Золотое сечение — это один из аналитическо-творческих методов, который полезен в развитии дизайн-решения. На проектах я применяю Золотое сечение как инструмент «Диагностики» и как «Ускоритель сборки композиций».
Одна из задач аналитическо-творческих методов в дизайне — разобраться, почему одно дизайн-решение эффективнее, чем другое с различных позиций (или факторов), например, почему одно дизайн-решение производит более сильное эстетическое впечатление, чем другое.
Аналитическо-творческие методы, в том числе и метод золотого сечения помогают понять, что дизайн — это разборная конструкция, как конструктор, а не нечто цельное и неделимое, для доработки в котором требуется все «стереть» и начать с чистого листа. Сейчас расскажу, как работаю с золотым сечением по шагам👇
На заметку: важно понимать, что при создании и совершенствовании дизайн-решений применяется целый оркестр аналитическо-творческих методов. Каждый из них помогает заглянуть под «поверхность» цельного дизайн-решения, выявить интересные закономерности и обнаружить точки совершенствования. Золотое сечение — один из таких аналитическо-творческих методов.
Более 100 аналитическо-творческих методов в дизайне в связке с интерфейсами, продуктовым дизайном, креативным решениями на пересечении продукта, аудитории и бизнес-требований вы можете найти в следующих материалах: (1)«Исследование трендов: Практическое руководство», (2)«Придумай. Сделай. Сломай. Повтори: Настольная книга приемов и инструментов дизайн-мышления», (3)«Обзор 20 методов UX-исследований от NNGroup», (4)«Обзор 9 методов UX-тестирования сайтов, мобильных и веб-интерфейсов».
Содержание:
- Что такое золотое сечение как дизайн-метод и для чего оно нужно: ценность «улитки» на практике
- Что важно учесть при работе с золотым сечением в дизайне сайтов, интерфейсов и приложений: советы из практики
- Популярные примеры применения золотого сечения: «золотые» круги, «золотые» прямоугольники и «золотые» спирали в дизайне крупных брендов
- 7 примеров золотого сечения на примере проектов из портфолио: логотипы и фирстиль, сайты и пользовательские интерфейсы
- Полезные шаблоны Figma для старта работы с золотым сечением
- Что еще почитать на тему геометрического анализа дизайн-решений
- Вывод и рекомендация
Что такое золотое сечение как дизайн-метод и для чего оно нужно: ценность «улитки» на практике
Говоря простыми словами, золотое сечение — это такой метод оценки гармонии в композиции — система пропорций, которая помогает (1)управлять вниманием, (2)располагать элементы композиции и (3)управлять пропорцией. Золотое сечение как универсальное проявление организационной или структурной гармонии.
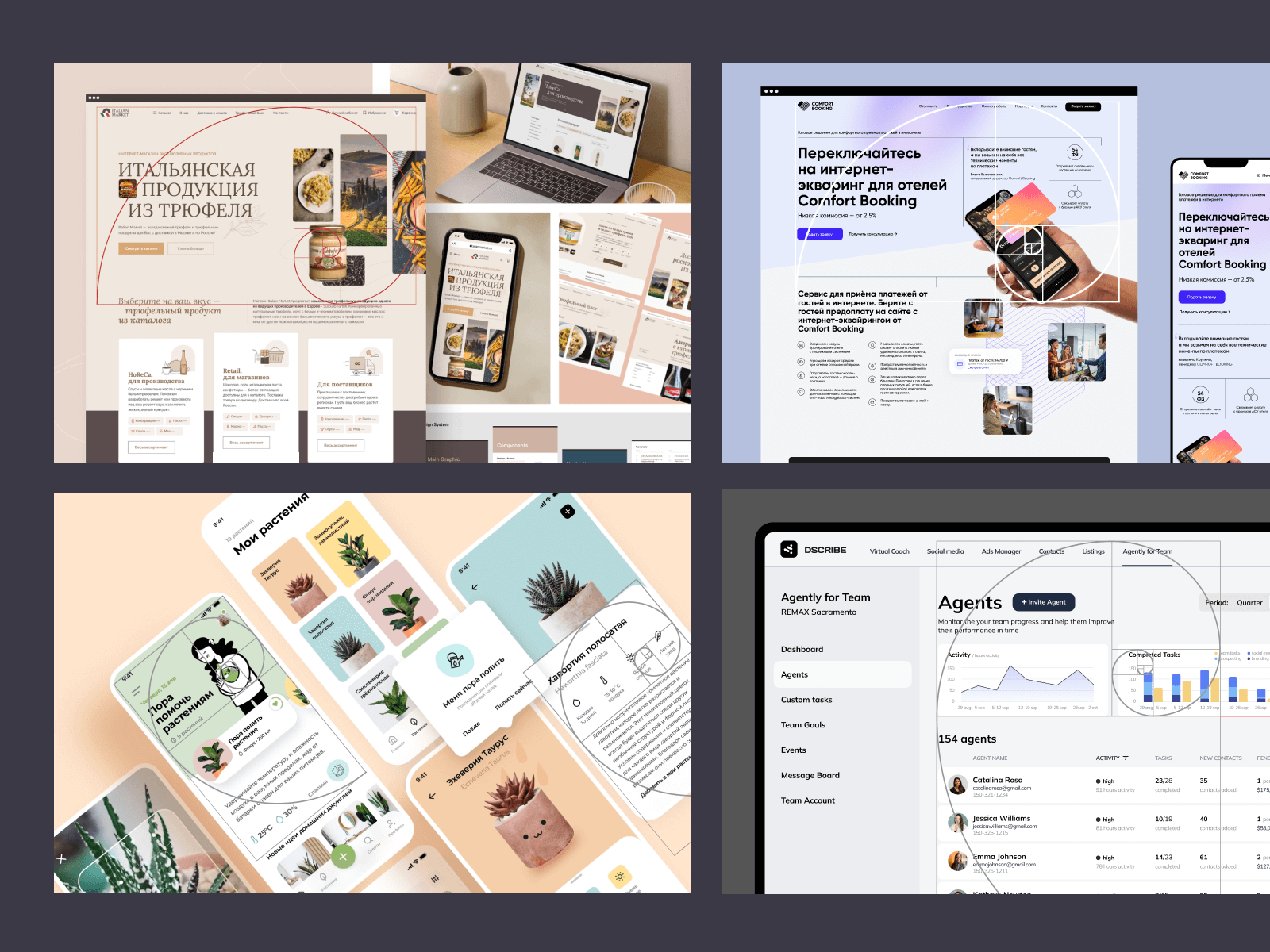
На примере вы можете наблюдать все три момента в действии: попробуйте проанализировать, как скользит взгляд по объектам в макете и к какой точке форкусировки стремится👇

Творческие ребята активно применяют золотое сечение в искусстве, архитектуре и множестве других сред, в том числе и для веб-дизайна и разработки эстетически притягательных интерфейсов.
Кстати, золотое сечение упоминали еще около 500 г. до н.э. Фидий, Платон, а затем и Евклид. Это метод управления пропорцией наблюдательные ребята открывали на протяжении всей истории — отсюда и его многочисленные названия, включая золотую середину, золотое сечение, золотое сечение, божественную пропорцию (от Леонардо да Винчи) и греческий символ φ.
Использовать золотое сечение в дизайн-проектах следует по следующим причинам:
- Во-первых, золотое сечение ускоряет сборку гармоничной композиции и помогает вовлекать пользователя в изучение материала. С помощью золотого сечения удобно подобрать пропорции типографики, интересным и практичным образом располагать элементы и задавать размеры объектам на экране, чтобы дизайн получался притягательным.
- Во-вторых, золотое сечение расширяет пространство для дизайн-экспериментов. Гармоничных макетов-заготовок, созданных с помощью золотого сечения, огромное количество, для всех видов дизайн-продукции — вы можете просто открыть готовый шаблон и попробовать на “живом” контенте.
- В-третьих, помогает моделировать управление вниманием пользователя. Следуя золотому сечению легко размещать контент, акценты и целевые действия на экране, чтобы добиваться максимально эффективного дизайн-решения для достижения целей пользователя.
Золотое сечение как отношение части к целому
Золотое сечение — это такое отношение части к целому. Его можно применять к отрезкам, прямоугольникам, кругам, фигурам и много чему еще.
Немецкий математик Мартин Ом ввёл в обиход термин «золотое сечение» еще в 1835 году, также это соотношение известно как Божественная пропорция (Леонардо Да Винчи), Золотое деление (Тимердинг Генрих Е.),
Золотое сечение — это не единственное отношение, которое производит приятное впечатление, и поэтому отнюдь нельзя считать, что приятное эстетическое впечатление — это особое свойство золотого сечения.
— Тимердинг Генрих Е. — немецкий математик, историк и популяризатор науки. Родился в Страсбурге. Профессор Высшей технической школы в Брауншвейге (Нижняя Саксония). Занимался главным образом теорией вероятностей и ее приложениями. Научно-популярная книга «Золотое сечение» впервые вышла в 1919 г. и через пять лет была переведена на русский язык.
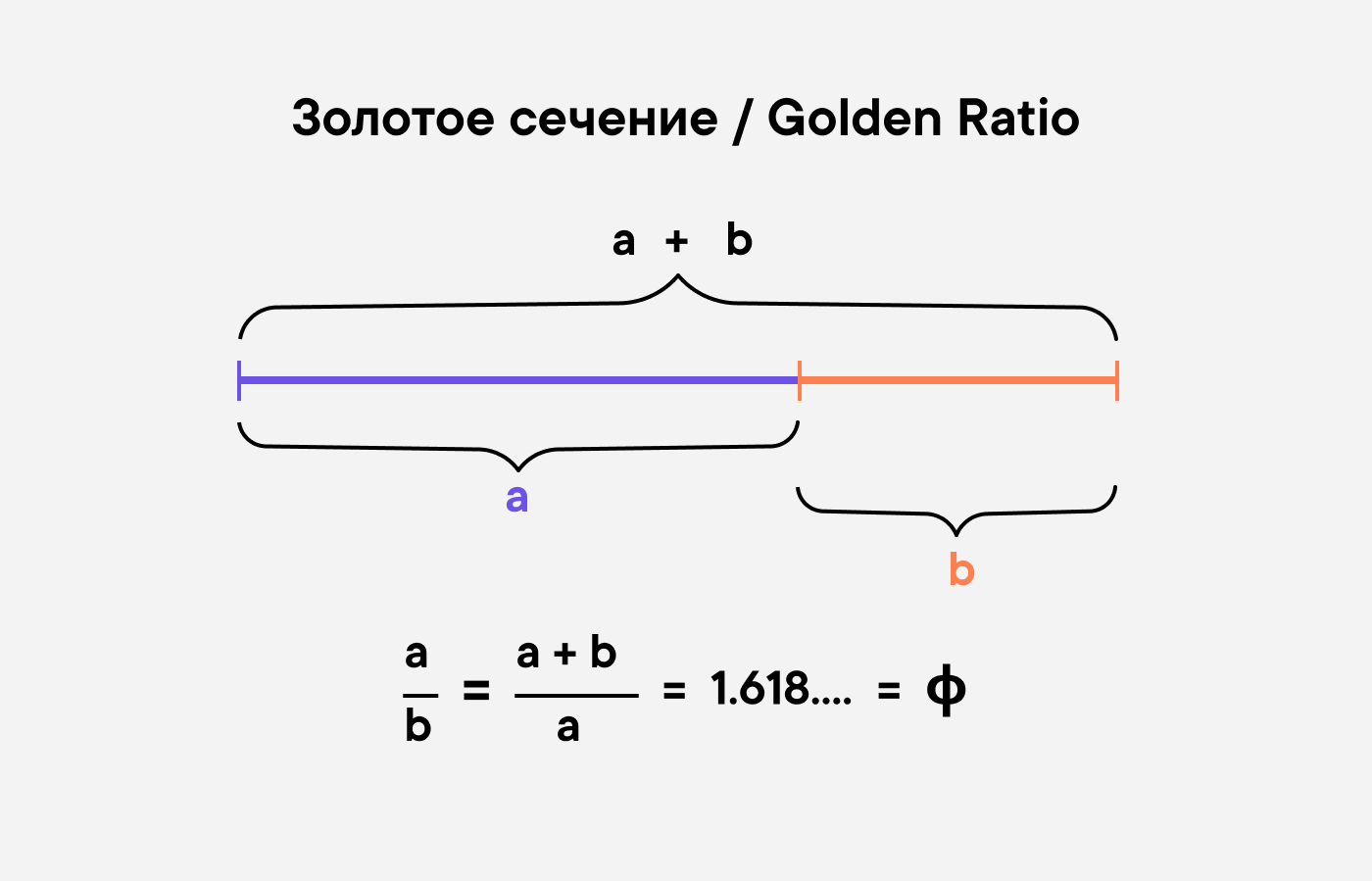
Вы можете найти золотое сечение, если разделите линию на две части: где длинная часть (а), разделенная на меньшую часть (б), будет равна сумме (а) + (б), деленной на (а). При этом оба отношения будут равны 1,618. Эта формула может помочь вам при создании фигур, логотипов, макетов и много чего еще👇

Математическое определение выглядит следующим образом (согласно Вики): Золотое сечение (золотая пропорция или гармоническое деление) — отношение частей и целого, при котором отношения частей между собой и наибольшей части к целому равны. Такие отношения наблюдаются в природе, открыты в науке и соблюдаются в искусстве
Как перейти от соотношений отрезков к инструменту для диагностики композиции?
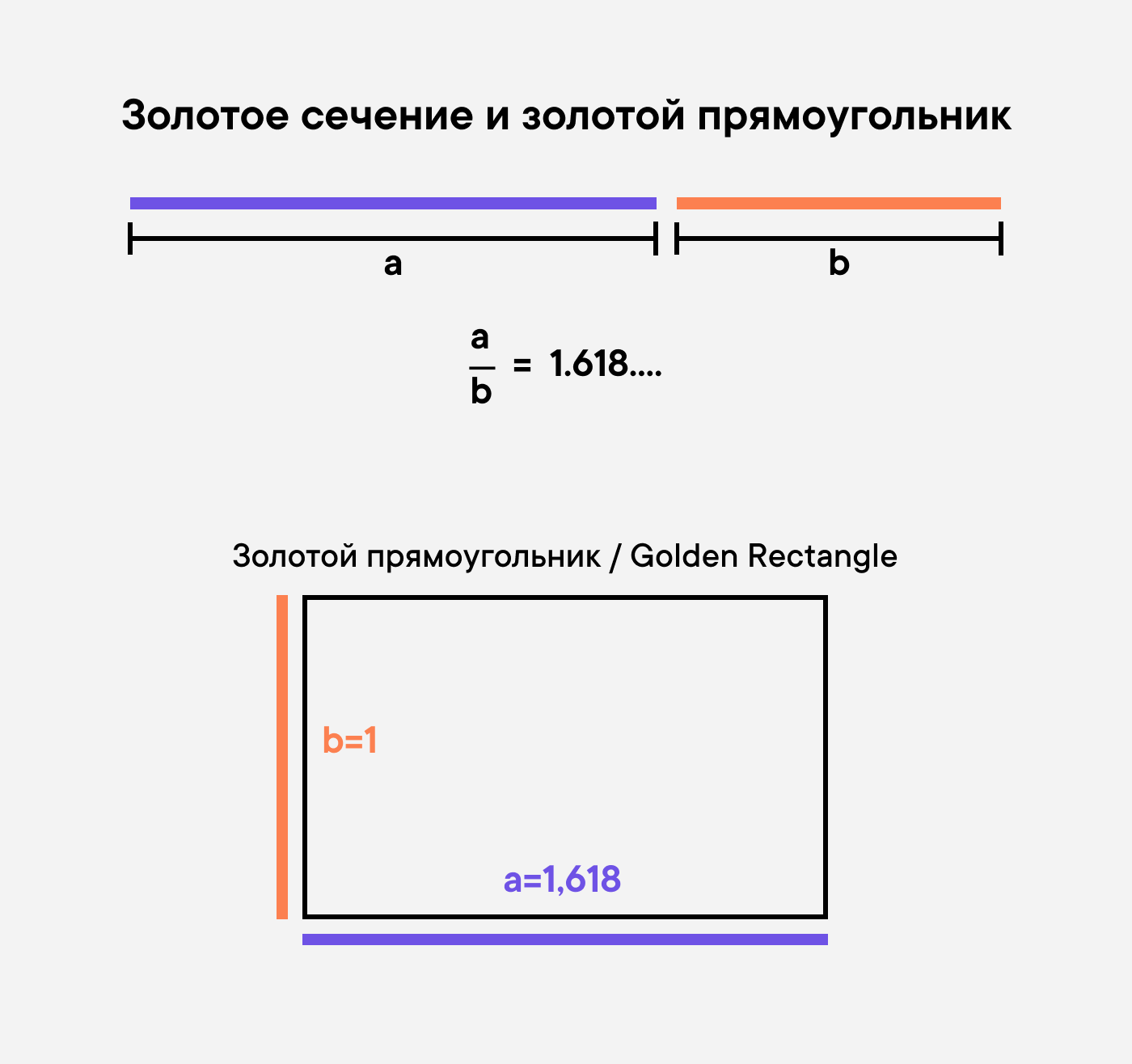
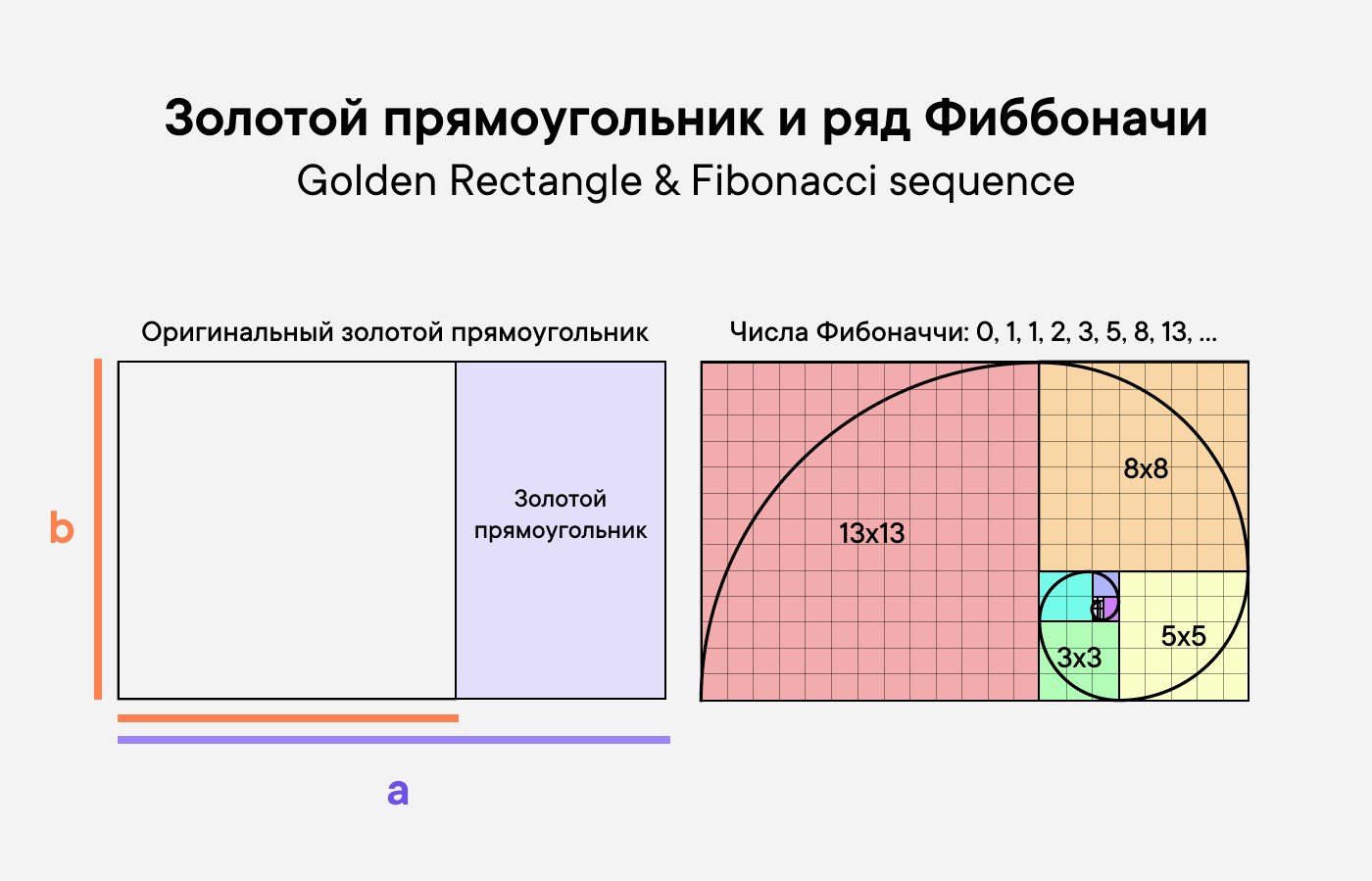
Создадим два отрезка в золотом сечении (a/b = φ). И достроим до Золотого прямоугольника.
Золотой прямоугольник
Золотой прямоугольник — это просто прямоугольник, стороны которого пропорциональны золотому сечению.

Итак. У нас есть «золотой» прямоугольник, от которого мы отсекаем квадраты, получая меньшие «золотые» прямоугольники по уже знакомой процедуре: разделяем каждый золотой прямоугольник на квадрат и еще один золотой прямоугольник.

Пропорции квадратов связаны с числами Фибоначчи. Это ряд чисел, каждое из которых равняется сумме двух предыдущих: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34 и т.д.
Чем дальше продолжается этот ряд, тем ближе соотношение соседних чисел в нём к 1,618. Например, 3/2=1,5; 8/5=1,6, а 34/21= 1,619.
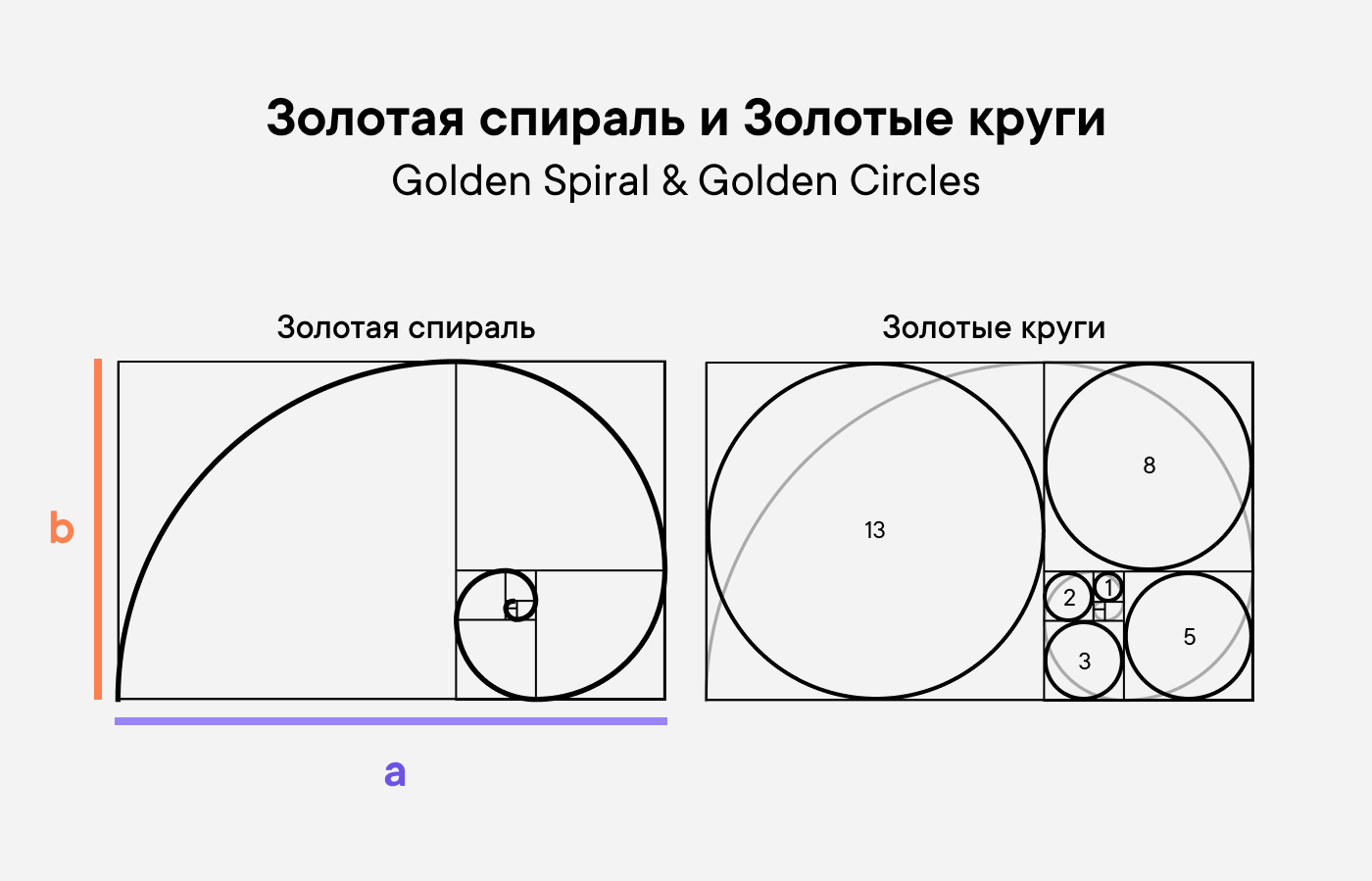
Золотая спираль и Золотые круги
Если у вас расчерчены золотые прямоугольники, вы можете построить золотую спираль. Для этого проведите четверть дуги окружности в каждом из отсекаемых квадратов. В результате получится золотая спираль.

А если в каждый такой квадрат вписать круг, то получится последовательность кругов в золотой пропорции по отношению друг к другу, или золотых кругов.
Как получается «раковина улитки» или Золотая спираль или спираль Фибоначчи: если вписать дуги окружностей в квадраты, размеры которых соотносятся друг с другом как числа в ряде Фибоначчи, то получится фигура, напоминающая «улитку». В основе этой фигуры лежит золотое сечение — идеальная пропорция, равная 1,61803. Подробнее →
Итак, теперь у нас есть квадраты, прямоугольники и круги, которые следуют золотому сечению и придают магию вашему дизайну.
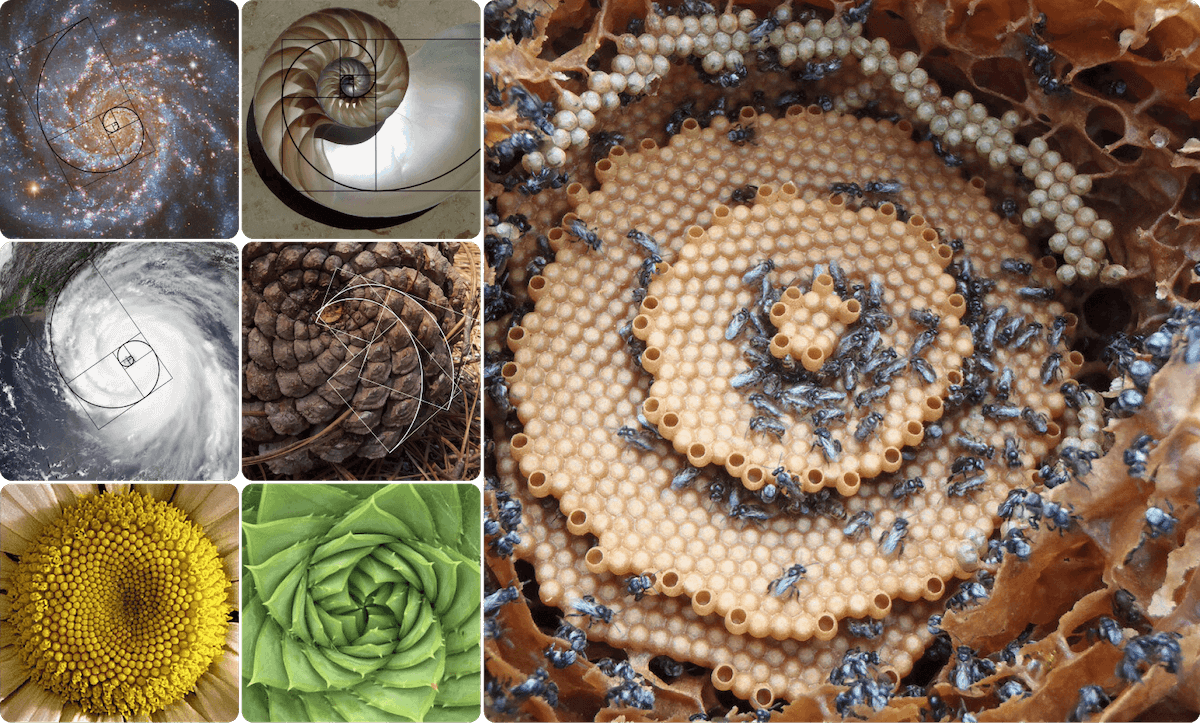
Кстати: Золотая спираль встречается во многих природных элементах, таких как растения, и в погодных условиях, таких как ураганы. А то, как мозг реагирует на красоту, изучает отдельное направление науки — Нейроэстетика.
Интересный факт: Существует 31 вид пчел Tetragonula, обитающих в Океании. И пчелы часто различаются по рисунку улья, который они создают. Исследователи предполагают, что детали правил отдельных рабочих пчел могут быть генетически закодированы, чтобы создать сложную структуру, в которой их вид лучше всего разбирается. Таких уровней может быть больше 20.
Ученые построили компьютерную модель, чтобы понять почему пчелы строят так. Энтомолог Тим Херд сказал Элейне Захос в National Geographic в 2018 году, что точная польза спиральной формы для пчел до сих пор неизвестна, но она может улучшить поток воздуха через улей или может помочь пчелиной матке лучше ориентироваться в своем доме.
Пока ученые пришли к тому, что узоры пчел основаны на неких химических правилах, управляющих всей материей на Земле — видимо, они и стоят за Золотой пропорцией.

Из интересного: Нейроэстетика – относительно молодая отрасль науки, изучающая реакции мозга на художественные явления и совмещающая в себе основы искусства, когнитивной психологии и нейробиологии. Задача нейроэстетики объяснить, как человек воспринимает эстетические символы. Другими словами, как мозг реагирует на красоту. Подробнее →
Что важно учесть при работе с золотым сечением в дизайне сайтов, интерфейсов и приложений: советы из практики
Золотое сечение — это один из множества дизайн-методов, которые помогают создавать дизайн-решение и оценивать его качество. Метод призван ускорять создание дизайн-решения, а не замедлять вас (это не жесткое правило, а источник идей).
Важно не переоценивать роль золотого сечения и его приближений для архитектуры и других дизайн-решений. Применение этого отношения является только частным случаем общего правила, а именно правила повторения одного и того же отношения в отдельных частях дизайн-решения.
— Тимердинг Генрих Е. — немецкий математик, историк и популяризатор науки. Родился в Страсбурге. Профессор Высшей технической школы в Брауншвейге (Нижняя Саксония). Занимался главным образом теорией вероятностей и ее приложениями. Научно-популярная книга «Золотое сечение» впервые вышла в 1919 г. и через пять лет была переведена на русский язык.
1. Золотое сечение — гибкий метод
Современные экраны — это в основном прямоугольники, на которых располагается контент и элементы управления. А значит золотое сечение и здесь пригодится. Существует огромное количество готовых композиционных решений (шаблонов), с которых удобно начать и дальше развивать с учетом дополнительных данных.
2. Золотое сечение — это система пропорций, а не «спираль»
Метод помогает делать экспресс-диагностику дизайн-решения, но как жесткий канон для создания уникальных дизайн-решений не подходит.
3. Золотое сечение — это инструмент анализа и источник идей
Если вас притягивает (отталкивает) какое-либо композиционное решение — попробуйте применить к нему модель золотого сечения и оценить закономерности — так сможете обнаружить различные дизайн-ходы для своих проектов или найти совершенствования.
Популярные примеры применения золотого сечения: «золотые» круги, «золотые» прямоугольники и «золотые» спирали в дизайне крупных брендов
Золотое сечение — это такое отношение частей к целому. Его можно применять к отрезкам, прямоугольникам, кругам, фигурам.
Если в каждый квадрат, полученный при построении золотой пропорции, вписать круг, то получится последовательность кругов в золотой пропорции по отношению друг к другу, или Золотых кругов — их также применяют для построения логотипов.

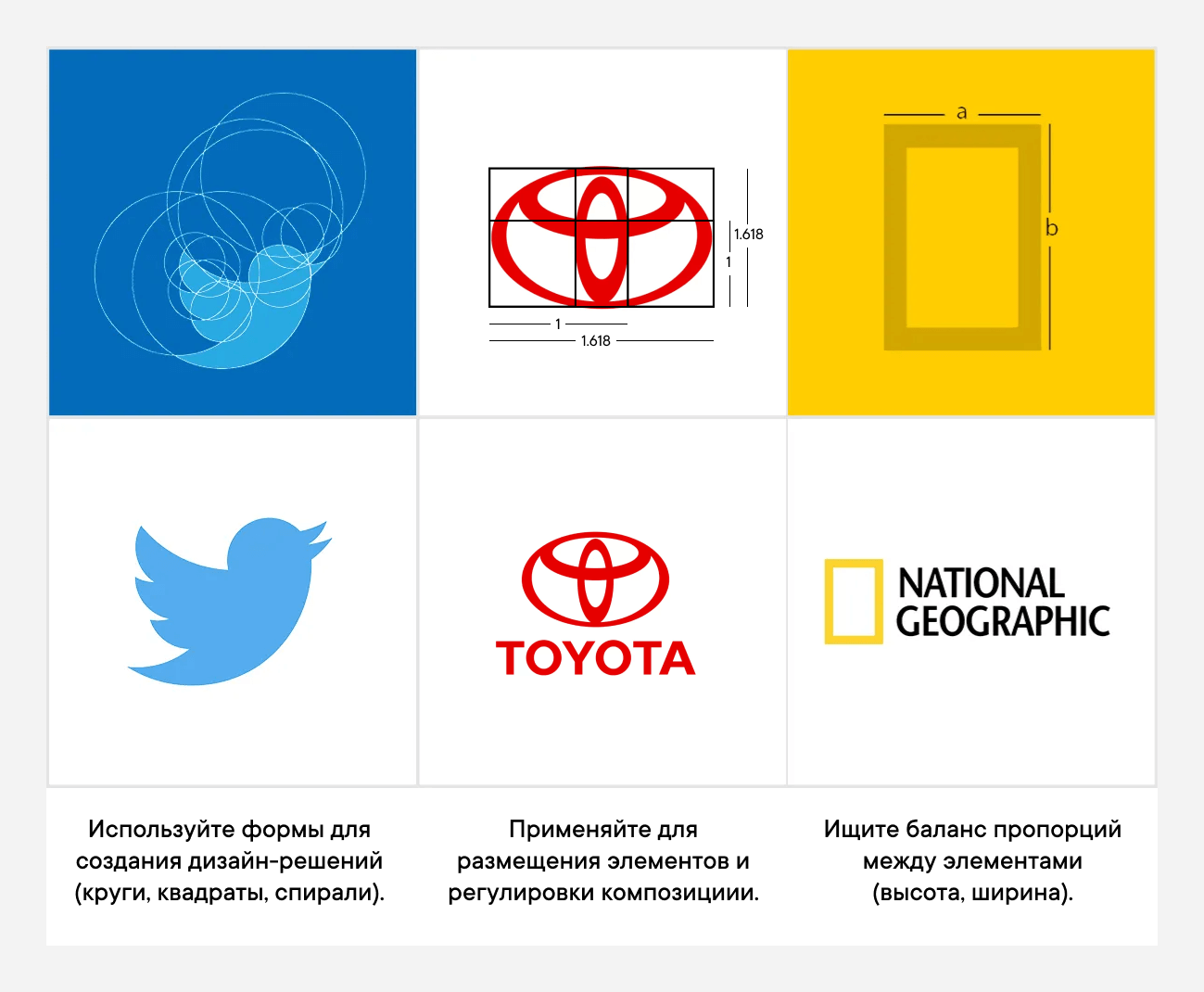
В логотипах и знаках: X/Twitter, Toyota, National National Geographic
Золотое сечение применяют в логотипах в трех ключевых сценариях: придание формы с помощью золотой пропорции (кругов, квадратов, спиралей), регулировки композиции и размещения объектов, а также для подбора пропорций между элементами.

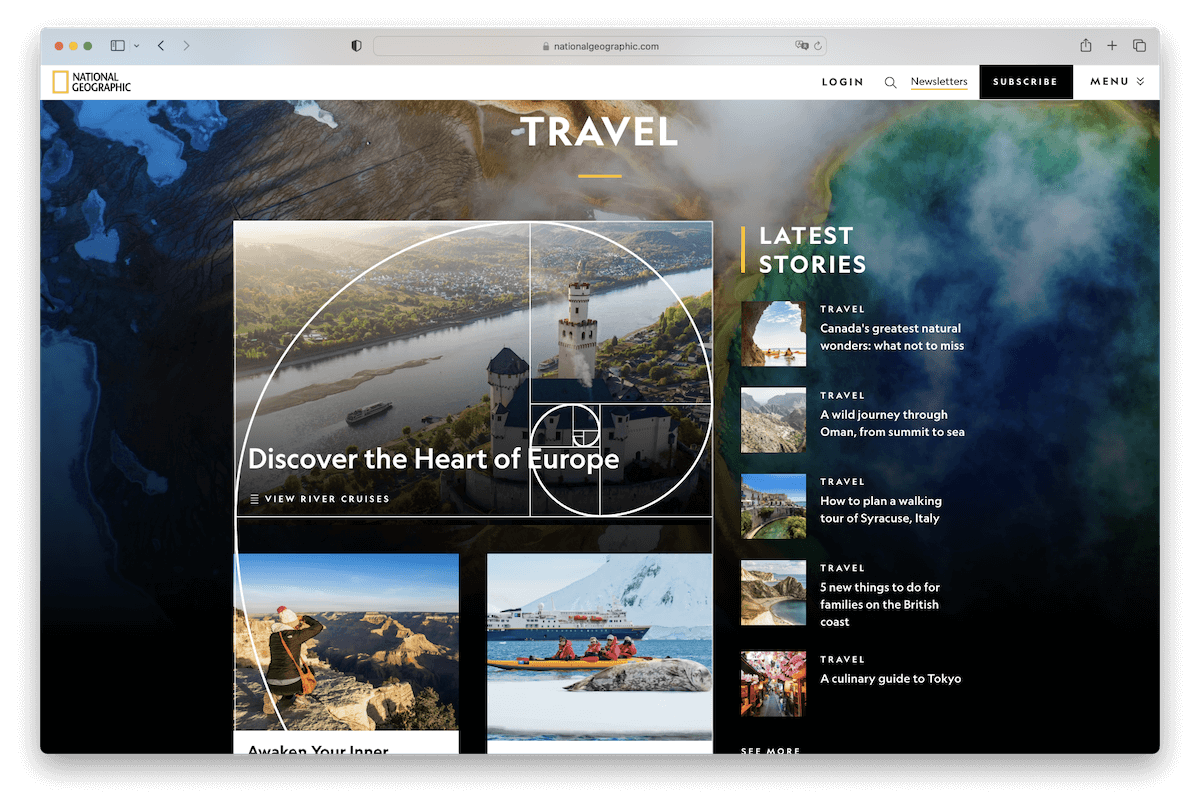
На сайтах: National Geographic
Золотое сечение на сайтах помогает регулировать пропорции блоков и элементов, а также подбирать притягательные места для размещения дизайн-объектов.

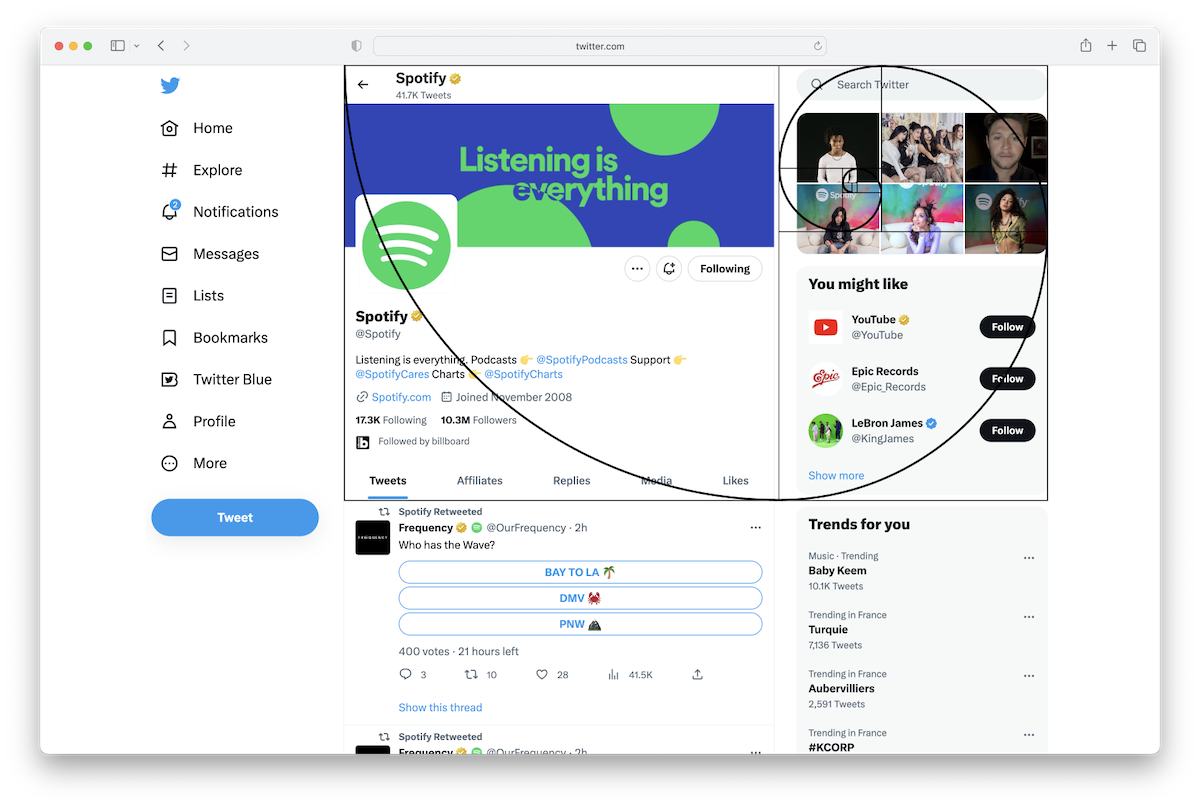
В приложениях: X/Twitter
На экранах приложений обычно всегда есть область с ключевой информацией, поэтому золотое сечение (золотоая пропорция) здесь также хорошо справляется со своей задачей.

7 примеров золотого сечения на примере проектов из портфолио: логотипы и фирстиль, сайты и пользовательские интерфейсы
Разобрала на примере проектов из портфолио, как применяла золотое сечение.
Итак. Золотое сечение полезно на всех уровнях композиционной работы в digital-среде: каждое приложение, сайт или любой другой цифровой продукт представляет собой последовательность экранов, на которых пользователю нужно принимать решение (даже смотреть ли фильм дальше — это тоже решение). Золотое сечение отлично справляется с организацией информации и в пределах экрана.
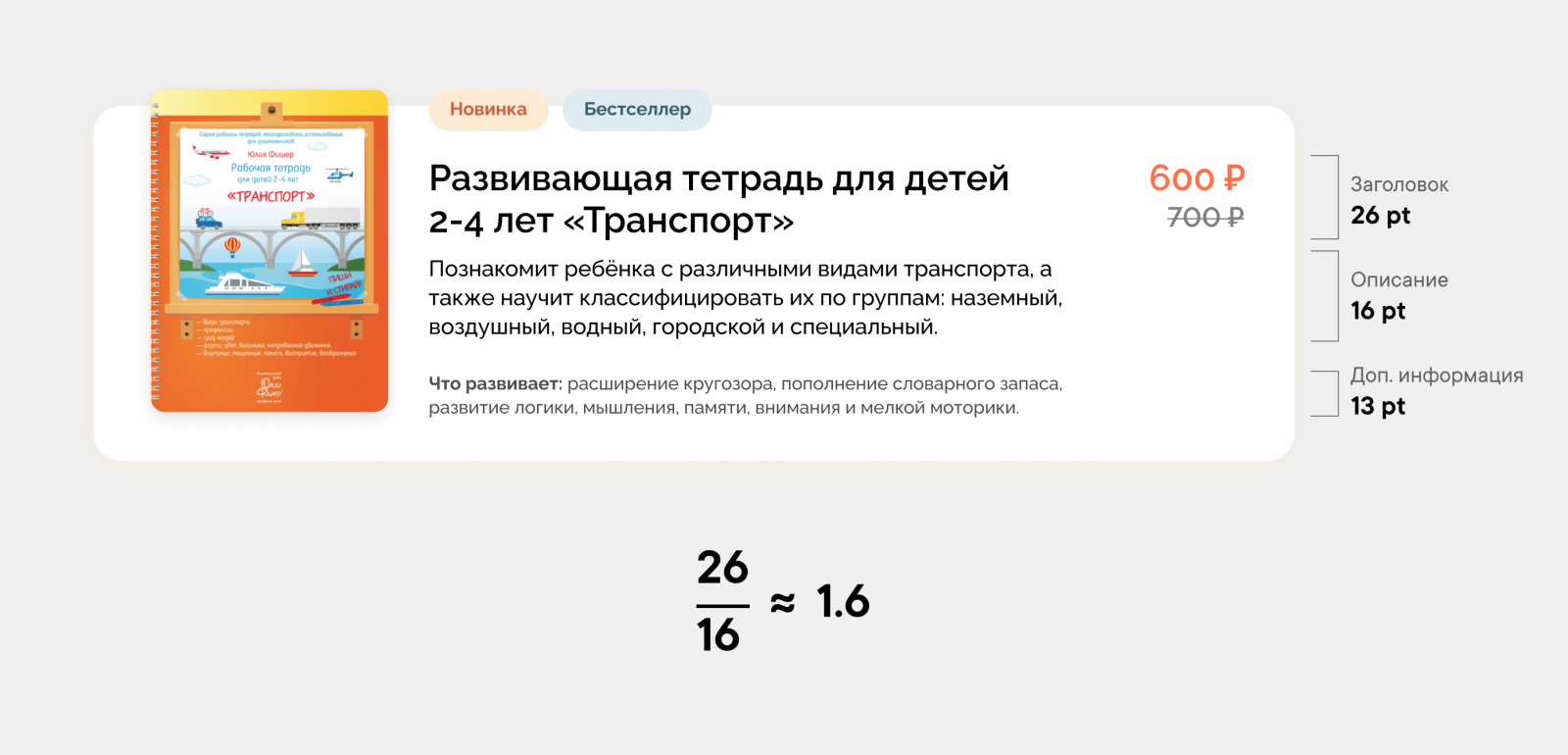
Пример 1. Подбор размера текста с помощью золотой пропорции
Различные размеры шрифта могут быть в золотом сечении. Всю типографику для сайта от заголовков до небольших подписей можно рассчитать по пропорции золотого сечения. Для ускорения такого расчета можно воспользоваться калькулятором. Для этого первым делом выбираете используемый шрифт и размер основного текста и получаете подборку размеров заголовком для сайта, рассчитанной по золотому сечению.

Если размер основного шрифта на вашем сайте составляет 16 пикселей. Размер шрифта заголовка может быть кратным размеру вашего тела в золотом отношении, то есть он может составлять 16 φ = 16 x 1,618 = 25,88 или примерно 26 пикселей.

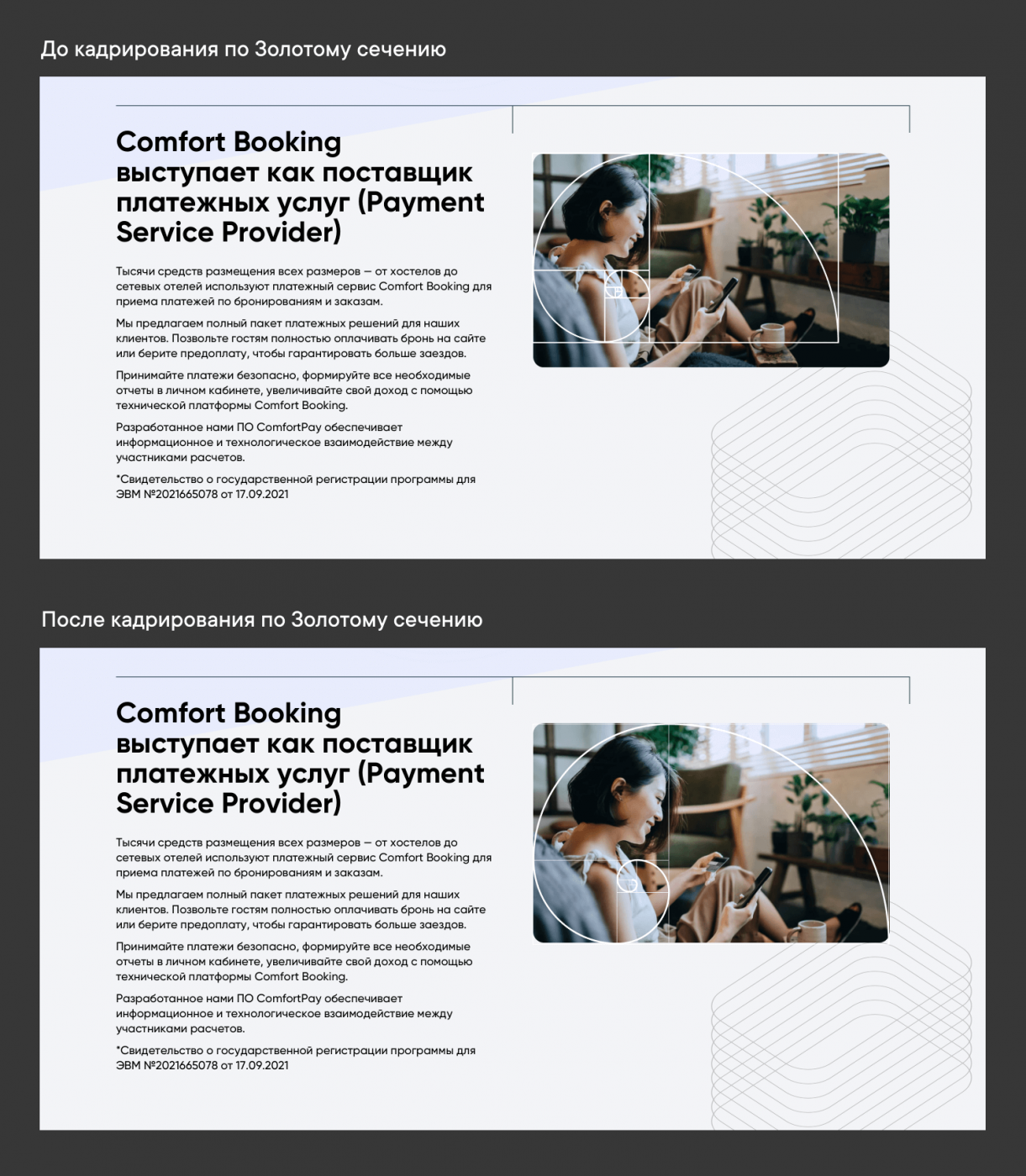
Пример 2. Кадрирование изображений с помощью золотой спирали
Применение золотого сечения при кадрировании помогает создать большую вовлеченность взгляда в кадр и акцентировать внимание на герое — именно для таких целей метод пригодился на проекте Comfort Booking.
Как кадрировать изображения с помощью золотого сечения:
- Поместите героя или ключевой объект в область завитка спирали
- Кадрируйте по контуру золотого прямоугольника
- Увеличьте кадрированный фрагмент изображения до нужного размера на сайте
- Сравните результат до/после

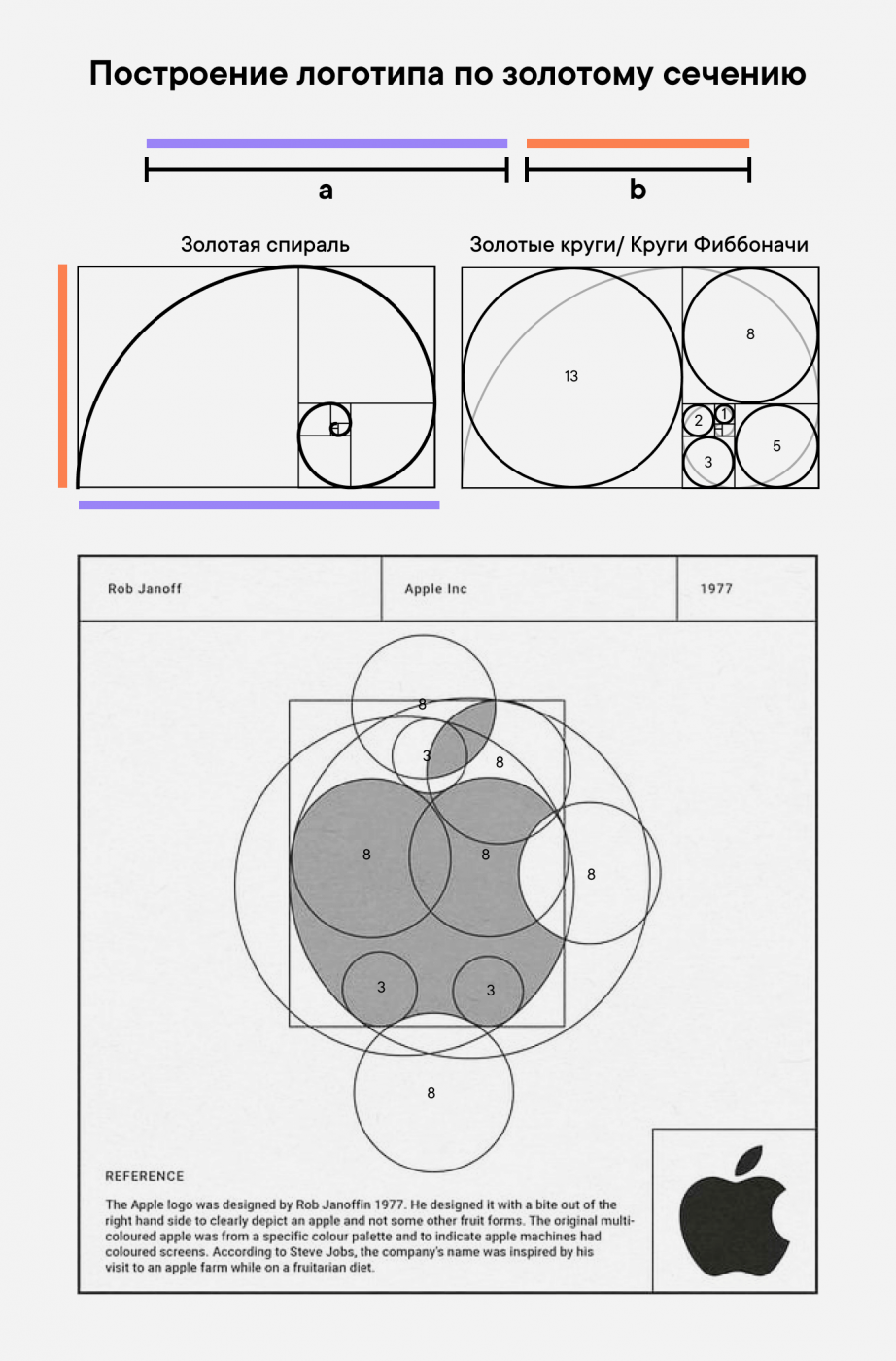
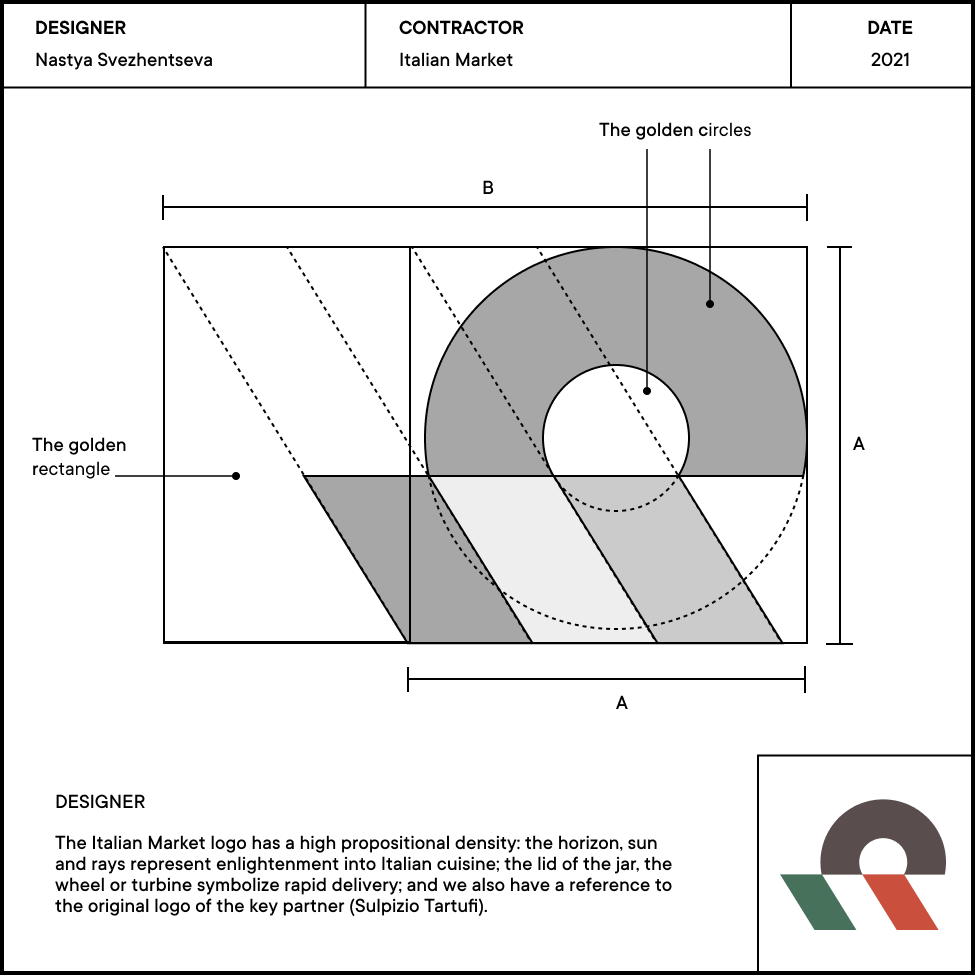
Пример 3. Логотипы: практика создания логотипа по золотому сечению
Обычно графический этап работы над логотипом начинается со скетча, затем уже я пробрасываю знак в редактор, например, Figma, и векторизую. Как только этот этап готов можно применить Золотое сечение, чтобы придать логотипу завершенности.
Держите 3 способа, как использовать золотое сечение для улучшения логотипов:
- Выполните построение золотого сечения: от прямоугольного построения до кругового и направляющих
- Попробуйте улучшить пропорции и расположение элементов с помощью направляющих созданных с помощью мер золотой пропорции
- Загляните в практику работы с построением логотипов известными студиями и попробуйте их подходы на практике. Держите пример видео с построением логотипов с применением золотого сечения →

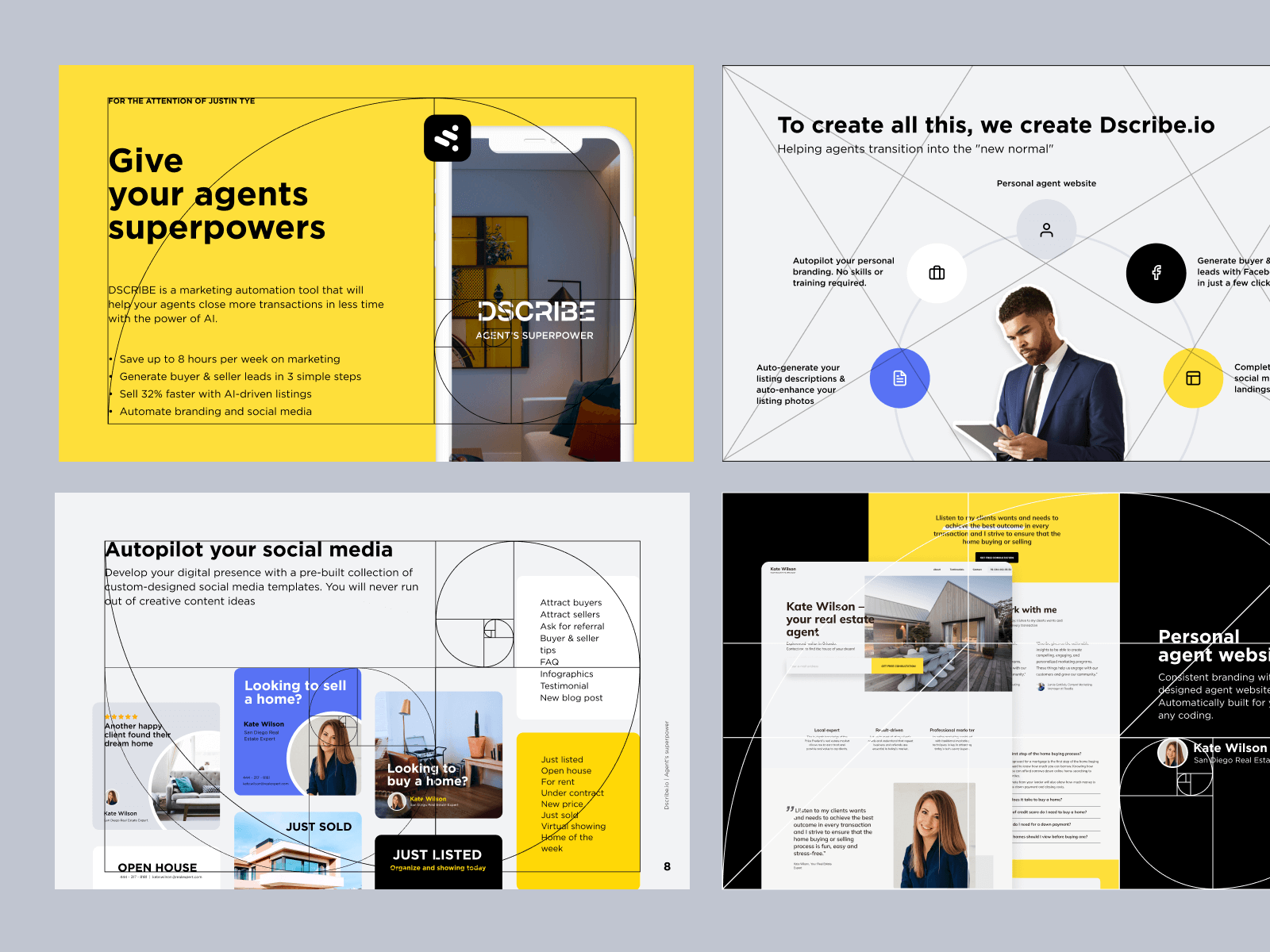
4. Презентации: пример золотого сечения для расположения элементов
В задачах по дизайну презентаций, помимо классических методов («золотые» круги, «золотые» прямоугольники и «золотые» спирали), бывают полезны и различные направляющие, которые можно строить внутри базовых форм или по касательным к ним. На слайдах презентации (Pitch Deck) для Agently пригодился весь арсенал полезных свойств золотого сечения.

Пример 5. Сайты: Управление вниманием и компоновка элементов
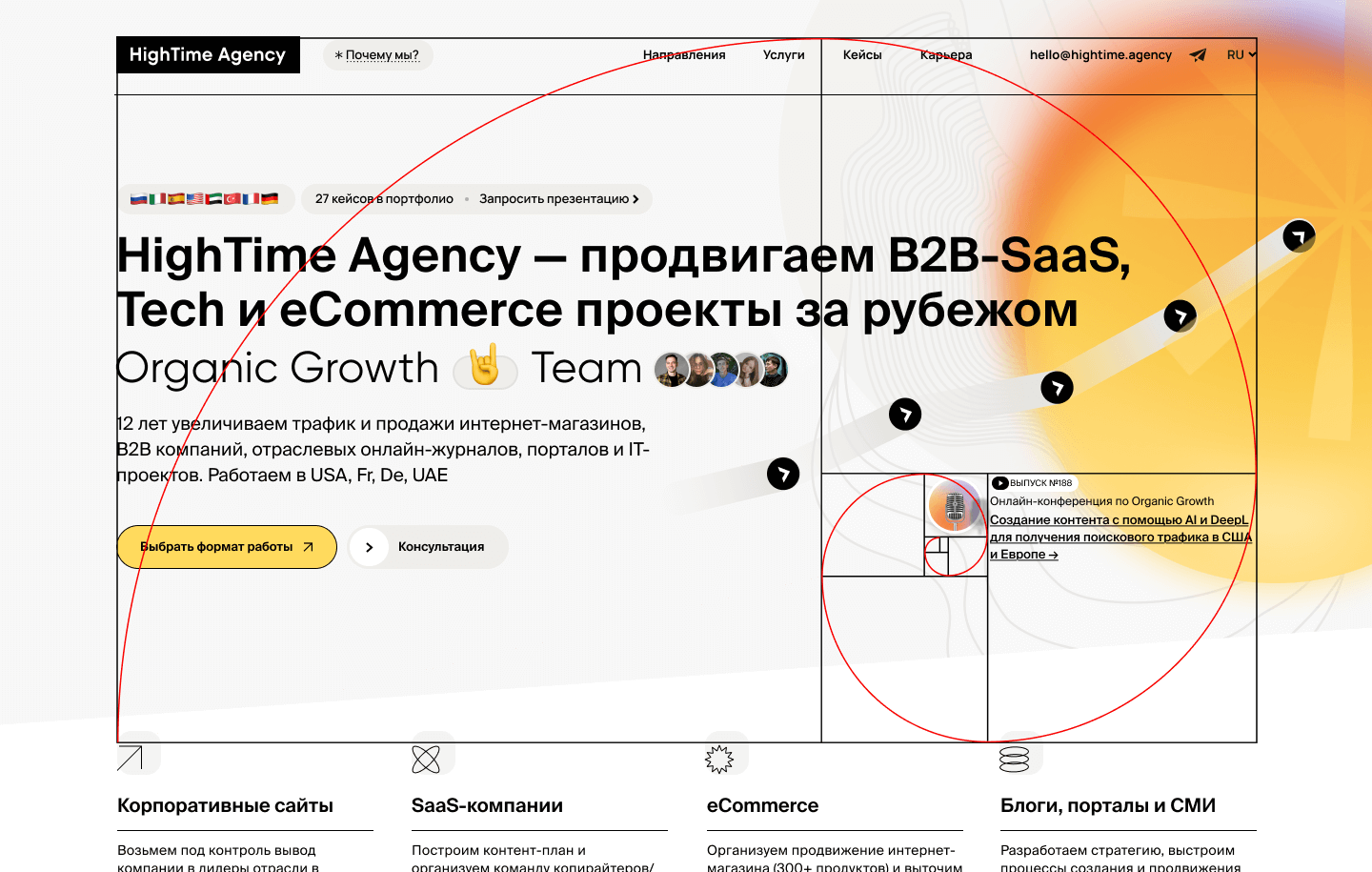
Однажды в первом экране главной страницы сайта HighTime Agency — который информационно плотный — потребовалось разместить информационный блок с вебинарами/конференцией. Где он должен находиться элемент с вебинарами, чтобы быть заметным? В данном случае тоже отлично справился метод золотого сечения😊👇

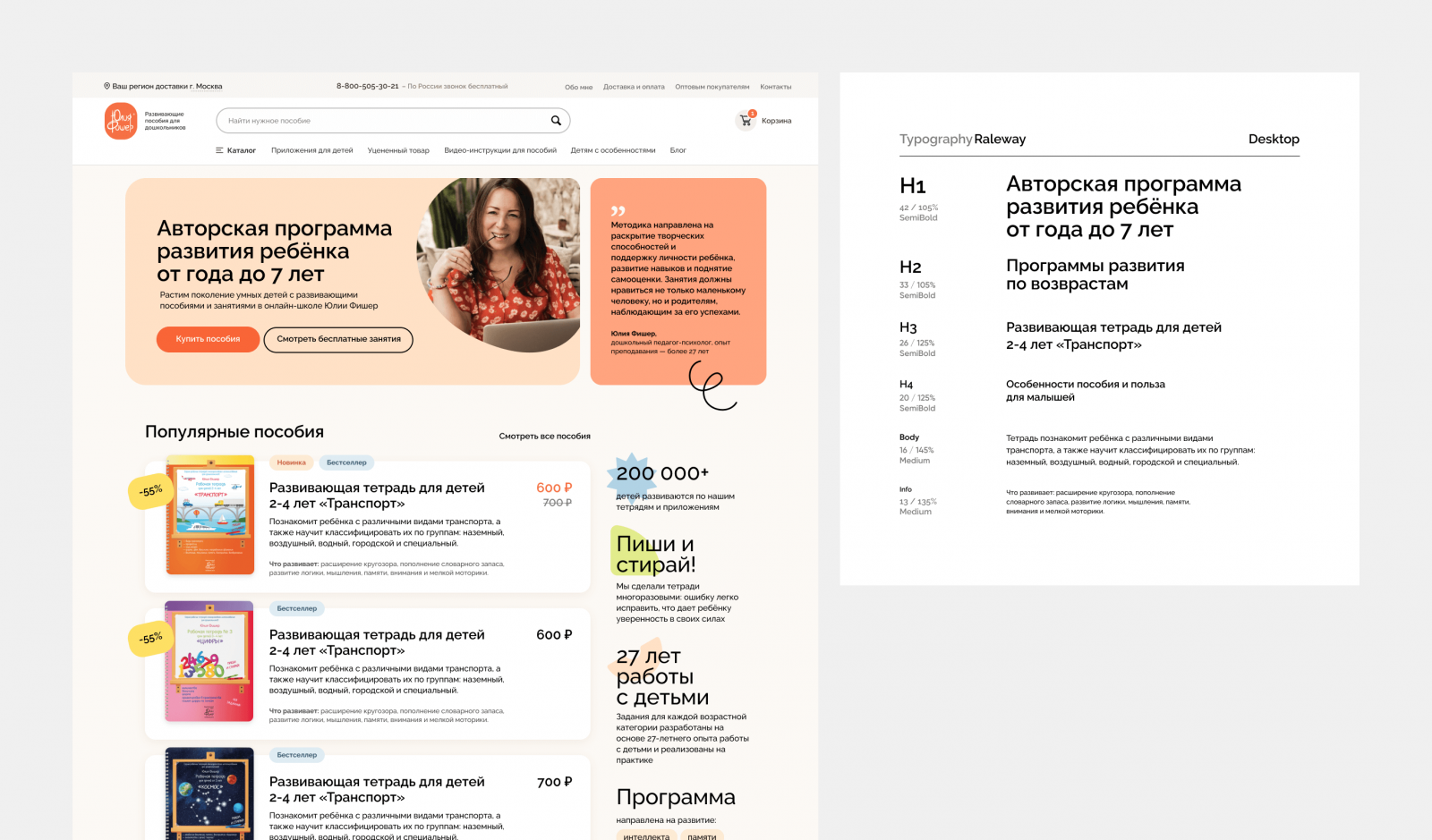
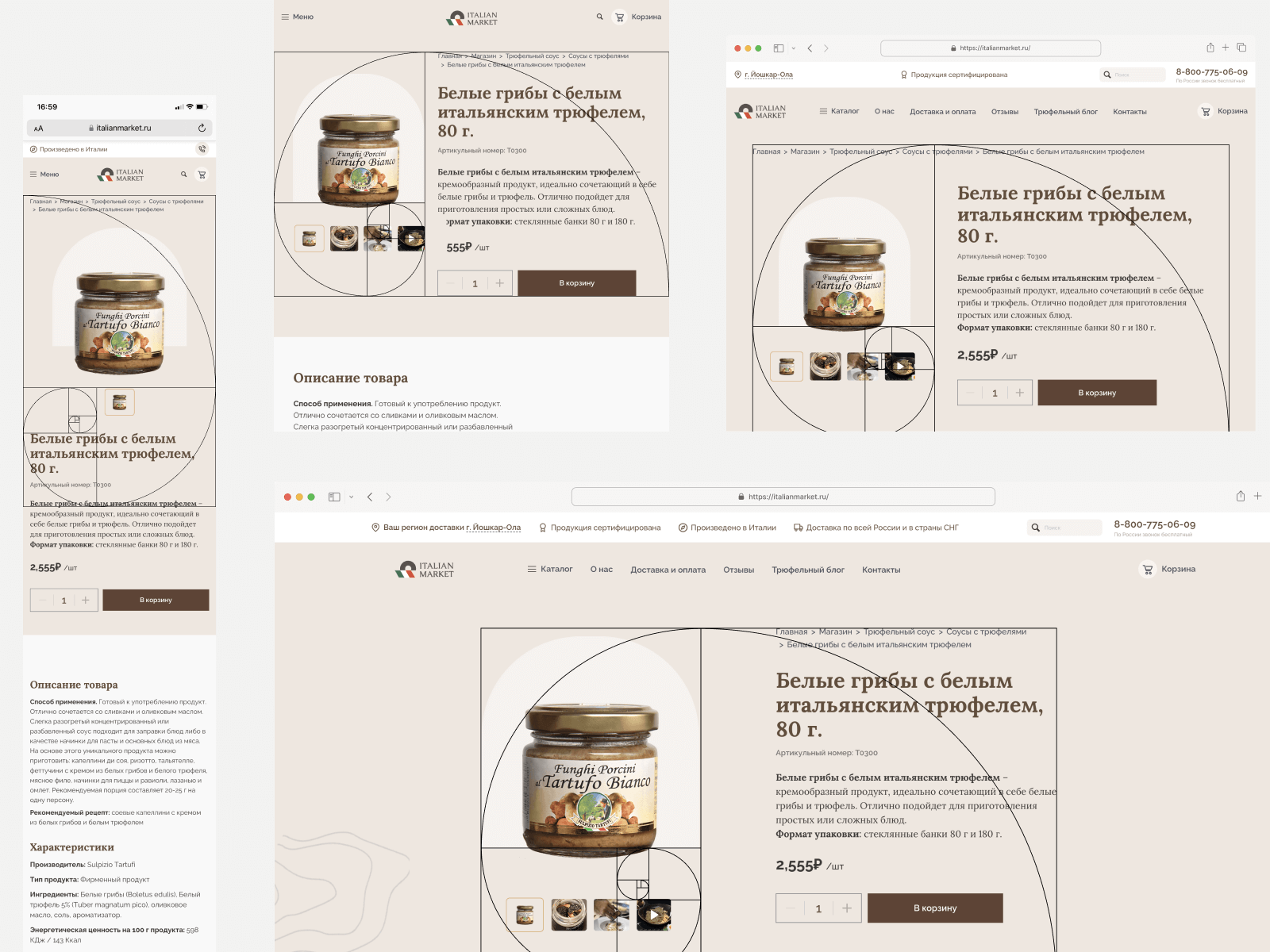
6. Интернет-магазины: лейаут и расположение информации
В случае карточек товаров, классическая система золотой пропорции помогает получать первые версии адаптивных макетов значительно быстрее, что может стать приятным бонусом.

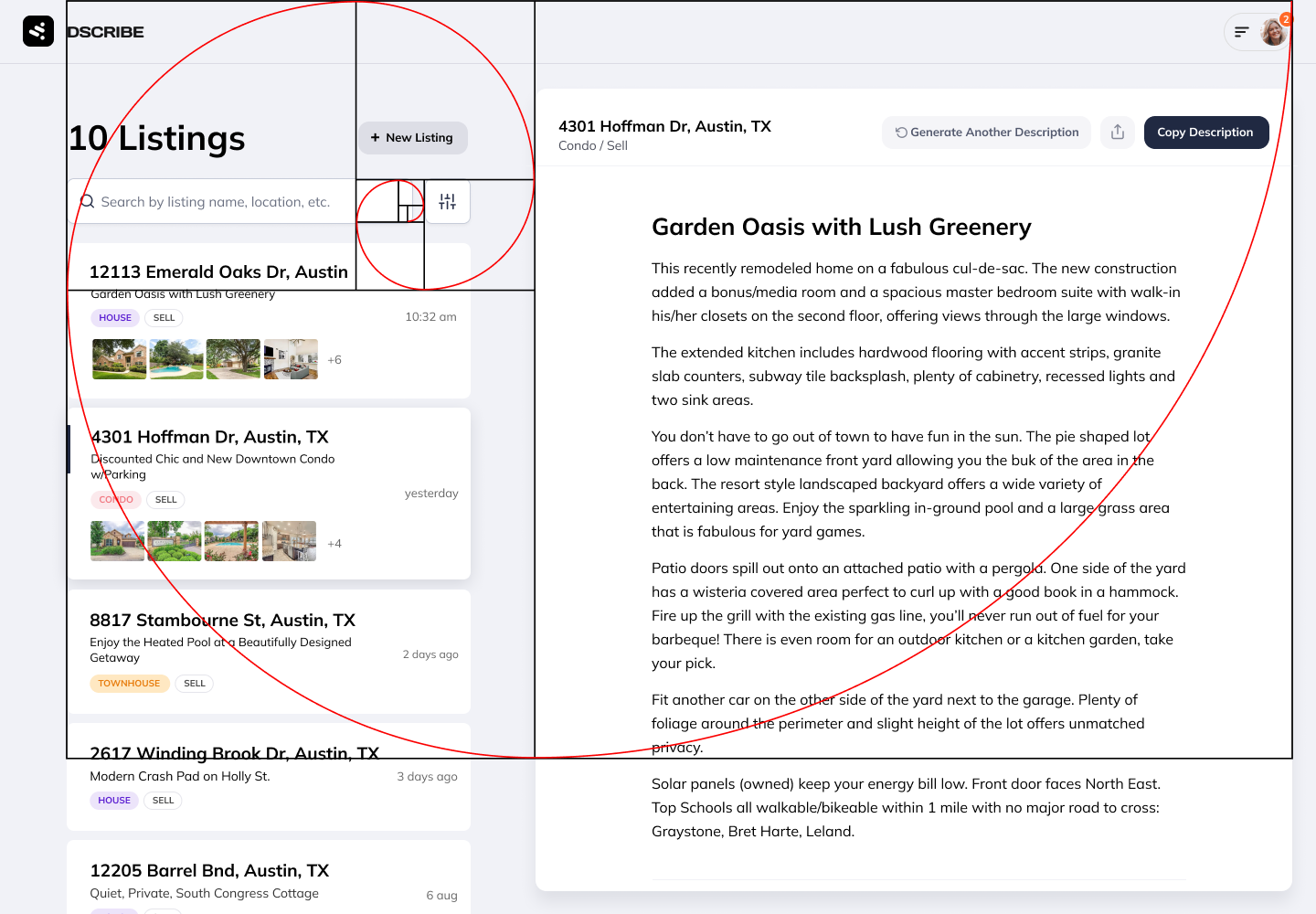
7. Интерфейсы веб- и мобильных приложений: практика создание гармоничного лейаута
В одной из задач для Agently (formerly DSCRBE.ai) требовалось разработать интерфейс для управления объявлениями специалистов по недвижимости. По модели (ментальной и интерфейса) здесь подошла модель Каталога и двухколоночный лейаут, осталось разобраться с пропорцией — здесь как раз помогла концепция золотого сечения, с ней удалось подобрать пропорцию максимально быстро.
С помощью золотого удалось по аналогии, как сделали ребята в X/Twitter распределить пространство между ключевой и вспомогательной рабочими зонами.

Принцип золотого сечения используют, когда страницу надо поделить на несколько блоков. Для математической пропорции есть число, оно равняется 1.618.
К примеру, ваш блок в ширину 600 пикселей. Значит:
Высота равна: 600/1,618 = 370,8 px
Ширина бОльшей части блока (левой картинки) будет равна: 370,8 px
Ширина меньшей части равна 600-370,8 = 229,2.
То же самое и с макетами сайтов. Например, бОльшая часть блока под контент, остальная под другие элементы. Золотое сечение выражается в пропорциях 3/2, 5/3, 3/8 и т.д
Полезные шаблоны Figma для старта работы с золотым сечением
Держите Figma-файл Golden Ratio, в котором вы можете найти базовый комплект объектов, которые можно использовать меры пропорций и диагностики композиций
Скачать шаблон FIgma Golden Ratio →
Что еще почитать на тему геометрического анализа дизайн-решений
В книге множество примеров применения правил золотого сечения, геометрических практик управления пропорцией, композицией и техники визиуального анализа дизайн-решений. Интересно раскрыта взаимосвязь дизайна и аналитических/математичеких методов, которые творческие зачастую интуитивно применяют в работах.

Вывод и рекомендация
Золотое сечение – один из множества клевых методов в работе над дизайн-решением. С ним можно сделать диагностику и сделать решение гармоничными, пропорциональными, а главное – более понятными для восприятия.
С математической точки зрения, золотое сечение ближе всего к методам совершенствования пропорций и создания визуально сбалансированных дизайн-решений в пользовательском интерфейсе.
Больше нюансов моей работы на дизайн-проектах вы можете добыть на курсах Breezzly.