Вы читаете перевод статьи “Wireframes by Top UX Designers”. Над переводом работали: Ольга Скулкина и Ринат Шайхутдинов.
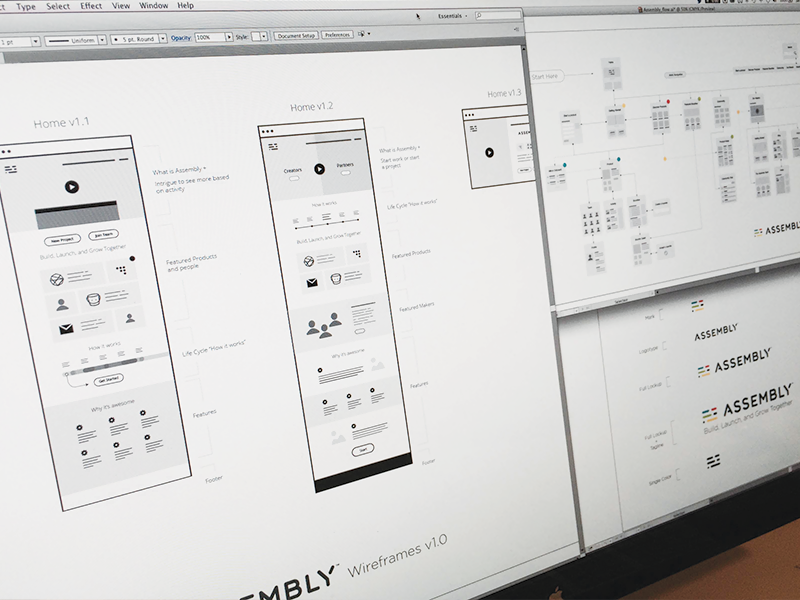
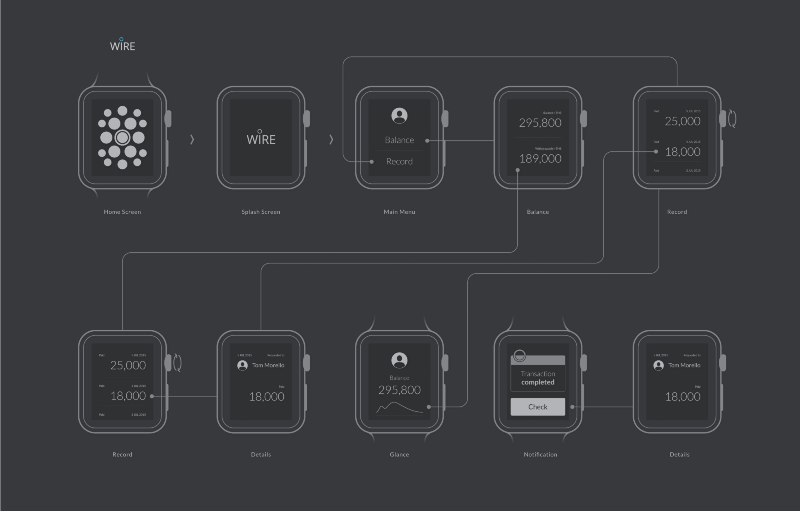
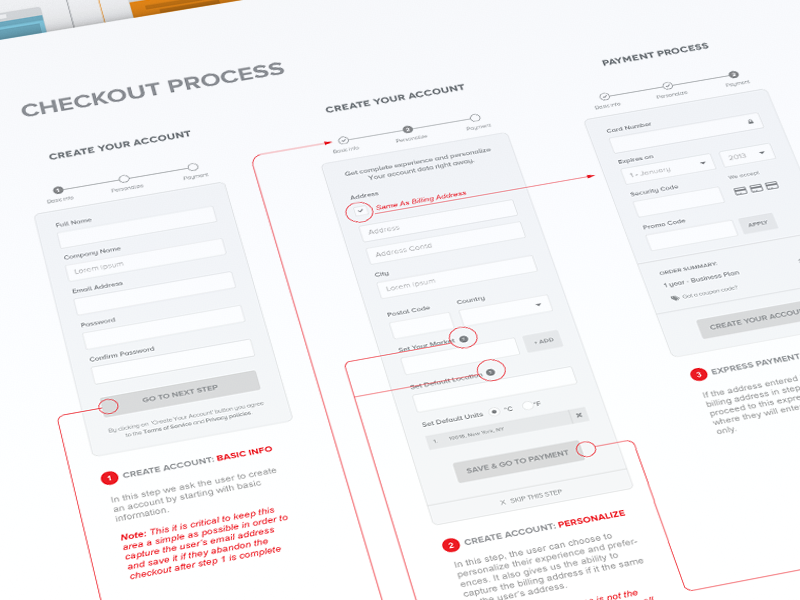
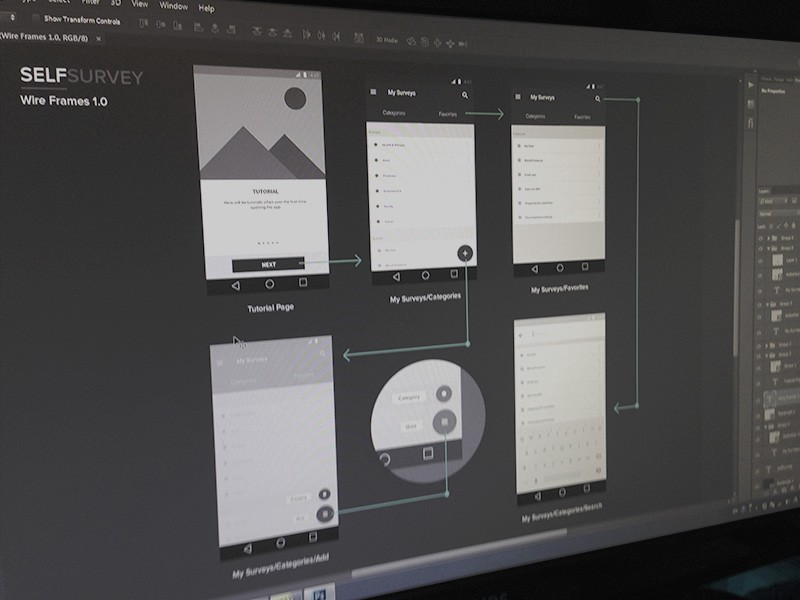
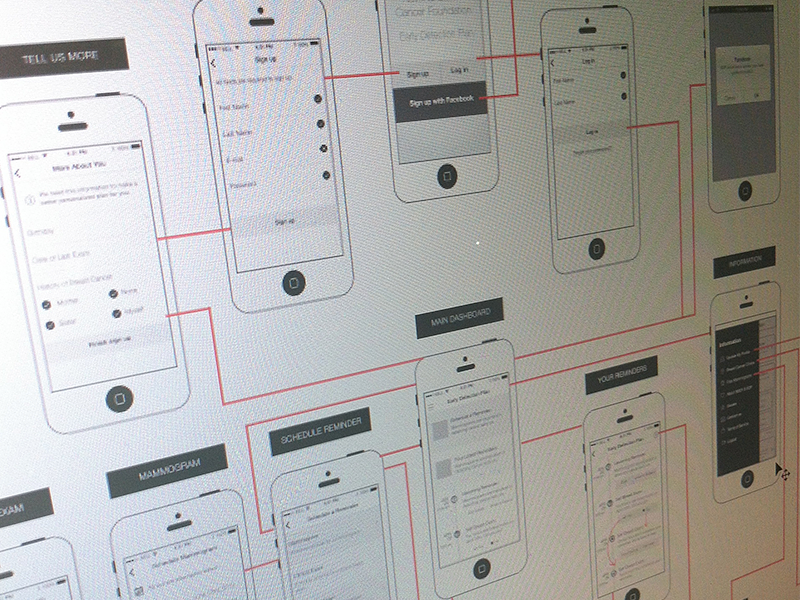
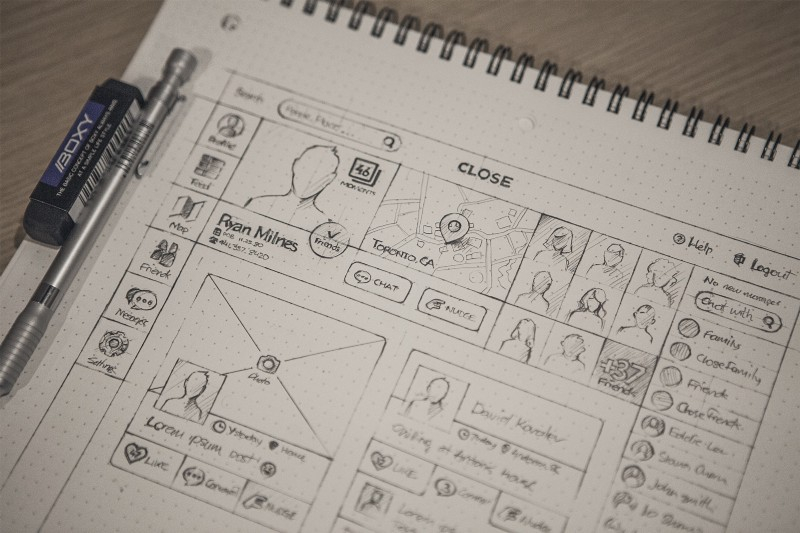
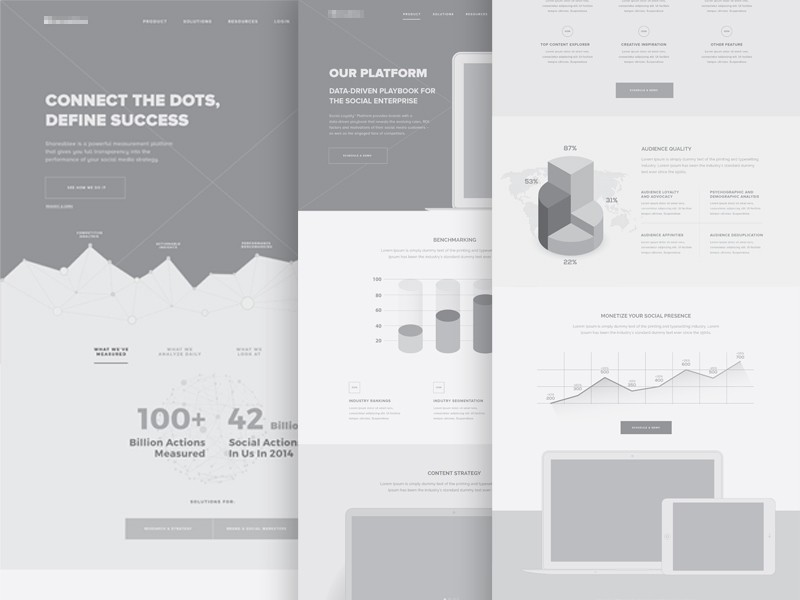
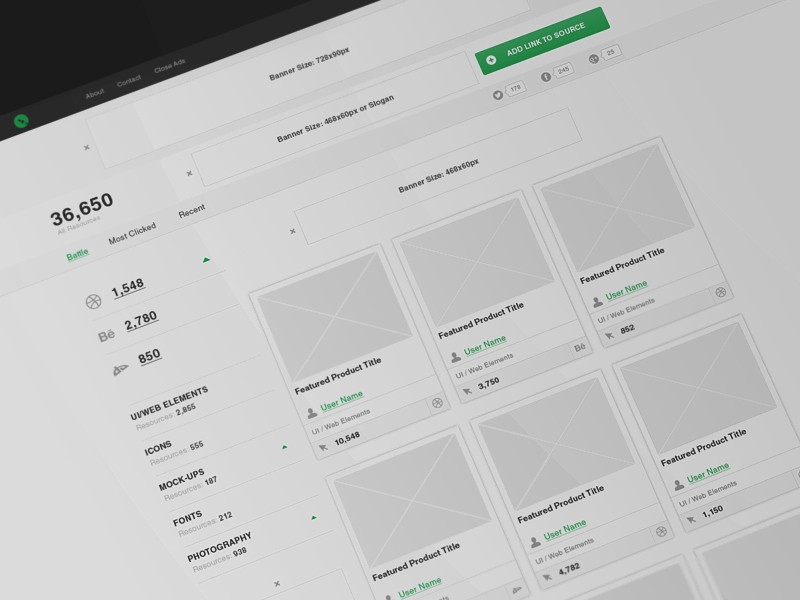
Создание структурных схем страниц/экранов (wireframes) — очень важный этап при проектировании. Одна из причин заключается в том, что wireframe’ы помогают сфокусироваться на функциональности, поведении и приоритетах в элементах интерфейса. А эти моменты сильнее всего влияют на дизайн продукта.
Еще одна фишка в том, что структурные схемы помогают клиентам, еще на ранних этапах, понять как будет выглядеть и работать будущее приложение. Если использовать wireframe’ы в работе, то вы значительно реже будете слышать от заказчиков: “А что эта кнопка тут делает?”. Вообщем структурные схемы сильно экономят время и устраняют лишнюю возню.
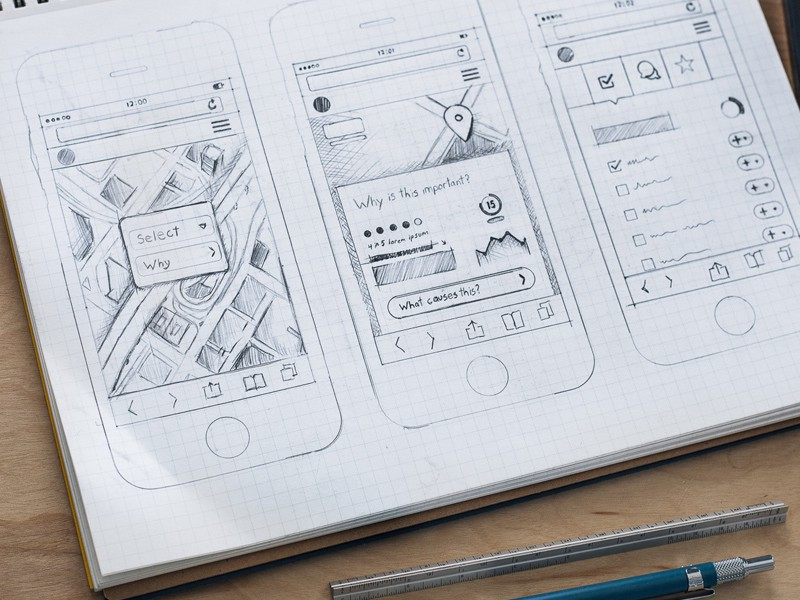
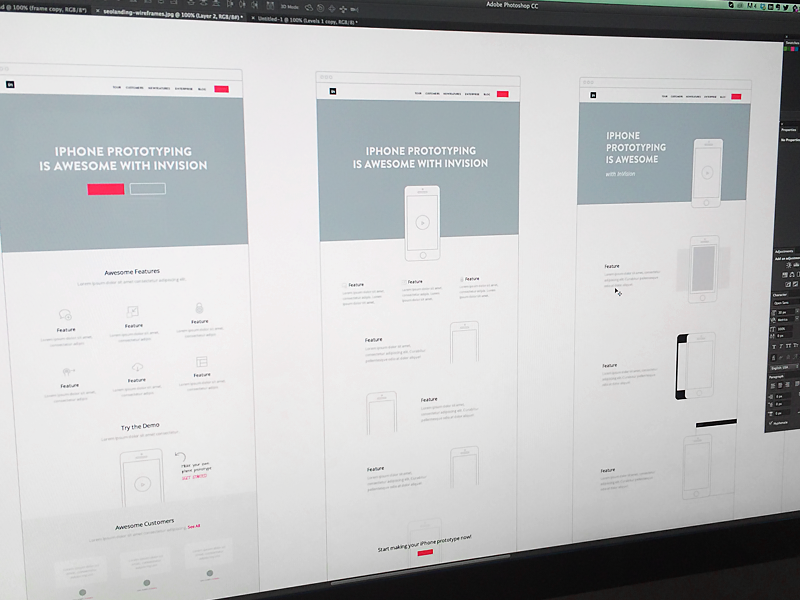
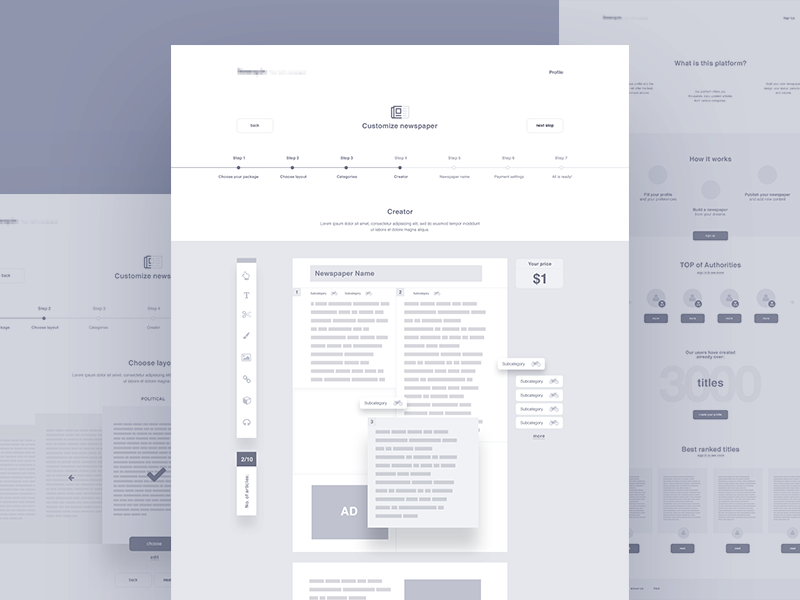
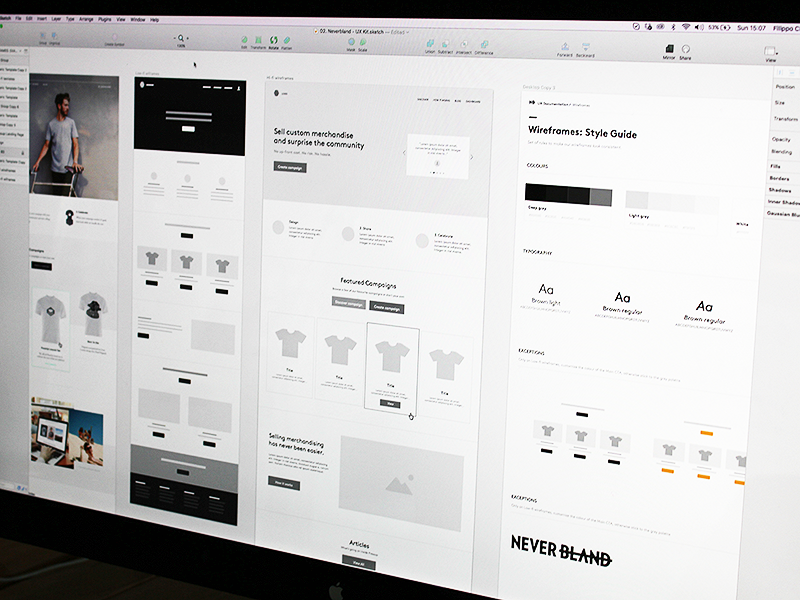
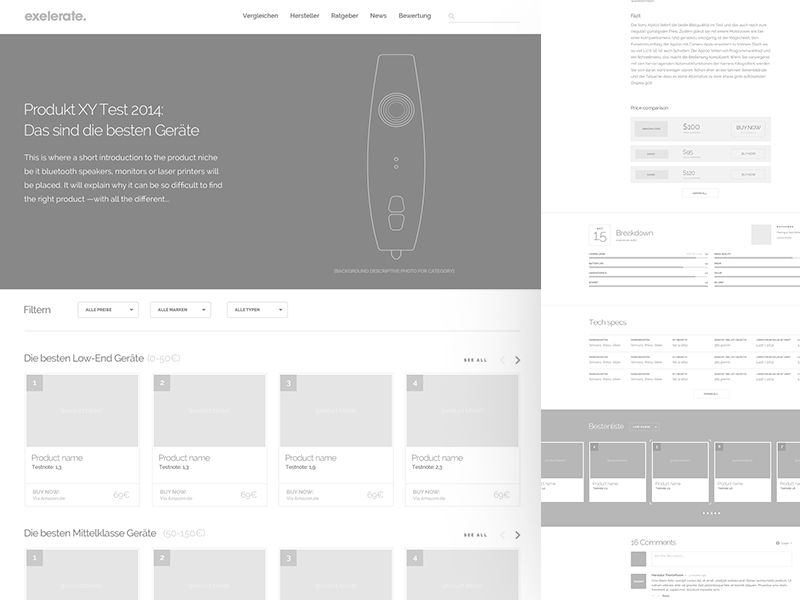
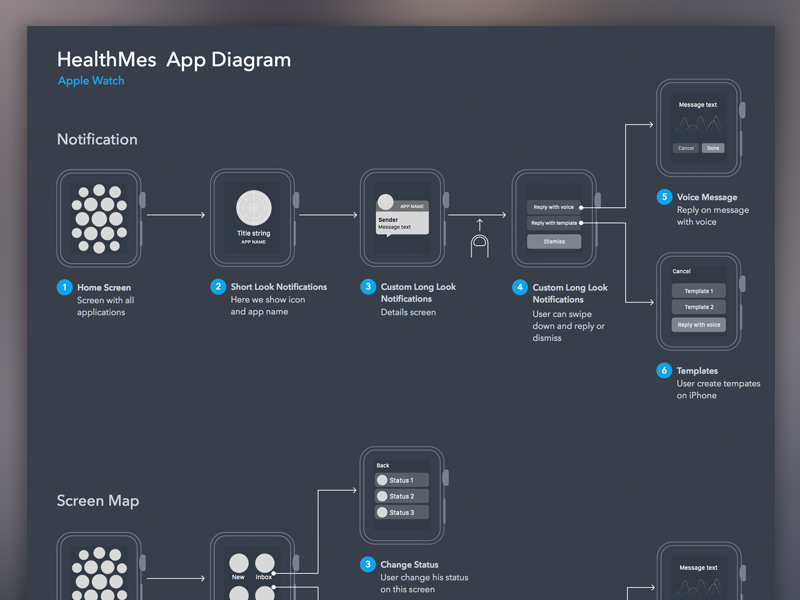
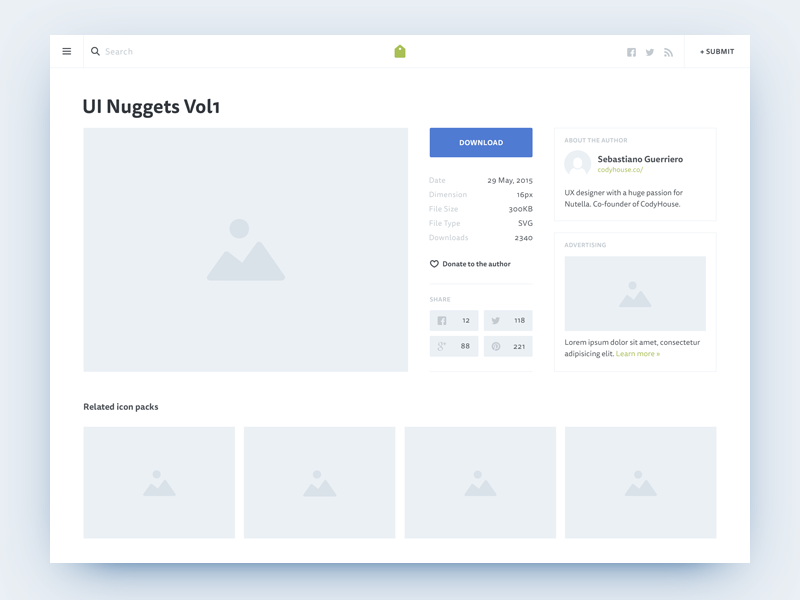
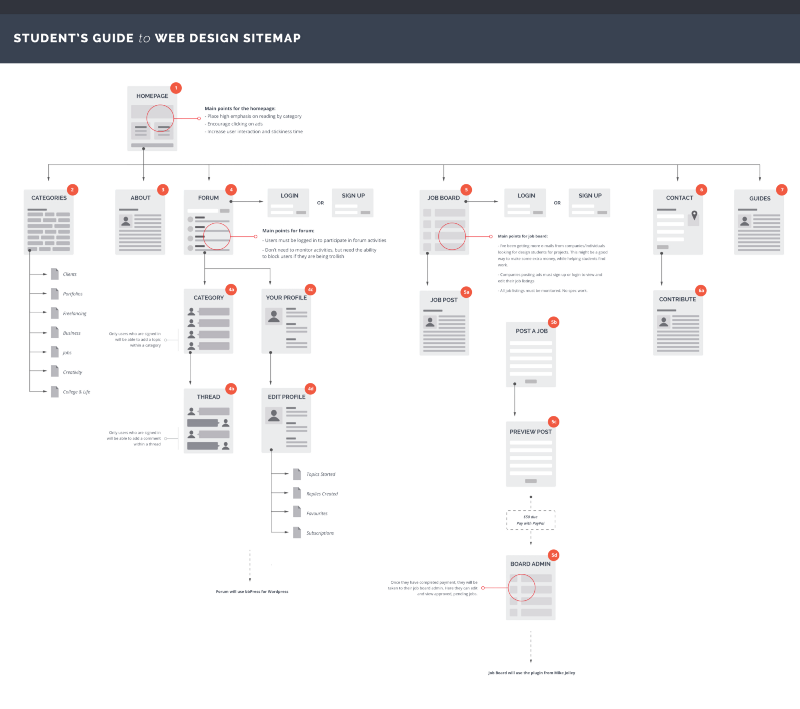
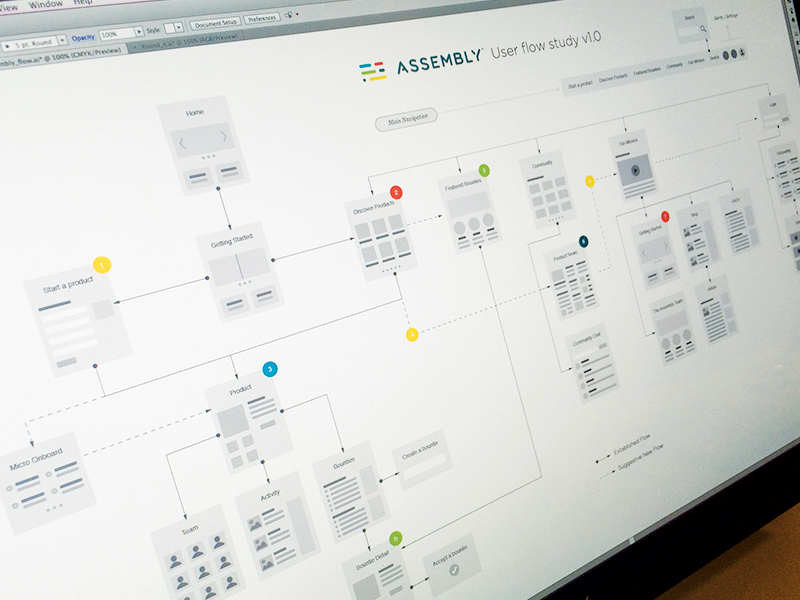
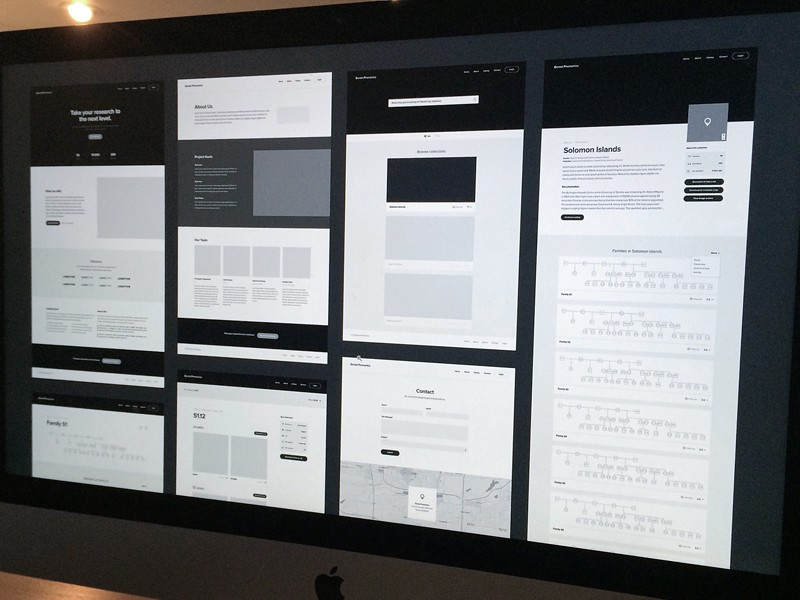
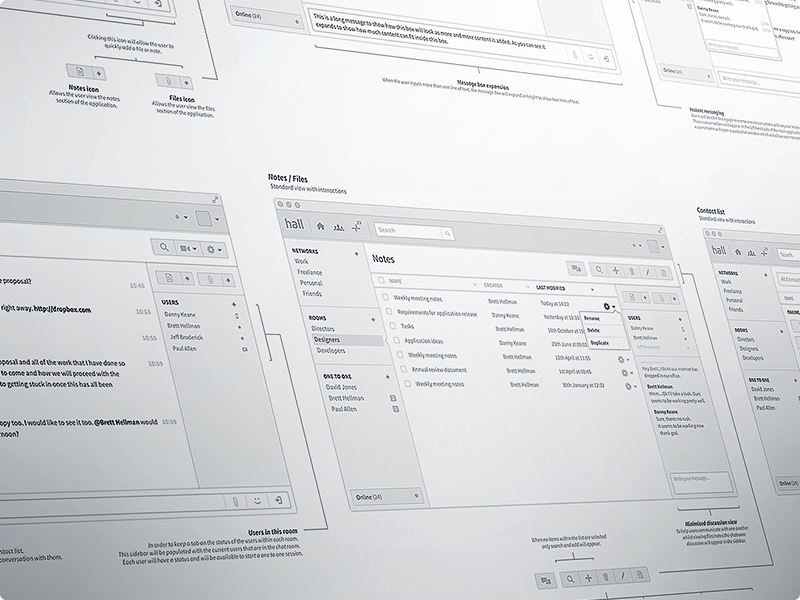
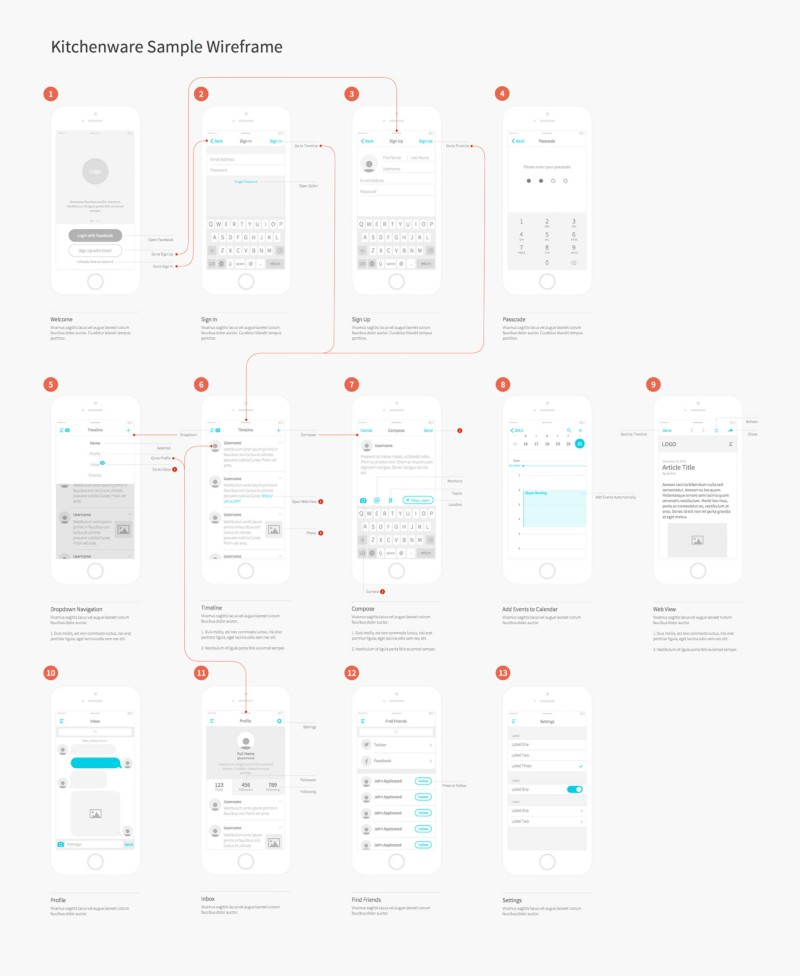
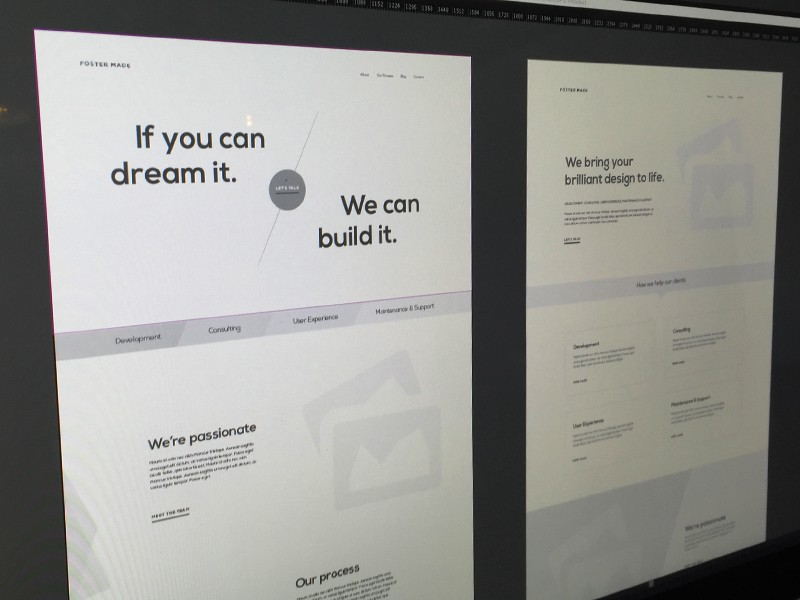
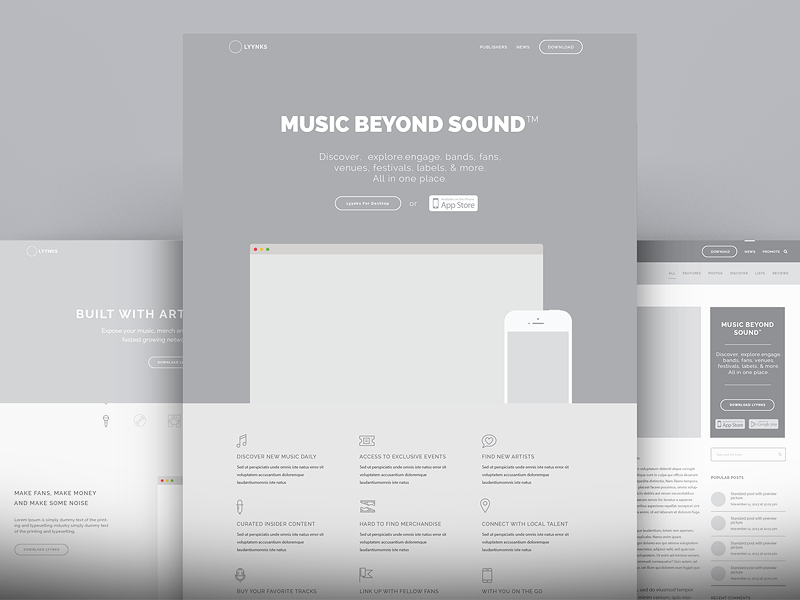
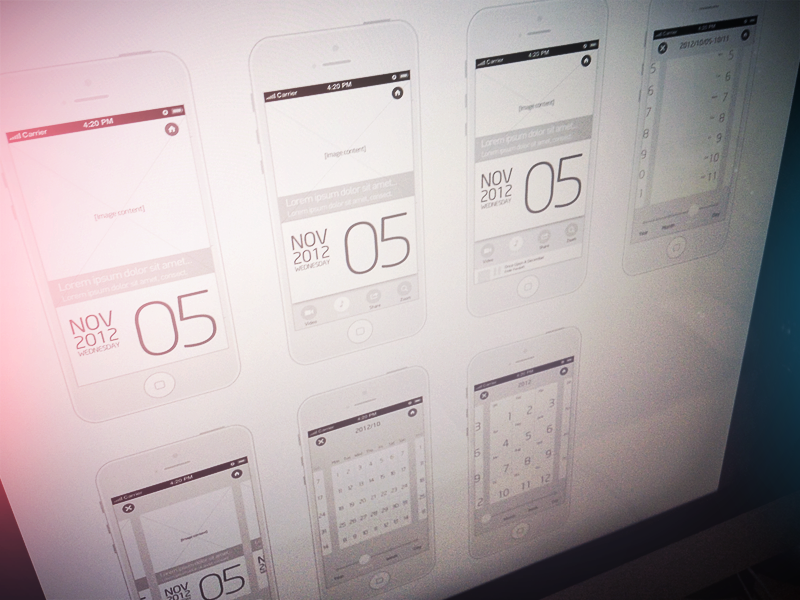
Ниже вы найдете лучшие образцы от ведущих UX-дизайнеров, и надеюсь, они вдохновят вас, а может даже вы что-то подчеркнете для себя и будете использовать в работе.