположить, что со временем мы избавимся от моды. «Эти комбинезоны стильные и удобные! Давайте с этого дня все будем ходить только в них?» — «Отличная идея!»
Естественно, человек устроен иначе. У всех нас разные вкусы, разные запросы, цели и желания. Разнообразие — специя жизни, и именно мода, музыка и дизайн отражают нашу многогранную натуру. Тем не менее, мы часто хотим, чтобы в интернете все было одинаковым. «Почему все браузеры просто не стандартизируют WebKit?» «Почему производители устройств не могут использовать одни и те же размеры экрана?» «Всегда используйте jQuery!» «Никогда не используйте jQuery!» «Используйте фреймворки!» «Никогда не используйте фреймворки!»
Как и в мире людей, перед каждым веб-проектом стоят разные задачи и цели, что приводит к тысячам разнообразных решений. Для любого из них найдется свое время и место. Однако дизайнеры и разработчики должны обладать достаточной проницательностью, чтобы понимать, какой инструмент и когда использовать.
Фронт-енд фреймворки предлагают частное решение специфической проблемы и определенный дизайн. Да, они повышают скорость разработки, но результат напоминает те костюмы из фантастических фильмов. Когда все используют одни и те же кнопки, сетки, выпадающие меню и тому подобные компоненты, сайты действительно начинают выглядеть одинаково. Если бы Nike, Adidas, Puma и Reebok решили переделать дизайн своих сайтов с использованием Bootstrap, результат получился бы идентичным. Конечно, каждый бренд мог бы изменить и улучшить стандартный внешний вид, но даже после кастомизации у них бы остались заданные фреймворком структура, стиль и функциональность.
Помимо проблем с похожестью, фреймворки могут добавить ненужного к пользовательскому опыту. Большая часть разработчиков не используют абсолютно все компоненты и функции, которые заложены в фреймворк. К несчастью, пользователям все равно приходится загружать неиспользуемые CSS и JavaScript, из-за чего страницы открываются мучительно медленно.
Или может возникнуть обратная ситуация: функционала фреймворка оказалось недостаточно, поэтому разработчикам пришлось дописывать значительный объем кода для достижения нужной цели. В какой-то момент вы можете подойти к черте, после которой время, затрачиваемое на модификацию, расширение и исправление фреймворка, перевесит первоначальное преимущество его использования — скорость разработки.
Кроме того, существует проблема с неймингом. Если вы используете фреймворк, значит соглашаетесь с чьей-то структурой, присвоенными названиями и стилистикой. Естественно, важно создавать полезный фронт-енд лексикон, но, возможно, с фреймворком вы получите не то, что ожидали из названия. Я бы, например, отказался от идеи использования стандартного компонента Bootstrap для выделения области контента, которую они называют «Jumbotron». Следует хорошо обдумать, как названия компонентов фреймворка будут вязаться с существующим кодом, прежде чем начинать его использовать.
А теперь, когда мы пропустили фреймворки через мясорубку критики, давайте притормозим. Надо признать, что концептуально они все-таки важны. Работа с инструментом дизайна, который способствует повышению согласованности и уменьшает время разработки — вообще отличная идея.
На обсуждениях редизайна домашней страницы Microsoft Дейв Руперт, разработчик веб-студии Paravel, подчеркнул важность разработки и передачи клиенту системы дизайна. Дэйв замечательно сформулировал мысль о том, что не обязательно использовать Bootstrap для каждого клиента, лучше создавать «мини-бутстрапы для каждого клиента».
Адаптивные проекты, которые мы делаем для клиентов, должны быть во многом схожи с полнофункциональными системами вроде Twitter Bootstrap. Эти живые образцы кода являются самодокументирующимися руководствами по стилю, которые предназначены для удовлетворения потребностей клиента и постоянно изменяющейся инфраструктуры мультидевайсного интернета.
Дэйв Руперт, lead developer at Paravel
Речь идет не просто об использовании системы дизайна, а о создании вашей собственной системы.
Дизайн-системы как универсальное решение
На что похожи эффективные системы проектирования? Какую форму они принимают? Как вы их создаете, поддерживаете и применяете?
Краеугольный камень хороших систем проектирования — это руководства по стилю (style guides). В них задокументированы и систематизированы материалы по дизайну, описаны рекомендации, принципы использования и ограничения.
Существует огромное количество разновидностей руководств по стилю (style guides). В них входят документация по торговой марке, тексты, редполитика, программный код основных элементов, принципы дизайна, шаблоны пользовательского интерфейса. В этой книге я не буду углубляться в мелкие детали компонентов руководства по стилю, но расскажу о каждом из них. Так вы сможете лучше понять, как эти компоненты связаны, и как руководства по каждому из них вписываются в более крупную экосистему.
Идентичность бренда (Brand identity)
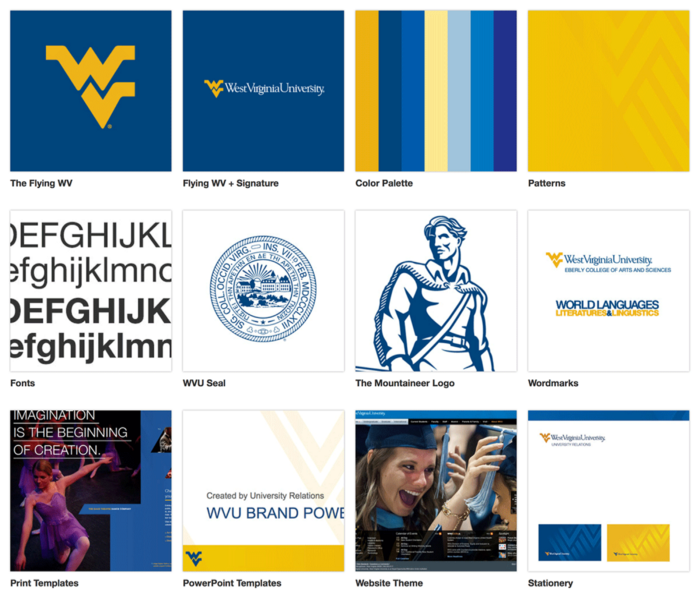
Руководство по идентичности бренда, или брендбук, определяет уникальное смысловое содержание бренда. В нем собраны и описаны логотипы, типографика, цветовые палитры, ключевые сообщения (например, миссия компании и слоган), оформление сопутствующих материалов (визитных карточек, шаблонов PowerPoint) и многое другое.

Для бренда исключительно важно однозначно и последовательно позиционировать себя для аудитории через все растущее число медиа-каналов и точек контакта. Как добиться того, чтобы все сотрудники организации говорили в унисон и чувствовали себя частью единого целого? Как сторонние организации узнают, о ваших фирменных оттенках палитры Pantone и о том, как правильно использовать ваш логотип? Брендбук содержит ответы на все эти вопросы.
Традиционно брендбук выглядел как книга с твердой обложкой (помните, эти штуковины с бумажными страницами?). Но, как и все остальное, руководства по стилю брендов постепенно перемещаются в интернет.
Что такое язык дизайна (Design language) и как он устроен
Хотя руководство по идентичности бренда в целом содержит конкретные инструкции, описать Язык дизайна бывает сложнее: он определяет общее направление проектирования, философию и подход к конкретным проектам или продуктам.
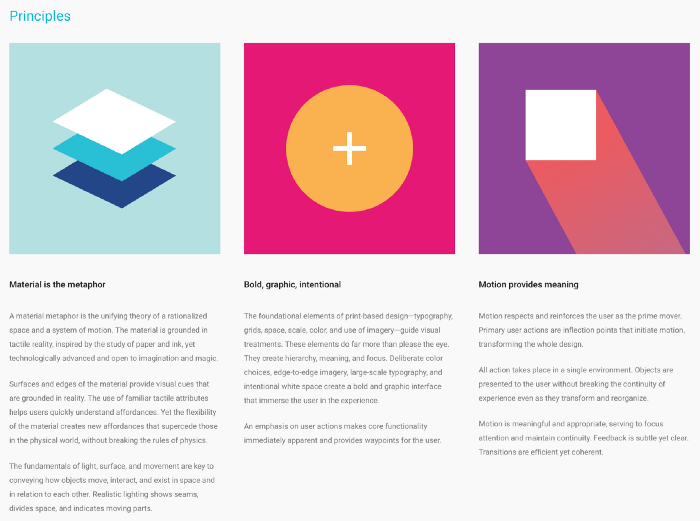
С учетом растущего числа продуктов и средств массовой информации Google разработал визуальный язык дизайна — материальный дизайн, — чтобы представлять себя повсюду в едином визуальном ключе. Руководство по материал-дизайну определяет его философию, цели, общие принципы и описывает конкретные способы применения.

Руководства по Языку дизайна часто включают аспекты других компонентов руководства по идентичности бренда, чтобы сделать сложные концепции более понятными.
При этом руководство по визуальному языку, в отличии от руководства по идентичности бренда, может меняться. Возможно, в один прекрасный день Google заменит материальный дизайн новым визуальным языком. Бренд Google останется неизменным, но оформление его продуктов обновится.
Голос и интонация
Люди взаимодействуют с брендами через множество каналов и медиа. Кроме цифровых медиа, о которых мы говорили до сих пор, бренды представлены в печатной и наружной рекламе, розничной торговле, на радио, телевидении и других каналах. Когда бренд должен нести сообщение через столько разнообразных точек контакта, единообразие и последовательность становятся критическим фактором успеха бренда.
Голос бренда остается неизменным изо дня в день, но его тон должен меняться в зависимости от ситуации и эмоций читателя.
Кейт Кифер Ли
Голос — это один из аспектов идентичности бренда, поэтому, как правило, в брендбуках содержатся некоторые упоминания о нем. Очень часто эти рекомендации не очень-то подробные, поэтому так важно наличие отдельного руководства по голосу и интонациям.
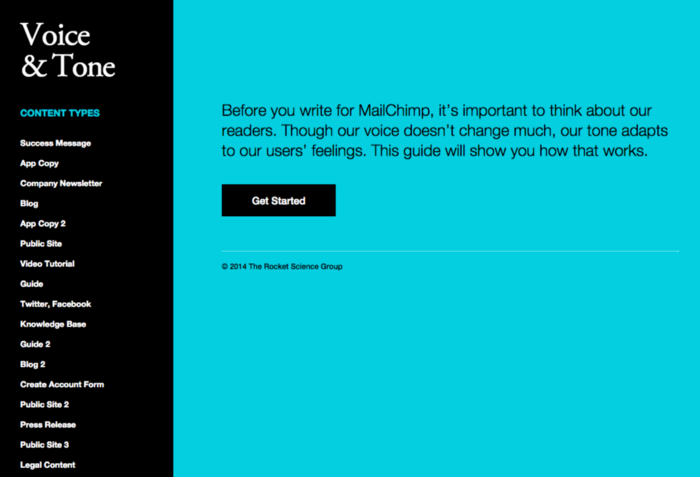
Хорошее руководство в мельчайших деталях описывает то, как должен звучать голос компании в разных ситуациях. В блестящих рекомендациях MailChimp описано, как их тон меняется в зависимости от типа контента. Например, когда кредитная карта пользователя отклонена, сервис меняет свою обычно дерзкую и игривую манеру общения на более серьезную.

Редполитика
Благодаря растущему числу сайтов с удобными системами управления контентом, все больше людей без труда могут публиковать свои материалы. Это палка о двух концах. Ведь для организаций, где работают несколько авторов, сохранение единообразного стиля письма может стать сложной задачей. Руководство по написанию текста, или редполитика, содержит правила, рекомендации и ограничения для авторов контента.

Редполитики могут быть чрезвычайно подробными и даже затрагивать особенности пунктуации и грамматики, но это не обязательно. Руководство по написанию текста Университета Далхаузи состоит лишь из краткого перечня принципов и рекомендаций для авторов.
Программный код
Для работы в команде важно писать чистый, масштабируемый, поддерживаемый код. Но без способа обеспечения согласованности кода разработчики окажутся брошенными на произвол судьбы, и все затрещит по швам.

Руководства по написанию кода содержат принципы, паттерны, примеры и подходы к созданию кода. Эти рекомендации и ограничения задают правила игры, чтобы команды сосредоточились на эффективной совместной работе, а не занимались рефакторингом неряшливого и непоследовательного кода.
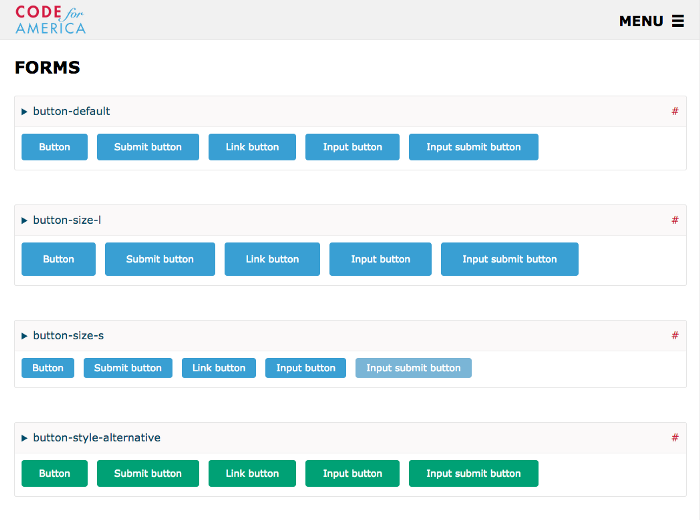
Библиотека паттернов проектирования
Наконец, мы добрались до основного блюда. Библиотеки паттернов, или шаблонов (еще их называют руководствами по фронтенду, UI-библиотеками, библиотеками компонентов) быстро превращаются в основу современного дизайна интерфейсов.

Далее мы уделим основное внимание системному подходу к проектированию интерфейсов и подробно опишем, как создавать и поддерживать библиотеки паттернов.
Плюсы создания руководства по стилю (Style guide)
Сделать так, чтобы UI работал на всевозможных устройствах и браузерах — само по себе задача высокого порядка. Добавьте к этому других членов команды, клиентов, заинтересованные стороны и разные корпоративные причуды , и задача станет поистине устрашающей.
Руководство по стилю (style guide) — важный инструмент, который помогает предотвратить хаос в разработке и организационных вопросах. Вот почему руководства стали неотъемлемой частью современного веб-дизайна.
1. Стабильное качество
Наличие руководства по стилю способствует согласованности и последовательности пользовательского интерфейса. Это приносит пользу и самим разработчикам, и пользователям.
Недавно я зашел на сайт моей страховой компании, чтобы оплатить счет. На промежутке из пяти кликов я столкнулся с аж четырьмя различными интерфейсами. Некоторые из которых выглядели так, будто были созданы в 1999 году и с тех пор не менялись. Эта непоследовательность вынудила меня, пользователя, догадываться, что означают разрозненные элементы интерфейса, и какая кнопка куда ведет. К моменту, когда я добрался до формы оплаты, мне уже не верилось, что эта страховая компания в состоянии успешно и безопасно обработать мой платеж.
Руководства по стилю помогают избежать таких несоответствий, так как поощряют использование единых элементов интерфейса. Дизайнеры и разработчики могут сверяться с существующими шаблонами, чтобы результат их труда гарантированно соответствовал установленным требованиям.
Гайды пригодятся, и когда вы заказываете разработку на аутсорсе. Так подрядчики смогут добиться соответствия вновь созданных интерфейсов с уже существующими. Благодаря единому стилю, закрепленному в руководстве, внешние сервисы — платежные порталы или локализованные сайты, — будут соответствовать стилистике вашего основного сайта.
Поставьте руководство по стилю во главу стола, и вы получите системный и вызывающий доверие интерфейс. Он поможет пользователям освоиться и быстрее решить свои задачи.
2. Единая терминология
Что вы имеете в виду, говоря «панель инструментов»? Все ли знают, что за плагин «touch slider hero»?
Чем больше людей задействовано в проекте, тем проще возникнуть проблемам взаимопонимания. Зачастую в смежных направлениях одни и те же элементы именуются по-разному, а некоторые специалисты (для большего хардкора) придумывают собственные названия. Для эффективной работы в команде крайне важно говорить на одном языке. И руководство по стилю поможет достичь единства в терминологии.

Руководство по стилю устанавливает единый согласованный лексикон для всех участников проекта, поощряя сотрудничество специалистов разных профессий и сокращая количество сбоев в работе.
3. Образование
Анна Дэбенхэм в своей книге «Руководство по фронтенду» (Front-End Style Guides) доходчиво объясняет преимущества от создания руководств по стилю. Одно из самых важных: образование.
Образование важно настолько же, насколько важна документация. Руководство по стилю способно продемонстрировать клиентам, что веб-сайт — это не просто набор страниц, а система.
Анна Дэбенхэм, Creating and Maintaining Style Guides for Websites
Руководство по стилю демонстрирует клиентам и всем заинтересованным сторонам, что в основе проектирования и разработки веб-сайта лежит множество продуманных решений, а не чья-то идея: «Ой, а не создать ли нам новый сайт?» Библиотека паттернов доступно передает язык дизайна, таким образом все заинтересованные понимают, что финальный интерфейс стал таковым благодаря системе, лежащей в его основе.
Руководство по стилю помогут сгладить так называемый синдром «Особенной снежинки», когда некоторые отделы компании уверены, что у них уникальные проблемы и поэтому требуют уникальных решений. Когда система дизайна представлена в виде руководства, «особенные снежинки» способны лучше оценить логику системы и понять, почему на свои требования индивидуального решения получают отказ.
4. Чуткость в работе
Для клиентов и всех заинтересованных сторон образование не просто важно. Хорошее руководство по стилю сообщает разработчикам об инструментах, которые у них есть, и содержит правила и рекомендации по их правильному использованию.
Сделайте руководство по стилю фундаментом проектирования (подробнее об этом в главе 4), и тогда разработчики будут вынуждены принимать во внимание то, как их решения влияют на всю систему проектирования. Будет сложнее преследовать частные интересы и легче думать об общем благе. Это именно то, что нужно вашей команде.
Руководство по стилю включает в себя каждый аспект разработки, чтобы учесть пожелания и соображения всех сторон. А раз в руководстве собрана вся важная информация, оно становится центральным узлом для всех участников проекта. Это помогает лучше понимать систему дизайна с разных точек зрения.
5. Тестирование
Говорите, стартовая страница сломалась? А что именно стало причиной?
Тестировать намного проще, когда есть возможность разделить интерфейс на компоненты. Руководство по стилю позволяет просматривать компоненты интерфейса изолированно, так разработчики могут отследить, что вызывает ошибки: несовместимость с браузером или проблемы с функционированием.
6. Скорость
В этой главе мы уже говорили о том, как высокая скорость разработки стала одной из причин, почему фреймворки вроде Bootstrap пользуются бешеной популярностью. Мы пытаемся выпускать проекты настолько быстро, насколько только позволяют человеческие возможности. Разработав собственную систему проектирования, вы можете добиться той же скорости, что и при использовании готовых решений для пользовательских интерфейсов.
Конечно, разработка системы проектирования интерфейсов и создание пользовательской библиотеки паттернов изначально требует много времени, размышлений и усилий. Но как только библиотека готова, дальнейшая разработка происходит намного быстрее, делая всех счастливее.
Федерико Хольгадо, ведущий UX-дизайнер MailChimp, рассказал, что библиотека паттернов MailChimp изначально состояла из паттернов четырех основных экранов их приложения. Но как только они взялись за разработку других страниц сайта, им удалось использовать существующие шаблоны вместо, а не создавать новые шаблоны с нуля.
Когда нам удалось использовать имеющиеся паттерны на других страницах, мы поняли: эта система сработала сейчас и сработает потом.
Федерико Хольгадо, MailChimp's Lead UX Developer
7. Долгосрочные перспективы
Нет никаких сомнений в том, что руководство по стилю помогает командам эффективно справиться с задачами здесь и сейчас. Но, как и хорошее вино, с годами ценность руководства лишь увеличивается.
Достоинство системы проектирования интерфейсов заключается в том, что с течением времени она может и должна изменяться, совершенствоваться и расширяться.
Как уже упоминалось, создание пользовательской библиотеки паттернов — это сложная работа. Но именно она должна стать фундаментом и отправной точкой для будущих итераций и уточнений. Уроки, извлеченные из собственного опыта, аналитики, тестирования пользователей и A/B тестирования нужно отразить в руководстве по стилю. Тогда оно превратится в мощный информационный ресурс из фактов, знаний и лучших практик.
Плюс, даже в случае необходимости масштабного редизайна, вы обнаружите, что многие компоненты структуры интерфейса останутся прежними. Вам по-прежнему будут нужны формы, кнопки, заголовки и другие универсальные элементы интерфейса, поэтому нет необходимости выплескивать воду из ванны вместе с ребенком. Руководство по стилю обеспечит прочную основу для всей будущей работы, даже если результат этой работы будет выглядеть совершенно иначе.
Подводные камни при создании руководства по стилю
Я надеюсь, что преимущества создания системы проектирования стали вам совершенно ясны, и теперь в вашей голове пляшут прекрасные руководства по стилю и Фея Драже. Но чтобы достичь совершенного руководства по стилю, вам придется преодолеть многие опасности, которые сопровождают его создание.
1. Активное продвижение
Чтобы извлечь выгоду из руководства по стилю, компания сперва должна выделить необходимое время и бюджет на его создание. Это требует от руководства преодоления краткосрочной ментальности, которой корпоративная культура слишком часто заражена.
Для тех, кто мыслит на перспективу, преимущества использования руководства по стилю очевидны. Таким образом, вашей задачей будет убедить остальных в том, что они застряли в краткосрочном мышлении «кварталами», и что создание продуманной системы проектирования — это разумная инвестиция в будущее.
2. Время
Самая трудная часть — произвести машину, которая будет производить продукт.
Деннис Кроули, Foursquare CEO
Возможно, самой большой и неизбежной проблемой является то, что на создание руководства по стилю требуется много времени. Не знаю как у вас, но мне на работе ни разу не довелось скучать, ломая голову над тем, чем бы позаниматься сегодня. И я никогда не встречал человека, который бы не испытывал давления сроками. Естественно, это приводит к сосредоточению внимания на основном веб-проекте. К сожалению, жесткие временные рамки и бюджет отвлекают от усилий, необходимых для создания руководства по стилю, даже когда команда осознает его важность.
3. Второстепенный проект
Создание библиотеки паттернов часто рассматривается как побочный проект, а не как составная часть основного. Если относится к работе над библиотекой как к чему-то отдельному, она попадает в разряд необязательного и становятся первыми кандидатом на заморозку в сложных ситуациях.
Этот парадокс с второстепенными проектами напоминает мне о чувствах, которые я испытываю, когда в очередной раз слышу о реализации веб-доступности в проектах: «Ох, будь у нас время и деньги, уж тогда-то мы бы…» Вот только мнение, будто веб-доступность (а также производительность и адаптивность) — это дорогая дополнительная функция, является ошибкой. Библиотека паттернов, как и веб-доступность, является хорошей практикой для применения в вашей работе независимо от того, обозначено ли это в плане проекта или нет.
4. Поддержка и управление
Даже если на создание руководства по стилю выделены ресурсы, этот проект легко погибнет на корню, если ему не уделяется должного внимания.
Для успеха проекта решающее значение имеет стратегия поддержки и управления. Без человека, который будет управлять, поддерживать и обеспечивать соблюдение правил, руководство по стилю вскоре окажется в мусорной корзине (вместе с PSD-шками и вайрфреймами).
Руководство по стилю — это чрезвычайно важная тема, которая заслуживает подробного рассмотрения. В главе 5 я расскажу, как создавать и поддерживать руководства по стилю.
5. Непонимание
Руководство по стилю иногда ошибочно считают инструментом, который полезен только дизайнерам или разработчикам. Это заблуждение ведет к снижению эффективности. Вместо того, чтобы сделать руководство источником вдохновения для всех в компании, его зачем-то превращают в тайну за семью печатями. Пусть кто-то сочтет меня простофилей, но я сомневаюсь, что это помогает развивать культуру сотрудничества.
Без учета доступности широкой аудитории, руководство по стилям может стать слишком расплывчатым или слишком техническим. Это в свою очередь приведет к тому, что все остальные решат, что этот ресурс не для них.
6. Структура руководства
Чтобы руководство по стилю стало полезным ресурсом для всех в компании, необходимо четко понимать, что оно собой представляет, и почему имеет значение. Руководство должно быть привлекательным, дружелюбным, заметным, понятным и простым в использовании. Как уже упоминалось, руководство предназначается для широкой аудитории, поэтому нужно сделать его доступным и полезным как можно большему числу людей.

Нехватка контекста
Контекст — это ключ к пониманию системы проектирования. К сожалению, на практике большинство библиотек паттернов не дают никаких подсказок о том, когда, как и где их компоненты будут использоваться. Без контекста разработчики не могут понять, насколько глубоко проработан отдельно взятый шаблон. Как результат, они не знают, какие страницы их приложения нужно перепроверять и тестировать, если были какие-то изменения.

7. Нехватка четкой методологии
Несмотря на мою горячую любовь к библиотекам паттернов, я не могу не заметить отсутствие структуры во многих из них. Не поймите меня неправильно, ситуацию, когда команды мыслят системно и регулярно документируют UI-паттерны, я отношу к разряду фантастики. Но мне кажется, что многие библиотеки — это все же немного большее, нежели бессистемный набор компонентов. Уверен, у них есть множество возможностей для улучшения.
В поисках методологии для проектирования интерфейсов
Чтобы создать хороший опыт для эклектичного веб-ландшафта, мы должны выйти за рамки метафоры страницы, которая была с нами с момента рождения Интернета. К счастью, модульность завоевывает все аспекты процесса создания веб-сайтов, что приводит к более разумной организации работы и созданию более устойчивых систем.
По мере того, как количество устройств и браузеров увеличивается, становится все более очевидной необходимость в создании продуманной системы проектирования интерфейсов.
Добро пожаловать в атомарный веб-дизайн!







