Авторы английской версии: Шана Пилевски (Shana Pilewski), директор по маркетингу, Dynamic Yield
Попапы (popups) / оверлеи (overlays) / полноэкранная реклама (interstitials) / модули (modules) — называйте их как хотите — всегда считались эффективной тактикой для снижения количества брошенных корзин, восстановления продаж и генерации дополнительных лидов / конверсий / доходов. Один наш клиент через одни только exit-intent попапы (баннеры, которые всплывают, когда клиент собрался покинуть сайт) поднял конверсию на 267%.
Попапы и полноэкранные баннеры используют, чтобы подсветить какие-то выгодные предложения или упростить посетителям процесс принятия решений. Глобальное назначение таких баннеров — предложить посетителям дополнительную ценность (value) и таким образом обеспечить достижение целей по доходу (revenue-based goals).
Но — как это часто бывает с маркетинговыми тактиками — из-за неправильного использования и слабой реализации (особенно на мобильных устройствах, где экранного пространства значительно меньше) подобные баннеры зачастую только ухудшают пользовательский опыт. Что еще хуже, они навлекают на сайт жестокий гнев могучего Google. Он приходит, как строгий родитель, который споткнулся о брошенный в зале скейтборд, и велит нам подумать о своем поведении, стать уже наконец поответственнее и, возможно, провести несколько дней в своей комнате без гаджетов.
На данный момент, если доступ к контенту страницы затруднен (в том числе из-за навязчивого баннера или попапа) при переходе из мобильного поиска, такая страница будет ранжироваться хуже. К счастью, Google — как истинный родитель: строгий, но справедливый — желает нам только добра: а именно счастья наших пользователей. Поэтому использовать попапы и полноэкранные баннеры можно — главное соблюдать правила.
Так что вытирайте слёзки, но платок пока не убирайте: во многом из последнего обновления Google нам предстоит разобраться. Спойлер: новая стратегия индексирования ориентируется в первую очередь на мобильные девайсы (mobile-first).
Не все попапы плохи
И поэтому не за каждый попап вас накажут.
И если вы думаете, что все дело только в адаптации под устройство (mobile vs. desktop) — не только. Скажу больше — даже в рамках одного сайта попапы могут влиять на ранжирование по-разному.
На самом деле Google знает, что большинство его пользователей заходят в поиск с мобильных устройств. А применять для мобильного поиска те же алгоритмы, как для поиска с десктопа, сами понимаете, не логично и даже контрпродуктивно — ведь так сложно понять, насколько страница оказалась полезной именно для мобильного пользователя.
Так появился мобильный индекс (mobile-index). Его суть в том, что при ранжировании сайта алгоритмы в первую очередь будут опираться на контент мобильной версии. Такой подход подсвечивает очевидную проблему с попапами и оверлеями на мобильных устройствах: пользователь приходит на сайт из поиска и ожидает сразу увидеть нужную информацию на сайте, а перед ним всплывает навязчивый баннер, полностью перекрывающий контент.
Справедливо.
В конце концов мы сами — не только как маркетологи, но и как пользователи мобильных девайсов — должны поддержать Google в этой битве за классный пользовательский опыт.
Но это не значит, что нужно с корнем вырвать попапы (popups) из нашего арсенала тактик вовлечения (engagement tactics), и вот почему:
1. Основная забота Google — помочь пользователям быстро находить ответы на их вопросы через поиск; причем большой акцент делается на взаимодействия в рамках первой страницы. А вот на другие страницы сайта это не распространяется. То есть, к примеру, если у вас настроен всплывающий оверлей корзины (floating cart overlay), который появляется, когда пользователь уже провел время на сайте и выбрал какие-то товары — это ОК.

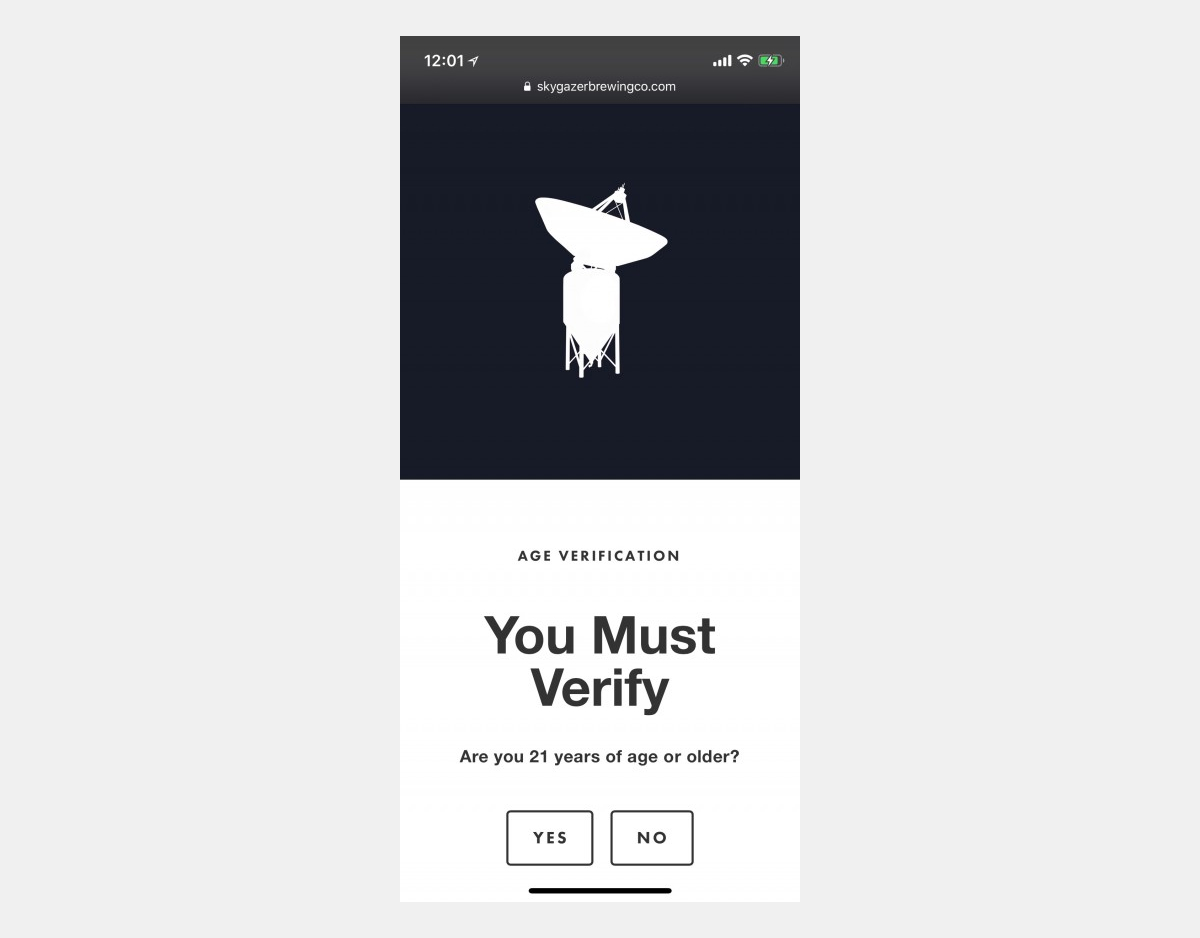
2. И даже в рамках первой страницы, не все баннеры караются одинаково: например, попапы с важной юридической информацией (подтверждение возраста, соглашение на использование кукис) не влияют на ранжирование. Не подвергается наказанию и непубличный контент, который подразумевает платный доступ или регистрацию.
Итак, подытожим: Алгоритмам Google важно, чтобы пользователь при переходе из поиска немедленно получил доступ к нужной информации. Поэтому стратегию использования попапов и полноэкранных баннеров в маркетинге стоит скорректировать. Сейчас рассмотрим несколько важных аспектов и выигрышных тактик.
Когда попапить, а когда не стоит
Пожалуй, у каждого маркетолога есть свое видение, когда и зачем применять попапы и оверлеи в работе. А вот позиция Google по этому вопросу довольно однозначна: поисковик хочет быть уверенным, что потенциально эффективные взаимодействия не будут прерываться навязчиными баннерами.
Так что, если вам важно ваше место в выдаче, правила Google придется соблюдать. Даже если ваши взгляды на UX шире и вы не считаете, что попапы кому-то мешают.
Вот чего не стоит делать:
- Сдвигать вниз контент, расположенный выше линии сгиба (above the fold content), чтобы вместить полноэкранный баннер (interstitial).
- Отображать оверлей в первую же секунду, когда пользователь не успел еще увидеть контент и вынужден сначала закрывать ваш баннер, чтобы до него добраться.
- Сразу — или в первые минуты взаимодействия пользователя с контентом — выводить на экран модальное окно, перекрывающее почти весь контент целиком.
Повторюсь: эти правила применимы в ситуации, когда посетитель приходит из поиска и ожидает получить быстрый ответ на свой запрос. На попапы с юридическими уведомлениями и условия доступа к контенту эти правила не распространяются.
Наша платформа персонализации от Dynamic Yield часто применяет попапы и оверлеи для персонализации пользовательских опытов. При этом мы, как и Google, искренне заботимся о том, как наши рабочие инструменты влияют на качество клиентского пути (customer journey).
Мы стремимся быстро реагировать на новые изменения маркетингового ландшафта (который сегодня как никогда обусловлен потребностями и желаниями конечных пользователей), поэтому собрали ряд дополнительных практик, которые помогут нашим клиентам/читателям выстроить максимально качественный опыт взаимодействия:
- Не добавляйте попапы на лендинги, на которые посетители приходят из органического поиска.
- Не показывайте попапы при первом просмотре страницы — независимо от источника трафика.
- Не отображайте exit-intent попапы, когда пользователь уходит с вашего сайта обратно в Google.
- Отображайте exit-intent попапы по триггеру, настроенному на скролл (scroll trigger) или по времени (time-based trigger).
- При необходимости используйте небольшие оверлеи, настроенные на поведенческие факторы (behavior-based).
- Любые баннеры должны занимать только 15% экрана пользователя.
- Попапы должны легко закрываться по нажатию на “Х” или по клику на свободную область.
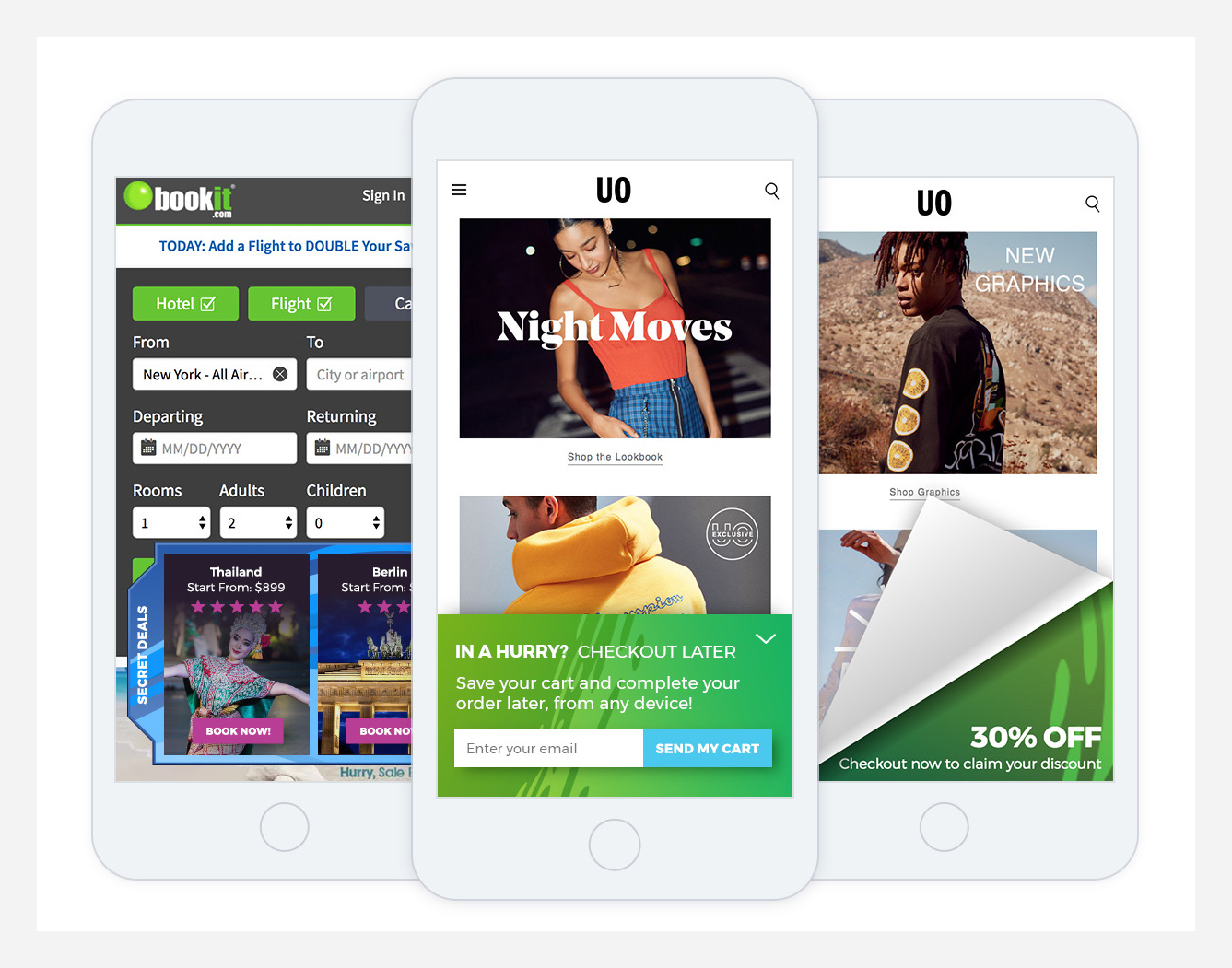
На самом деле, существует множество кейсов mobile-friendly попапов, которые не портят UX сайта: например, баннеры с эффектом загнутого уголка (page curls), выезжающие баннеры (sliding drawers), развертывающиеся предложения (expanding offers).

Вывод и рекомендации
Короче, для маркетологов ничего не изменилось: мы, как всегда, боремся за качественный дизайн, уместное расположение элементов, полезный контент и выверенные взаимодействия с клиентом, согласованные с его поведением. Вы можете делать это для Google, или для себя — но если ваша компания заинтересована в росте эффективности, конверсий и продаж, вы должны обеспечить прекрасный опыт взаимодействия всем своим посетителям — независимо от их устройства и источника трафика.






