Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении сеток в графическом дизайне и веб-дизайне.
Итак, приступим к разбору.
Содержание
- Что такое сетка, какая бывает и зачем она нужна?
- Лучшие практики в работе с сетками
- Принцип 1. Нет контента — нет сетки
- Принцип 2. Cетка и отражение характера бренда
- Принцип 3. Вертикальный ритм подсказывает как добиться согласованного и приятного дизайна
- Принцип 4. Модульная сетка — это инструмент управления пропорцией
- Принцип 5. Сетка — это путь к интересным композициям
- Принцип 6. Сетка — каркас для правил иерархии и системы управления вниманием
- Принцип 7. Сетка задает стандарты развития внутренних страниц сайта и ускоряет дизайн
- Принцип 8. Сетка — стандарт разработки дизайна под все экраны и устройства
- Принцип 9. Сетка — это быстрый способ создать систему отступов между элементами
- Принцип 10. Разная плотность информации требует разной сетки
- Принцип 11. Сетка – стандарт передачи дизайна в разработку: о готовых программных сетках
- Принципы сетки от Кимберли Элам и других современников и классиков
- Библиотека популярных систем сеток для iOS, Android и Bootstrap
- Что еще почитать на тему сеток в графическом и веб-дизайне
- Вывод и рекомендации
Что такое сетка, какая бывает и зачем она нужна?
Сетки — один из ключевых инструментов дизайнера. Сетка помогает достичь согласованности элементов, установить связи между ними и задать визуальную систему и помочь пользователям ориентироваться. А еще сетка привносит гармонию в дизайн. О связи сеток и гештальта здесь →
Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради, до сложносочиненных структур с разными расстояниями между горизонталями и вертикалями.
Ребята в Setka собрали наиболее распространенные и ставшие уже «классическими» образцы, знакомство с которыми поможет лучше понять модульное проектирование. Рекомендую изучить интересную статью по видам сеток →
Лучшие практики в работе с сетками
Разобрала 11 правил работы с сетками. Результаты исследования собрала в практические советы по созданию продуманного дизайна. Держите 👇
Принцип 1. Нет контента — нет сетки
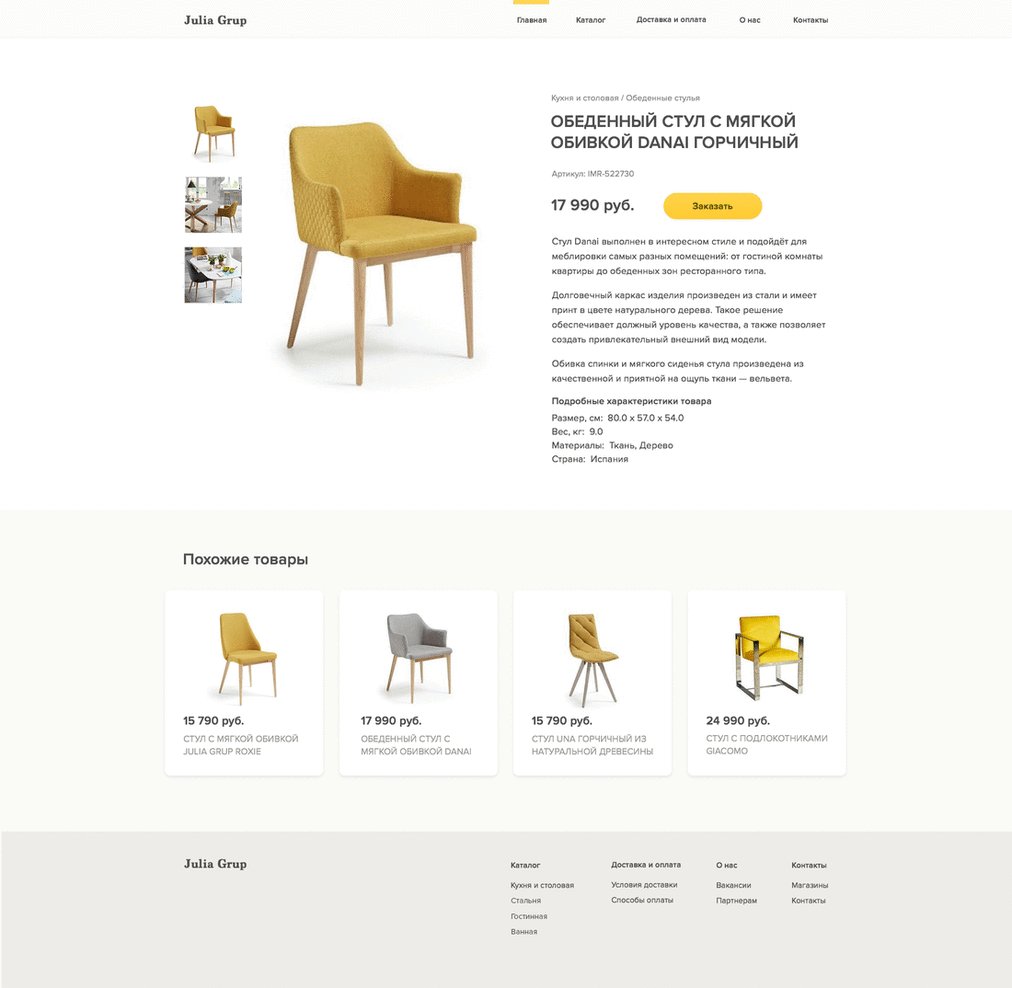
Сетка предназначена для организации объектов в пространстве, в этом и есть ее природа. Если нет контента, нет объектов, значит и нечего организовывать. Поэтому начните с контента и скетча.
«Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя».
– Йозеф Мюллер-Брокманн, графический дизайнер
Принцип 2. Определиться с сеткой помогает дизайн-концепция: сетка и отражение характера бренда
Сетки — основа современного веб-дизайна. Сетки помогают читателю воспринимать текстовую и визуальную информацию и выделяют сайт в толпе конкурентов.
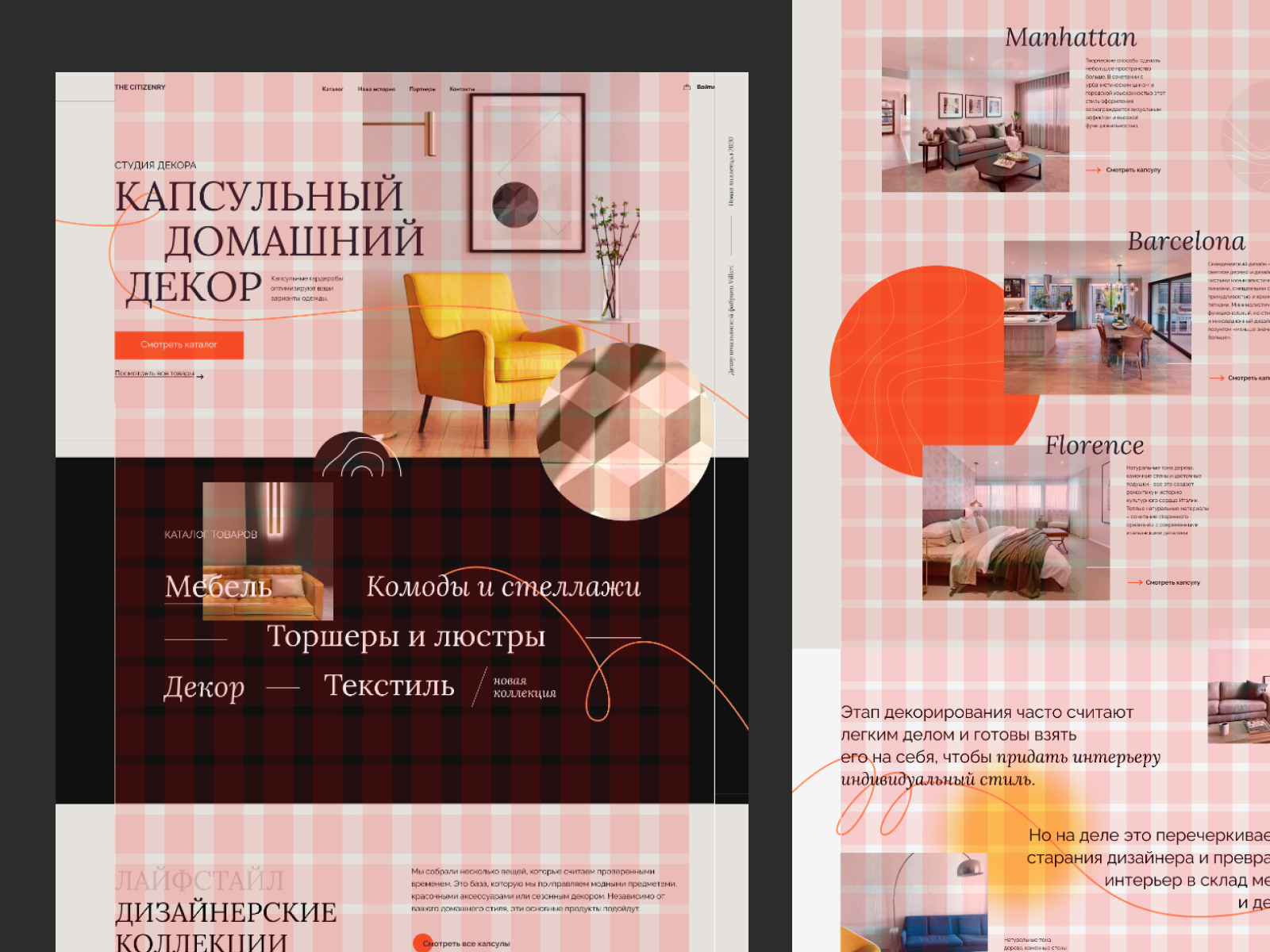
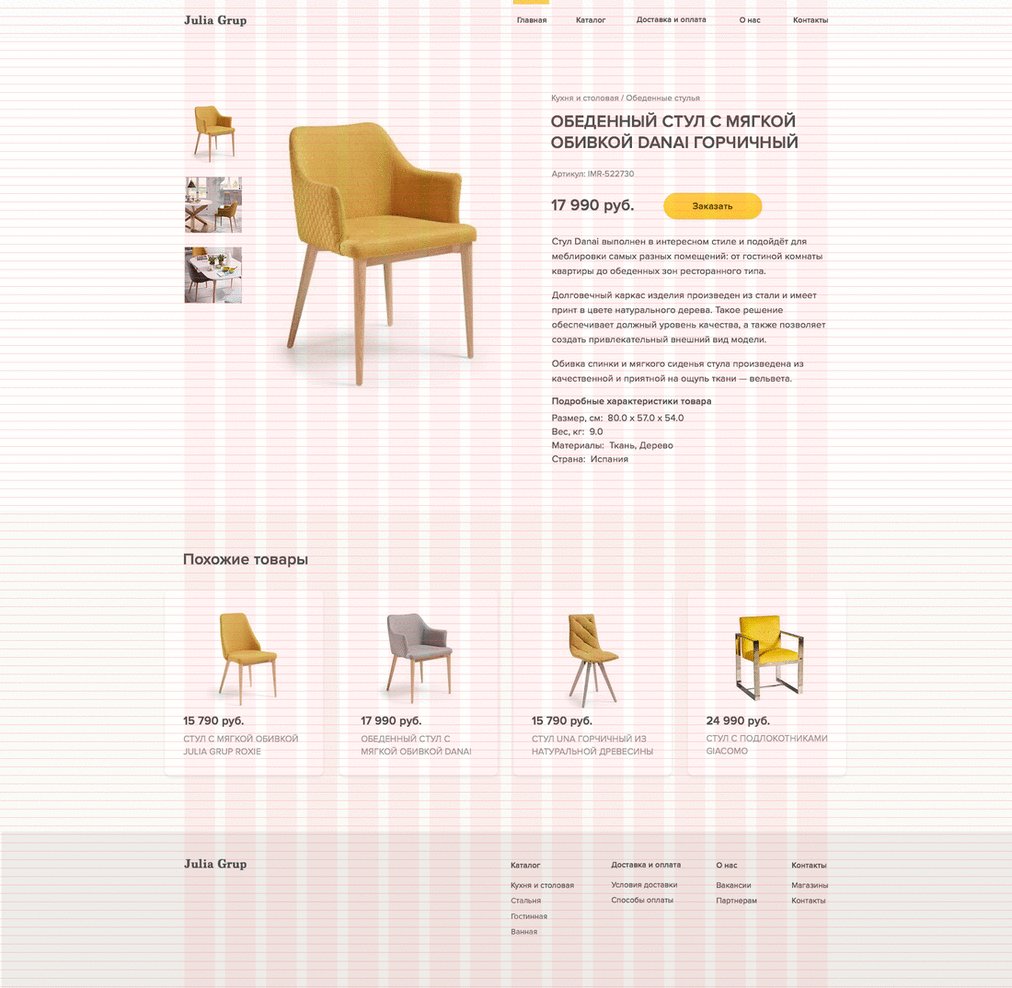
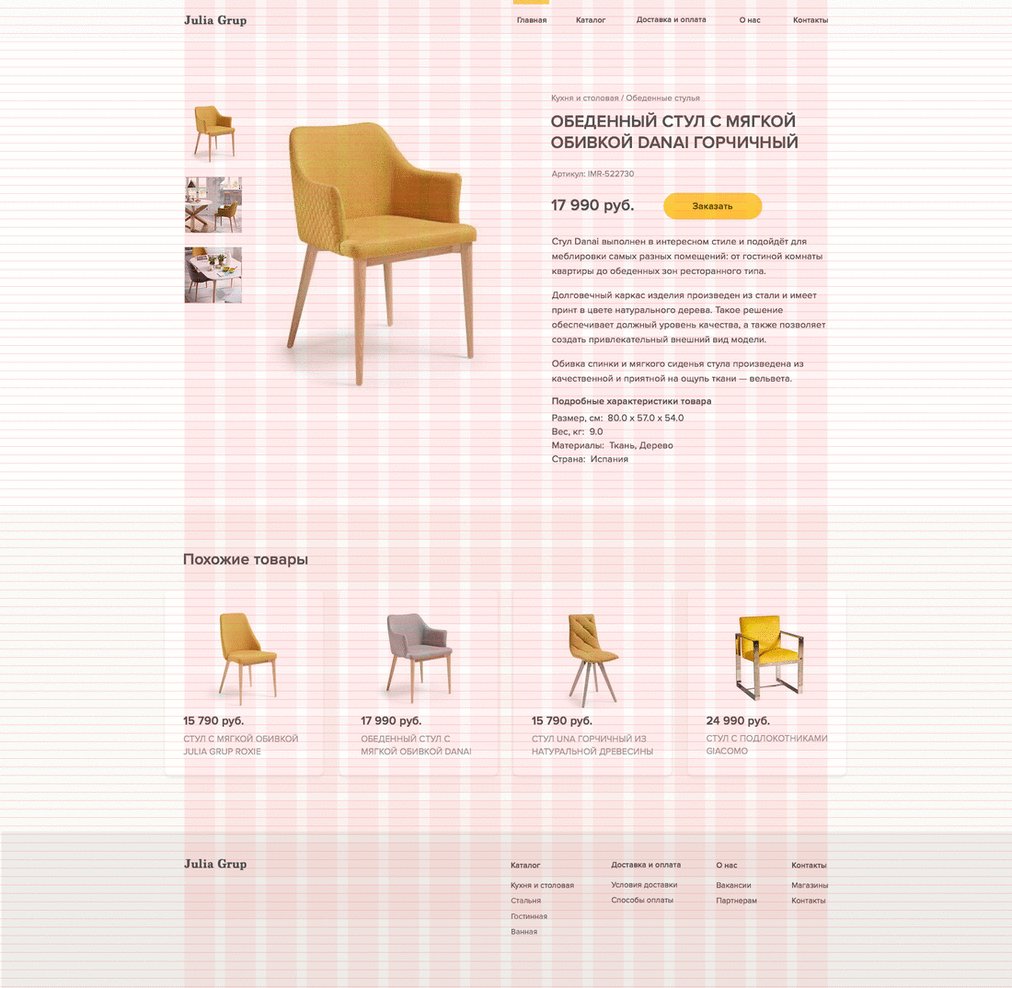
Сетка — часть дизайн-концепции. Регулируя межколонное расстояние и высоту модуля, вы можете добиваться таких свойств как уверенность, легкость, открытость, эффективность. С помощью сетки вы можете задействовать и отразить дополнительные атрибуты бренда, тем самым сделать его идентичность более выраженной.
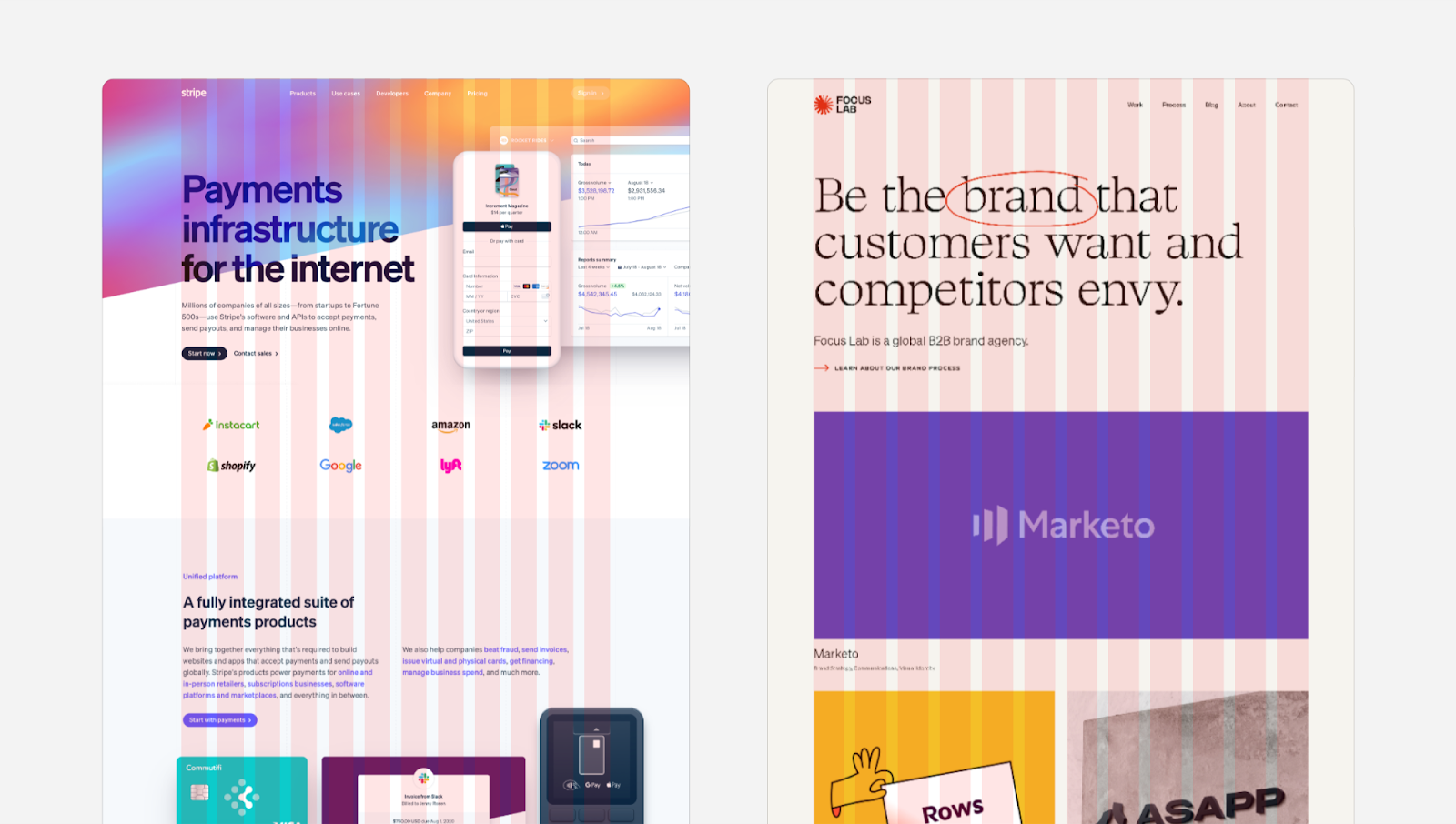
Давайте разберем примеры сеток сайтов Stripe — Payments infrastructure for the internet и Focus Lab — global b2b branding agency.

Давайте экспрессом построим сетку по шагам.
Шаг 1. Определяем оптимальное количество колонок
12 столбцов — одна из самых удобных сеток для веба, она помогает размещать в строке как четное, так и нечетное количество элементов, например как 3, так и 4 товара в ряду.

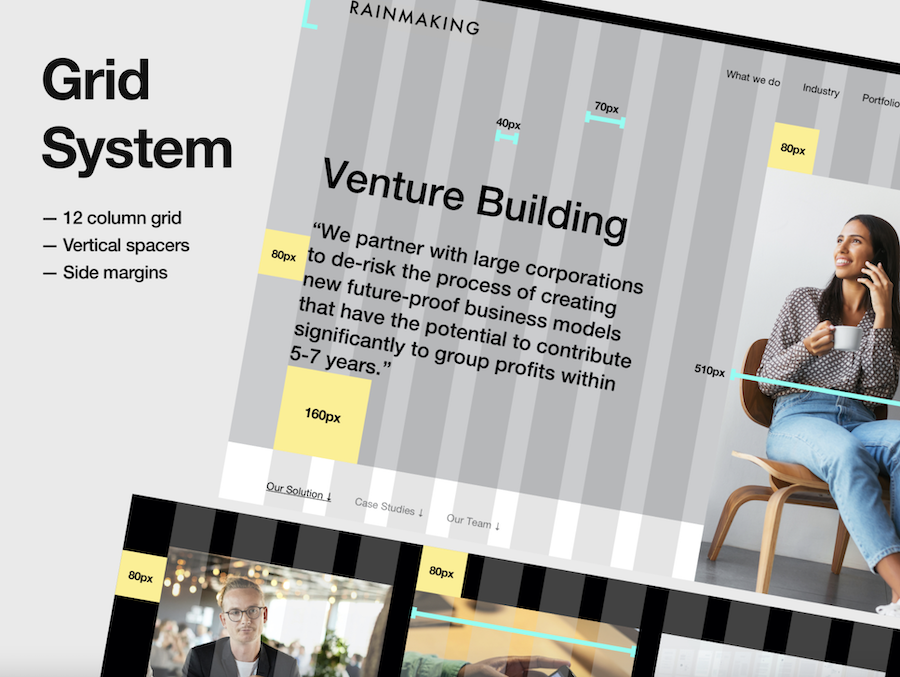
Шаг 2. Регулируем межколоночное расстояние (gutters) и отступы от края экрана (margins)
Итак, мы определили оптимальное количество столбцов. Давайте теперь определим межколонное расстояние (gutters) и отступы от края экрана (margins).
Межколоночное расстояние (gutters)
В веб-дизайне принято работать с сетками в 10px. Межколоночный интервал считаем пропорционально модулю, например, межколоночное расстояние может быть 20 или 30, 40, т.е кратко 10.
Отступы от края экрана (margins)
Отступы от края экрана делаем исходя из ширины контентной части макета, то есть области, где будут располагаться изображения и тексты, например 1200px.
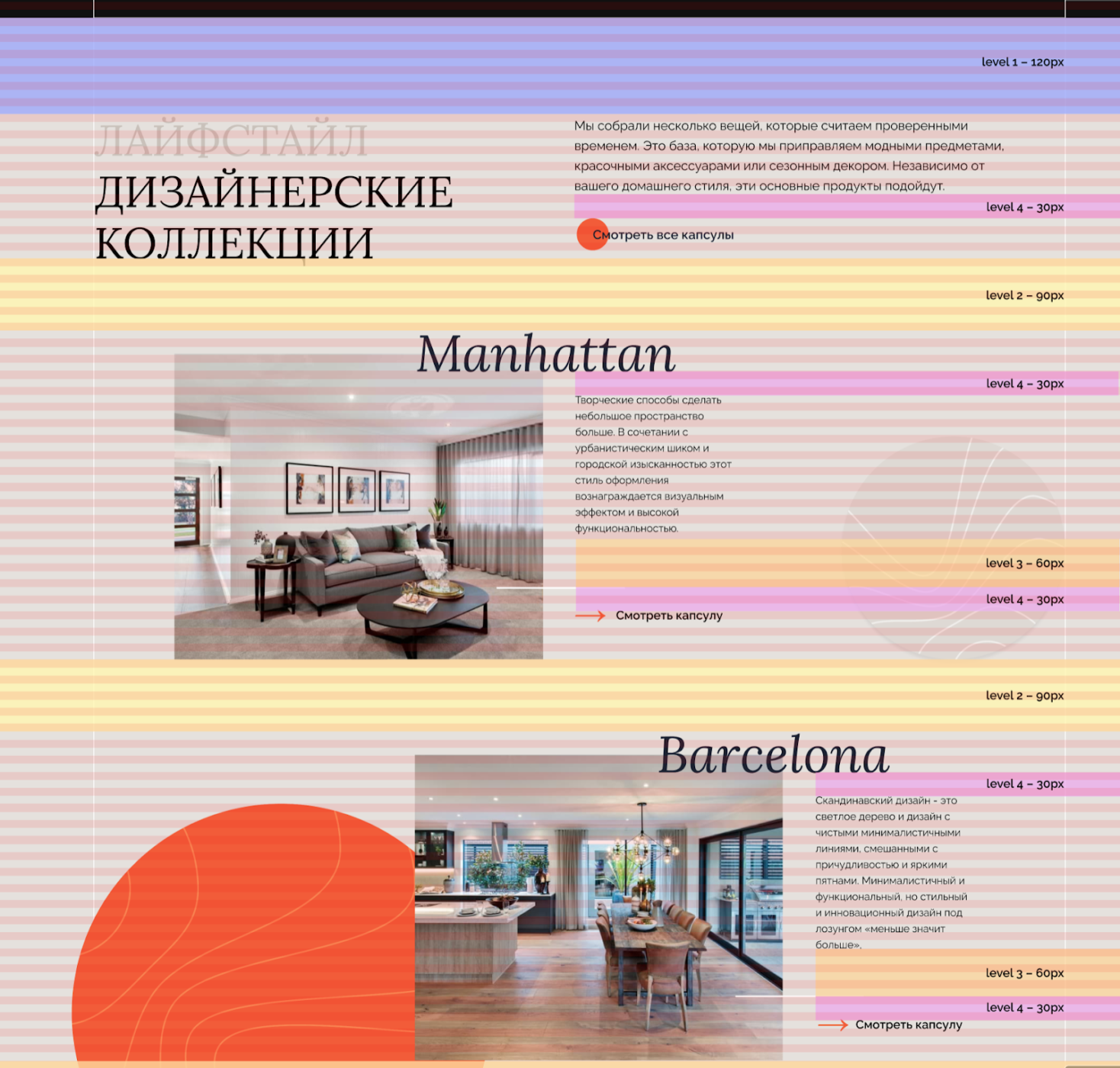
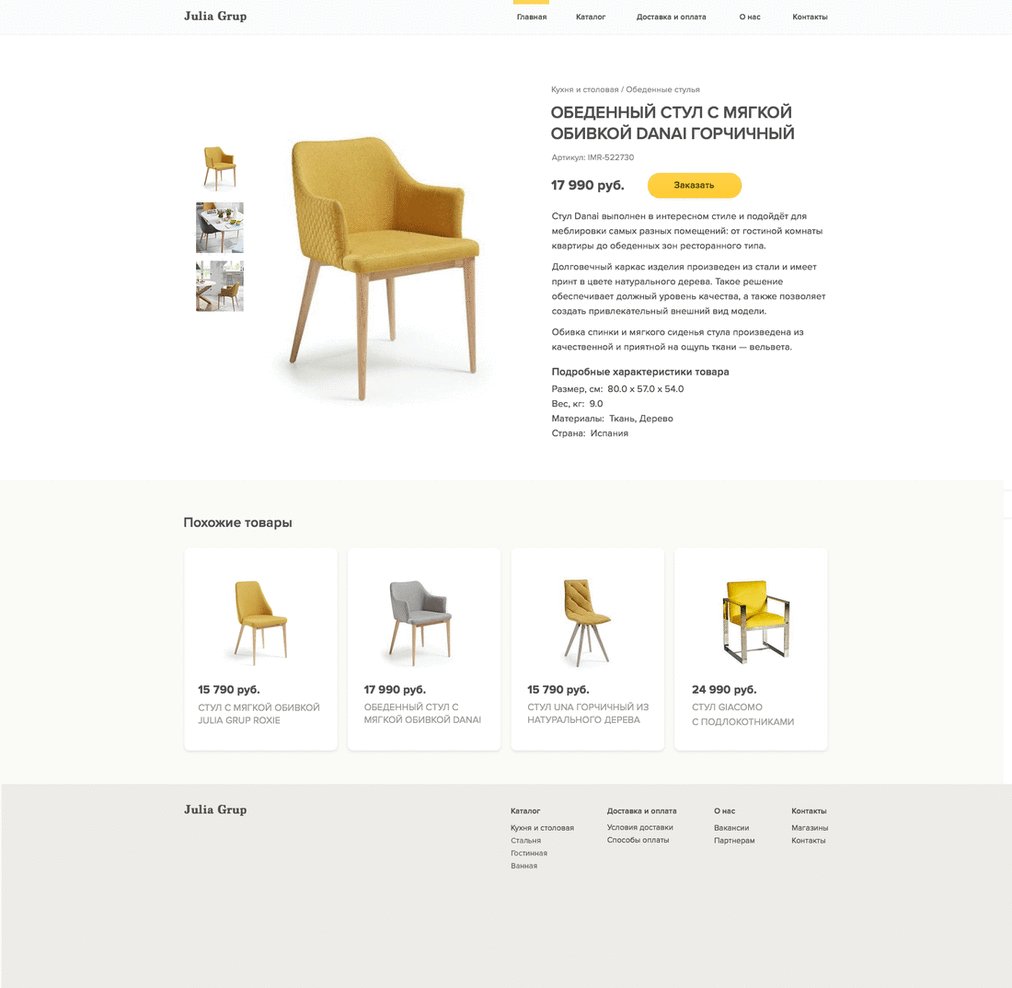
Принцип 3. Вертикальный ритм подсказывает как добиться согласованного и приятного дизайна
Вертикальный ритм — это последовательность повторяющихся условных вертикальных линий, расположенных на одинаковом расстоянии друг от друга. Эти линии помогают задать систему отступов между текстом и картинками, заголовками и параграфами, полями ввода внутри формы и их метками и др.
Вертикальный ритм следует одному из принципов дизайна — повторению. Повторение дает возможность создать ощущение, что вещи связаны вместе. Что они части одного плана.
Обратите внимание, как с помощью вертикального ритма мы задаем систему отступов, чтобы группировать содержимое карточки коллекции и разграничить внимание между двумя карточками.

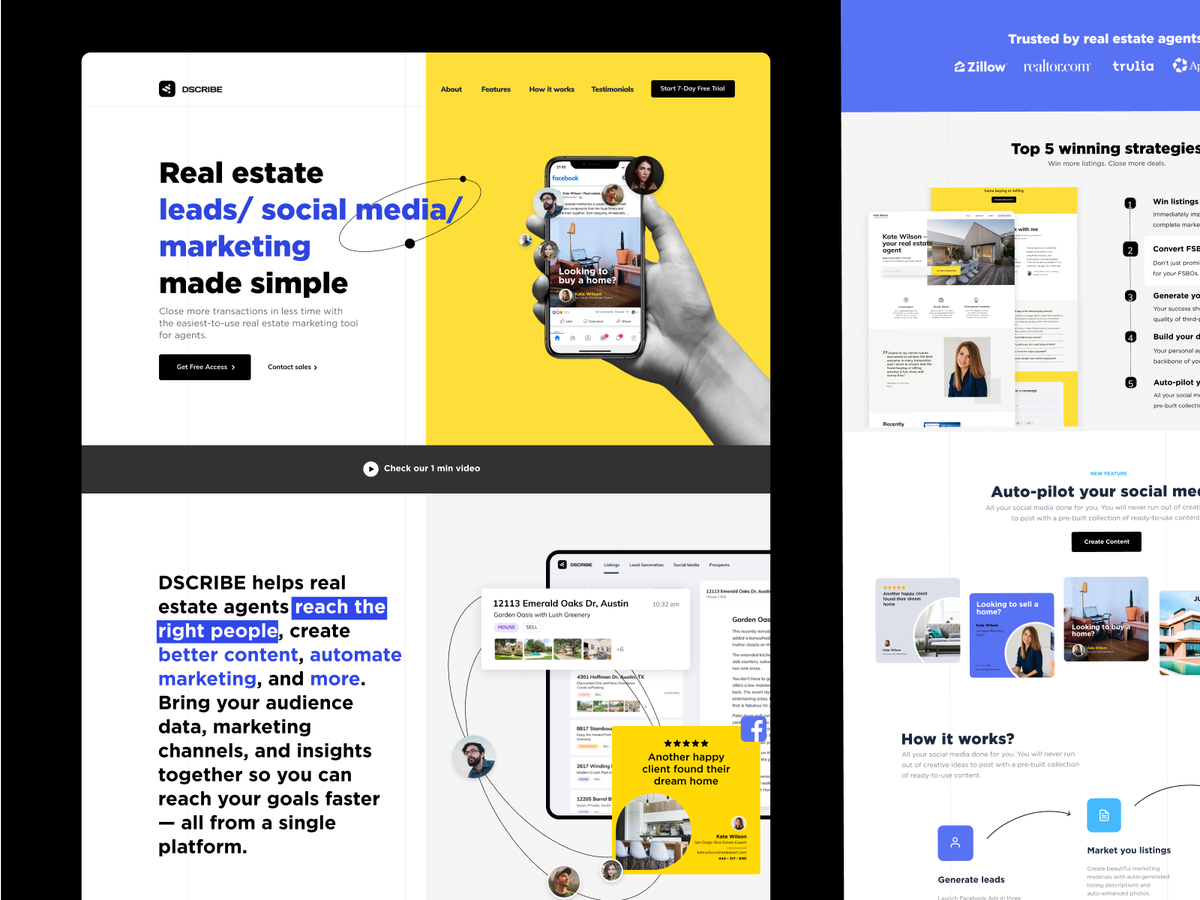
Принцип 4. Сетка — стандарт разработки дизайна под все экраны и устройства
Адаптивный дизайн — это когда любимым сайтом удобно пользоваться дома с компьютера, в машине с мобильника и в метро с планшета.
Причины возникновения адаптивности и актуальность
Сегодня устройств огромное количество: телефоны, планшеты, ноутбуки и т. д. Поэтому создание дизайна рекомендую начинать с составления списка устройств и разрешений, которыми клиенты будут пользоваться.
Нюансы сценариев работы с одним сайтом в разных контекстах на разных размерах экранов
Как правило, пользователи мобильных устройств и пользователи стационарных компьютеров неодинаково смотрят на ваш продукт. Если у вас ресторан, то пользователи стационарных компьютеров хотят увидеть на сайте его фотографии, полное меню и, может быть, историю развития. Пользователи же мобильных устройств хотят просто получить адрес и часы работы.
Подход к дизайну «Сначала мобильные!»
В 2009 году Люк Вроблевски произвел революцию в веб-дизайне с помощью книги «Сначала мобильные!» Ссылаясь на резкий рост мобильного веб-трафика и новые технические возможности телефонов, Люк предложил создавать в первую очередь мобильные версии сайтов.
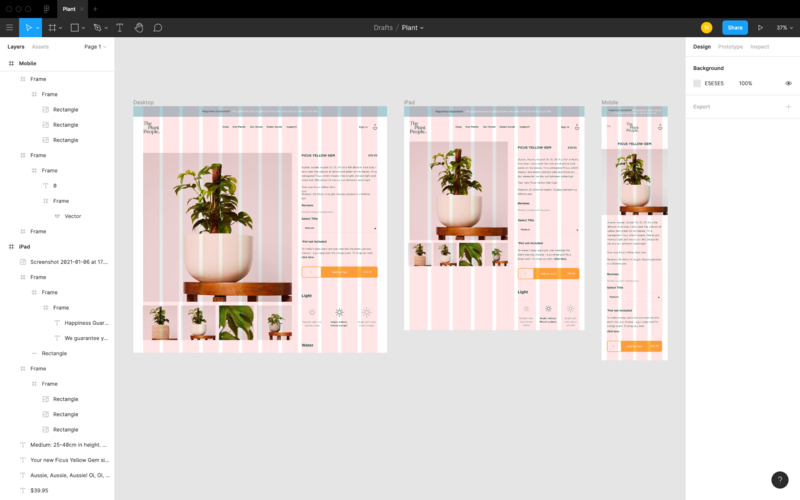
Пример сетки в работе при создании адаптивного дизайна
Например, сетка из 12 колонок для десктопа может адаптироваться в 8-ми колоночную сетку на планшете и 4-х колоночную сетку для телефона — уменьшаем количество колонок в зависимости от устройства.
Сетка в данном примере помогает ускорить расчет пропорций для колонки с фото и описанием для каждого размера экрана.

Книги на тему
Принцип 5. Модульная сетка — это путь к интересным композициям
Модульная сетка — помогает организовать пространство, подчиняет элементы определенной закономерности и делает дизайн страницы более эстетичным.
Модульная сетка состоит из прямоугольников с заданной шириной и высотой. Строится на пересечении колонок и строк вертикального ритма.
Задача модуля — сделать пространство объемным и дать дизайнеру контроль над глубиной размещения объектов на сцене. С модульной сеткой дизайнер может смелее располагать объекты, регулировать их размеры, расстояния и добиваться гармонии даже в самых смелых композициях, а не просто выравнивать их по направляющим влево и право.
Модуль помогает создать сбалансированный гармоничный многослойный дизайн с интересным ритмом.

Принцип 6. Модульная сетка — это инструмент управления пропорцией
Модуль – это минимальный объем пространства, благодаря этому мы можем определить сколько площади полотна может занимать определенный объект. Так появляется система пропорций. Такой системой проще управлять, так как все объекты подчинены закономерности, а глаз любит наблюдать закономерности. Не будет случайных размеров.

Принцип 7. Сетка задает стандарты развития внутренних страниц сайта и ускоряет дизайн
Сетка направляет внимание читателя и увлекает в глубину содержания. Именно благодаря единству сетки между страницами, пользователь воспринимает все эти страницы как часть единого ресурса.
Сетка — путь эффективности. Ее активно применяли еще со времен газетного дела. Такой подход снижал издержки на количество штатных художников-оформителей, так как вид типовых страниц был задан в издательстве.
В веб сетки пришли с той же целью — повысить эффективность работы команды дизайнеров и разработчиков, что особенно важно в еще более динамичном и конкретном digital-мире.

Принцип 8. Иногда сетку делают явным элементом дизайна
Иногда уместно обнажить сетку, то есть превратить ее в элемент дизайна, чтобы более явно сработать на ощущение системности и точности.

Принцип 9. Разная плотность информации требует разной сетки
Сетка 10 pt — воздушная и хороша для веб-дизайна и сторителлинга в диджитал, а сетка 8 pt — плотная и хороша для интерфейсов.
Почему сетки на 8 pt так распространились если сетки на 10 pt не хуже?
Растет тренд на дизайн-интерфейсов, распространились мобильные устройства, влияет бренд Google и его массовая дизайн-система Google Material Design со стандартом в 8px. 👌
Т.е в эпоху, когда требуется развивать продукты для гигантского ассортимента разрешений экранов (разные бренды часов, телефонов, ноутбуков и desktop).
Самые популярные сетки такие:
- 8px сетка – для интерфейсов
- 10px – для сайтов
В стандартных настройках Figma установлено 10px. Под этот же параметр заточена функция ускоренного перемещения объектов на холсте с помощью зажатого Shift. При таком подходе объекты можно шустро передвигать и они попадают в ячейку.
Для справки:
Есть Pixel (px), а есть Point (pt)
WHAT ARE POINTS?
A point (pt) is a measurement of space that is dependent on screen resolution. The simplest explanation is that at a «1x» resolution (or @1x), 1pt = 1px.
At a «2x» resolution (@2x), 1pt = 4px because resolution doubles on both the X and Y axes making it 2px wide by 2px tall.
At a «3x» resolution (@3x), 1pt = 9px (3px x 3px) and so on.
Принцип 10. Сетка — помогает управлять целостным восприятием
Сетка автоматически задействует сразу несколько гештальт-принципов: схожесть, близость, замкнутость. С ней дизайн получается согласованным и приятным глазу.
Сетка задает набор правил, которые создают иерархию дизайна и упорядочивают элементы.
- Гештальт для дизайнеров и разработчиков →
- Гештальт-принципы в дизайне сайтов и интерфейсов →
- 5 принципов визуального дизайна для дизайнеров от NNGroup →
Принцип 11. Сетка – стандарт передачи дизайна в разработку: о готовых программных сетках
По макету с сеткой разработчик быстрее разберется с системой пропорций и отступов в макете и настроит поведение контента страницы для разных размеров экрана и соберет адаптивную версию страницы.
Принципы сетки от Кимберли Элам и других современников и классиков
Графический дизайн. Принцип сетки, Кимберли Элам
Замечательная книга от Кимберли Элам с наглядным разбором работ по композиции и модульным сеткам. Очень просто и доходчиво объясняет принципы гармоничного расположения элементов на макете. Главные плюсы книги: наличие практично поданных правил и принципов, объяснение почему тот или иной вариант расположения лучше или не так хорош; приличное количество примеров.
Бесплатно на Google Books (кликаем на разделах в Содержании) →
«Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок», Йозеф Мюллер-Брокманн
Книга от первопроходца по сеткам в графическом дизайне и оформительской работе. Йозеф с огоньком и в примерах рассказывает о применении модульной сетки в дизайне книг, периодических изданий, корпоративной полиграфии, выставочных пространств, через образцы архитектуры, типографики и дизайна и убедительно доказывает универсальность и эффективность модульного метода проектирования. Самый фундаментальный труд по сеткам. Книга все еще актуальна. Must-have.
Библиотека популярных систем сеток для iOS, Android и Bootstrap (.xd, .psd, .ai, .sketch, .fig)
Огромная бесплатная библиотека систем сеток для iOS, Android и Bootstrap. Здесь вы можете скачать 26 сеток с 6 и 12 колонками для 15 различных устройств, в файлах совместимых с популярными графическими инструментами: Adobe XD, Photoshop, Illustrator, Sketch и Figma. Цели библиотеки — ускорить запуск ваших дизайн-проектов. Скачать бесплатно →

Что еще почитать на тему сеток в графическом и веб-дизайне
Книга о вкусе и культуре работы с пространством. Подробный практический экскурс по использованию модульной системы в графическом дизайне и оформительской работе. По формату напоминает мастер-классы.👌

Вывод и рекомендации
Многие правила берут начало из масштабных исследований. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворения потребностей клиентов. Правила и советы в статье скорее являются общей рекомендацией, нежели строгим руководством к действию.
Также напоминаю, что больше практики с сетками в сайтах, мобильных, веб-приложениях и приложениях для смарт-часов вы можете получить на Breezzly.







