Вы читаете перевод статьи “2020 UX/UI Design Trends You Should Know About”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Напомню, если вам интересно прокачать свои навыки в проектировании приложений, поглядите свежий обзор курсов по UX-дизайну. А если вас больше увлекает эстетика и анимация, то поглядите обзор курсов по UI-дизайну.
Технологии и дизайн развиваются стремительно. Поэтому я люблю периодически выныривать из потока ежедневных задач и оглядываться по сторонам. В общем держите мою подборочку свежих трендов.
Тренды UI-дизайна и дизайна интерфейсов
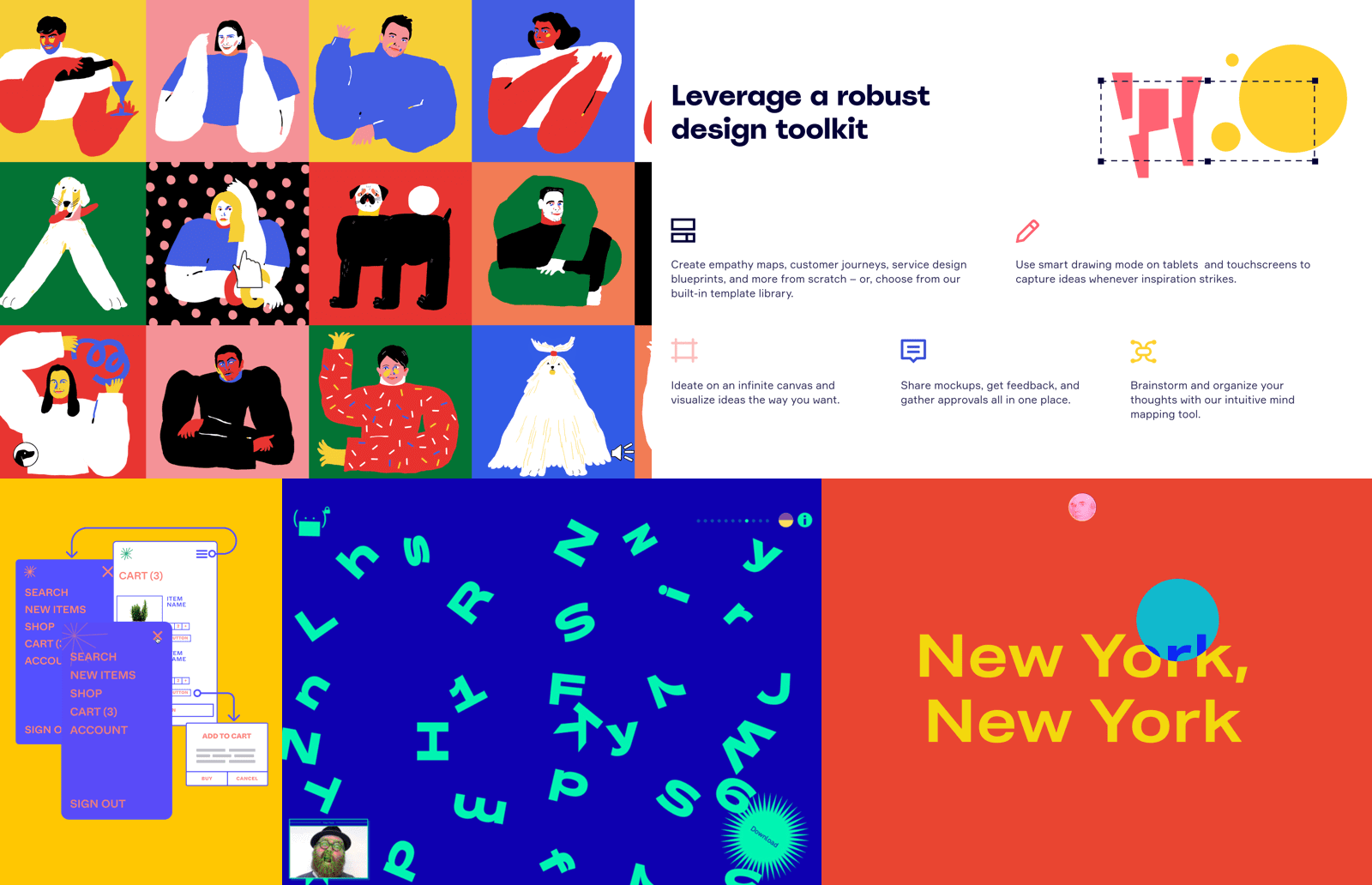
Тренд UI №1. Иллюстрации
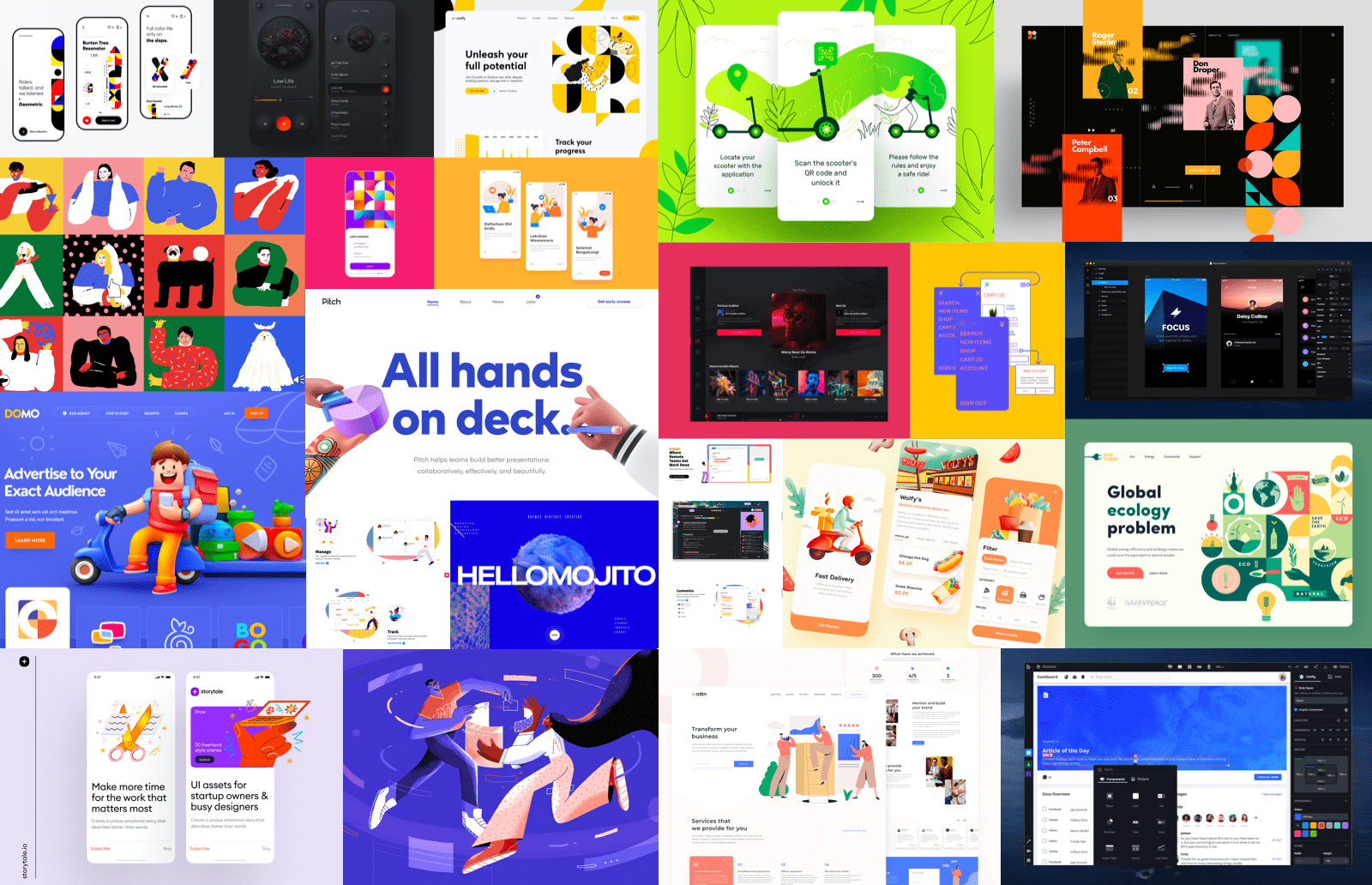
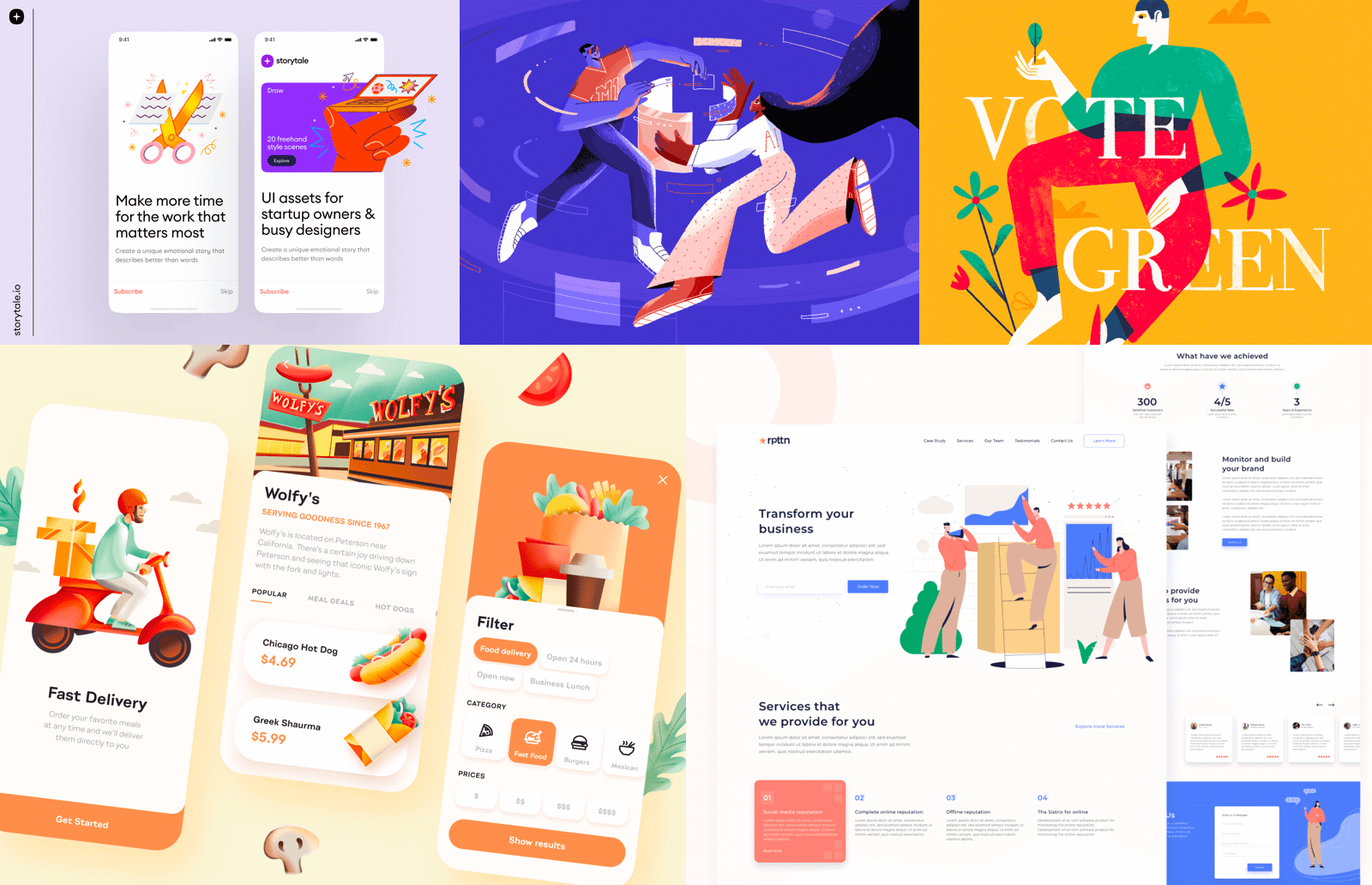
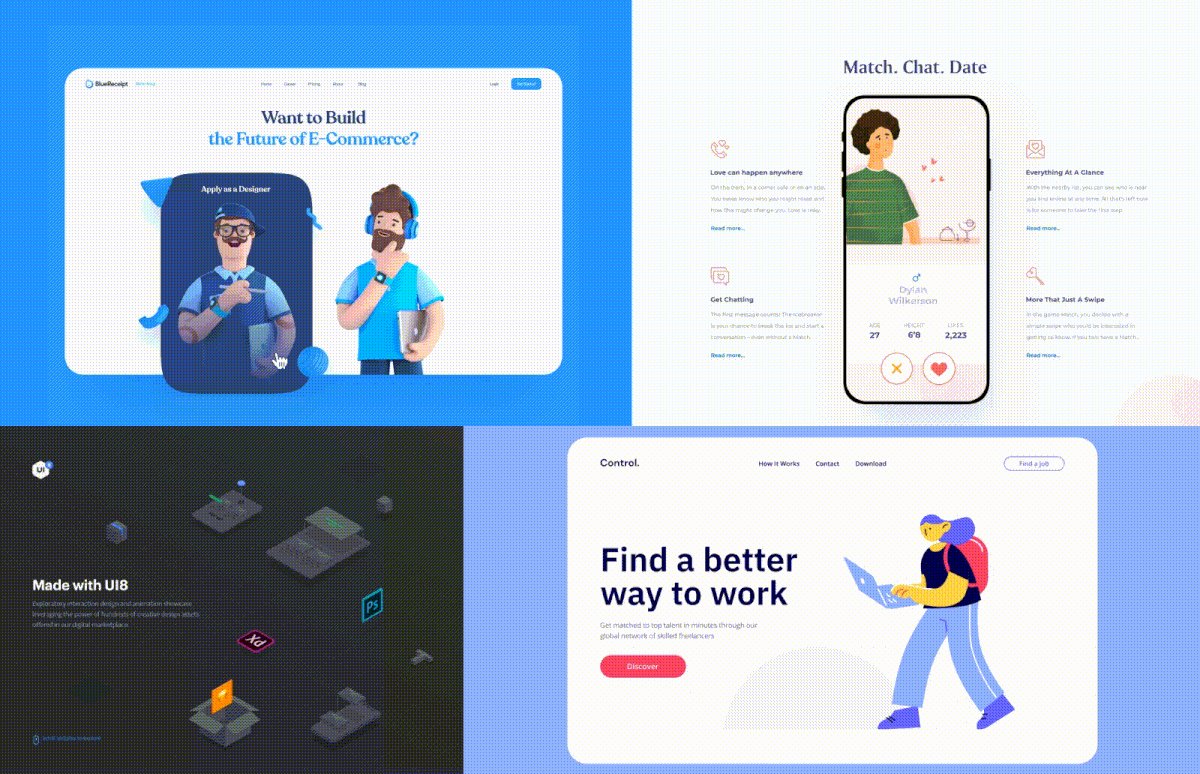
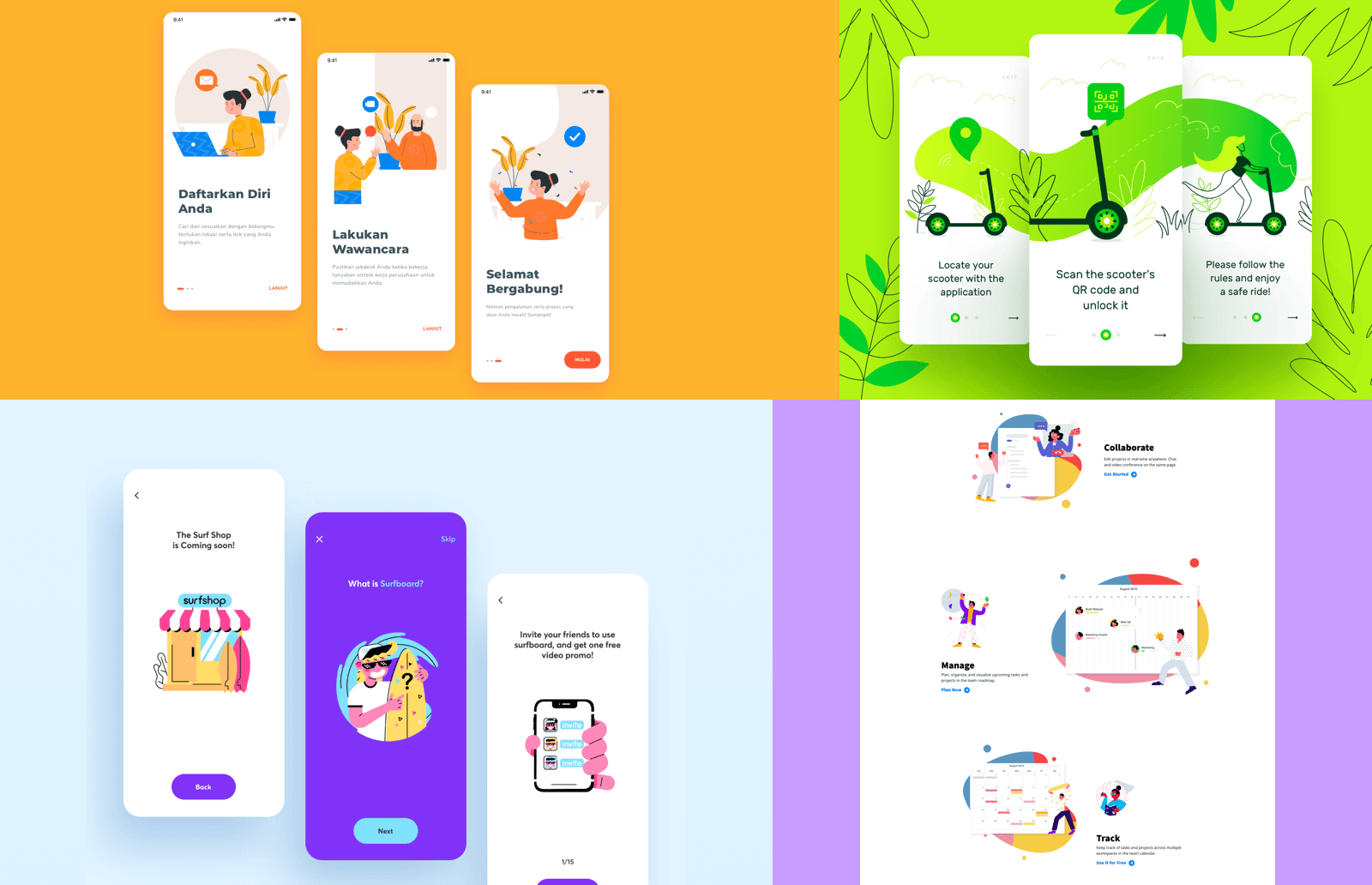
Иллюстрации продолжают стремительно распространяться в интерфейсах. Особенно популярны иллюстрации нарисованные руками в Procreate с помощью Apple Pencils. Эта парочка уже в 10 раз ускорила процесс создания уникальной графики с характером. Теперь вы можете без лишний возни, максимально естественным способом создать эффектную работу и подчеркнуть уникальность бренда. Особенно хороши такие иллюстрации в статьях и онбординг-сценариях.

Тренд UI №2. Анимация и дизайн движения
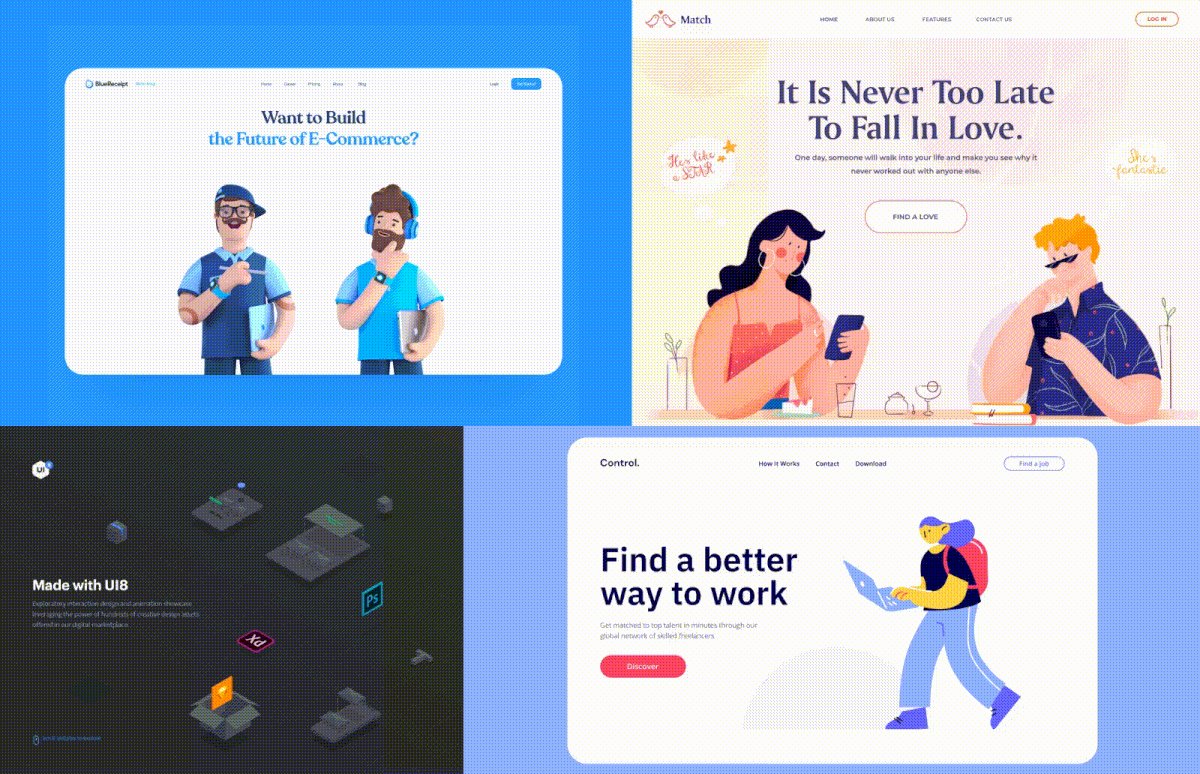
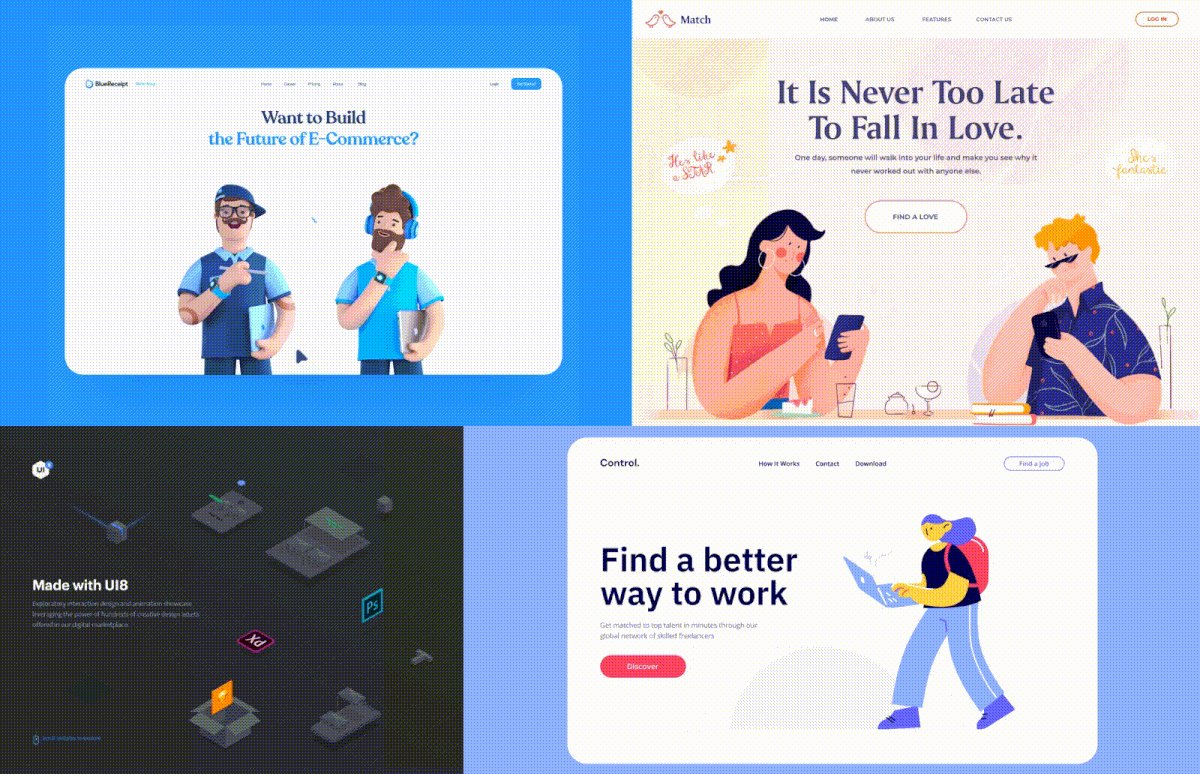
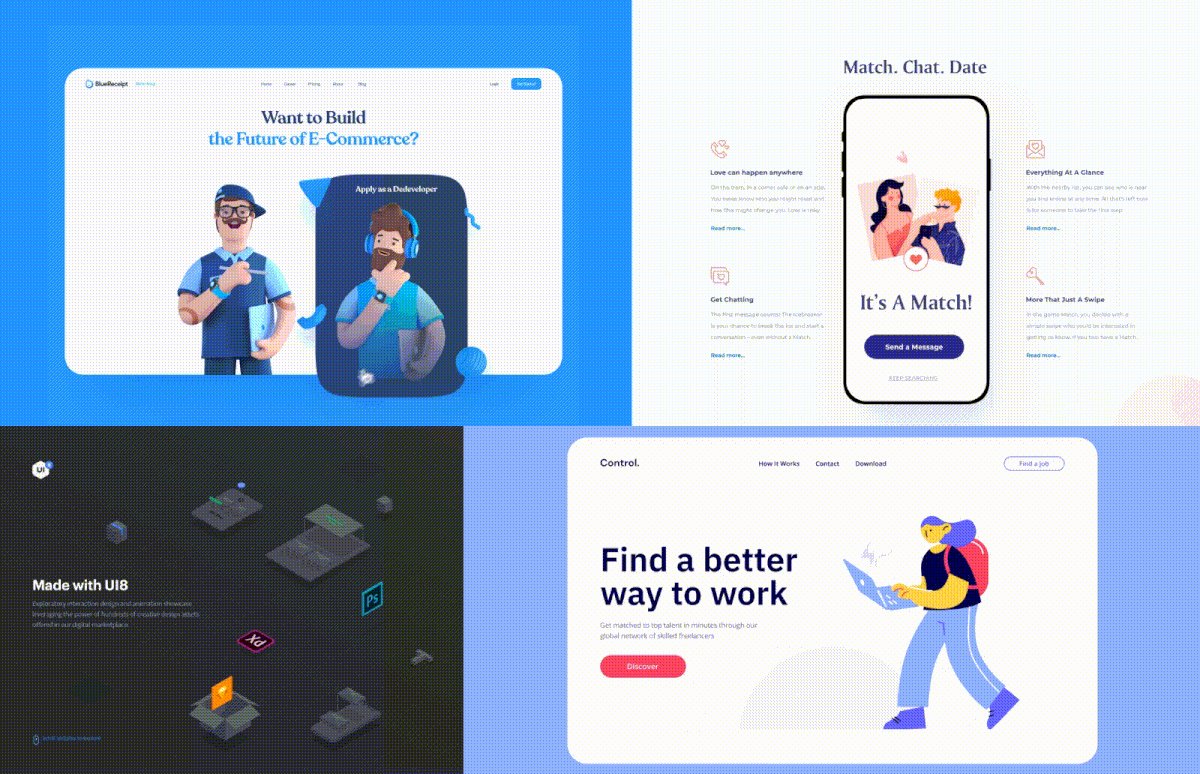
Моушн-дизайн в интерфейсах и стильная анимация особенно хороши когда подчеркивают технологичность и дружественность приложения. С ними любой софт ощущается приятным для глаз, шустрым в решении задач и сделанным профессионально.
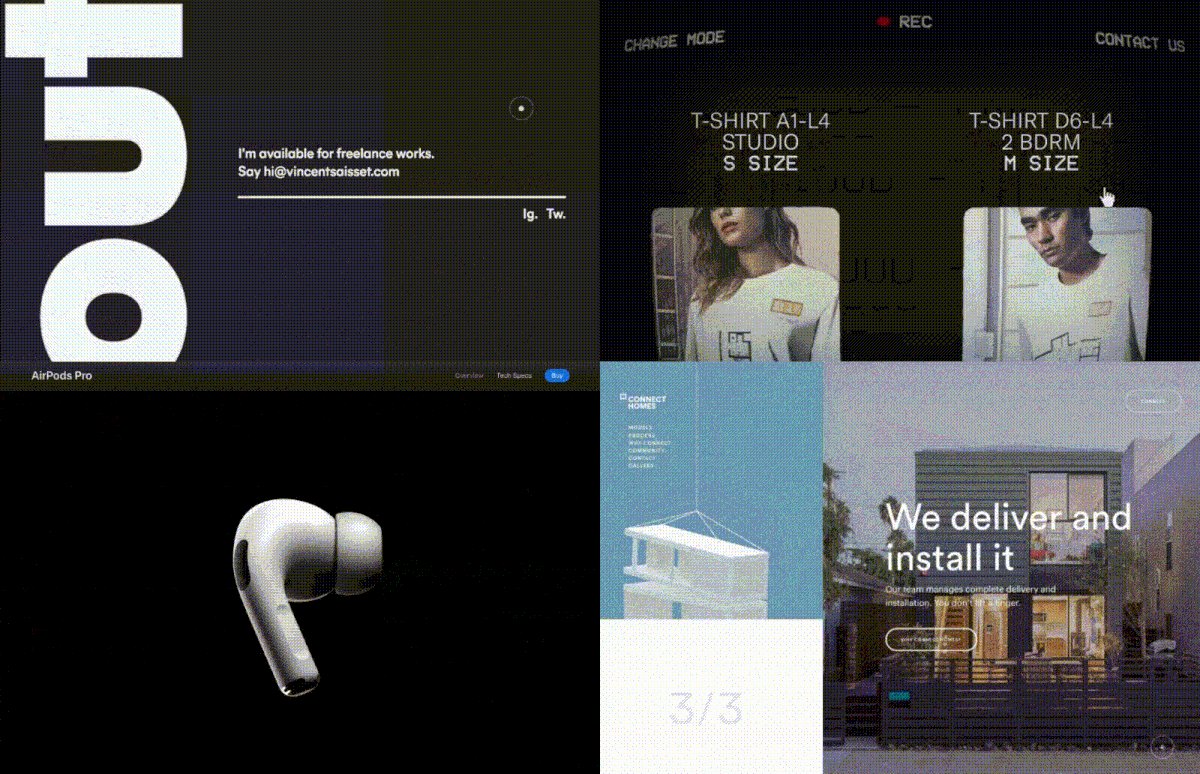
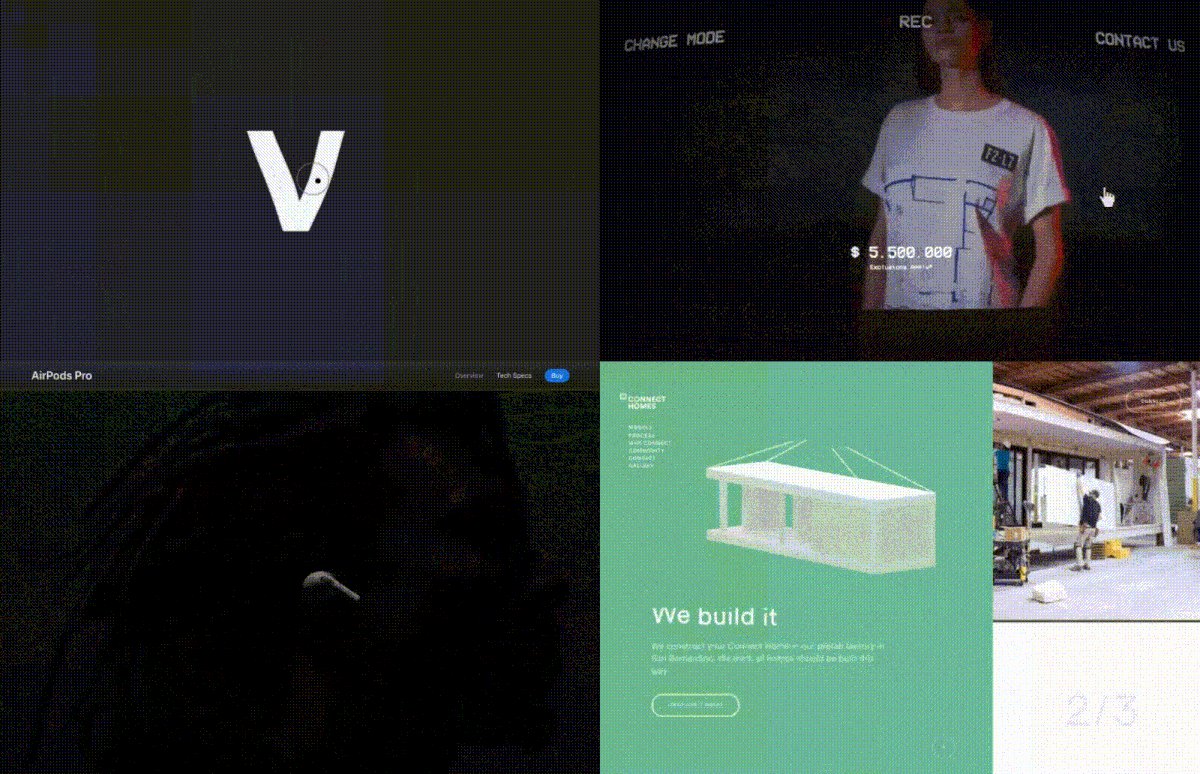
Кроме анимации в интерфейсах, есть еще точка приложения моушн в живых видеосценках на сайте и в онбординг-сценариях. Такие сценки помогают показать продукт в разгар работы или рассказать историю о пользователе продукта с целью вызвать отклик и привести к регистрации. Т.е анимации во всех проявлениях ведет к увеличению метрик приложения (регистраций, покупок, повышает вовлеченность), а значит она все еще будет в тренде.

Тренд UI №3. Эффекты при скролле
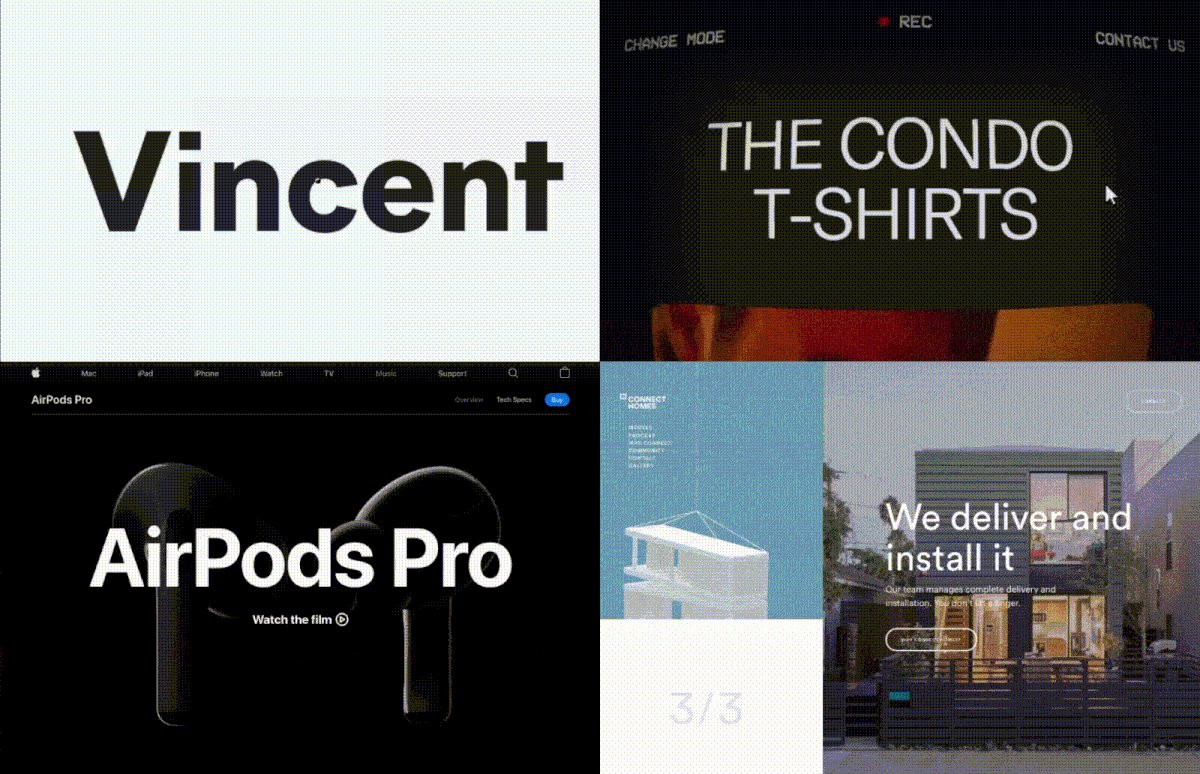
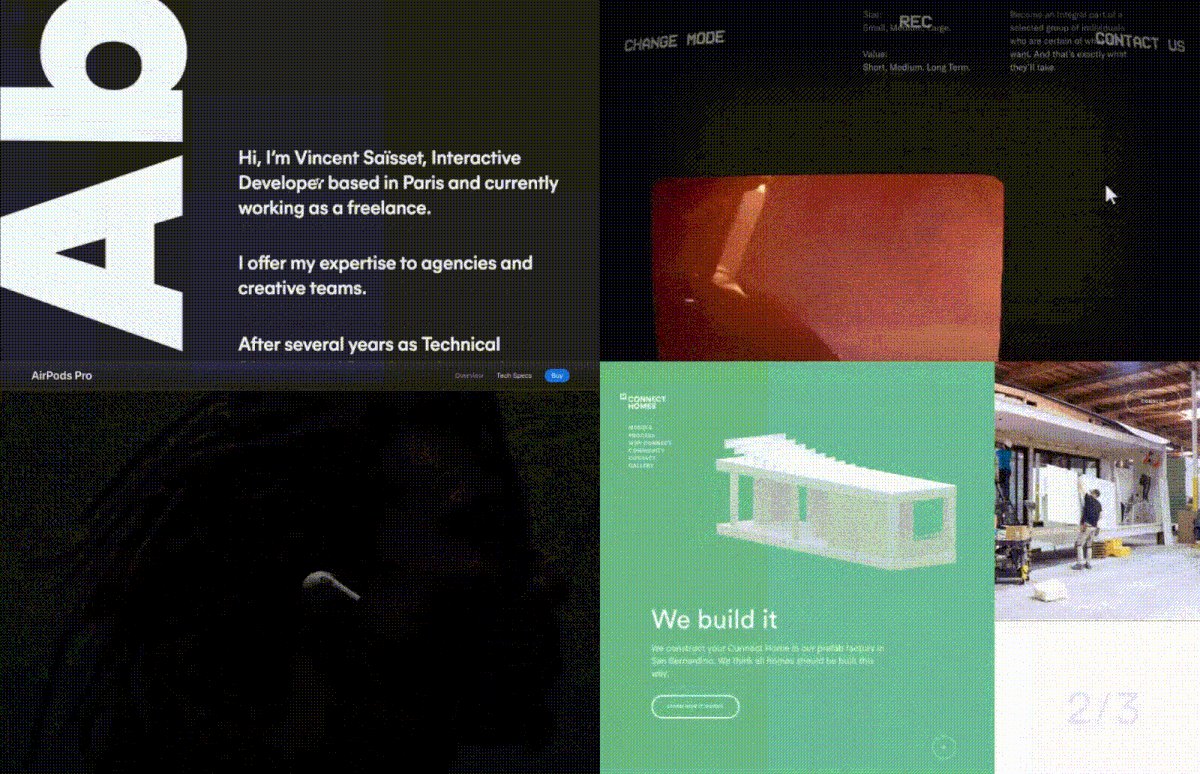
Да, это не новая фишка, но все еще очень популярная. Штука смотрится очень эффектно, помогает вовлекать пользователя в изучение материала, привлекает внимание, поэтому очень популярная в дизайне веб- и мобильных приложений.

Тренд UI #4. Ретро
Ретро-стиль из мира кино и искусства проник даже в мир пользовательских интерфейсов. Что поделать, клиентам нравится.

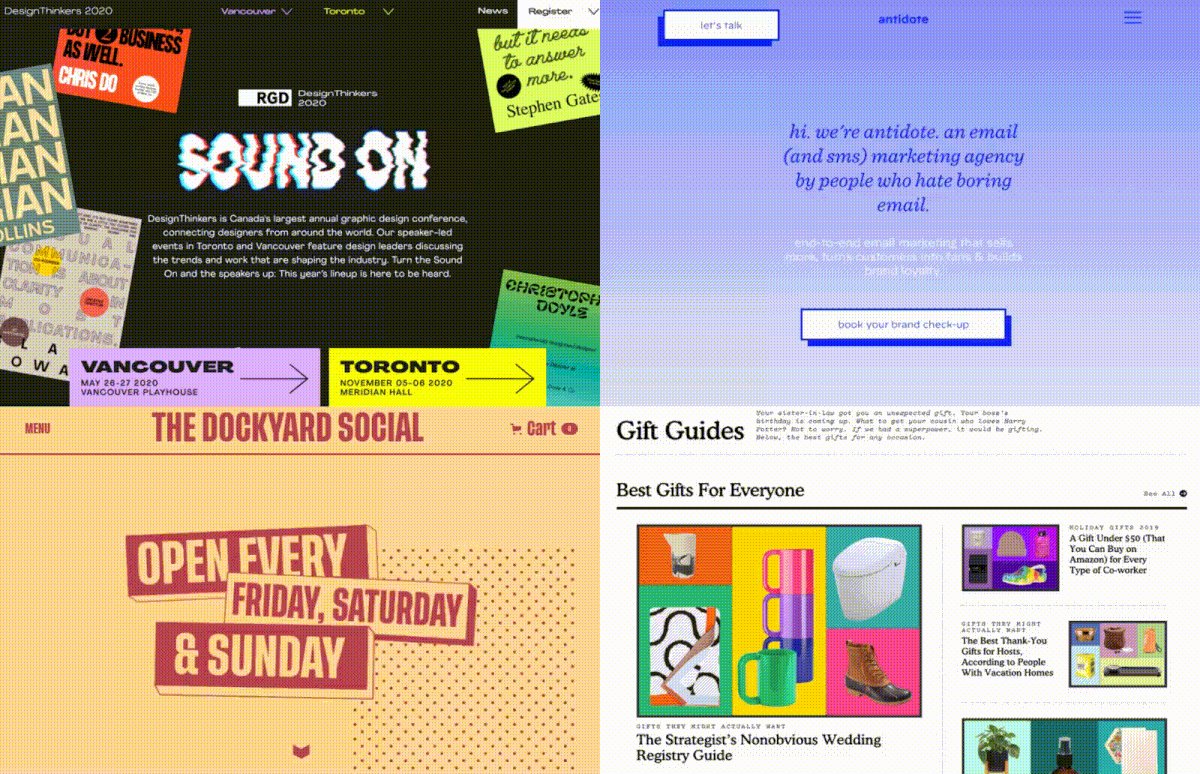
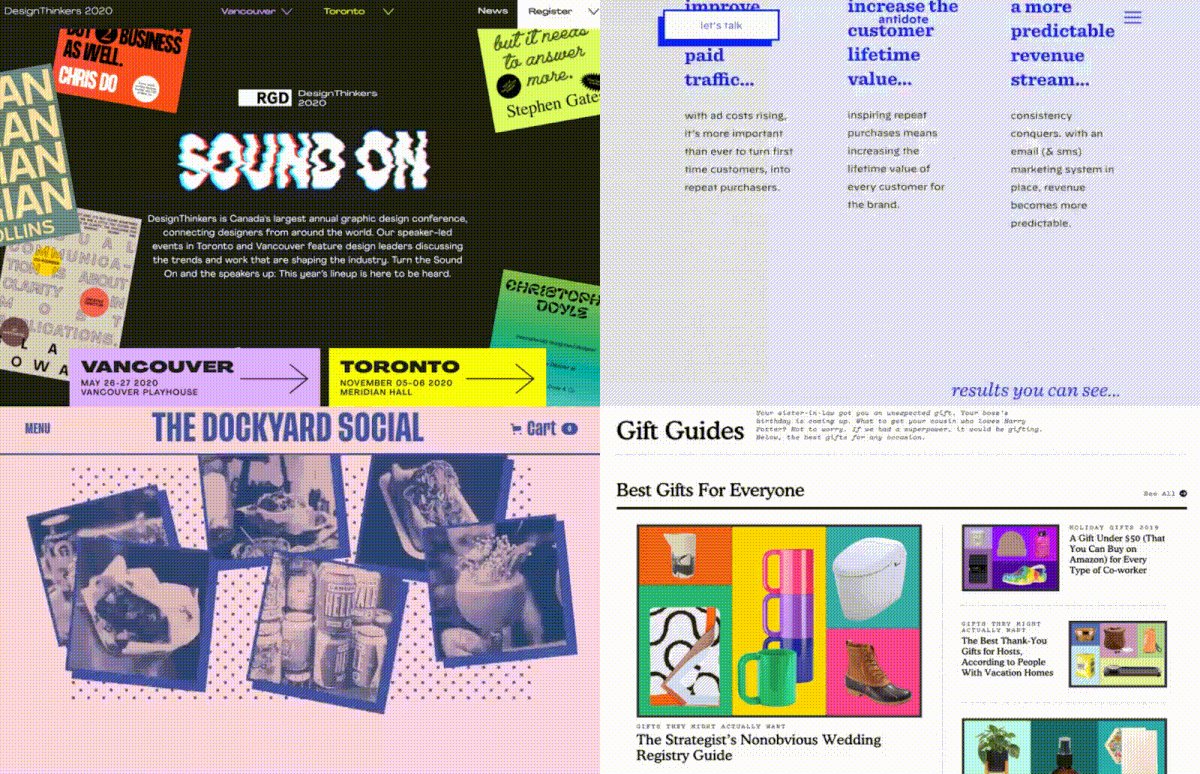
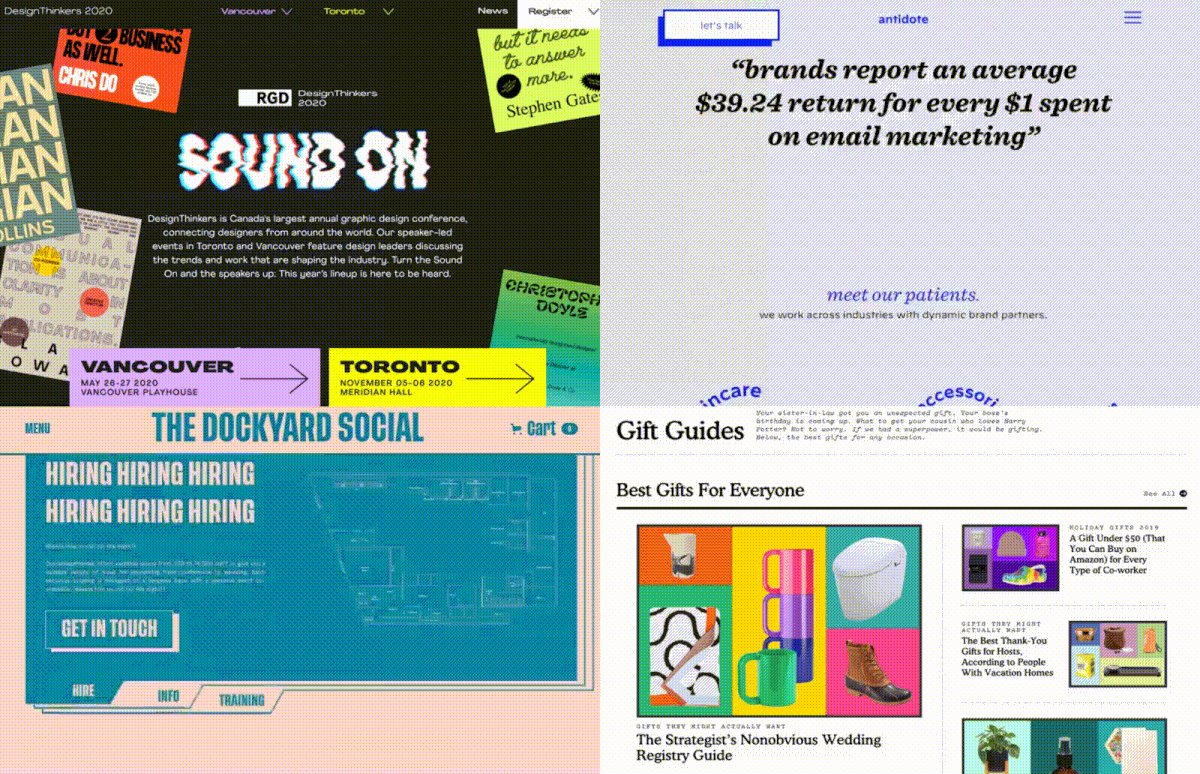
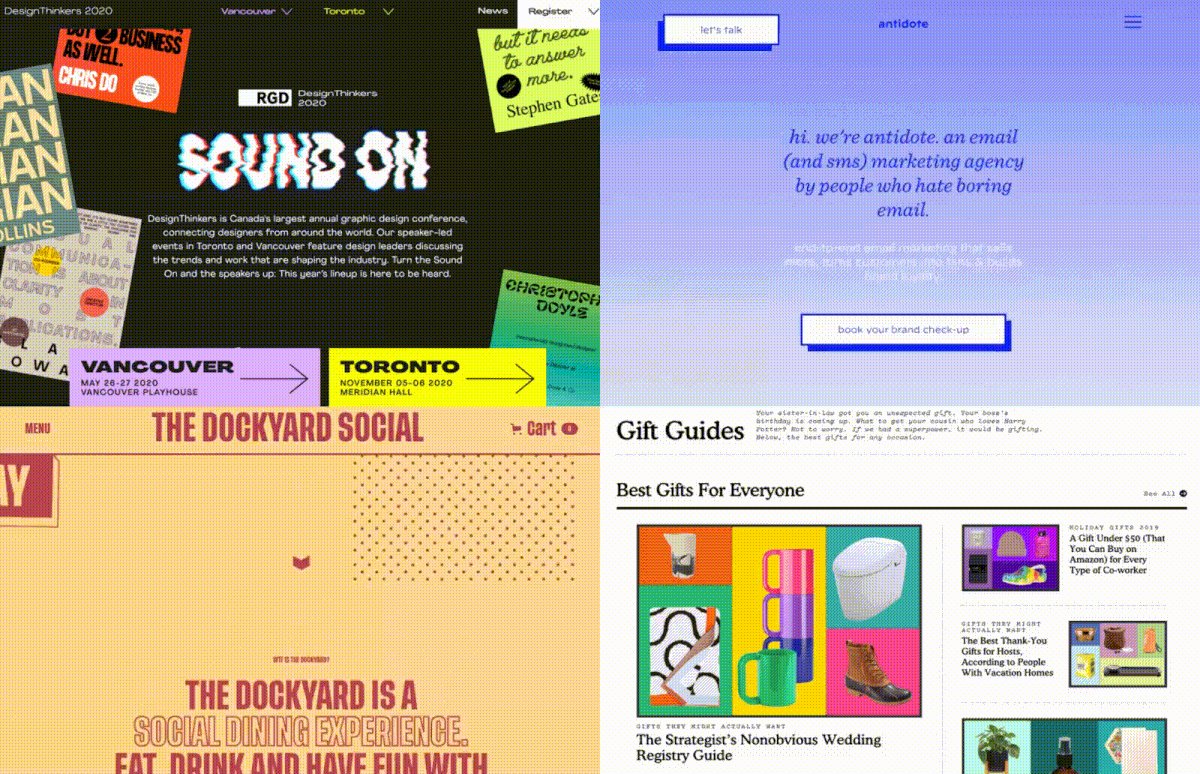
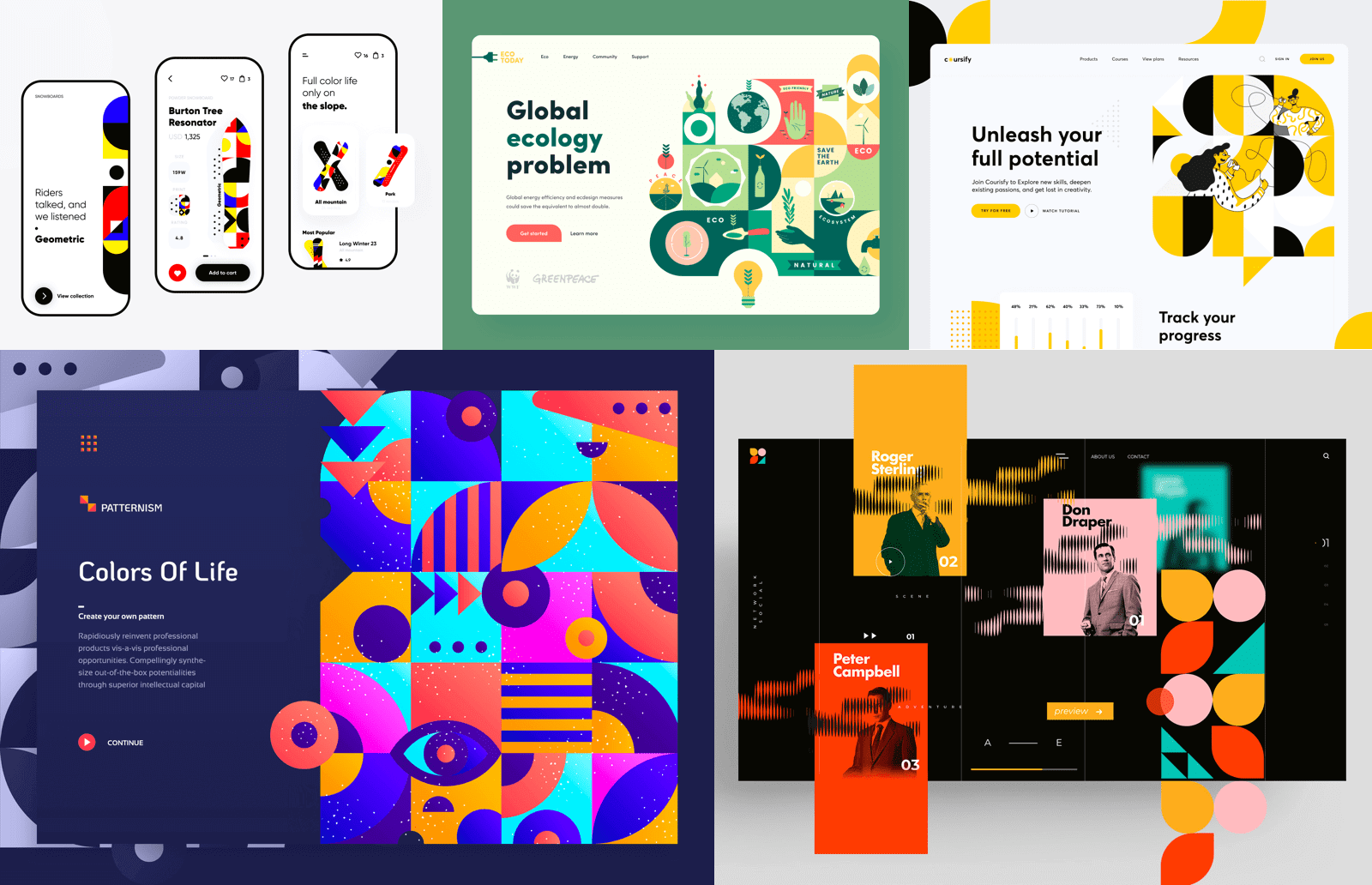
Тренд UI №5. Броские цвета
Броские цвета еще держат планку, но приглушенные спокойные тона их конечно теснят. Особенно популярны броские сочетание на промостраницах. Рекомендую попробовать, как подвернется подходящий проект!

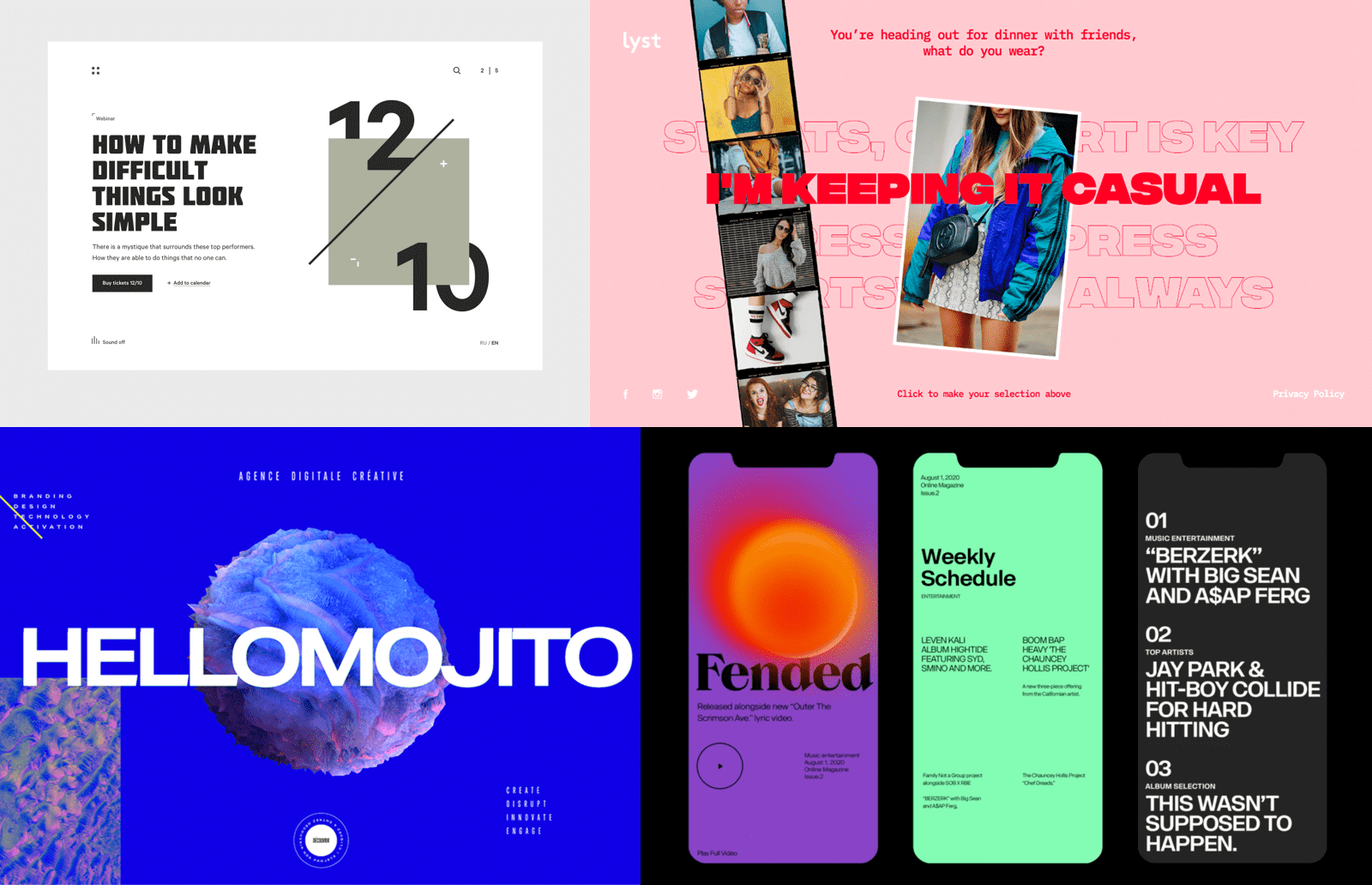
Тренд UI №6. Креативные кастомные шрифты
Очень популярны в веб-дизайне. Дизайнеры на сайтах просто отрываются в этом плане. Стандартные шрифты, конечно, уже не годятся для выражения характера бренда. А шрифты Open Sans, Lato, Roboto уже давно ушли в приложения и там помогают дизайнерам обеспечивать принцип доступности к возможностями приложения с любого экрана и любого устройства. Но на сайтах, важно брать дерзкие и запоминающиеся шрифты, работать на брендинг. Кроме того, шрифты хороши как фон с дополнительной коммуникацией, так и в качестве усиления основного послания.

Тренд UI №7. Графические образы в стиле Баухаус
Часто встречается в веб-дизайне. Веб-дизайнеры видимо решили серьезно вдохновиться Баухаузом. Отличительные черты Баухауза прямые и ровные линии, строгие геометрические формы, а также отсутствие отвлекающих и нефункциональных деталей. Графические узоры Баухауза хорошо сочетаются с фотографиями, жизненной графикой и иллюстрациями и вполне дельно смотрятся как самостоятельные графические решения.

Тренд UI №8. Тёмная тема vs Светлая тема: что лучше?
Кажется, темная тема стала уже классикой. А проверить дизайн-систему на работу в темном режиме уже стало стандартом в дизайне мобильных приложений. Что ценят пользователи в темной теме? Уменьшение напряжения глаз и снижение потребления батарей на смартфонах и планшетах.

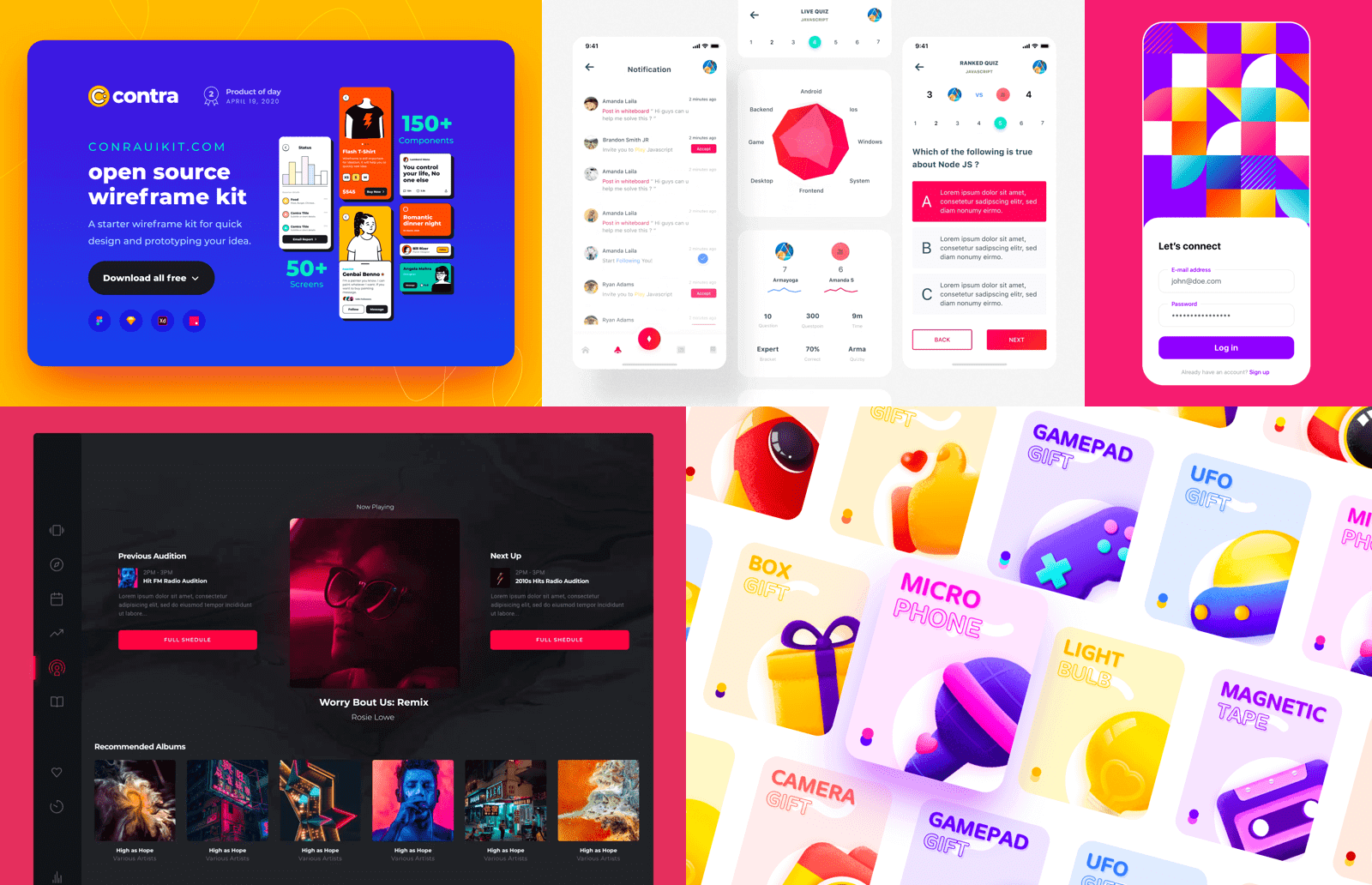
Тренд UI №9.3D
В борьбе за внимание пользователя дизайнеры ищут все новое, активно пробуют свежие решения. Пока конкуренты плоские, дизайнеры накатывают 3D с целью вызвать отклик и повысить конверсию. 3D можно встретиться как в статике, так и в динамике. На заре 3D в вебе на сайтах чаще встречались абстрактные и геометрические композиции, а сейчас уже это работы профессиональных иллюстраторов, только в 3D.

Тренд UI №10. Брутализм
Поглядите на сайты Figma и Tubik Crew. В них прослеживаются простые и прямолинейные формы, смелые цвета, сочетания грубых и простых форм с микро-штриховкой на иллюстрациях — все это тоже микротренды, которые сложились в один большой тренд смелого дизайна. Сейчас он он набирает обороты, особенно в области продуктового дизайна и брендинга.

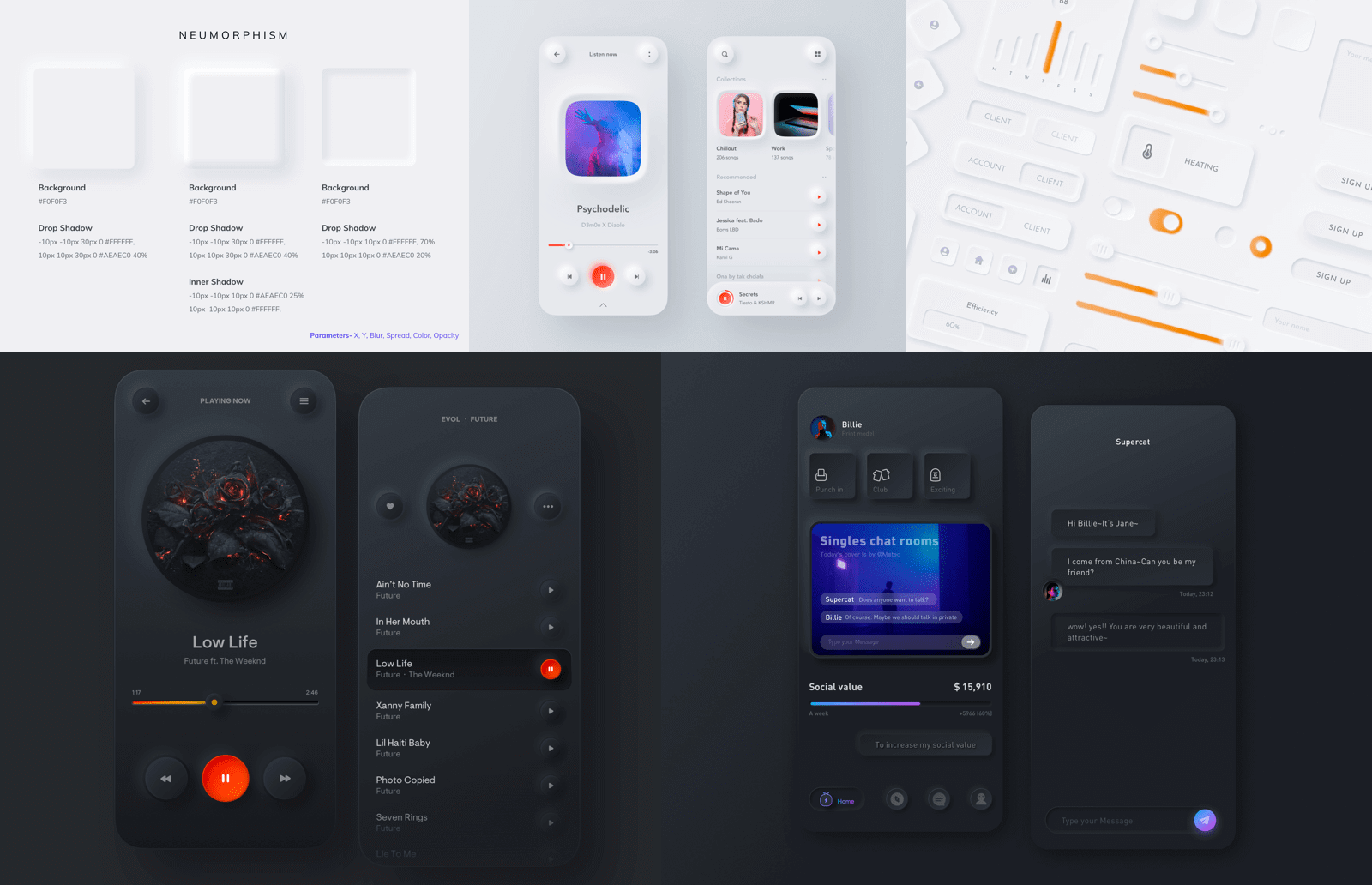
Тренд UI №11.Неоморфизм
Когда-то, на заре первых айфонов был очень популярен скевоморфизм. Потом он устарел и на смену ему пришла волна Flat Design, а за ней и Material Design. Потом цикличность вкусов сделала свое дело и вот перед нами Скеоморфизм 2.0 — Неоморфизм. Неоморфизм — это сочетание Flat Design с объектами реального мира, мира с текстурами, тенями, глубиной. Тренд не новый, но в дизайн-концепциях его можно встретить частенько.

Тренды UX дизайна
Тренд UX №1. Микровзаимодействия
Микровзаимодействия – это один из самых эффективных способов улучшить пользовательский опыт. Микровзаимодействия помогают прокачать ux продукта заметно проще и плавнее. Я считаю, что этот тренд долгоиграющий, так как продуктов, которые выходят на планку мягкого и плавного пользовательского опыта становится все больше.

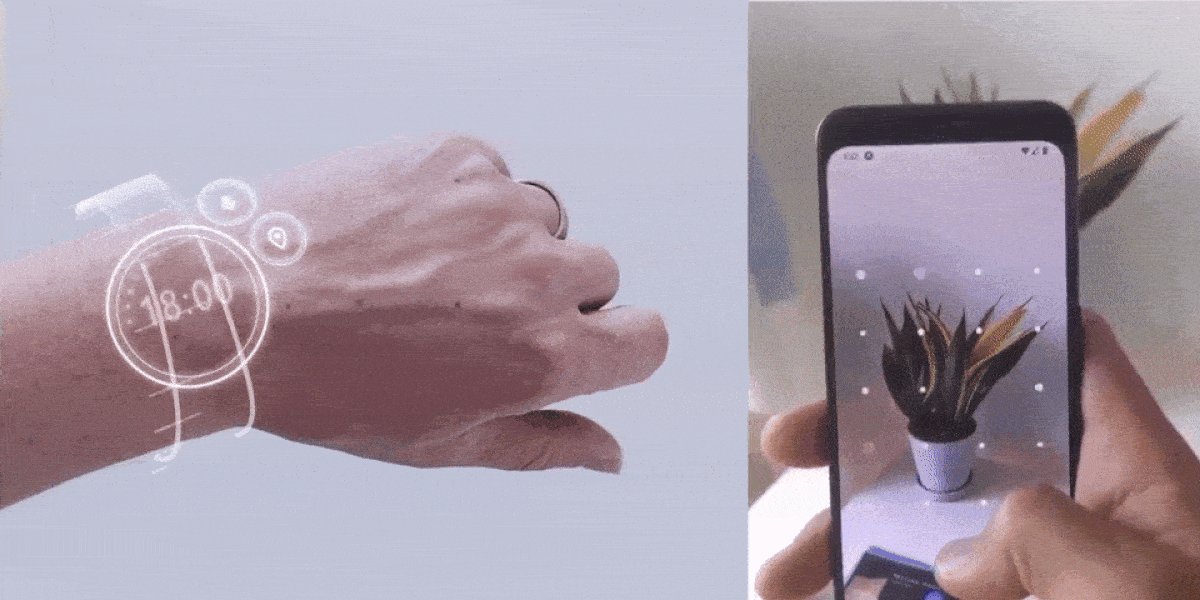
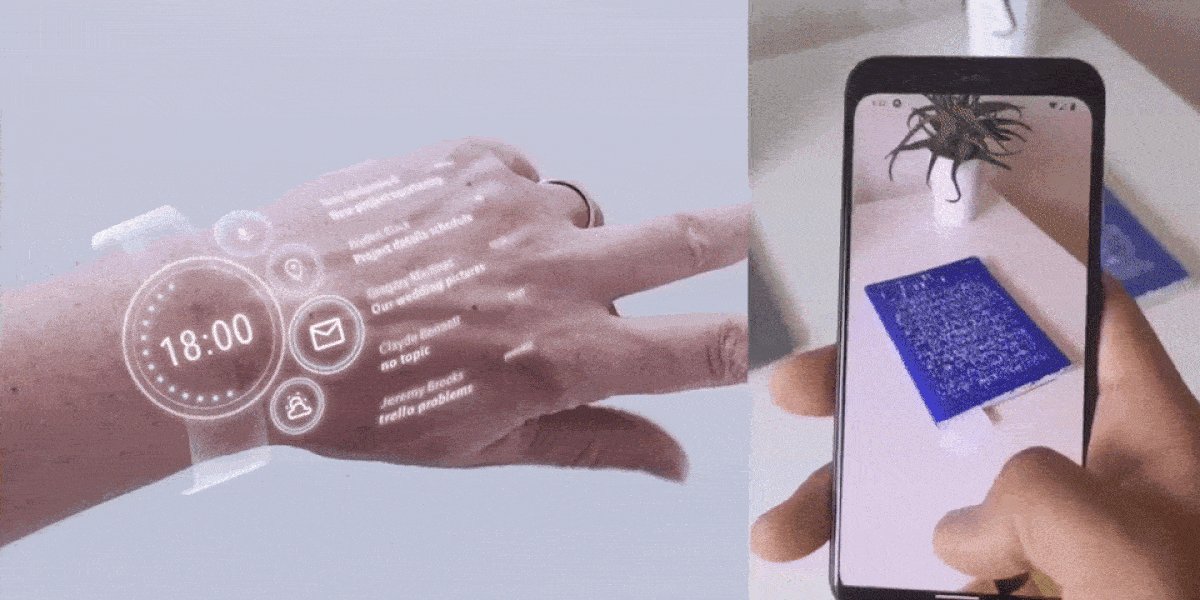
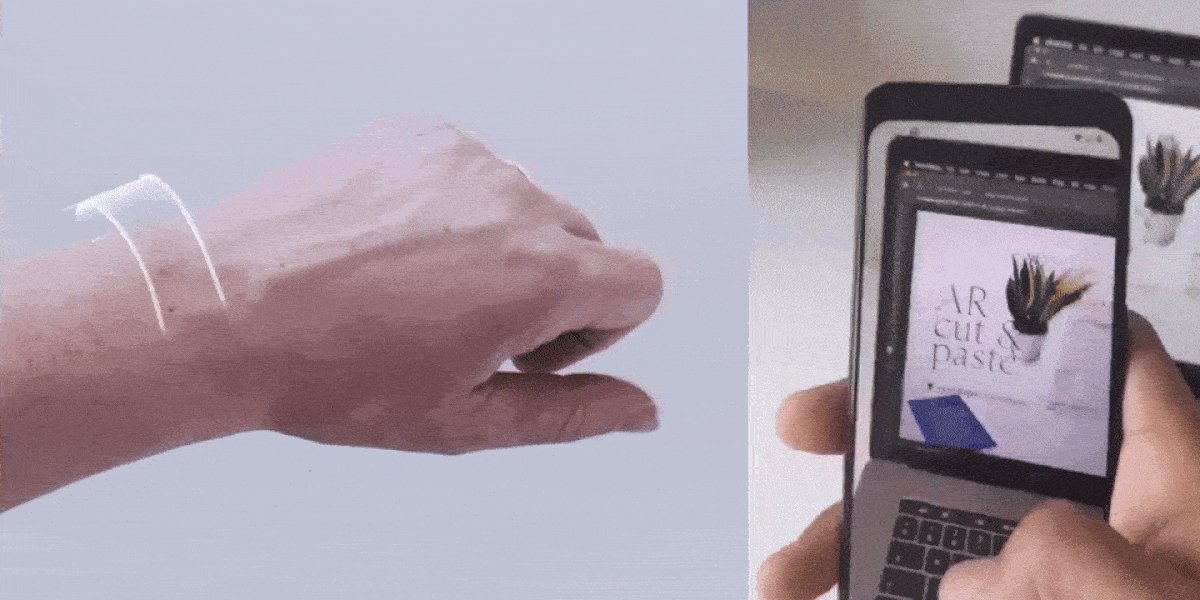
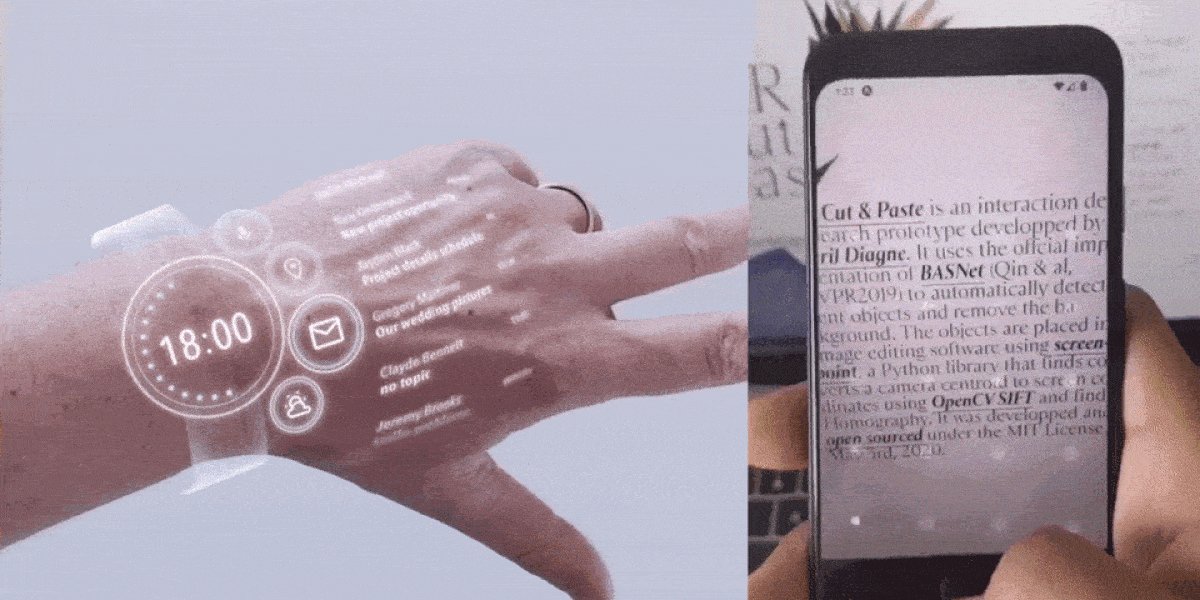
Тренд UX №2. Дополненная реальность (AR) и виртуальная реальность (VR)
Цифровой мир прокачивает наши возможности для работы и развлечений все больше, инженеры изобретают новые датчики и сенсоры, появляются новые алгоритмы машинного обучения и теперь максимально удобные интерфейсы совсем не за горами.

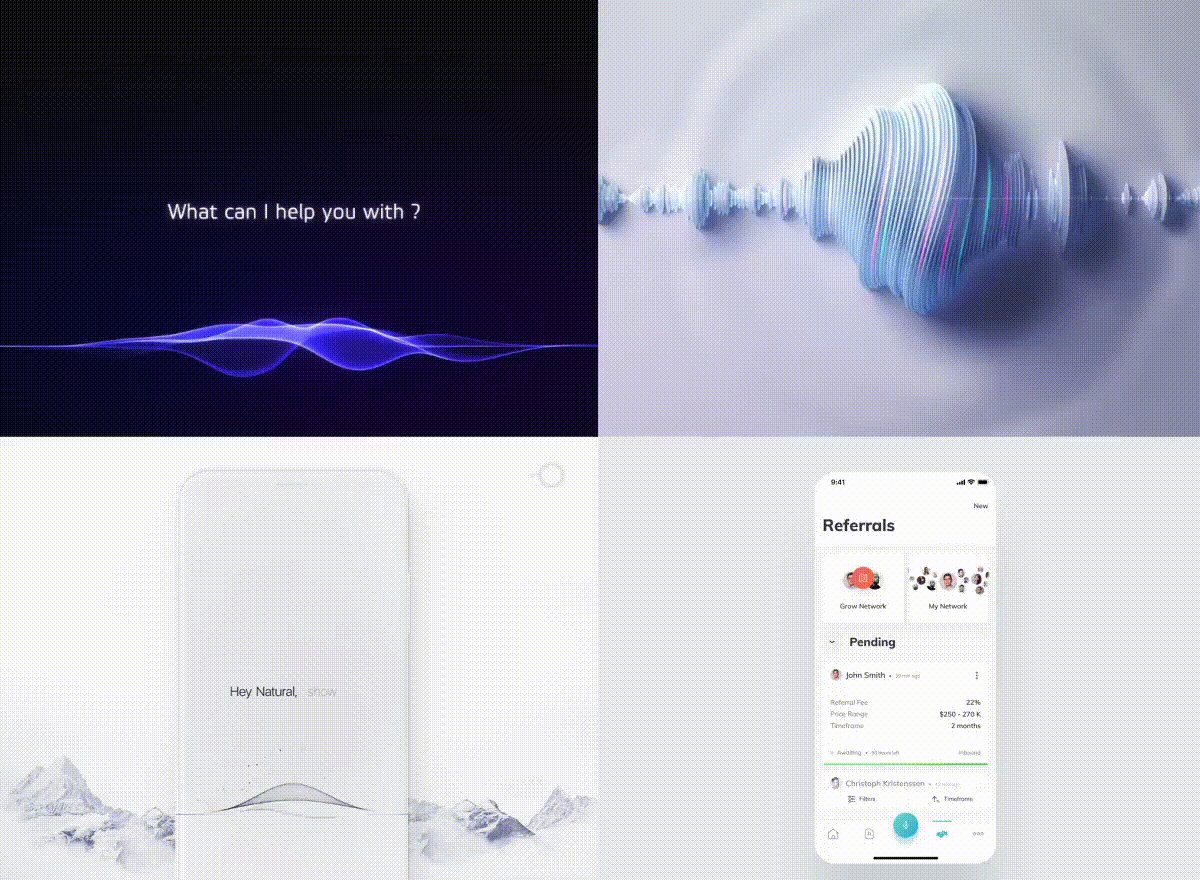
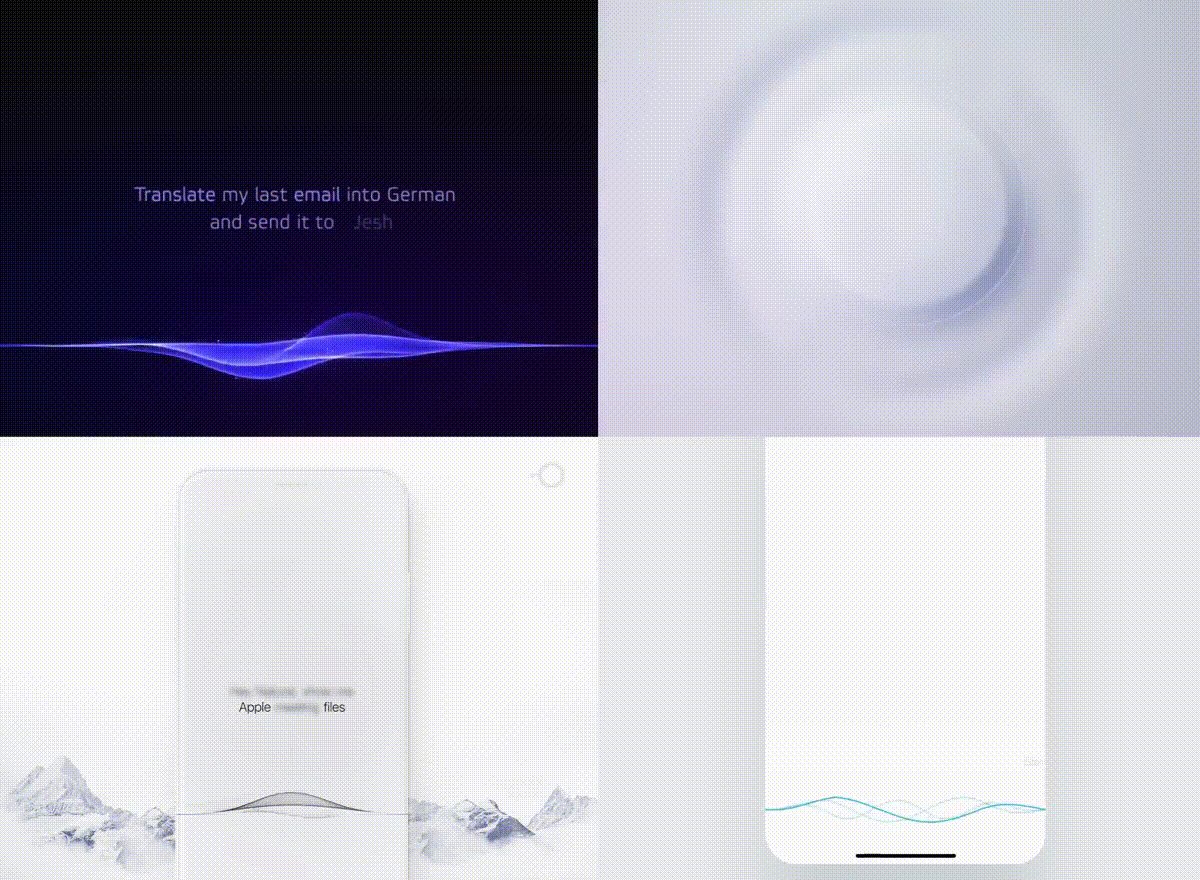
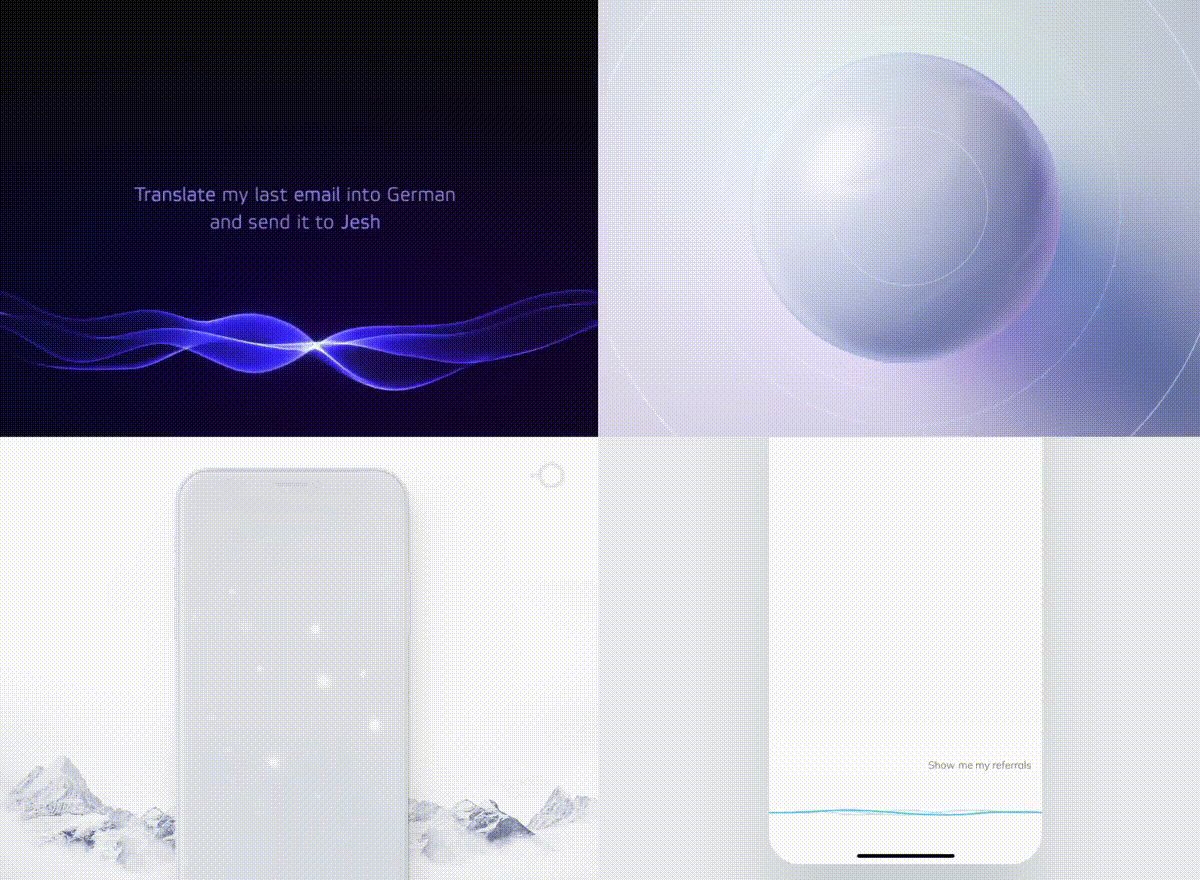
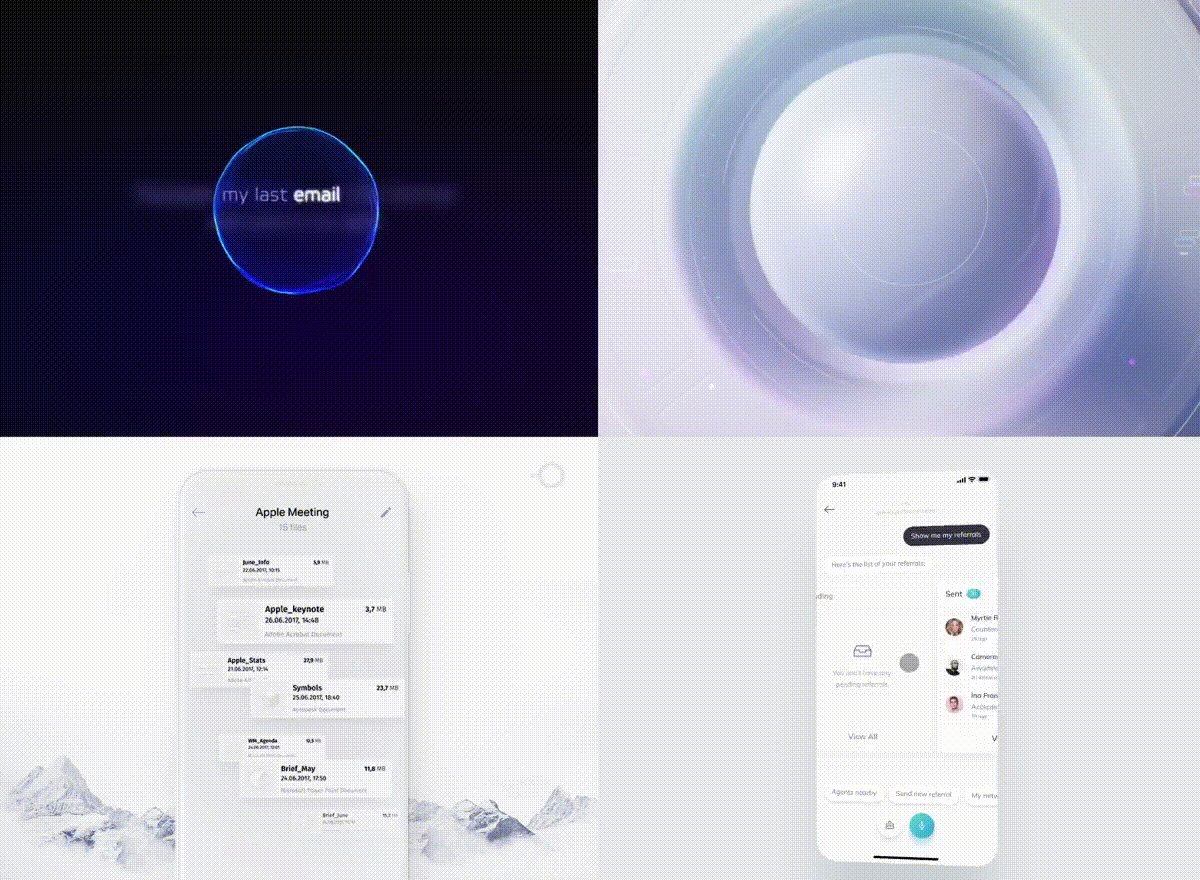
Тренд UX №3. Голосовая технология
Edison Research и Triton Digital опубликовали ежегодный опрос Infinite Dial, согласно опросу 62%+ респондентов используют голосовых виртуальных помощников в телефонах и ноутбуках. По данным Statista 50%+ респондентов используют голосовой пользовательский интерфейс (VUI). Так что, эта технология уже проникла в нашу жизнь и продолжает расти.

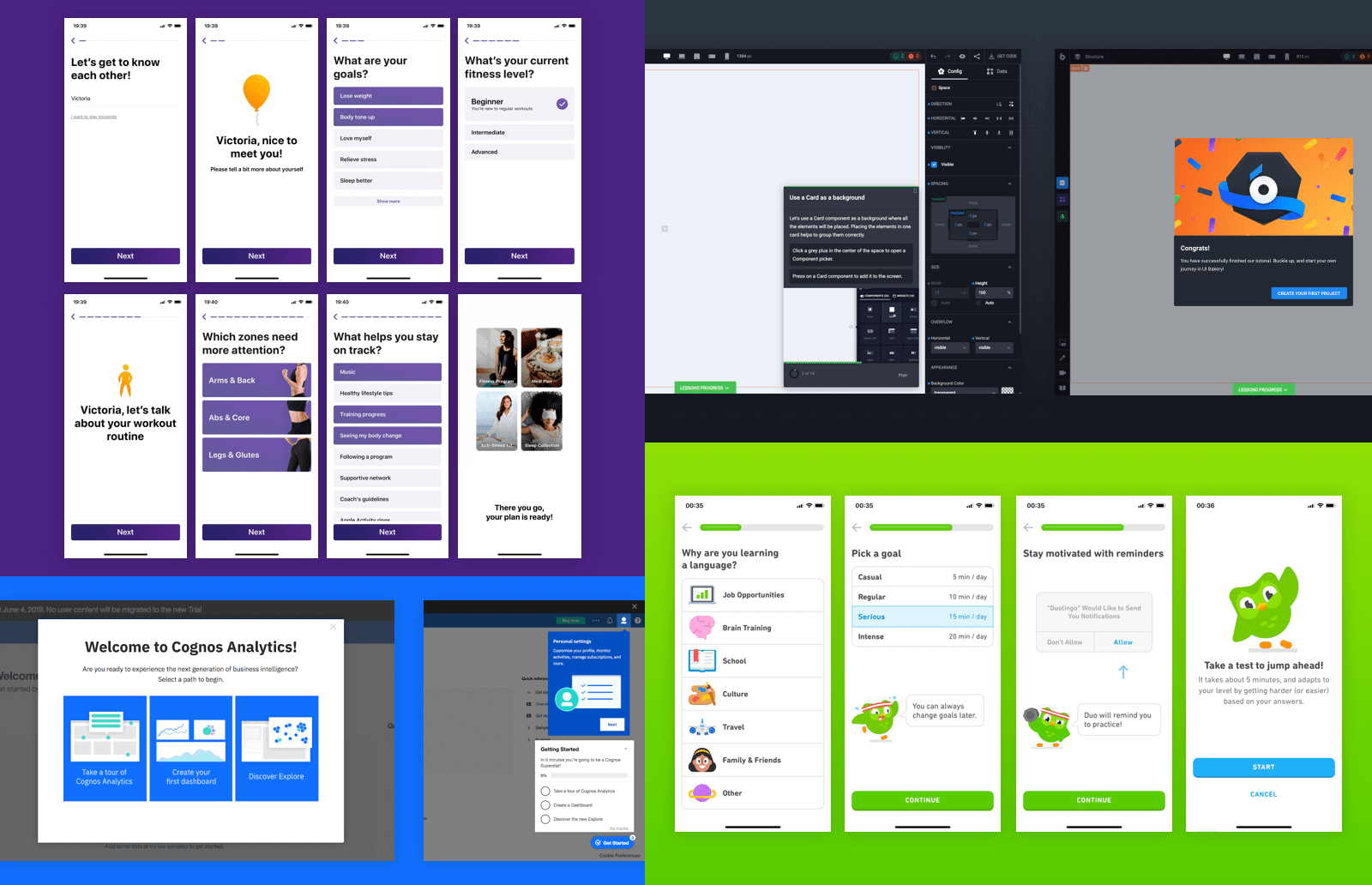
Тренд UX №4. Онбродинг и туториалы
Каждый производитель софта и девайсов теперь беспокоится о качественном обучении на старте в продукте. Создатели гаджетов и софта давно поняли, что они создают нечто совершенно новое и поэтому важно грамотно обучить пользователей найти применение новинок в своей жизни. Интерфейсы профессиональных приложений все больше начинают походить на игры, в которых всегда-то что-то новое становится просто необходимым и крайне удобным в решении задач именно благодаря онбордингу.

Тренд UX №5. Сторителлинг
Сторителлинг (вербальный и визуальный) помогает создать эмоциональную связь с пользователями. Именно истории в продукте формируют особое поле в которое ныряет пользователь, когда начинает работать с приложением. Именно сторителлинг первым выводит потребителя на контакт, разжигает интерес к бренду и вовлекает его в функции продукта.

Тренды подходов к дизайну
Итак с трендами UI и UX все понятно. А что насчет трендов в подходах к дизайну. Развиваются технологии, развиваются и подходы дизайнеров к решению задач.
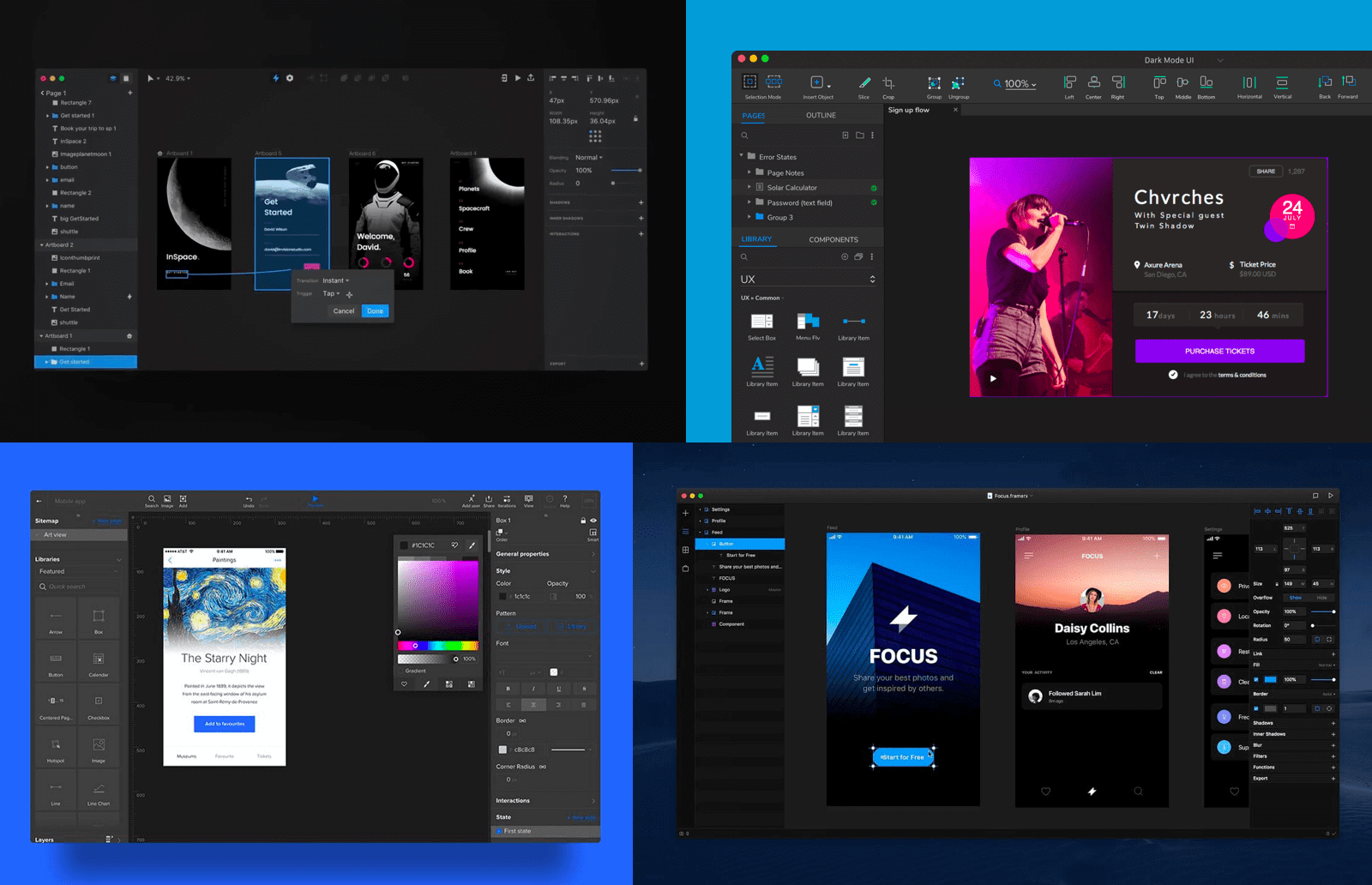
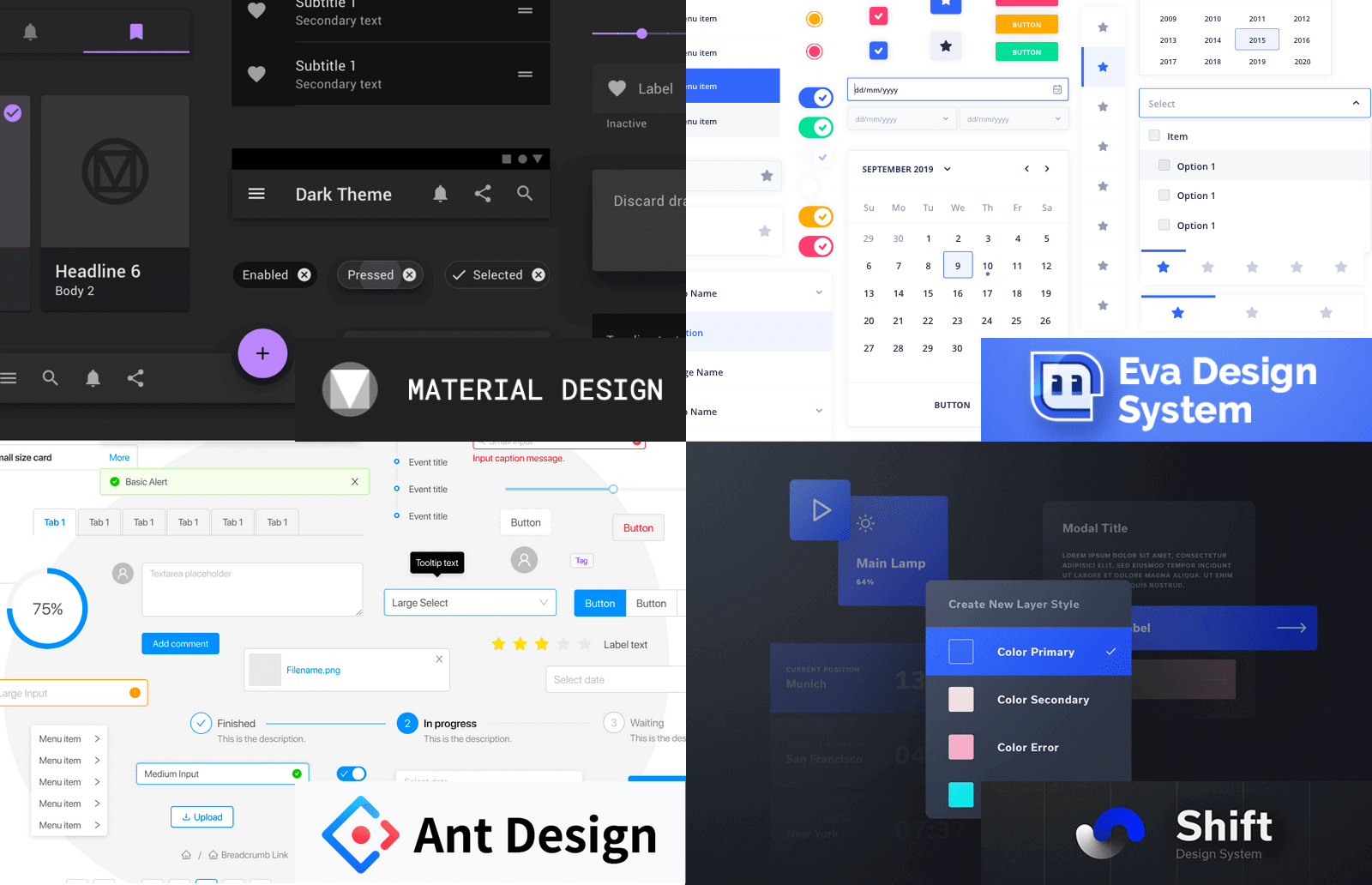
Тренд UX №1. Дизайн-системы
Создатели платформ, такие как Uber, Mailchimp, Airbnb и другие крупняки вовсю создают вселенные со своими принципами, за ними подтягиваются и небольшие игроки, которым готовые дизайн-системы ускоряют процессы создания продуманных интерфейсов. Дизайн-системы – это хороший способ ускорить выпуск продуманного решения и его тиражирование на множество носителей. Они помогают обеспечить единый согласованный пользовательский опыт во всех точках контакта с потребителем.

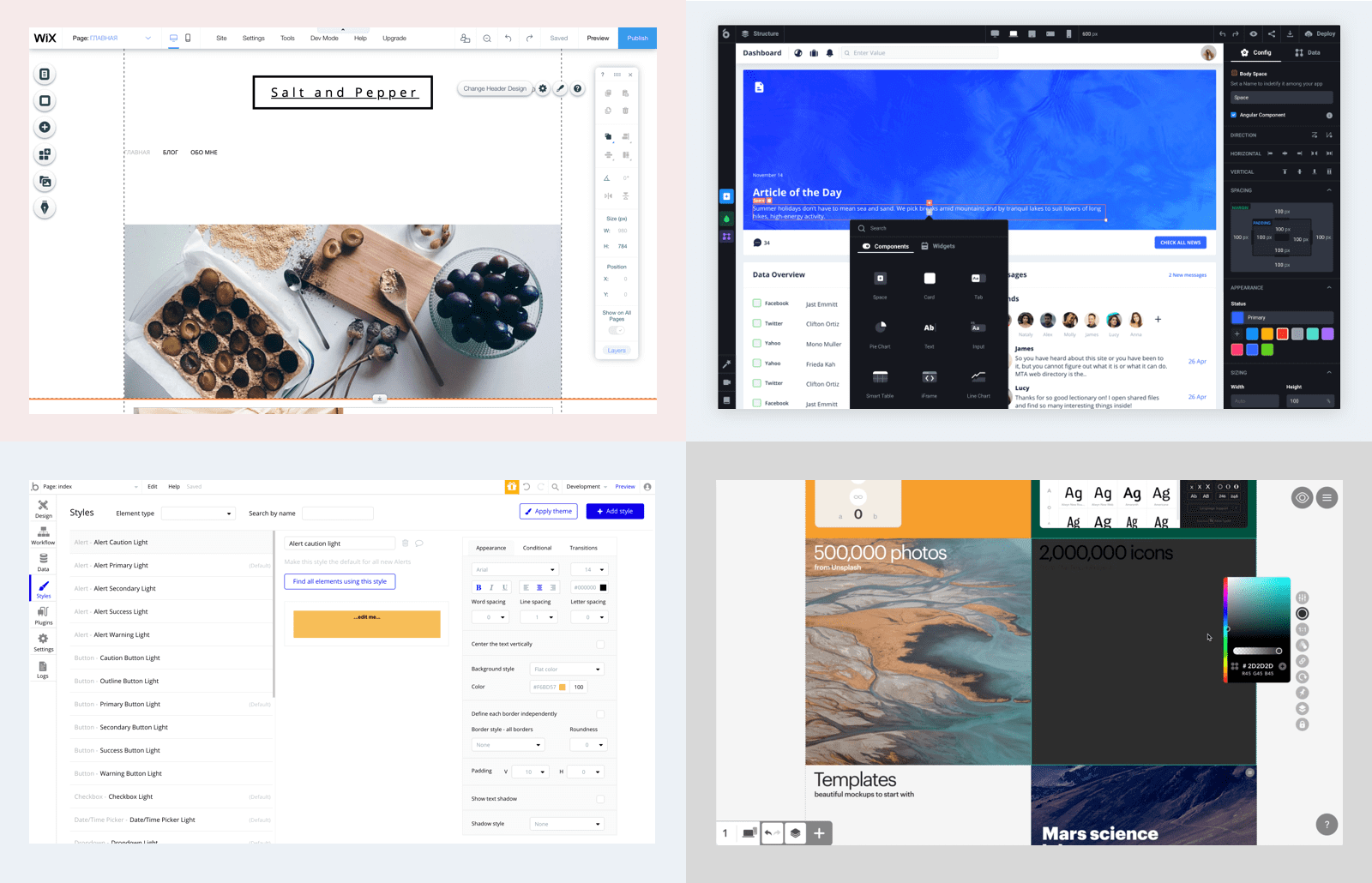
Тренд UX №2. No-code
Дизайнеры по природе свой хотят свободы творчества, возможность быстрее вносить правки, соответствовать топовому уровню, воплощать свое смелое видение и биться за удовлетворенность пользователей на высший балл. А еще они любят запираться и творить в одиночку, поэтому и расцветают такие продукты, как Webflow, с которыми можно в одиночку (без программиста) создавать блестящий продакшн-реди результат.

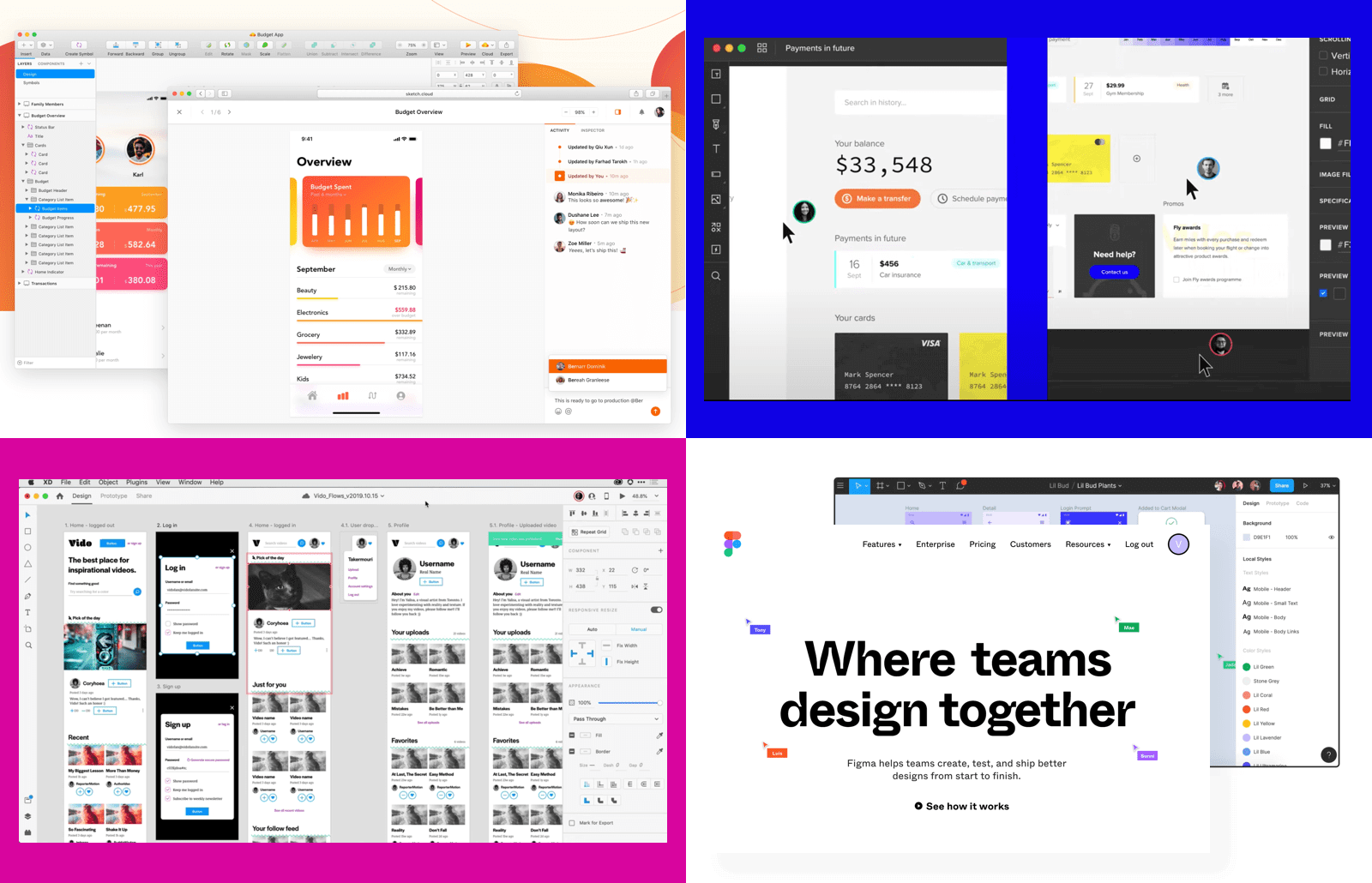
Тренд UX №3. Командное творчество
Современный дизайнер командный игрок, он коммуникабелен, легко срабатывается с командой и вместе с ней бьется за выдающийся результат. Крупный, средний, малый и даже микробизнес уже осознали ценность ценность дизайна и его роль в привлечении аудитории, а значит и продажах. Возможность командной работы начала поддерживаться даже технологически и даже в удаленном формате, к примеру Figma позволяет в группе создавать сайты, мобильные и веб-приложения.

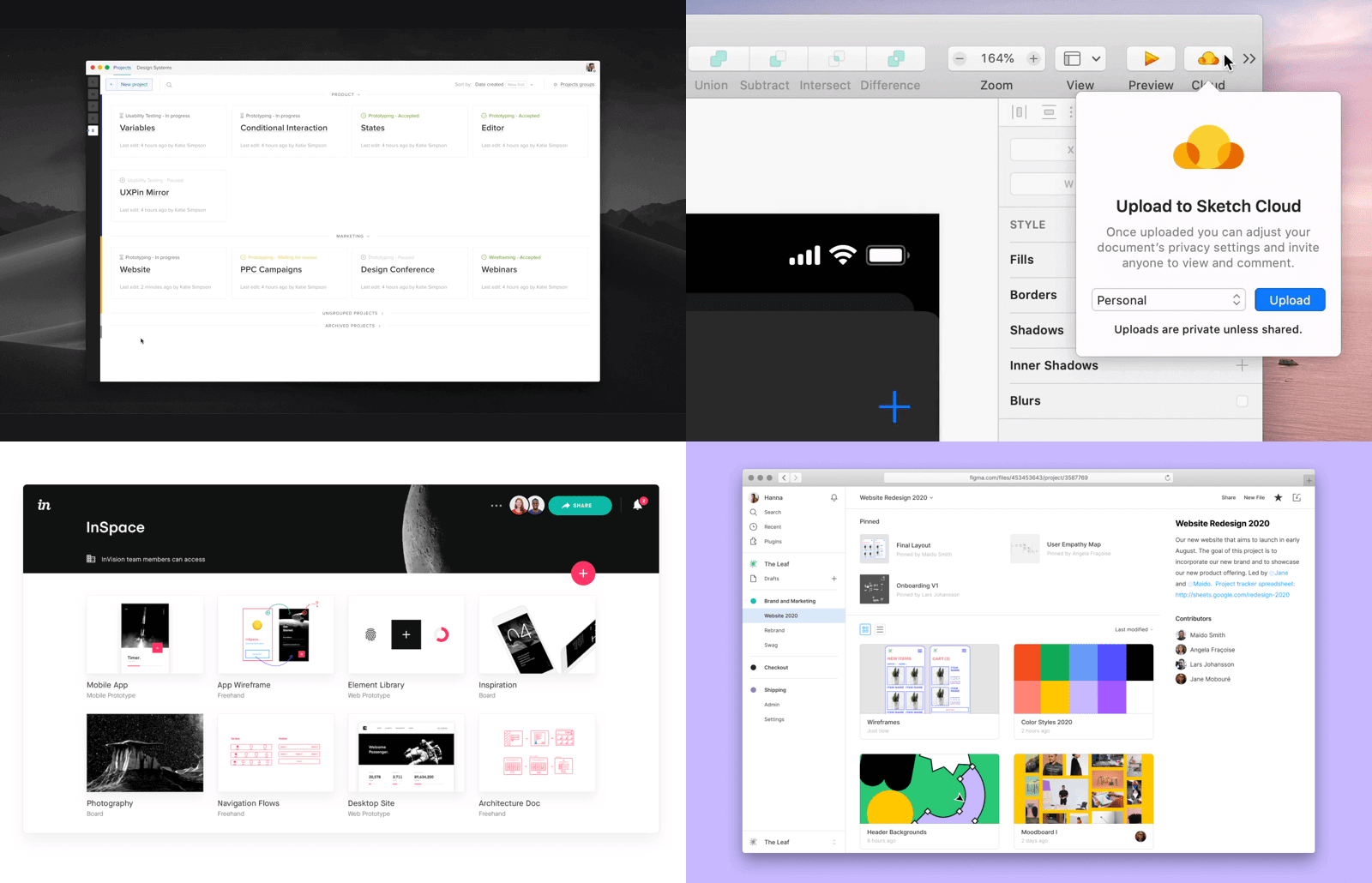
Тренд UX №4. Облачные редакторы
Все проекты уже давно развиваются в облаках. Диски – это уже не про дизайн. Слишком опасно хранить драгоценные работы на живых носителях. Они же легко могут сломаться (а мы так не любим!). Сильный плюс облаков – это возможность организовать единое пространство для работы и творчества для всей распределенной команды.

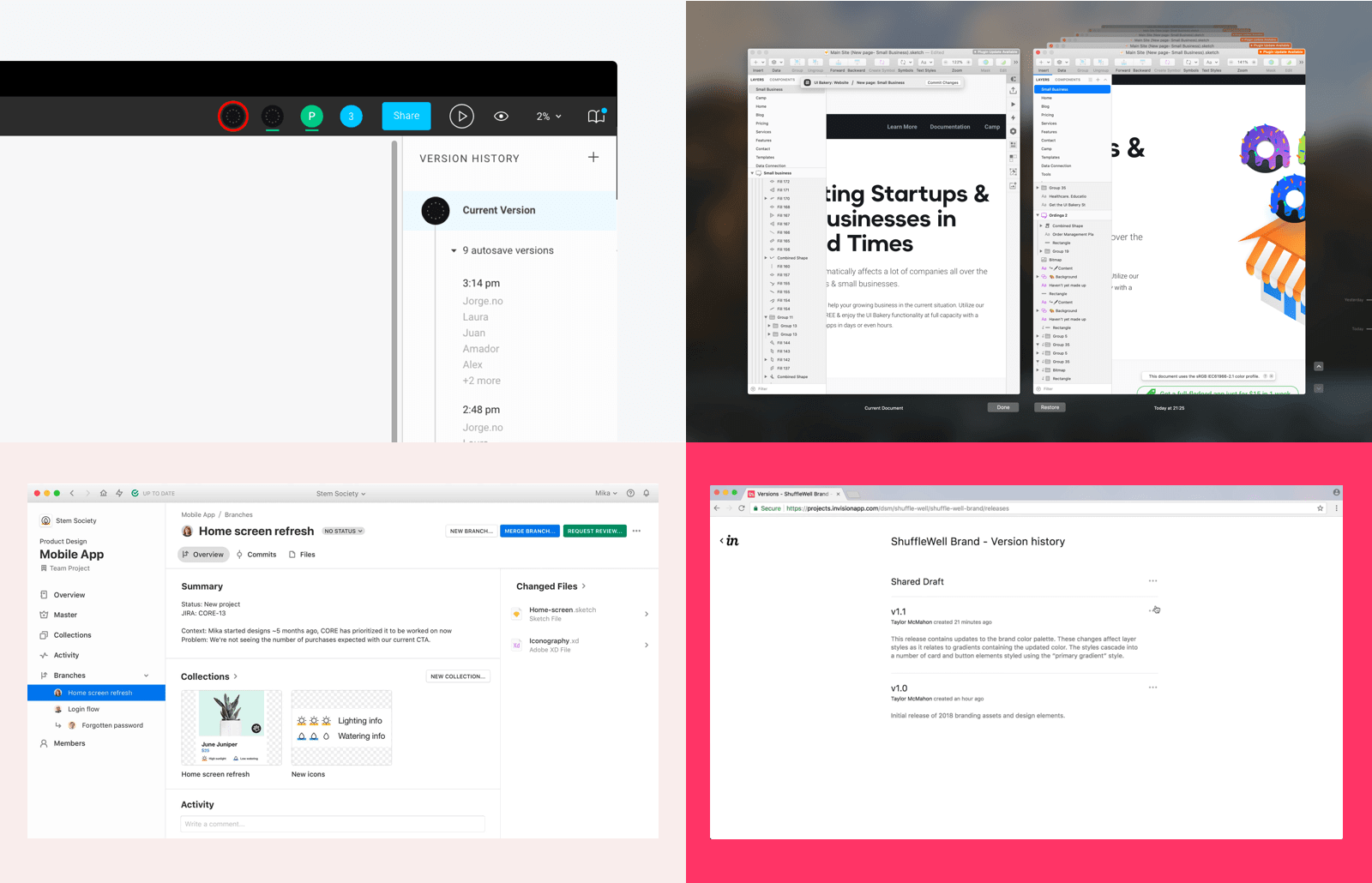
Тренд UX №5. Системы управления версиями
Вы когда-нибудь давали файлам имена: “Last version1”, “Last version123”, “Last version1234”? С такими продуктами, как Figma, Sketch, Invision Studio так делать уже не нужно, так как вы можете отмотать версии легко назад, ведь редакторы сами все сохраняют. Это прекрасно.
А еще, появились аналоги Github для дизайнеров, к примеру, Abstract. В нем есть возможность делать коммиты, бренчи, создавать библиотеки и шарить их между проектами.

Чего нужно избегать в дизайне в 2020 году
Мешанина шрифтов
Используйте не больше 1-2 шрифтов одновременно. А еще Arial, Open Sans и Lato уже потихоньку выходят из моды.
Статика
Прокачайте ваши сайты интерактивом, сделайте так, чтобы что-то горело, летело, прыгало, шевелилось. А затем замерьте конверсию, мне кажется цифры вас порадуют.
Стоки
Стоки – это не ТОП. Работа профи выглядит дороже и пользователи это чувствуют и голосуют золотом. Поэтому осваивайте технологии, качайте навыки и старайтесь избегать стоков.
Вывод и рекомендация
Технологии и методы растут как грибы после дождя. Новые возможности для самовыражения прирастают каждые полгода. Старайтесь пробовать новое в прикладных проектах, качайте навыки на учебных проектах, усиливайте бренды, отстраивайтесь от конкурентов и следите за трендами.