Вы читаете перевод статьи "Optical Effects in User Interfaces (for True Nerds)". Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Странный орган, наши глаза. С одной стороны, они часто нам врут. С другой стороны, разобравшись в особенностях зрительного восприятия, мы сможем создавать более чистые и простые в использовании дизайны. Оптическими трюками часто пользуются дизайнеры-шрифтовики, чтобы создавать читабельные и сбалансированные шрифты. Но дизайнеру интерфейсов эти штуки тоже пригодятся.
В 1920-х годах появилась Гештальт теория визуального восприятия. Она объясняет, как наши глаза воспринимают различные образы, и как их интерпретирует наш мозг и как это связано с оптическими иллюзиями в дизайне интерфейсов. Возможно, вы уже слышали о “законе близости” или о “принципе общей судьбы”? В этой статье мы коснемся некоторых аспектов Гештальт-теории, ориентируясь скорее на их практическое применение, нежели на научные исследования.
1. Реальный и оптический размер
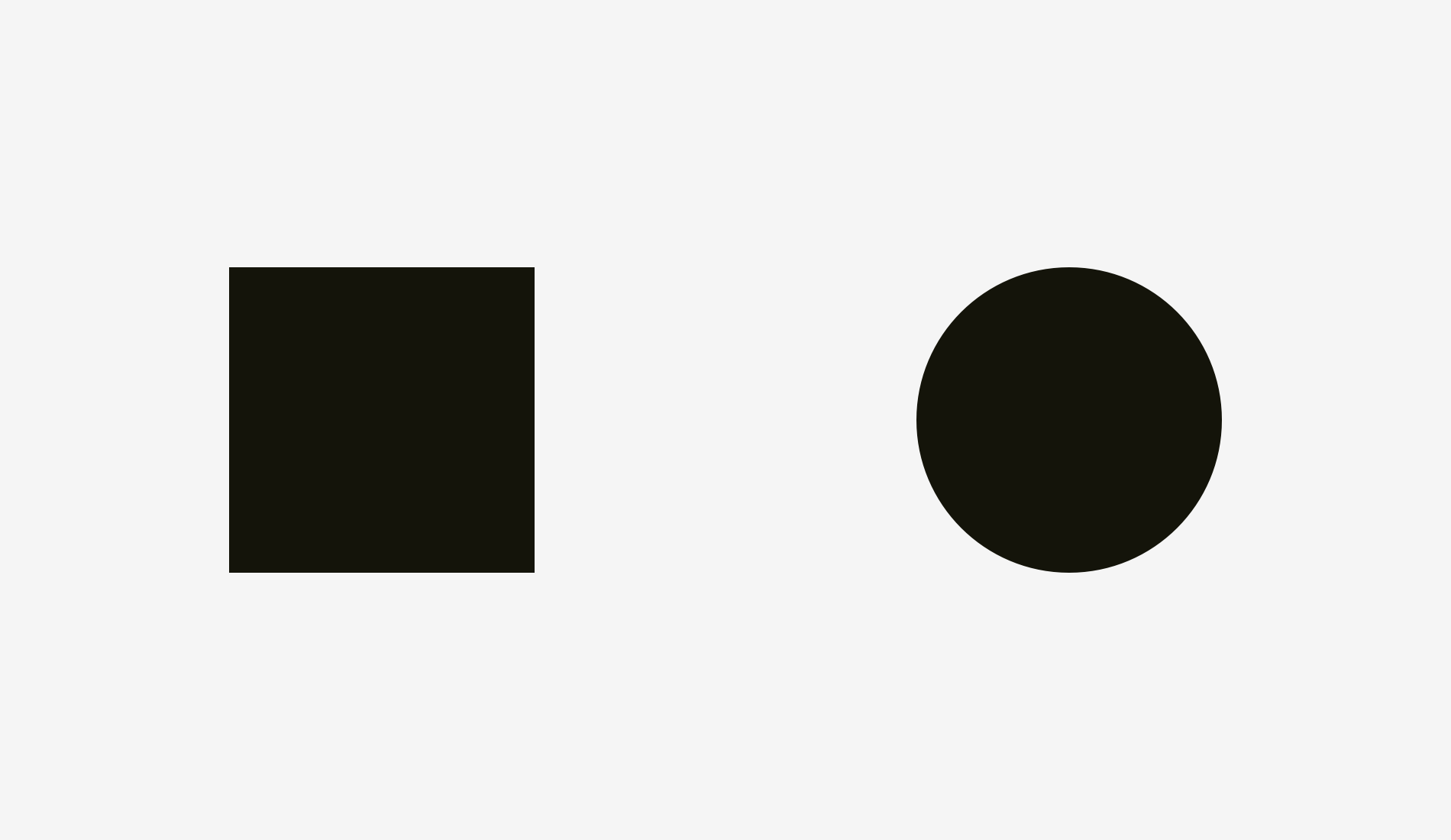
Что больше: квадрат размером 400 пикселей или круг размером 400 пикселей? С геометрической точки зрения, высота и ширина этих фигур одинакова. Но посмотрите на картинку. Взгляд мгновенно отмечает, что квадрат перевешивает круг.

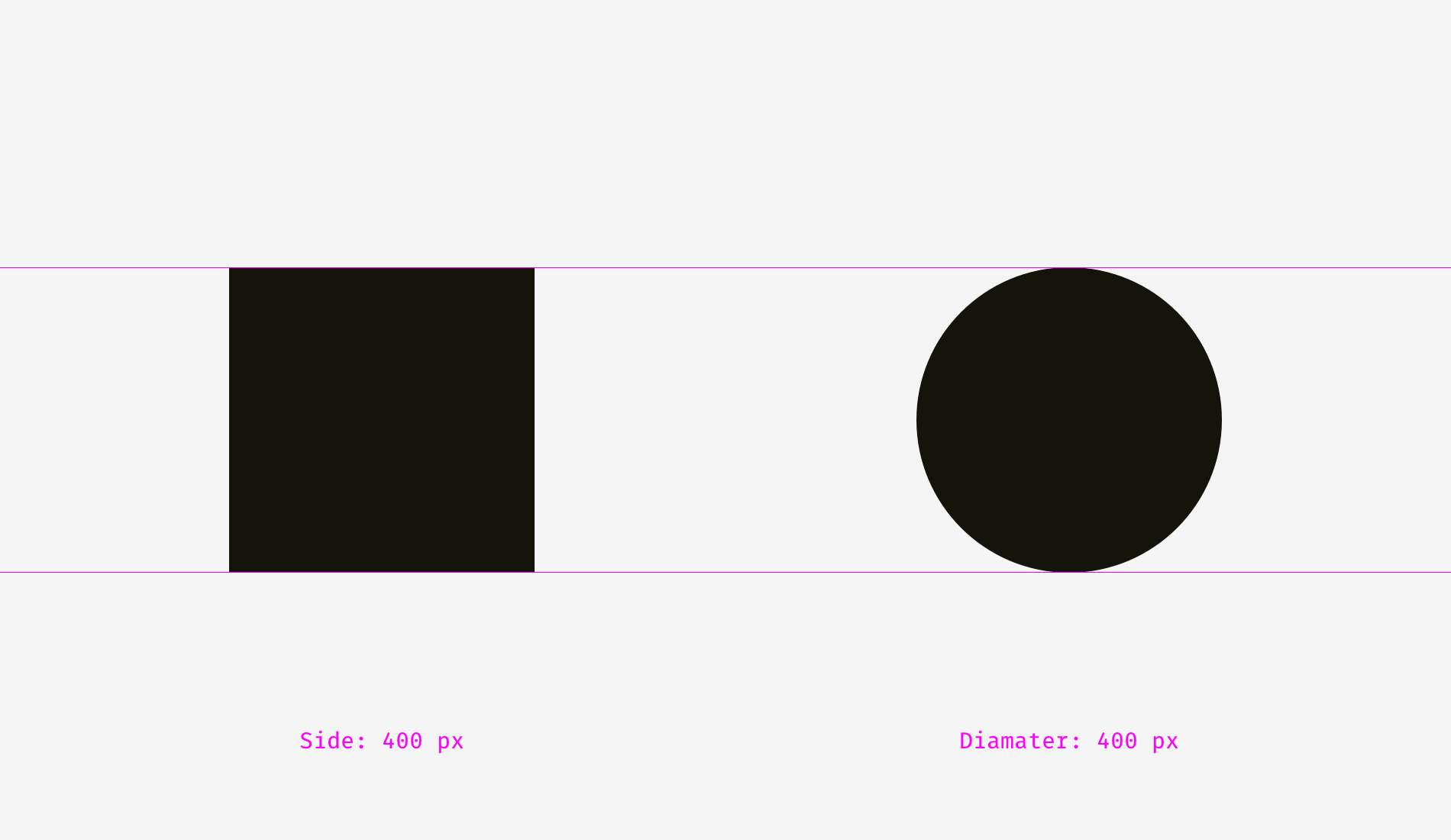
Вот версия с направляющими линиями.

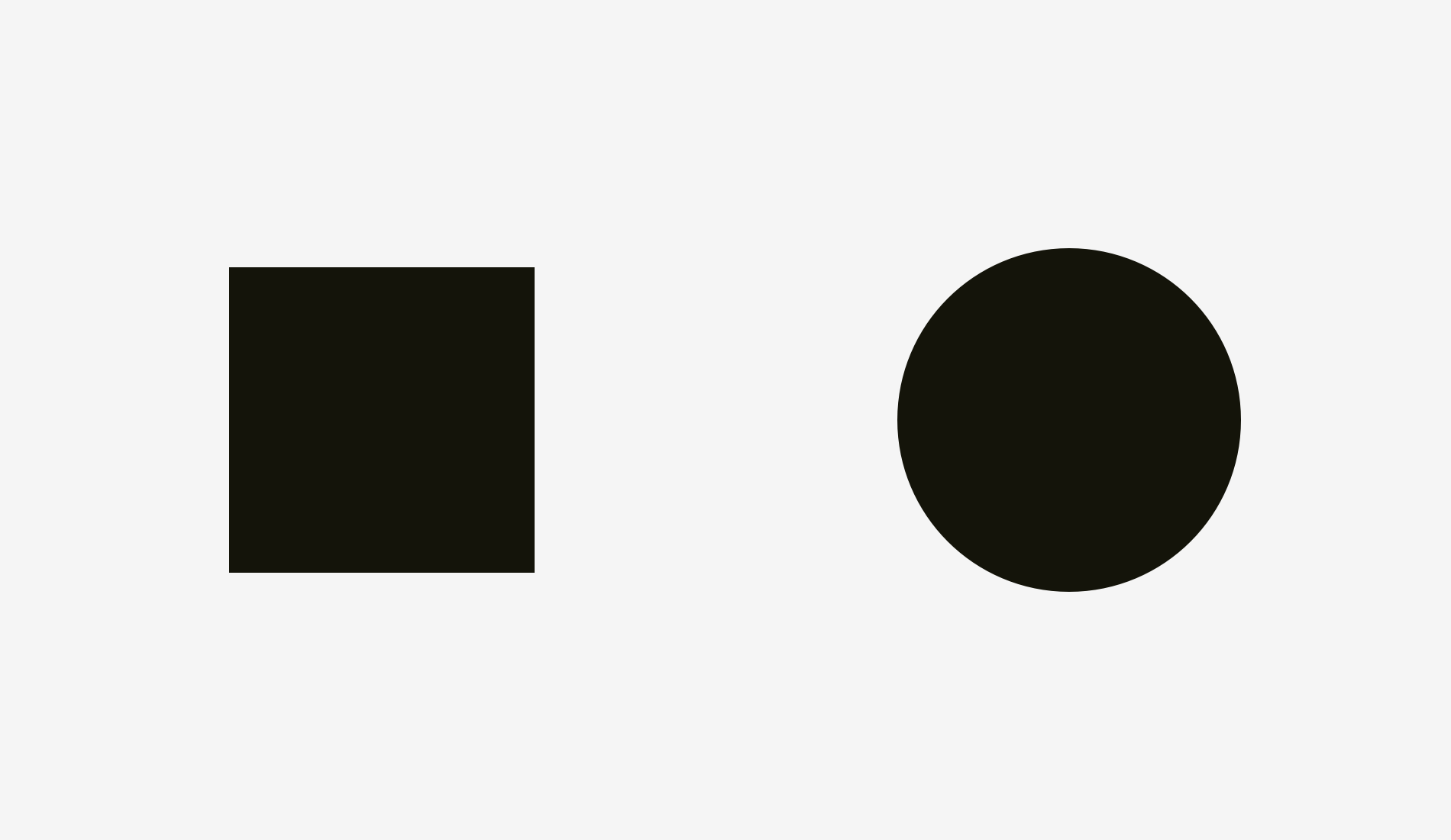
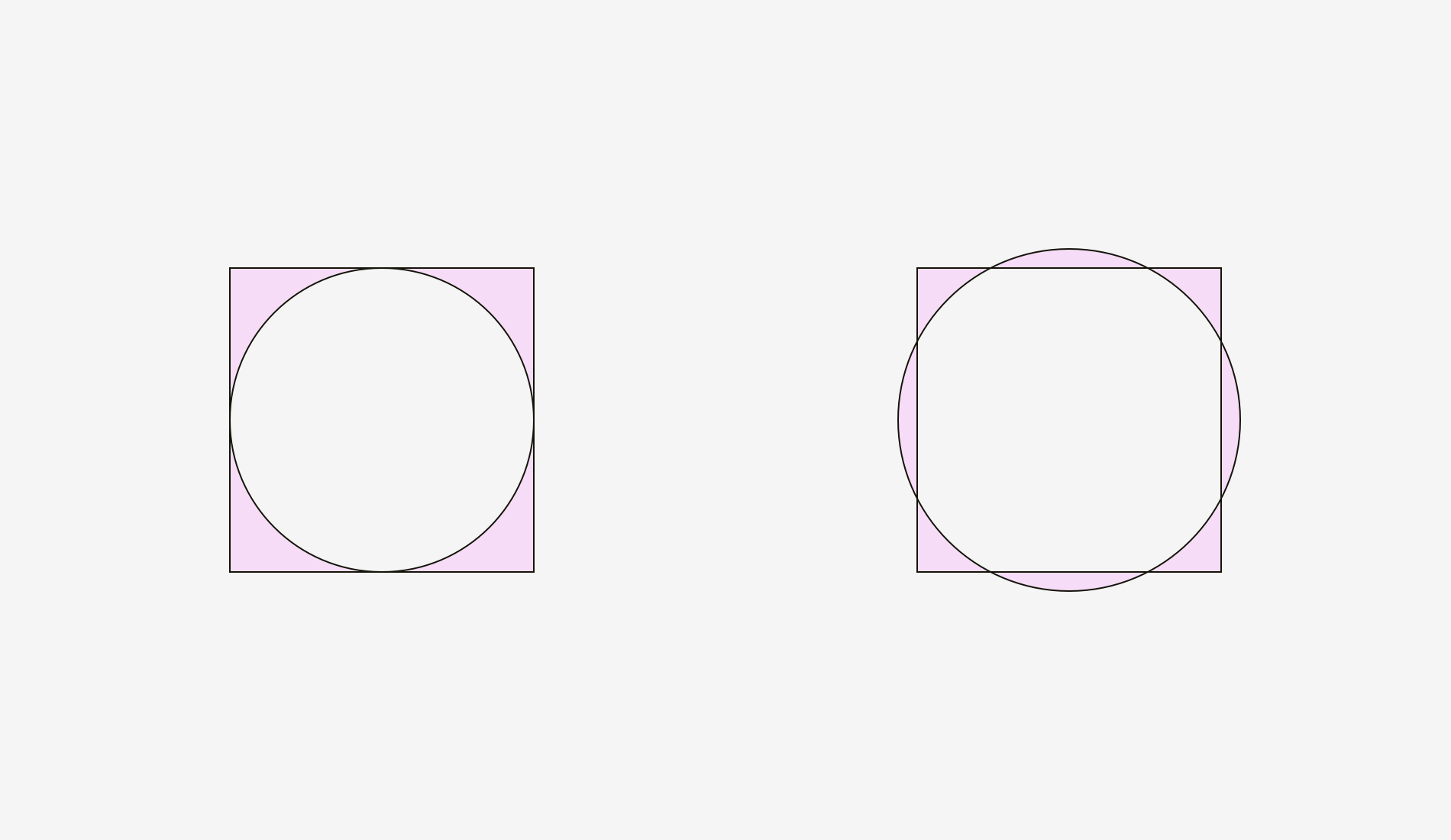
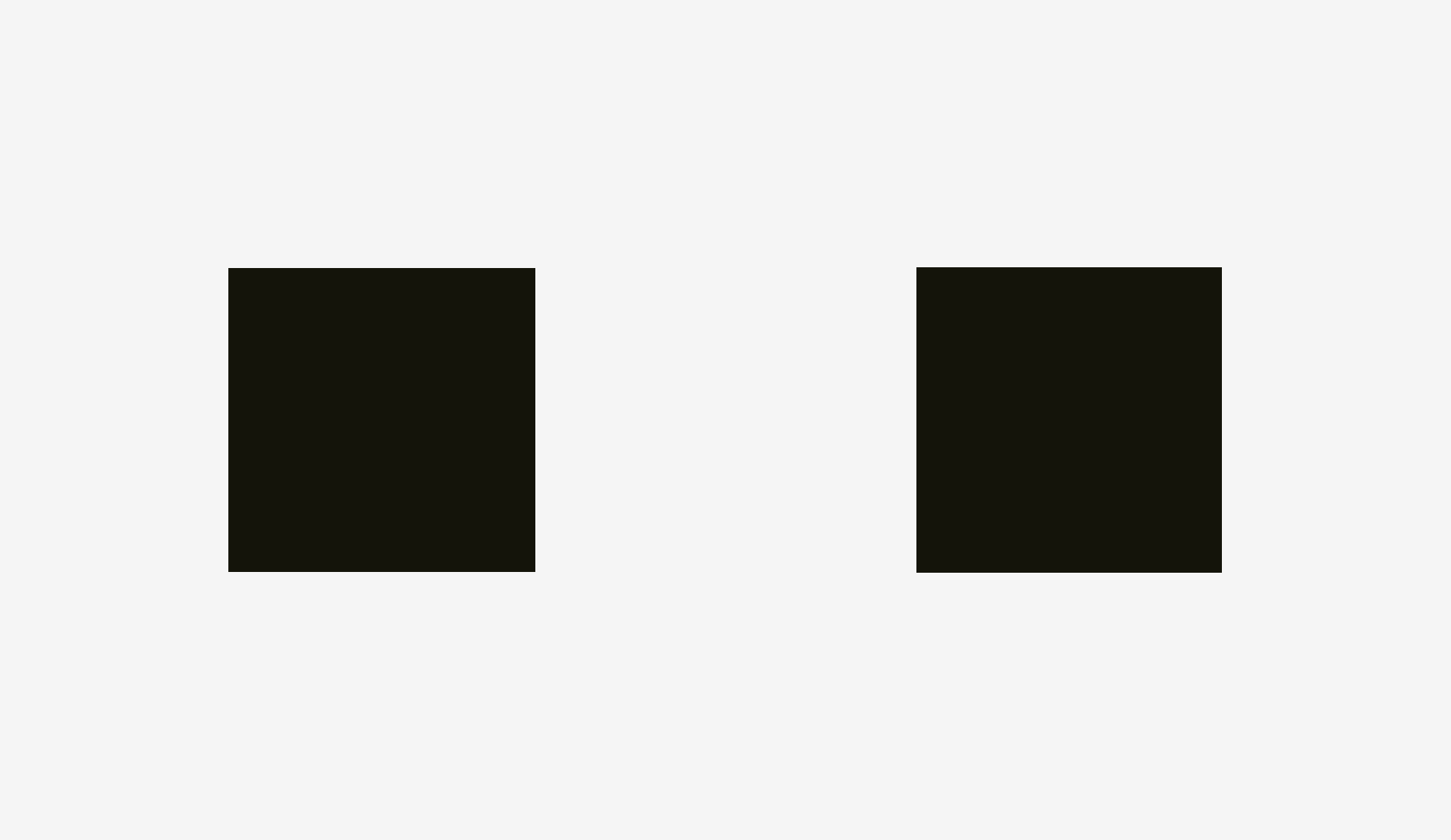
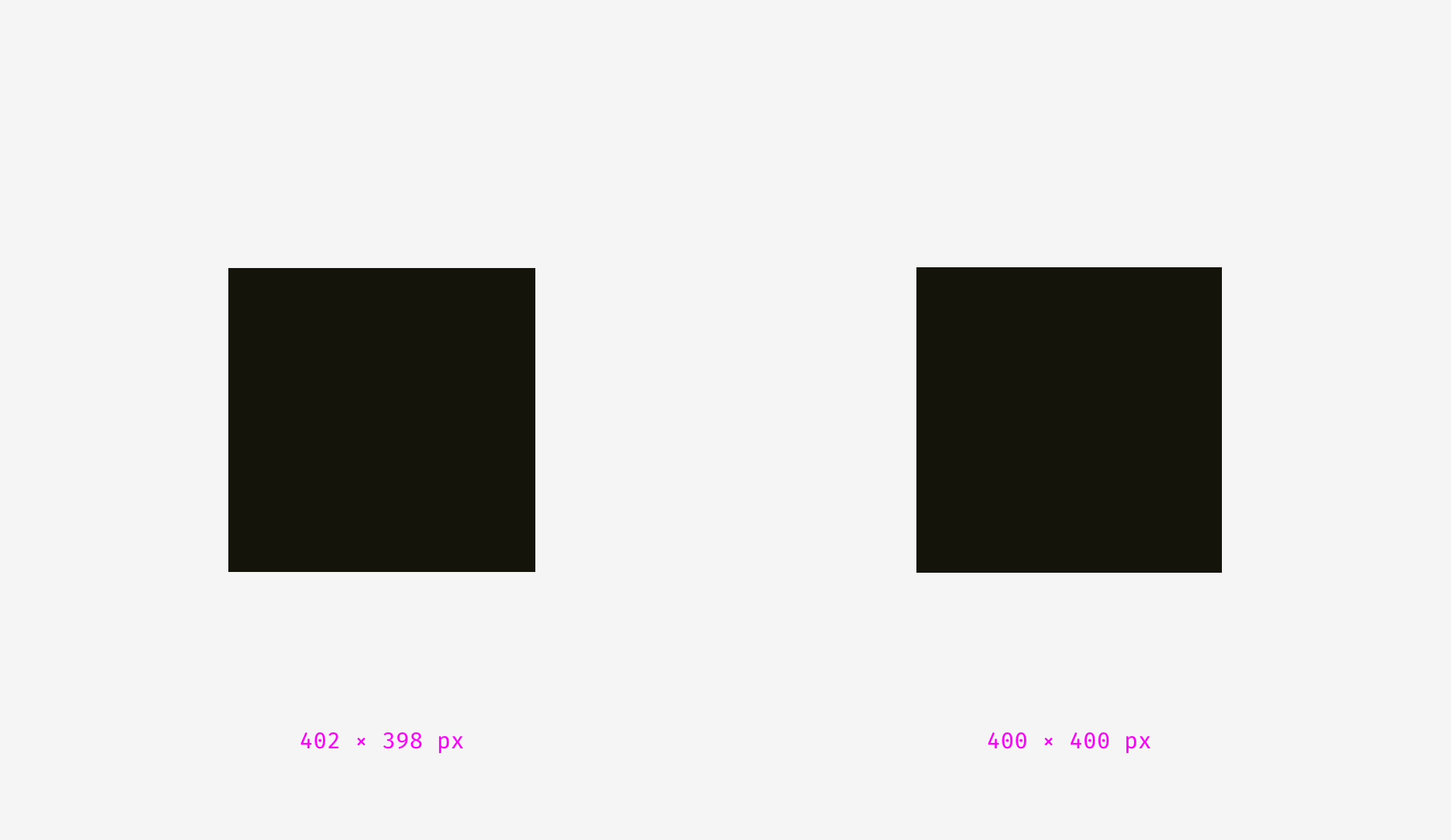
Давайте посмотрим на еще одну пару фигур. Как вам кажется, они равны по визуальному весу?

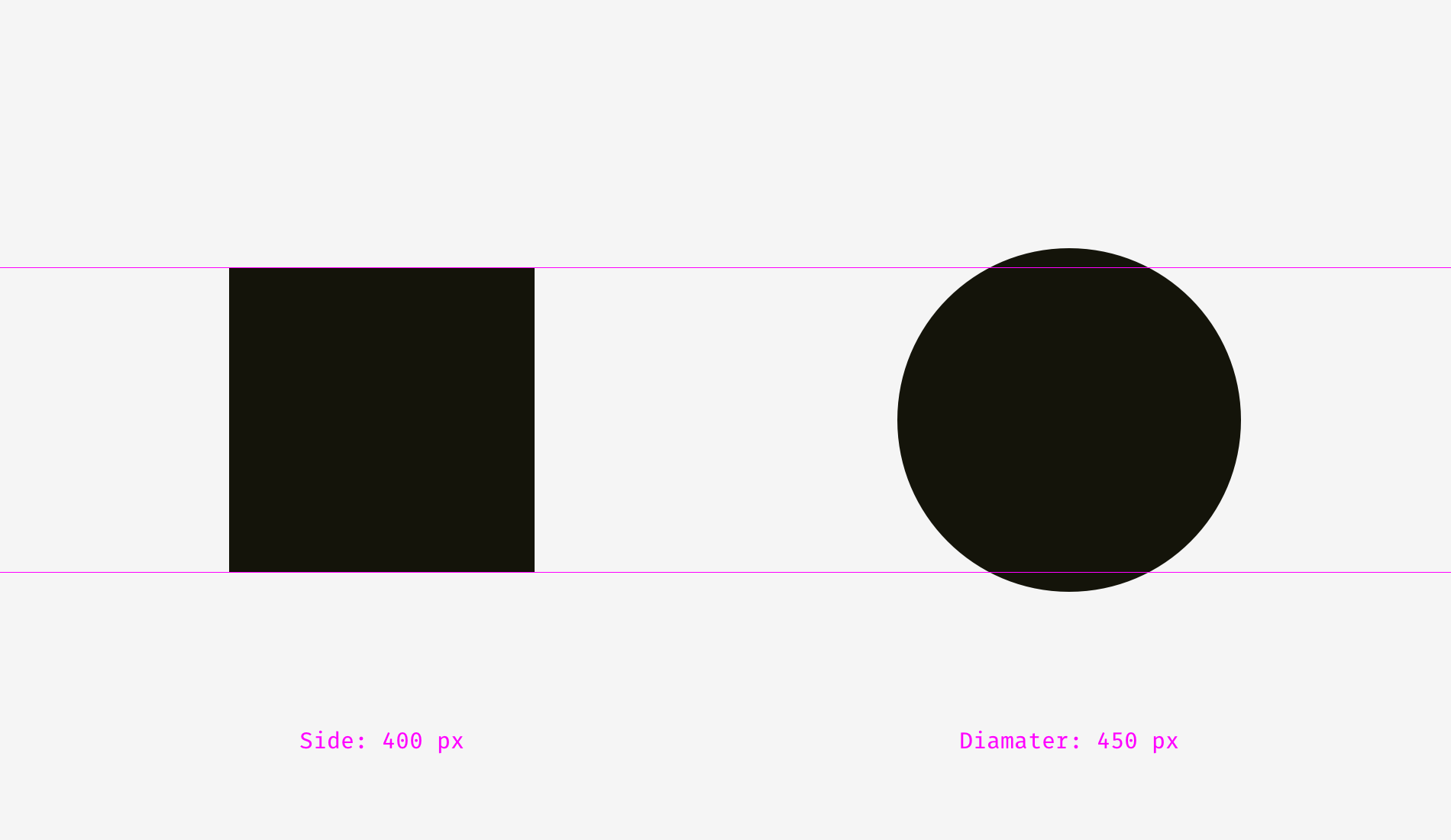
Ну, как минимум, сразу не скажешь, кто из них тяжелее. И неудивительно, ведь я увеличил диаметр круга.

Я наложил друг на друга фигуры из первого и второго примера. Слева мы видим, что площадь квадрата в 400 пикселей больше, чем площадь круга с тем же радиусом. Поэтому он и кажется нам визуально более тяжелым. Круг и квадрат справа выглядят сбалансированно. По сути, увеличив диаметр круга, я сравнял их площадь.

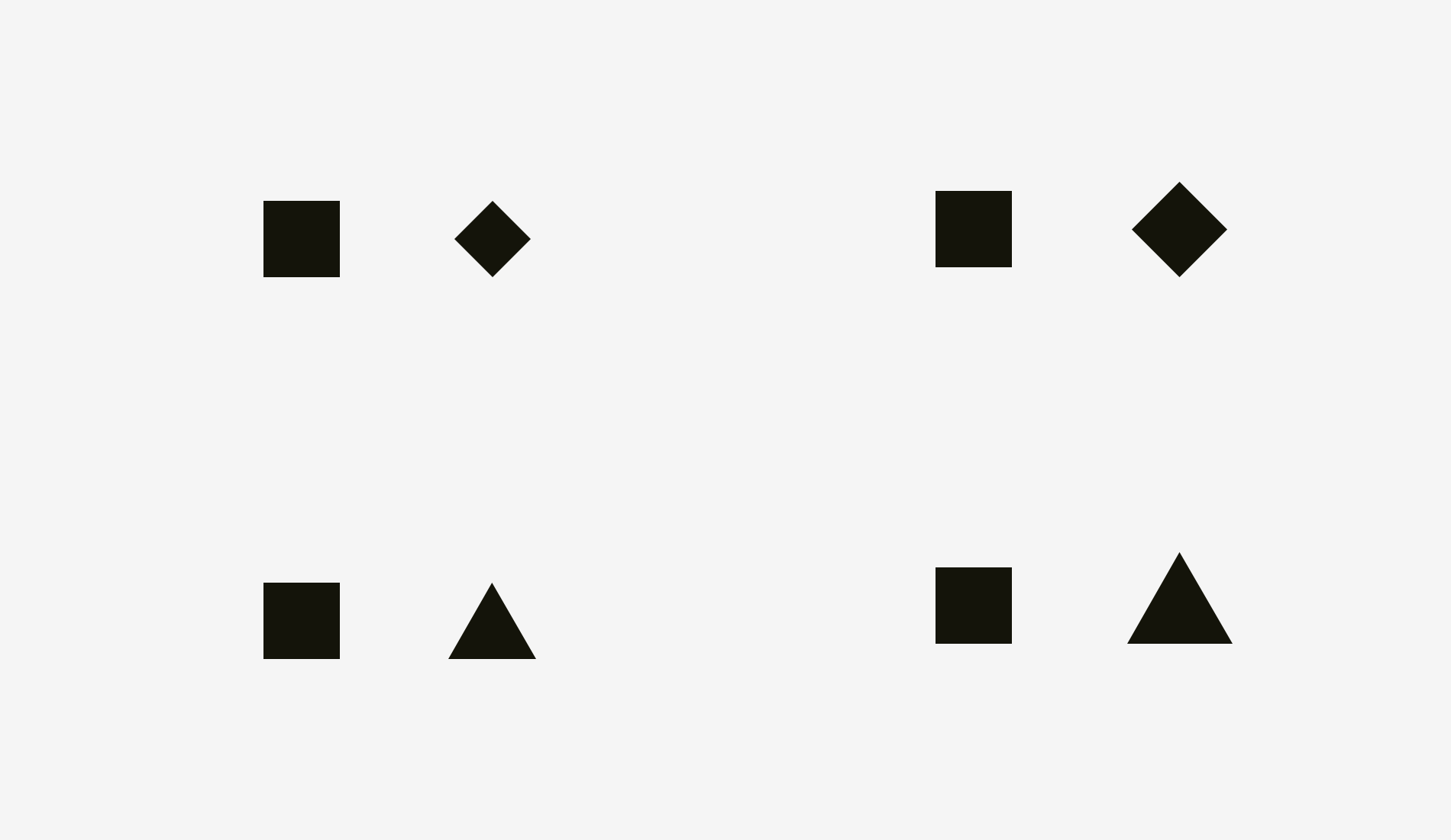
Тот же эффект можно заметить у ромбов и треугольников. Чтобы добиться визуального баланса с квадратами, нужно делать их шире и выше, чтобы площади фигур сравнялись. Этот подход отлично работает с простыми формами.

Как это можно применить в интерфейсе? К примеру, если вы создаете набор иконок, очень важно, чтобы они все были сбалансированы: не бросались в глаза, но и не терялись на фоне других. Если просто вписывать каждую иконку в квадратную рамку, то, естественно, квадратные иконки будут казаться тяжелее.

Перевес квадратных иконок можно компенсировать. Например, мы можем позволить иконкам других форм “свешиваться” за границы квадратной рамки. Или, как вариант, оставлять небольшой зазор между квадратной иконкой и рамкой.

А вот несколько настоящих оптически-сбалансированных иконок.

Теперь понятно, почему область иконки всегда больше, чем тело иконки — чтобы можно было немного увеличить визуальный вес неквадратных иконок.

Самый простой способ проверить визуальный баланс — размыть иконки. Если кляксы получились более-менее одинаковые, значит с визуальным весом все в порядке.

Но иногда мы работаем с уже существующей графикой: к примеру, с иконками соц.сетей для кнопок “Поделиться” и “Нравится”. Иконки Facebook и Instagram — квадратные, но вот Pinterest — это буква P вписанная в круг, а Twitter вообще силуэт птички. Поэтому иконки Twitter и Pinterest нужно немного увеличить, чтобы сравнять их визуальный вес с Facebook и Instagram.

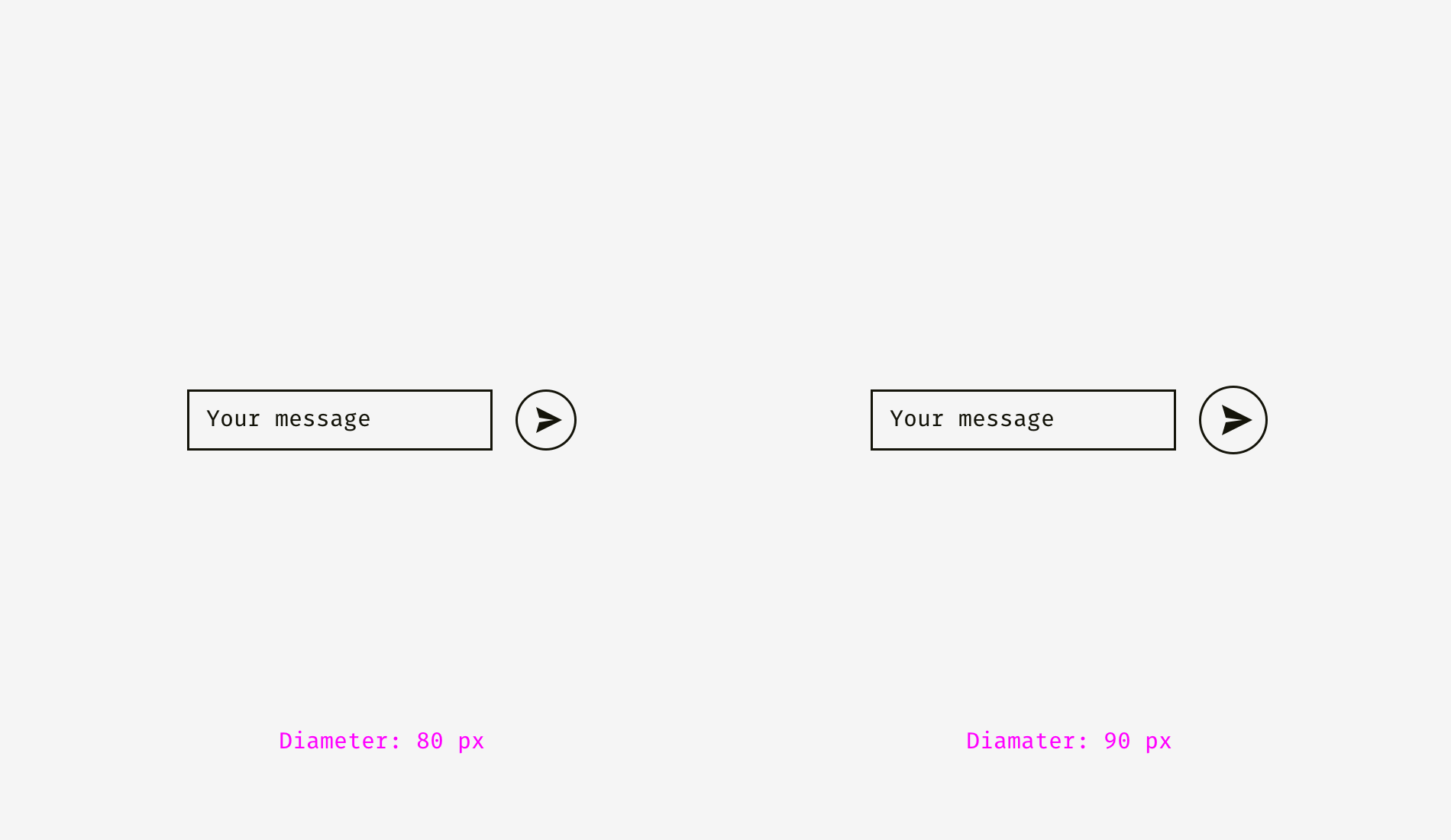
Еще один пример оптического баланса — это текстовое поле рядом с круглой кнопкой. Когда диаметр кнопки равен высоте поля, она кажется нам мелковатой. Слегка увеличив кнопку, мы сбалансируем конструкцию.

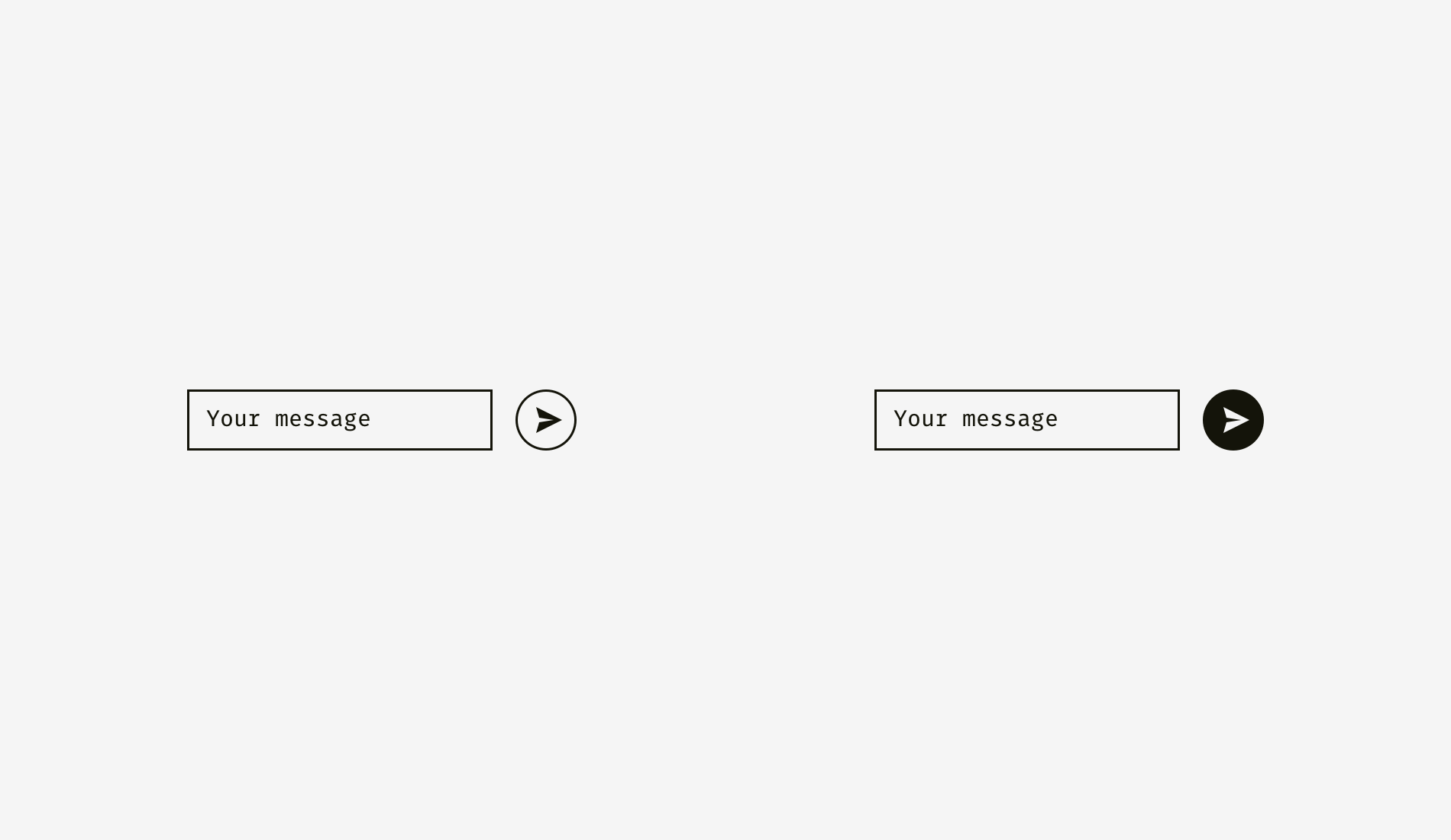
Но если мы поменяем стиль кнопки, не понадобится ничего увеличивать. На картинке ниже и у кнопки, и у текстового поля одинаковая высота — 80 пикселей, но благодаря черной заливке кнопка не “теряется”.

Что стоит запомнить
- Оптический вес — это то, как наши глаза воспринимают размер и важность объекта, независимо от его площади и количества пикселей.
- Круги, ромбы, треугольники и другие неквадратные формы должны быть выше и шире, чтобы соответствовать визуальному весу квадратных форм.
- Задавая область под иконку, оставляйте немного пространства для оптического балансирования форм. Это особенно важно, если вы создаете набор иконок, где все должно быть согласовано.
2. Выравнивание разных фигур
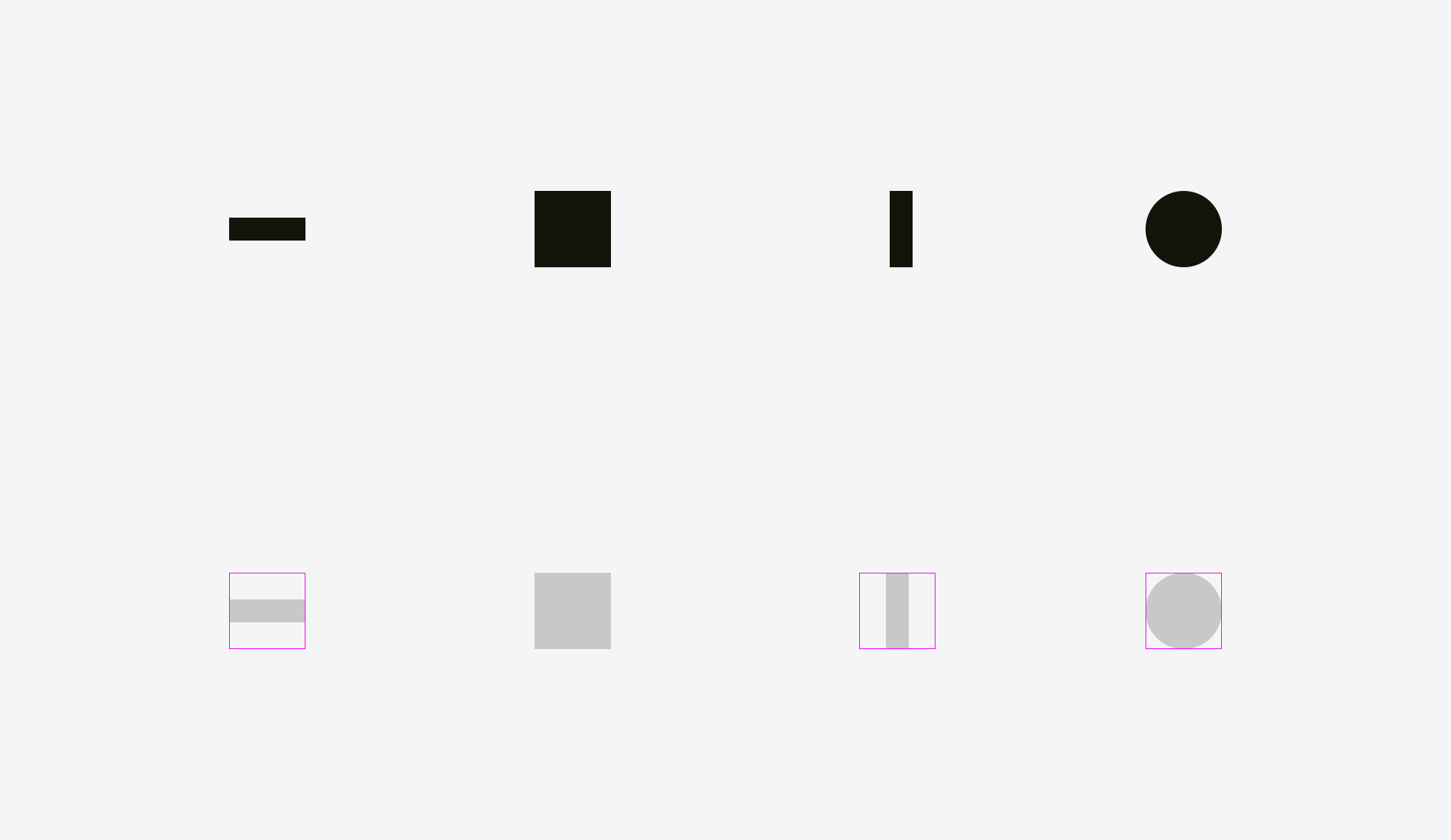
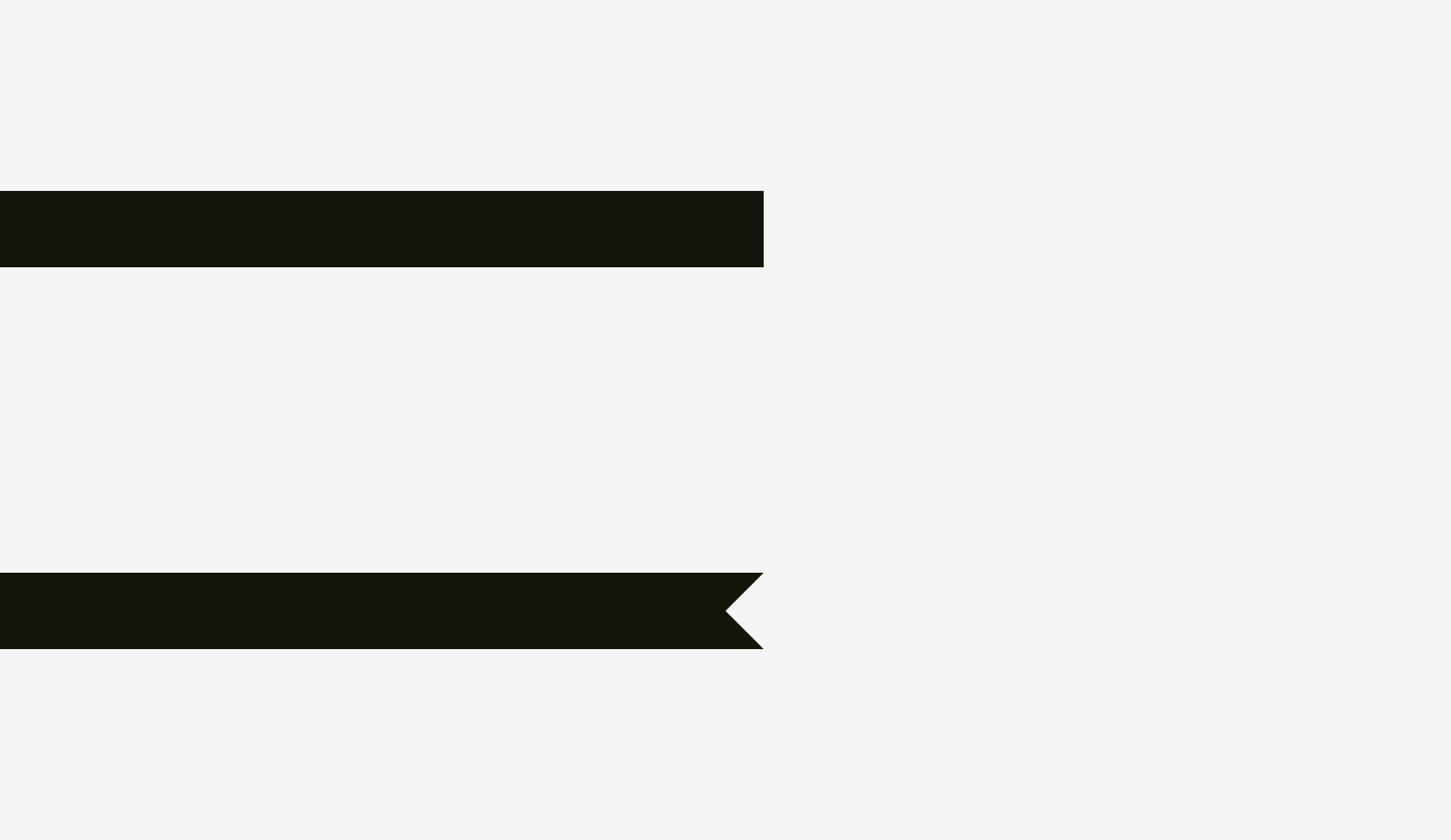
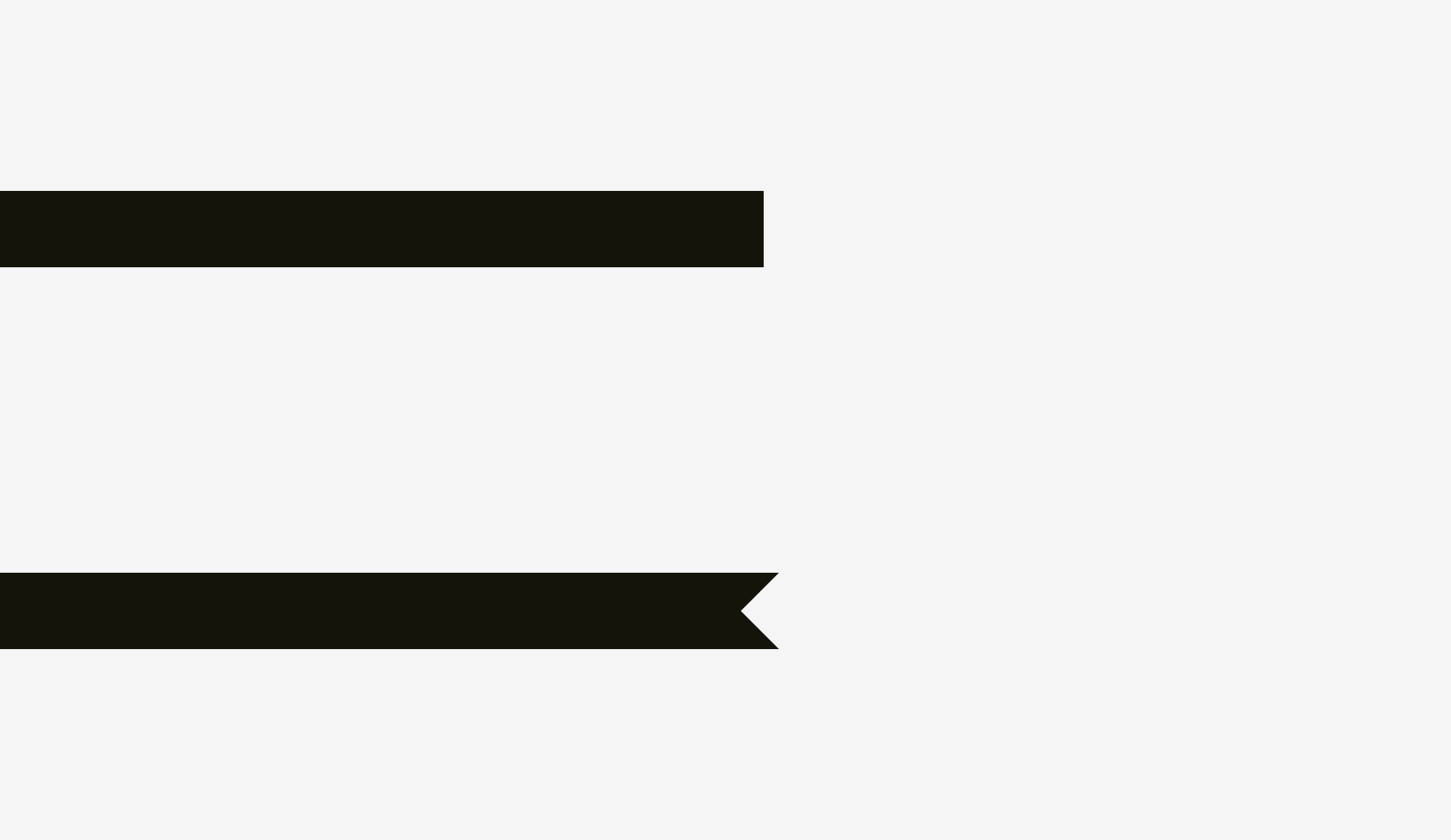
Оптическое выравнивание — логическое продолжение темы оптического баланса. Посмотрите на полоски на рисунке ниже. Они выглядят одинаковыми по длине?

Если смотреть по пикселям, то они, конечно, равны. Но внешне кажется, что нижняя полоска короче.

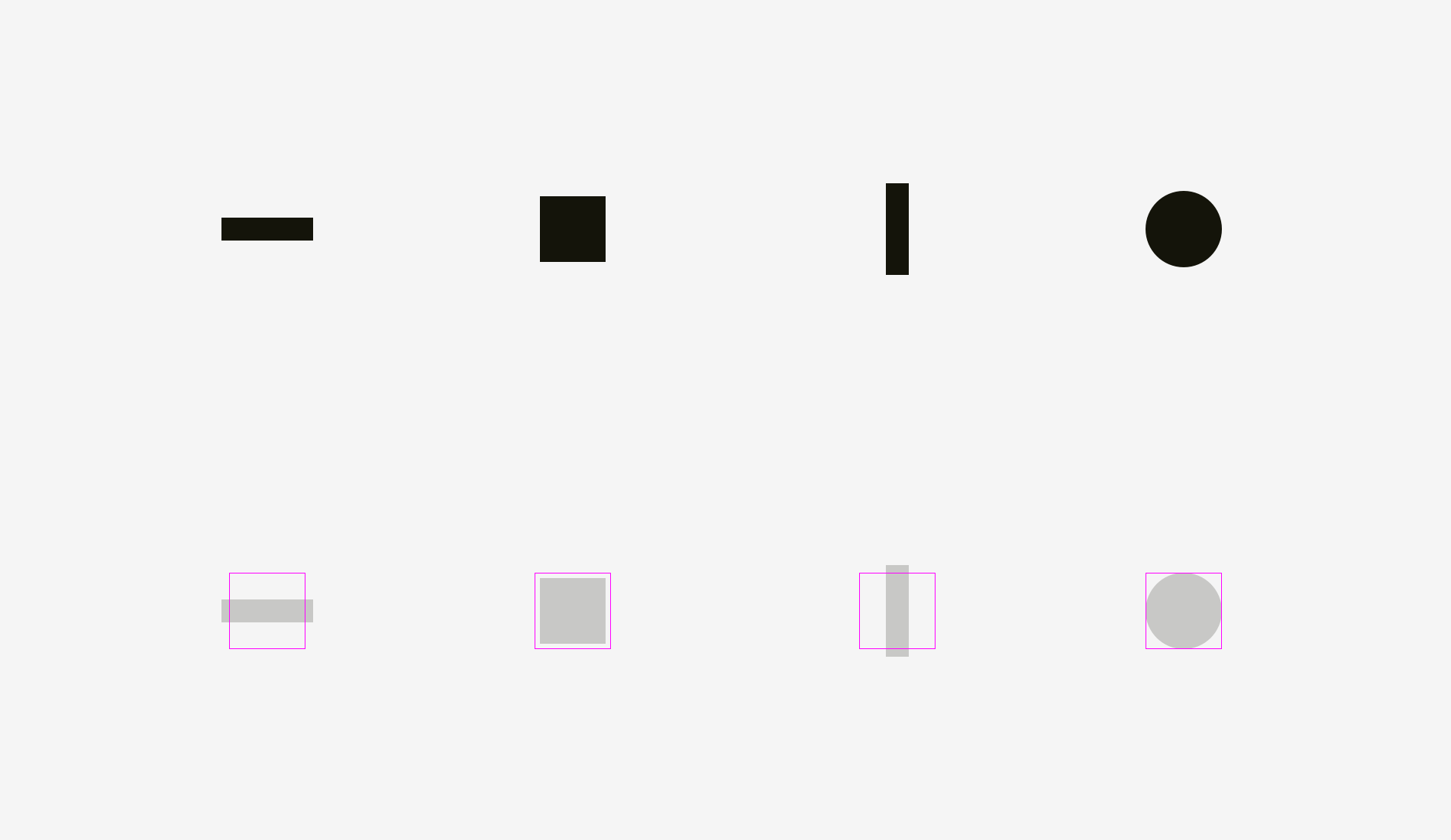
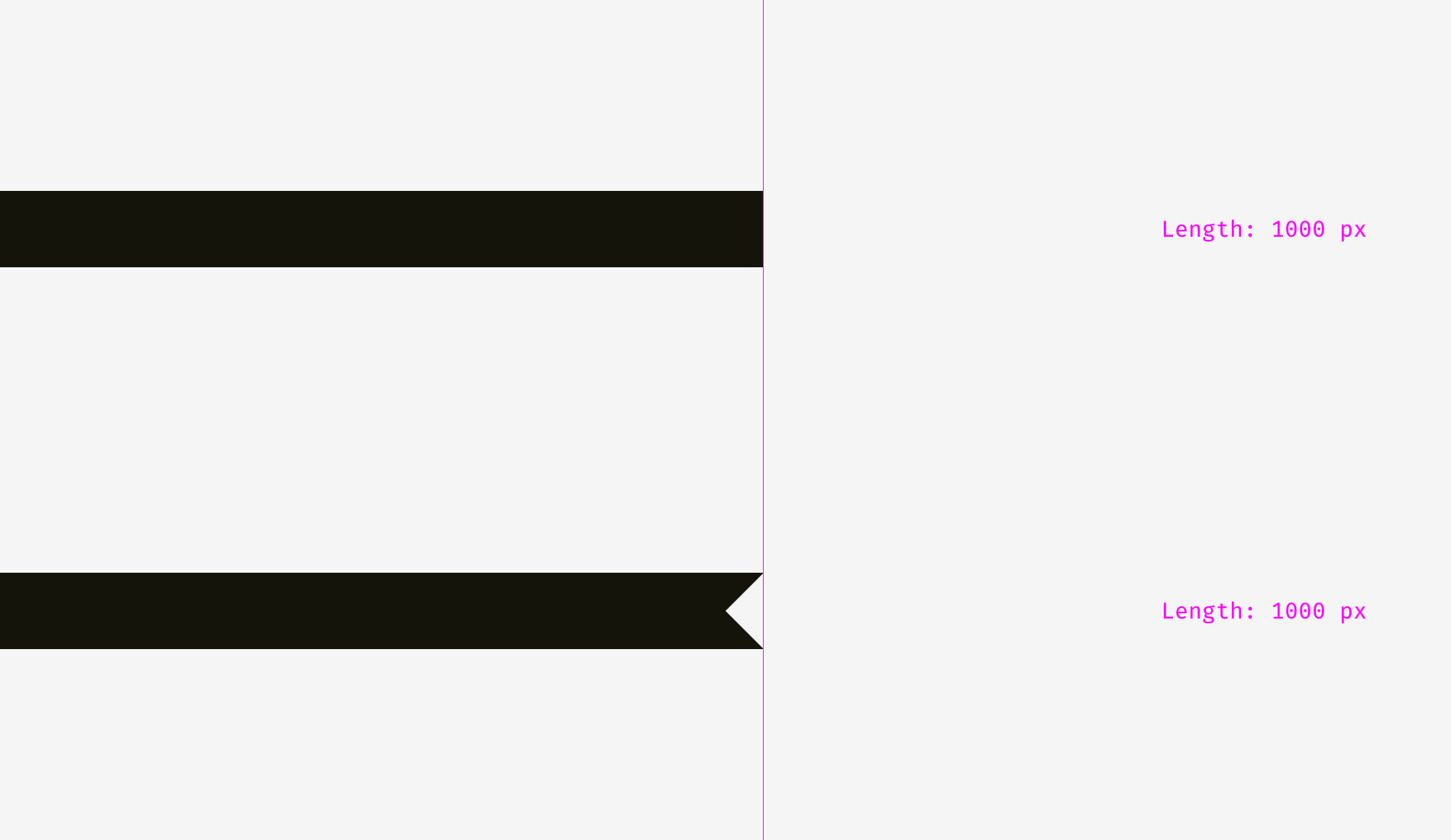
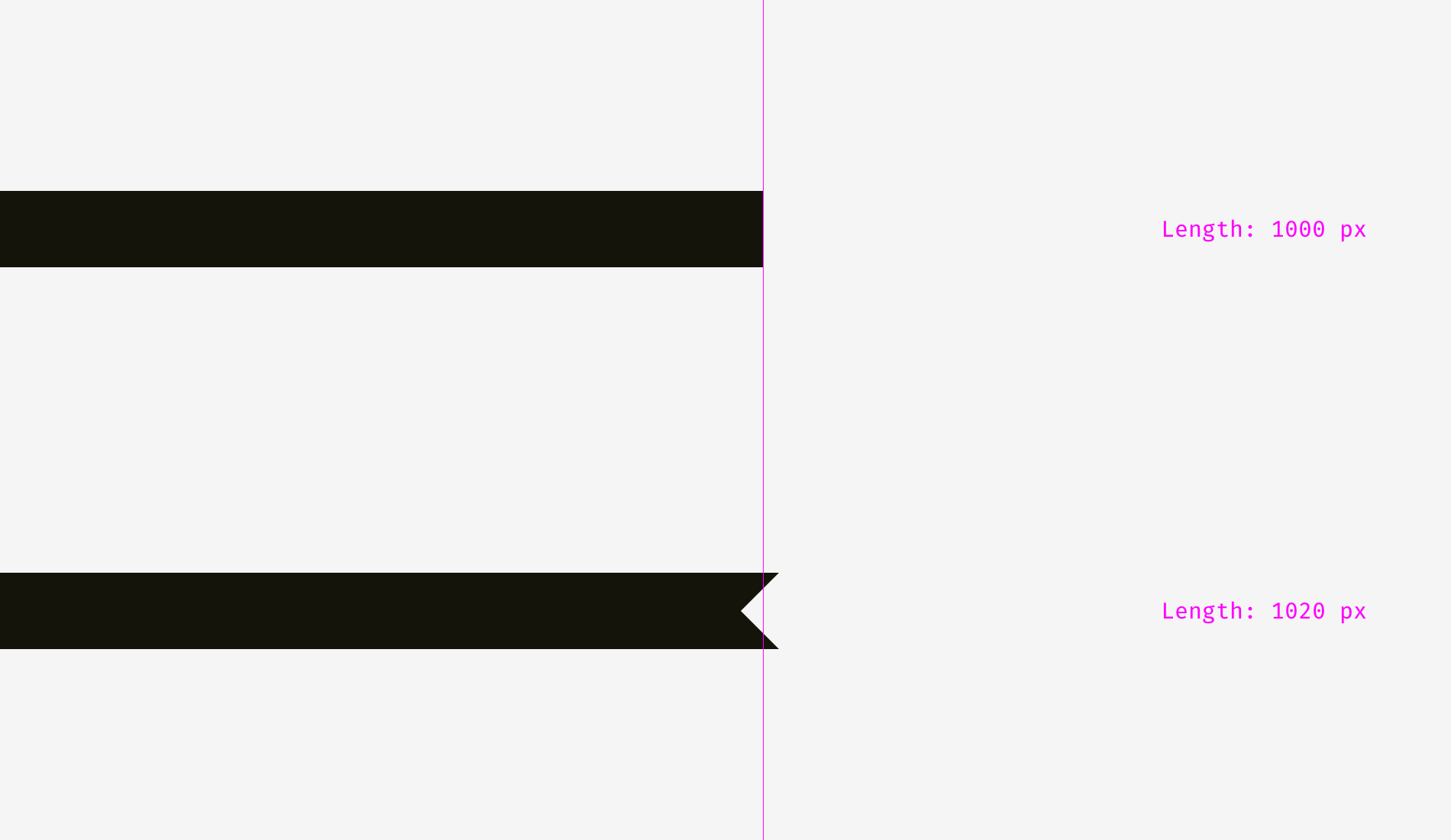
А вот еще две полоски. Ну как, что-то изменилось?

На этот раз я сделал оптическую компенсацию. Проще говоря, я немного подвинул нижнюю полоску, чтобы зубчики выступали буквально на 20 пикселей за линию выравнивания. Благодаря этому, визуально полоски выглядят ровнее.

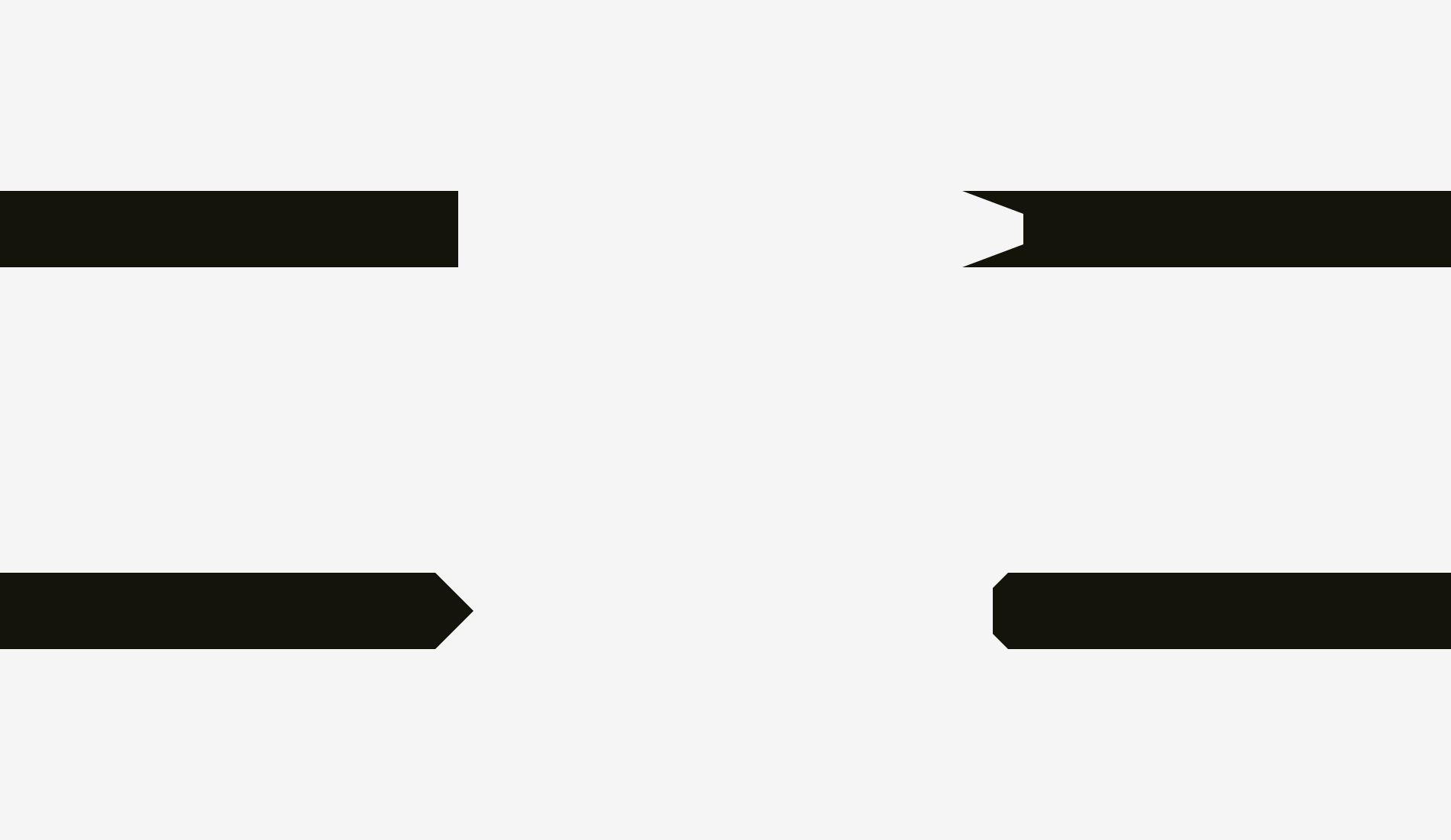
А вот несколько примеров полосок более сложных форм.

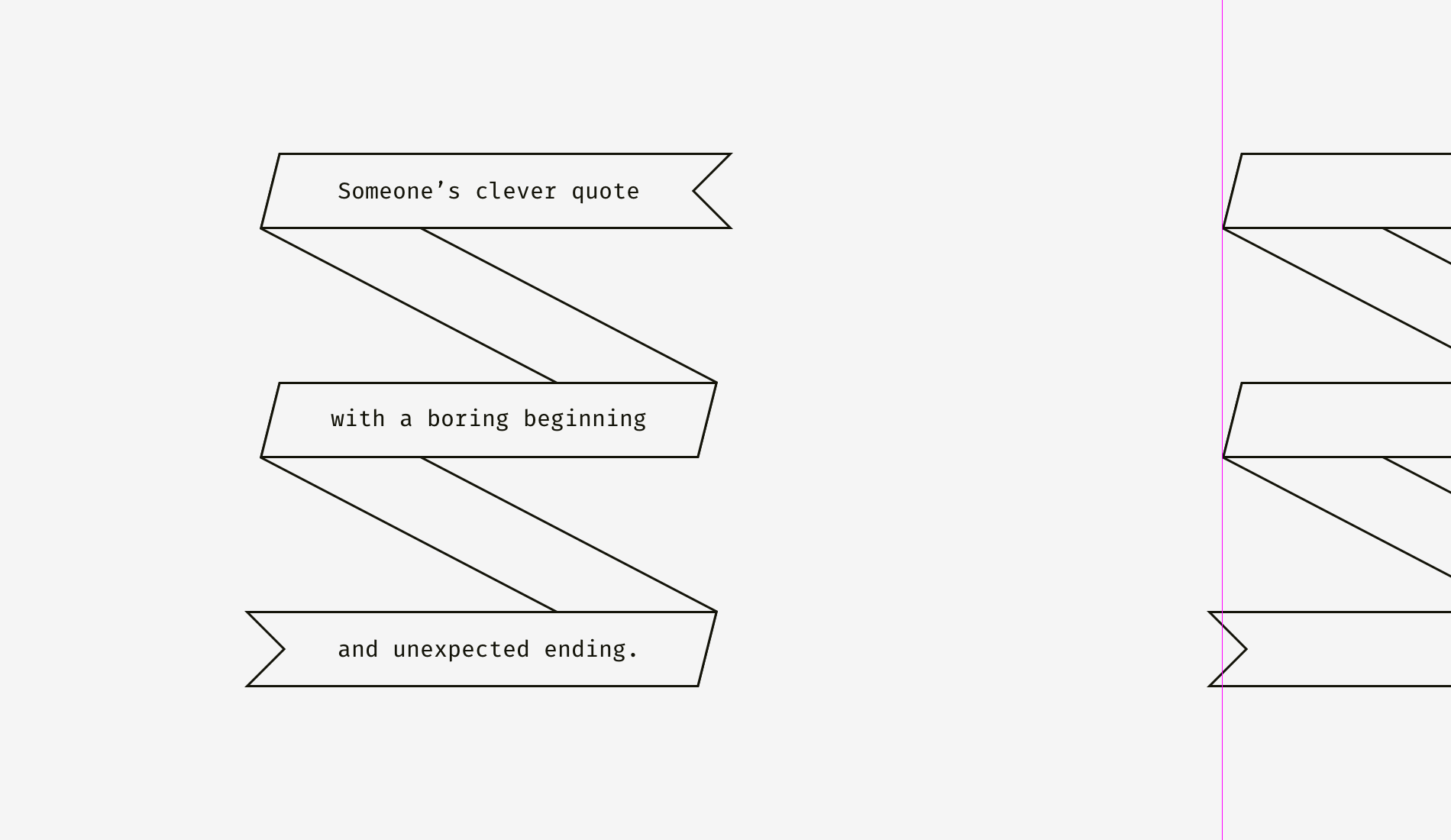
Так что если будете использовать такие полоски с текстом для оформления постеров, или, скажем, добавлять яркую ленточку “Скидка” на карточку продукта в онлайн магазине, следите за оптическим балансом. Острые зубцы должны немного выступать за пределы фигуры, особенно если сама фигура прямоугольной формы.

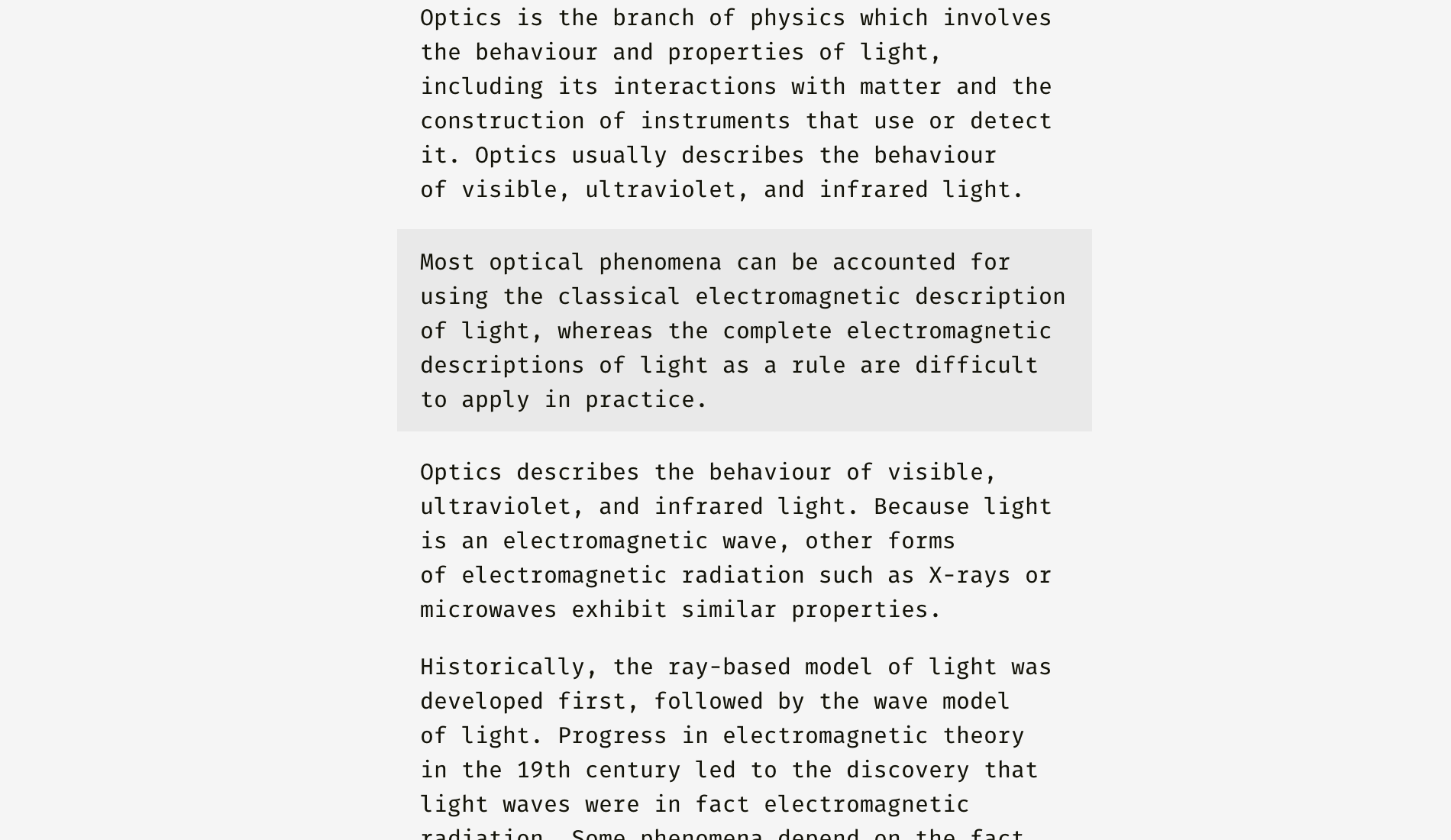
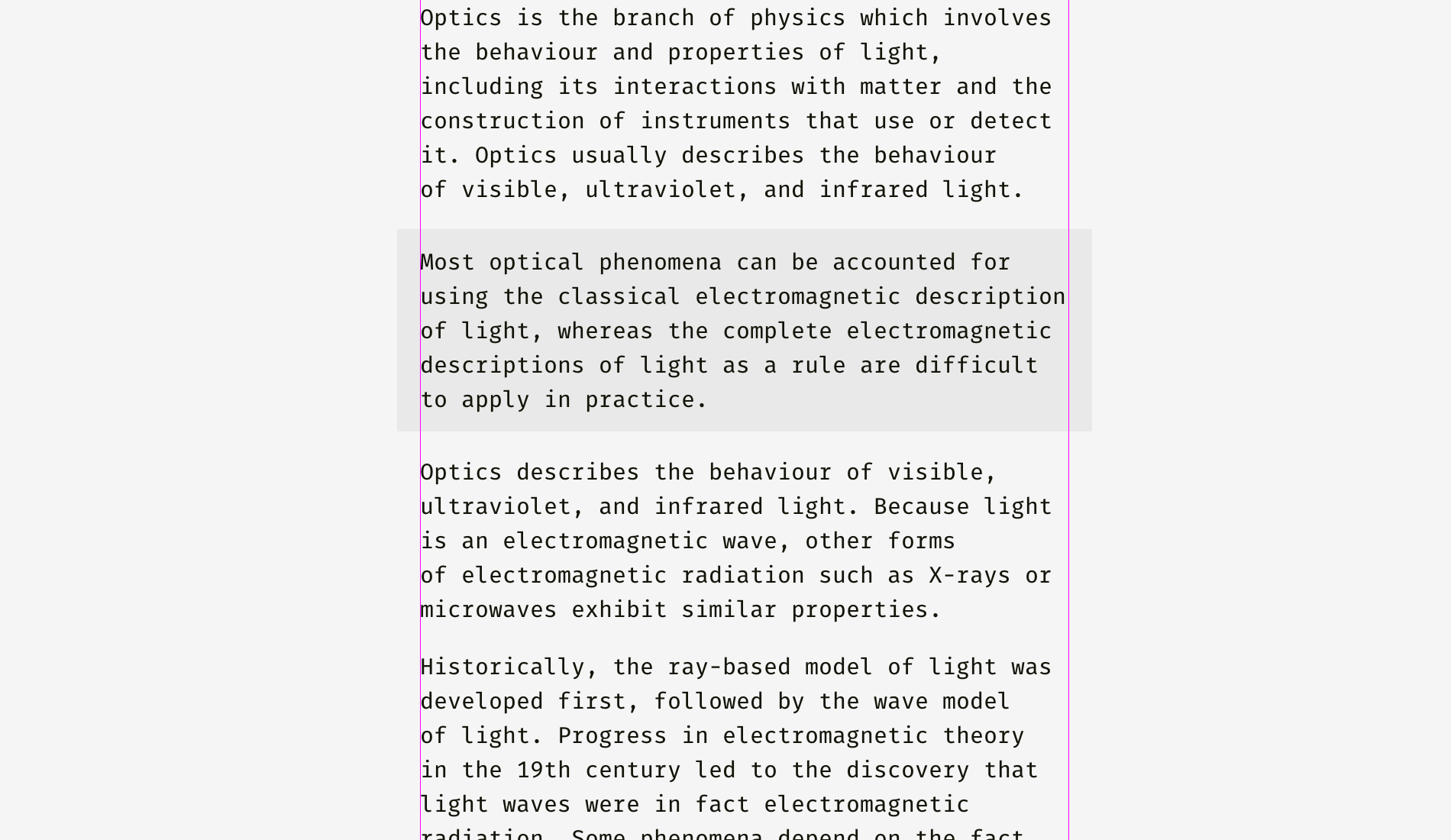
А как выравнивать простой текст и текст с цветной подложкой? Тут все зависит от визуальной плотности фона. Если фон светлый, то можно выровнять выделенный параграф с остальным текстом.

Поскольку фон светлый, он не прерывает привычный ритм чтения.

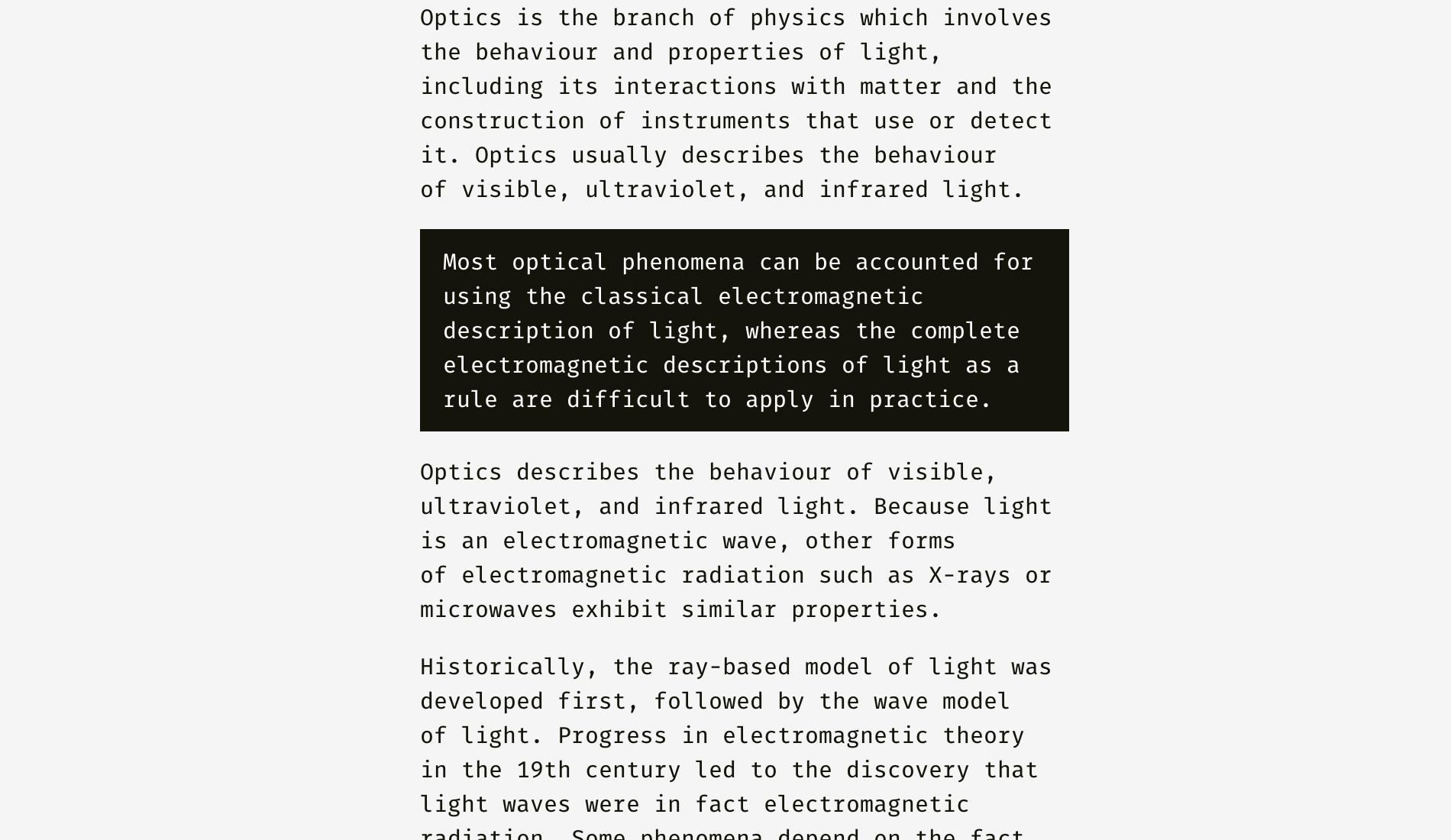
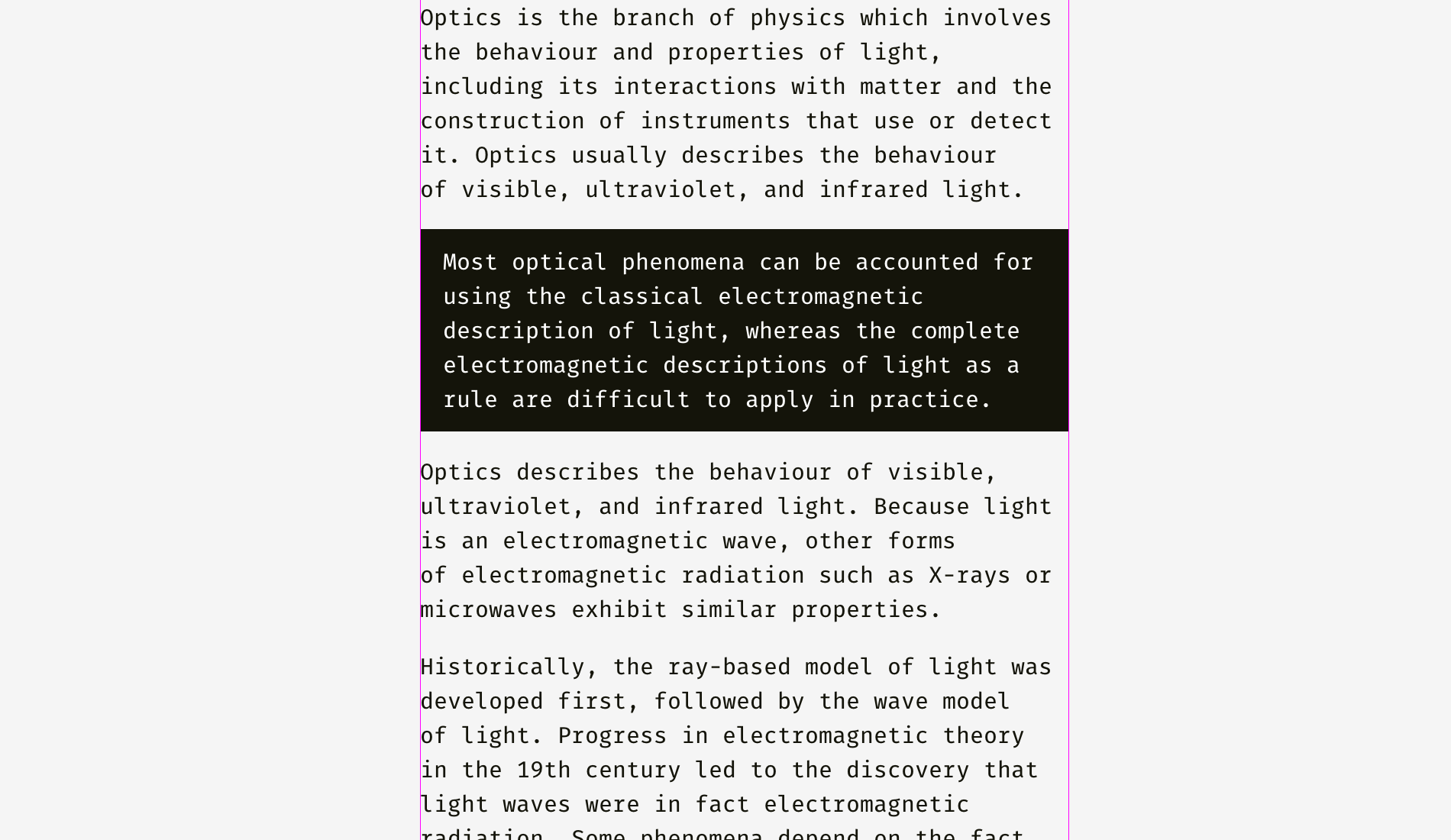
Когда фон темный, мы будем выравнивать относительно основного текста уже фон, а текст внутри будет напечатан с небольшим отступом.

Темный фон, в отличие от светлого, имеет достаточно большой визуальный вес, так что если вы хотите ненавязчиво вписать текст с темной подложкой в общий блок текста, лучше выбрать такой вариант:

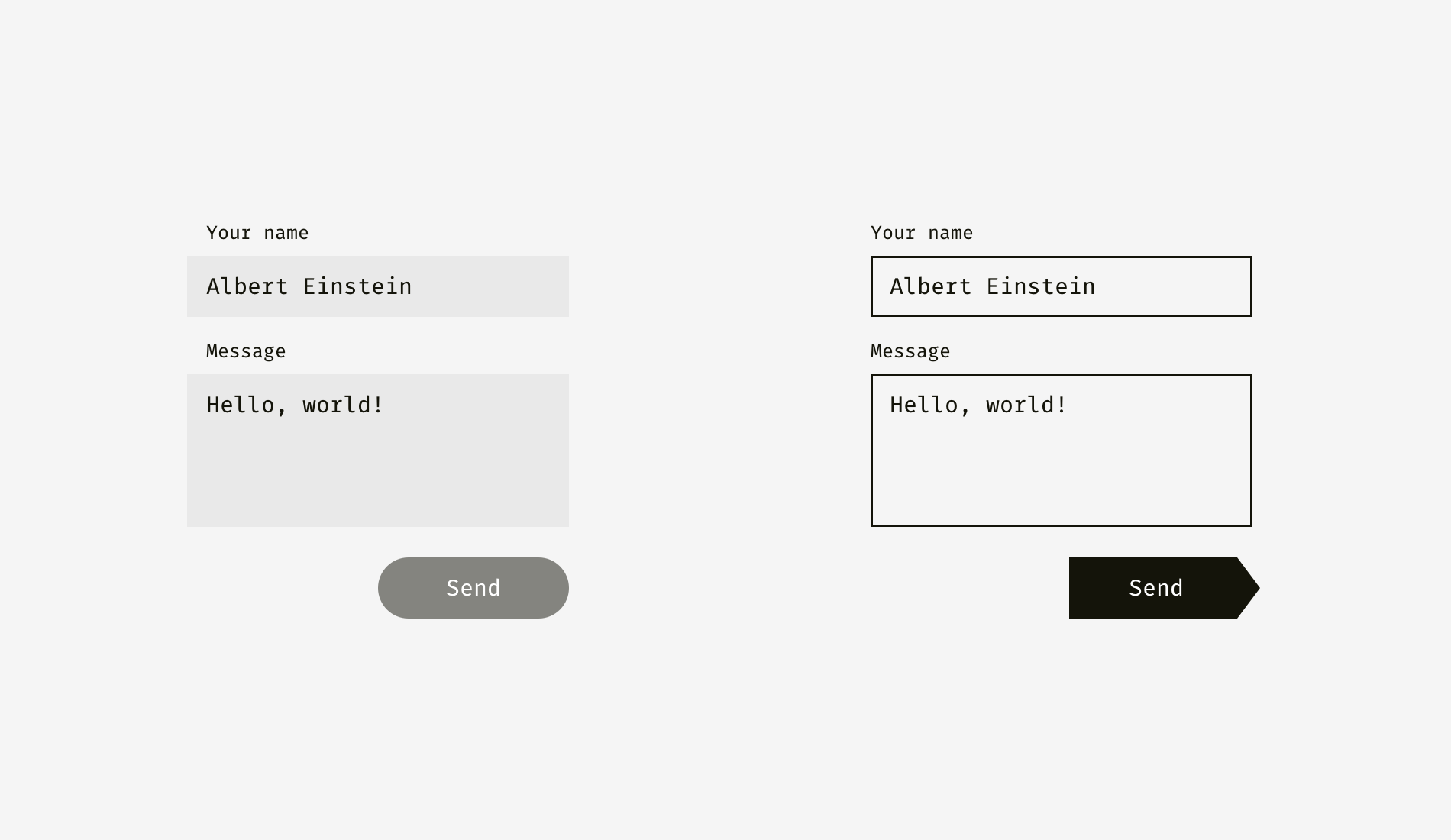
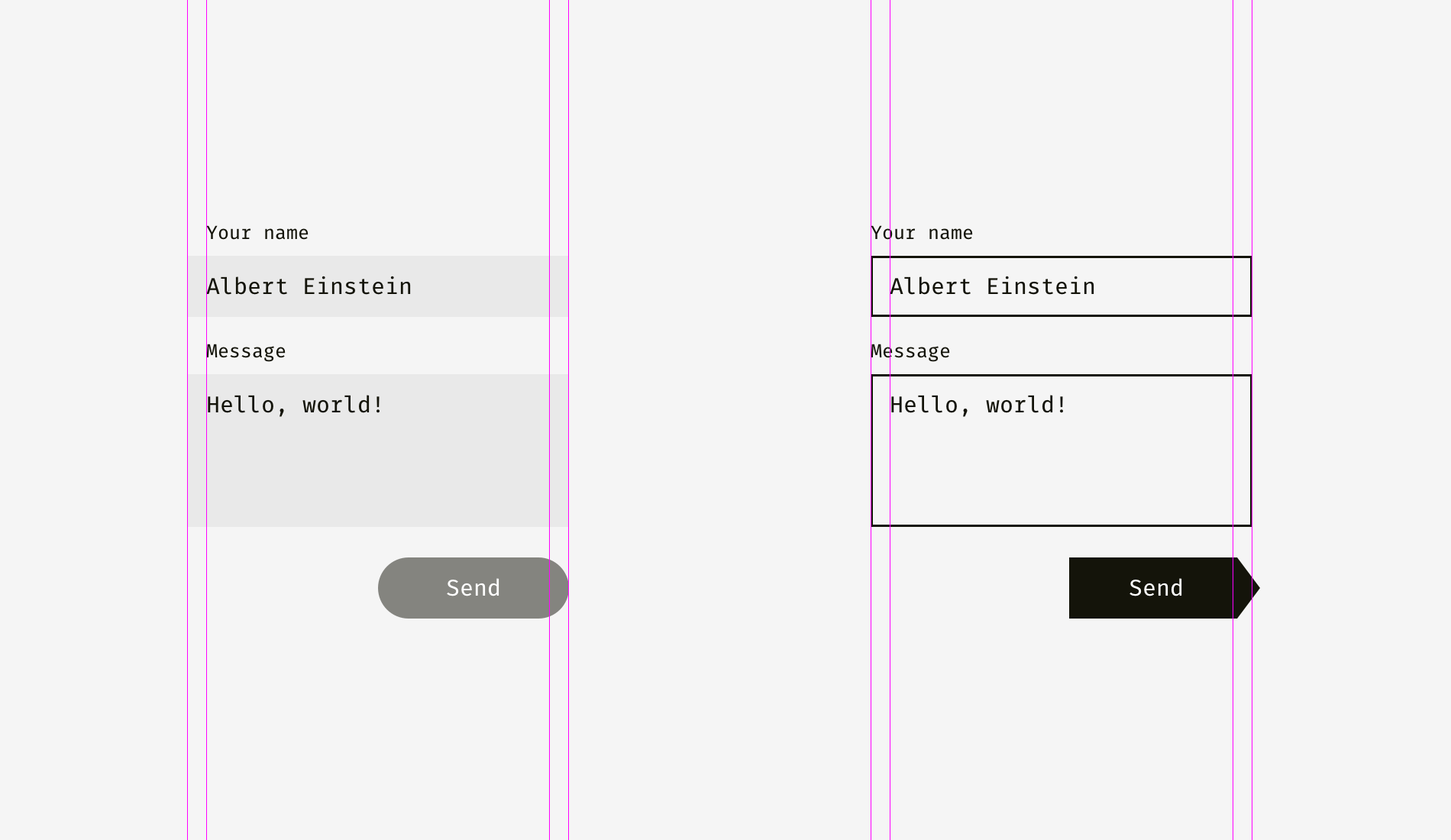
Тот же принцип работает и с кнопками и полями ввода. Конечно, это не догма, а скорее рекомендация, основанная на особенностях нашего восприятия.

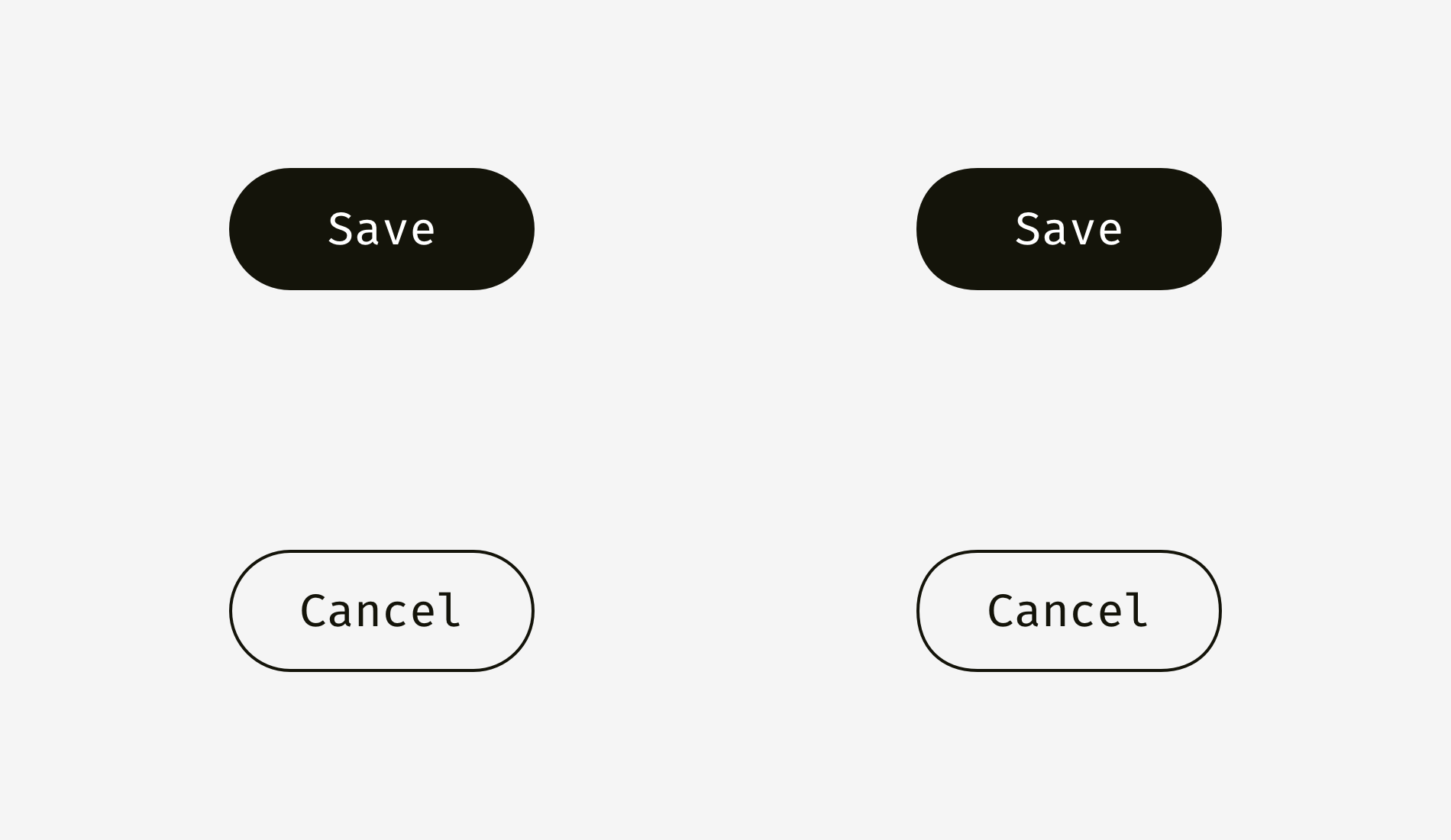
На картинке слева у полей ввода светлый фон. Он может слегка “вылезать” за линию, по которой выровнены названия полей и текст, вводимый пользователем. Что касается кнопки, она скругленная, то есть по идее ее бы полагалось двинуть немного за край фона, чтобы визуально сбалансировать. Однако, как вы видите, кнопка темная, и это придает ей дополнительного веса — а, значит, в данном случае можно просто выровнять ее с прямоугольным фоном.
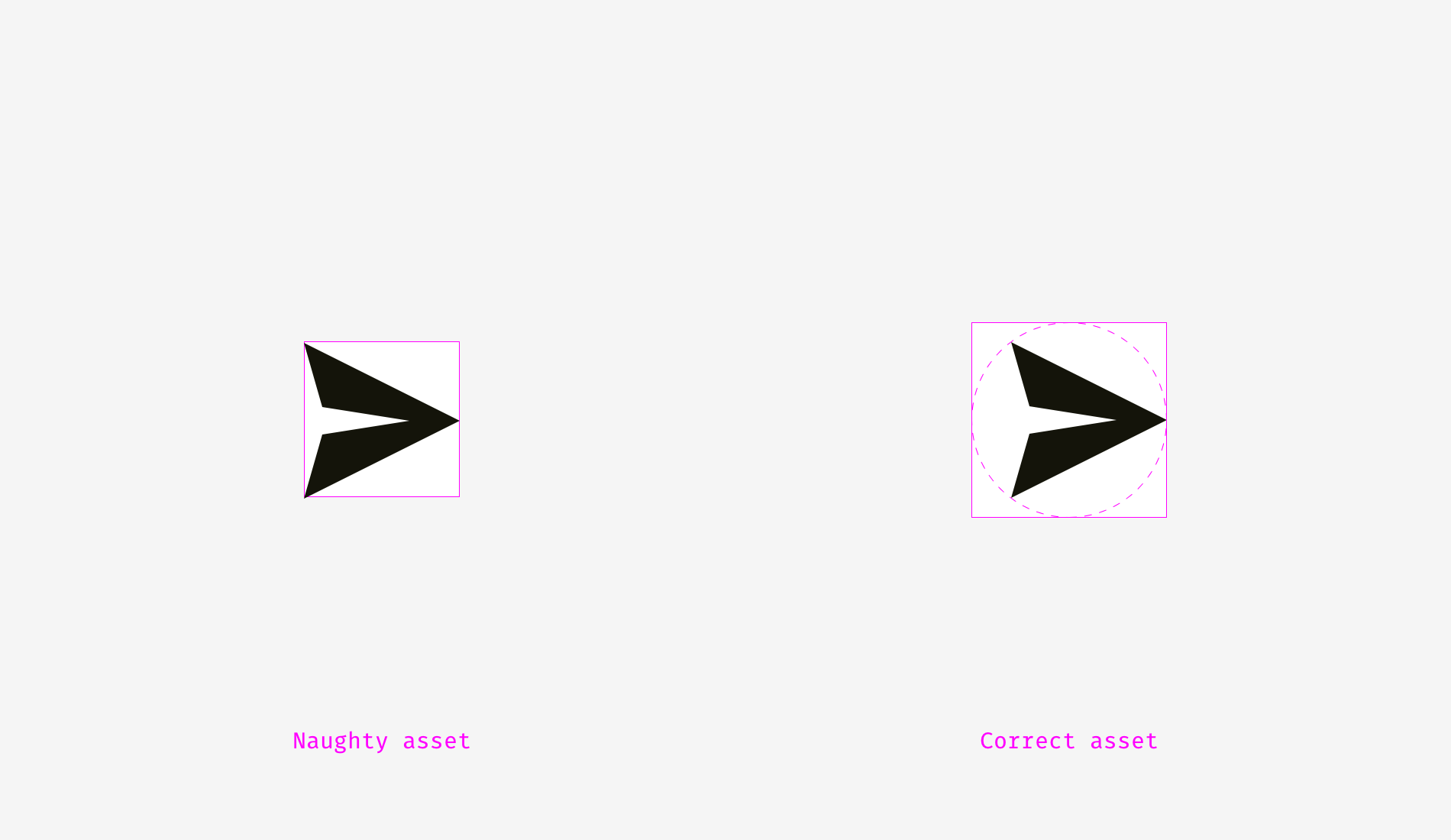
Справа у полей ввода есть четкие границы. Я выровнял названия полей по этим границам, а уже вводимый текст будет идти с небольшим отступом. У кнопки “Send” есть одна треугольная грань, а, значит, кнопку нужно немного подвинуть вправо, чтобы сбалансировать с прямоугольной рамкой поля ввода.

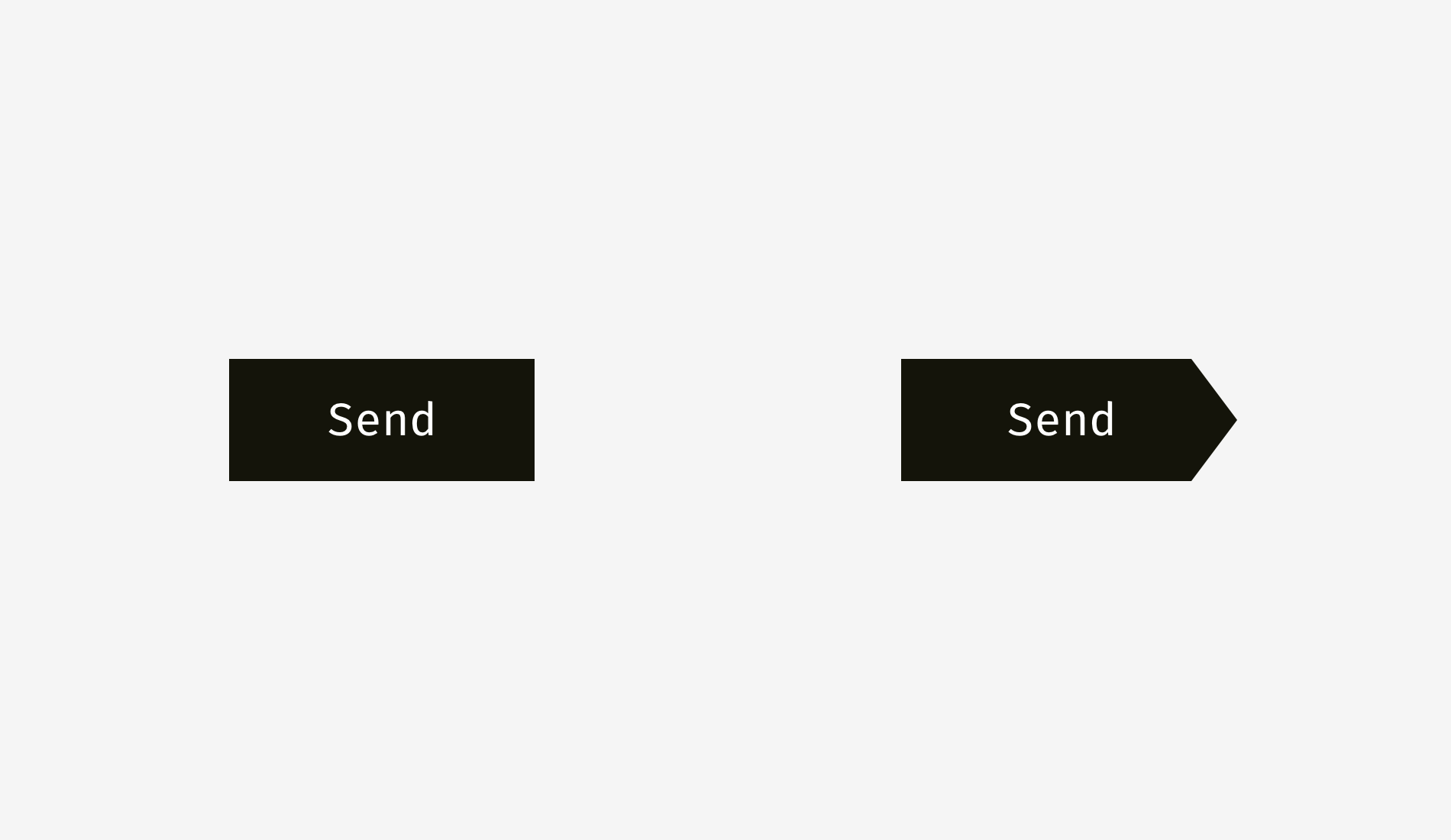
А сейчас мы подходим к еще одному аспекту выравнивания — выравнивание текста внутри кнопки. Посмотрите на кнопки на рисунке ниже. Кажется, что текст расположен по центру, не правда ли?

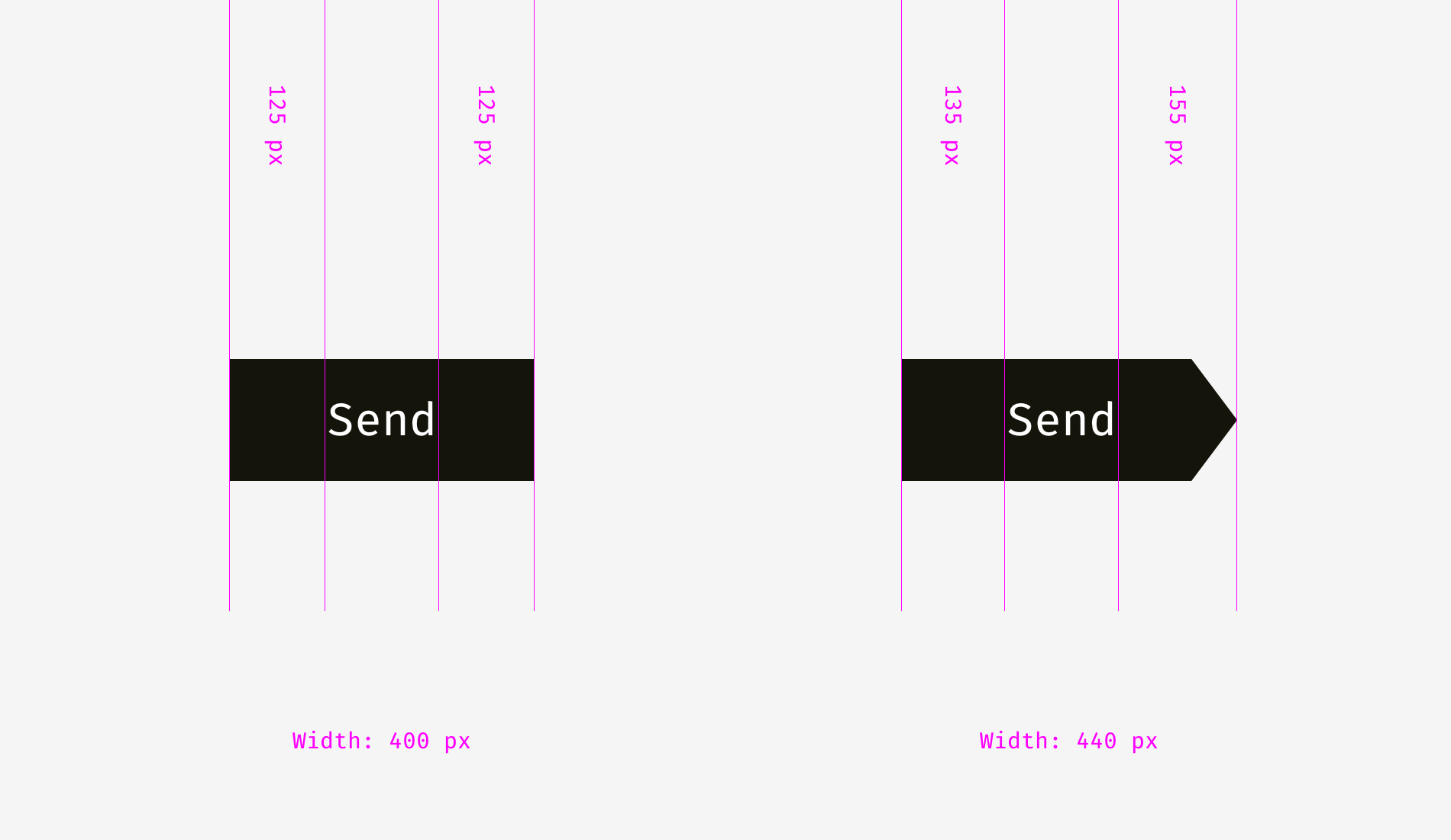
Фишка в том, что на правой кнопке я слегка подвинул текст влево, поскольку правый край кнопки треугольный. Интересно, что хотя кнопка-стрела на 40 пикселей шире, оптически она “весит” столько же, сколько и прямоугольная кнопка.

Текст внутри кнопки выравнивается не только горизонтально, но и вертикально. Первый подход, с которым я бы хотел вас познакомить, используют в интерфейсах операционных систем, сайтов и приложений. Это выравнивание относительно высоты заглавной буквы шрифта: как правило, это буквы “H” или “I”.

По сути, расстояние между верхним и нижним краем заглавной буквы и соответствующими краями кнопки одинаково. Это логично, поскольку в английском языке названия кнопок, как правило, пишутся с большой буквы, а еще в английских буквах больше элементов поднимающихся над строкой (как в l, t, d, b, k, h), чем "свисающих" под строкой (как в y, j, g, p).

Еще один подход — выравнивание по высоте строчной буквы. В английских интерфейсных шрифтах с засечками и без эта высота принимается равной высоте буквы “x”.

В этом подходе тоже есть своя логика, ведь основной оптический вес кнопки сосредоточен именно в строчных буквах.

Насколько отличаются эти подходы? Отличаются, конечно, но не так уж сильно.

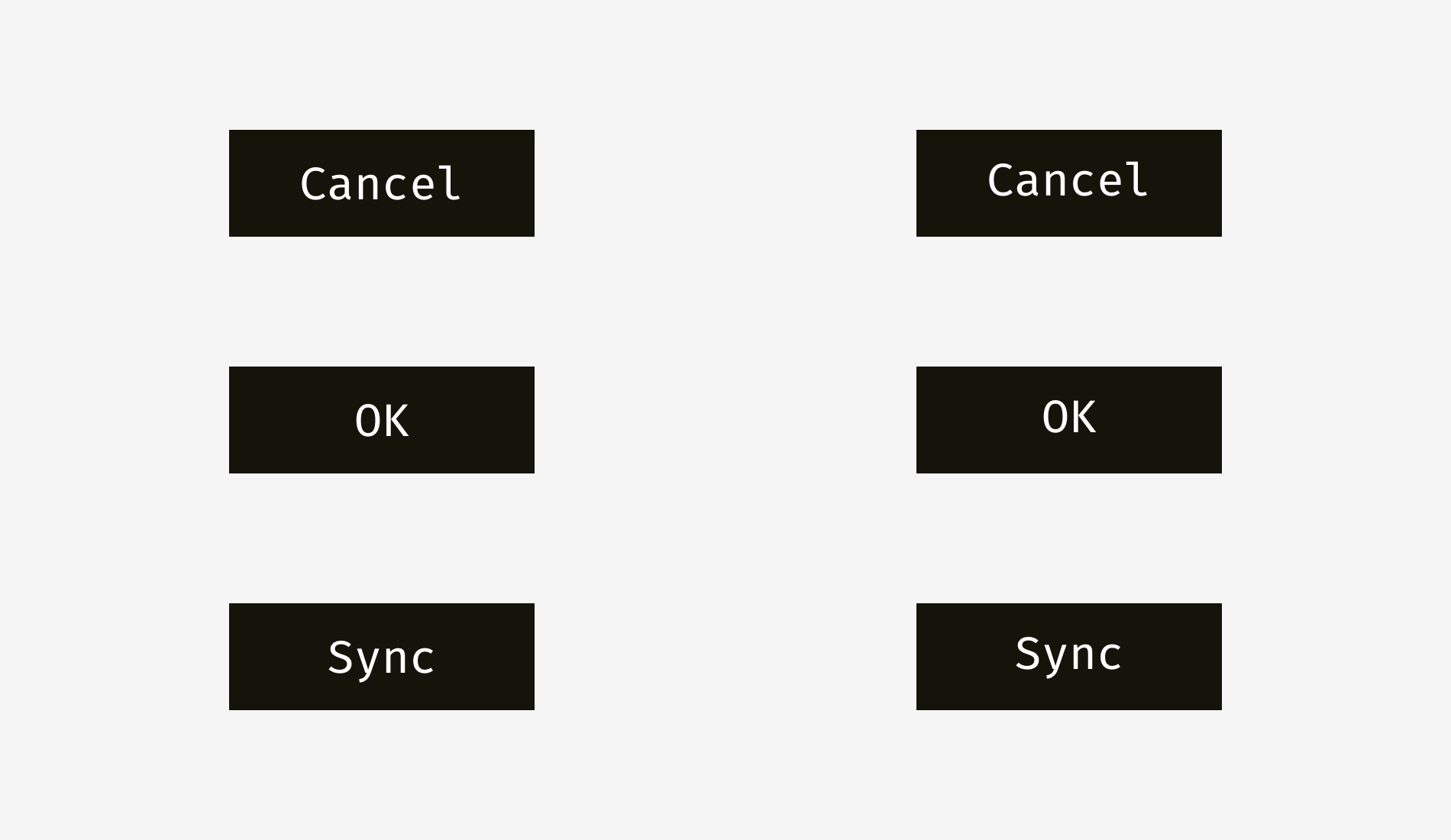
Вот вам больше примеров, чтобы посравнивать. Выравнивание по заглавным буквам (левая колонка) однозначно лучше смотрится для кнопок “Cancel” и “OK”, потому у “Cancel” нет свисающих элементов, а “OK” в принципе состоит из заглавных. Выравнивание по строчным лучше смотрится для “Sync”, потому что там есть и верхние и нижние элементы; но “Cancel” и “OK” при таком выравнивании кажутся поднятыми слишком высоко.

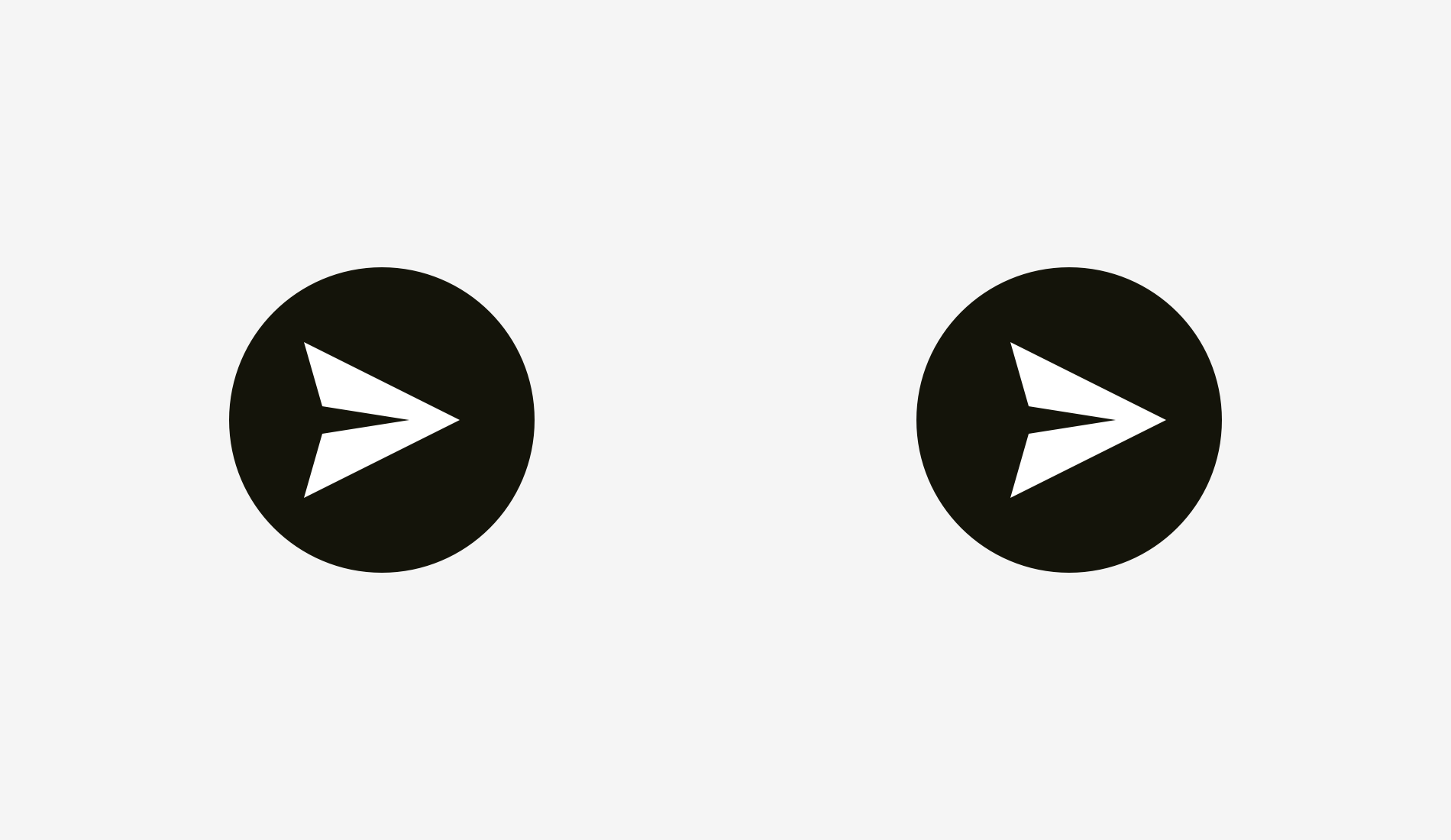
Для кнопок с иконками немного другая ситуация. Давайте разместим популярную иконку “Send” на круглом фоне кнопки. Какой вариант выглядит более сбалансированным?

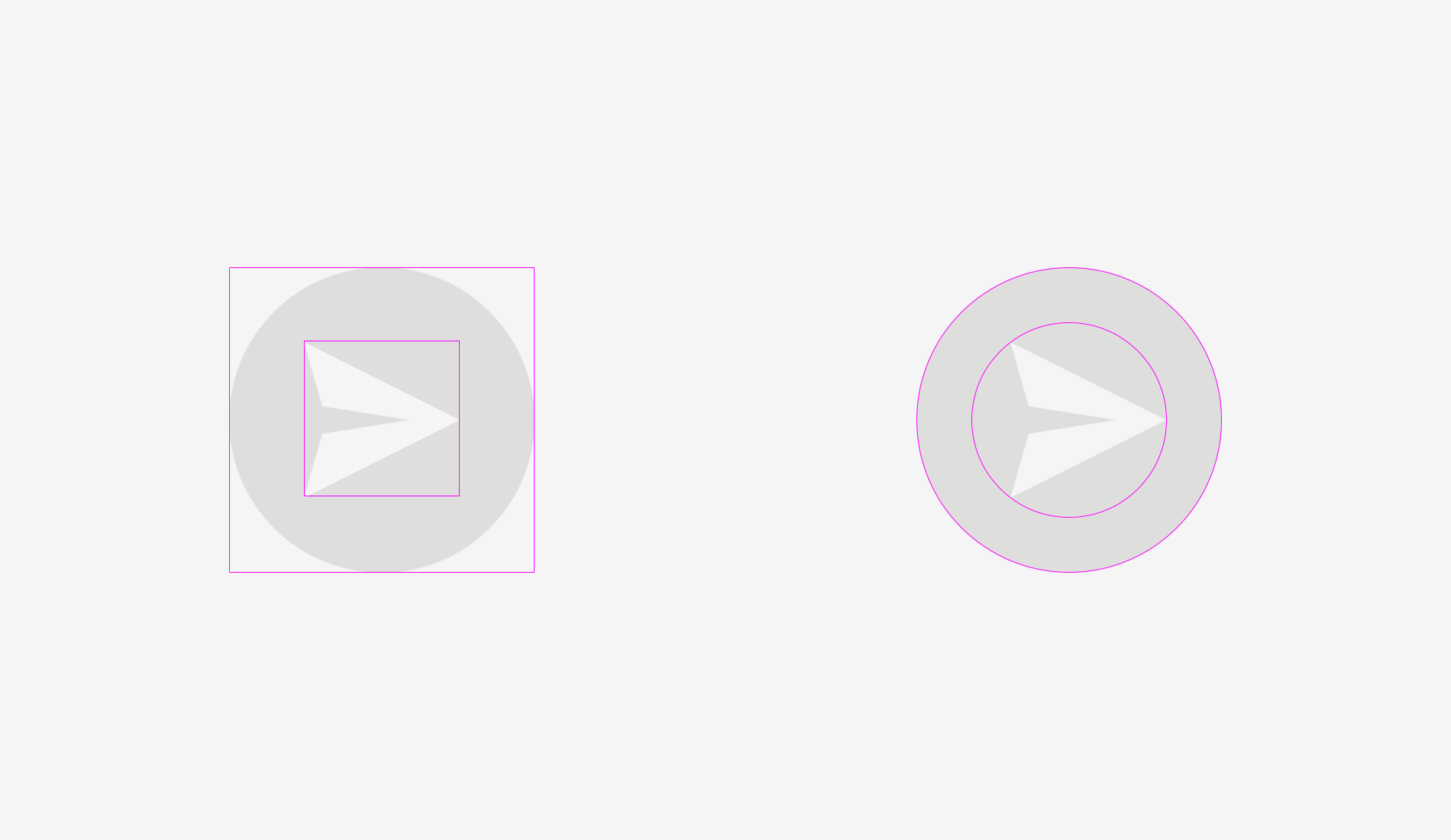
Надеюсь, мы заметили, что с левой иконкой что-то не так. Причина тому — разные способы выравнивания. На левой картинке иконка принимается за прямоугольник и выравнивается с круглым фоном. В какой-то мере это правильно, ведь именно так выглядит SVG или PNG файл иконки, который мы отправляем разработчику — просто прямоугольный рисунок бумажного самолетика.
А вот справа иконка расположена так, что все ее острые углы равноудалены от краев фона.

Чтобы воспроизвести этот оптически-сбалансированный вариант в дизайне, вам нужно подготовить для разработчика специальный файл, где вокруг иконки будет оставаться пустое место.

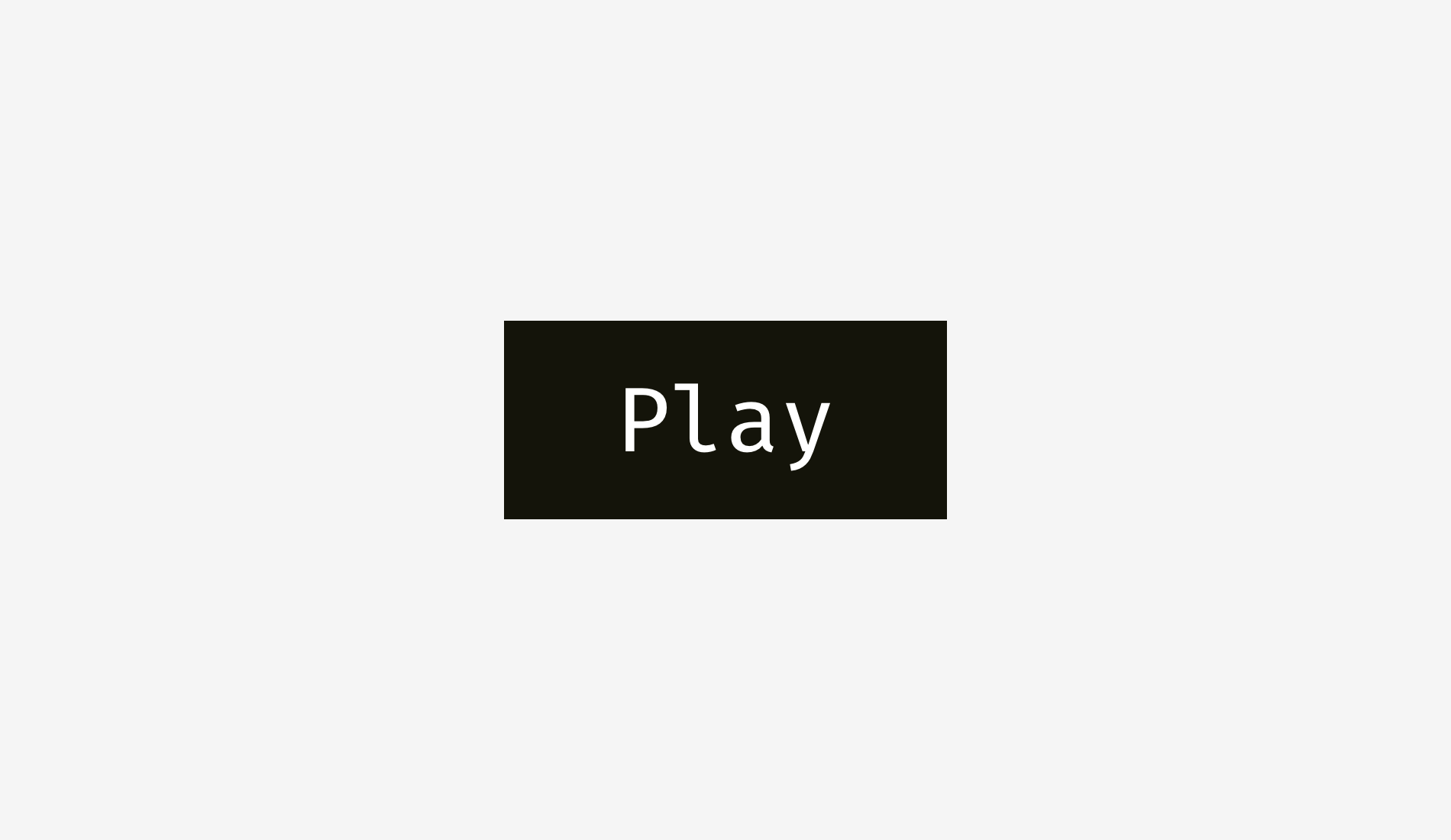
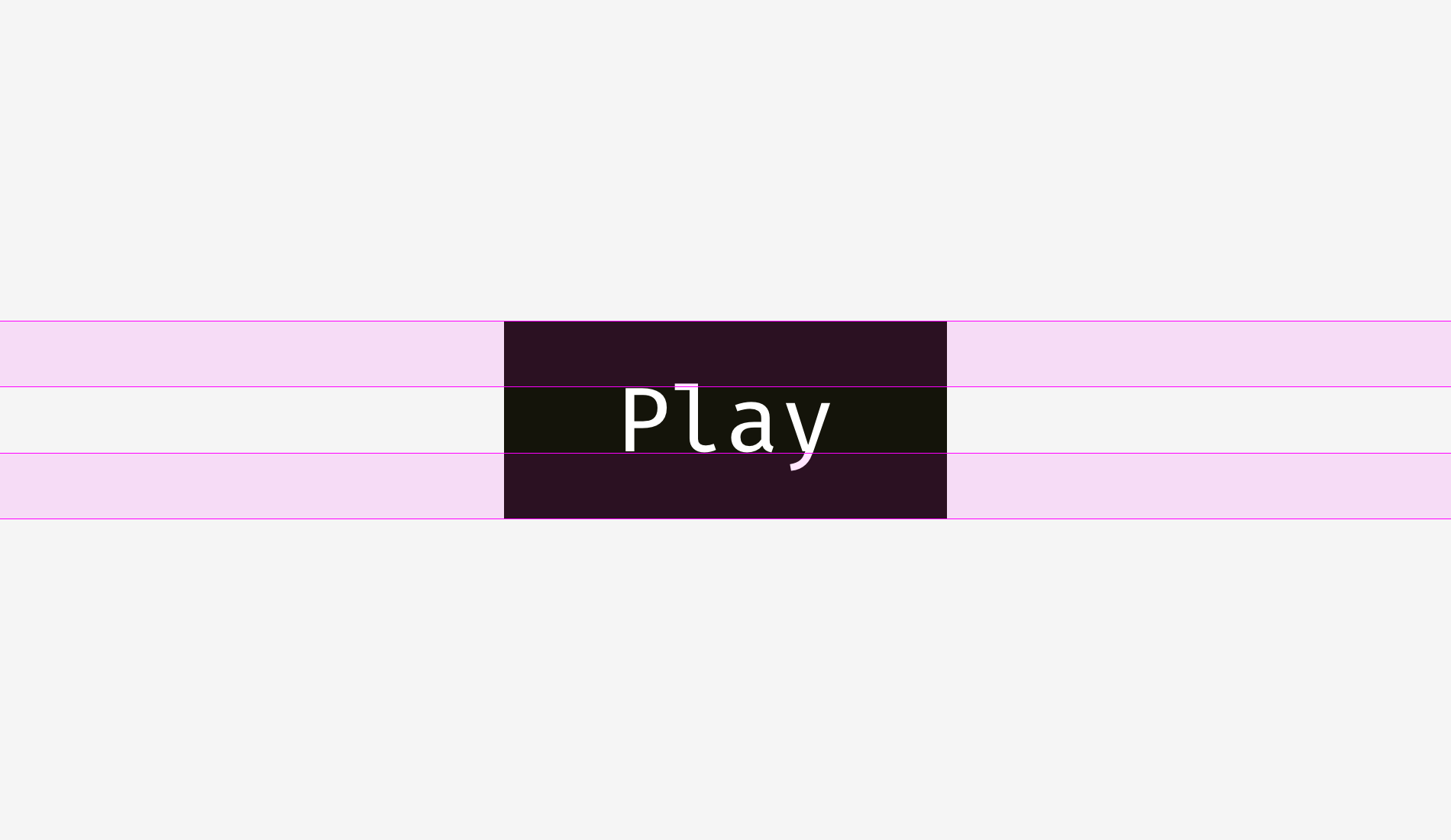
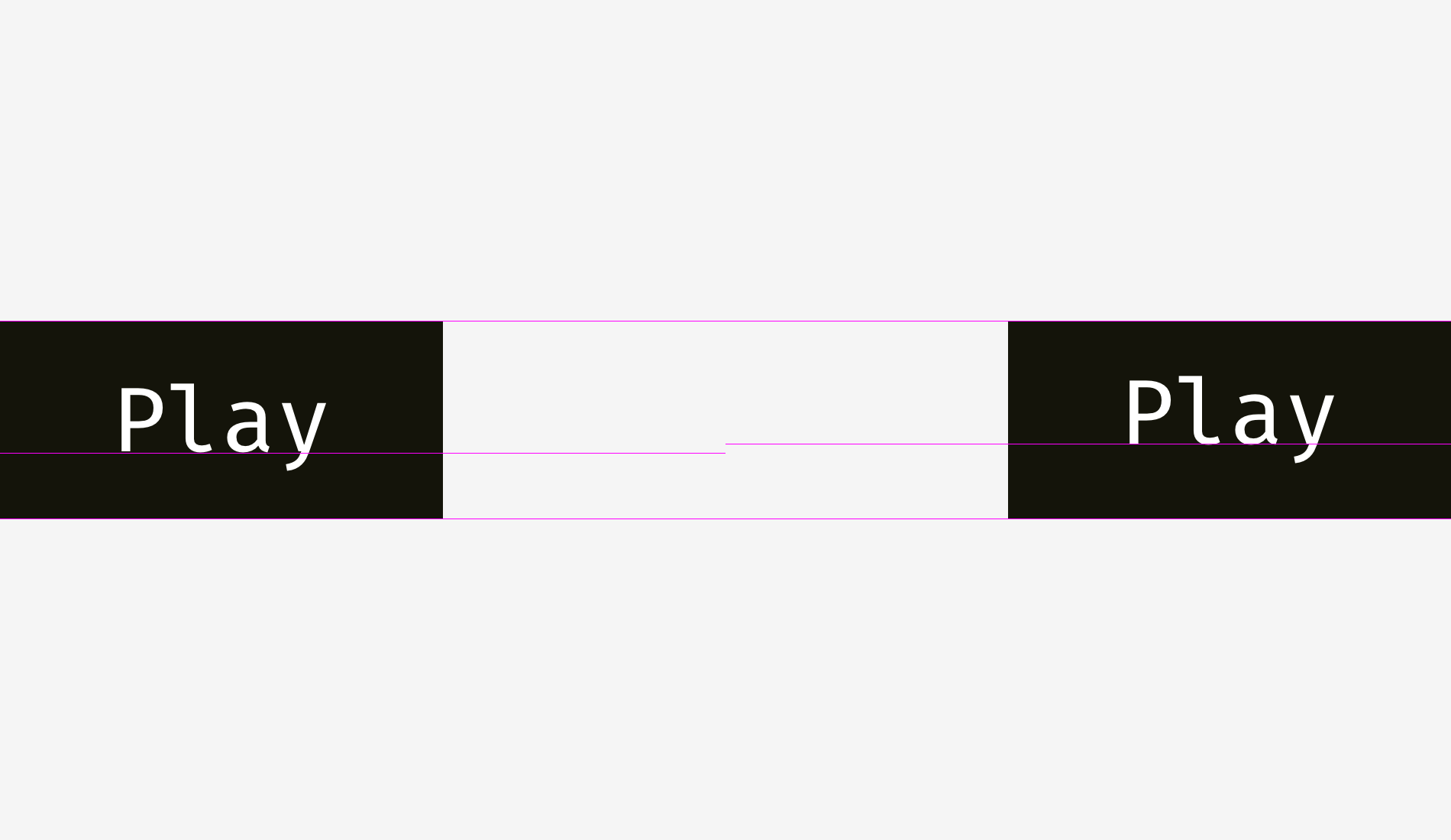
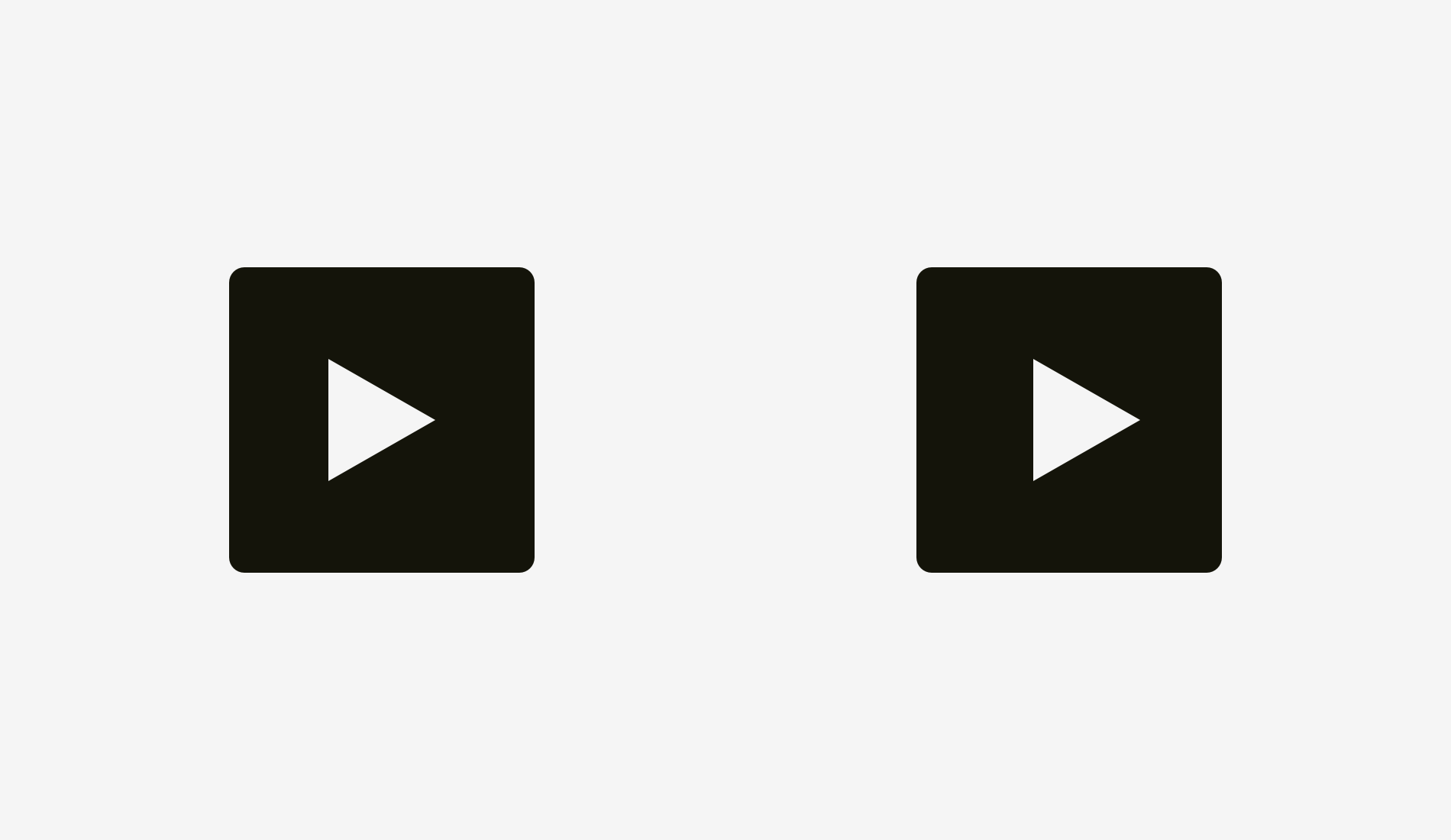
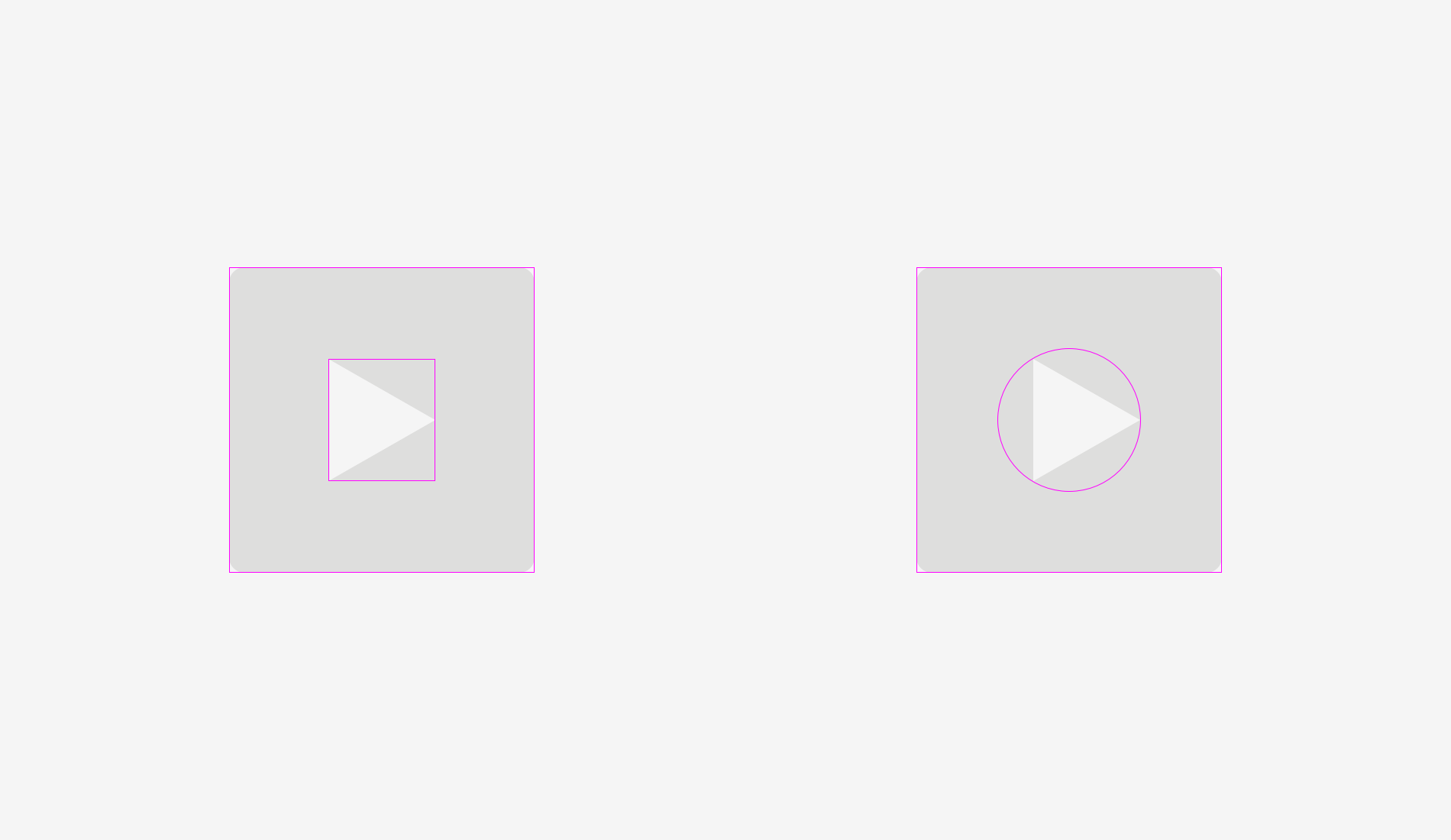
Та же история с кнопкой “Play”. Если просто выровнять ее с прямоугольным фоном, она будет выглядеть странно.

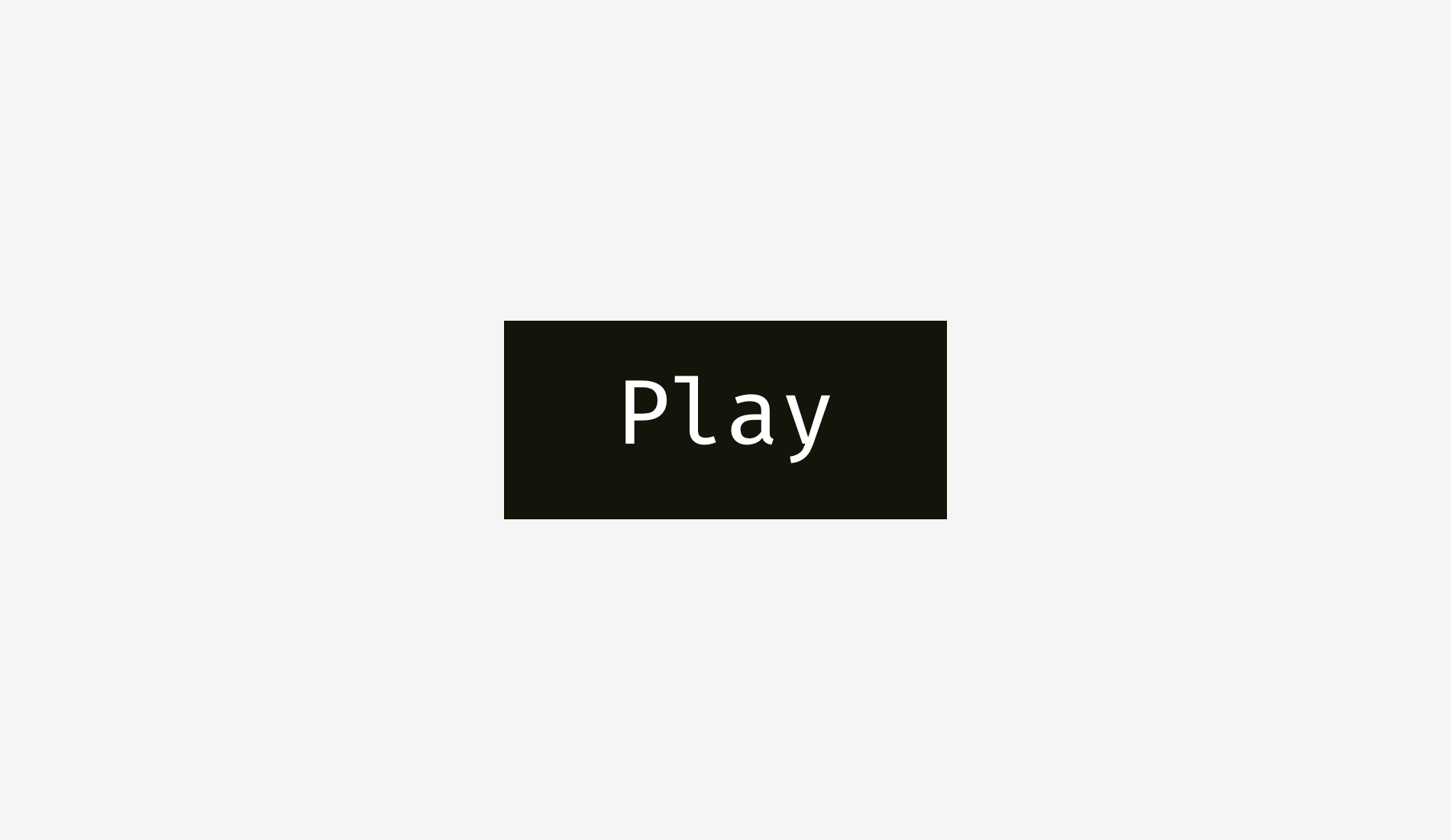
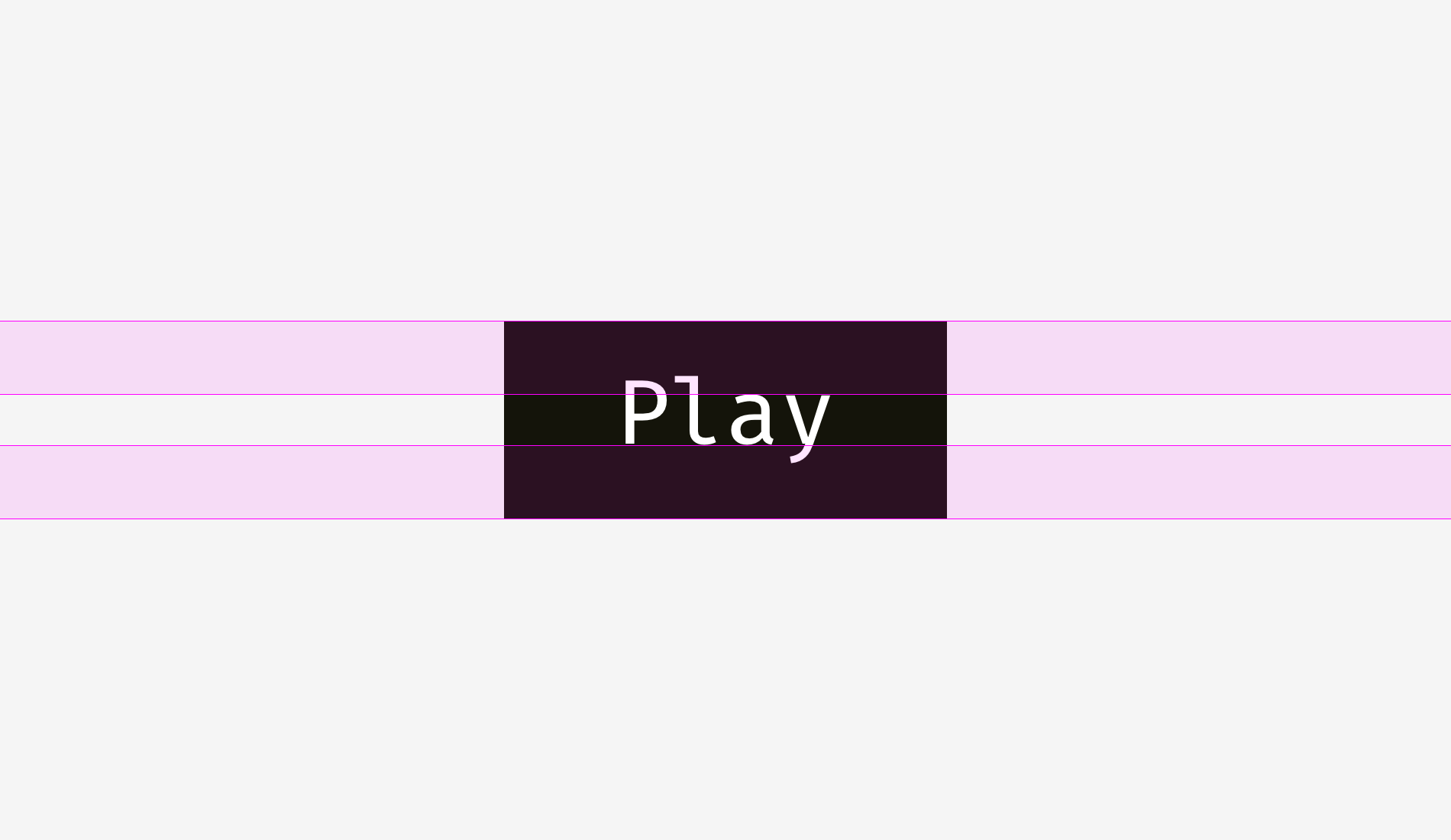
Если хотите оптически сбалансировать положение треугольничка “Play”, заключите его в круг и выравнивайте этот круг с прямоугольным фоном кнопки.

Что стоит запомнить
- Фигуры с острыми краями нужно делать больше или длиннее, чтобы выровнять их вес с прямоугольными объектами.
- Выравнивание по заглавной букве — эффективный метод расположения текста на кнопках.
- Один из самых эффективных способов выровнять треугольную иконку относительно прямоугольного фона — вписать ее в круг и выравнивать круг.
3. Оптическое скругление углов
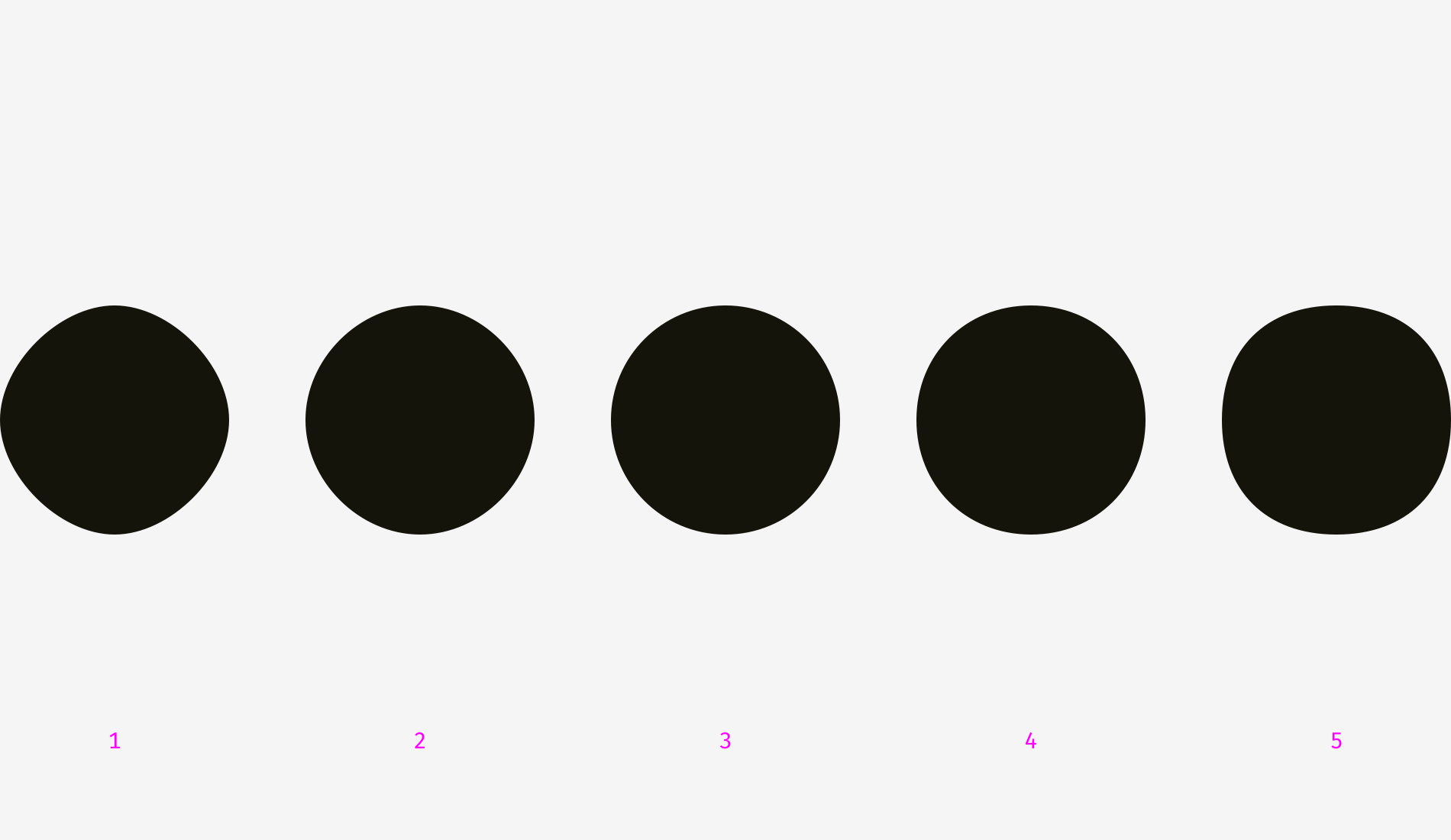
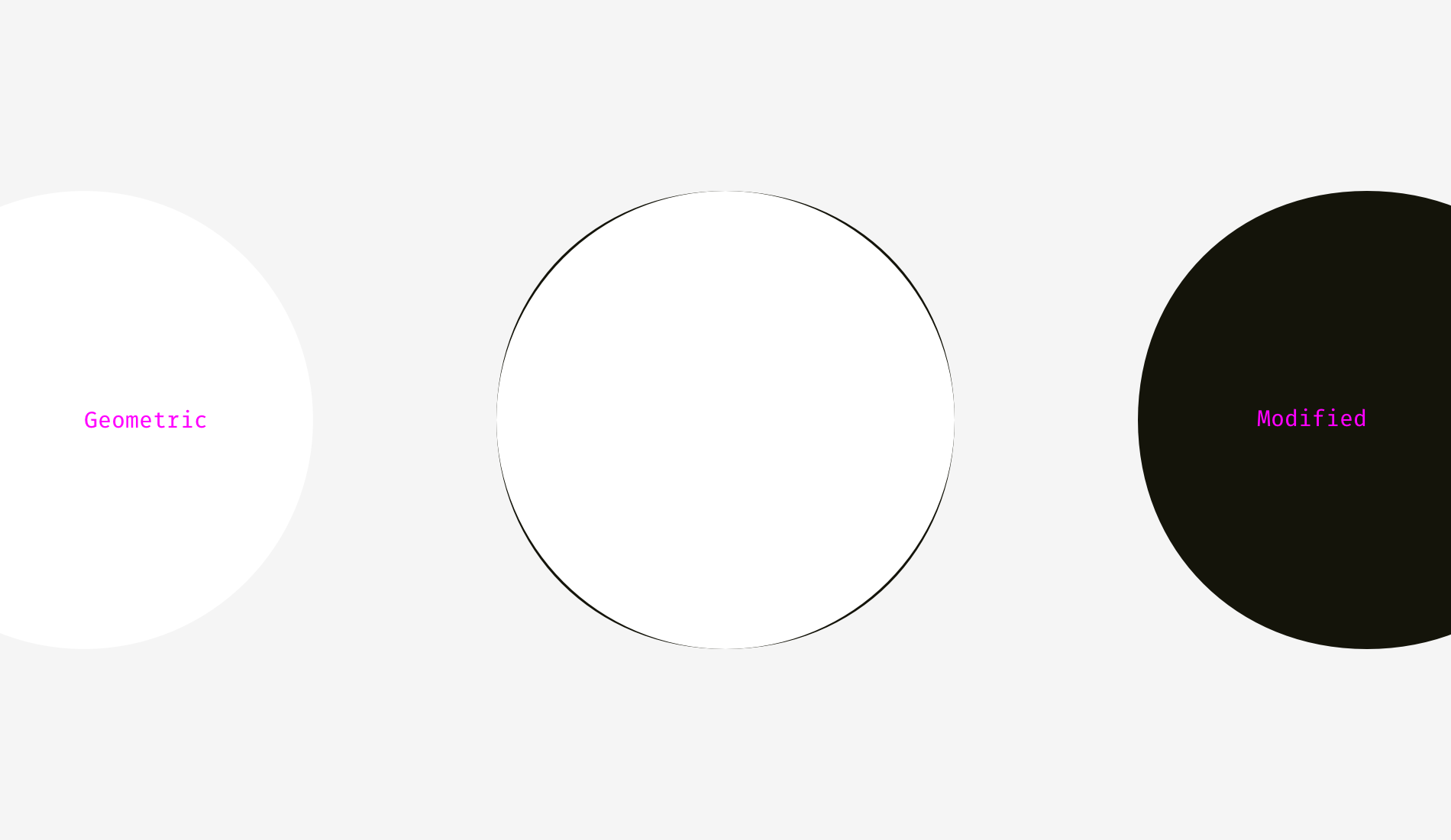
Что может быть круглее, чем круг? Раньше я думал, что ничего, но, как я уже говорил вначале, наши глаза часто врут нам. Итак, какой круг, по-вашему, самый круглый?

Мои собеседники обычно выбирают между 3 и 4. Круги 1 и 2 явно слишком худые, а пятый — слишком пухлый. Если наложить третий (геометрический) круг на четвертый (модифицированный), мы увидим, что четвертый немного тяжелее, чем третий — и, как следствие, кажется нам более гладким и ровным.

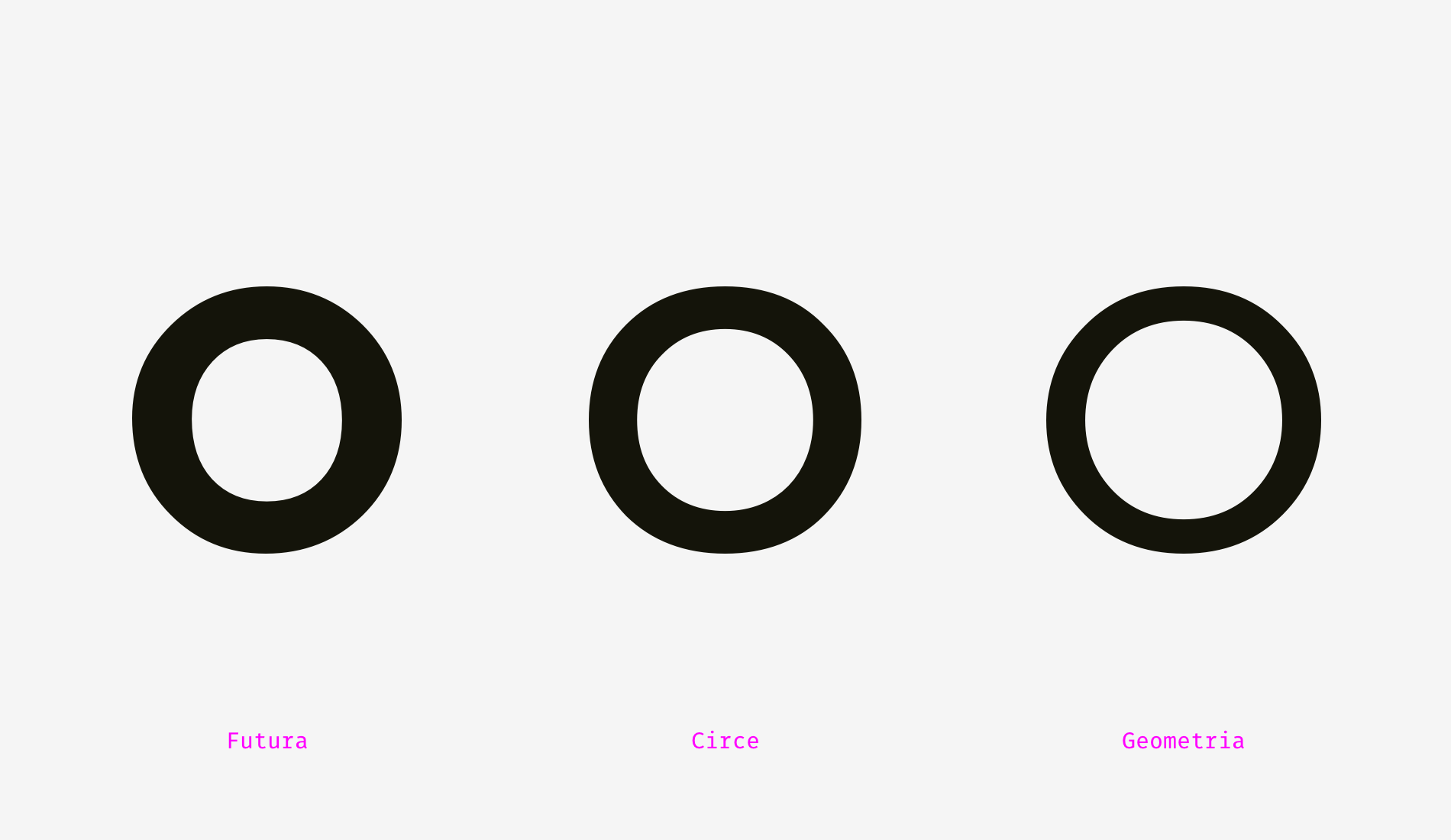
Чтобы продемонстрировать, о чем я говорю, я взял буквы “о” из трех популярных геометрических шрифтов — Futura, Circe и Geometria. Если учесть, что эти шрифты создавались с учетом человеческого восприятия форм и сложной системы оптического конструирования, можно предположить, что их округлые формы должны выглядеть более округлыми, чем геометрические. Ну разве эти буквы не радуют глаз?

Давайте наложим на них геометрические круги. Даже у самой геометрической из всех — “o” шрифта Futura — есть выступающие части. А буквы в Circe and Geometria еще и шире геометрического круга. Но даже если вы они были одной ширины и высоты, их “сытые” бока все равно свисали бы.

Так что, с оптической точки зрения, модифицированный круг (справа) может выглядеть даже более “круглым”, чем геометрический (слева).

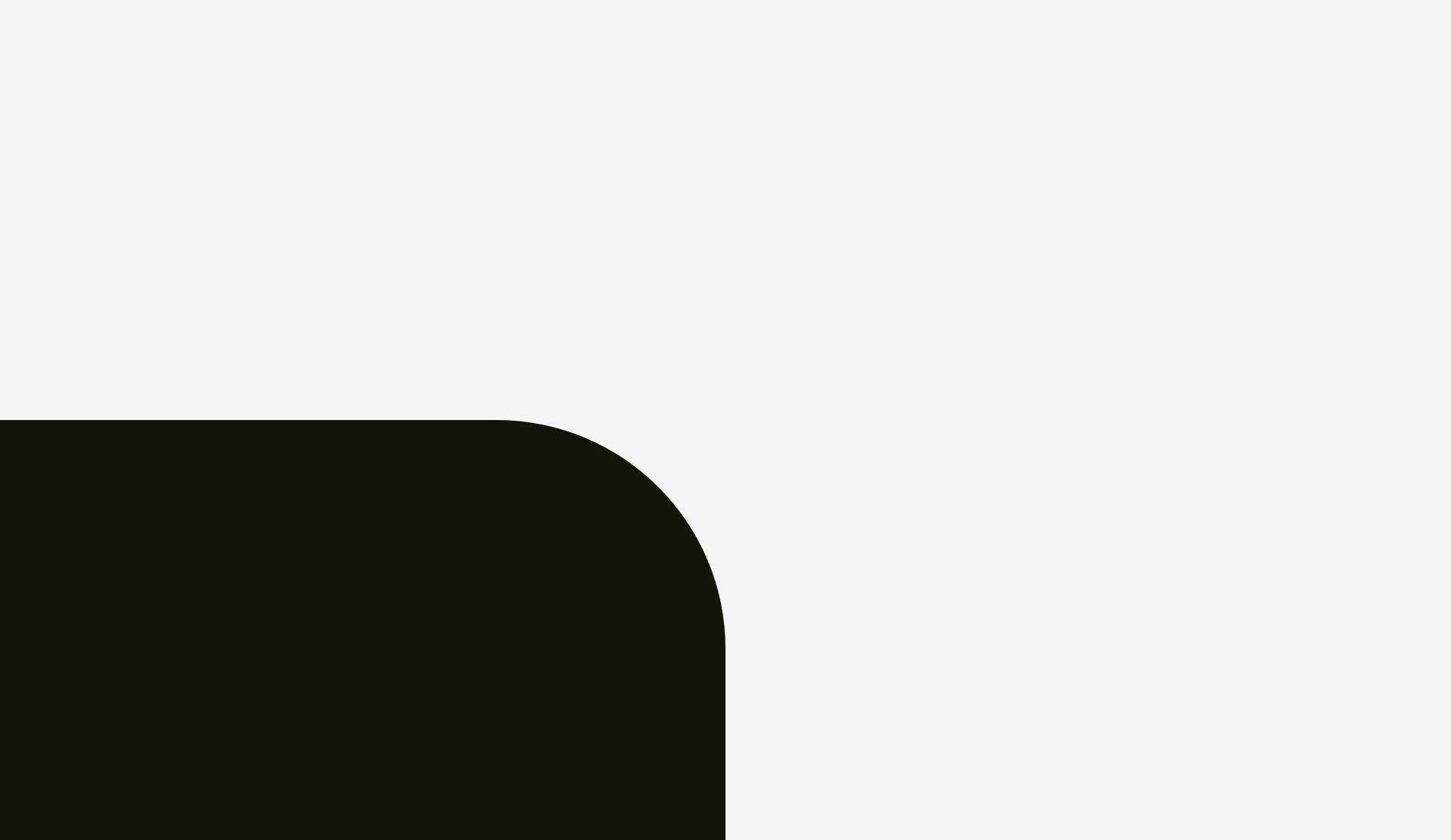
Как же нам применить этот феномен в дизайне? Для скругления углов, разумеется! Если скруглять углы встроенными средствами редактора, результат может оказаться не таким уж красивым с оптической точки зрения.

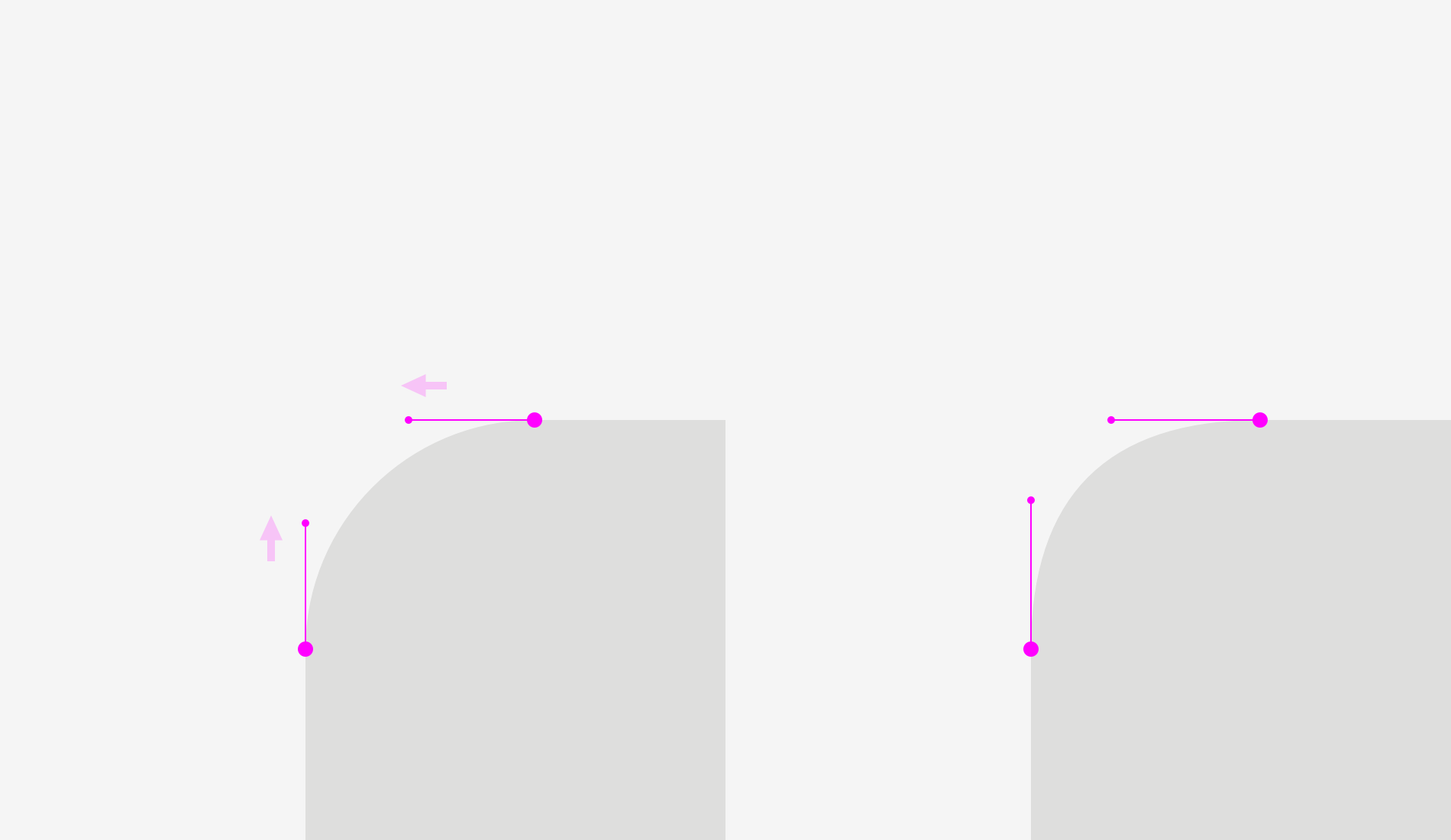
Человеческий глаз мгновенно видит точку, где прямая линия вдруг становится закругленной. Такое скругление выглядит неестественно.

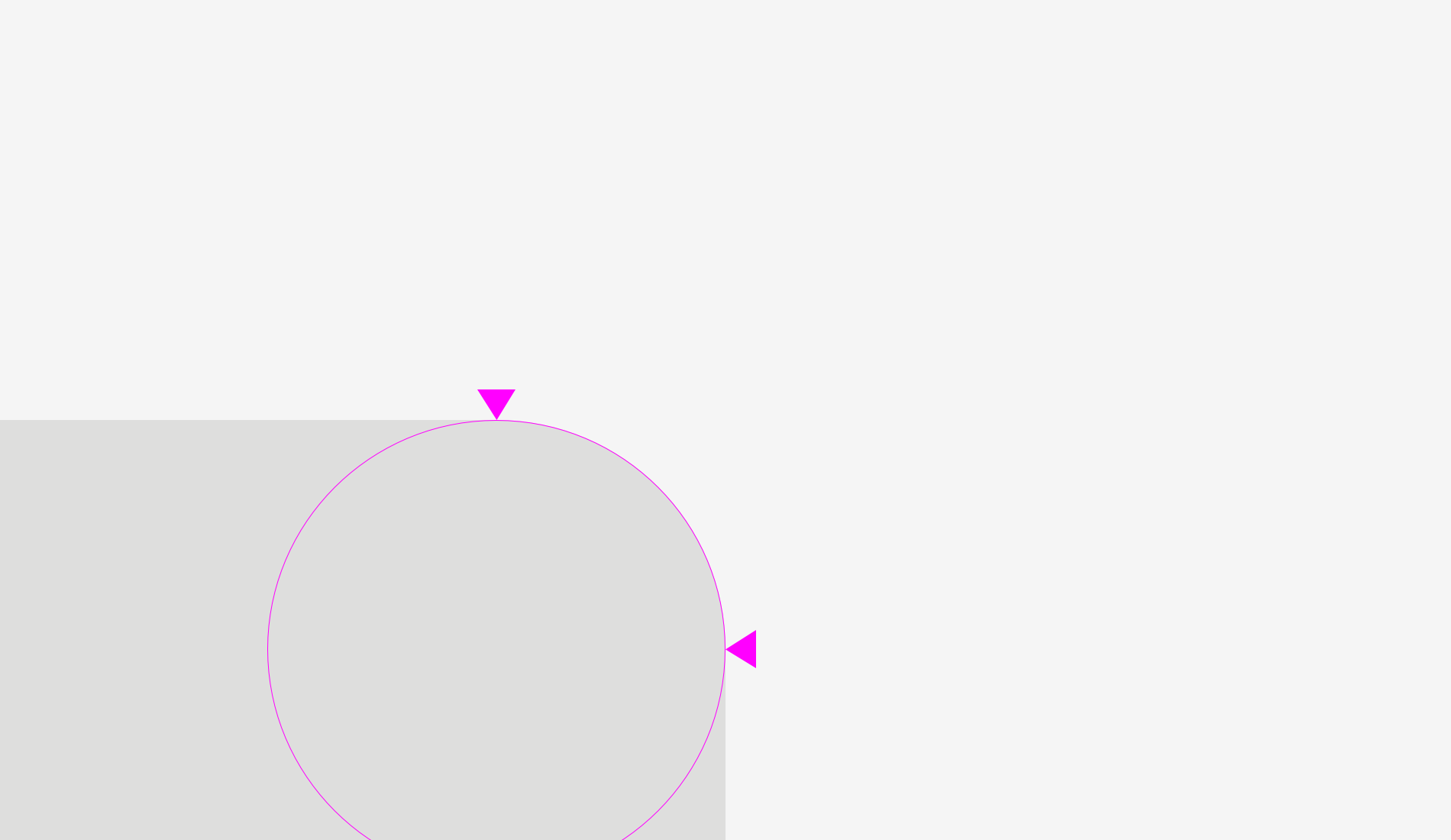
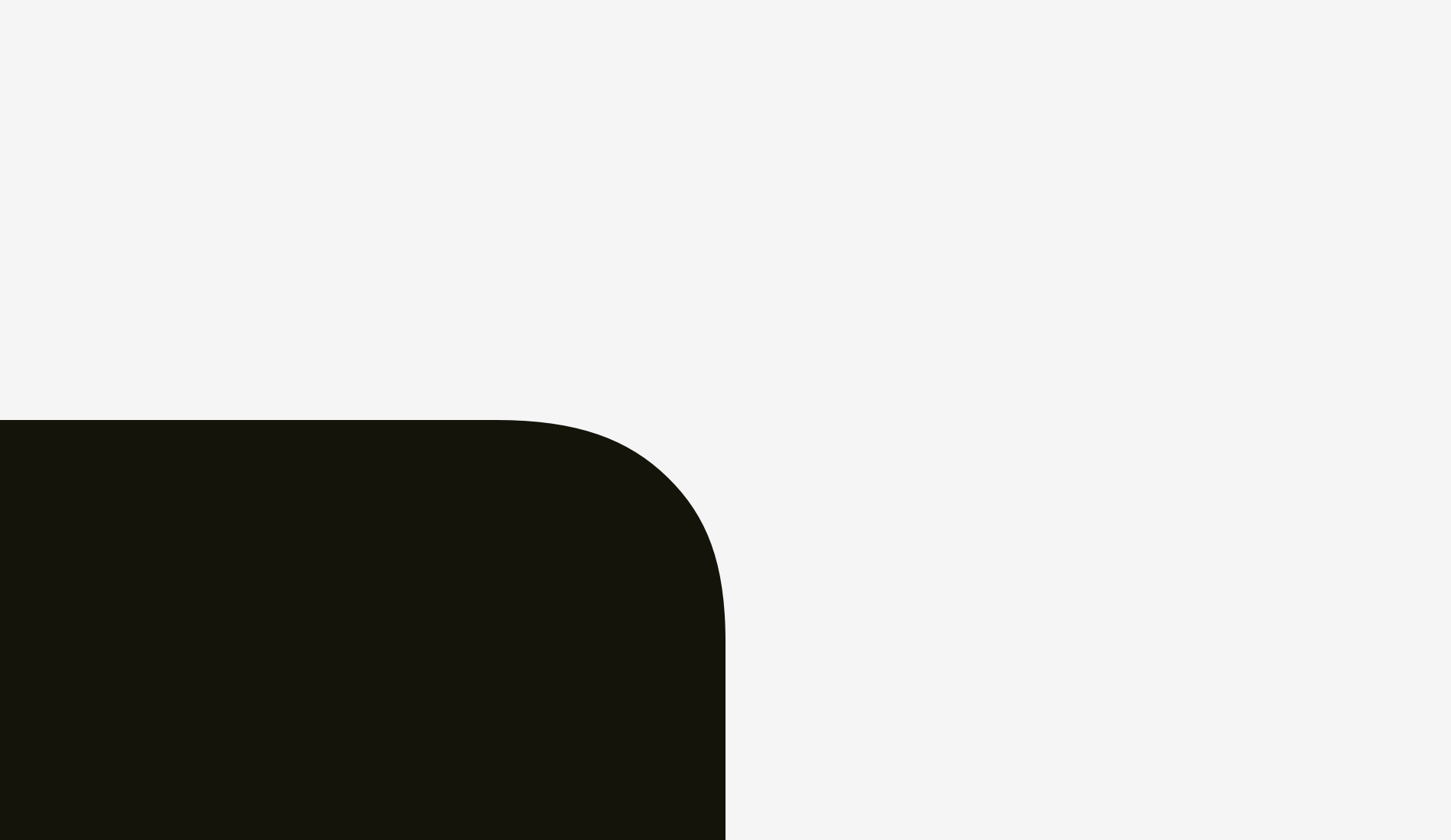
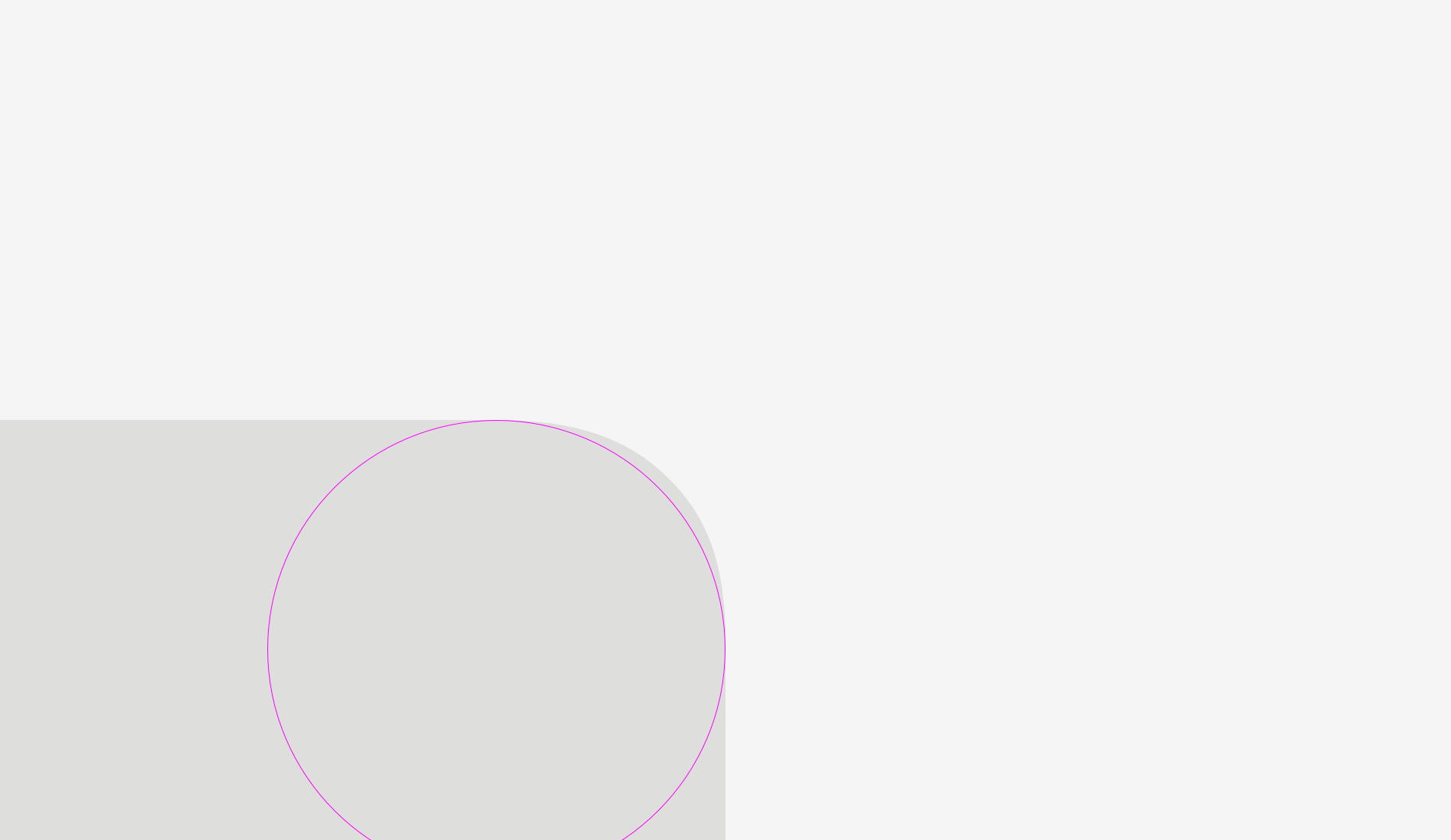
Принимая во внимание наше визуальное восприятие, я исправил эту проблему.

При таком скруглении добавляется дополнительный объем поверх геометрического круга, и за счет этого точка перехода прямой в кривую становится незаметна.

Просто сравните эти два метода скругления.

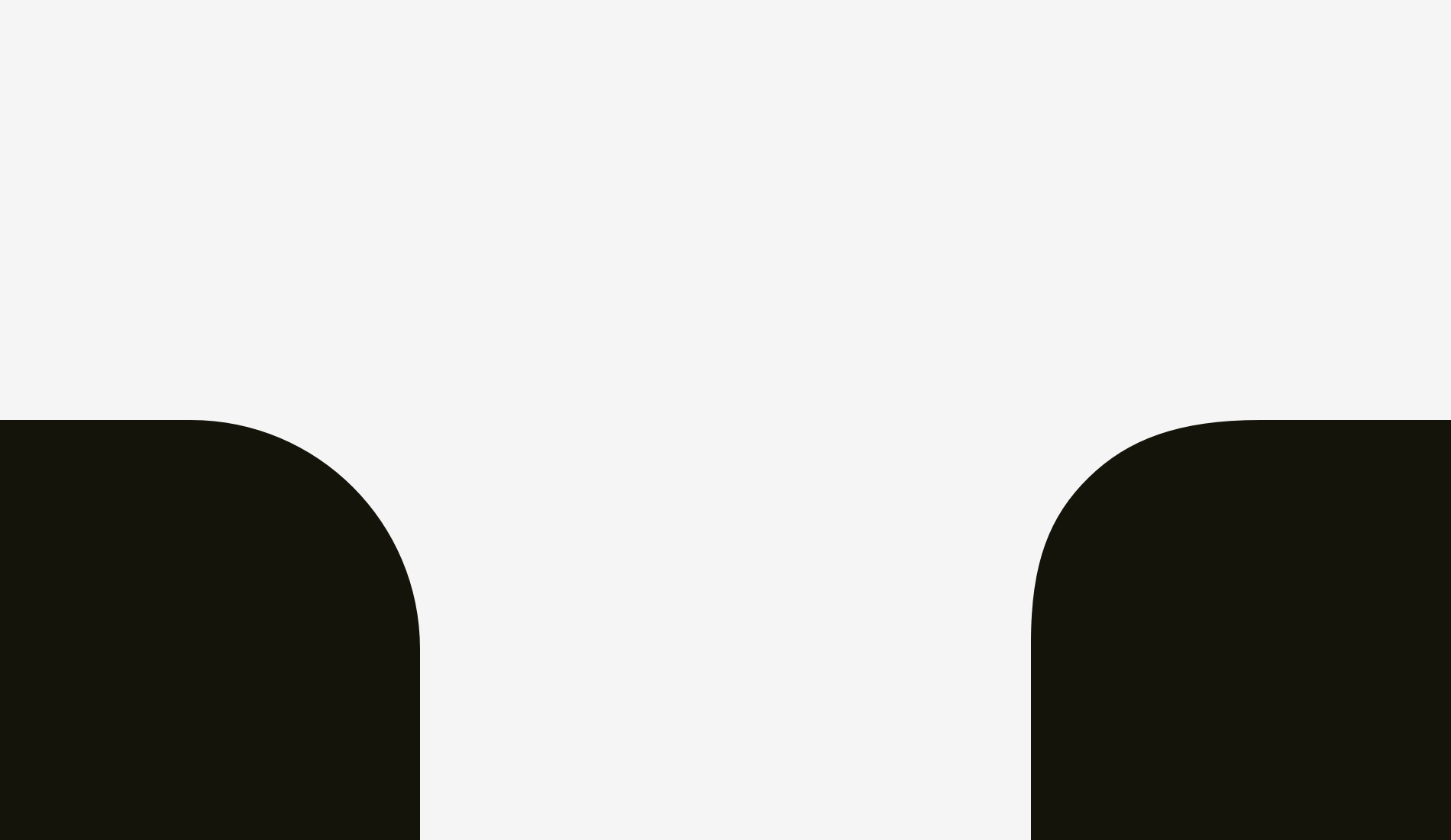
Вот как можно применить этот подход к кнопкам.

Возможно, вы заметили, что кнопки справа выглядят более гладкими и гармоничными.
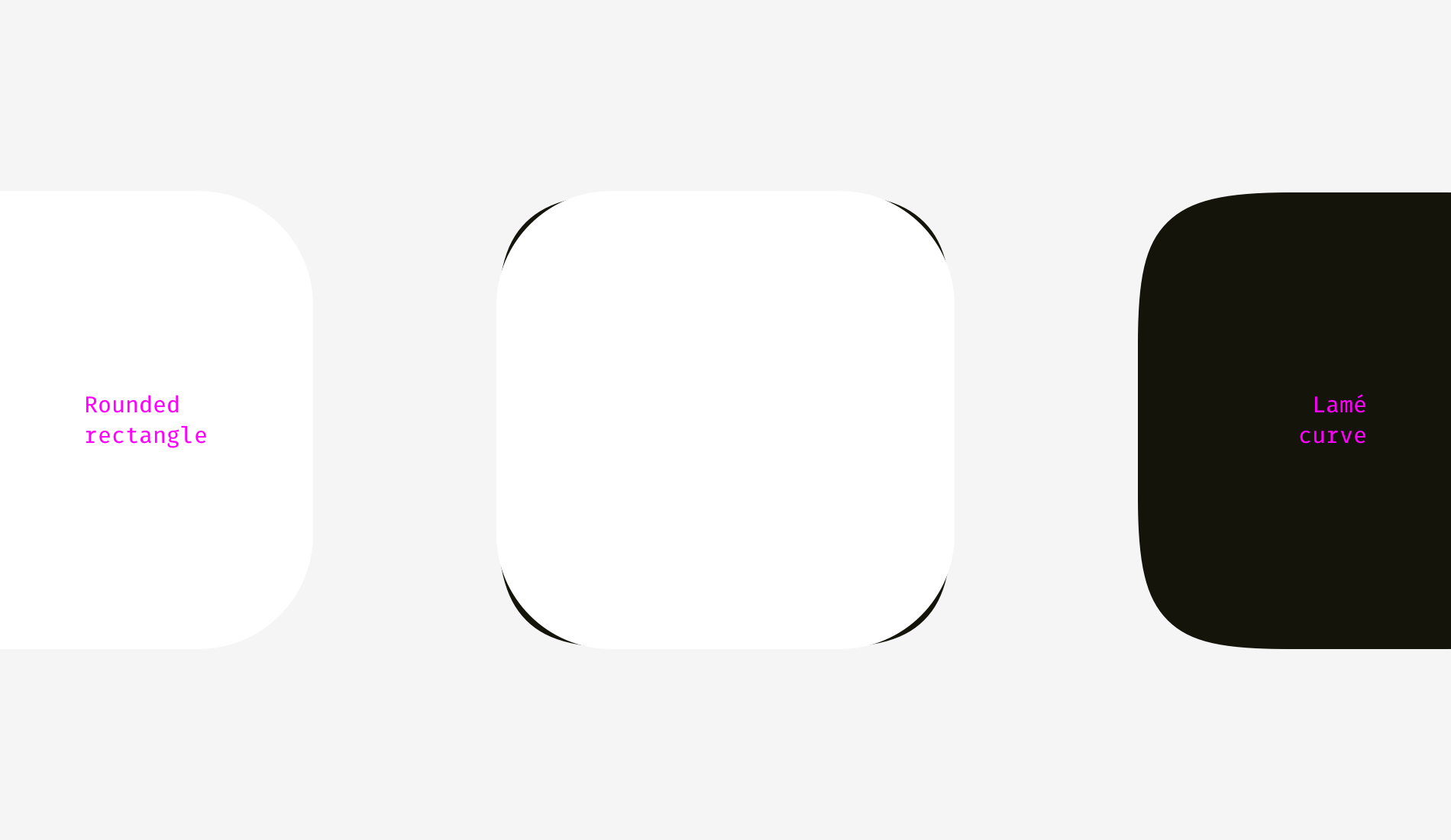
Та же история с иконками приложений. Стандартным скруглением тут идеального результата не добьешься. Но прежде чем мы нырнем в эту тему, давайте посмотрим на две скругленные фигуры:

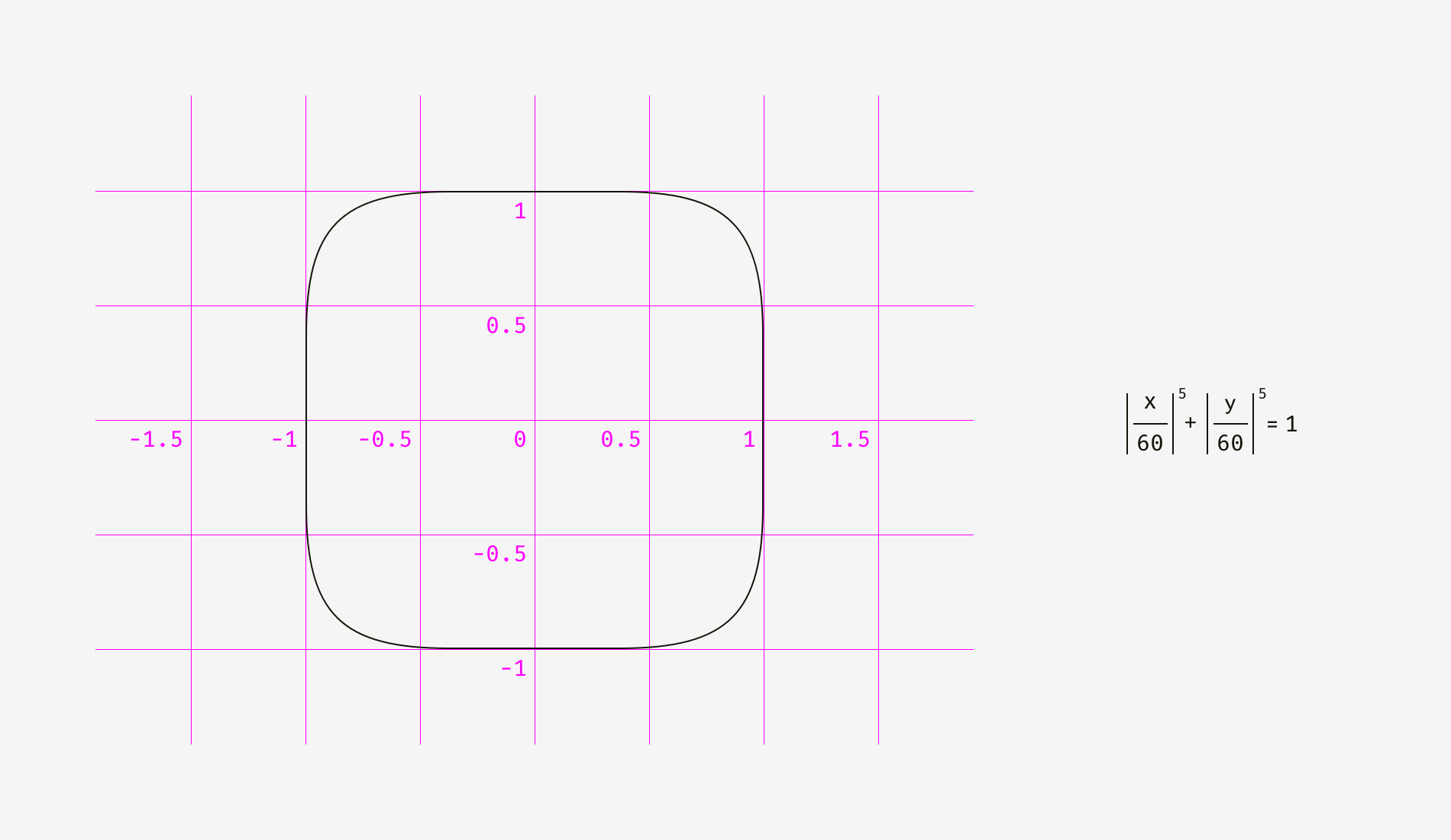
Первая фигура — прямоугольник с закругленными углами, я нарисовал его в Sketch. Вторая фигура — суперэллипс или кривая Ламе. Суперэллипс был “изобретен” французским математиком Габриелем Ламе. В зависимости от формулы, форма суперэллипса может варьироваться: от четырехконечной звезды, до квадрата с закругленными краями.

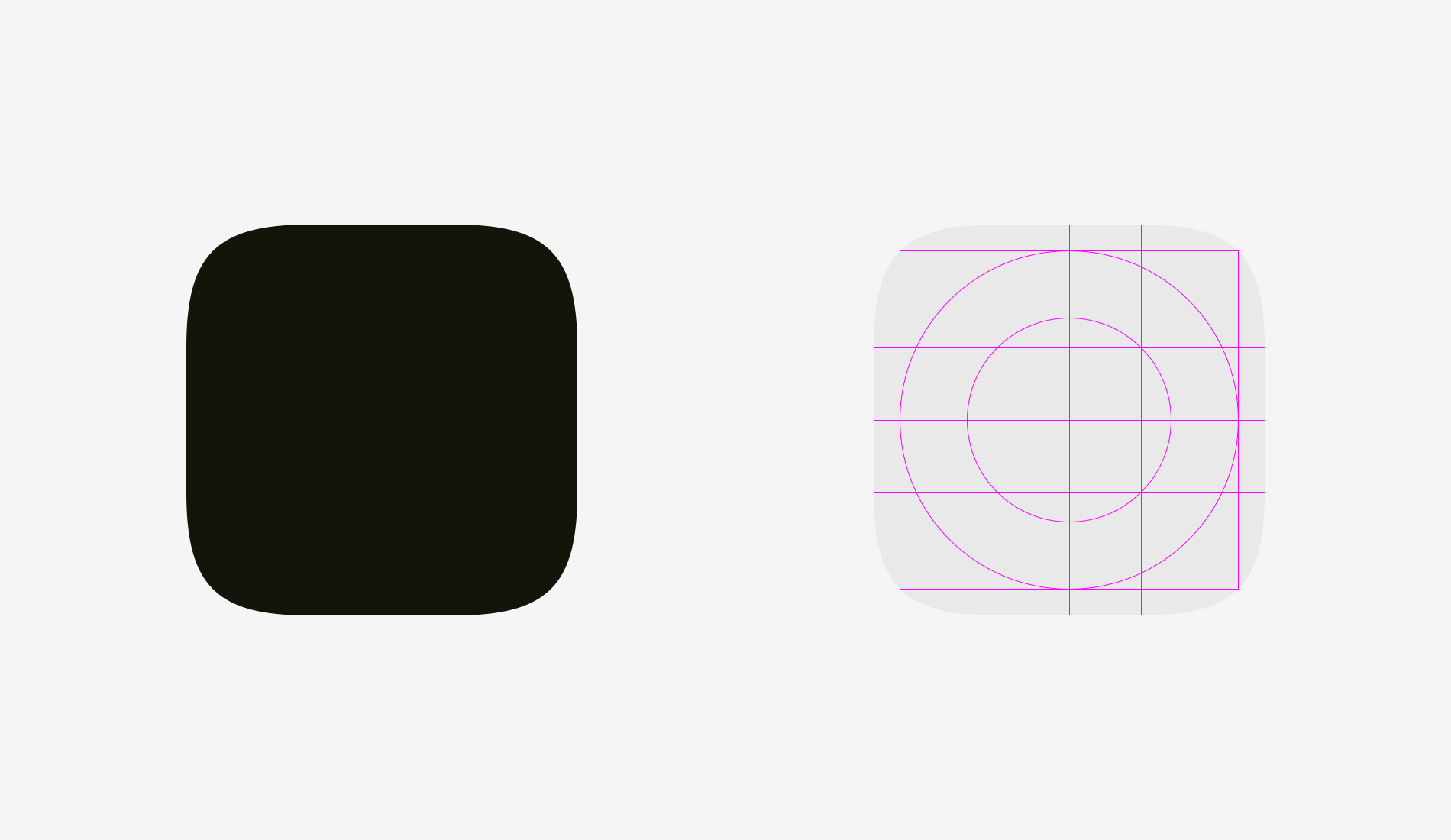
Марк Эдвардс предложил формулу кривой Ламе, при которой фигура выглядит ровно и идеально с оптической точки зрения. Иконки в iOS, начиная с версии 7, построены по этой формуле.

Позднее в фигуру добавили пропорции золотого сечения и сетку для дизайнеров, но это уже другая история.

Самый большой плюс суперэллипса — его гармоничный внешний вид. С одной стороны, эту нестандартную форму сложно внедрить в реальный интерфейс. Придется комбинировать несколько SVG файлов, вставлять специальные формулы или скрипты в код, или использовать PNG маски, как делает Apple для своих иконок.
Что касается непосредственно процесса дизайна, есть простой способ работы со скругленными углами. Вам нужно превратить эффект скругления углов в контур, войти в режим редактирования формы и вручную перемещать маркеры скругления ближе друг к другу.

Разница еще заметнее при скруглении острых углов, которые часто используются, например, в картах или схемах метро.

Что стоит запомнить
- Геометрически скругленные углы выглядят неестественно, потому что мы сразу видим точку, где прямая линия переходит в кривую.
- Чтобы скругление выглядело естественно, нужно использовать специальные формулы или вручную редактировать форму.
Бонус
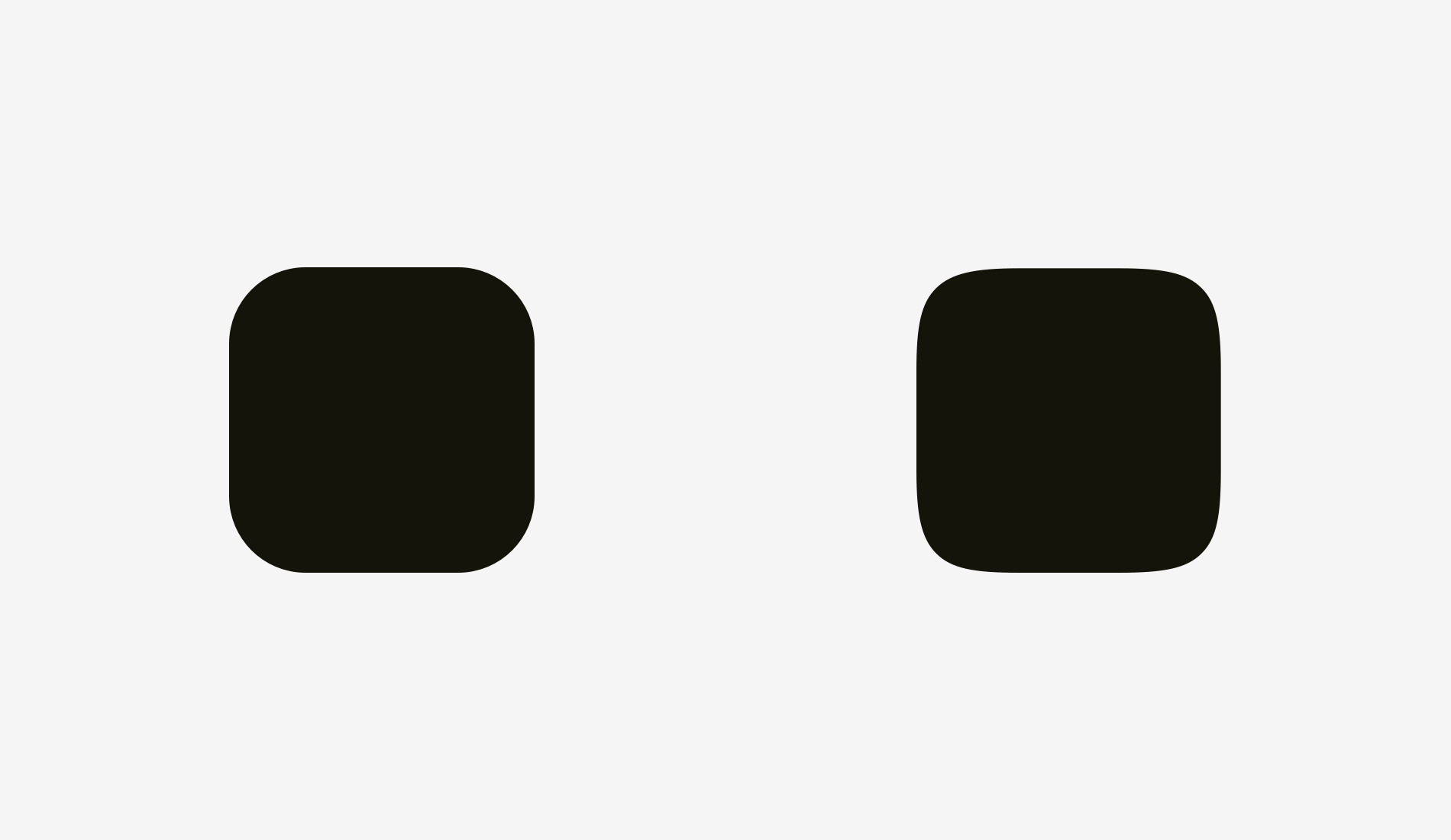
Иногда даже геометрически неидеальный квадрат может выглядеть более “квадратным”. “Что за чушь?” — скажете вы. А вот поглядите на квадраты ниже. Какая форма квадратнее?

Если вы выбрали левый квадрат, то вам удалось услышать истинный голос визуального восприятия.

Лично я очень удивился, когда узнал, что глаза более восприимчивы к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буква “o” всегда шире, чем геометрический круг, а вертикальные штрихи буквы “H” толще, чем вертикальные.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.