(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Большинство людей принимают за UX то, что мы называем Wireframe-ами: набор схем с блоками и связями. К сожалению, большинство людей также считают, что создавать Wireframe-ы — означает заниматься UX. Поэтому давайте изучим:
Что такое Wireframe?
Если вы изучили базовый курс до текущего момента, вы уже поняли, что UX — это айсберг: та часть, которую мы видим, — лишь небольшая доля существующей проблемы.
Прежде чем начать, прочитайте, что не является Wireframe. Ну просто на случай, если вы (или ваша команда) совершаете один из непростительных поступков.

Общее представление:
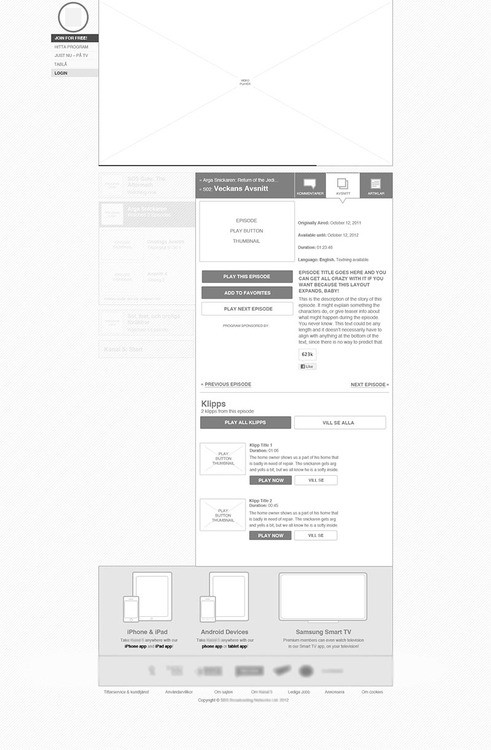
Wireframe — это технический документ, как, например, представленный выше (но не обязательно такой же “симпатичный”). Линии, блоки, подписи. Возможно, пара цветовых акцентов. И все!
Wireframe часто сравнивают со строительным проектом-светокопией, потому что у них похожее назначение.
Проект подсказывает строителям, как выполнить замысел архитектора. В нем не указывается, какие выбрать обои или мебель. Проект воспринимают серьезно. Про него никогда не скажут, что это просто предложение по строительству, или грубый черновик, или быстрый скетч.
Все эти наброски, выполненные на доске во время мозговых штурмов, конечно же, важны, но это не wireframe-ы. Это мысли и идеи для wireframe-ов, которые будут созданы позднее.
Иногда рисование wireframe-а занимает лишь час, а вот его планирование происходит неделями. Важно, чтобы ваши коллеги и клиенты это понимали.
Если UI-разработчик или UI-дизайнер не может использовать ваш “wireframe”, то это просто скетч, а не wireframe. Продолжайте работу.
Может показаться, что урок какой-то неполный. Тем не менее, мне бы хотелось закончить. Следующие 12 уроков (почти половина этого курса) улучшат ваши навыки разработки wireframe-ов, помогая вам создать дизайн, который не просто хорошо выглядит, а хорошо работает.
Завтра мы пройдем первый из пяти уроков, посвященных тому, как заставить людей смотреть в нужные нам места:
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле