Вы читаете перевод статьи от компании Nielsen Norman Group “5 Principles of Visual Design in UX”. Над переводом работали: Валерия Новожилова, Анастасия Свеженцева.
В статье на примерах рассмотрены принципы, по которым строится хороший визуальный дизайн. Принципы помогают создать не только красивый, но и продуманный визуал для интерфейсов, и непосредственно влияют на пользовательский опыт.
Содержание:
- Зачем нужны принципы визуального дизайна
- Принцип 1. Масштаб
- Принцип 2. Визуальная иерархия
- Принцип 3. Баланс
- Принцип 4. Принцип контраста
- Принцип 5. Гештальт-принципы
- Вывод и рекомендации
Когда мы смотрим на изображение, то обычно сразу можем сказать, нравится оно нам или нет (мы разбирали, почему так происходит на примере модели эмоционального дизайна Дона Нормана, там речь шла о том, что такие решения принимаются на уровне инстинктов). Поэтому мало кто может четко объяснить, почему, например, веб-страница кажется им красивой и визуально привлекательной.
Интерфейсы, в которых используются принципы хорошего визуального дизайна могут побудить пользователя к взаимодействию, тем самым повысив и юзабилити.
Зачем нужны принципы визуального дизайна
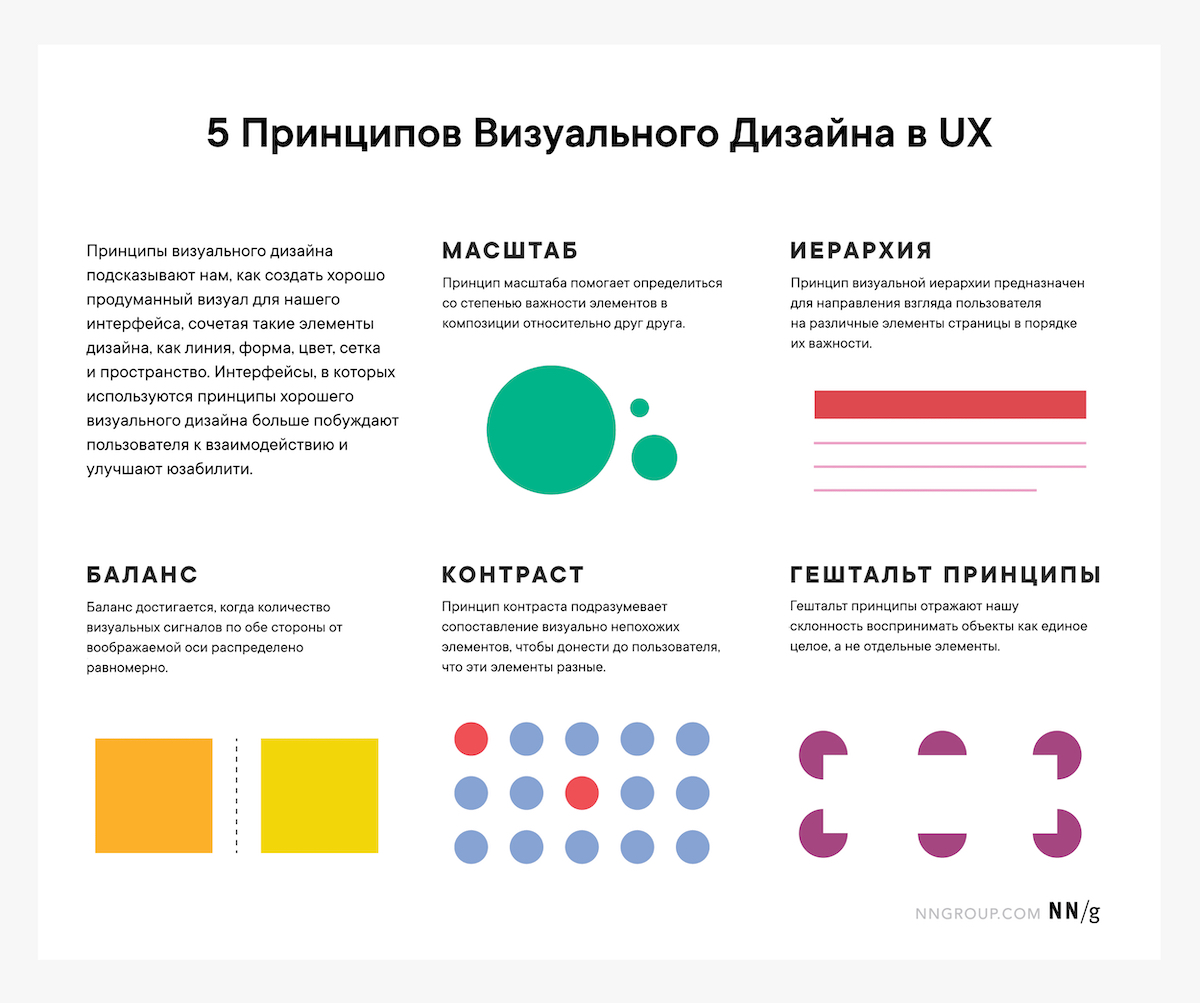
Принципы визуального дизайна подсказывают нам, как создать хорошо продуманный визуал для нашего интерфейса, сочетая такие элементы дизайна, как линия, форма, цвет, сетка и пространство.
В этой статье мы с вами рассмотрим 5 визуальных принципов дизайна, которые непосредственно влияют на пользовательский опыт:
- Масштаб
- Визуальная иерархия
- Баланс
- Контраст
- Гештальт-принципы

1. Масштаб
Этот принцип весьма широко используются и он присутствует почти
в каждом хорошем визуальном дизайне.
Определение: принцип масштаба помогает определиться со степенью важности элементов в композиции относительно друг друга.
Другими словами, при правильном использовании этого принципа самые важные элементы в дизайне будут более крупными, чем те, что менее важны. Причина в основе этого принципа очень проста: если объект — крупный, то скорее всего он будет заметен.
Чтобы визуальный дизайн создавал приятный для пользователя эффект, достаточно применить не больше 3 различных размеров. Наличие нескольких элементов разного размера не только добавляет разнообразие вашему макету, но и создает визуальную иерархию на странице (об этом мы поговорим позже).
Совет: обязательно подчеркните наиболее важный аспект вашего дизайна, сделав его самым крупнее чем остальные элементы.
Когда данный принцип применяется правильно и нужные элементы подчеркнуты, то пользователи легко сориентируются и быстро поймут, как работать с таким интерфейсом.

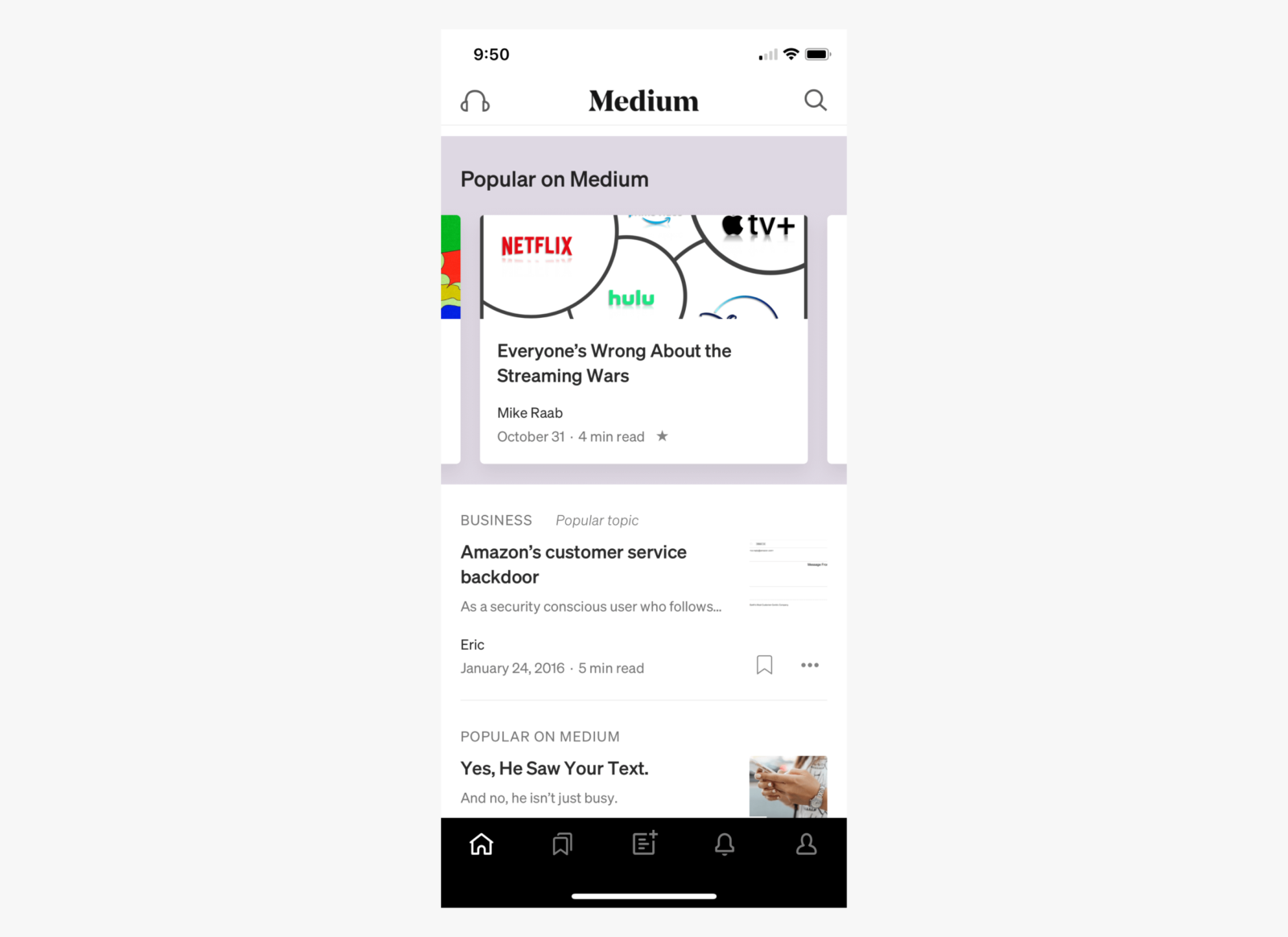
Medium для iPhone: Популярные статьи визуально крупнее, чем остальные. Масштаб привлекает внимание пользователей к потенциально более интересной статье.

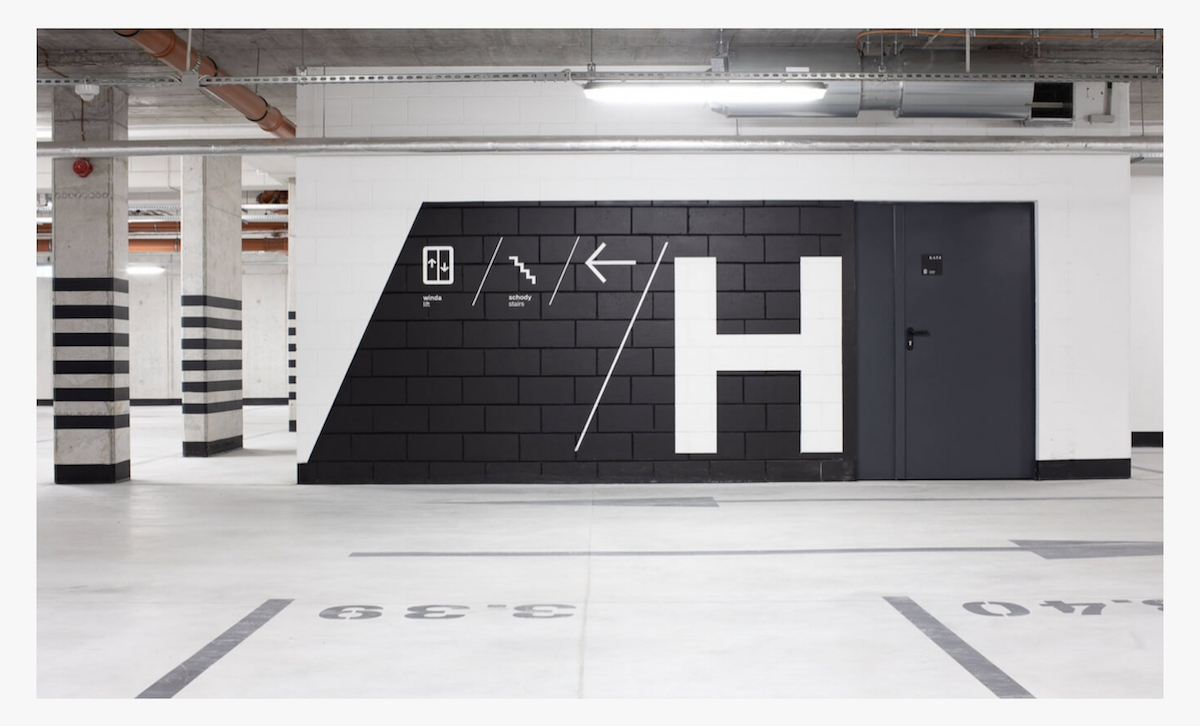
На этой парковке в Кракове самая важная часть информации — самая крупная по размеру (зона H — там, где вы находитесь в данный момент в здании парковки). (Источник изображения — www.behance.com)
2. Визуальная иерархия
Пользователь легко сориентируется в макете с хорошей визуальной иерархией.
Определение: принцип визуальной иерархии предназначен для направления взгляда пользователя на различные элементы страницы в порядке их важности.
Визуальная иерархия может быть реализована по-разному. Например, за счет использования масштаба, значения, цвета, пространства, расположения и множества других признаков и атрибутов.
Визуальная иерархия ускоряет достижение целей. Если вам сложно найти нужный элемент на странице, то скорее всего в макете присутствуют проблемы с визуальной иерархией.
Совет: чтобы создать четкую визуальную иерархию, можно рассмотреть такие подходы:
- Использовать 2-3 размера шрифта, чтобы указать пользователю, какой контент наиболее важен или находится на самом высоком уровне мини-информационной архитектуры страницы.
- Выделять важные элементы яркими цветами, а для второстепенных использовать приглушенные оттенки.
- Масштаб также может помочь выстроить визуальную иерархию, поэтому стоит использовать различные масштабы для различных элементов. Общее практическое правило: включайте в дизайн небольшие, средние и большие компоненты.

Мобильное приложение Medium: тут присутствует четкая визуальная иерархия из заголовка, подзаголовка и основного текста. У каждого компонента статьи свой размер шрифта в зависимости от его важности.

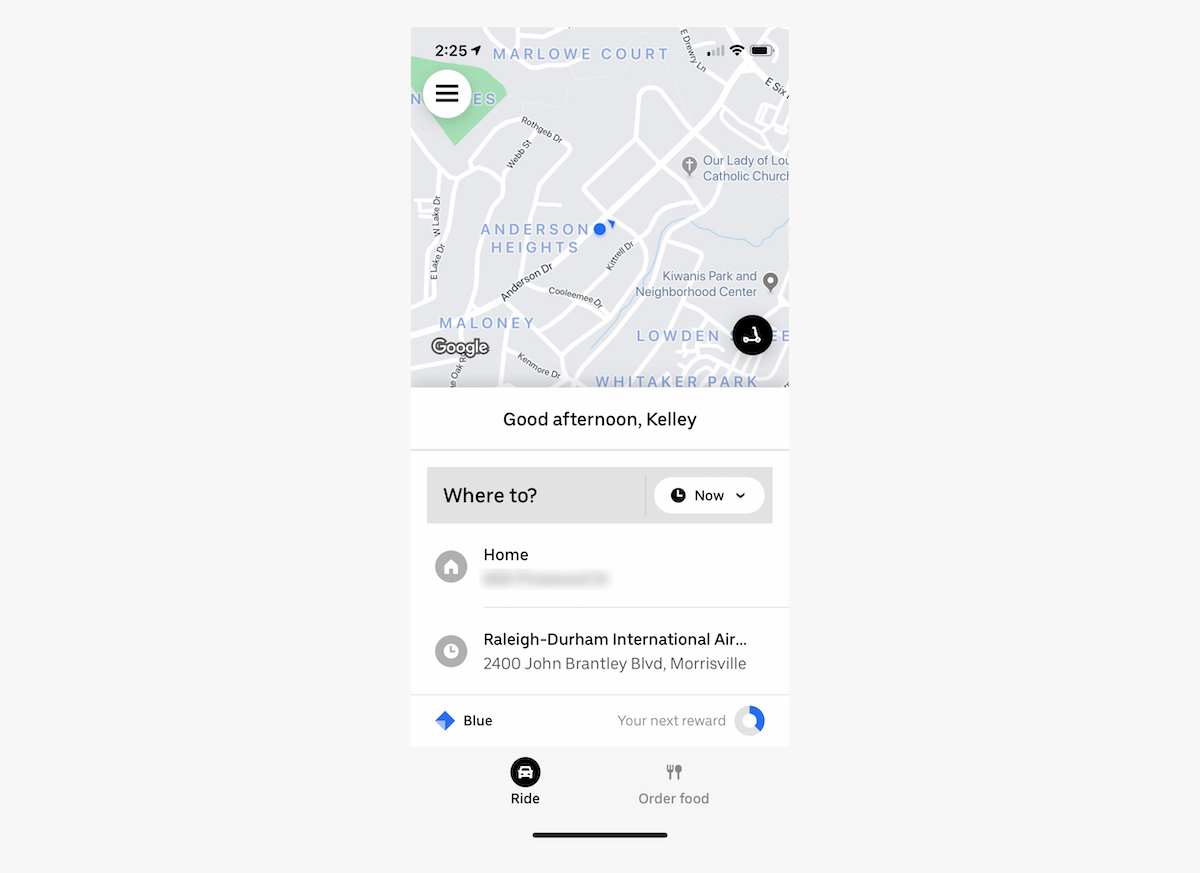
Мобильное приложение Uber: у Uber хорошая визуальная иерархия в приложении. Экран разделен пополам: карта и форма ввода (нижняя половина экрана). Это означает, что компоненты одинаково важны для пользователя. Взгляд же сразу бросается на поле «Where to?» из-за его серого фона, а затем спускается вниз к недавним местоположениям, шрифт у которых немного меньше.

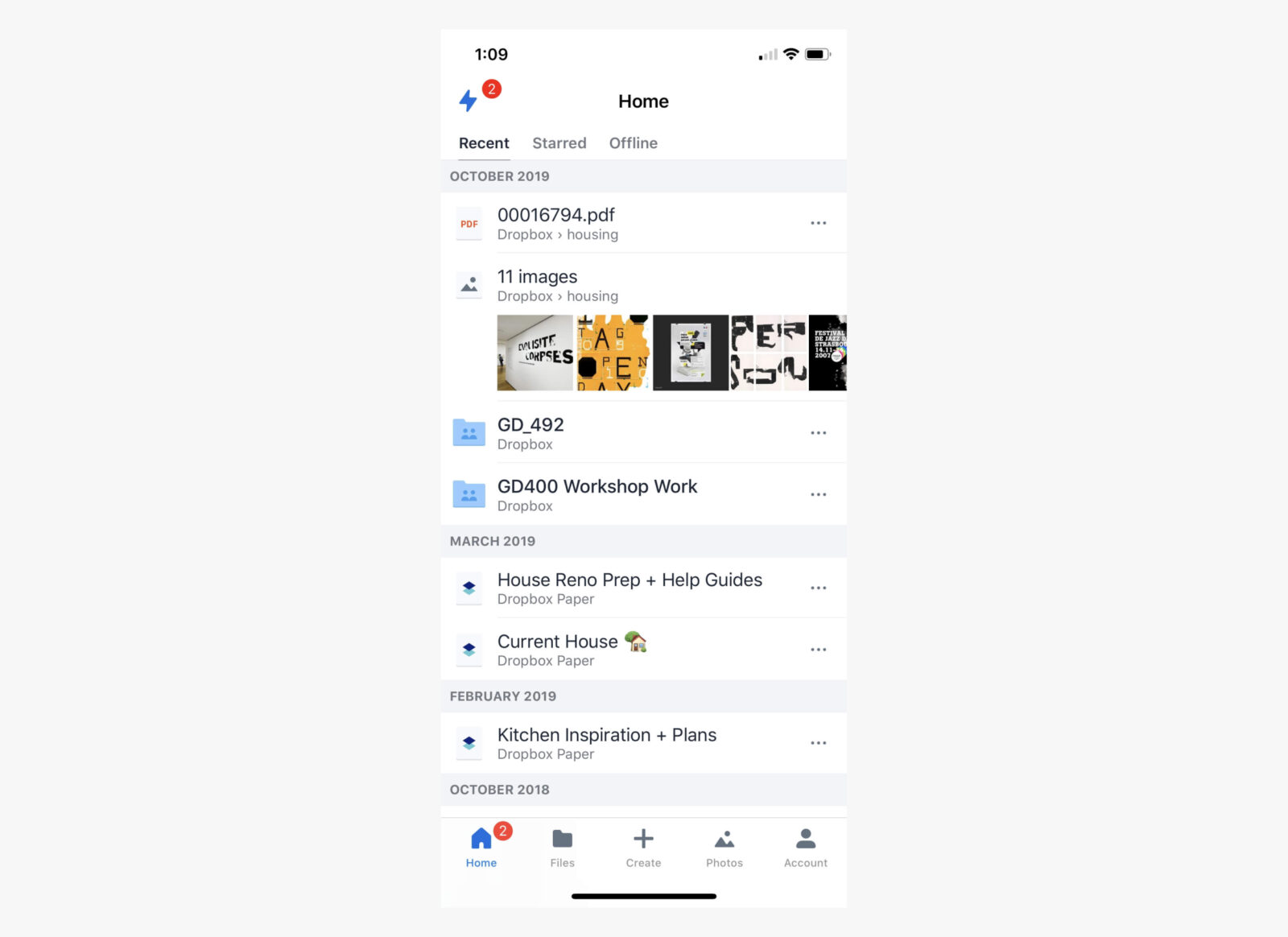
Мобильное приложение Dropbox: у Dropbox уже не такая ясная визуальная иерархия в приложении. Несмотря на то, что шрифт пояснительного текста меньше, чем у имени файла, все-равно сложно отличить один файл от другого. Миниатюры обеспечивают дополнительный уровень иерархии, но их присутствие зависит от доступных типов файлов. В итоге пользователям приходится долго разбираться и много чего прочитать, чтобы найти то, что они ищут.
3. Баланс
Работа с балансом подобна качелям, только вместо веса, вы балансируете элементы дизайна.
Определение: принцип баланса подразумевает приятное для глаз расположение и соотношение элементов дизайна. Если провести воображаемую ось по середине экрана, и количество визуальных элементов по обе ее стороны будет равномерно распределено (при этом не обязательно симметрично), то можно говорить, что баланс достигнут. Ось может быть как вертикальной, так и горизонтальной.
Это работает, как качели: если с одной стороны оси у вас будет один небольшой элемент дизайна, а на противоположной - один и достаточно крупный, то дизайн будет не совсем сбалансирован. Важно не только число элементов, но и их размер.
Совет: воображаемая ось, которую вы чертите на вашем макете будет отправной точкой того, как организовать расположение элементов, и поможет определить, сбалансирован макет в данный момент или нет. Дизайн считается хорошо сбалансированным когда ни одна его область не отвлекает от другой (даже если некоторые элементы имеют большой визуальный вес и являются точками фокуса).
Баланс может быть:
- Симметричный: элементы расположены симметрично относительно центральной воображаемой оси
- Асимметричный: элементы расположены асимметрично относительно центральной воображаемой оси
- Круговой: элементы исходят из общей центральной точки в круговом направлении
Выбор типа баланса, который стоит использовать в вашем макете, зависит от того, что вы хотите донести. Асимметрия динамична и интересна. Она всегда создает ощущение энергии и движения. Симметрия же, наоборот, спокойна и статична. Круговой баланс всегда привлекает взгляд в центр композиции.

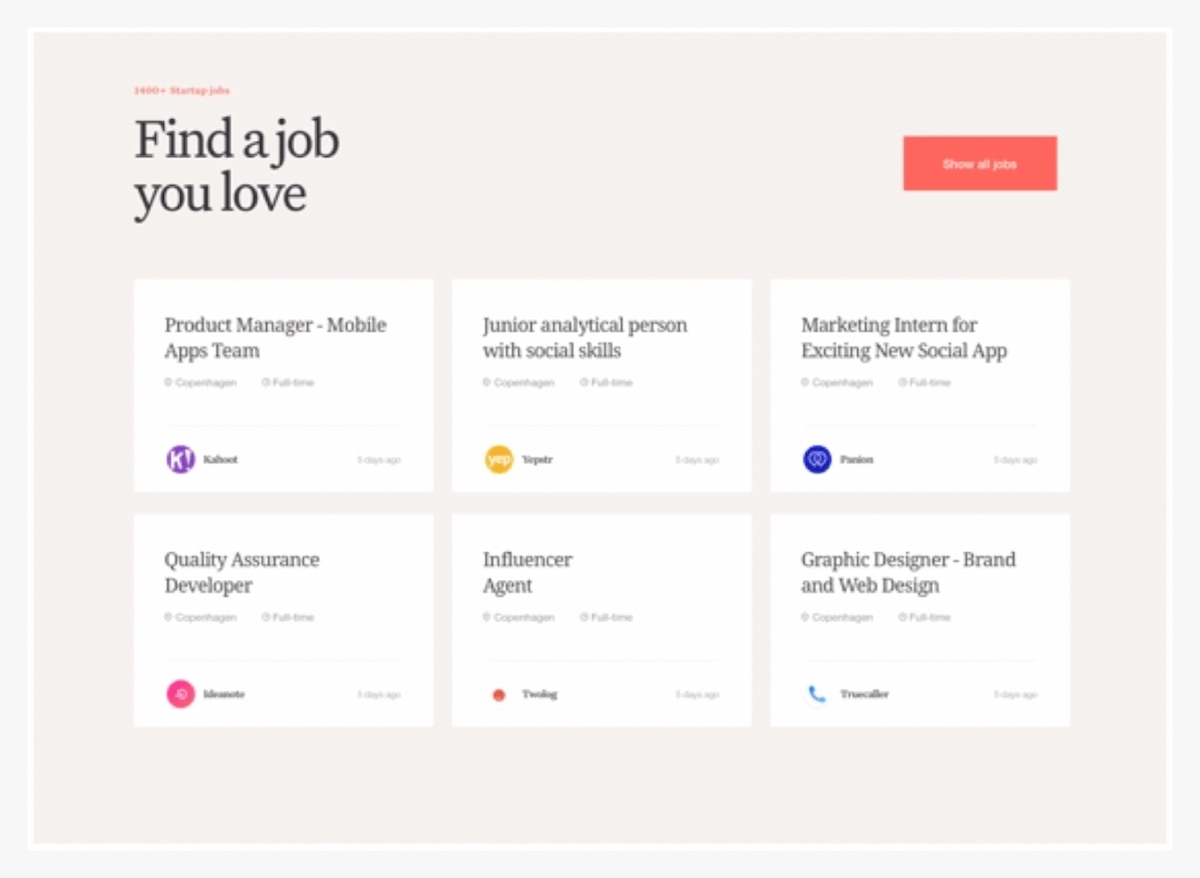
Исследуем баланс у Hub: композиция кажется очень стабильной, что особенно уместно для портала, где вы хотите найти любимую работу. Баланс тут симметричный: если провести воображаемую вертикальную ось по центру экрана, то элементы будут распределены равномерно по обе стороны от оси. (Источник изображения: dribbble.com)

Nike: данная страница сбалансирована ассиметрично, что дает чувство энергии и движения, что как раз соответствует бренду Nike. Если провести воображаемую вертикальную ось посередине, то число элементов по обе стороны будет примерно одинаково. Однако разница в том, что они не идентичны, но находятся в одних и тех же точках. Обратите внимание, что технически текста на левой стороне под обувью намного больше, но он уравновешивается текстом гораздо большего размера шрифта с правой стороны, над обувью. Текст справа имеет больший визуальный вес, чем слева, что делает их очень похожими.

Наручные часы Brathwait: классические часы с радиальным балансом. Взгляд сразу же притягивается к центру циферблата, а весь визуальный вес распределен равномерно, независимо от того, где провести воображаемую ось.

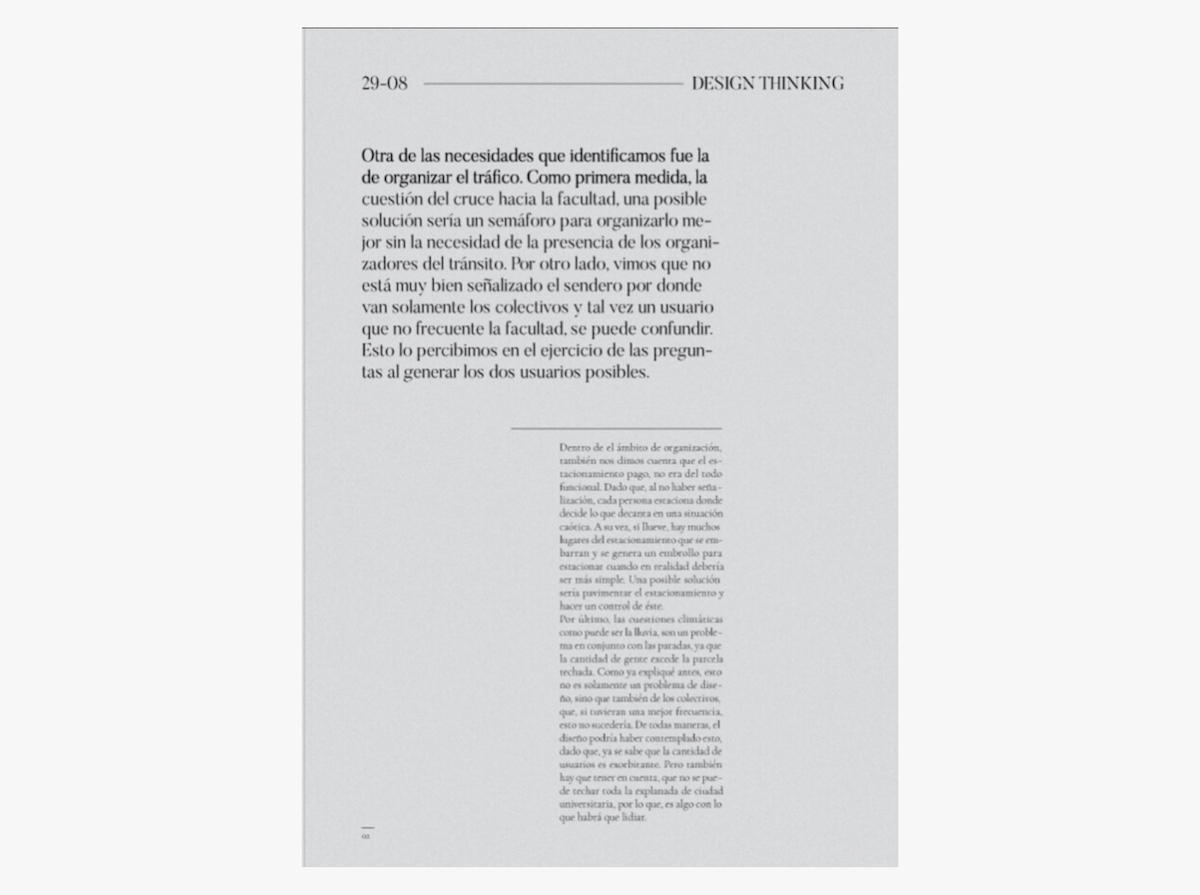
А вот этот редакторский разворот не сбалансирован. Если провести вертикальную ось по центру, то элементы не будут равномерно распределены по обеим от оси сторонам. (Источник изображения: www.behance.net)
4. Принцип контраста
Констракт - еще один часто используемый принцип, который хорошо выделяет определенные элементы вашего дизайна.
Определение: принцип контраста подразумевает сопоставление визуально непохожих элементов, чтобы донести до пользователя, что элементы разные (например, они могут быть из разных категорий, выполнять различные функции, вести себя по-разному и т.д.).
Другими словами, контраст показывает пользователю заметную разницу (например, в цвете или размере) между двумя объектами (или между двумя объектами), чтобы подчеркнуть, что они разные.
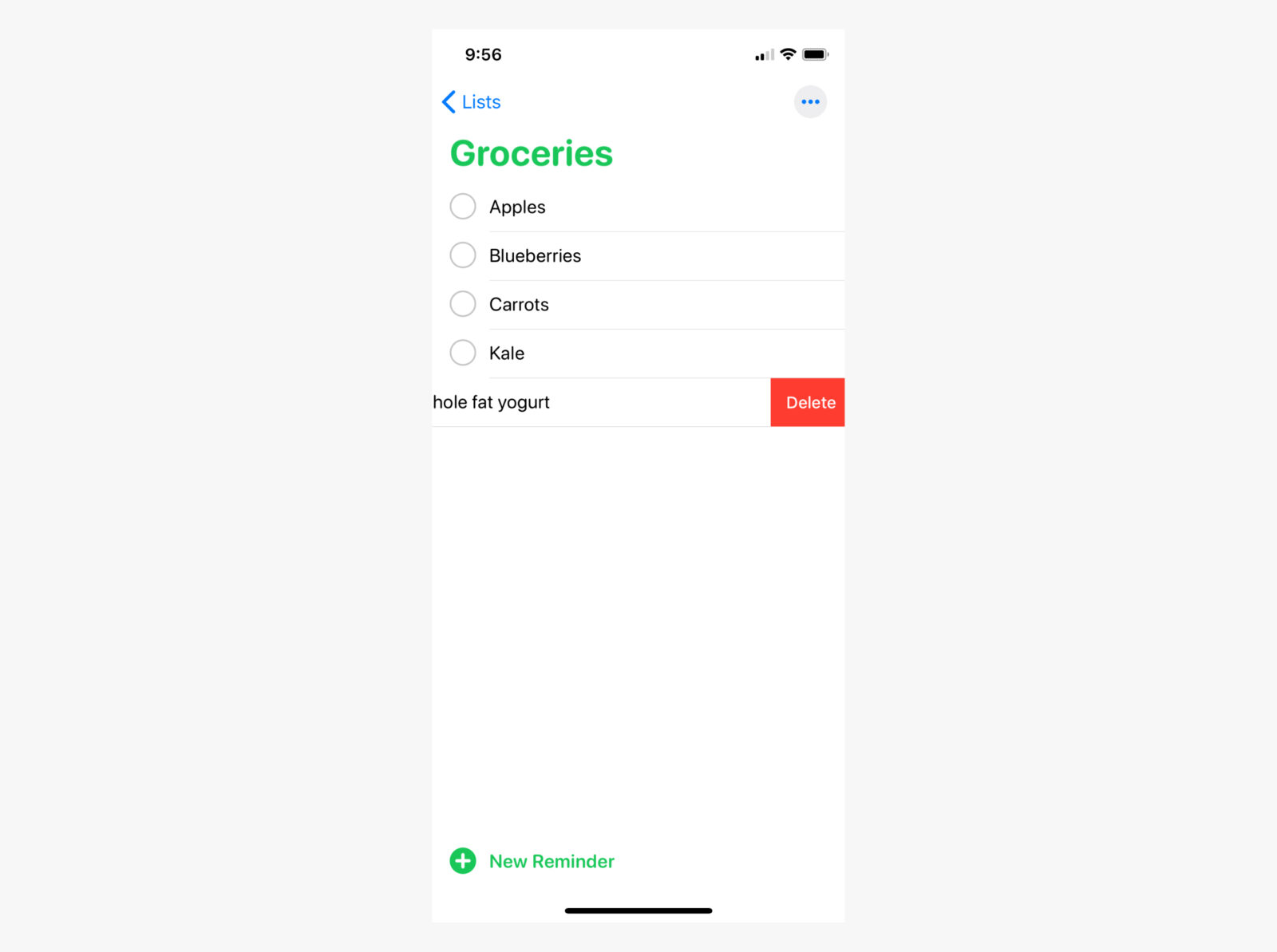
Принцип контраста часто применяется с помощью цвета. Например, красный цвет чаще всего используется (особенно на iOS) для обозначения элементов, участвующих в процессе удаления. Яркий и насыщенный цвет сигнализирует, что красный элемент отличается от остальных.

Приложение для напоминаний на iOS: красная кнопка, которая сильно контрастирует с окружающим контекстом, показывает, что строка выбрана для удаления.
Часто в UX слово “контраст” ассоциируется с контрастом между текстом и фоном. Иногда дизайнеры намеренно уменьшают этот контраст, чтобы менее важный текст сделать не таким заметным. Но такой подход весьма опасен — уменьшение контрастности текста ведет к снижению читаемости и может сделать ваш контент недоступным. Чтобы этого избежать и убедиться, что ваш текст все еще может быть прочитан всей вашей целевой аудиторией, используйте инструменты для проверки уровня контраста.

Сок от Greenhouse Juice Co: читаемость текста на бутылке зависит от цвета сока. Для некоторых соков контраст прекрасно выполняет свою роль, и белый текст легко читается. Однако этикетки на бутылках со светлыми соками прочесть практически невозможно. (Источник изображения: www.instagram.com)
5. Гештальт принципы
Гештальт принципы — это набор принципов, установленных в начале XX века гештальт-психологами. Они отражают то, как люди воспринимают изображения.
Определение: гештальт принципы объясняют, как люди упрощают и организовывают сложные изображения, которые состоят из множества элементов. Это происходит за счет подсознательного выстраивания отдельных частей в организованную систему, которая создает в итоге единое целое, а не интерпретирует части как разрозненные элементы.
Другими словами, принципы гештальта отражают нашу склонность воспринимать объекты как единое целое, а не как отдельные элементы.
Есть 8 гештальт принципов:
- Сходство
- Продолжение
- Замкнутость
- Близость
- Общая область
- Фигура/фон
- Симметрия
- Общее предназначение/поведение
Принцип близости особенно важен для UX. Он означает, что элементы, которые визуально расположены ближе друг к другу, кажутся нам связанными и воспринимаются как часть одной группы.

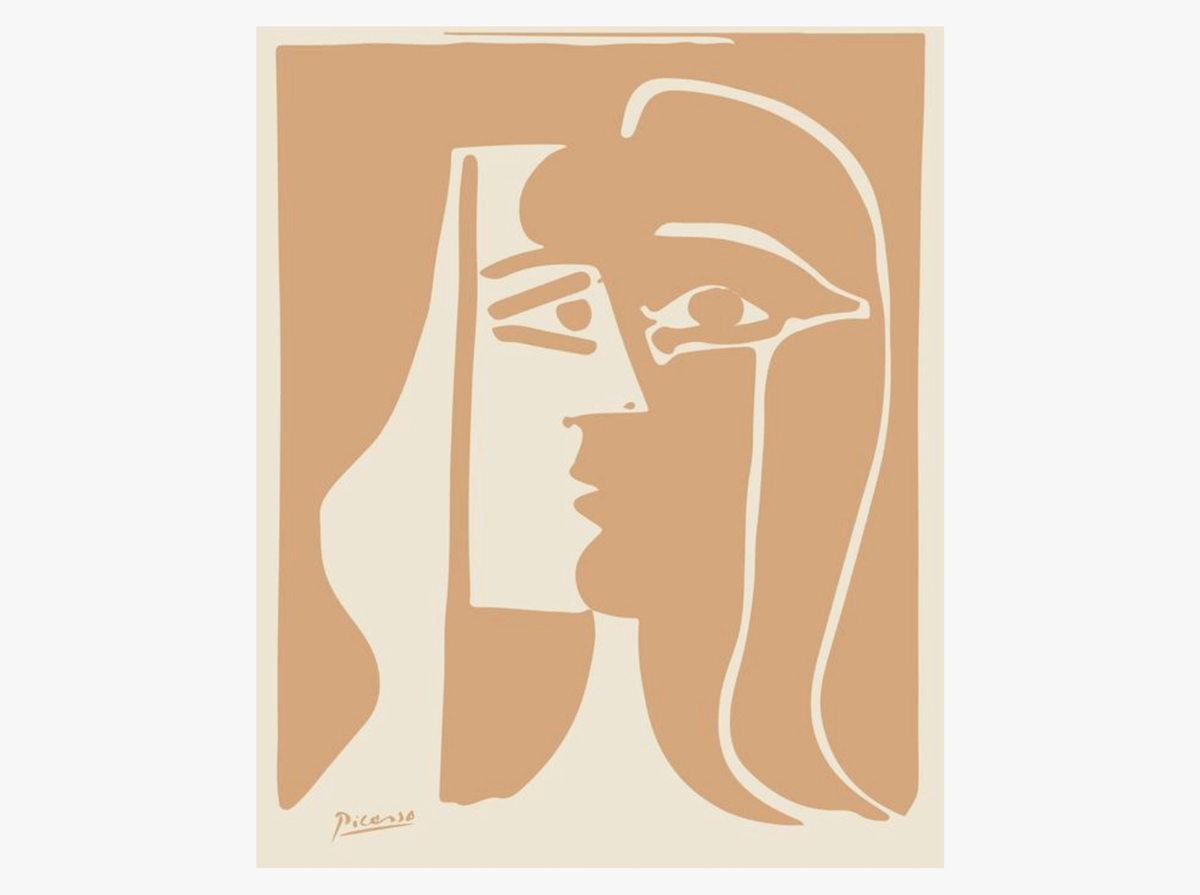
Пример принципа замкнутости. Из-за него в картине Пикассо мы видим 2 целующиеся фигуры вместо случайного набора фигур. Наш мозг сам дополняет картину пропущенными фрагментами, и тем самым мы видим 2 фигуры.

Применение теории Гештальта часто можно встретить в логотипах. Например, на логотипе NBC не изображен павлин на белом пространстве, однако наш мозг понимает, что он там есть.

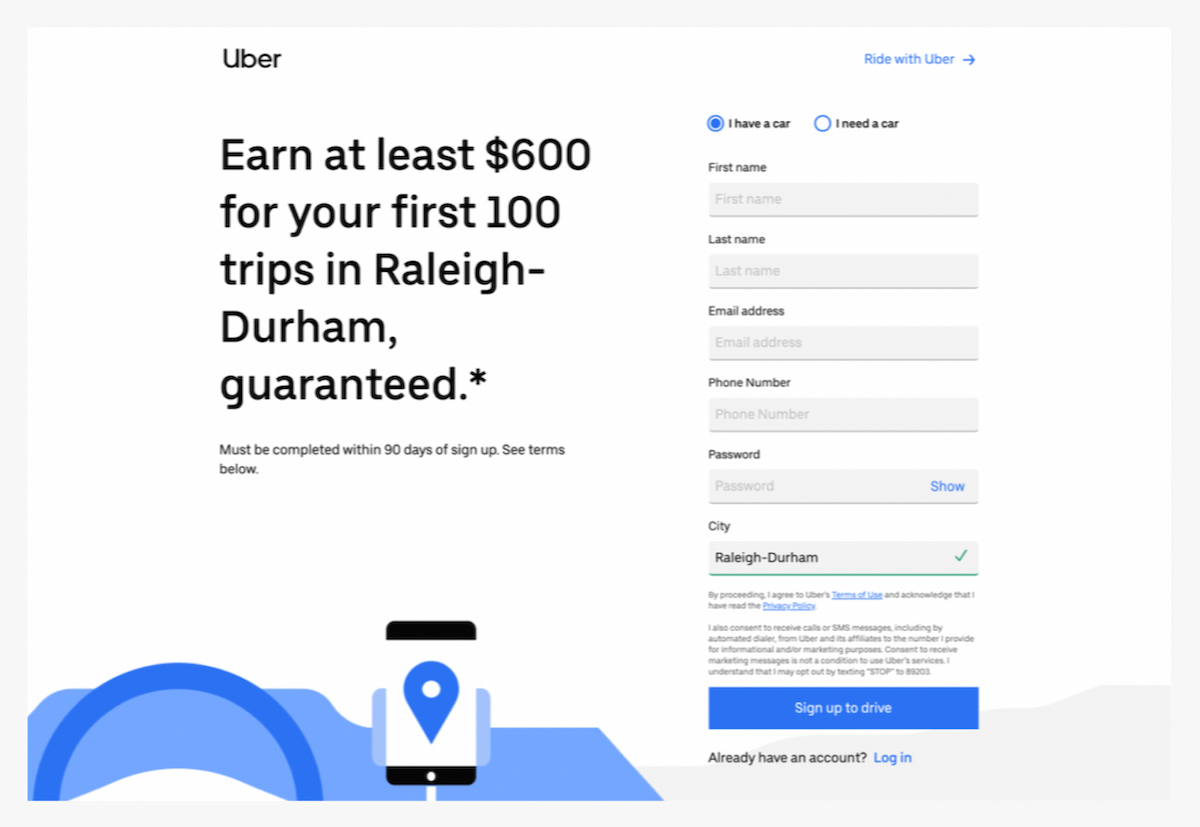
Форма регистрации Uber использует принцип близости: лейблы расположены рядом с соответствующими текстовыми полями, что упрощает понимание того, какую информацию в какое поле вводить. Если бы расстояние между полем и лейблом для следующего было меньше, то определить, к какому лейблу относится поле для ввода было бы уже проблематично.

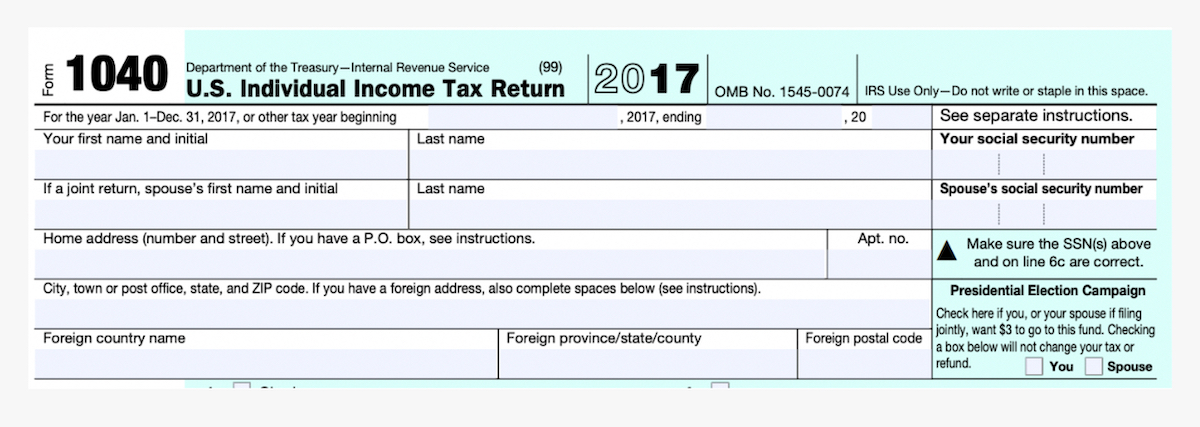
Налоговая форма США 2017 г.: отсутствие места между полями затрудняет заполнение. Можно легко запутаться в том, куда относится второе поле “Last name”. Использование принципа близости для разграничения полей, относящихся к себе и к супругу, могло бы улучшить UX.

Вывод и рекомендации
Почему мы все-таки должны заботиться о принципах визуального дизайна и понимать их? Помимо просто “сделать красиво”, понимание и использование принципов помогает нам в следующем:
1. Повышаем юзабилити
Использование визуальных принципов часто приводит к созданию макетов, с которыми пользователю легко работать.
Например, золотое сечение, к которому часто прибегают в изобразительном искусстве, также применялось и в типографике при выборе размера шрифта, высоты и ширины строки. В итоге сокращалась длина строк, что в совокупности с окружающим пространством создавало баланс на веб-странице и облегчало чтение текста.
В сочетании с продуманным интерактивным дизайном хороший визуальный дизайн увеличит число успешно выполненных задач и повысит вовлеченность пользователей.
2. Вызываем эмоции и восторг
Красивые вещи вызывают положительные эмоции. Это факт, что пользователи будут более снисходительны к незначительным недочетам юзабилити, если визуальный дизайн покажется им красивым и привлекательным.
Следуя принципам хорошего визуального дизайна, дизайнеры смогут создавать красивые интерфейсы, которые улучшат настроение пользователя.
3. Усиливаем восприятие бренда
Сильная визуальная система вызывает у пользователей доверие и интерес к вашему продукту: такой подход хорошо усилит позиции вашего бренда в глазах пользователей.







