(Вы читаете перевод ускоренного курса UX. Курс включает 30 вопросов, которые встречаются на старте карьеры: UX Crash Course: 30 Std Questions. Если вы здесь впервые, то лучше начните сначала).
Какой размер шрифта самый лучший?
Изначально этот вопрос был задан на UX форуме.
Дизайнер, задавший вопрос, хотел узнать, какой размер шрифта был самым главным и правильным, чтобы можно было использовать его сейчас и всегда, во всех проектах, пока смерть не разлучит вас.
Думаю, вопрос звучал так: “Какой размер шрифта лучший для экрана?” То же самое. А теперь спойлер: мир не так прост.
Другая сторона этого вопроса — стиль. Энтузиасты тифографики начнут спорить, что некоторые шрифты были специально созданы под определенный размер, и что заголовки, написанные шрифтом Times New Roman размера 144, навлекут на вас гнев божий.
“Да не используй неправильного размера шрифта” — какая это заповедь? Четвертая или пятая? Не помню. Всегда отвлекаюсь на заповедь о чужих женах.
В любом случае, хоть некоторые шрифты и дерьмово выглядят в больших размерах, мы здесь не такой ответ ищем.
Глупый ответ:
В веб-браузерах по умолчанию стоит шрифт 16px (1 em). Браузеры создаются умными людьми, так что, очевидно, этот размер шрифта и есть самый лучший.
Настоящий ответ:
Как вы, наверное, уже догадались: нет никакого “лучшего” размера шрифта.
Лучший размер шрифта для дизайна — тот, который позволяет пользователю легко читать. В вашем списке приоритетов читабельность должна стоять выше стиля.
Вот почему этот вопрос совсем не глупый:
Выбор размера шрифта — это наука.
Суть в том, что размер шрифта определяется расстоянием, на котором будет находиться текст от глаз читателя.
Если читатель будет подносить текст близко к глазам (как в случае с книгой или планшетом), то шрифт может быть меньшего размера. Если текст будет читаться на некотором расстоянии (например, с телефона), то он должен быть чуть крупнее.
Если текст будет расположен очень далеко — например, на указателях или рекламных щитах, — то он должен быть очень крупным. Но цель использования разных размеров шрифтов в том, чтобы все тексты в восприятии пользователя были примерно одинаковыми по размеру.
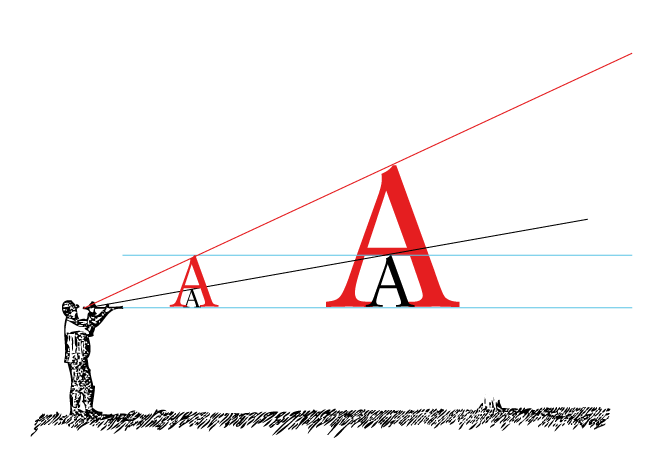
iA — создатели приложения под названием Writer и уважаемые газетные дизайнеры, написали эту статьи про адаптивную типографику. В ней была эта прикольная диаграмма человека и рекомендуемого размера шрифта, в зависимости от удаленности текста.

Когда вы начнете рассматривать размер шрифта с этой точки зрения, вы станете воспринимать все устройства и экраны как категории, а не как частные случаи.
Если представить, что и телефон, и планшет, и ноутбук, и огромный экран ПК, и широкоэкранный телик в конференц-зале располагаются на нормальном расстоянии от пользователя, то, благодаря “идеальным” размерам шрифтов, тексты на всех устройствах будут восприниматься пользователем как примерно одинаковые. Хотя технически, на каждом экране будет свой “идеальный” размер (16px, 24px, 72px и т.д.)
На многие UX-вопросы можно ответить, взглянув на них глазами пользователя, а не дизайнера.
Завтра мы ответим на глупый вопрос, который стар как мир: “Кружки лучше квадратиков?”






