(Вы читаете перевод ускоренного курса UX. Курс включает 30 вопросов, которые встречаются на старте карьеры: UX Crash Course: 30 Std Questions. Если вы здесь впервые, то лучше начните сначала).
Почему номер кредитки нужно вводить без пробелов?
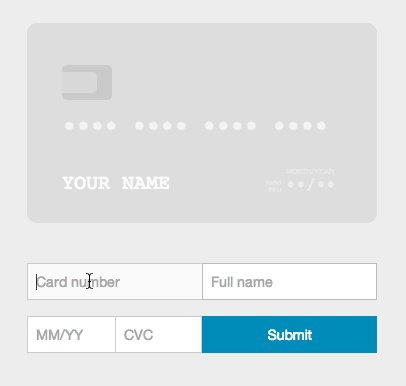
Формы для ввода кредиток — это один из моих самых любимых примеров юзабилити, так как они одновременно и супер просты, и невероятно сложны.
Базовые требования к форме для кредиток достаточно элементарны. Номер карты, дата истечения, код безопасности и широкая улыбка.
Все остальное — детали. Но в нашем случае, в этих деталях кроется такая же разница, как между покупкой настоящей гарри-поттеровской волшебной палочки, сделанной из настоящего дерева в Хогвартсе, и походом на Комикон в идиотской магловской одежде.
т.е. разница между завершенной и незавершенной покупкой.
Номер, напечатанный на реальной пластиковой карте, включает пробелы. Так почему пользователь не может использовать эти пробелы, когда вводит номер карты?
Глупый/ленивый ответ:
“Наша база данных не рассчитана на обработку пробелов”.
Настоящий ответ:
Конечно же, номер МОЖЕТ включать пробелы.
Нет никакой технической особенности, которая не давала бы обрабатывать пробелы в номере кредитной карты. Просто возможность ввода пробелов не предусмотрена по умолчанию.
Вы можете сделать форму умной, и это, конечно, потребует дополнительного времени на разработку, но также поможет людям успешно совершить покупку.
Форма для кредитки может быть настроена на сохранение номеров карт без пробелов.
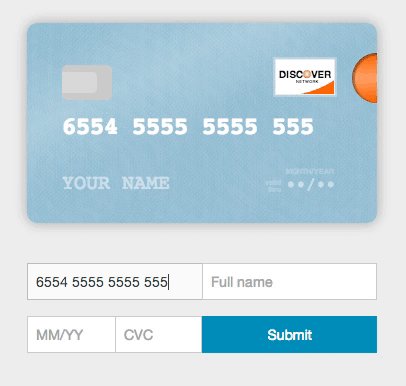
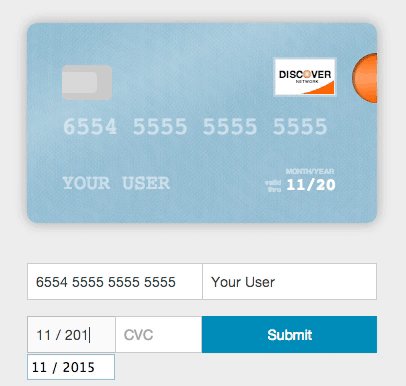
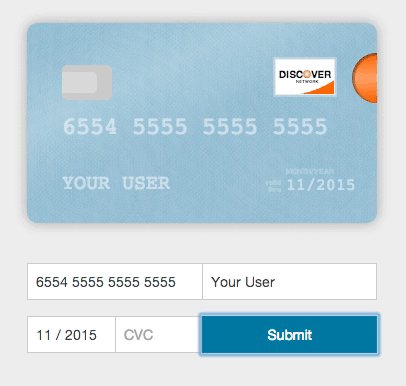
Ее можно запрограммировать на добавление пробелов по мере введения номера карты.
Ее можно запрограммировать на автоматическое определение типа карты по первым цифрам (Visa начинается с четверки, MasterCard — c пятерки, AmEx — с тройки, и т.д.).
Форму можно запрограммировать, чтобы введенная информация отображалась в цифровой версии карты, — тогда можно будет приложить настоящую кредитку и сравнить номера!

Все эти “улучшения” требуют времени. Нужно учитывать соотношение времени и выгоды. Как говорят все хорошие разработчики: “все возможно, но не все реалистично”.
Вот почему этот вопрос совсем не глупый:
Иногда UX и код работают друг против друга.
Когда вы упрощаете проектируемый опыт взаимодействия, это иногда усложняет ваш проект в плане кода.
Точно так же, как дизайнеры облегчают себе жизнь и прячут элементы интерфейса, разработчики облегчают себе жизнь фразами “это невозможно” вместо того, чтобы сказать: “я бы предпочел этого не делать, потому что эта херня меня выбешивает!”
Когда вам говорят, что ваш дизайн “невозможно реализовать”, просто спросите — почему? Это нормально — поинтересоваться, какая часть вашего дизайна не подлежит реализации.
Ответ обычно начинается с “ну, не то чтобы невозможно реализовать, но…”
И потом у вас начинается обсуждение и поиск компромиссов.
Настроить ввод номера карты с пробелами и исправить глупые опечатки — что ж, оно того стоит. Потому что помогает избежать ошибок.
А вот возможность добавить на цифровую версию карты свою фотку, снятую веб-камерой, пожалуй, не стоит потраченного времени.
Помните: разработчики и UX-дизайнеры могут здорово помогать друг другу, и вы не должны друг другу врать, чтобы выполнить работу. Дело тут не в вас. Дело в пользователе.
Завтра мы ответим на вопрос: “Как сделать дизайн адаптивным?”






