Вы читаете перевод статьи “Bring Figma prototypes to life with GIFs”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Figma наконец-то поддерживает GIF-анимации в прототипах! Теперь можно просто закинуть GIF в макет и все готово, прототип в режиме “Present” теперь в разы реальнее.
На данный момент GIF-ки в Figma – самый быстрый способ придать динамику вашим мобильным приложениям, User Flow и презентациям.
С ними макеты выглядят в разы живее и нагляднее. GIF-ки можно применять для разных целей: для видео, микро взаимодействий, в общем для передачи любого движения в интерфейсах.

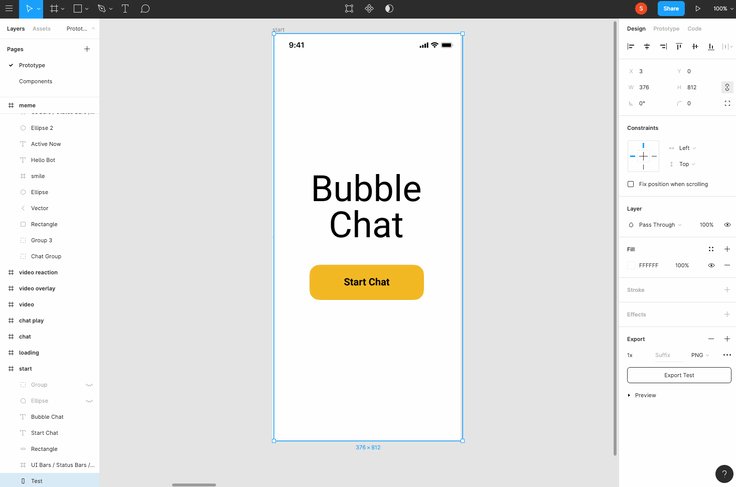
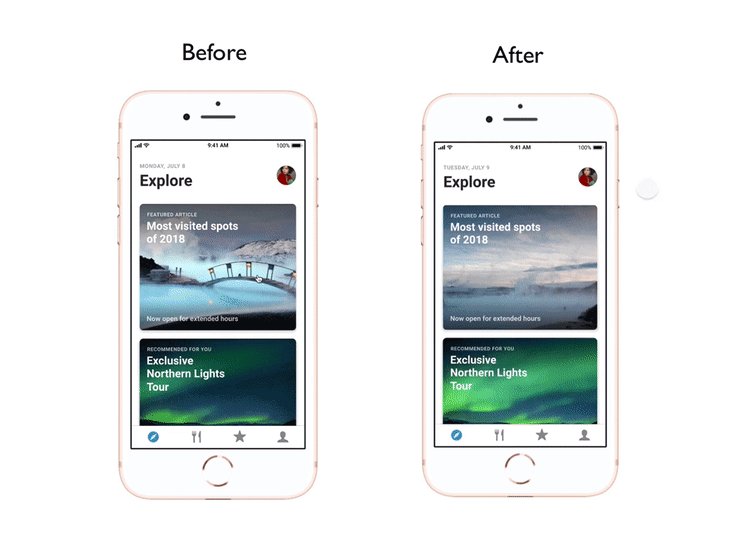
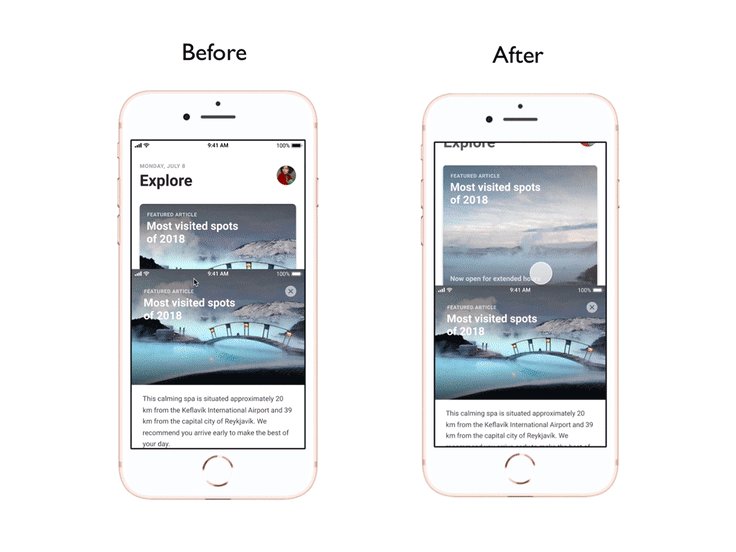
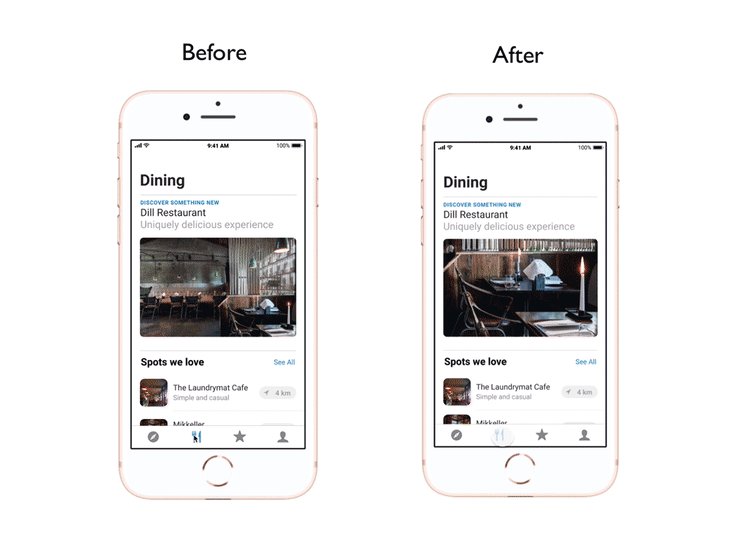
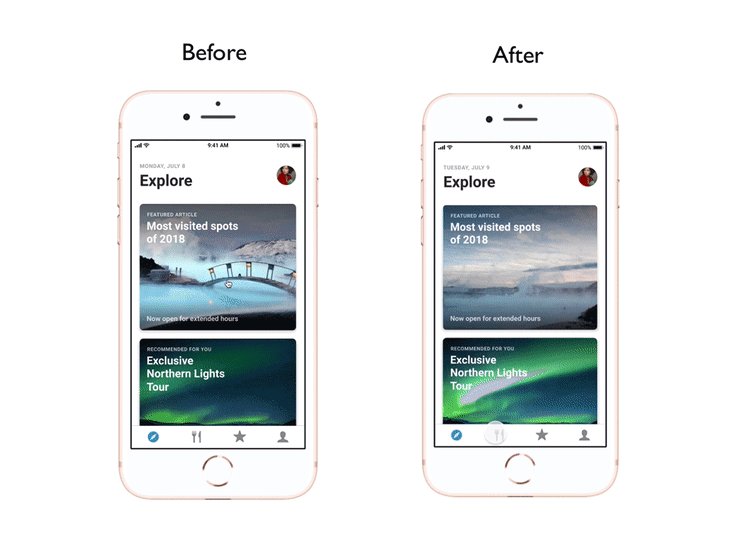
Вот как работают GIF-файлы в прототипах Figma:
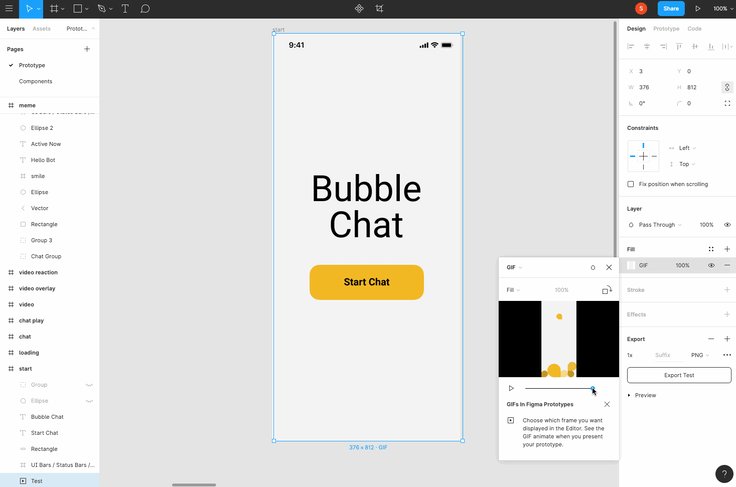
- Добавьте GIF в ваш файл Figma. GIF можно собрать в ScreenFlow, LICEcap, Principle и After Effects.
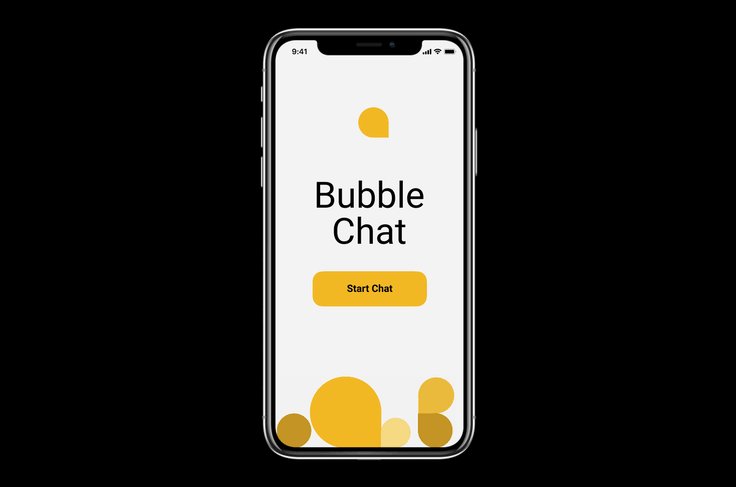
- Нажмите кнопку "Present" и поглядите, как ваш прототип ожил;
Обратите внимание, что GIF-файлы анимируются только в режиме “Present”, а на артборде они будут отображаться как статическое изображение. Чтобы помочь вам различать несколько похожих GIF-файлов, вы можете выбрать задать им разные обложки в редакторе через панель свойств.

А еще, если вы создаете прототип мобильного приложения Figma, вы заметите скролл близкий к нативному iOS и обновленный тач-курсов, вот такие мелочи в связке с поддержкой GIF призваны сделать ваши прототипы еще на шаг ближе к живым системам.Кстати, вы можете пофильтровать наш канал @FigmaDesign по тегам #GIFma и поглядеть еще кучу бодреньких примеров.
А вот подборка из самых интересных на наш взгляд
1. Заставка с анимацией Uber
Первое впечатление – это важно, и заставка, безусловно, работает на это. Поглядите как заставка Uber приветствует пассажиров.
2. Загрузчик в Slack
В каждом приложении есть свой особенный загрузчик. Ребята в Slack отображают коллекцию цитат с полезными советами о продукте, а некоторые цитаты просто для фана.

3. Индикаторы прогресса Material Design
Порой самое простое и есть самое лучшее. В Material Design представлены линейные и круговые индикаторы прогресса, каждый из которых для определенных нужд.

4. Иллюстрированный онбординг от Headspace
Полезные анимации в связке с советами "Getting Started" повышают вовлеченность пользователей. Вот и ребята в Headspace решили запилить анимации в интерфейсе, которые погружают в ассортимент мест, где приложение будет кстати.
5. Онбординг с видео от Hyperlapse
Hyperlapse — это приложение от создателей Instagram, которое позволяет снимать таймлапс-видео. С его помощью можно снимать таймлапс-видео с ускоренной частотой кадров. Выглядит очень эффектно и здорово. В онбординге ребята решили показать все ситуации в которых продукт превосходит аналоги.
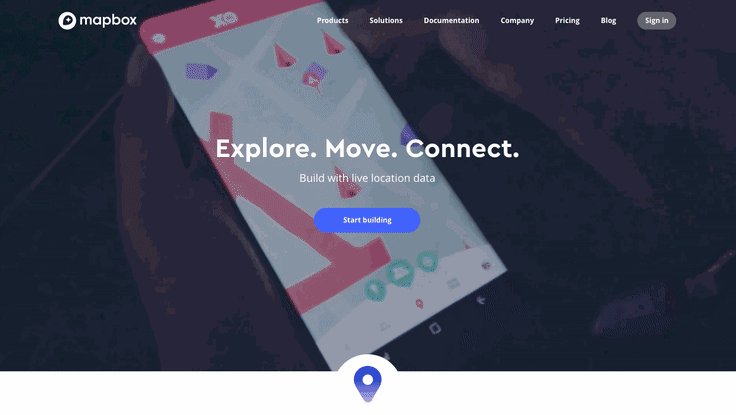
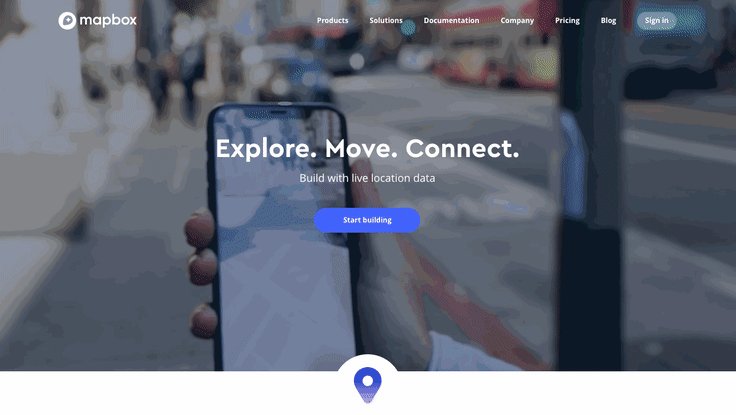
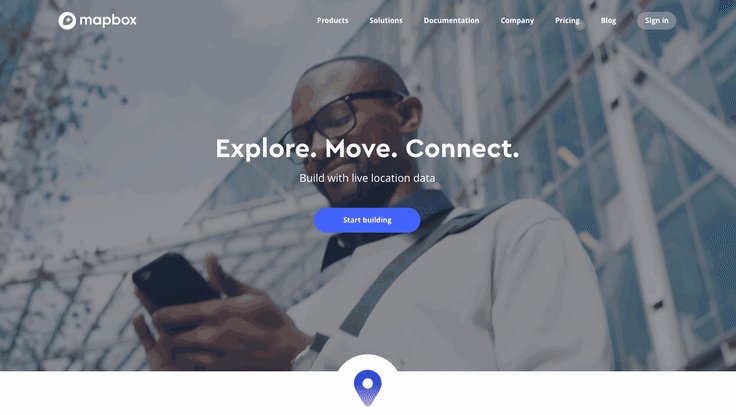
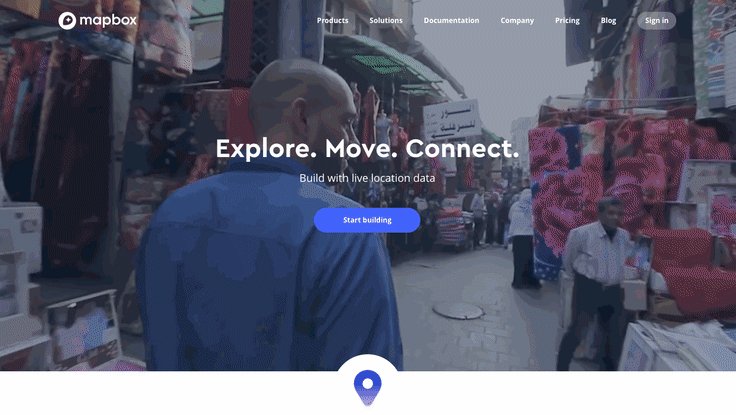
6. Сайт Mapbox:
GIF-файлы классно работают и на веб-сайтах. Поглядите на главную Mapbox с зацикленным видео в шапке сайта.

7. Иллюстрации на сайте Mailchimp
GIF при умелом применении – это конечно фантастика. На сайте Mailchimp вы найдете анимации от которых сами по себе живенькие иллюстрации обретают особенный вкус.

А вот и файлик с Figma starter, там можно найти мобильные приложения с применение GIF-файлов. Попробуйте запустить и поглядеть, как это все происходит вживую. По мне дак огонь!
Напомню также, что если вам нужно больше практики по Фигма, то заглядывайте в свежий обзор курсов по Figma.







