Вы читаете перевод статьи Николая Бабича “Z-Shaped Pattern For Reading Web Content”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Конечно, приятно думать, что пользователи восторженно читают каждую букву нашего текста. Смиритесь, это не так. Они сканируют.
Пользователи не читают веб-страницы — они сканируют.
Сканируют — значит читают только те кусочки, которые цепляют взгляд.
Вы, как дизайнер, можете управлять взглядом пользователя, который приходит на вашу страничку. Достаточно понять, как наши глаза обрабатывают информацию — и вы сможете проложить правильный путь, по которому пользователь будет скользить взглядом.
В этой статье я собрал теорию и практику по созданию визуальных иерархий в веб-дизайне на основании Z-паттерна.
Что такое Z-паттерн, как он работает и почему
Как вы могли догадаться, Z-паттерн — это лейаут в форме буквы “Z”. Когда мы сканируем страницу, наш взгляд естественным образом движется слева направо, сверху вниз — и Z-паттерн повторяет эту траекторию:
- Сначала взгляд движется по верхней горизонтали — из левого верхнего угла в правый.
- Далее из правого верхнего угла взгляд перемещается в левый нижний, рисуя диагональ.
- Наконец, взгляд снова движется по горизонтали — на этот раз из левого нижнего угла в правый.
Таким образом, получается траектория движения взгляда в форме буквы “Z”:

Этот паттерн работает, потому что именно так большинство западных людей читают книги: сверху вниз и слева направо.
Где использовать Z-паттерн
Люди чаще всего сканируют по Z-паттерну те страницы, на которых текст не является ключевым элементом. (Когда текст играет главную роль — как, например, в статьях или в поисковой выдаче — лучше использовать F-паттерн). Таким образом, Z-паттерн хорошо подходит для простых дизайнов, где минимум текста и несколько элементов, на которые нужно обратить внимание.
Например, Z-паттерн можно применить при создании минималистичного лендинга, построенного вокруг одного-двух ключевых элементов.

Как использовать Z-паттерн
Прежде чем приступать к проектированию Z-лейаута, ответьте на вопросы:
- Когда пользователь приходит на страницу, какую информацию он должен заметить?
- В каком порядке нужно изучать информацию?
- Какого действия вы ждете от пользователя?
Рецепт создания Z-лейаута достаточно прост: постройте на странице букву “Z”. В идеале, люди должны сначала увидеть самую важную информацию, а потом — чуть менее важную. Поэтому ключевые элементы нужно разместить на траектории сканирования и в нужном порядке.
Очень важно создать поток.
Суть потока в том, чтобы управлять взглядом пользователя, задавать траекторию его движения. Мы создаем поток за счет визуального веса и направления взгляда. Вот несколько практических приемов, о которых следует помнить при создании потока:
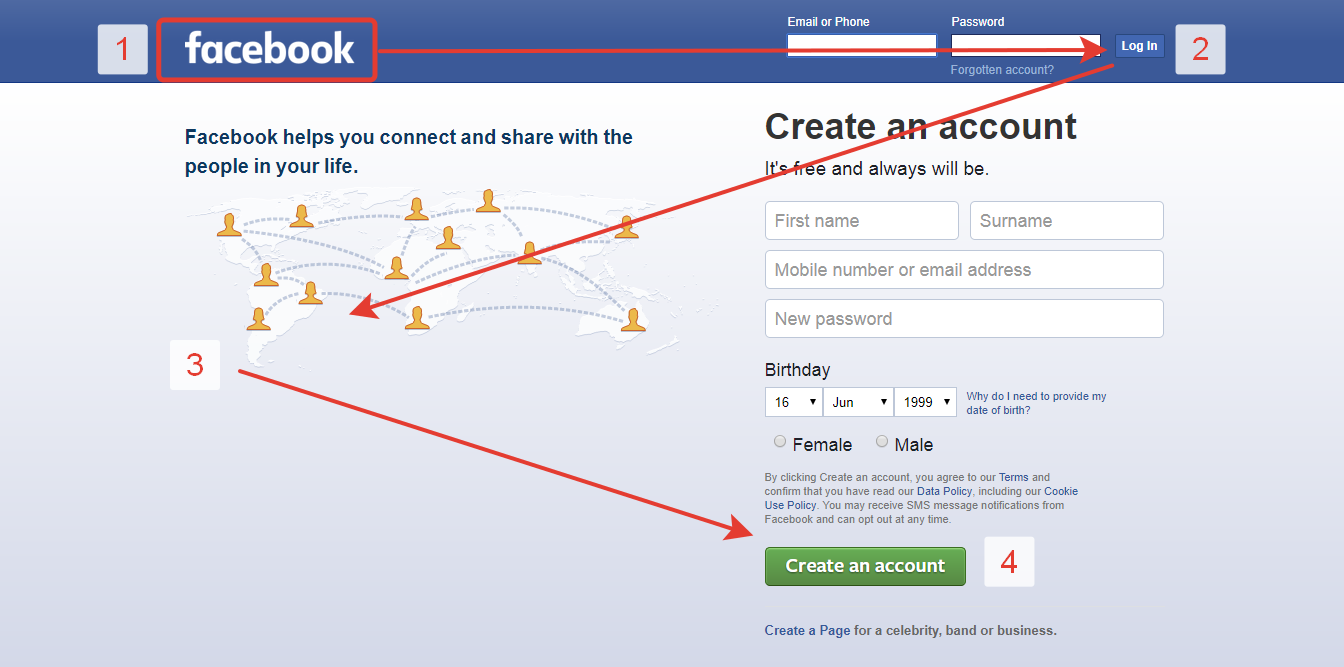
- Точка №1. Начальная точка пути пользователя. Это лучшее место для вашего логотипа.
- Точка №2. Здесь стоит разместить элементы, на которые вы хотите обратить внимание в первую очередь. Поскольку взгляд естественным образом скользит по Z-паттерну, важно разместить в конце верхней горизонтали второстепенный “призыв к действию”. Точке №2 стоит добавить визуального веса (пусть там будет цветная кнопка или другой яркий элемент) — таким образом вы задаете траекторию движения по вашему Z-паттерну.
- Центральная часть страницы. Фокус в том, чтобы разместить здесь интересный контент, который, в то же время, будет направлять взгляд пользователя дальше по Z-паттерну — к нижней горизонтали. К примеру, можно разместить между верхней и нижней горизонталью крупное изображение — оно будет визуально отделять верх от низа, при этом направляя взгляд пользователя по Z-паттерну.
- Точка №3. Задача точки №3 — отправить пользователя на точку №4, где располагается главный призыв к действию. К примеру, если у вас продуктовая страница, то в точке №3 можно разместить текст, который побуждает пользователей купить еще до того, как они увидят кнопку “Купить”. Так что в точке №3 можно размещать преимущества продукта или другую полезную информацию.
- Точка №4. Финишная черта. Все элементы, расположенные на горизонтали между точками 3 и 4, должны направлять взгляд в правый угол. Точка №4 — это идеальное место для главного призыва к действию.

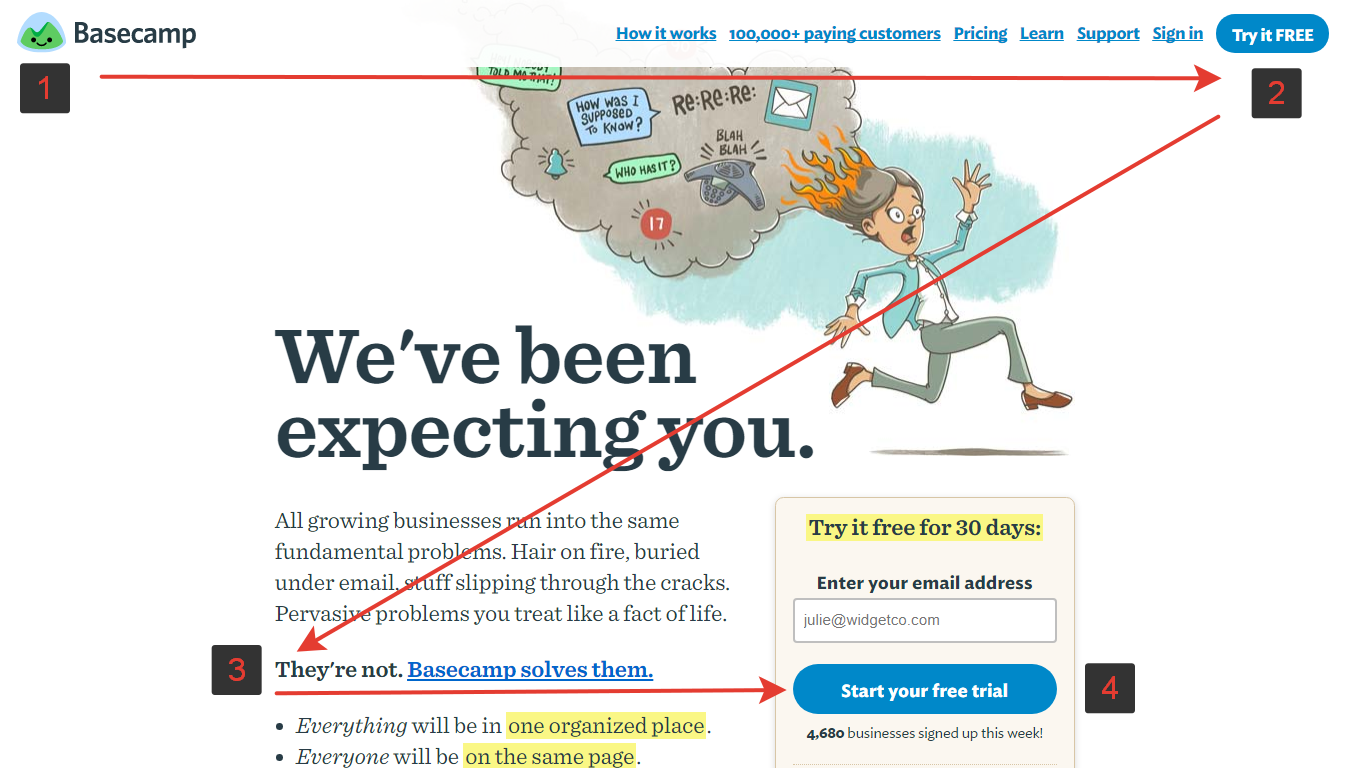
Ниже приведены два классных примера Z-лейаутов: страницы Бейскэмпа и Эверноута.


Паттерн-зигзаг
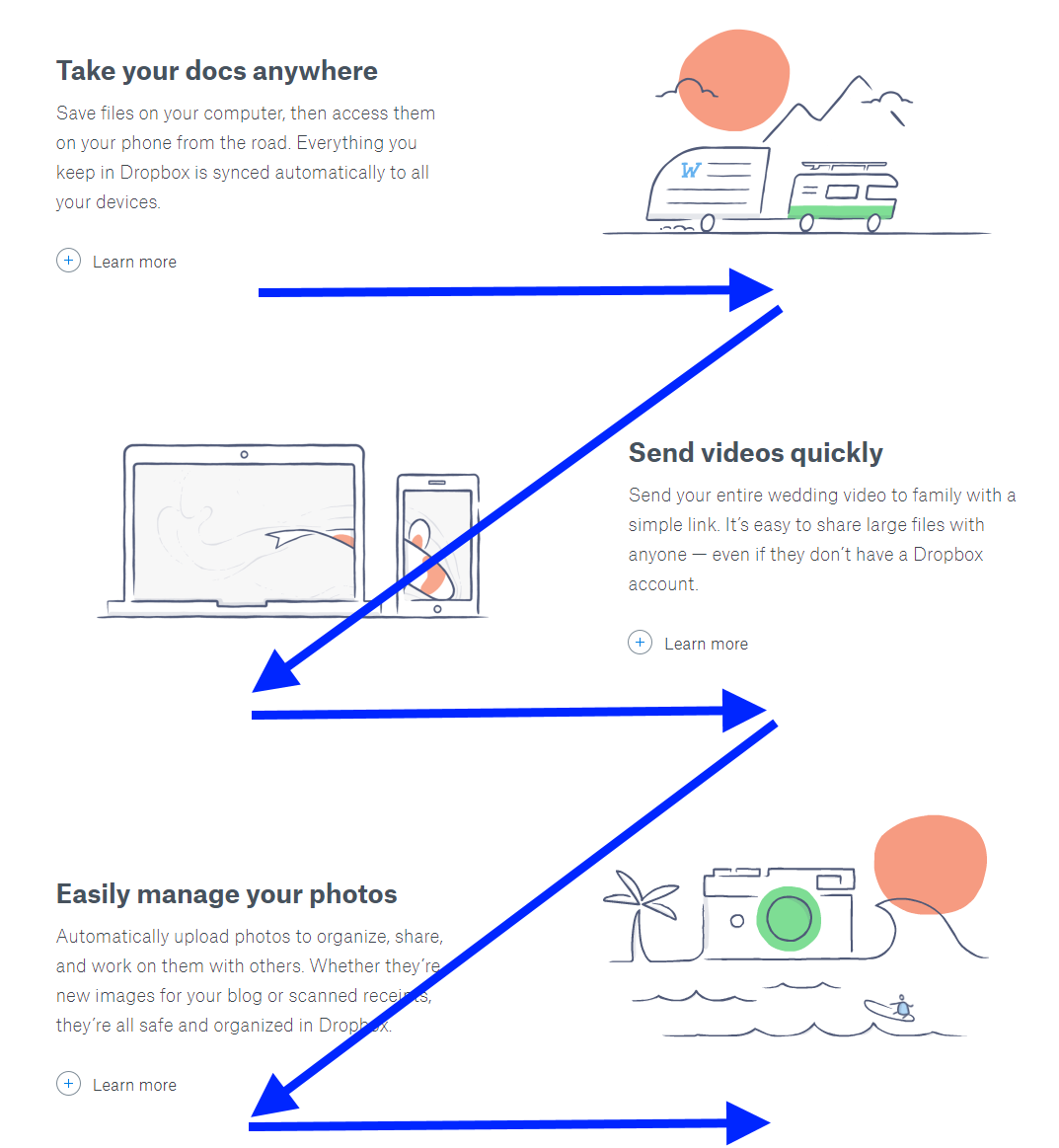
Интересная и полезная особенность Z-паттерна в том, что его можно продлить: представьте себе серию коротких Z-паттернов вместо одного большого.
Ниже мы видим, как этим пользуется Дропбокс. Они используют несколько коротких Z-паттернов, чтобы рассказать пользователям о функциях системы, а последний Z-паттерн ведет на кнопку “Подписаться бесплатно”. В этом лейауте кнопки “Подробнее” играют роль второстепенных призывов к действию — при необходимости пользователь может уйти через них на нужную страницу.

Заключение
У Z-лейаута есть ряд неоспоримых преимуществ — поэтому его и используют на куче сайтов. Вы тоже можете применить Z-лейаут для своих целей: расположите важную информацию на естественной траектории движения взгляда — и пользователи скорее обратят на нее внимание. Только помните: информация должна быть расставлена по приоритетности.
Читайте статью про F-паттерн!







