(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Это первый из уроков, посвященных пяти визуальным принципам, которые помогут направить внимание пользователя в нужное русло. Какие-то части вашего дизайна важнее, чем другие, но бывает, что взгляд не падает на них автоматически. Поэтому нужно помочь пользователям заметить то, что действительно важно. Итак, наша тема на сегодня:
Визуальный вес: Контраст, Глубина, Размер
Чтобы понять суть “визуального веса” надо воспринимать вещи интуитивно. Какие-то элементы макета выглядят “тяжелее”, чем другие. Они проще привлекают внимание. И это очень ценное знание для UX-дизайнера.
Наша работа — помочь пользователям замечать то, что имеет значение. И столь же важно не отвлекать внимание пользователей от их собственных целей.
Увеличивая визуальный “вес” определенных элементов дизайна, вы добьетесь того, что пользователь их заметит и переключит на них свое внимание.
Помните: визуальный вес относителен. Все визуальные принципы построены на сравнении элемента дизайна и его окружения.
Поэтому, без лишних слов, позвольте представить вам звезд этого UX-курса: Старых добрых резиновых уточек!
*здесь звучат аплодисменты*

Центральная уточка “цепляет” взгляд. Контраст увеличивает ее визуальный вес.
Контраст:
Разница между светлыми и темными вещами называется контрастом. Чем сильнее отличается светлая вещь от темной, тем “выше” контраст.
В UX более важные вещи должны быть контрастнее — как уточка в центре. В нашем случае окружение уточки на картинке достаточно светлое, поэтому она выделяется. Если бы окружение было темным, выделялась бы светлая уточка.
Если заменить уточек на кнопки, то люди скорее нажали бы на темную кнопку среди светлых. А если бы все кнопки были бы одного цвета, количество нажатий было бы гораздо меньше.

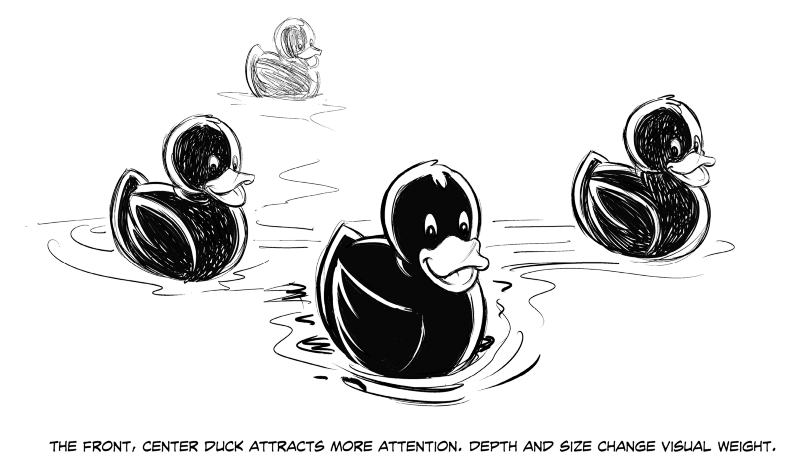
Центральная уточка на переднем плане привлекает больше внимания. Глубина и размер изменяют визуальный
Глубина и размер:
В реальном мире, мы чаще замечаем вещи, расположенные вблизи, нежели те, что находятся далеко.
В цифровом мире, объекты большего размера воспринимаются как более близкие (как уточка в середине), а маленькие — как расположенные дальше (как размытая уточка сзади).
Если бы все уточки были одного размера, вы бы, вероятнее всего, переводили взгляд с одной на другую слева-направо (при условии, что вы читаете слева-направо).
Использование эффекта размытия и теней делает ощущение глубины еще более реалистичным. Но штука с размером работает даже при “плоском” дизайне.
Как правило, чем важнее элемент дизайна, тем он больше. Так создается визуальная “иерархия” на странице, что облегчает пользователям “сканирование” информации, а нам позволяет управлять их вниманием.
Именно поэтому неправильно “делать логотип побольше”. Если конечно вы не хотите, чтобы пользователи делились вашим логотипом вместо того, чтобы покупать ваш товар.
Завтра нас ждет второй из пяти принципов: Цвет →
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле







