Вы читаете перевод статьи “Five essential Figma plugins”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
У Figma уже горы плагинов, и уже нужно постараться, чтобы перепробовать все и найти те, что действительно зайдут именно вам. В общем в этой статьей то, что пригодилось для работы.
Кстати, если вам требуется прокачать навыки для работы, вы всегда можете пробежаться по обзору свежих курсов по Figma. А пока продолжаем.
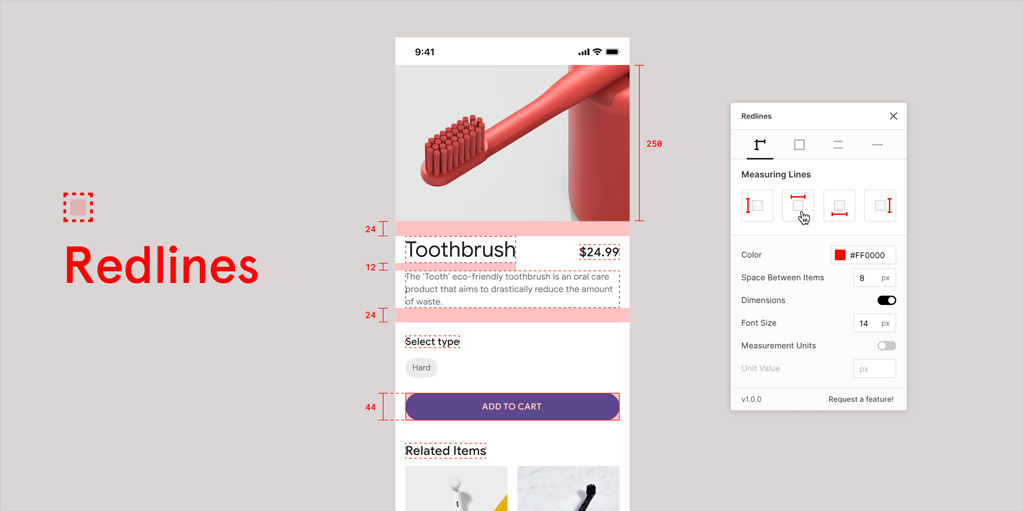
1. Redlines

Redlines поможет в проработке вашей дизайн-системы и в передаче её разработчикам (или другим дизайнерам внутри команды).
С ним вы оперативно сделаете визуальную разметку как точных размеров отдельных элементов, так и подсветите красным расстояния между всеми элементами. Настраивать здесь можно цвети единицы измерения.
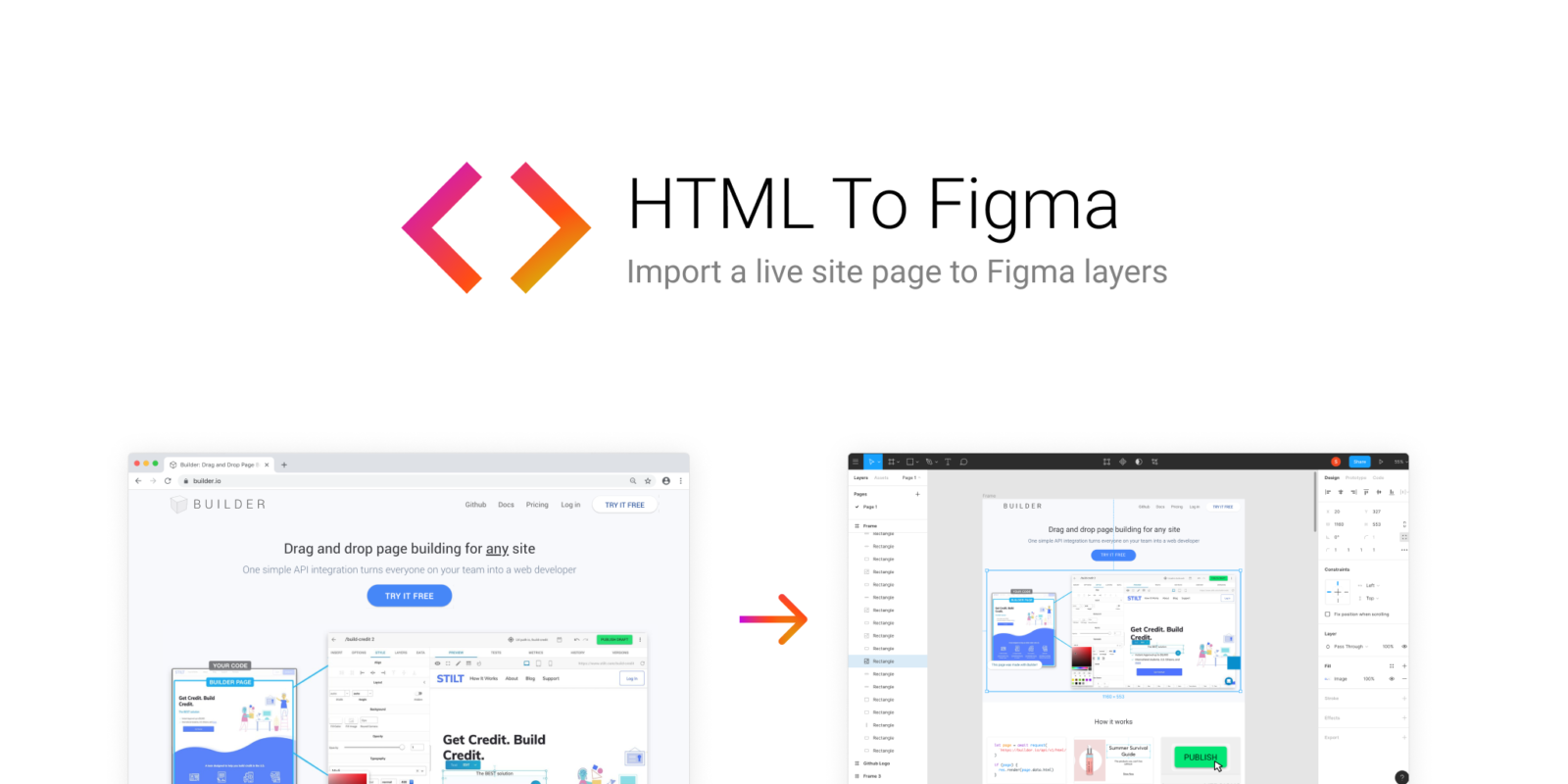
2. HTML To Figma

Пригодится, если вы работаете над сайтом или веб-приложением. Плагин HTML To Figma импортирует html по слоям. Очень классная штука для быстрого переноса живой страницы в проект Figma. Годится, чтобы оперативно внести правки в дизайн когда продукт уже крутится на живом, или готовится к релизу.
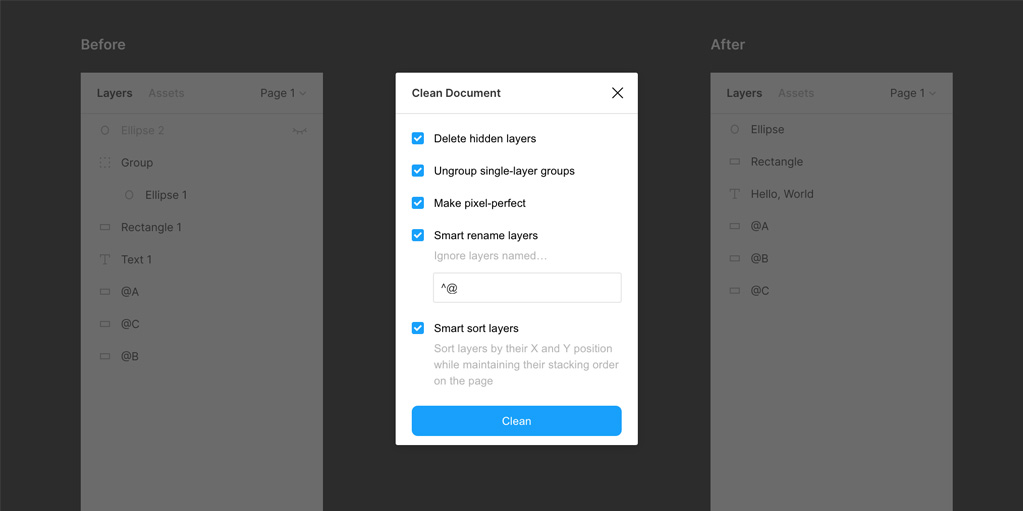
3. Clean Document

Clean Document хорош, когда в организации существующего проекта Figma случился зоопарк. С этой штукой все можно аккуратно разложить по полочкам, а слои причесать по именам. Если статья Monzo про организацию дизайнерских ресурсов проекта вас вдохновляет, то плагин для вас.
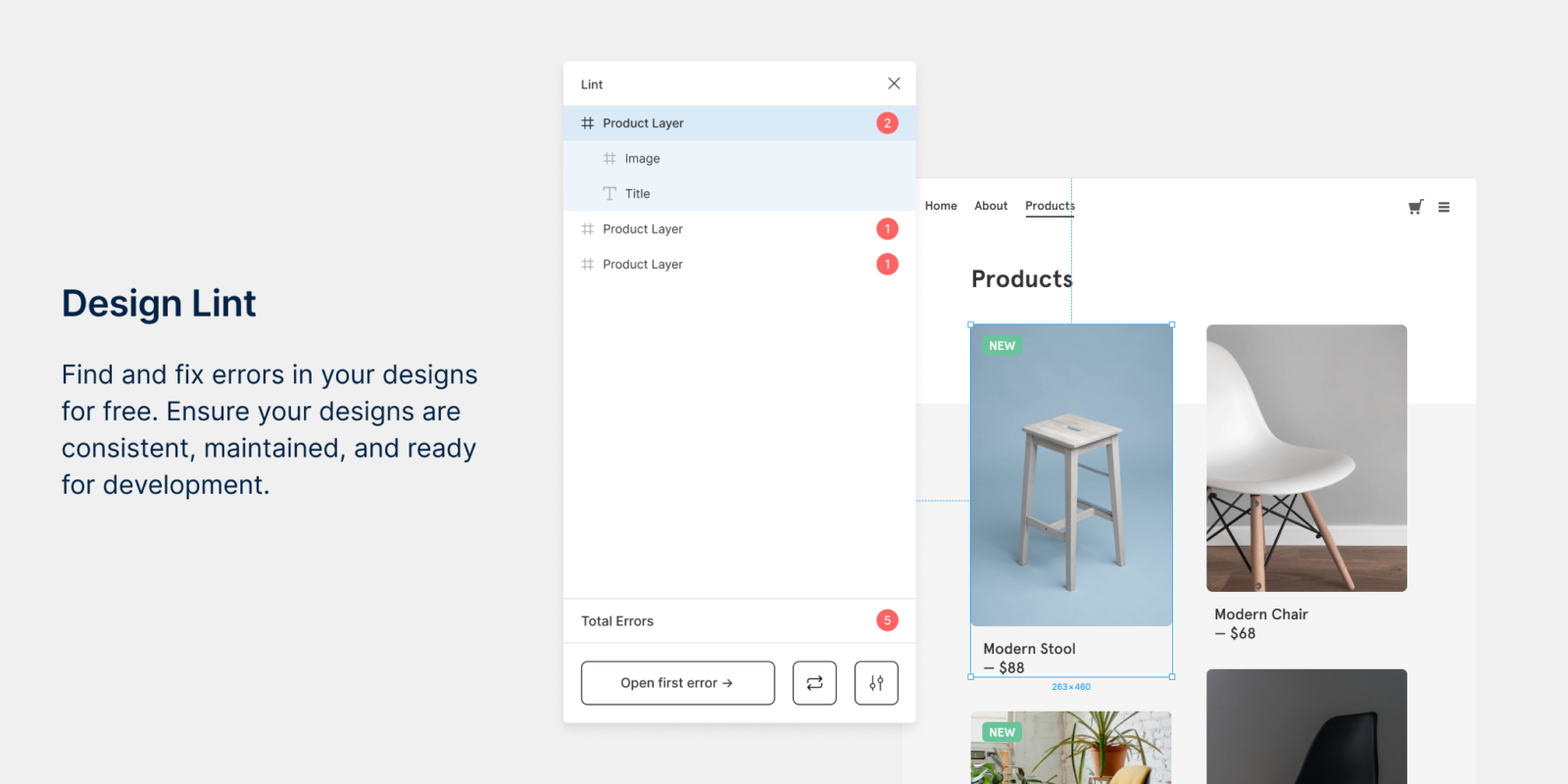
4. Design Lint

Плагин Design Lint помогает подготовить дизайны для передачи в разработку. Он найдет и подсветит все маленькие косячки, которые вы могли сделать пока готовили дизайн-систему к релизу.
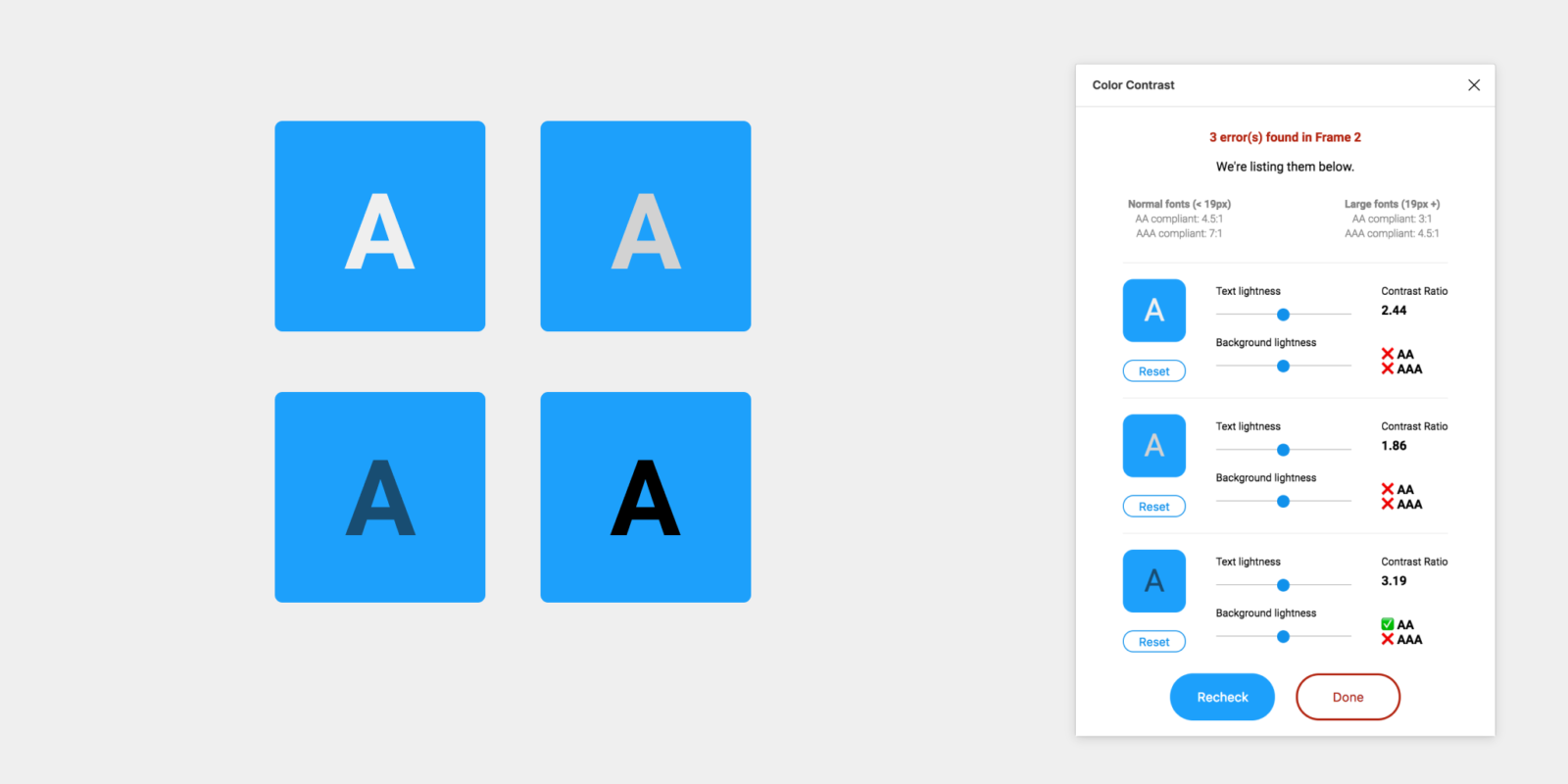
5. A11y

A11y проверит коэффициент цветовой контрастности всего видимого текста во фрейме и подскажет, соответствует ли фрейм требованиям уровня WCAG AA и / или AAA. А еще под рукой в нем есть регуляторы, которыми вы можете подтянуть цвета.







